Создайте нижнюю панель приложения, чтобы помочь пользователям перемещаться и получать доступ к функциям в вашем приложении. Следуйте этим инструкциям, чтобы добавить нижнюю панель приложения в ваше приложение с помощью BottomAppBar .
Совместимость версий
Для этой реализации требуется, чтобы minSDK вашего проекта был установлен на уровне API 21 или выше.
Зависимости
Создать нижнюю панель приложений
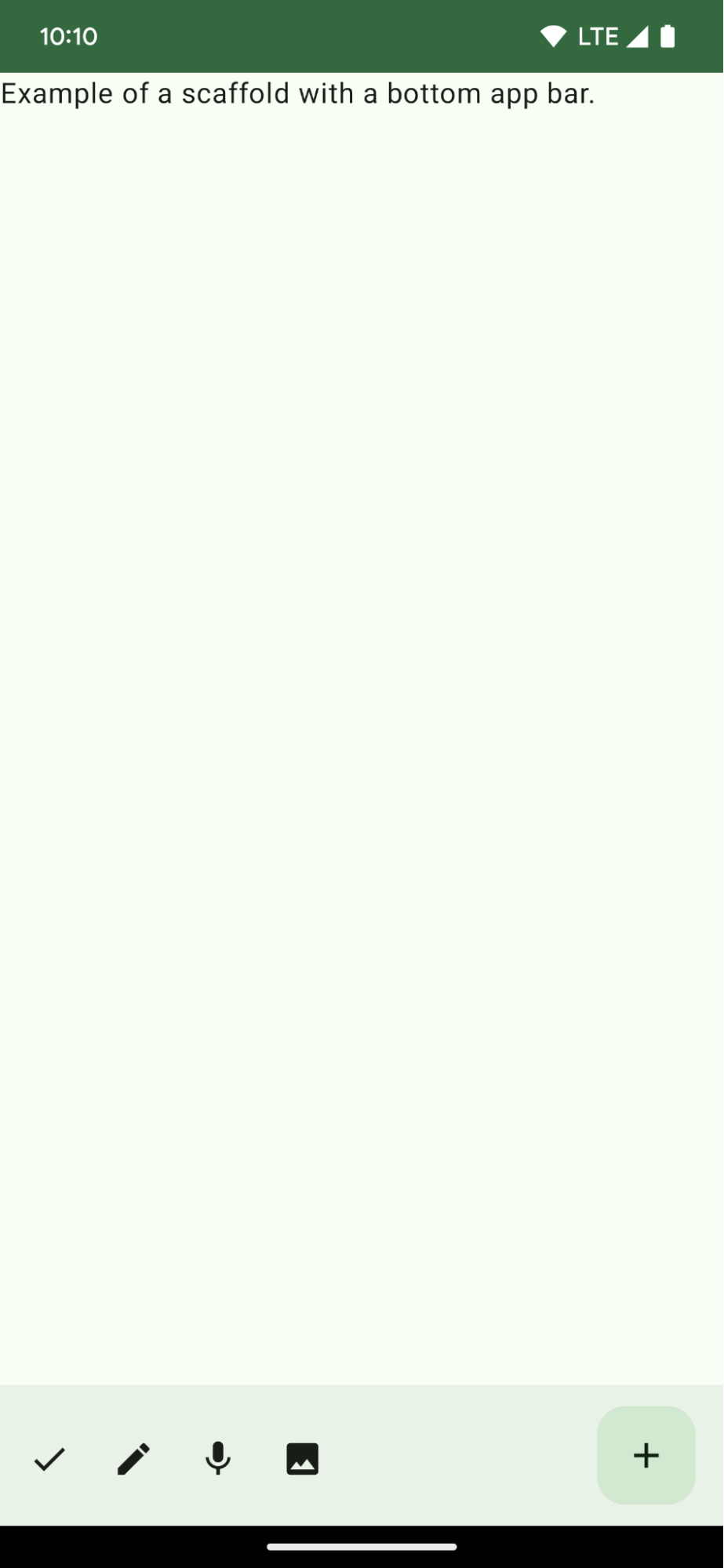
Используйте следующий код для создания нижней панели приложения, содержащей четыре кнопки-значка и плавающую кнопку действия:
@Composable fun BottomAppBarExample() { Scaffold( bottomBar = { BottomAppBar( actions = { IconButton(onClick = { /* do something */ }) { Icon(Icons.Filled.Check, contentDescription = "Localized description") } IconButton(onClick = { /* do something */ }) { Icon( Icons.Filled.Edit, contentDescription = "Localized description", ) } IconButton(onClick = { /* do something */ }) { Icon( Icons.Filled.Mic, contentDescription = "Localized description", ) } IconButton(onClick = { /* do something */ }) { Icon( Icons.Filled.Image, contentDescription = "Localized description", ) } }, floatingActionButton = { FloatingActionButton( onClick = { /* do something */ }, containerColor = BottomAppBarDefaults.bottomAppBarFabColor, elevation = FloatingActionButtonDefaults.bottomAppBarFabElevation() ) { Icon(Icons.Filled.Add, "Localized description") } } ) }, ) { innerPadding -> Text( modifier = Modifier.padding(innerPadding), text = "Example of a scaffold with a bottom app bar." ) } }
Ключевые моменты кодекса
- Внешние
Scaffold, имеющиеbottomBarнабор стержней. - Реализация
bottomBar, содержащая список действий. - Действия, которые являются реализациями
IconButton, содержащимиIconдля изображения и текста описания содержимого, каждое из которых имеет лямбда-onClickдля выполнения этих действий.
Вы можете передавать составные элементы для следующих ключевых параметров:
-
actions: ряд иконок, которые появляются на левой стороне панели. Обычно это либо ключевые действия для данного экрана, либо элементы навигации. -
floatingActionButton: плавающая кнопка действия, которая появляется с правой стороны панели.
Результаты

Коллекции, содержащие это руководство
Это руководство является частью тщательно подобранной коллекции кратких руководств, охватывающих более широкие цели разработки Android:

Создайте каркас домашнего экрана