Un pulsante di azione sovrapposto è un pulsante con enfasi elevata che consente all'utente di eseguire un'azione principale in un'applicazione. Promuove un'unica azione mirata che rappresenta il percorso più comune che un utente potrebbe intraprendere e che in genere si trova ancorata in basso a destra dello schermo.
Prendi in considerazione questi tre casi d'uso in cui potresti utilizzare un FAB:
- Crea nuovo elemento: in un'app per prendere appunti, un FAB può essere utilizzato per creare rapidamente una nuova nota.
- Aggiungi nuovo contatto: in un'app di chat, un FAB potrebbe aprire un'interfaccia che consente all'utente di aggiungere qualcuno a una conversazione.
- Centra posizione: in un'interfaccia della mappa, un FAB potrebbe centrare la mappa sulla posizione attuale dell'utente.
In Material Design, esistono quattro tipi di FAB:
- FAB: un pulsante di azione mobile di dimensioni normali.
- FAB piccolo: un pulsante di azione mobile più piccolo.
- FAB grande: un pulsante di azione mobile più grande.
- Pulsante di azione sovrapposto esteso: un pulsante di azione sovrapposto che contiene più di una semplice icona.
Compatibilità delle versioni
Questa implementazione richiede che minSDK del progetto sia impostato sul livello API 21 o superiore.
Dipendenze
Kotlin
implementation(platform("androidx.compose:compose-bom:2025.05.00"))
Groovy
implementation platform('androidx.compose:compose-bom:2025.05.00')
Crea un pulsante di azione mobile di base
Per creare un pulsante di azione mobile generale, utilizza il composable
FloatingActionButton di base:
@Composable fun Example(onClick: () -> Unit) { FloatingActionButton( onClick = { onClick() }, ) { Icon(Icons.Filled.Add, "Floating action button.") } }
Risultato

Creare un piccolo pulsante di azione mobile
Per creare un piccolo pulsante di azione fluttuante, utilizza il
componente componibile SmallFloatingActionButton. L'esempio seguente mostra
come farlo, con l'aggiunta di colori personalizzati.
@Composable fun SmallExample(onClick: () -> Unit) { SmallFloatingActionButton( onClick = { onClick() }, containerColor = MaterialTheme.colorScheme.secondaryContainer, contentColor = MaterialTheme.colorScheme.secondary ) { Icon(Icons.Filled.Add, "Small floating action button.") } }
Risultato

Crea un pulsante di azione mobile grande
Per creare un FAB di grandi dimensioni, utilizza il
composable LargeFloatingActionButton. Questo elemento componibile non
è molto diverso dagli altri esempi, a parte il fatto che
genera un pulsante più grande.
Di seguito è riportata un'implementazione semplice di un FAB grande.
@Composable fun LargeExample(onClick: () -> Unit) { LargeFloatingActionButton( onClick = { onClick() }, shape = CircleShape, ) { Icon(Icons.Filled.Add, "Large floating action button") } }
Risultato

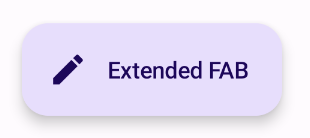
Creare un pulsante di azione mobile esteso
Puoi creare pulsanti di azione rapida più complessi con il
composizione ExtendedFloatingActionButton. La differenza principale tra questo
e FloatingActionButton è che ha parametri icon e text
dedicati. Consentono di creare un pulsante con contenuti più complessi che si adattano
in modo appropriato ai contenuti.
Il seguente snippet mostra come implementare
ExtendedFloatingActionButton, con valori di esempio passati per icon e
text.
@Composable fun ExtendedExample(onClick: () -> Unit) { ExtendedFloatingActionButton( onClick = { onClick() }, icon = { Icon(Icons.Filled.Edit, "Extended floating action button.") }, text = { Text(text = "Extended FAB") }, ) }
Risultato

Punti chiave
Sebbene esistano diversi composable che puoi utilizzare per creare pulsanti di azione fluttuanti coerenti con Material Design, i loro parametri non differiscono molto. Tra i parametri chiave da tenere a mente ci sono:
onClick: la funzione chiamata quando l'utente preme il pulsante.containerColor: il colore del pulsante.contentColor: il colore dell'icona.
z## Raccolte che contengono questa guida
Questa guida fa parte di queste raccolte selezionate di guide rapide che coprono obiettivi di sviluppo Android più ampi: