Jetpack Compose for XR を使用すると、行や列などの使い慣れた Compose のコンセプトを使用して、空間 UI とレイアウトを宣言的に構築できます。これにより、既存の Android UI を 3D 空間に拡張したり、没入型の 3D アプリケーションを新たに構築したりできます。
既存の Android Views ベースのアプリを空間化する場合は、いくつかの開発オプションがあります。相互運用 API を使用したり、Compose とビューを一緒に使用したり、SceneCore ライブラリを直接操作したりできます。詳しくは、ビューの操作に関するガイドをご覧ください。
サブスペースと空間化されたコンポーネントについて
Android XR 向けにアプリを作成する際は、サブスペースと空間化されたコンポーネントのコンセプトを理解することが重要です。
サブスペースについて
Android XR 向けに開発する場合は、アプリまたはレイアウトに Subspace を追加する必要があります。サブスペースは、アプリ内の 3D 空間を区切ったパーティションです。これにより、3D コンテンツの配置、3D レイアウトの構築、2D コンテンツへの奥行き追加ができるようになります。サブスペースは、空間化が有効になっている場合にのみレンダリングされます。ホームスペースまたは非 XR デバイスでは、そのサブスペース内のコードはすべて無視されます。
サブスペースを作成する方法は 2 つあります。
Subspace: このコンポーザブルは、アプリの UI 階層内の任意の場所に配置できます。これにより、ファイル間のコンテキストを失うことなく、2D UI と空間 UI のレイアウトを維持できます。これにより、UI ツリー全体で状態をホイストしたり、アプリを再構築したりすることなく、XR と他のフォーム ファクタ間で既存のアプリ アーキテクチャなどを簡単に共有できます。ApplicationSubspace: この関数はアプリレベルのサブスペースのみを作成し、アプリの空間 UI 階層の最上位に配置する必要があります。ApplicationSubspaceは、オプションのVolumeConstraintsを使用して空間コンテンツをレンダリングします。Subspaceとは異なり、ApplicationSubspaceは別のSubspaceまたはApplicationSubspace内にネストできません。
詳しくは、アプリにサブスペースを追加するをご覧ください。
空間化されたコンポーネントについて
サブスペース コンポーザブル: これらのコンポーネントはサブスペースでのみレンダリングできます。2D レイアウト内に配置する前に、Subspace で囲む必要があります。SubspaceModifier を使用すると、サブスペース コンポーザブルに奥行き、オフセット、位置などの属性を追加できます。
他の空間化されたコンポーネントは、サブスペース内で呼び出す必要はありません。これらは、空間コンテナ内にラップされた従来の 2D 要素で構成されています。これらの要素は、両方に対して定義されている場合、2D レイアウトまたは 3D レイアウト内で使用できます。空間化が有効になっていない場合、空間化された機能は無視され、2D の機能にフォールバックします。
空間パネルを作成する
SpatialPanel は、アプリのコンテンツを表示できるサブスペース コンポーザブルです。たとえば、動画の再生、静止画、その他のコンテンツを空間パネルに表示できます。

次の例に示すように、SubspaceModifier を使用して、空間パネルのサイズ、動作、位置を変更できます。
Subspace { SpatialPanel( SubspaceModifier .height(824.dp) .width(1400.dp), dragPolicy = MovePolicy(), resizePolicy = ResizePolicy(), ) { SpatialPanelContent() } }
@Composable fun SpatialPanelContent() { Box( Modifier .background(color = Color.Black) .height(500.dp) .width(500.dp), contentAlignment = Alignment.Center ) { Text( text = "Spatial Panel", color = Color.White, fontSize = 25.sp ) } }
コードに関する主なポイント
SpatialPanelAPI はサブスペース コンポーザブルであるため、Subspace内で呼び出す必要があります。サブスペースの外部で呼び出すと、例外がスローされます。SpatialPanelのサイズは、SubspaceModifierのheight仕様とwidth仕様を使用して設定されています。これらの仕様を省略すると、パネルのサイズはコンテンツの測定値によって決まります。MovePolicyを追加して、ユーザーがパネルを移動できるようにします。ResizePolicyを追加して、ユーザーがパネルのサイズを変更できるようにします。- サイズ設定と配置について詳しくは、空間パネルの設計に関するガイダンスをご覧ください。コード実装の詳細については、リファレンス ドキュメントをご覧ください。
MovePolicy の仕組み
ユーザーがパネルを遠ざけると、デフォルトでは、MovePolicy はホーム スペースでシステムがパネルのサイズを変更するのと同様の方法でパネルを拡大縮小します。すべての子コンテンツがこの動作を継承します。この機能を無効にするには、shouldScaleWithDistance パラメータを false に設定します。
オービターを作成する
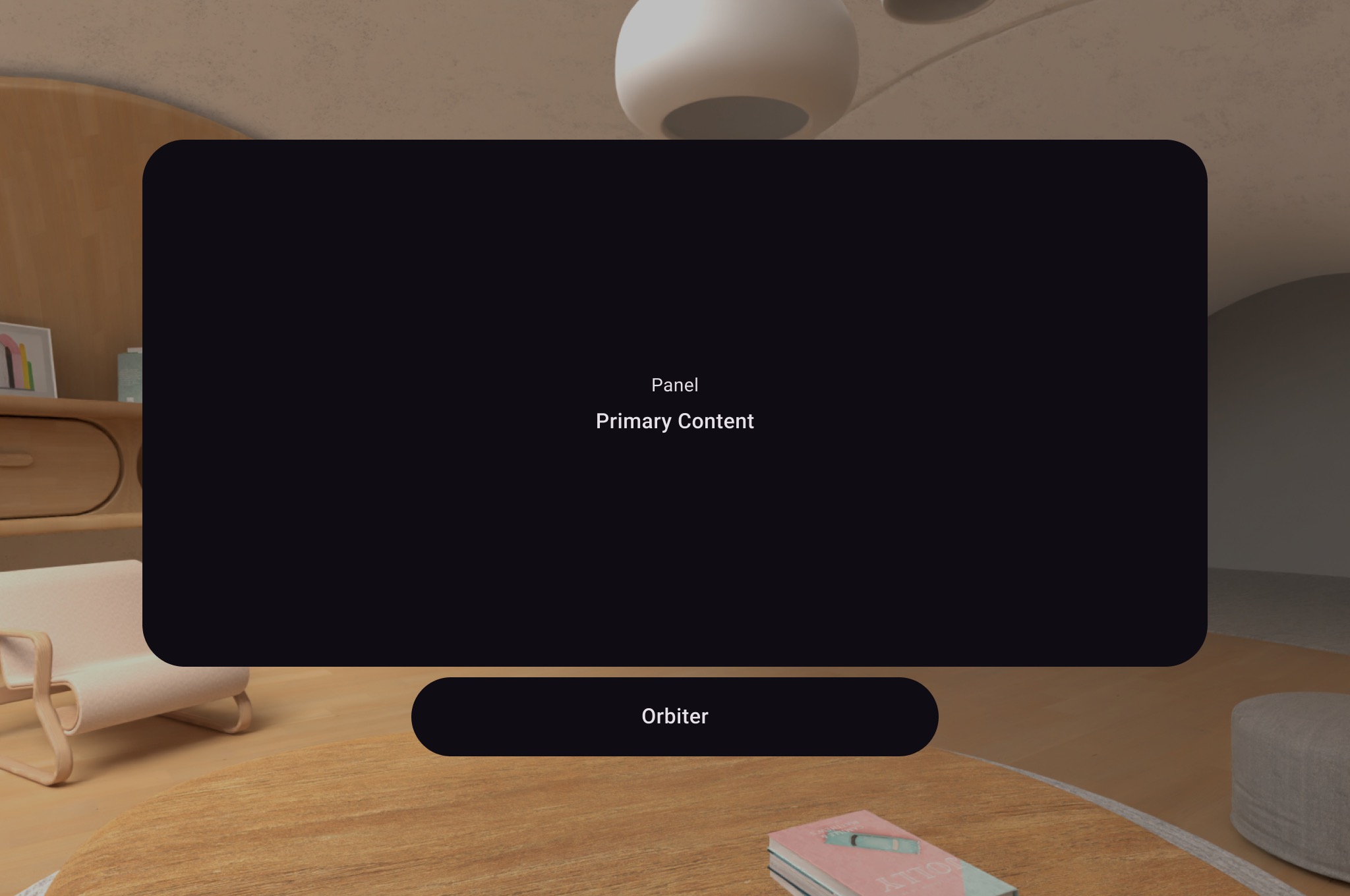
オービターは空間 UI コンポーネントです。対応する空間パネル、レイアウト、その他のエンティティに接続するように設計されています。通常、オービターには、アンカーされているエンティティに関連するナビゲーションとコンテキスト アクション アイテムが含まれます。たとえば、動画コンテンツを表示する空間パネルを作成した場合、オービター内に動画再生コントロールを追加できます。

次の例に示すように、SpatialPanel の 2D レイアウト内でオービターを呼び出して、ナビゲーションなどのユーザー コントロールをラップします。これにより、2D レイアウトから抽出され、構成に応じて空間パネルに添付されます。
Subspace { SpatialPanel( SubspaceModifier .height(824.dp) .width(1400.dp), dragPolicy = MovePolicy(), resizePolicy = ResizePolicy(), ) { SpatialPanelContent() OrbiterExample() } }
@Composable fun OrbiterExample() { Orbiter( position = ContentEdge.Bottom, offset = 96.dp, alignment = Alignment.CenterHorizontally ) { Surface(Modifier.clip(CircleShape)) { Row( Modifier .background(color = Color.Black) .height(100.dp) .width(600.dp), horizontalArrangement = Arrangement.Center, verticalAlignment = Alignment.CenterVertically ) { Text( text = "Orbiter", color = Color.White, fontSize = 50.sp ) } } } }
コードに関する主なポイント
- オービターは空間 UI コンポーネントであるため、コードは 2D レイアウトまたは 3D レイアウトで再利用できます。2D レイアウトでは、アプリはオービター内のコンテンツのみをレンダリングし、オービター自体は無視します。
- オービターの使用方法と設計方法について詳しくは、設計に関するガイダンスをご覧ください。
空間レイアウトに複数の空間パネルを追加する
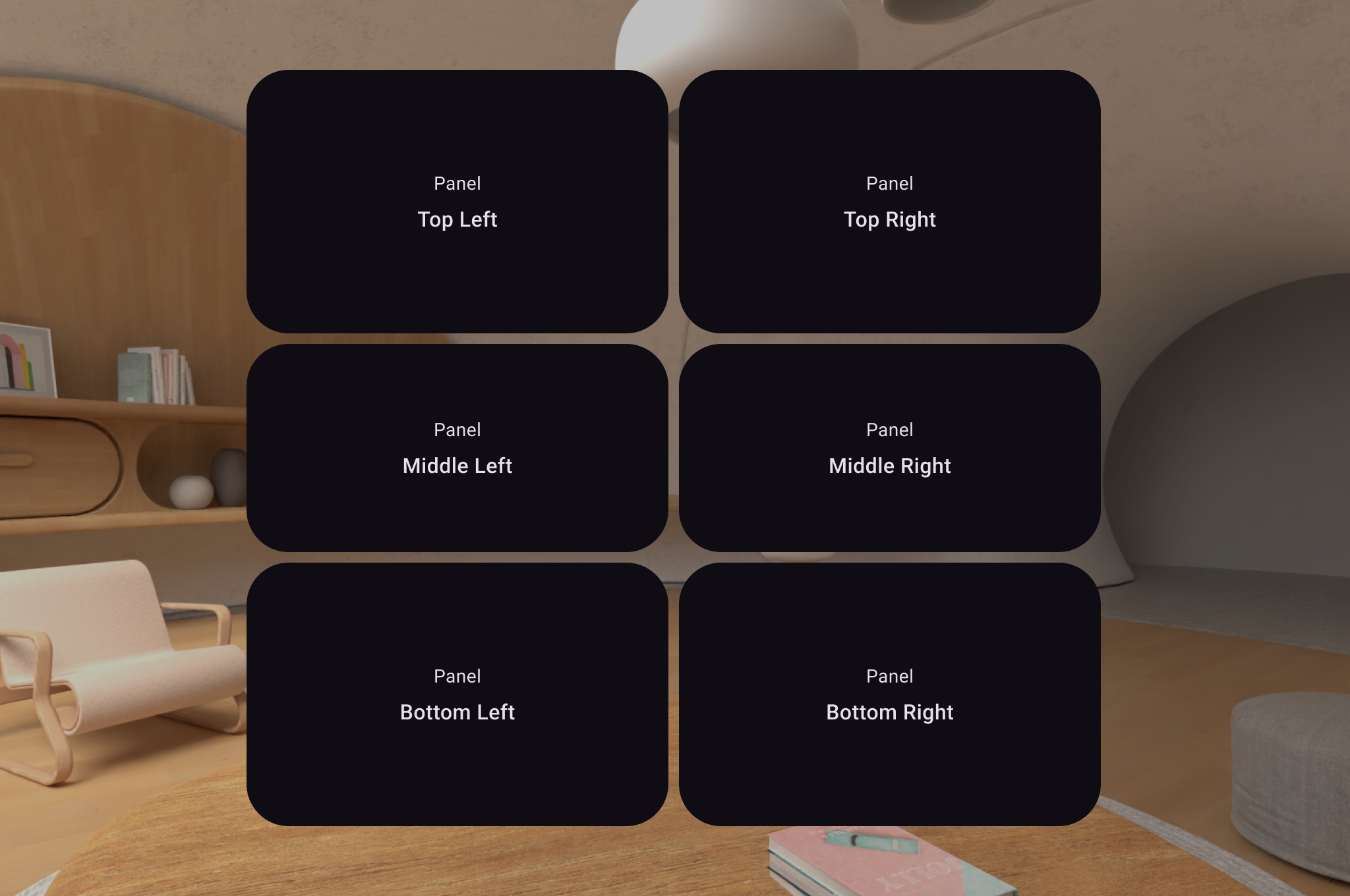
SpatialRow、SpatialColumn、SpatialBox、SpatialLayoutSpacer を使用して、複数の空間パネルを作成し、空間レイアウト内に配置できます。

次のコード例は、これを行う方法を示しています。
