आपके पास अपने ऐप्लिकेशन के टेक्स्ट फ़ील्ड में फ़ोन नंबर को अपने-आप फ़ॉर्मैट करने का विकल्प होता है. इससे उपयोगकर्ताओं का समय बचता है, क्योंकि वे जैसे ही अंक डालते हैं वैसे ही फ़ोन नंबर फ़ॉर्मैट हो जाता है. फ़ोन नंबर को अपने-आप फ़ॉर्मैट करने के लिए, यहां दिए गए निर्देशों का पालन करें:
- टेक्स्ट फ़ील्ड बनाएं.
- टेक्स्ट फ़ील्ड में मौजूद किसी संख्या को अपने-आप फ़ॉर्मैट करना.
वर्शन के साथ काम करने की सुविधा
इस सुविधा को लागू करने के लिए, आपके प्रोजेक्ट का minSDK, एपीआई लेवल 21 या इससे ज़्यादा पर सेट होना चाहिए.
डिपेंडेंसी
टेक्स्ट फ़ील्ड बनाना
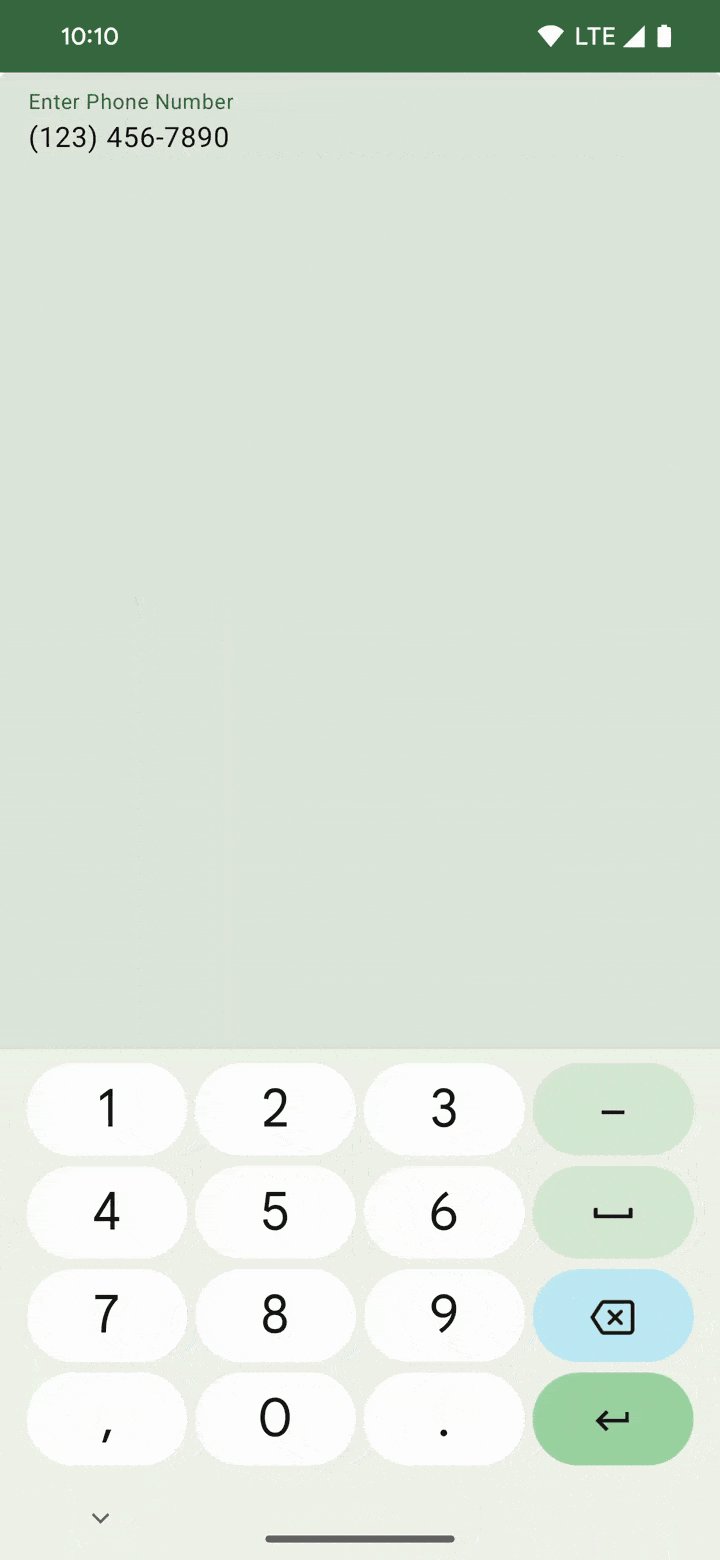
सबसे पहले, TextField को कॉन्फ़िगर करें. इस उदाहरण में, नॉर्थ अमेरिकन नंबरिंग प्लान (एनएएनपी) के हिसाब से फ़ॉर्मैट किया गया फ़ोन नंबर दिखाया गया है.NanpVisualTransformation, संख्याओं की रॉ स्ट्रिंग को एनएएनपी में फ़ॉर्मैट करता है. उदाहरण के लिए,
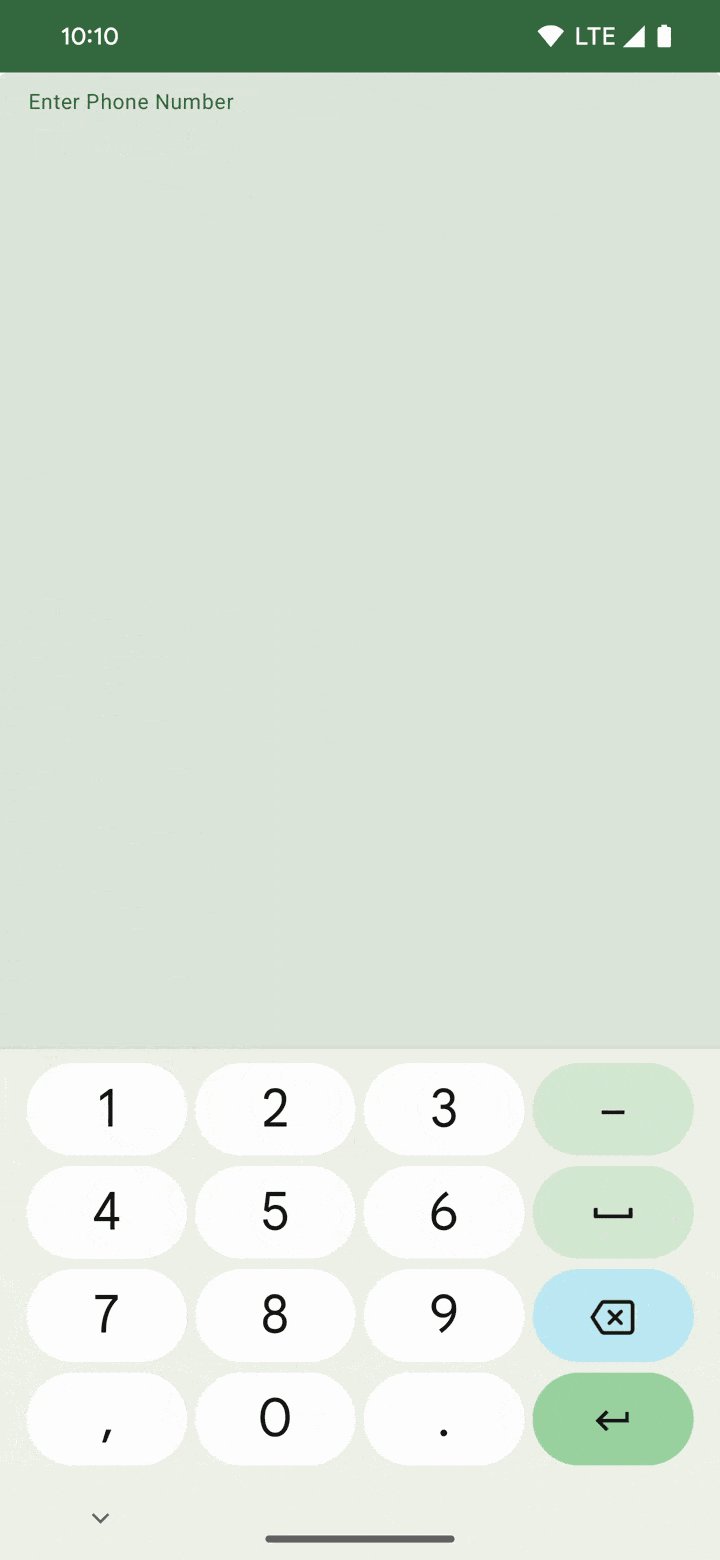
1234567890 को (123) 456-7890 के तौर पर बदल दिया जाता है.
