Вы можете проверять вводимые пользователем данные в текстовом поле, например при вводе имени, адреса электронной почты, адреса или другой контактной информации. Эта проверка уменьшает количество ошибок и экономит время ваших пользователей.
Совместимость версий
Для этой реализации требуется, чтобы для minSDK вашего проекта был установлен уровень API 21 или выше.
Зависимости
Проверяйте ввод по мере ввода пользователем
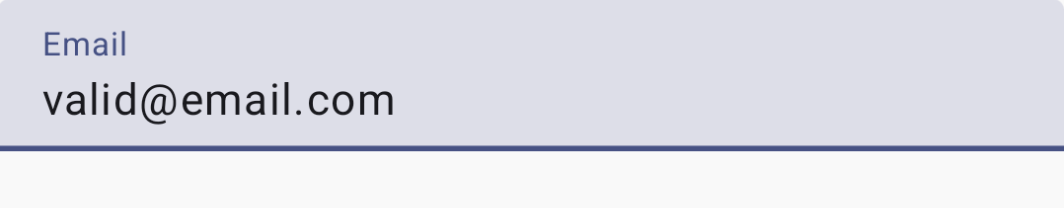
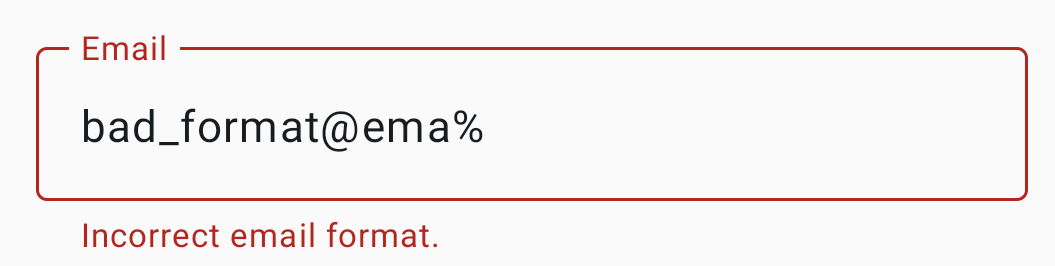
Используйте следующий код, чтобы отобразить вводимые в поле данные и проверить текст во время ввода пользователем. Если информация не проверена, сообщение об ошибке помогает пользователю исправить введенные данные.
class EmailViewModel : ViewModel() { var email by mutableStateOf("") private set val emailHasErrors by derivedStateOf { if (email.isNotEmpty()) { // Email is considered erroneous until it completely matches EMAIL_ADDRESS. !android.util.Patterns.EMAIL_ADDRESS.matcher(email).matches() } else { false } } fun updateEmail(input: String) { email = input } } @Composable fun ValidatingInputTextField( email: String, updateState: (String) -> Unit, validatorHasErrors: Boolean ) { OutlinedTextField( modifier = Modifier .fillMaxWidth() .padding(10.dp), value = email, onValueChange = updateState, label = { Text("Email") }, isError = validatorHasErrors, supportingText = { if (validatorHasErrors) { Text("Incorrect email format.") } } ) } @Preview @Composable fun ValidateInput() { val emailViewModel: EmailViewModel = viewModel<EmailViewModel>() ValidatingInputTextField( email = emailViewModel.email, updateState = { input -> emailViewModel.updateEmail(input) }, validatorHasErrors = emailViewModel.emailHasErrors ) }
Ключевые моменты о коде
- Определяет составной объект, который повторно использует компонент
OutlinedTextField, добавляя необходимые параметры для отображения сообщений об ошибках валидатора в соответствии с типами пользователей. -
EmailViewModelиспользуется для поддержания состояния и обеспечения логики проверки электронной почты. - если
isErrorимеет значение true, пользовательский интерфейс предоставляет визуальный индикатор состояния ошибки проверки. - Компонент отобразит сообщение «Неверный формат электронной почты». пока не будет введен полный и правильный адрес электронной почты.
Результаты


Коллекции, содержащие это руководство
Это руководство является частью тщательно подобранной коллекции быстрых руководств, охватывающих более широкие цели разработки Android:

Отображать текст