Subspace { SpatialRow { SpatialColumn { SpatialPanel(SubspaceModifier.height(250.dp).width(400.dp)) { SpatialPanelContent("Top Left") } SpatialPanel(SubspaceModifier.height(200.dp).width(400.dp)) { SpatialPanelContent("Middle Left") } SpatialPanel(SubspaceModifier.height(250.dp).width(400.dp)) { SpatialPanelContent("Bottom Left") } } SpatialColumn { SpatialPanel(SubspaceModifier.height(250.dp).width(400.dp)) { SpatialPanelContent("Top Right") } SpatialPanel(SubspaceModifier.height(200.dp).width(400.dp)) { SpatialPanelContent("Middle Right") } SpatialPanel(SubspaceModifier.height(250.dp).width(400.dp)) { SpatialPanelContent("Bottom Right") } } } }
@Composable fun SpatialPanelContent(text: String) { Column( Modifier .background(color = Color.Black) .fillMaxSize(), horizontalAlignment = Alignment.CenterHorizontally, verticalArrangement = Arrangement.Center ) { Text( text = "Panel", color = Color.White, fontSize = 15.sp ) Text( text = text, color = Color.White, fontSize = 25.sp, fontWeight = FontWeight.Bold ) } }
コードに関する主なポイント
SpatialRow、SpatialColumn、SpatialBox、SpatialLayoutSpacerはすべてサブスペース コンポーザブルであり、サブスペース内に配置する必要があります。SubspaceModifierを使用してレイアウトをカスタマイズします。- 複数のパネルが横に並んだレイアウトでは、
SubspaceModifierを使用して曲線半径を 825dp に設定し、パネルがユーザーを囲むようにすることをおすすめします。詳しくは、設計に関するガイダンスをご覧ください。
画像や動画コンテンツのサーフェスを追加する
SpatialExternalSurface は、アプリが画像や動画などのコンテンツを描画できる Surface を作成して管理するサブスペース コンポーザブルです。SpatialExternalSurface は、立体視コンテンツまたは単眼視コンテンツのいずれかをサポートします。
この例では、Media3 Exoplayer と SpatialExternalSurface を使用してサイドバイサイドの立体視動画を読み込む方法を示します。
@OptIn(ExperimentalComposeApi::class) @Composable fun SpatialExternalSurfaceContent() { val context = LocalContext.current Subspace { SpatialExternalSurface( modifier = SubspaceModifier .width(1200.dp) // Default width is 400.dp if no width modifier is specified .height(676.dp), // Default height is 400.dp if no height modifier is specified // Use StereoMode.Mono, StereoMode.SideBySide, or StereoMode.TopBottom, depending // upon which type of content you are rendering: monoscopic content, side-by-side stereo // content, or top-bottom stereo content stereoMode = StereoMode.SideBySide, ) { val exoPlayer = remember { ExoPlayer.Builder(context).build() } val videoUri = Uri.Builder() .scheme(ContentResolver.SCHEME_ANDROID_RESOURCE) // Represents a side-by-side stereo video, where each frame contains a pair of // video frames arranged side-by-side. The frame on the left represents the left // eye view, and the frame on the right represents the right eye view. .path("sbs_video.mp4") .build() val mediaItem = MediaItem.fromUri(videoUri) // onSurfaceCreated is invoked only one time, when the Surface is created onSurfaceCreated { surface -> exoPlayer.setVideoSurface(surface) exoPlayer.setMediaItem(mediaItem) exoPlayer.prepare() exoPlayer.play() } // onSurfaceDestroyed is invoked when the SpatialExternalSurface composable and its // associated Surface are destroyed onSurfaceDestroyed { exoPlayer.release() } } } }
コードに関する主なポイント
- レンダリングするコンテンツのタイプに応じて、
StereoModeをMono、SideBySide、TopBottomのいずれかに設定します。Mono: 画像または動画のフレームは、両目に表示される単一の同一の画像で構成されます。SideBySide: 画像または動画のフレームに、左右に並べられた 2 つの画像または動画のフレームが含まれています。左側の画像またはフレームは左目の視点、右側の画像またはフレームは右目の視点を表しています。TopBottom: 画像または動画のフレームに、縦に重ねられた 2 つの画像または動画のフレームが含まれています。上の画像またはフレームは左目のビューを表し、下の画像またはフレームは右目のビューを表します。
SpatialExternalSurfaceは長方形のサーフェスのみをサポートします。- この
Surfaceは入力イベントをキャプチャしません。 StereoModeの変更をアプリケーション レンダリングや動画デコードと同期することはできません。- このコンポーザブルは他のパネルの前面にレンダリングできないため、レイアウトに他のパネルがある場合は
MovePolicyを使用しないでください。
DRM で保護された動画コンテンツのサーフェスを追加
SpatialExternalSurface は、DRM で保護された動画ストリームの再生もサポートしています。これを有効にするには、保護されたグラフィック バッファにレンダリングする安全なサーフェスを作成する必要があります。これにより、コンテンツが画面録画されたり、安全でないシステム コンポーネントによってアクセスされたりすることを防ぎます。
セキュア サーフェスを作成するには、SpatialExternalSurface コンポーザブルで surfaceProtection パラメータを SurfaceProtection.Protected に設定します。また、ライセンス サーバーからライセンスを取得できるように、適切な DRM 情報を使用して Media3 Exoplayer を構成する必要があります。
