Компонент панели навигации — это выдвижное меню, которое позволяет пользователям переходить к различным разделам вашего приложения. Пользователи могут активировать его, проведя пальцем сбоку или коснувшись значка меню.
Рассмотрим эти три варианта использования панели навигации:
- Организация контента: дайте пользователям возможность переключаться между различными категориями, например, в новостях или приложениях для ведения блогов.
- Управление учетной записью: предоставление быстрых ссылок на настройки учетной записи и разделы профиля в приложениях с учетными записями пользователей.
- Обнаружение функций. Организуйте несколько функций и настроек в одном меню, чтобы облегчить пользователям обнаружение и доступ к сложным приложениям.
В Material Design существует два типа навигационных ящиков:
- Стандартный: разделяет пространство на экране с другим содержимым.
- Модальное: появляется поверх другого контента на экране.
Совместимость версий
Для этой реализации требуется, чтобы для minSDK вашего проекта был установлен уровень API 21 или выше.
Зависимости
Реализация навигационного ящика
Вы можете использовать компонуемый ModalNavigationDrawer для реализации навигационного ящика:
Ключевые моменты
Используйте слот
drawerContent, чтобы предоставитьModalDrawerSheetи предоставить содержимое ящика.ModalNavigationDrawerпринимает ряд дополнительных параметров ящика. Например, вы можете переключить, будет ли ящик реагировать на перетаскивание с помощьюgesturesEnabled, как показано в следующем примере:
Управление поведением панели навигации
Чтобы контролировать, как ящик открывается и закрывается, используйте DrawerState :
Ключевые моменты
- Передайте
DrawerStateвModalNavigationDrawerиспользуя параметрdrawerState. -
DrawerStateпредоставляет доступ к функциямopenиclose, а также свойствам, связанным с текущим состоянием ящика. Для этих приостанавливающих функций требуетсяCoroutineScope, экземпляр которого можно создать с помощьюrememberCoroutineScope. Вы также можете вызывать функции приостановки в ответ на события пользовательского интерфейса.
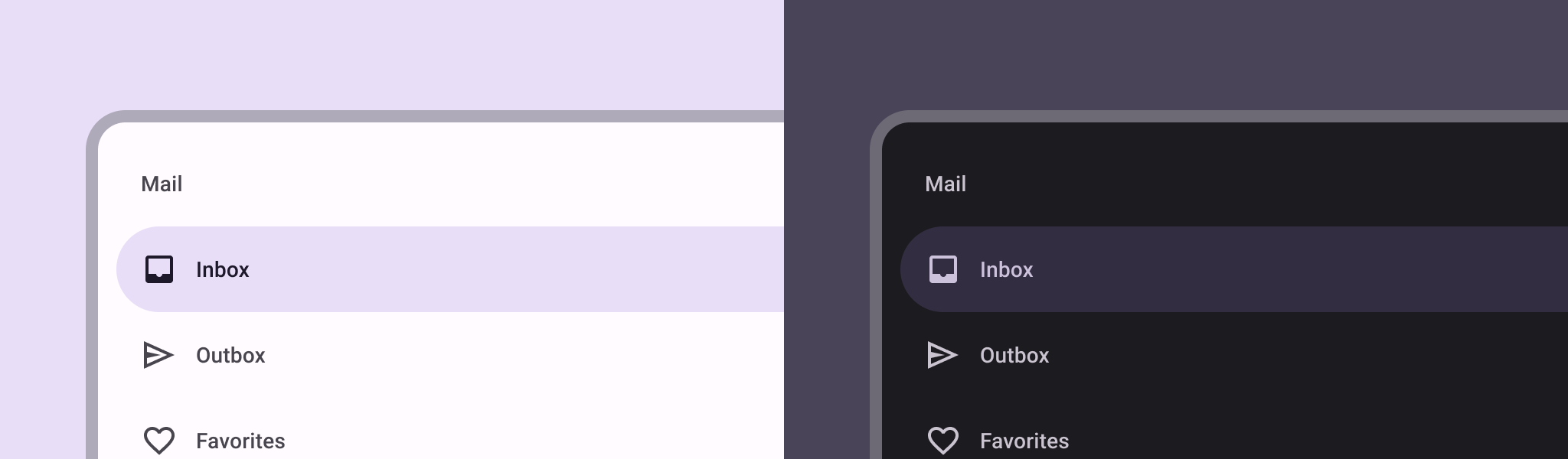
Результаты

Коллекции, содержащие это руководство
Это руководство является частью тщательно подобранной коллекции быстрых руководств, охватывающих более широкие цели разработки Android: