
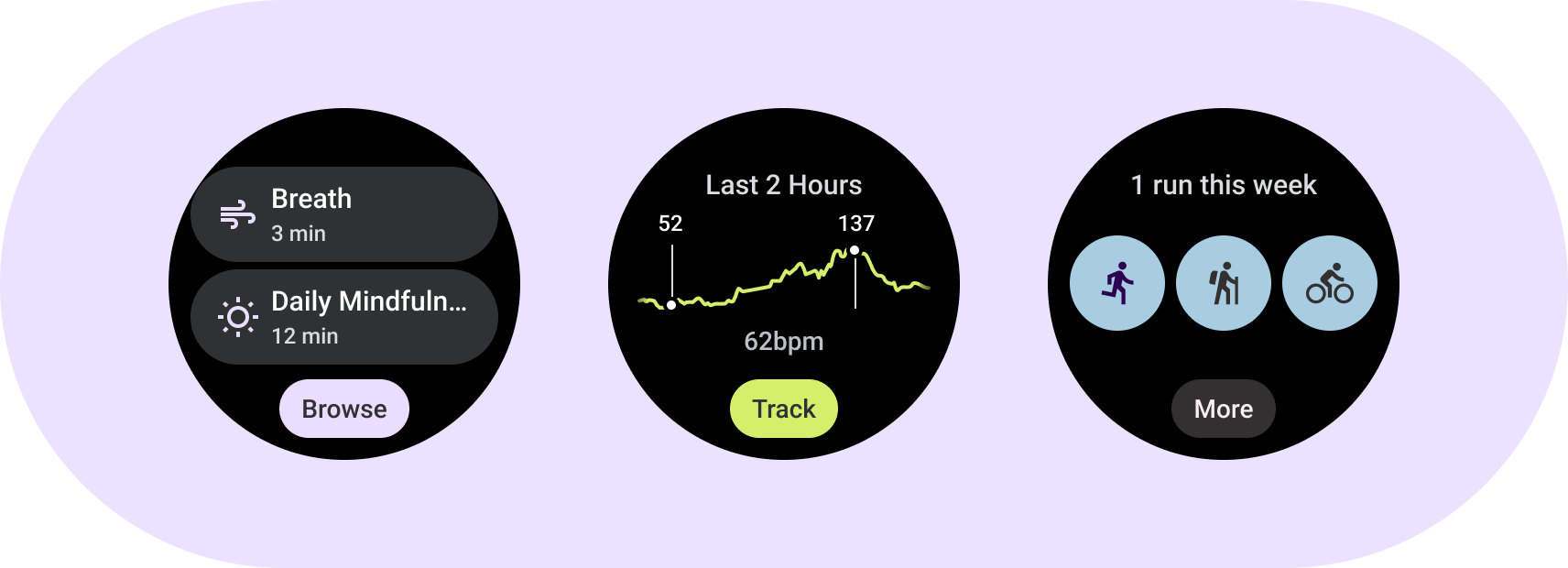
Comprendere gli elementi fondamentali dei riquadri. Utilizza modelli di riquadri, layout e componenti per progettare e creare riquadri unici per le tue app.
Elementi di base

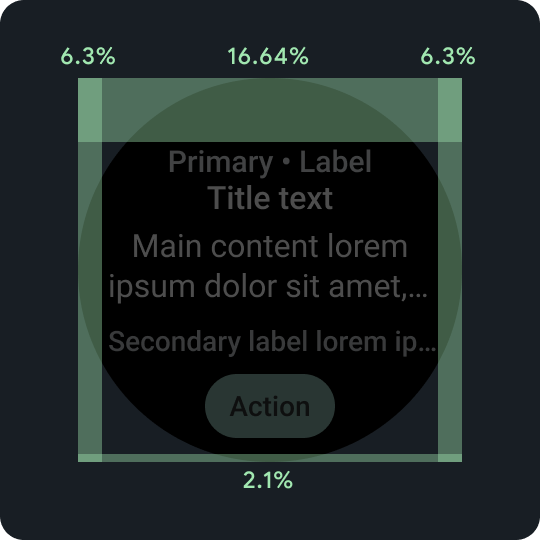
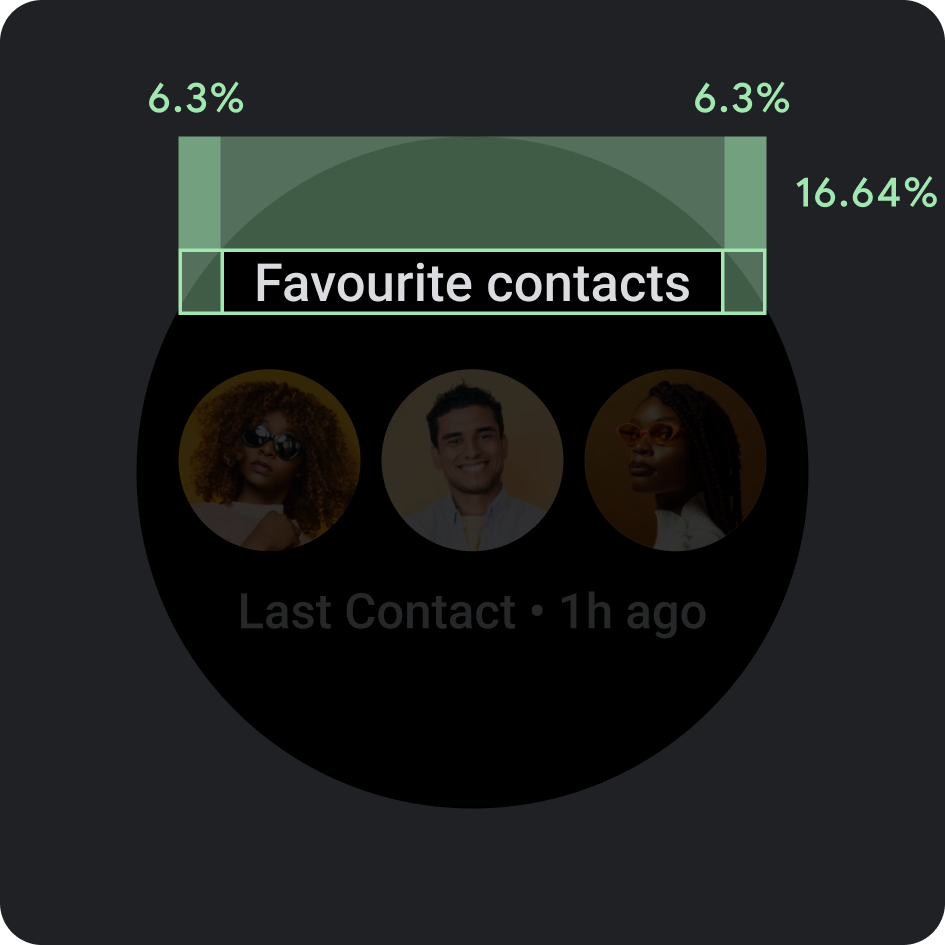
Spaziatura interna percentuale
Per ottenere una scalabilità proporzionale, i margini superiore, inferiore e laterale utilizzano tutti valori percentuali, anziché importi di margine fissi.