次の例は、DRM で保護された動画ストリームを再生するように SpatialExternalSurface と ExoPlayer を構成する方法を示しています。
@OptIn(ExperimentalComposeApi::class) @Composable fun DrmSpatialVideoPlayer() { val context = LocalContext.current Subspace { SpatialExternalSurface( modifier = SubspaceModifier .width(1200.dp) .height(676.dp), stereoMode = StereoMode.SideBySide, surfaceProtection = SurfaceProtection.Protected ) { val exoPlayer = remember { ExoPlayer.Builder(context).build() } // Define the URI for your DRM-protected content and license server. val videoUri = "https://your-content-provider.com/video.mpd" val drmLicenseUrl = "https://your-license-server.com/license" // Build a MediaItem with the necessary DRM configuration. val mediaItem = MediaItem.Builder() .setUri(videoUri) .setDrmConfiguration( MediaItem.DrmConfiguration.Builder(C.WIDEVINE_UUID) .setLicenseUri(drmLicenseUrl) .build() ) .build() onSurfaceCreated { surface -> // The created surface is secure and can be used by the player. exoPlayer.setVideoSurface(surface) exoPlayer.setMediaItem(mediaItem) exoPlayer.prepare() exoPlayer.play() } onSurfaceDestroyed { exoPlayer.release() } } } }
コードに関する主なポイント
- 保護されたサーフェス: 基盤となる
Surfaceが DRM コンテンツに適した安全なバッファでバックアップされるように、SpatialExternalSurfaceでsurfaceProtection = SurfaceProtection.Protectedを設定することが不可欠です。 - DRM 構成: DRM スキーム(
C.WIDEVINE_UUIDなど)とライセンス サーバーの URI を使用してMediaItemを構成する必要があります。ExoPlayer はこの情報を使用して DRM セッションを管理します。 - セキュア コンテンツ: 保護されたサーフェスにレンダリングする場合、動画コンテンツはセキュアなパスでデコードされて表示されます。これにより、コンテンツ ライセンス要件を満たすことができます。また、これにより、コンテンツがスクリーン キャプチャに表示されることも防ぎます。
他の空間 UI コンポーネントを追加する
空間 UI コンポーネントは、アプリの UI 階層内の任意の場所に配置できます。これらの要素は 2D UI で再利用できます。空間属性は、空間機能が有効になっている場合にのみ表示されます。これにより、コードを 2 回記述することなく、メニューやダイアログなどのコンポーネントに高度を追加できます。これらの要素の使用方法をより深く理解するには、空間 UI の次の例をご覧ください。
UI コンポーネント |
空間オーディオが有効になっている場合 |
2D 環境の場合 |
|---|---|---|
|
パネルが z 軸方向に少し奥に移動し、ダイアログが浮き上がって表示される |
2D |
|
パネルが z 軸方向に少し奥に移動し、ポップアップが浮き上がって表示される |
2D の |
|
|
空間高度のないショー。 |
SpatialDialog
