Puoi formattare automaticamente un numero di telefono in un campo di testo della tua app, risparmiando tempo agli utenti formattando il numero di telefono mentre inseriscono le cifre. Segui queste indicazioni per formattare automaticamente un numero di telefono:
- Crea il campo di testo.
- Formatta automaticamente un numero nel campo di testo.
Compatibilità delle versioni
Questa implementazione richiede che minSDK del progetto sia impostato sul livello API 21 o superiore.
Dipendenze
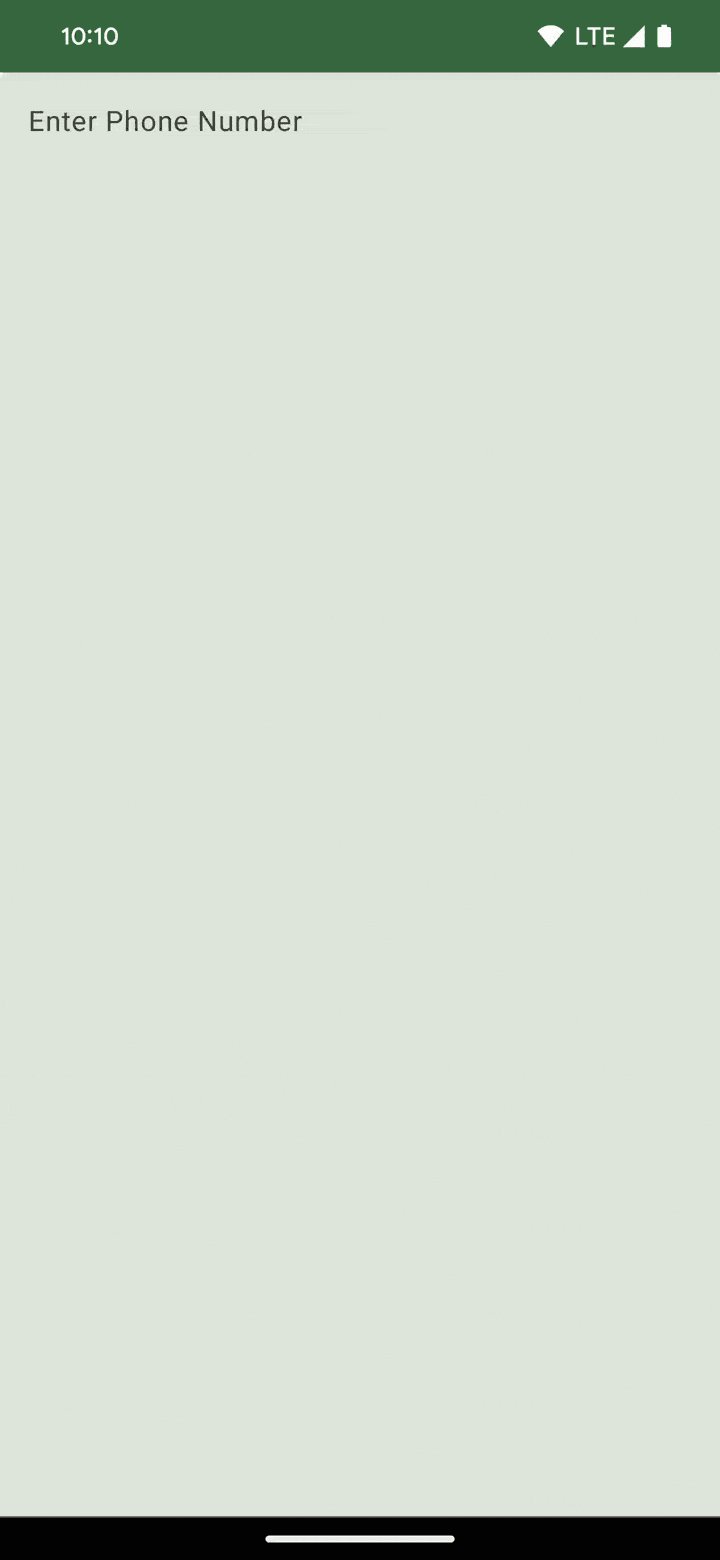
Crea il campo di testo
Innanzitutto, configura TextField. Questo esempio mostra un numero di telefono
formattato in base al North American Numbering Plan
(NANP).NanpVisualTransformation formatta una stringa di numeri non elaborata in base al NANP, ad es.
