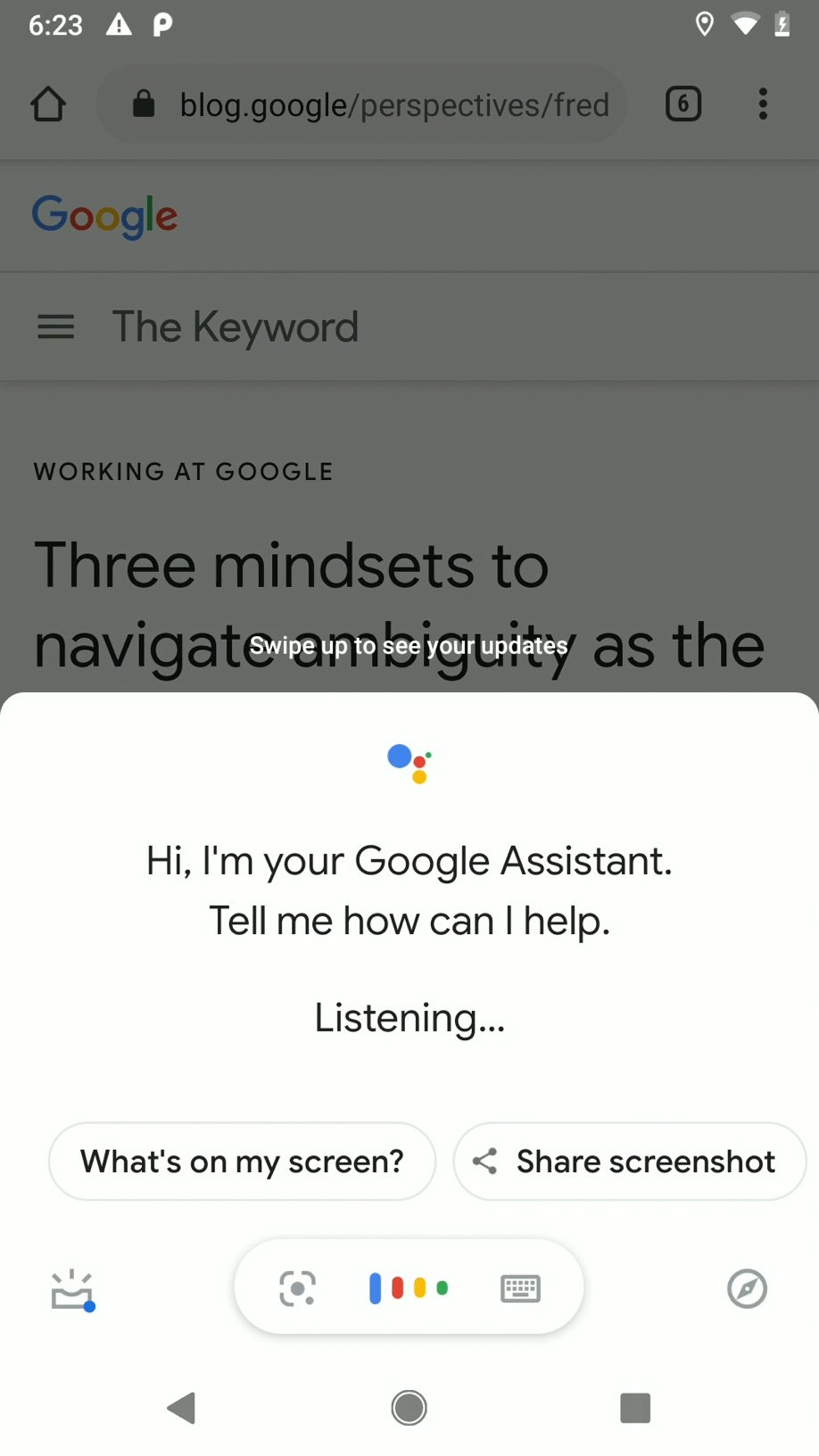
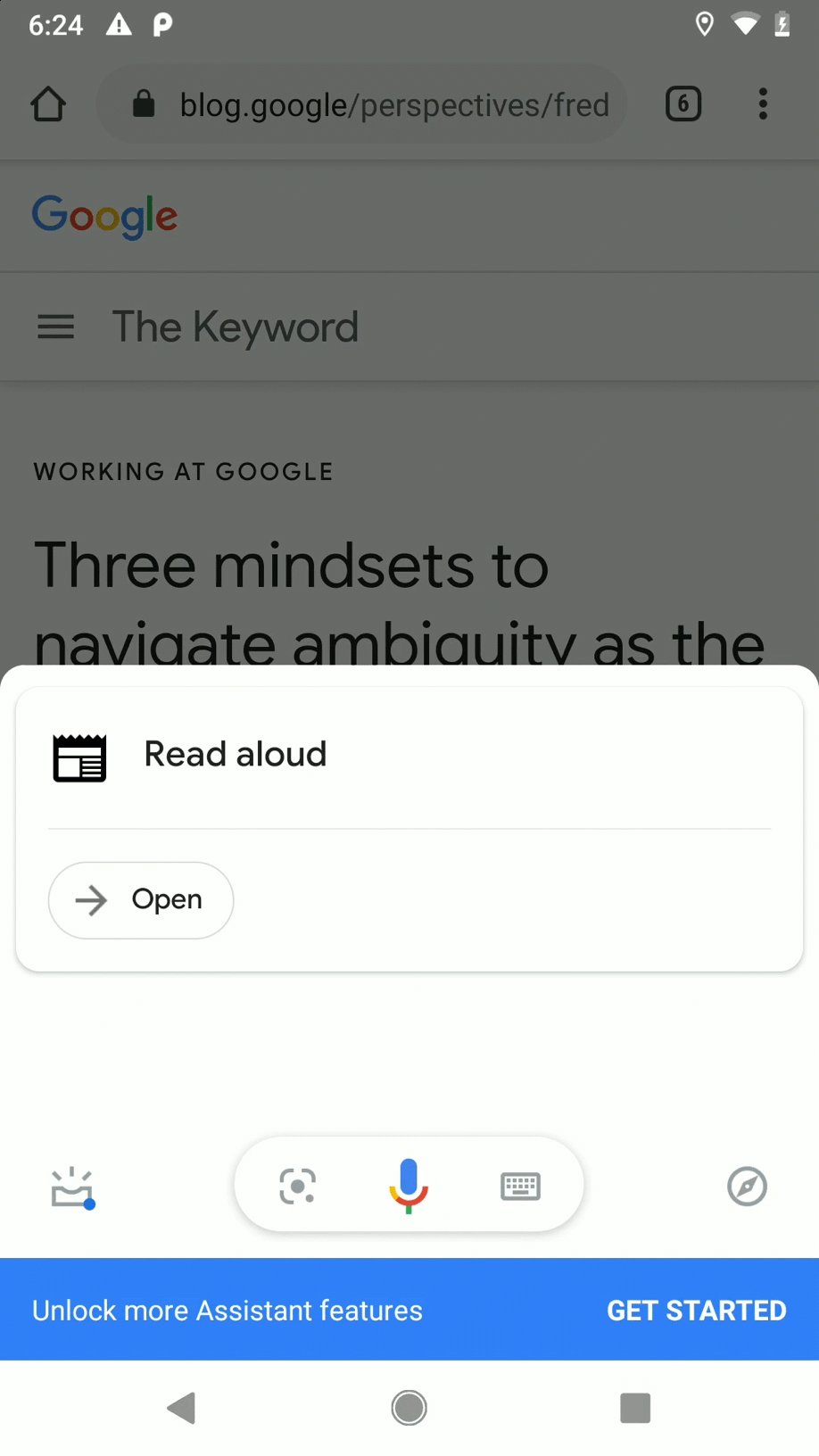
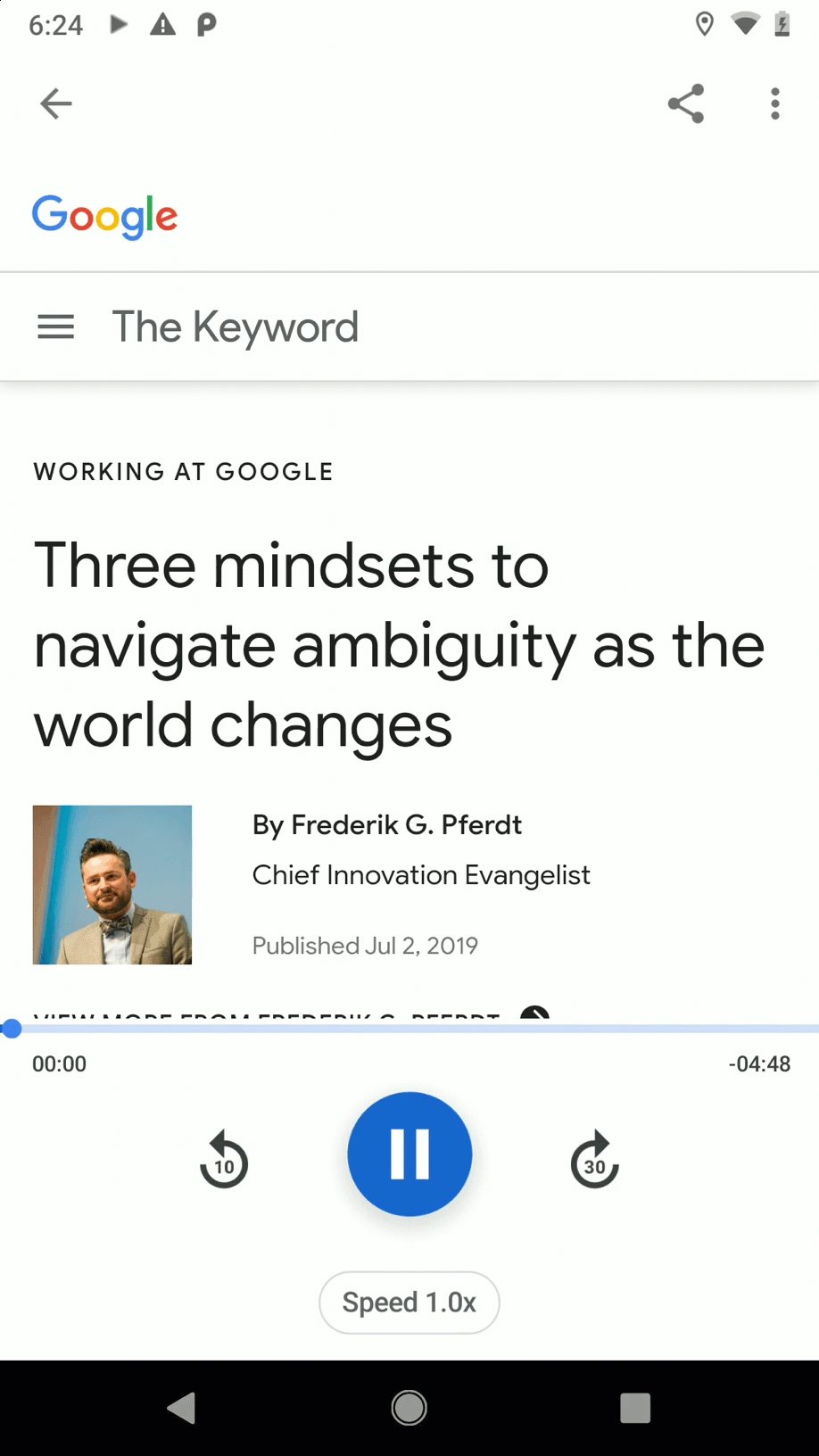
'इसे पढ़ें', Google Assistant की एक सुविधा है. यह सुविधा Android डिवाइसों पर उपलब्ध है. इससे लोगों को लंबी अवधि का वेब कॉन्टेंट पढ़ने में मदद मिलती है. जैसे, समाचार रिपोर्ट और ब्लॉग पोस्ट. उपयोगकर्ता किसी ऐप्लिकेशन को ऐक्सेस करने के लिए, "Ok Google, इसे पढ़ो" जैसा कुछ कह सकते हैं वेब पर आधारित कॉन्टेंट को ज़ोर से पढ़ें, पढ़े जा रहे शब्दों को हाइलाइट करें, और ऑटो-स्क्रोल करें पेज. इस सुविधा के बारे में ज़्यादा जानने के लिए, इसे प्रॉडक्ट के अपडेट के बारे में पोस्ट पढ़ें.

वेब पर आधारित कॉन्टेंट वाले Android ऐप्लिकेशन, जानकारी उपलब्ध कराकर इसे पढ़ने की सुविधा दे सकते हैं
Assistant को ऐक्सेस करने के लिए, onProvideAssistContent() तरीका इस्तेमाल करें.
यह प्रोसेस, डेटा के उस स्ट्रक्चर को बनाए रखने में मदद करती है जिस पर उसे शेयर किया जाता है Assistant पर टैप करें. शेयर किया गया ऐप्लिकेशन कॉन्टेंट पाने वाले उपयोगकर्ताओं को डीप लिंक किया जा सकता है या टेक्स्ट या स्क्रीनशॉट के बजाय सीधे कॉन्टेंट पाने में मदद मिलती है.
किसी भी वेब-आधारित कॉन्टेंट के लिए onProvideAssistContent() लागू करें
और आपके ऐप्लिकेशन में शेयर किए जा सकने वाले entity वर्शन के साथ काम करता है.
Assistant को कॉन्टेंट उपलब्ध कराना
'इसे पढ़ें' सुविधा से कॉन्टेंट ऐक्सेस करने के लिए, ज़रूरी है कि आपका ऐप्लिकेशन, Assistant को कॉन्टेंट के बारे में जानकारी, जैसे कि उसका वेब यूआरआई और कुछ बुनियादी संदर्भ. इसके बाद, Assistant आपका कॉन्टेंट वापस ला सकती है, ताकि उपयोगकर्ता उसे ज़ोर से पढ़कर सुना सके.
इसके लिए ऐसे Android ऐप्लिकेशन जो वेबव्यू का इस्तेमाल करके या पहले से ही वेब-आधारित कॉन्टेंट लागू करते हैं Chrome कस्टम टैब, तो 'इसे पढ़ें' के लिए समान वेब यूआरआई का इस्तेमाल प्रारंभ बिंदु.
'इसे पढ़ें' फ़ंक्शन को बिल्ट-इन इंटेंट के साथ जोड़ते समय, आपको सिर्फ़ ये काम करने होंगे
उपयोगकर्ता की आखिरी ऐप्लिकेशन गतिविधि के लिए onProvideAssistContent() लागू करें
टास्क फ़्लो शुरू करना होगा.
उदाहरण के लिए, अगर आपका ऐप्लिकेशन
समाचार लेख, onProvideAssistContent() को आखिरी स्क्रीन में लागू करें
लेख दिखाया गया हो; आपको इसे किसी ऐसी स्थिति के लिए लागू करने की ज़रूरत नहीं है जो पहले से चल रही है या
झलक दिखाने वाली स्क्रीन.
AssistContent के uri फ़ील्ड में अपने कॉन्टेंट का वेब यूआरआई दें.
JSON-LD ऑब्जेक्ट के तौर पर काम की जानकारी दें
schema.org की शब्दावली का इस्तेमाल करके,
structuredData फ़ील्ड.
यह कोड स्निपेट, Assistant के लिए कॉन्टेंट उपलब्ध कराने का एक उदाहरण दिखाता है:
Kotlin
override fun onProvideAssistContent(outContent: AssistContent) { super.onProvideAssistContent(outContent) // Set the web URI for content to be read from a // WebView, Chrome Custom Tab, or other source val urlString = url.toString() outContent.setWebUri(Uri.parse(urlString)) // Create JSON-LD object based on schema.org structured data val structuredData = JSONObject() .put("@type", "Article") .put("name", "ExampleName of blog post") .put("url", outContent.getWebUri()) .toString() outContent.setStructuredData(structuredData) }
Java
@Override public void onProvideAssistContent(AssistContent outContent) { // Set the web URI for content to be read from a // WebView, Chrome Custom Tab, or other source String urlString = url.toString(); outContent.setWebUri(Uri.parse(urlString)); try { // Create JSON-LD object based on schema.org structured data String structuredData = new JSONObject() .put("@type", "Article") .put("name", "ExampleName of blog post") .put("url", outContent.getWebUri()) .toString(); outContent.setStructuredData(structuredData); } catch (JSONException ex) { // Handle exception Log.e(TAG, ex.getMessage()); } super.onProvideAssistContent(outContent); }
onProvideAssistContent() लागू करते समय, ज़्यादा से ज़्यादा जानकारी दें
हर entity के बारे में जितना संभव हो सके उतना डेटा. नीचे दिए गए
फ़ील्ड आवश्यक हैं:
@type.name.url(यह सिर्फ़ तब ज़रूरी है, जब कॉन्टेंट के कॉन्टेंट का पता लगाया जा सके)
onProvideAssistContent() का इस्तेमाल करने के बारे में ज़्यादा जानने के लिए, यहां जाएं:
Assistant के लिए काम के कॉन्टेंट को ऑप्टिमाइज़ करने वाली गाइड में
Android डेवलपर दस्तावेज़ को पढ़ें.
