किसी इमेज को काटे गए आकार में फ़िट किया जा सकता है. साथ ही, आकार के चारों ओर शैडो भी खींची जा सकती हैं, ताकि उसे तीन-आयामी लुक दिया जा सके. यह तकनीक, अवतार और प्रॉडक्ट के थंबनेल जैसे डिज़ाइन बनाने या कस्टम आकार वाले लोगो दिखाने के लिए फ़ायदेमंद है.
किसी आकार में काटी गई इमेज दिखाने के लिए, आपको यह तरीका अपनाना होगा:
- आकार बनाएं.
- इमेज को आकार में काटें.
वर्शन के साथ काम करना
इसे लागू करने के लिए, ज़रूरी है कि आपके प्रोजेक्ट का minSDK एपीआई लेवल 21 या उससे ज़्यादा पर सेट हो.
डिपेंडेंसी
कोई आकार बनाना
यहां दिया गया कोड, एक कस्टम आकार बनाता है. यह आकार, डाइनैमिक तौर पर एक गोल आकार का पॉलीगॉन बना सकता है और उसे रेंडर कर सकता है:
fun RoundedPolygon.getBounds() = calculateBounds().let { Rect(it[0], it[1], it[2], it[3]) } class RoundedPolygonShape( private val polygon: RoundedPolygon, private var matrix: Matrix = Matrix() ) : Shape { private var path = Path() override fun createOutline( size: Size, layoutDirection: LayoutDirection, density: Density ): Outline { path.rewind() path = polygon.toPath().asComposePath() matrix.reset() val bounds = polygon.getBounds() val maxDimension = max(bounds.width, bounds.height) matrix.scale(size.width / maxDimension, size.height / maxDimension) matrix.translate(-bounds.left, -bounds.top) path.transform(matrix) return Outline.Generic(path) } }
कोड के बारे में अहम जानकारी
RoundedPolygon.getBounds(),RoundedPolygonक्लास के सीमाओं का हिसाब लगाने के लिए, उस पर एक्सटेंशन फ़ंक्शन तय करता है.RoundedPolygonShapeक्लास,Shapeइंटरफ़ेस को लागू करती है. इससे, Jetpack Compose में कस्टम आकार (राउंड किए गए पॉलीगॉन) तय किए जा सकते हैं.- आकार, स्केलिंग और ट्रांसलेशन ऑपरेशन को मैनेज करने के लिए
Matrixका इस्तेमाल करता है, ताकि रेंडरिंग को आसानी से बदला जा सके. createOutline()फ़ंक्शन,RoundedPolygonऑब्जेक्ट को स्केल करता है और उसे दिए गए साइज़ में फ़िट करने के लिए ट्रांसलेट करता है. साथ ही, वहOutlineऑब्जेक्ट दिखाता है, जिसमें ड्रॉ किए जाने वाले आखिरी आकार के बारे में बताया जाता है.
इमेज को किसी आकार में काटना
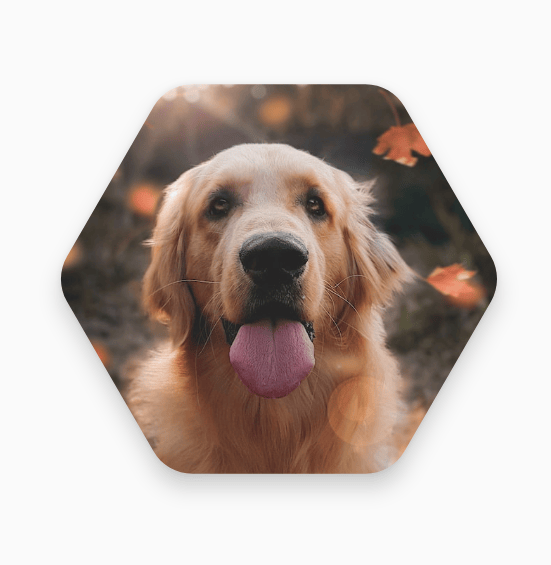
नीचे दिया गया कोड, इमेज को हेक्सागॉन में काटता है और उसे बेहतर बनाने के लिए, थोड़ी ड्रॉपशैडो जोड़ता है:
val hexagon = remember { RoundedPolygon( 6, rounding = CornerRounding(0.2f) ) } val clip = remember(hexagon) { RoundedPolygonShape(polygon = hexagon) } Box( modifier = Modifier .clip(clip) .background(MaterialTheme.colorScheme.secondary) .size(200.dp) ) { Text( "Hello Compose", color = MaterialTheme.colorScheme.onSecondary, modifier = Modifier.align(Alignment.Center) ) }
कोड के बारे में अहम जानकारी
RoundedPolygonऔरRoundedPolygonShapeऑब्जेक्ट का इस्तेमाल, इमेज में हेक्सागॉन आकार तय करने और उसे लागू करने के लिए किया जाता है.- कोड में
graphicsLayerका इस्तेमाल करके, इमेज में ऊंचाई के हिसाब से परछाई जोड़ी गई है. इससे ऑब्जेक्ट को बैकग्राउंड से अलग दिखाने के साथ-साथ, उसे ज़्यादा बेहतर तरीके से दिखाया जा सकता है. rememberब्लॉक का इस्तेमाल करने से परफ़ॉर्मेंस ऑप्टिमाइज़ होती है. ऐसा इसलिए होता है, क्योंकि इससे यह पक्का होता है कि आकार और क्लिपिंग की परिभाषाओं का हिसाब सिर्फ़ एक बार लगाया जाता है और यूज़र इंटरफ़ेस (यूआई) को फिर से बनाने के लिए, उन्हें याद रखा जाता है.
नतीजे

ऐसे संग्रह जिनमें यह गाइड शामिल है
यह गाइड, चुने गए क्विक गाइड के कलेक्शन का हिस्सा है. इसमें Android डेवलपमेंट के बड़े लक्ष्यों के बारे में बताया गया है: