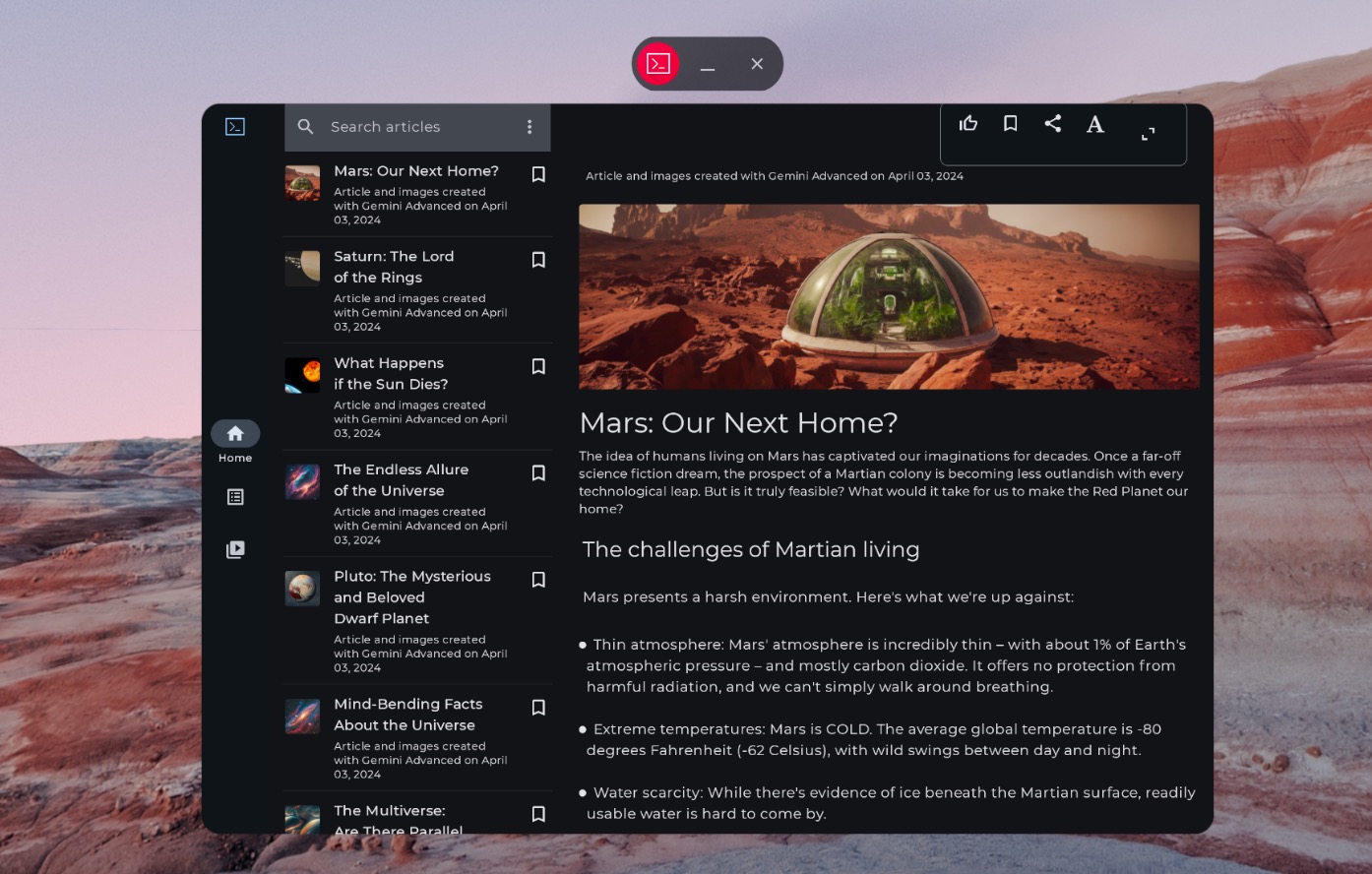
Theo mặc định, ứng dụng Android 2D dành cho thiết bị di động hoặc màn hình lớn sẽ hoạt động trong Android XR, xuất hiện dưới dạng một bảng điều khiển 2D trong không gian 3D. Bạn có thể thêm các tính năng XR sống động để cải thiện ứng dụng Android 2D hiện có, chuyển đổi ứng dụng đó từ trải nghiệm trên màn hình phẳng sang môi trường 3D sống động.