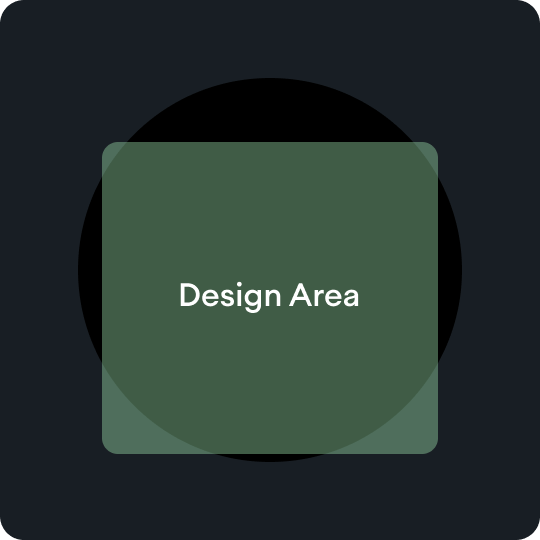
Aree di design
Ogni tipo di modello di riquadro ha le proprie regole all'interno dell'area dei contenuti principali. Per saperne di più, consulta le indicazioni per il layout.

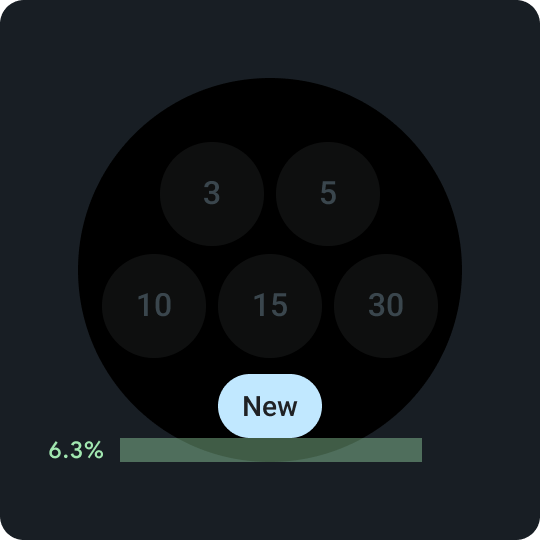
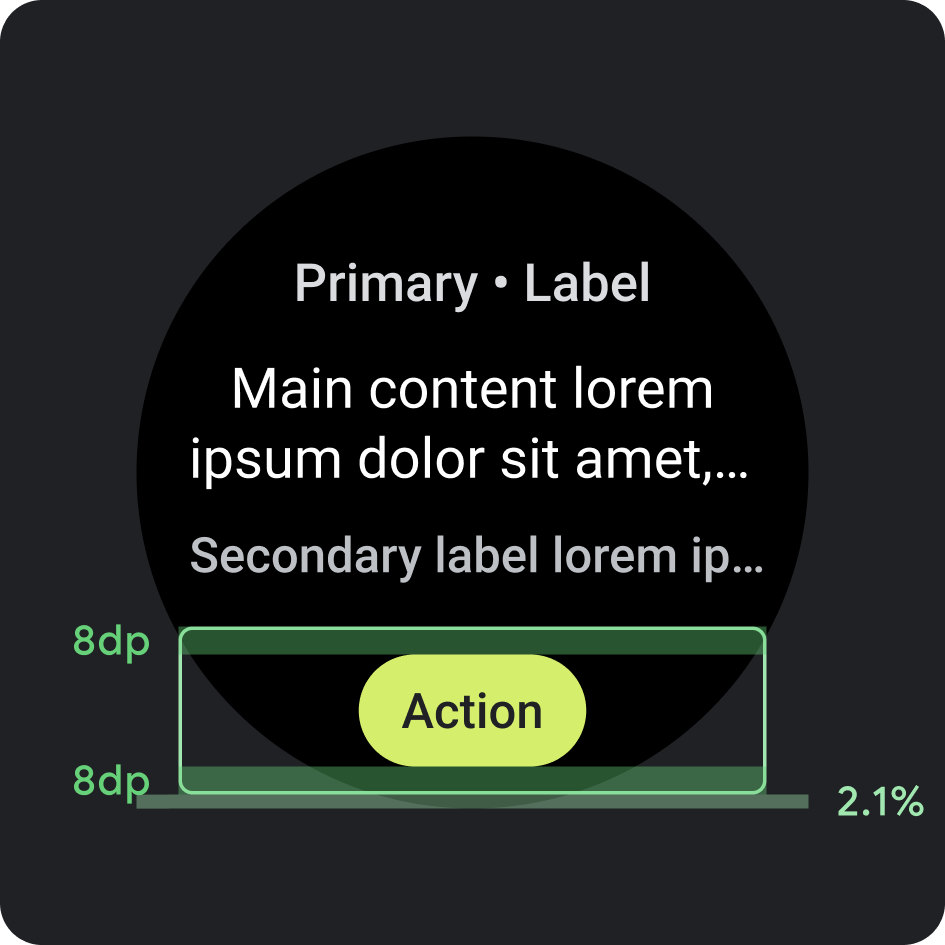
Chip compatto in basso
È importante per attivare le azioni secondarie sul riquadro. Posizionato in modo coerente: 6,3% sopra il fondo.
Chip compatto in basso
All'interno del pulsante, utilizza una parola breve ma specifica per una determinata azione o destinazione. La traduzione di questo testo dell'invito all'azione deve rispettare i limiti di caratteri. Come valore predefinito o di riserva, puoi utilizzare "Altro" come testo dell'invito all'azione.

Posizionamento
- Margine: 2,1% dal basso
- Spaziatura interna interna: 8 dp sopra e sotto

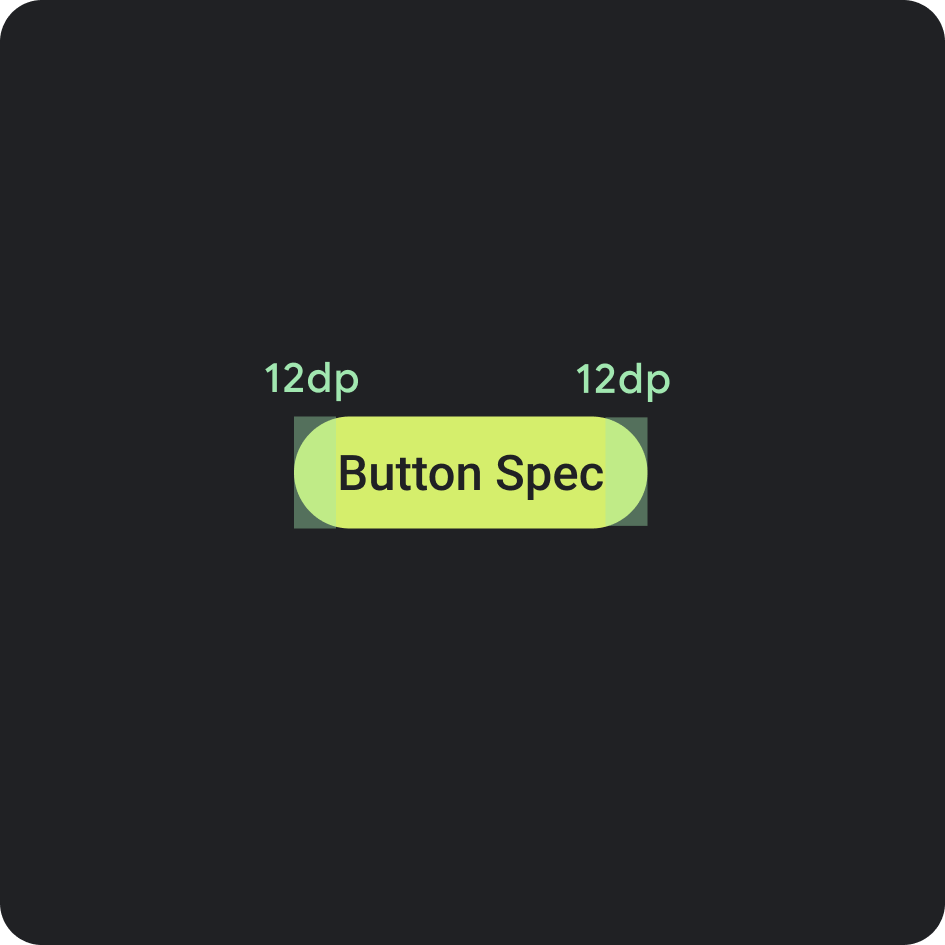
Specifiche dei pulsanti
- Spaziatura interna interna: 12 dp su entrambi i lati

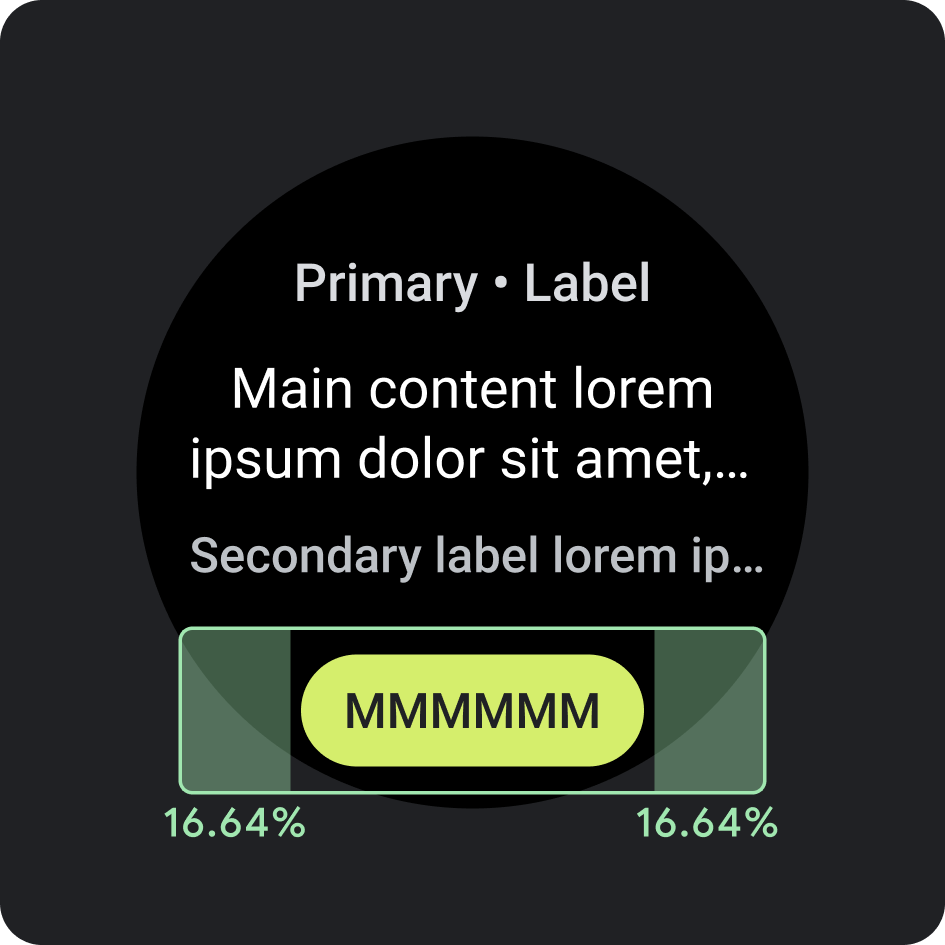
Spaziatura interna/margine interna laterale
- 16,64%

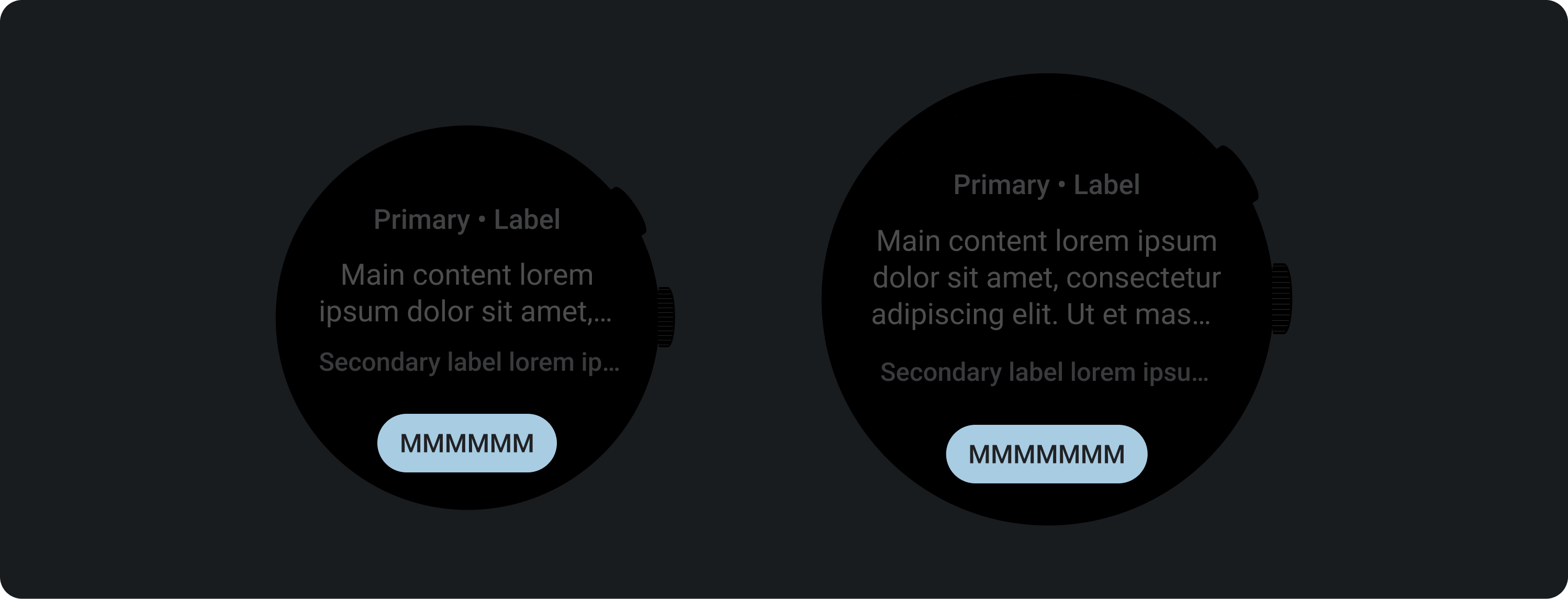
Limite di caratteri consigliato < 225 dp
- Righe max: 1
- Limite massimo di caratteri: 8
- Limite di caratteri consigliato: 6
- Troncamento: No
Limiti dei caratteri consigliati > 225 dp
- Righe max: 1
- Limite massimo di caratteri: 9
- Limite di caratteri consigliato: 7
- Troncamento: No
Colore
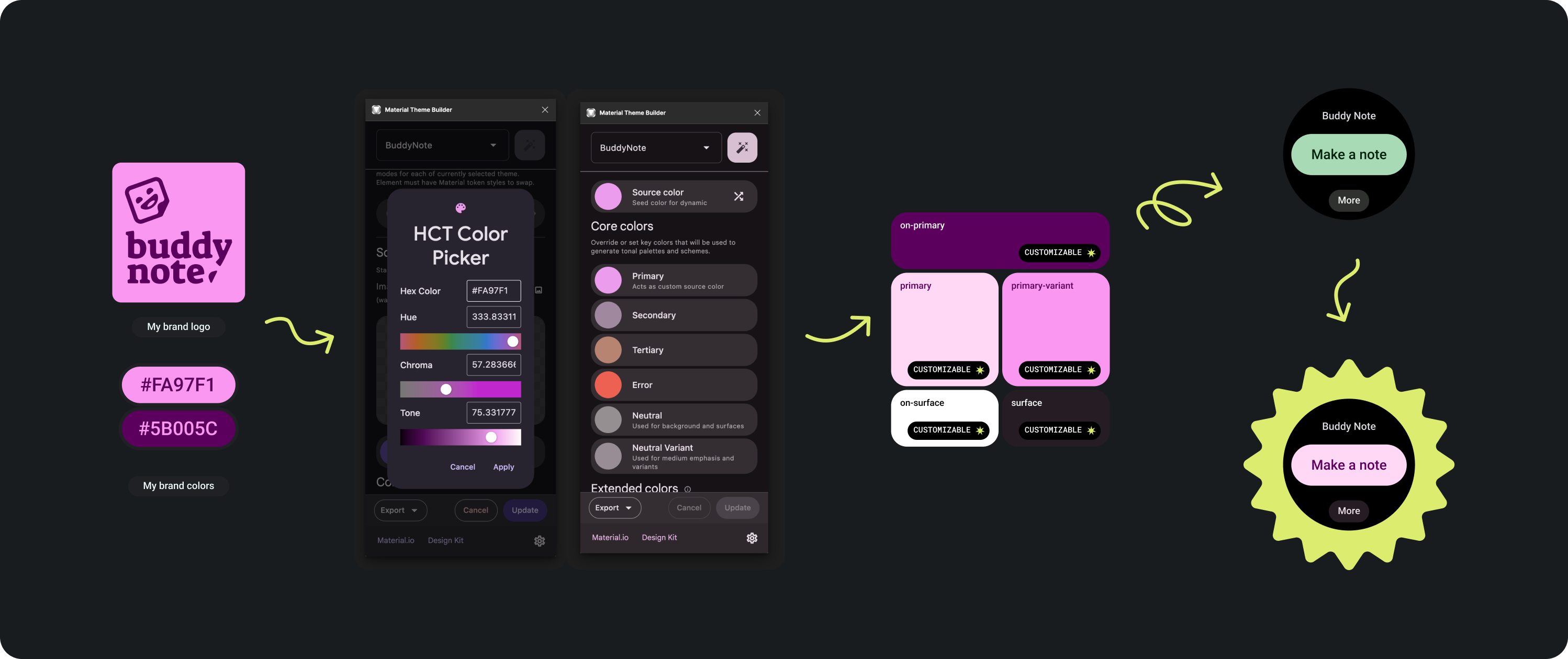
Applicare il tema del brand

