Компонент Chip — это компактный интерактивный элемент пользовательского интерфейса. Он представляет собой сложные объекты, такие как контакт или тег, часто со значком и меткой. Его можно отметить, отклонить или кликнуть.
Ниже перечислены пять типов фишек и места их использования:
- Помощь : направляет пользователя во время выполнения задачи. Часто появляется как временный элемент пользовательского интерфейса в ответ на ввод пользователя.
- Фильтр : позволяет пользователям уточнять контент с помощью набора параметров. Их можно выбрать или отменить выбор, и при выборе они могут содержать значок галочки.
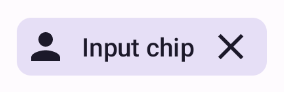
- Ввод : представляет предоставленную пользователем информацию, например, выбор в меню. Они могут содержать значок и текст, а также иметь знак «X» для удаления.
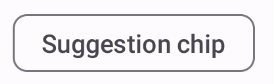
- Предложение : предоставляет пользователю рекомендации на основе его недавних действий или вводимых данных. Обычно отображается под полем ввода, чтобы подсказать действия пользователя.
- Приподнятый : имеет приподнятый вид, а не плоский.
Совместимость версий
Для этой реализации требуется, чтобы в minSDK вашего проекта был установлен уровень API 21 или выше.
Зависимости
Создать вспомогательный чип
Сборный AssistChip обеспечивает простой способ создания вспомогательного чипа, который подталкивает пользователя в определенном направлении. Одной из отличительных особенностей является параметр leadingIcon , который позволяет отображать значок на левой стороне чипа, как показано на рисунке 1. Следующий пример демонстрирует, как это можно реализовать:

Создать чип фильтра
Компоновка FilterChip требует, чтобы вы отслеживали, выбран ли чип. В следующем примере показано, как можно отображать ведущий значок с галочкой только тогда, когда пользователь выбрал чип:
Результаты


Создать входной чип
Вы можете использовать составной элемент InputChip для создания чипов, возникающих в результате взаимодействия с пользователем. Например, в почтовом клиенте, когда пользователь пишет электронное письмо, входной чип может представлять человека, адрес которого пользователь ввел в поле «Кому:».
Следующая реализация демонстрирует входной чип, находящийся в выбранном состоянии. Пользователь убирает чип, когда нажимает на него.
Результаты

Создайте фишку предложения
Компонуемый объект SuggestionChip — самый простой из компонуемых объектов, перечисленных на этой странице, как по определению API, так и по общим сценариям использования. Чипы предложений представляют собой динамически генерируемые подсказки. Например, в приложении чата с искусственным интеллектом вы можете использовать чипы предложений, чтобы представить возможные ответы на самое последнее сообщение.
Рассмотрим следующую реализацию SuggestionChip :
Результаты

Создать повышенный чип
Во всех примерах в этом документе используются базовые составные элементы, которые имеют плоский вид. Если вам нужен чип, который имеет привлекательный внешний вид, используйте один из трех следующих составных элементов:
Ключевые моменты
Четыре компонуемых элемента соответствуют четырем типам чипов и имеют следующие общие параметры:
-
label: строка, которая появляется на чипе. -
icon: значок, отображаемый в начале чипа. Некоторые составные элементы имеют отдельные параметрыleadingIconиtrailingIcon. -
onClick: лямбда, которую вызывает чип, когда пользователь щелкает по нему.
Коллекции, содержащие это руководство
Это руководство является частью тщательно подобранной коллекции быстрых руководств, охватывающих более широкие цели разработки Android: