उपयोगकर्ता के टेक्स्ट फ़ील्ड में नाम, ईमेल, पता या संपर्क की अन्य जानकारी डालते ही, इनपुट की पुष्टि की जा सकती है. पुष्टि करने से गड़बड़ियां कम होती हैं और आपके उपयोगकर्ताओं का समय बचता है.
वर्शन के साथ काम करना
इसे लागू करने के लिए, ज़रूरी है कि आपके प्रोजेक्ट का minSDK एपीआई लेवल 21 या उससे ज़्यादा पर सेट हो.
डिपेंडेंसी
उपयोगकर्ता के टाइप करते ही इनपुट की पुष्टि करना
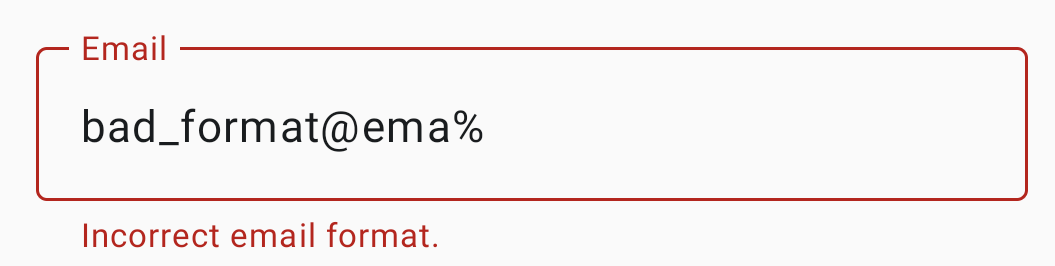
फ़ील्ड इनपुट दिखाने और उपयोगकर्ता के टाइप करते समय टेक्स्ट की पुष्टि करने के लिए, यहां दिए गए कोड का इस्तेमाल करें. अगर जानकारी की पुष्टि नहीं की जाती है, तो गड़बड़ी का मैसेज दिखता है. इससे उपयोगकर्ता को इनपुट ठीक करने में मदद मिलती है.
class EmailViewModel : ViewModel() { var email by mutableStateOf("") private set val emailHasErrors by derivedStateOf { if (email.isNotEmpty()) { // Email is considered erroneous until it completely matches EMAIL_ADDRESS. !android.util.Patterns.EMAIL_ADDRESS.matcher(email).matches() } else { false } } fun updateEmail(input: String) { email = input } } @Composable fun ValidatingInputTextField( email: String, updateState: (String) -> Unit, validatorHasErrors: Boolean ) { OutlinedTextField( modifier = Modifier .fillMaxWidth() .padding(10.dp), value = email, onValueChange = updateState, label = { Text("Email") }, isError = validatorHasErrors, supportingText = { if (validatorHasErrors) { Text("Incorrect email format.") } } ) } @Preview @Composable fun ValidateInput() { val emailViewModel: EmailViewModel = viewModel<EmailViewModel>() ValidatingInputTextField( email = emailViewModel.email, updateState = { input -> emailViewModel.updateEmail(input) }, validatorHasErrors = emailViewModel.emailHasErrors ) }
कोड के बारे में अहम जानकारी
- यह एक ऐसा कॉम्पोज़ेबल तय करता है जो
OutlinedTextFieldकॉम्पोनेंट का फिर से इस्तेमाल करता है. साथ ही, पुष्टि करने वाले टूल से जुड़ी गड़बड़ी के मैसेज को उपयोगकर्ता टाइप के तौर पर दिखाने के लिए ज़रूरी पैरामीटर जोड़ता है. EmailViewModelका इस्तेमाल, स्टेटस को बनाए रखने और ईमेल की पुष्टि करने का लॉजिक देने के लिए किया जाता है.- अगर
isErrorसही है, तो यूज़र इंटरफ़ेस (यूआई), पुष्टि करने से जुड़ी गड़बड़ी की स्थिति के बारे में विज़ुअल इंडिकेटर दिखाता है. - सही ईमेल पता डालने तक, कॉम्पोनेंट "ईमेल का फ़ॉर्मैट गलत है" दिखाता रहेगा.
नतीजे


ऐसे संग्रह जिनमें यह गाइड शामिल है
यह गाइड, चुने गए क्विक गाइड के कलेक्शन का हिस्सा है. इसमें Android डेवलपमेंट के बड़े लक्ष्यों के बारे में बताया गया है:

डिसप्ले टेक्स्ट