これは、短い遅延の後に開くダイアログの例です。SpatialDialog を使用すると、ダイアログは空間パネルと同じ z 深度で表示され、空間化が有効になっている場合、パネルは 125 dp 後退します。SpatialDialog は、空間化が有効になっていない場合にも使用できます。この場合、SpatialDialog は 2D の対応する Dialog にフォールバックします。
@Composable fun DelayedDialog() { var showDialog by remember { mutableStateOf(false) } LaunchedEffect(Unit) { delay(3000) showDialog = true } if (showDialog) { SpatialDialog( onDismissRequest = { showDialog = false }, SpatialDialogProperties( dismissOnBackPress = true ) ) { Box( Modifier .height(150.dp) .width(150.dp) ) { Button(onClick = { showDialog = false }) { Text("OK") } } } } }
コードに関する主なポイント
- これは
SpatialDialogの例です。SpatialPopupとSpatialElevationの使用方法は非常によく似ています。詳しくは、API リファレンスをご覧ください。
カスタム パネルとレイアウトを作成する
Compose for XR でサポートされていないカスタム パネルを作成するには、SceneCore API を使用して PanelEntity インスタンスとシーングラフを直接操作します。
オービターを空間レイアウトやその他のエンティティに固定する
オービターは、Compose で宣言された任意のエンティティに固定できます。これには、SpatialRow、SpatialColumn、SpatialBox などの UI 要素の空間レイアウトでオービターを宣言することが含まれます。オービターは、宣言した場所に最も近い親エンティティにアンカーされます。
オービターの動作は、宣言する場所によって決まります。
SpatialPanelでラップされた 2D レイアウト(前のコード スニペットを参照)では、オービターはSpatialPanelにアンカーされます。Subspaceでは、オービターは最も近い親エンティティ(オービターが宣言されている空間レイアウト)に固定されます。
次の例は、オービターを空間行に固定する方法を示しています。
Subspace { SpatialRow { Orbiter( position = ContentEdge.Top, offset = 8.dp, offsetType = OrbiterOffsetType.InnerEdge, shape = SpatialRoundedCornerShape(size = CornerSize(50)) ) { Text( "Hello World!", style = MaterialTheme.typography.titleMedium, modifier = Modifier .background(Color.White) .padding(16.dp) ) } SpatialPanel( SubspaceModifier .height(824.dp) .width(1400.dp) ) { Box( modifier = Modifier .background(Color.Red) ) } SpatialPanel( SubspaceModifier .height(824.dp) .width(1400.dp) ) { Box( modifier = Modifier .background(Color.Blue) ) } } }
コードに関する主なポイント
- 2D レイアウトの外でオービターを宣言すると、オービターは最も近い親エンティティに固定されます。この場合、オービターは宣言されている
SpatialRowの上部にアンカーされます。 SpatialRow、SpatialColumn、SpatialBoxなどの空間レイアウトには、すべてコンテンツのないエンティティが関連付けられています。そのため、空間レイアウトで宣言されたオービターは、そのレイアウトに固定されます。