@Composable fun PhoneNumber() { var phoneNumber by rememberSaveable { mutableStateOf("") } val numericRegex = Regex("[^0-9]") TextField( value = phoneNumber, onValueChange = { // Remove non-numeric characters. val stripped = numericRegex.replace(it, "") phoneNumber = if (stripped.length >= 10) { stripped.substring(0..9) } else { stripped } }, label = { Text("Enter Phone Number") }, visualTransformation = NanpVisualTransformation(), keyboardOptions = KeyboardOptions(keyboardType = KeyboardType.Number) ) }
कोड के बारे में अहम जानकारी
- यह एक
TextFieldकंपोज़ेबल है, जिसमेंonValueChangeरेगुलर एक्सप्रेशन का इस्तेमाल करके, सभी गैर-संख्यात्मक वर्णों को हटाया जाता है. साथ ही,phoneNumberस्टेट को अपडेट करने से पहले, इसकी लंबाई को ज़्यादा से ज़्यादा 10 वर्णों तक सीमित किया जाता है. TextFieldमें,visualTransformationएट्रिब्यूट पर सेट किया गया कस्टमVisualTransformationइंस्टेंस मौजूद है.NanpVisualTransformation, यहां इंस्टैंटिएट किया गया कस्टम क्लास है. इसे यहां दिए गए सेक्शन में तय किया गया है.
टेक्स्ट फ़ील्ड में मौजूद किसी संख्या को अपने-आप फ़ॉर्मैट करना
संख्याओं की रॉ स्ट्रिंग को फ़ॉर्मैट करने के लिए, कस्टम NanpVisualTransformation क्लास का इस्तेमाल करें:
class NanpVisualTransformation : VisualTransformation { override fun filter(text: AnnotatedString): TransformedText { val trimmed = if (text.text.length >= 10) text.text.substring(0..9) else text.text var out = if (trimmed.isNotEmpty()) "(" else "" for (i in trimmed.indices) { if (i == 3) out += ") " if (i == 6) out += "-" out += trimmed[i] } return TransformedText(AnnotatedString(out), phoneNumberOffsetTranslator) } private val phoneNumberOffsetTranslator = object : OffsetMapping { override fun originalToTransformed(offset: Int): Int = when (offset) { 0 -> offset // Add 1 for opening parenthesis. in 1..3 -> offset + 1 // Add 3 for both parentheses and a space. in 4..6 -> offset + 3 // Add 4 for both parentheses, space, and hyphen. else -> offset + 4 } override fun transformedToOriginal(offset: Int): Int = when (offset) { 0 -> offset // Subtract 1 for opening parenthesis. in 1..5 -> offset - 1 // Subtract 3 for both parentheses and a space. in 6..10 -> offset - 3 // Subtract 4 for both parentheses, space, and hyphen. else -> offset - 4 } } }
कोड के बारे में अहम जानकारी
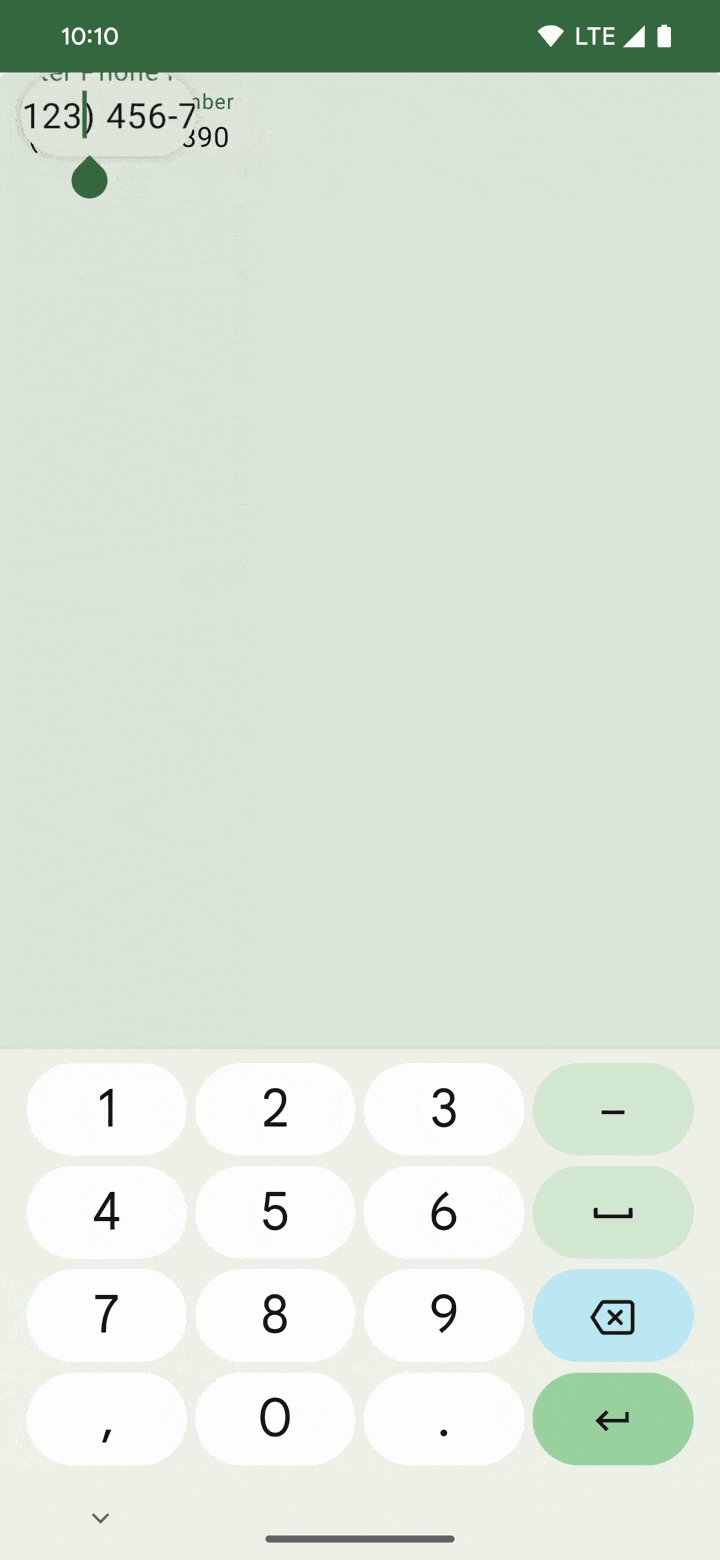
filter()फ़ंक्शन, फ़ॉर्मैटिंग के लिए इस्तेमाल होने वाले ऐसे वर्णों को सही जगहों पर डालता है जो संख्या नहीं होते.phoneNumberOffsetTranslatorऑब्जेक्ट में दो तरीके होते हैं. इनमें से एक फ़ंक्शन, ओरिजनल स्ट्रिंग और फ़ॉर्मैट की गई स्ट्रिंग के बीच ऑफ़सेट को मैप करता है. वहीं, दूसरा फ़ंक्शन रिवर्स मैपिंग करता है. इन मैपिंग की मदद से, उपयोगकर्ता के टेक्स्ट फ़ील्ड में कर्सर की जगह बदलने पर, फ़ॉर्मैटिंग वर्णों को स्किप किया जा सकता है.- फ़ॉर्मैट की गई स्ट्रिंग और
phoneNumberOffsetTranslatorका इस्तेमाल,TransformedTextइंस्टेंस के लिए आर्ग्युमेंट के तौर पर किया जाता है. इस इंस्टेंस कोTextFieldफ़ॉर्मैटिंग करने के लिए इस्तेमाल करता है.
नतीजे

ऐसे कलेक्शन जिनमें यह गाइड शामिल है
यह गाइड, Quick Guide के इन चुने गए कलेक्शन का हिस्सा है. इनमें Android डेवलपमेंट के ज़्यादातर लक्ष्यों के बारे में बताया गया है:

डिसप्ले टेक्स्ट