Puoi scegliere tra diversi colori di brand. Inoltre, possono essere personalizzati e modificati per adattarsi all'aspetto e al design della tua app.
Utilizza gli strumenti e le linee guida per il tema Materiale per generare colori con livelli di contrasto di colore adeguati, utilizzando il tuo colore principale come colore di origine. Utilizza la tavolozza generata per sostituire i colori primari, della variante primaria, primari, di superficie e in superficie nella tua tavolozza in Figma per creare un tema corretto per il tuo riquadro. Tutti gli altri colori non sono personalizzabili per garantire la coerenza tra i riquadri.
Altri strumenti di creazione a tema Material:
Applicazione del colore

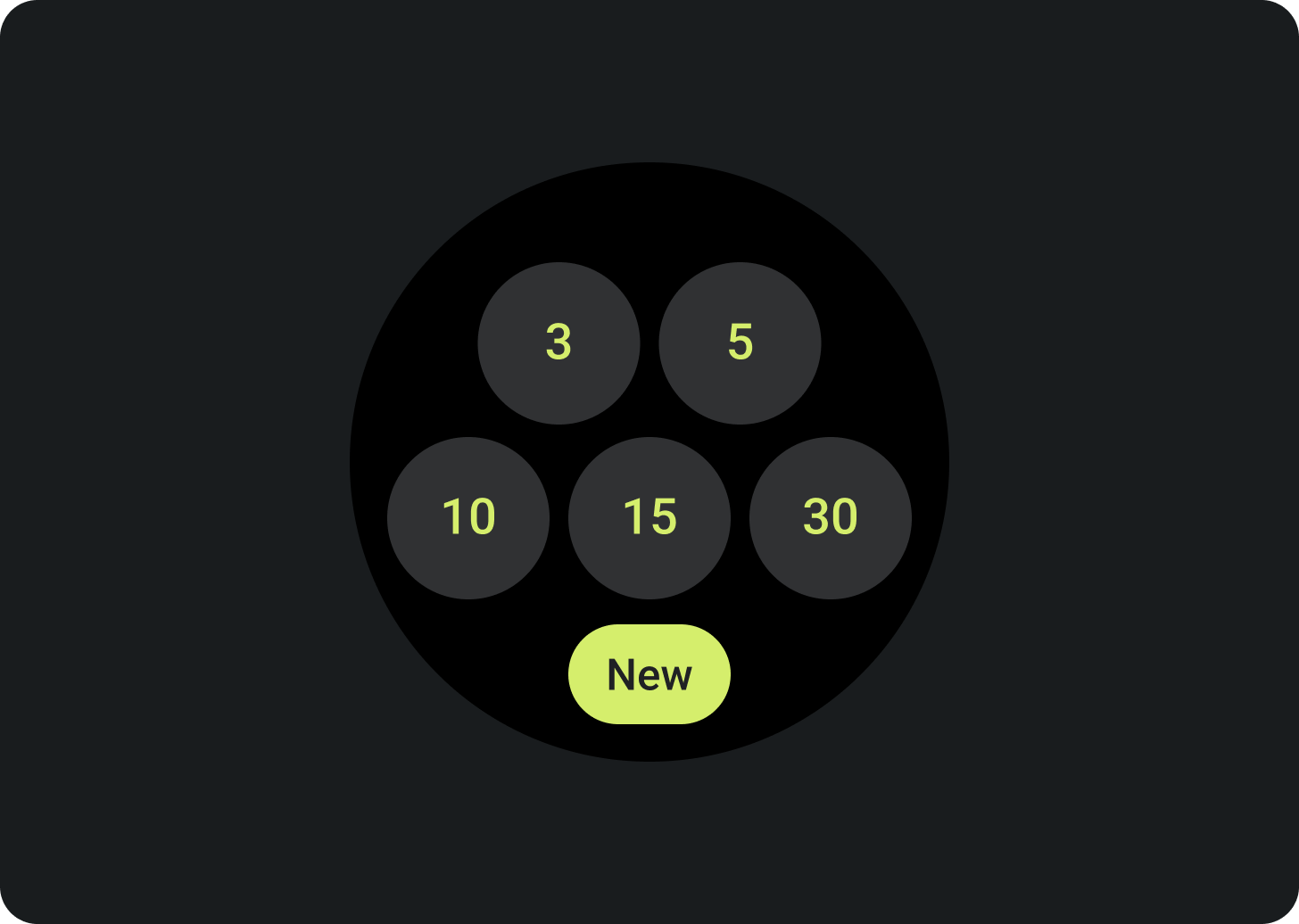
Imposta sempre il colore di sfondo su nero.
Cosa fare

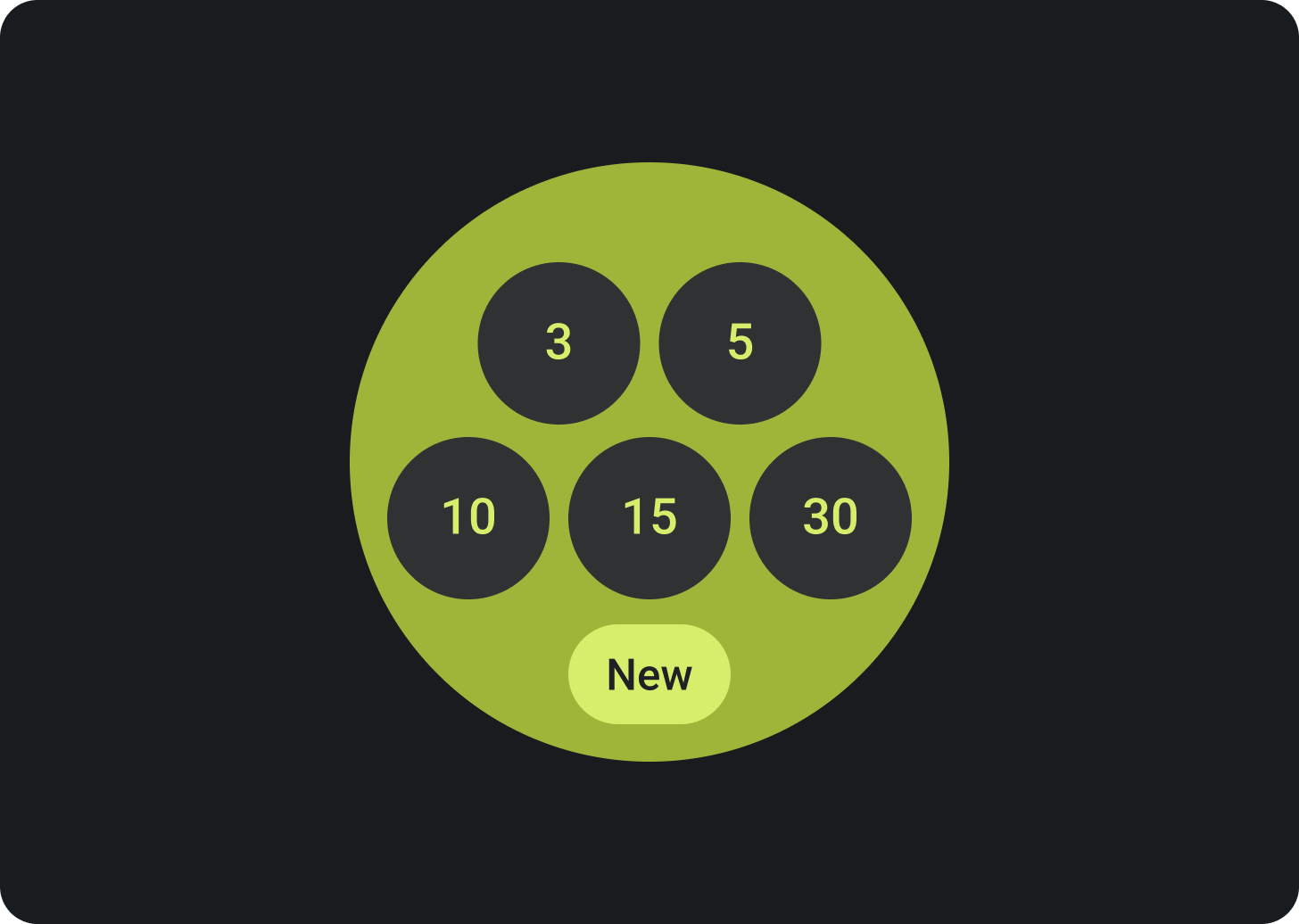
Non impostare lo sfondo come un'immagine al vivo o come colore a blocchi.
Cosa non fare
Tipografia
Roboto è il carattere principale utilizzato in Wear OS. Come valore predefinito è consigliato il corpo 2 e la dimensione minima dei caratteri, mentre Display 2 è lo stile di tipo più grande disponibile per i riquadri.