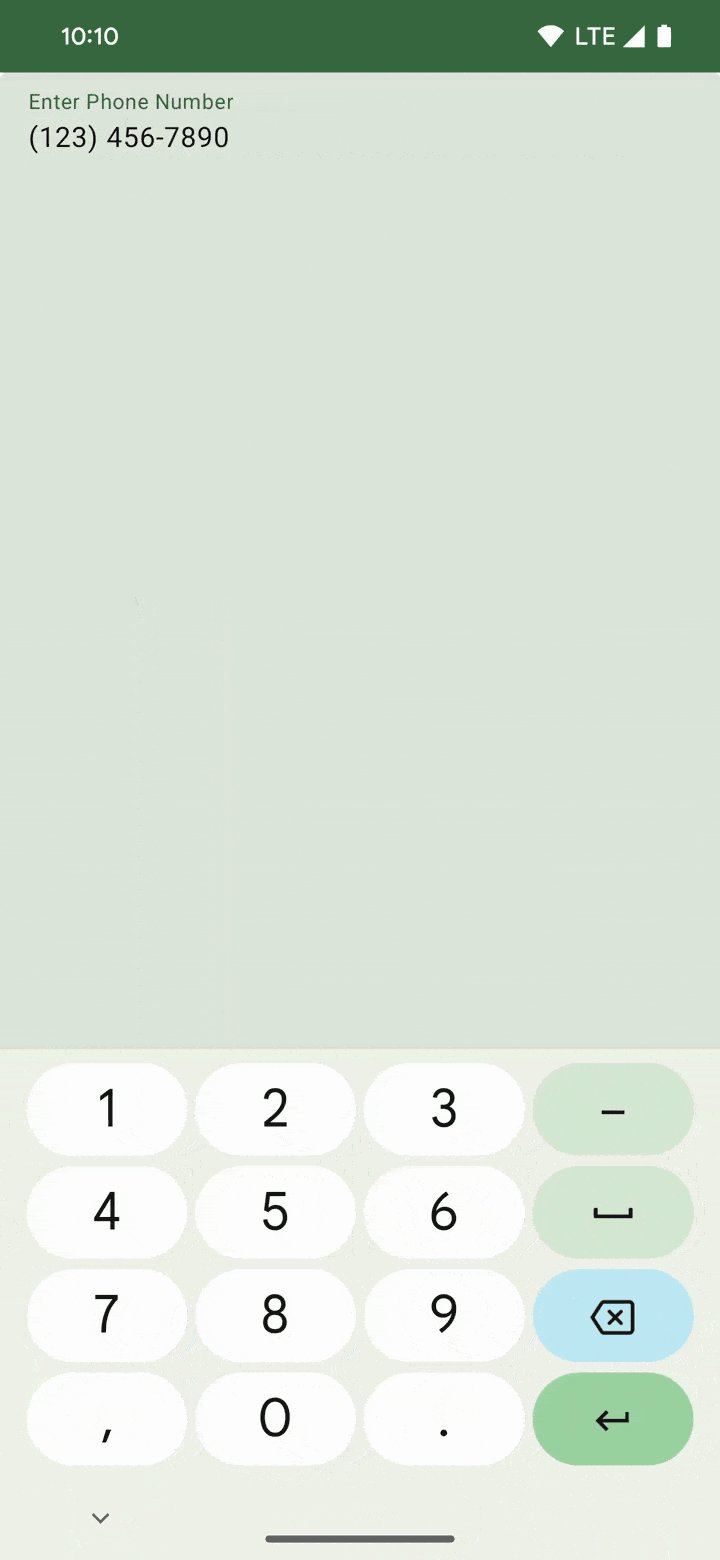
1234567890 a (123) 456-7890.
@Composable fun PhoneNumber() { var phoneNumber by rememberSaveable { mutableStateOf("") } val numericRegex = Regex("[^0-9]") TextField( value = phoneNumber, onValueChange = { // Remove non-numeric characters. val stripped = numericRegex.replace(it, "") phoneNumber = if (stripped.length >= 10) { stripped.substring(0..9) } else { stripped } }, label = { Text("Enter Phone Number") }, visualTransformation = NanpVisualTransformation(), keyboardOptions = KeyboardOptions(keyboardType = KeyboardType.Number) ) }
Punti chiave del codice
- Un composable
TextFieldin cuionValueChangeutilizza un'espressione regolare per rimuovere tutti i caratteri non numerici e limita la lunghezza a un massimo di 10 caratteri prima di aggiornare lo statophoneNumber. TextFieldha un'istanzaVisualTransformationpersonalizzata impostata sull'attributovisualTransformation.NanpVisualTransformation, la classe personalizzata di cui viene creata un'istanza qui, è definita nella sezione seguente.
Formattare automaticamente un numero nel campo di testo
Per formattare una stringa di numeri non elaborata, utilizza l'implementazione della classe personalizzata
NanpVisualTransformation:
class NanpVisualTransformation : VisualTransformation { override fun filter(text: AnnotatedString): TransformedText { val trimmed = if (text.text.length >= 10) text.text.substring(0..9) else text.text var out = if (trimmed.isNotEmpty()) "(" else "" for (i in trimmed.indices) { if (i == 3) out += ") " if (i == 6) out += "-" out += trimmed[i] } return TransformedText(AnnotatedString(out), phoneNumberOffsetTranslator) } private val phoneNumberOffsetTranslator = object : OffsetMapping { override fun originalToTransformed(offset: Int): Int = when (offset) { 0 -> offset // Add 1 for opening parenthesis. in 1..3 -> offset + 1 // Add 3 for both parentheses and a space. in 4..6 -> offset + 3 // Add 4 for both parentheses, space, and hyphen. else -> offset + 4 } override fun transformedToOriginal(offset: Int): Int = when (offset) { 0 -> offset // Subtract 1 for opening parenthesis. in 1..5 -> offset - 1 // Subtract 3 for both parentheses and a space. in 6..10 -> offset - 3 // Subtract 4 for both parentheses, space, and hyphen. else -> offset - 4 } } }
Punti chiave del codice
- La funzione
filter()inserisce i caratteri di formattazione non numerici nelle posizioni appropriate. - L'oggetto
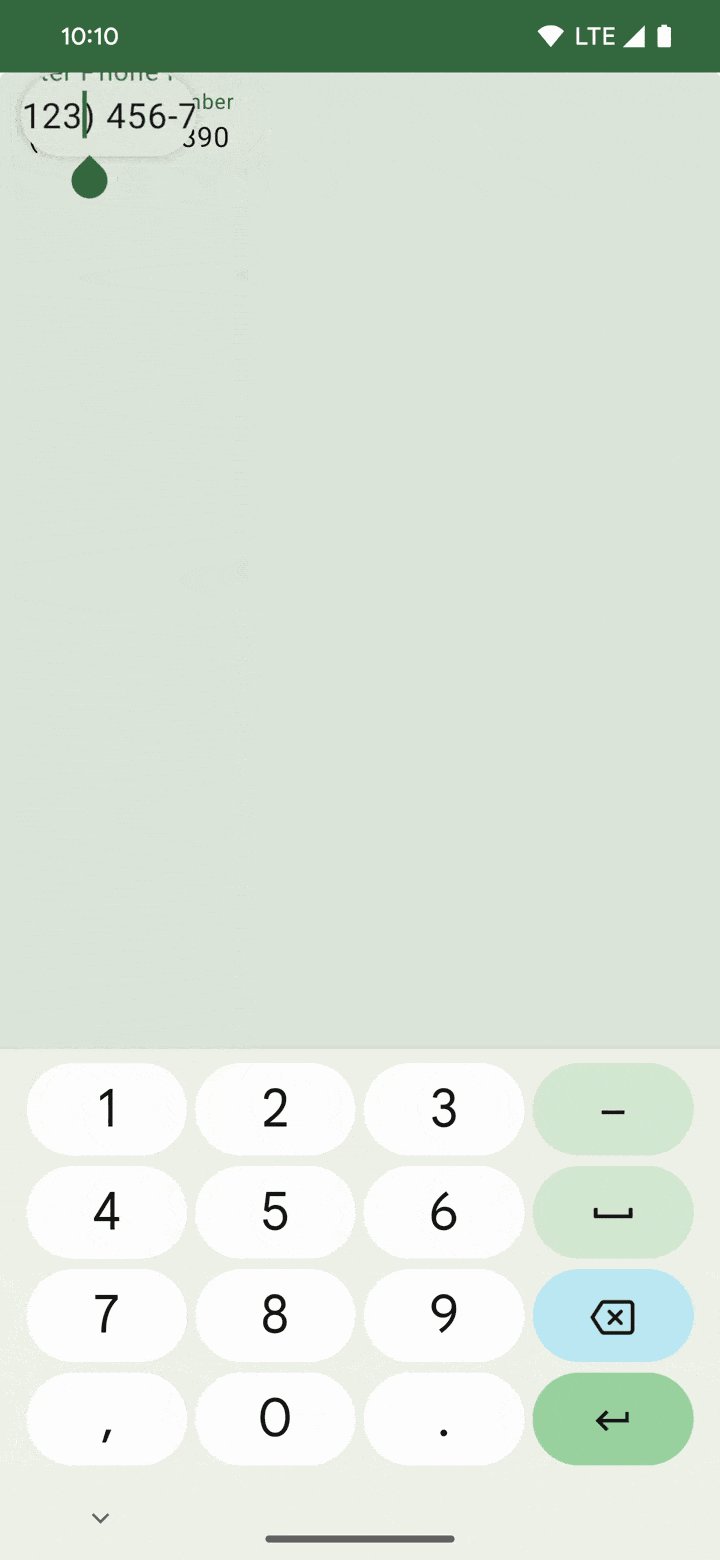
phoneNumberOffsetTranslatorcontiene due metodi. Una mappa gli offset tra la stringa originale e quella formattata, mentre l'altra esegue la mappatura inversa. Queste mappature consentono di saltare i caratteri di formattazione quando l'utente cambia la posizione del cursore nel campo di testo. - La stringa formattata e
phoneNumberOffsetTranslatorvengono utilizzate come argomenti per un'istanzaTransformedTextrestituita e utilizzata daTextFieldper eseguire la formattazione.
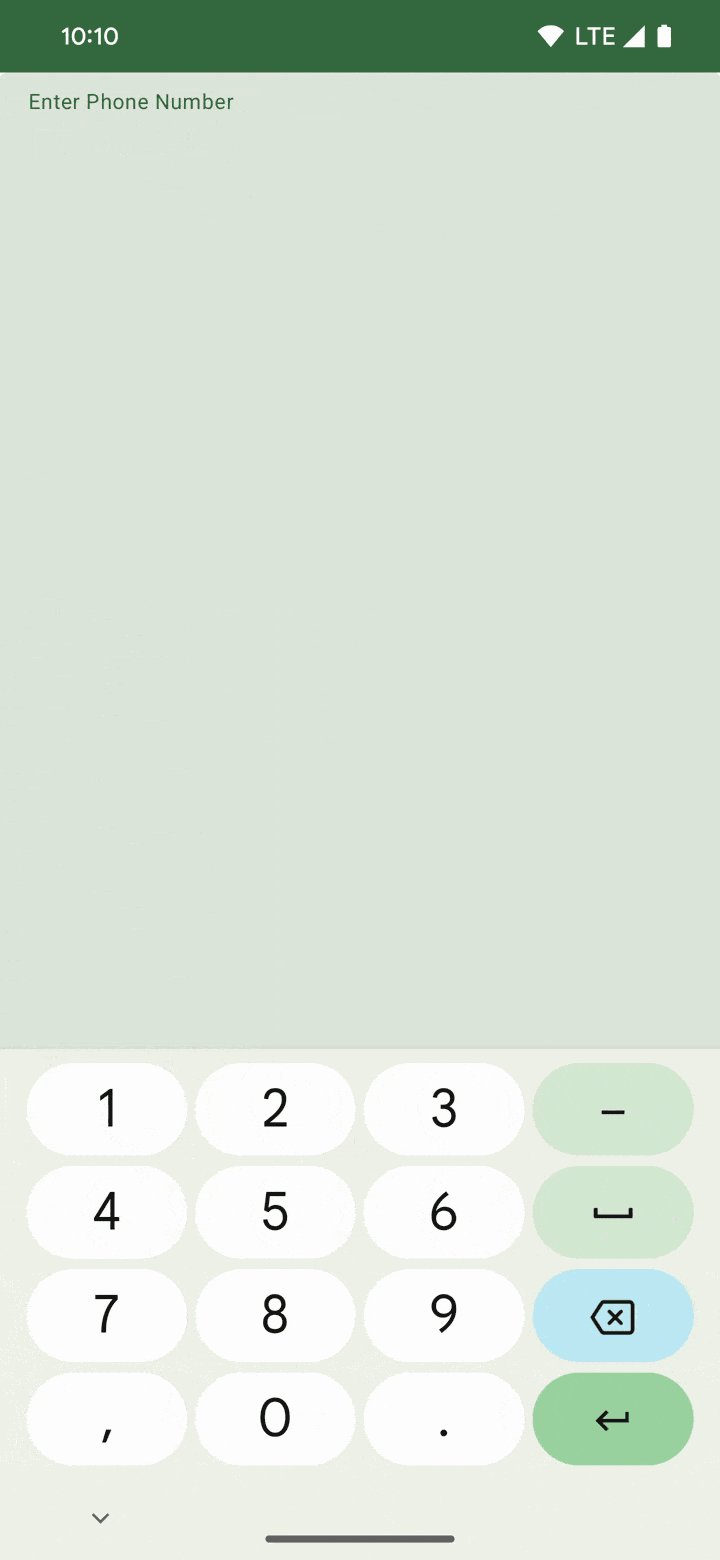
Risultati

Raccolte che contengono questa guida
Questa guida fa parte di queste raccolte selezionate di guide rapide che coprono obiettivi di sviluppo Android più ampi:

Testo visualizzato