Hãy cân nhắc những nguyên tắc quan trọng sau đây khi đưa ứng dụng Android của bạn vào XR.
- Các chức năng không gian: Android XR cung cấp nhiều tính năng không gian cho ứng dụng của bạn, nhưng bạn không bắt buộc phải triển khai mọi chức năng. Hãy triển khai một cách có chiến lược những thành phần bổ sung cho hệ thống phân cấp trực quan, bố cục và hành trình của người dùng trong ứng dụng. Hãy cân nhắc việc kết hợp các môi trường tuỳ chỉnh và nhiều bảng điều khiển để tạo ra trải nghiệm thực sự sống động. Tham khảo hướng dẫn thiết kế giao diện người dùng không gian để xác định cách tích hợp tối ưu các phần tử không gian.
- Giao diện người dùng thích ứng: XR mang đến cho bạn sự linh hoạt để thiết kế một giao diện người dùng rộng rãi, thích ứng liền mạch với một canvas vô hạn và các cửa sổ có thể thay đổi kích thước tuỳ ý. Một trong những điểm quan trọng nhất cần lưu ý là sử dụng hướng dẫn thiết kế cho màn hình lớn của chúng tôi để tối ưu hoá bố cục ứng dụng cho môi trường rộng lớn này. Ngay cả khi ứng dụng của bạn chỉ dành cho thiết bị di động, bạn vẫn có thể tận dụng các môi trường hấp dẫn để nâng cao trải nghiệm người dùng. Tuy nhiên, giao diện người dùng được tối ưu hoá cho màn hình lớn là một trong những cách tốt nhất để tối ưu hoá ứng dụng cho Android XR.
- Khung giao diện người dùng: Bạn nên tạo giao diện người dùng bằng Jetpack Compose cho XR. Nếu ứng dụng của bạn dựa vào Khung hiển thị, hãy xem cách hoạt động với Khung hiển thị trong XR để tìm hiểu thêm về cách tận dụng khả năng tương tác của Compose khi làm việc với Khung hiển thị hoặc đánh giá việc làm việc trực tiếp với thư viện Jetpack SceneCore.
- Xuất bản trên Cửa hàng Play: Để đảm bảo ứng dụng được tăng cường bằng công nghệ thực tế mở rộng (XR) của bạn có thể được khám phá trên Cửa hàng Play:
- Hãy cân nhắc việc tinh giản ứng dụng bằng cách xoá mọi yêu cầu không cần thiết về tính năng.
- Đảm bảo rằng ứng dụng của bạn không chọn không xuất bản nội dung thực tế mở rộng (XR) trên Google Play Console để ứng dụng của bạn không bị loại trừ khỏi kết quả tìm kiếm trên Cửa hàng Play.
Mẹo chuyển đổi các thành phần giao diện người dùng 2D sang 3D
Việc làm theo những mẹo này có thể tạo ra sự khác biệt lớn trong việc giúp ứng dụng của bạn trông như đã được tối ưu hoá cho XR.
- Ưu tiên khả năng tương thích với màn hình lớn: Đảm bảo giao diện người dùng của ứng dụng tuân thủ các nguyên tắc thiết kế cho màn hình lớn để giúp đảm bảo khả năng đọc tối ưu của văn bản và nội dung trong môi trường XR mở rộng.
- Sử dụng các tính năng không gian một cách chiến lược: Xác định những khoảnh khắc quan trọng trong hành trình của người dùng trong ứng dụng mà việc kết hợp các tính năng không gian sẽ nâng cao trải nghiệm và tận dụng các khả năng riêng biệt của nền tảng.
- Đặt bảng điều khiển không gian sao cho người dùng cảm thấy thoải mái: Khi thiết kế bố cục bằng bảng điều khiển không gian, hãy đặt bảng điều khiển ở khoảng cách thoải mái với người dùng để tránh cảm giác quá gần hoặc choáng ngợp.
- Sử dụng giao diện người dùng thích ứng cho bố cục không gian: Tận dụng các khái niệm về giao diện người dùng thích ứng, chẳng hạn như ngăn và tính năng hiển thị tăng dần để phân tách hiệu quả bố cục thành nhiều bảng không gian, tối ưu hoá việc trình bày thông tin.
- Sử dụng các thành phần và mẫu cố định: Dành riêng các thành phần cố định cho các thành phần UX cố định và theo bối cảnh, chẳng hạn như chế độ điều hướng và các chế độ kiểm soát. Hạn chế sử dụng đường viền để duy trì sự rõ ràng và tránh lộn xộn.
- Sử dụng độ nâng một cách hợp lý: Áp dụng độ nâng không gian cho các thành phần tạm thời vẫn đứng yên và không cuộn cùng nội dung. Tránh nâng các vùng lớn để ngăn cảm giác khó chịu về thị giác và duy trì hệ phân cấp thị giác cân bằng.
- Tạo bằng Material Design: Nếu đang tạo bằng phiên bản alpha mới nhất của các thành phần Material Design và bố cục thích ứng, bạn có thể thêm trình bao bọc "EnableXrComponentOverrides" để chọn sử dụng các thay đổi về XR trong ứng dụng. Hãy đọc tài liệu Material Design cho XR để tìm hiểu thêm.
Jetpack Compose cho XR giới thiệu các thành phần mới giúp quản lý các tính năng nâng cao XR để bạn không phải làm việc này. Ví dụ: bạn có thể dùng SpatialPopup và SpatialDialog để thay thế các biểu tượng 2D tương ứng. Các thành phần này xuất hiện dưới dạng giao diện người dùng 2D thông thường khi không có giao diện người dùng không gian và chúng sẽ hiển thị giao diện người dùng không gian của ứng dụng khi có thể. Việc sử dụng các thành phần này cũng đơn giản như việc thay đổi một dòng để thay thế phần tử giao diện người dùng 2D tương ứng.
Chuyển đổi hộp thoại thành SpatialDialog
// Previous approach Dialog( onDismissRequest = onDismissRequest ) { MyDialogContent() } // New XR differentiated approach SpatialDialog( onDismissRequest = onDismissRequest ) { MyDialogContent() }
Chuyển đổi cửa sổ bật lên thành SpatialPopup
// Previous approach Popup(onDismissRequest = onDismissRequest) { MyPopupContent() } // New XR differentiated approach SpatialPopup(onDismissRequest = onDismissRequest) { MyPopupContent() }
Nâng các phần tử trên giao diện người dùng 2D
Khi muốn nâng cấp giao diện người dùng với khả năng kiểm soát chi tiết hơn, chúng tôi cung cấp SpatialElevation để cho phép bạn nâng cấp mọi thành phần kết hợp trong ứng dụng lên một cấp độ cao hơn bảng điều khiển không gian trên trục Z mà bạn đặt bằng SpatialElevationLevel.
Điều này giúp thu hút sự chú ý của người dùng, tạo hệ phân cấp tốt hơn và cải thiện khả năng đọc, như trong ví dụ sau.
// Elevate an otherwise 2D Composable (signified here by ComposableThatShouldElevateInXr). SpatialElevation(elevation = SpatialElevationLevel.Level4) { ComposableThatShouldElevateInXr() }
Các điểm chính về mã
- Đừng không gian hoá hoặc nâng các vùng và mặt phẳng lớn như trang tính dưới cùng và trang tính bên.
- Đừng nâng các phần tử trên giao diện người dùng có thể cuộn cùng với nội dung.
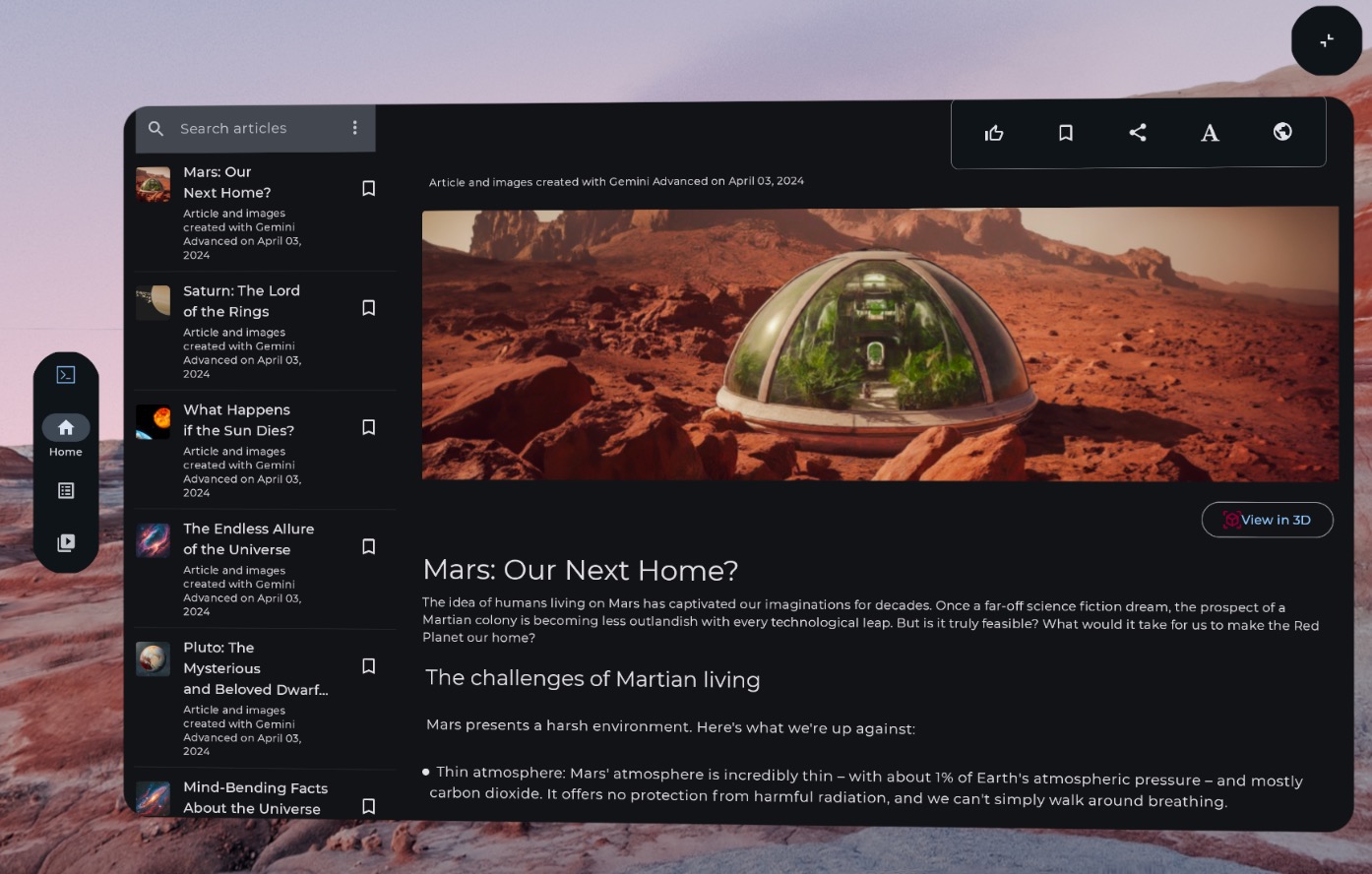
Di chuyển các thành phần 2D sang các thành phần quỹ đạo
Orbiter là các phần tử nổi thường chứa các chế độ kiểm soát mà người dùng có thể tương tác. Orbiter có thể được liên kết với các bảng điều khiển không gian hoặc các thực thể khác, chẳng hạn như bố cục không gian. Chúng giúp nội dung có thêm không gian và cho phép người dùng nhanh chóng truy cập vào các tính năng mà không cản trở nội dung chính.

Dải điều hướng không gian hoá

Dải điều hướng không gian (thích ứng với XR)
Đoạn mã ví dụ sau đây cho thấy cách bạn có thể di chuyển một thành phần giao diện người dùng 2D sang một orbiter.
// Previous approach NavigationRail() // New XR differentiated approach Orbiter( position = ContentEdge.Start, offset = dimensionResource(R.dimen.start_orbiter_padding), alignment = Alignment.Top ) { NavigationRail() }
Các điểm chính về tàu vũ trụ bay quanh quỹ đạo
- Orbiter là các thành phần được thiết kế để đính kèm các phần tử hiện có trên giao diện người dùng vào một bảng điều khiển không gian
- Hãy xem hướng dẫn thiết kế ứng dụng Android XR để xác minh những phần tử cần di chuyển cho các thiết bị bay và những mẫu cần tránh.
- Bạn chỉ nên điều chỉnh một số thành phần điều hướng như thanh điều hướng dọc, thanh ứng dụng trên cùng hoặc thanh ứng dụng dưới cùng.
- Các đối tượng chuyển động theo quỹ đạo sẽ không xuất hiện khi giao diện người dùng không gian không được bật. Ví dụ: những bức ảnh và video đó sẽ không xuất hiện trong Không gian chính hoặc trên các thiết bị như điện thoại, máy tính bảng và thiết bị có thể gập lại.
Di chuyển các thành phần 2D sang Bảng điều khiển không gian
Bảng điều khiển không gian là thành phần cơ bản của giao diện người dùng trong các ứng dụng Android XR.
Bảng điều khiển đóng vai trò là vùng chứa cho các phần tử giao diện người dùng, thành phần tương tác và nội dung sống động. Khi thiết kế, bạn có thể thêm các thành phần như orbiter cho chế độ điều khiển của người dùng và nâng các phần tử trên giao diện người dùng lên không gian để thu hút sự chú ý đến các hoạt động tương tác cụ thể.
Các điểm chính về mã
- Hãy xem hướng dẫn thiết kế ứng dụng Android XR để xác minh những phần tử cần di chuyển sang bảng điều khiển và những mẫu cần tránh.
- Làm theo các phương pháp hay nhất để đặt bảng điều khiển không gian:
- Các bảng điều khiển phải xuất hiện ở vị trí cách mắt người dùng 1,5 m.
- Nội dung phải xuất hiện ở 41° trung tâm trong trường nhìn của người dùng.
- Các bảng điều khiển vẫn ở nguyên vị trí khi người dùng di chuyển. Tính năng cố định chỉ có trong chế độ truyền qua.
- Tuân thủ các góc bo tròn 32 dp mà hệ thống đề xuất cho các bảng điều khiển.
- Đích chạm phải có kích thước 56 dp và không nhỏ hơn 48 dp.
- Duy trì tỷ lệ tương phản để dễ đọc, đặc biệt là nếu bạn sử dụng bất kỳ nền trong suốt nào.
- Tuân theo các nguyên tắc về màu sắc trong thiết kế Android và sử dụng hệ thống màu sắc của Material Design để triển khai giao diện tối và giao diện sáng cho ứng dụng của bạn.
- Dùng API bảng điều khiển không gian với các phần tử hiện có trên giao diện người dùng.
Di chuyển giao diện người dùng 2D sang một bảng điều khiển không gian
Theo mặc định, ứng dụng của bạn sẽ xuất hiện dưới dạng một bảng điều khiển trong Không gian chính. Tìm hiểu cách chuyển đổi giữa chế độ Không gian chính và chế độ Toàn bộ không gian. Để đưa nội dung đó vào FullSpace, bạn có thể sử dụng SpatialPanel.
Sau đây là một ví dụ về cách bạn có thể thực hiện việc này.
if (LocalSpatialCapabilities.current.isSpatialUiEnabled) { Subspace { SpatialPanel( dragPolicy = MovePolicy(), resizePolicy = ResizePolicy(), ) { AppContent() } } } else { AppContent() }
Di chuyển giao diện người dùng 2D sang nhiều bảng điều khiển không gian
Bạn có thể dùng một bảng điều khiển không gian duy nhất cho giao diện người dùng của ứng dụng hoặc có thể di chuyển giao diện người dùng 2D sang nhiều bảng điều khiển không gian. Nếu chọn dùng nhiều bảng điều khiển cho giao diện người dùng của ứng dụng, bạn có thể đặt vị trí và xoay các bảng điều khiển (tương tự như việc bố trí giao diện người dùng ở chế độ 2D). Bạn sẽ bắt đầu bằng một ý tưởng thiết kế rõ ràng về những gì bạn muốn đạt được, sau đó bạn có thể sử dụng Spatial UI Layout API (SpatialBox, SpatialRow, SpatialColumn, SpatialLayoutSpacer, SpatialAlignment) và các đối tượng sửa đổi không gian con để định vị và xoay các bảng điều khiển.
Có một số mẫu chính mà bạn cần tránh khi triển khai nhiều bảng.
- Tránh các bảng điều khiển chồng chéo có thể chặn người dùng xem thông tin quan trọng.
- Tránh làm người dùng choáng ngợp với quá nhiều bảng.
- Tránh đặt bảng điều khiển ở những vị trí không thoải mái hoặc không dễ thấy. Ví dụ: người dùng khó nhận thấy các bảng đặt phía sau họ.
- Để biết thêm thông tin về cách phát triển giao diện người dùng không gian, hãy xem hướng dẫn đầy đủ của chúng tôi.

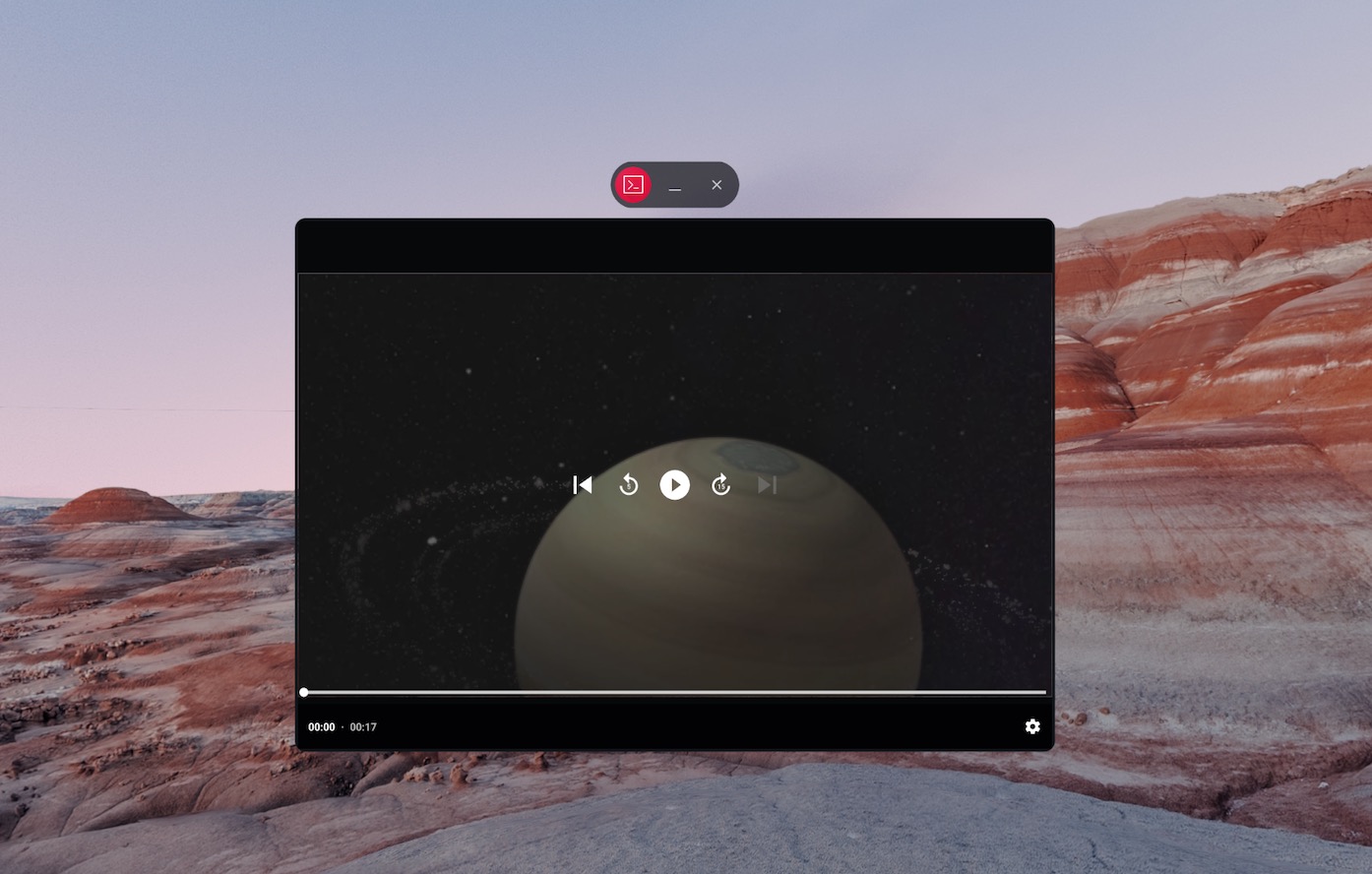
Nội dung không được không gian hoá

Các chế độ kiểm soát nội dung đa phương tiện được không gian hoá (thích ứng với XR) trong một trình phát và nội dung được chia thành nhiều bảng điều khiển không gian
SpatialRow { SpatialPanel( SubspaceModifier .width(384.dp) .height(592.dp) ) { StartSupportingPanelContent() } SpatialPanel( SubspaceModifier .height(824.dp) .width(1400.dp) ) { App() } SpatialPanel( SubspaceModifier .width(288.dp) .height(480.dp) ) { EndSupportingPanelContent() } }
Kiểm tra các chức năng không gian
Khi quyết định có hiển thị một phần tử cụ thể trên giao diện người dùng hay không, hãy tránh kiểm tra các chế độ hoặc thiết bị XR cụ thể. Việc kiểm tra các thiết bị hoặc chế độ thay vì các chức năng có thể gây ra vấn đề khi các chức năng trên một thiết bị nhất định thay đổi theo thời gian. Thay vào đó, hãy sử dụng LocalSpatialCapabilities.current.isSpatialUiEnabled để kiểm tra trực tiếp các chức năng không gian hoá cần thiết như minh hoạ trong ví dụ sau.
Phương pháp này đảm bảo ứng dụng của bạn thích ứng chính xác với nhiều trải nghiệm XR mà không cần cập nhật mỗi khi có thiết bị mới xuất hiện hoặc các chức năng thay đổi.
if (LocalSpatialCapabilities.current.isSpatialUiEnabled) { SupportingInfoPanel() } else { ButtonToPresentInfoModal() } // Similar check for audio val spatialAudioEnabled = LocalSpatialCapabilities.current.isSpatialAudioEnabled
Sử dụng môi trường để thay đổi khung cảnh xung quanh người dùng
Khi muốn tạo cảm giác đắm chìm trong ứng dụng bằng cách thay đổi môi trường xung quanh người dùng, bạn có thể thực hiện việc này bằng các môi trường. Việc thêm một môi trường vào mã là một thay đổi đơn giản mà bạn có thể thực hiện mà không ảnh hưởng đáng kể đến giao diện người dùng hiện có của ứng dụng. Để biết thêm thông tin về cách thiết lập môi trường, hãy nhớ xem hướng dẫn đầy đủ của chúng tôi.
Thêm nội dung 3D
Nội dung 3D như mô hình 3D và video không gian có thể giúp tạo ra trải nghiệm sống động hơn và tăng khả năng hiểu biết về không gian. Ứng dụng của bạn chỉ có thể hiển thị nội dung 3D khi có các chức năng không gian. Vì vậy, trước tiên, bạn nên kiểm tra xem có các chức năng không gian hay không.
Hãy tham khảo hướng dẫn phù hợp để thêm mô hình 3D, video không gian hoặc âm thanh không gian.