Etichetta principale
Il testo dell'etichetta principale è sempre 16,64% dal bordo superiore e ha una spaziatura interna del 6,3%. Anche il colore e il carattere rimangono coerenti.

Spaziatura interna interna
Margini superiori: 16,64%
Margine laterale: 6,3%

Colore
Variante su sfondo (grigio 300)

Digitare
Tiles3P (Roboto) / Pulsante - 15S Bold
Per ulteriori informazioni su carattere, spessore e dimensioni, visita la pagina relativa alla tipografia.
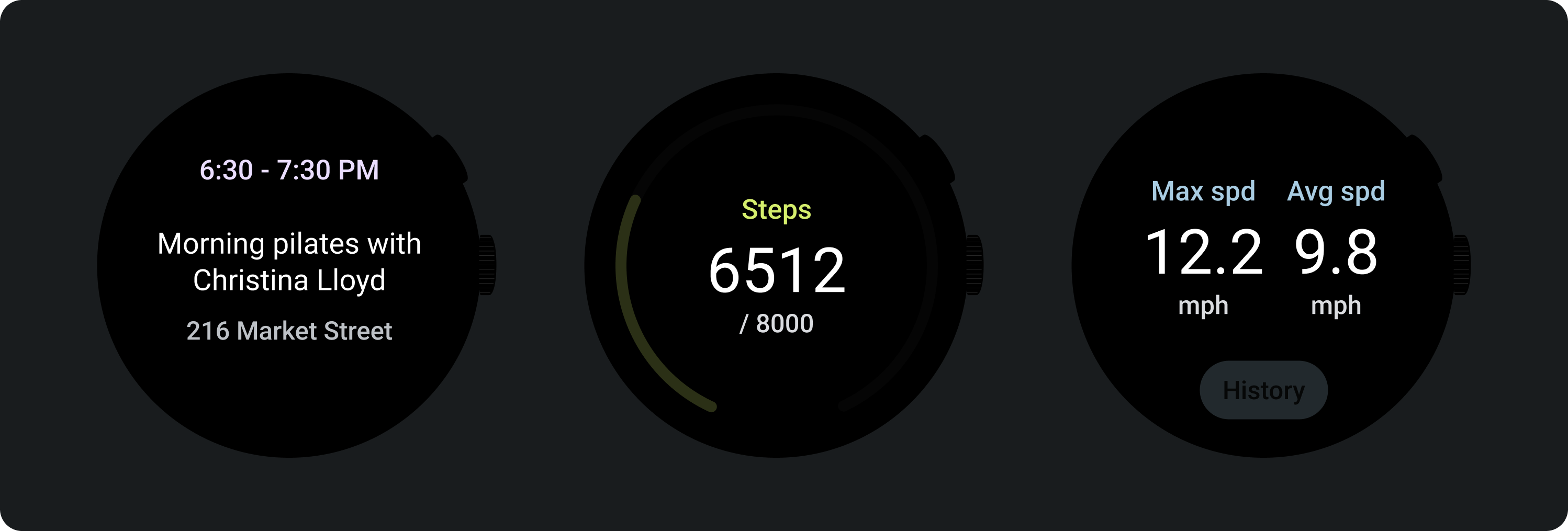
Componenti
Sono disponibili diversi componenti per creare i riquadri dell'app. Questi componenti sono allineati con Material Design.
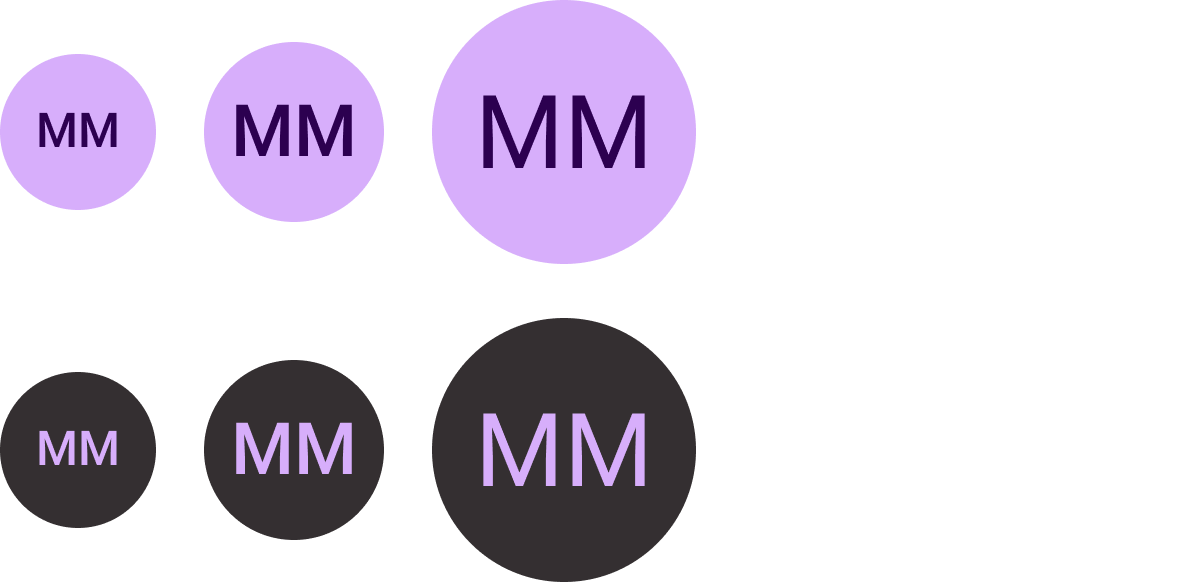
Pulsante icona
Opzioni: pulsante o pulsante di attivazione/disattivazione
Dimensioni: Standard, XS, S, L
Tipi: riempiti, con valori tonali e immagine
Elenca fino a 7 opzioni.
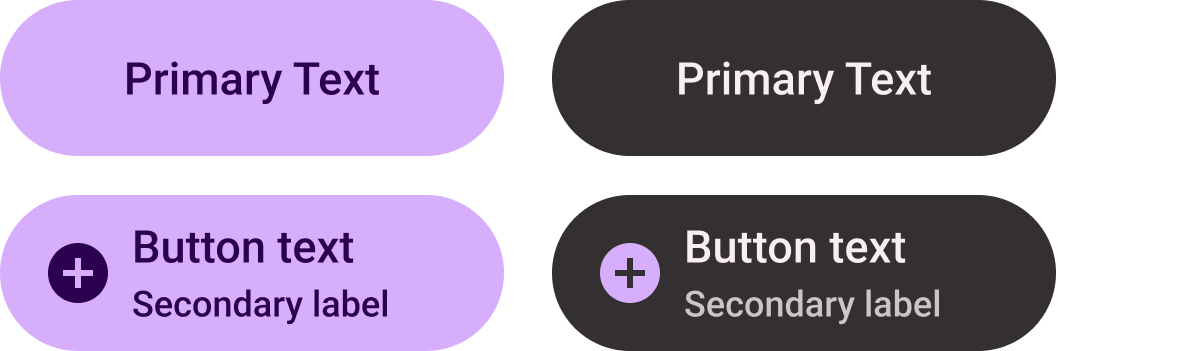
Pulsante Testo

