Android를 사용하면 개발자가 네이티브 애플리케이션 내에서 웹의 기능을 활용할 수 있으므로 특정 유형의 콘텐츠를 표시할 때 유연성과 효율성을 얻을 수 있습니다.
WebView를 사용하여 콘텐츠 삽입
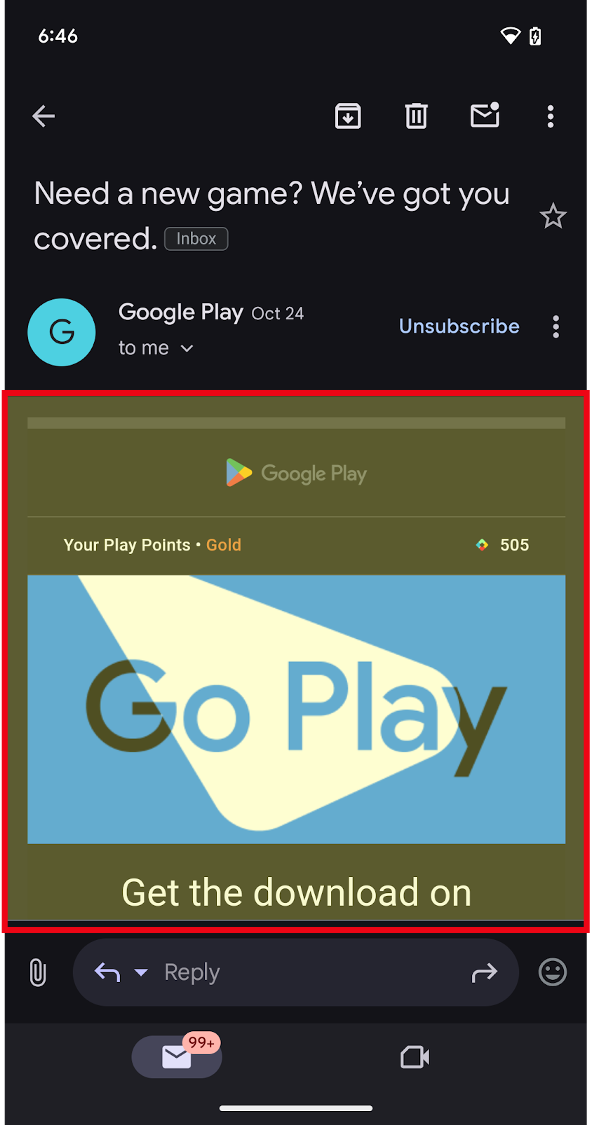
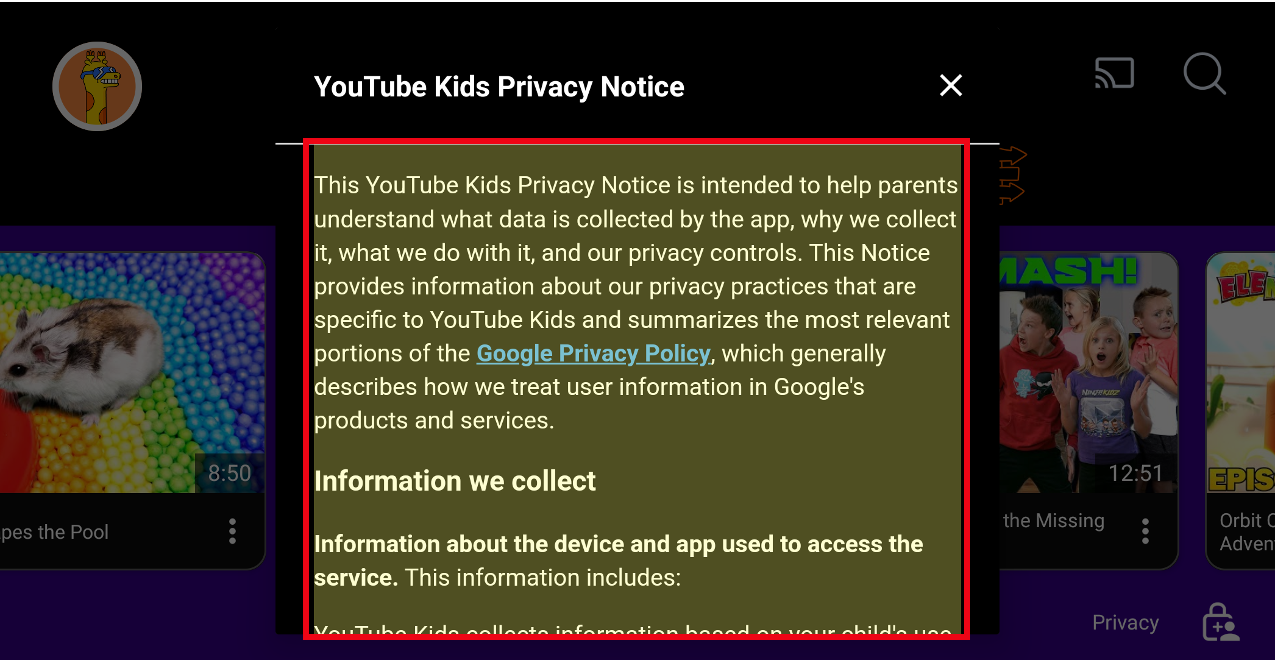
WebView API를 사용하면 개발자가 애플리케이션 내에서 웹 콘텐츠를 표시하기 위한 미니 브라우저의 기능에 액세스할 수 있습니다. 이렇게 하면 그림 1과 같이 애플리케이션 내에서 핵심 또는 지원 부분으로 웹 기반 환경을 제공할 수 있습니다.


WebView는 무엇을 할 수 있나요?
애플리케이션에서 WebView로 할 수 있는 작업은 다음과 같습니다.
웹 삽입: WebView가 버튼이나 텍스트 필드와 마찬가지로 구성요소로 앱의 사용자 인터페이스에 통합됩니다.
콘텐츠 로드: WebView는 다양한 소스에서 웹 콘텐츠를 로드할 수 있습니다.
- 원격 URL: 일반 브라우저와 마찬가지로 인터넷에서 웹페이지를 가져와 표시할 수 있습니다.
- 로컬 파일: 앱의 리소스에 저장된 HTML, CSS, JavaScript 파일을 로드할 수 있습니다.
- 동적으로 생성된 콘텐츠: 앱이 HTML 콘텐츠를 즉시 생성하여 WebView에 제공할 수 있습니다.
렌더링: WebView는 브라우저 엔진을 사용하여 HTML, CSS, JavaScript를 파싱하고 렌더링하여 앱 UI의 지정된 영역 내에 결과 웹페이지를 표시합니다.
JavaScript 실행: WebView는 로드된 웹페이지의 컨텍스트 내에서 JavaScript 코드를 실행할 수 있습니다. 이를 통해 WebView 내에서 동적 상호작용과 업데이트를 할 수 있습니다.
네이티브 앱 상호작용: WebView가 더 강력해지는 부분입니다. 이를 통해 웹페이지와 앱 간에 양방향 통신이 가능합니다.
- JavaScript to native: WebView에서 실행되는 JavaScript 코드는 앱의 호스트 API를 호출하여 카메라, GPS, 센서와 같은 기기 기능에 액세스할 수 있습니다.
- JavaScript에 네이티브: 앱은 JavaScript 코드를 WebView에 삽입하거나, 웹페이지의 콘텐츠를 조작하거나, 웹페이지에서 트리거된 이벤트에 응답할 수도 있습니다.
WebView는 Chrome과 같은 일반적인 브라우저와 어떻게 다른가요?
WebView는 웹 창의 핵심 기능을 제공하는 고도로 맞춤설정된 구성요소입니다. 웹을 더 광범위하게 탐색하는 데 필요한 대부분의 탐색 메뉴와 기타 사용자 요구사항을 제공하는 브라우저와 달리 WebView의 전반적인 환경은 앱의 디자인과 목적에 따라 달라집니다.
WebView와 표준 브라우저의 차이점을 더 잘 이해하려면 다음 설명을 참고하세요.
UI: WebView는 웹 콘텐츠를 표시하는 데 사용되며 다른 대부분의 일반적인 브라우저 (홈 버튼, URL 표시줄, 탐색, 설정 등)와 달리 자체 헤더나 UI가 없습니다.
기능: 많은 브라우저에는 북마크, 권한, 기록과 같이 탐색 환경을 개선하기 위한 추가 기능이 내장되어 있습니다.
업데이트: Android WebView는 Android의 시스템 서비스이므로 업데이트가 매월 자동으로 푸시되고 앱에 통합됩니다. 브라우저는 상응하는 앱 업데이트를 사용하고 최종 사용자가 기기에 업데이트를 적용합니다.
어디서부터 시작해야 하나요?
앱에서 WebView를 사용하는 방법에 관한 자세한 내용은 WebView에서 웹 앱 빌드 도움말을 참고하세요.
추가 리소스
WebView 객체 또는 맞춤 탭을 사용하여 Android 기반 기기용 웹페이지를 개발하려면 다음 문서를 참고하세요.
- WebView에서 웹 앱 빌드
- WebView 객체 관리
- 웹 앱에서 다양한 화면 지원
- 웹 앱 디버그
- 웹 앱 권장사항
- WebView 베타 사용 설정
- 삽입된 웹을 사용한 인앱 탐색
- Android 맞춤 탭 개요

