Slider कॉम्पोज़ेबल की मदद से, उपयोगकर्ता कई वैल्यू में से कोई एक वैल्यू चुन सकते हैं. स्लाइडर का इस्तेमाल करके, उपयोगकर्ता को ये काम करने की अनुमति दी जा सकती है:
- वॉल्यूम और रोशनी जैसी वैल्यू की रेंज का इस्तेमाल करने वाली सेटिंग में बदलाव करें.
- कीमत की सीमा सेट करने की तरह, ग्राफ़ में डेटा फ़िल्टर करना.
- उपयोगकर्ता का इनपुट, जैसे कि समीक्षा में रेटिंग सेट करना.
स्लाइडर में एक ट्रैक, थंब, वैल्यू लेबल, और टिक मार्क होते हैं:
- ट्रैक: ट्रैक एक हॉरिज़ॉन्टल बार होता है, जो उन वैल्यू की रेंज दिखाता है जो स्लाइडर में हो सकती हैं.
- थंब: थंब, स्लाइडर पर मौजूद एक ऐसा कंट्रोल एलिमेंट होता है जिसे खींचकर छोड़ा जा सकता है. इससे उपयोगकर्ता, ट्रैक की तय की गई रेंज में से कोई वैल्यू चुन सकता है.
- टिक मार्क: टिक मार्क, विज़ुअल मार्कर या इंडिकेटर होते हैं. ये स्लाइडर के ट्रैक के साथ दिखते हैं. हालांकि, इन्हें इस्तेमाल करना ज़रूरी नहीं है.
इस विषय में, स्लाइडर को लागू करने के ये तरीके दिखाए गए हैं:
वर्शन के साथ काम करना
इसे लागू करने के लिए, ज़रूरी है कि आपके प्रोजेक्ट का minSDK एपीआई लेवल 21 या उससे ज़्यादा पर सेट हो.
डिपेंडेंसी
बुनियादी स्लाइडर बनाना
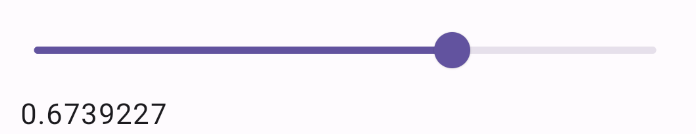
यहां एक आसान स्लाइडर का उदाहरण दिया गया है. इससे उपयोगकर्ता, 0.0 से 1.0 के बीच कोई वैल्यू चुन सकता है. उपयोगकर्ता उस रेंज में से कोई भी वैल्यू चुन सकता है, इसलिए स्लाइडर कंटिन्यूअस होता है.
नतीजे

ऐडवांस स्लाइडर बनाना
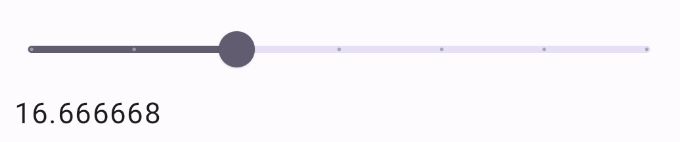
नीचे दिया गया स्निपेट, तीन चरणों वाला एक स्लाइडर लागू करता है. इसकी रेंज 0.0 से 50.0 तक है. थंब हर स्टेप पर स्नैप करता है, इसलिए यह स्लाइडर अलग-अलग होता है.
नतीजे

रेंज स्लाइडर
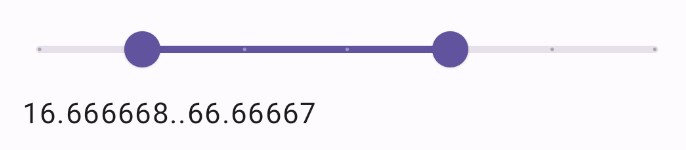
इसके लिए, RangeSlider कंपोज करने वाले टूल का भी इस्तेमाल किया जा सकता है. इससे उपयोगकर्ता को दो वैल्यू चुनने की अनुमति मिलती है. यह तब काम आ सकता है, जब उपयोगकर्ता कम से कम और ज़्यादा से ज़्यादा कीमत चुनना चाहता हो.
यहां दिए गए उदाहरण में, लगातार बदलने वाली रेंज वाले स्लाइडर के बारे में बताया गया है:
नतीजे

प्रमुख बिंदु
एपीआई की पूरी परिभाषा के लिए, Slider रेफ़रंस देखें. Slider कॉम्पोज़ेबल के लिए, ये कुछ मुख्य पैरामीटर हैं:
value: स्लाइडर की मौजूदा वैल्यू.onValueChange: यह एक ऐसा लैम्ब्डा फ़ंक्शन है जो वैल्यू बदलने पर हर बार कॉल किया जाता है.enabled: यह एक बूलियन वैल्यू है, जिससे यह पता चलता है कि उपयोगकर्ता स्लाइडर के साथ इंटरैक्ट कर सकता है या नहीं.
ज़्यादा जटिल स्लाइडर लागू करते समय, इन पैरामीटर का भी इस्तेमाल किया जा सकता है.
colors:SliderColorsका एक इंस्टेंस, जिसकी मदद से स्लाइडर के रंगों को कंट्रोल किया जा सकता है.valueRange: स्लाइडर की वैल्यू की रेंज.steps: स्लाइडर पर मौजूद उन नोच की संख्या जिन पर थंब स्नैप होता है.
कॉम्पोनेंट के दिखने के तरीके को ज़्यादा बेहतर तरीके से कस्टमाइज़ करने के लिए, Slider एक thumb और track कॉम्पोज़ेबल भी पास किए जा सकते हैं.
ऐसे संग्रह जिनमें यह गाइड शामिल है
यह गाइड, चुने गए क्विक गाइड के कलेक्शन का हिस्सा है. इसमें Android डेवलपमेंट के बड़े लक्ष्यों के बारे में बताया गया है: