Il componente Dialog mostra messaggi popup o richiede l'input dell'utente su un livello sopra i contenuti principali dell'app. Crea un'esperienza utente che interrompe per attirare l'attenzione dell'utente.
Ecco alcuni casi d'uso per una finestra di dialogo:
- Conferma dell'azione dell'utente, ad esempio quando viene eliminato un file.
- Richiesta di input utente, ad esempio in un'app per le liste di cose da fare.
- Presentazione di un elenco di opzioni per la selezione da parte dell'utente, ad esempio la scelta di un paese nella configurazione di un profilo.
Questo argomento fornisce le seguenti implementazioni:
Compatibilità delle versioni
Questa implementazione richiede che il valore minSDK del progetto sia impostato sul livello API 21 o superiore.
Dipendenze
Finestra di dialogo Crea avviso
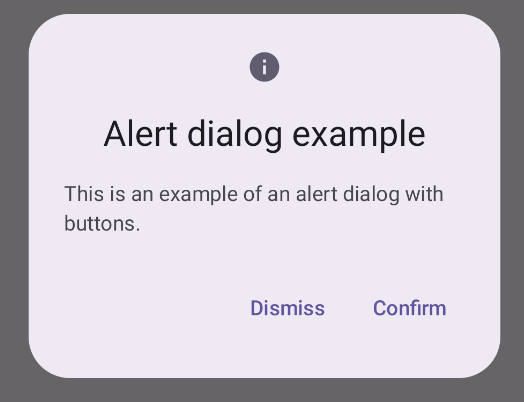
Il composable AlertDialog fornisce un'API pratica per creare una finestra di dialogo in tema Material Design. L'esempio seguente implementa due pulsanti in una finestra di dialogo di avviso, uno che chiude la finestra di dialogo e un altro che conferma la richiesta:
Questa implementazione implica un elemento componibile principale che passa gli argomenti all'elemento componibile secondario in questo modo:
Risultati

Punti chiave
AlertDialog ha parametri specifici per la gestione di determinati elementi della dialog. tra cui:
title: il testo visualizzato nella parte superiore della finestra di dialogo.text: il testo visualizzato al centro della finestra di dialogo.icon: l'immagine visualizzata nella parte superiore della finestra di dialogo.onDismissRequest: la funzione chiamata quando l'utente chiude la finestra di dialogo, ad esempio toccando al di fuori.dismissButton: un composable che funge da pulsante di chiusura.confirmButton: un composable che funge da pulsante di conferma.Quando l'utente fa clic su uno dei pulsanti, la finestra di dialogo si chiude. Quando l'utente fa clic su Conferma, viene chiamata una funzione che gestisce anche la conferma. In questo esempio, queste funzioni sono
onDismissRequest()eonConfirmRequest().Se la finestra di dialogo richiede un insieme di pulsanti più complesso, potresti beneficiare dell'utilizzo del composable
Dialoge compilarlo in modo più libero.
Creare una finestra di dialogo
Dialog è un componente componibile di base che non fornisce stili o
scomparti predefiniti per i contenuti. Si tratta di un contenitore semplice che devi compilare con un contenitore come Card. Di seguito sono riportati alcuni dei parametri chiave di una finestra di dialogo:
onDismissRequest: la funzione lambda chiamata quando l'utente chiude la finestra di dialogo.properties: un'istanza diDialogPropertiesche offre un ambito aggiuntivo per la personalizzazione.
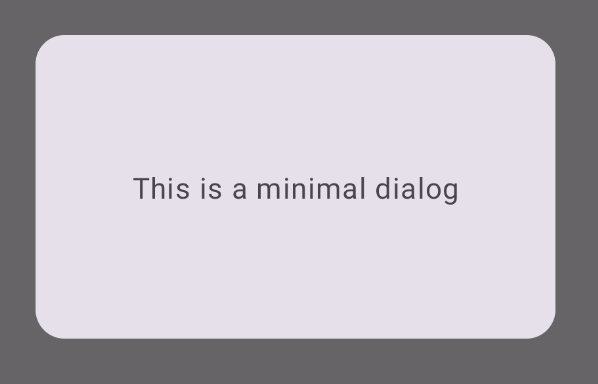
Creare una finestra di dialogo di base
L'esempio seguente è un'implementazione di base del composable Dialog. Tieni conto
che utilizza un Card come contenitore secondario. Senza Card, il componente Text
verrebbe visualizzato da solo sopra i contenuti principali dell'app.
Risultato
Tieni presente che quando la finestra di dialogo è aperta, i contenuti principali dell'app sottostanti vengono attenuati e non sono selezionabili:

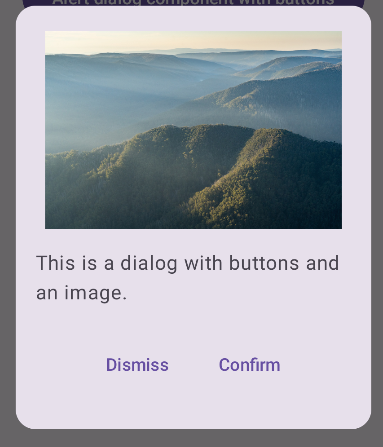
Creare una finestra di dialogo avanzata
Di seguito è riportata un'implementazione più avanzata del composable Dialog. In questo
caso, il componente implementa manualmente un'interfaccia simile a quella dell'esempioAlertDialog precedente.
Risultato

Raccolte che contengono questa guida
Questa guida fa parte di queste raccolte di guide rapide selezionate che coprono obiettivi di sviluppo Android più ampi:

Testo visualizzato

Richiedi input utente