Opzioni: pulsante o pulsante di attivazione/disattivazione
Dimensioni: Standard, XS, S, L
Tipi: riempiti e con riempimento tonale
Elenca fino a 7 opzioni.
Chip standard

Opzioni: icona, etichetta secondaria e allineamento testo
Elenca fino a 2 opzioni.
Chip del titolo (solo compilazione principale)

Testo allineato al centro
Crea un singolo invito all'azione in evidenza.
Chip compatto

Tipi: pieni e pieni di tonalità
Opzioni: icona o nessuna icona
Utilizzabile nell'area dei pulsanti in basso.
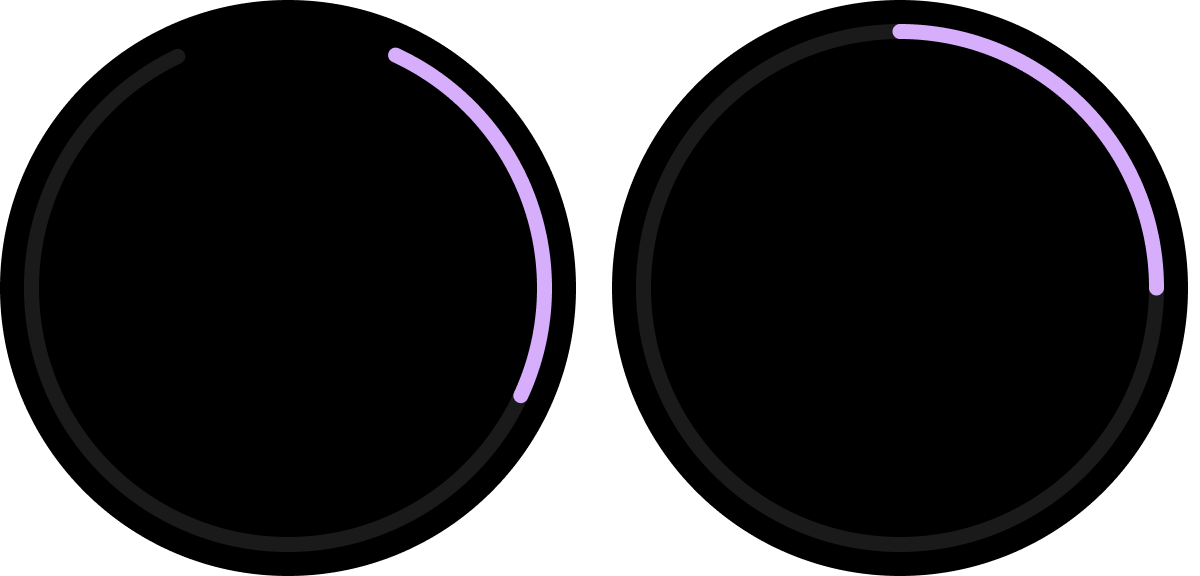
Indicatore avanzamento

Tipi: larghezza del tratto personalizzabile
(Dimensioni predefinite: 8 dp e 5 dp)
Opzioni: spazio nella parte inferiore o completo
Indica i progressi e il completamento dell'attività.
Kit di design Figma
Scarica il kit di design Tiles on Wear OS per iniziare a usare i layout di progettazione dei riquadri con componenti, opzioni e consigli integrati per creare layout diversi in base alle tue esigenze, rispettando al contempo le linee guida nei modelli ProtoLayout.

