Le barre delle app sono contenitori nella parte superiore o inferiore dello schermo che consentono agli utenti di accedere a funzionalità chiave e elementi di navigazione:
Digitazione |
Aspetto |
Finalità |
|---|---|---|
| Barra delle app superiore | Nella parte superiore dello schermo. |
Fornisce l'accesso a attività e informazioni chiave. In genere, ospita un titolo, elementi di azione principali e determinati elementi di navigazione. |
| Barra delle app in basso | Nella parte inferiore dello schermo. |
In genere include gli elementi di navigazione principali. Potrebbe dare accesso ad altre azioni, ad esempio utilizzando un pulsante di azione mobile. |
Compatibilità delle versioni
Questa implementazione richiede che il valore minSDK del progetto sia impostato sul livello API 21 o superiore.
Dipendenze
Implementare una barra dell'app superiore
Il seguente codice mostra le implementazioni dei quattro tipi di barre delle app nella parte superiore, inclusi esempi diversi di come controllare il comportamento di scorrimento.
- Barra delle app superiore piccola
- Barra delle app superiore allineata al centro
- Barra delle app superiore di medie dimensioni
- Barra delle app superiore grande
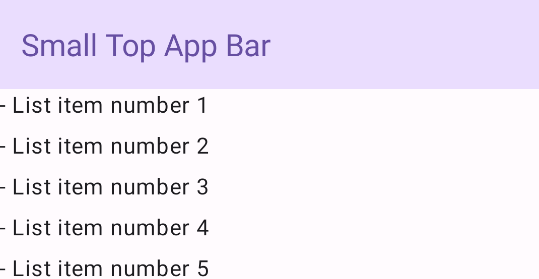
Barra dell'app superiore piccola
Per creare una piccola barra delle app in alto, utilizza il composable TopAppBar. Questa è la barra dell'app superiore più semplice possibile e in questo esempio contiene solo un titolo.
Nell'esempio seguente non viene passato un valore per TopAppBar per scrollBehavior, pertanto la barra delle app in alto non reagisce allo scorrimento dei contenuti interni.
Risultato

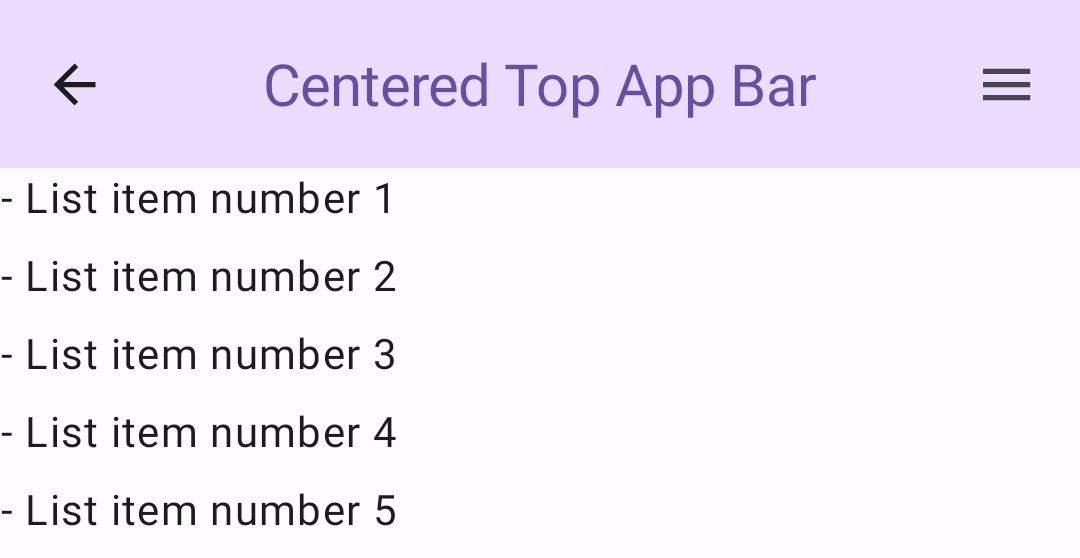
Barra delle app superiore allineata al centro
La barra delle app superiore allineata al centro è uguale alla barra delle app piccola,
tranne per il fatto che il titolo è centrato all'interno del componente. Per implementarlo, utilizza il composable CenterAlignedTopAppBar dedicato.
In questo esempio viene utilizzato enterAlwaysScrollBehavior() per ottenere il valore che viene passato per scrollBehavior. La barra si comprime quando l'utente scorre i contenuti interni della struttura.
Risultato

Barra dell'app superiore di medie dimensioni
La barra delle app media in alto posiziona il titolo sotto eventuali icone aggiuntive. Per crearne uno, utilizza il composable MediumTopAppBar.
Come il codice precedente, questo esempio utilizza enterAlwaysScrollBehavior() per recuperare il valore che viene passato per scrollBehavior.
Risultato
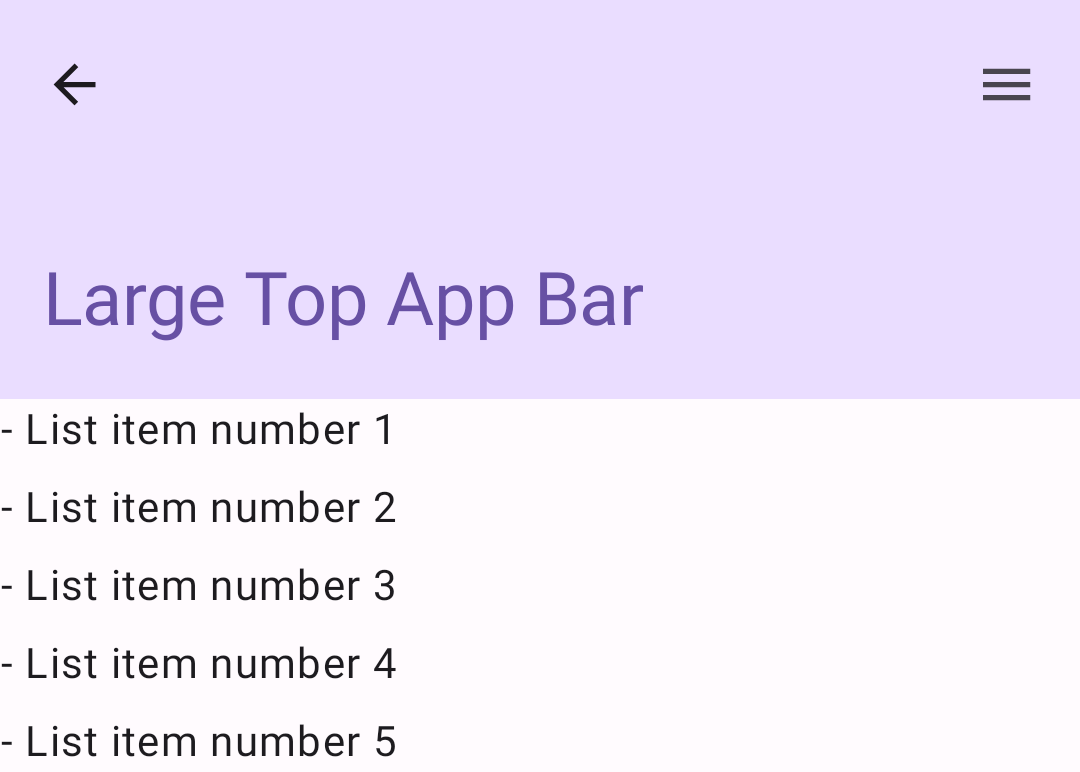
enterAlwaysScrollBehavior.Barra dell'app superiore grande
Una barra delle app superiore grande è simile a quella media, anche se lo spazio tra il titolo e le icone è maggiore e occupa più spazio sullo schermo. Per crearne uno, utilizza il composable LargeTopAppBar.
Questo esempio utilizza
exitUntilCollapsedScrollBehavior() per ottenere il valore che viene passato per
scrollBehavior. La barra si comprime quando l'utente scorre i contenuti interni della struttura, ma si espande quando l'utente arriva alla fine dei contenuti interni.
Risultato

Implementare una barra dell'app in basso
Per creare una barra delle app in basso, utilizza il componente composable BottomAppBar, simile al componente composable della barra delle app in alto.
Devi passare i composabili per i seguenti parametri chiave:
actions: una serie di icone visualizzate sul lato sinistro della barra. Di solito si tratta di azioni chiave per la schermata in questione o di elementi di navigazione.floatingActionButton: il pulsante di azione mobile visualizzato sul lato destro della barra.
Risultato

Punti chiave
- In genere, le barre delle app vengono passate al composable
Scaffold, che ha parametri specifici per riceverle. I composabili utilizzati per implementare le barre delle app superiori condividono i seguenti parametri chiave:
title: il testo visualizzato nella barra delle app.navigationIcon: l'icona principale per la navigazione, visualizzata sulla parte sinistra della barra delle app.actions: icone che consentono all'utente di accedere alle azioni principali e che vengono visualizzate sulla destra della barra delle app.scrollBehavior: determina in che modo la barra delle app superiore risponde allo scorrimento dei contenuti interni della struttura.colors: determina la modalità di visualizzazione della barra delle app.
Puoi controllare la modalità di risposta della barra delle app quando l'utente scorre i contenuti interni della struttura. Per farlo, crea un'istanza di
TopAppBarScrollBehaviore passala alla barra delle app in alto per il parametroscrollBehavior. Esistono tre tipi diTopAppBarScrollBehavior:enterAlwaysScrollBehavior: quando l'utente estrae i contenuti interni della struttura, la barra delle app in alto si comprime. La barra delle app si espande quando l'utente rimuove i contenuti interni.exitUntilCollapsedScrollBehavior: simile aenterAlwaysScrollBehavior, anche se la barra delle app si espande quando l'utente raggiunge la fine dei contenuti interni della struttura.pinnedScrollBehavior: la barra delle app rimane in posizione e non reagisce allo scorrimento.
Raccolte che contengono questa guida
Questa guida fa parte di queste raccolte di guide rapide selezionate che coprono obiettivi di sviluppo Android più ampi: