เพลิดเพลินกับการเข้าถึงภาพยนตร์ รายการทีวี เพลง และอื่นๆ ที่คุณชื่นชอบบน หน้าจอขนาดใหญ่ได้อย่างราบรื่นทุกเวลาที่บ้าน
แหล่งข้อมูล
| ประเภท | ลิงก์ | สถานะ |
|---|---|---|
| การออกแบบ | แหล่งที่มาของการออกแบบ (Figma) | ใช้งานได้ |
| Inter (Google Fonts) | ใช้งานได้ | |
| การใช้งาน | Jetpack Compose (Github) | ใช้งานได้ |
ธีม
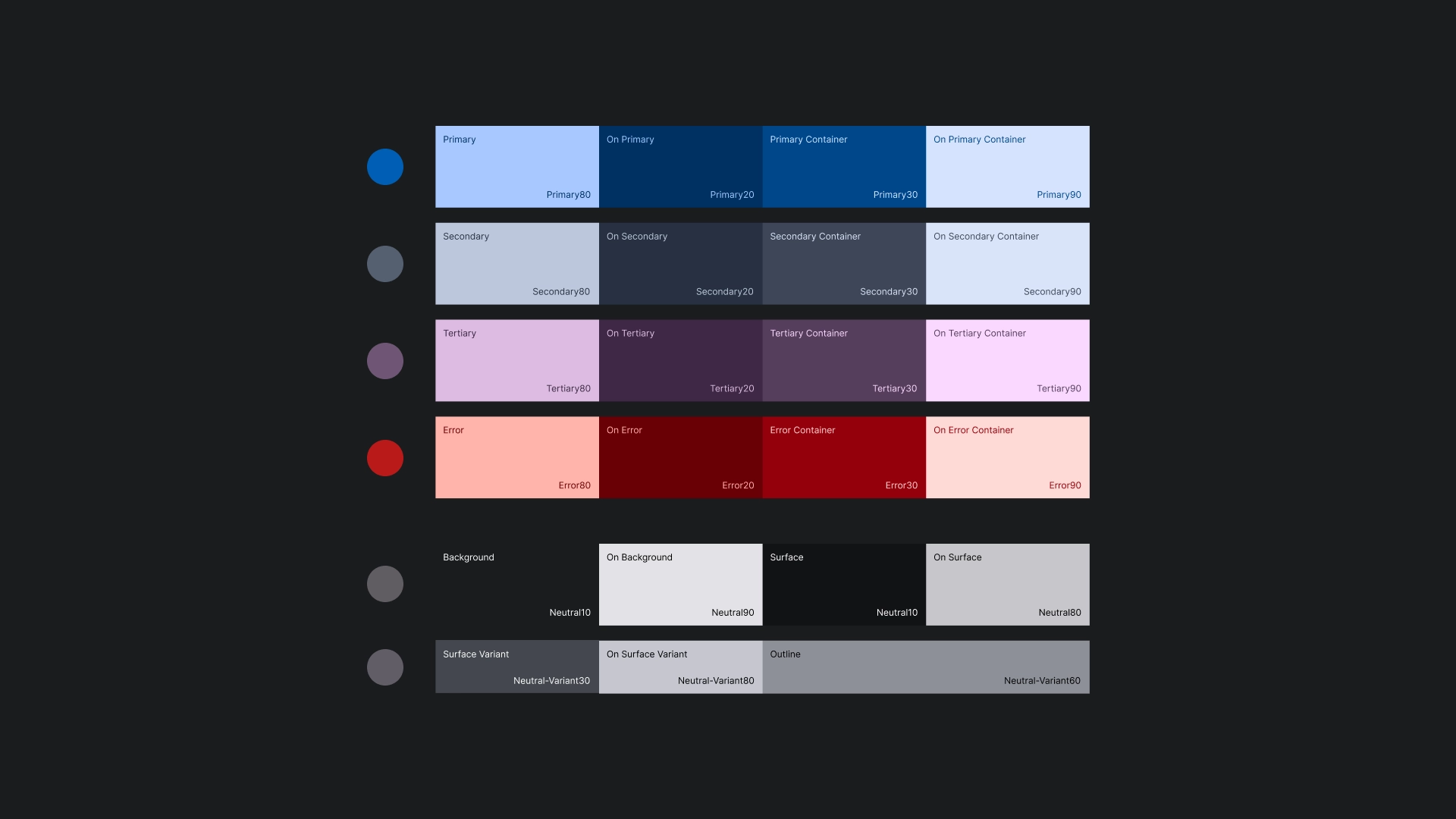
ธีมสี
ระบบจะสร้างธีมสีโดยใช้เครื่องมือสร้างธีม Material Design 3

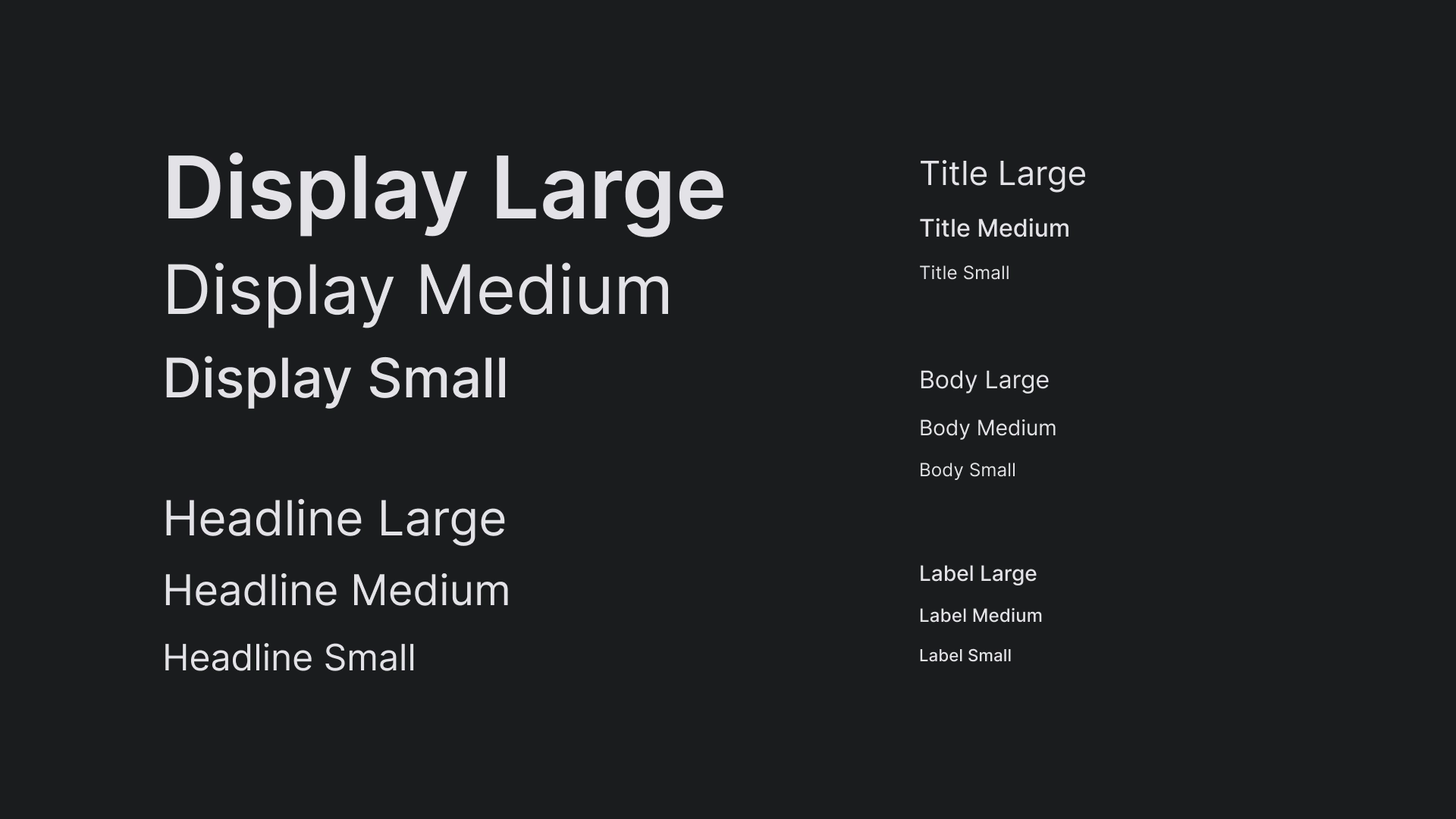
การออกแบบตัวอักษร
ขนาดตัวอักษรของ JetStream ใช้แบบอักษร Inter เพื่อสร้างรูปลักษณ์ที่เรียบง่ายและชัดเจนสำหรับหน้าจอทีวี

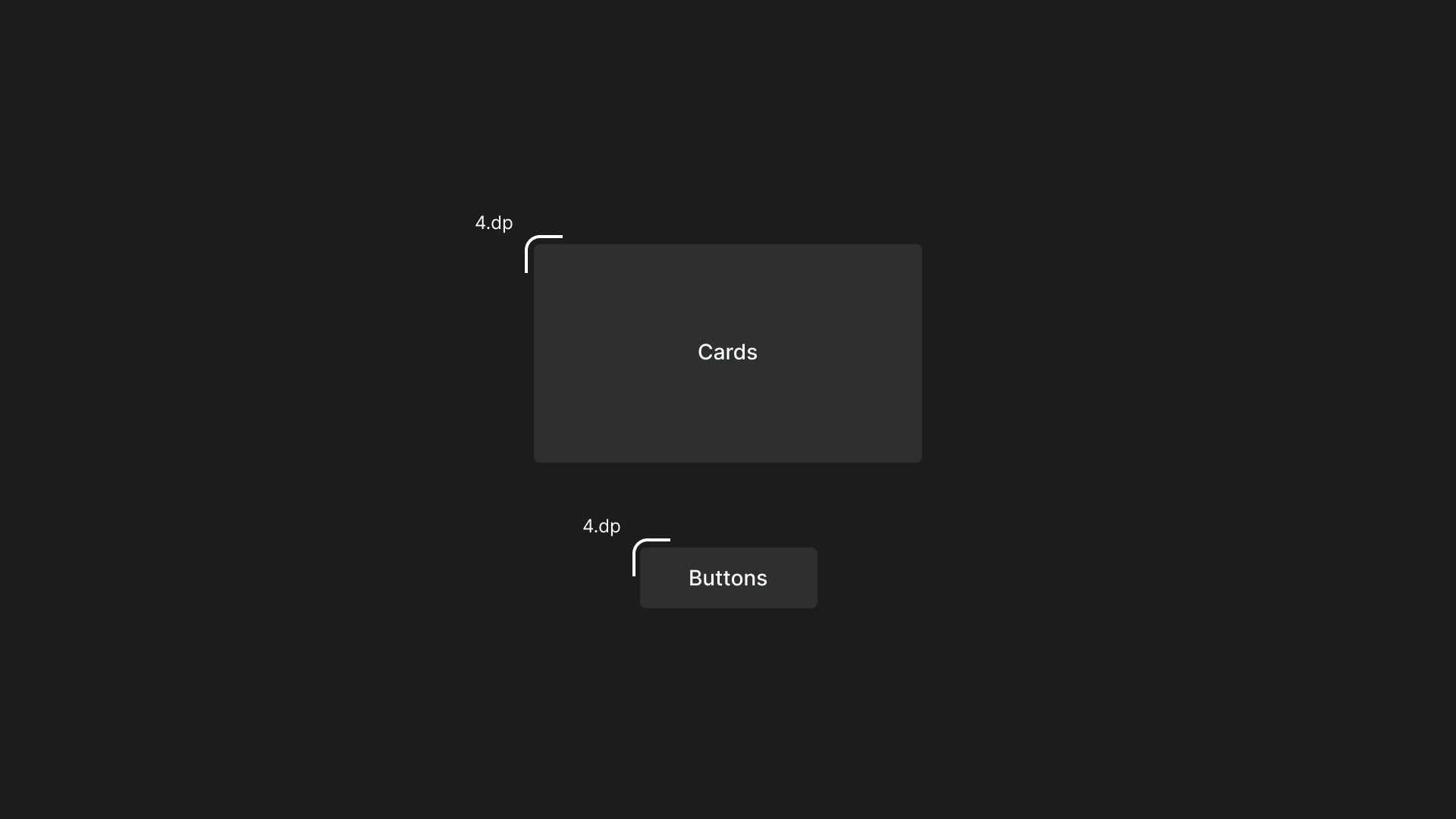
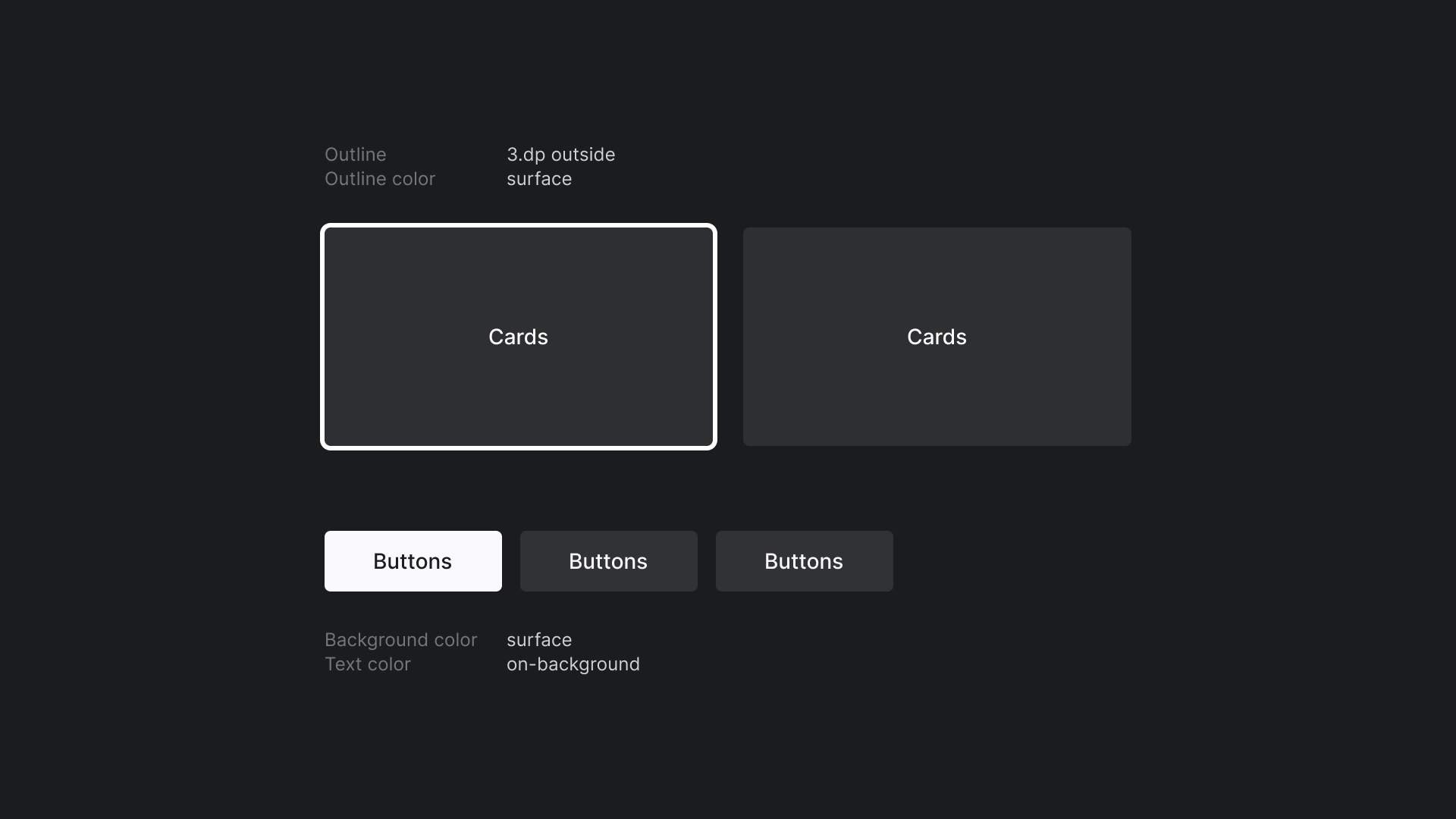
รูปร่าง
ใช้รัศมีเล็กน้อยกับปุ่มและการ์ดเพื่อสร้างขอบที่ดูเป็นมิตรและเข้าถึงง่าย

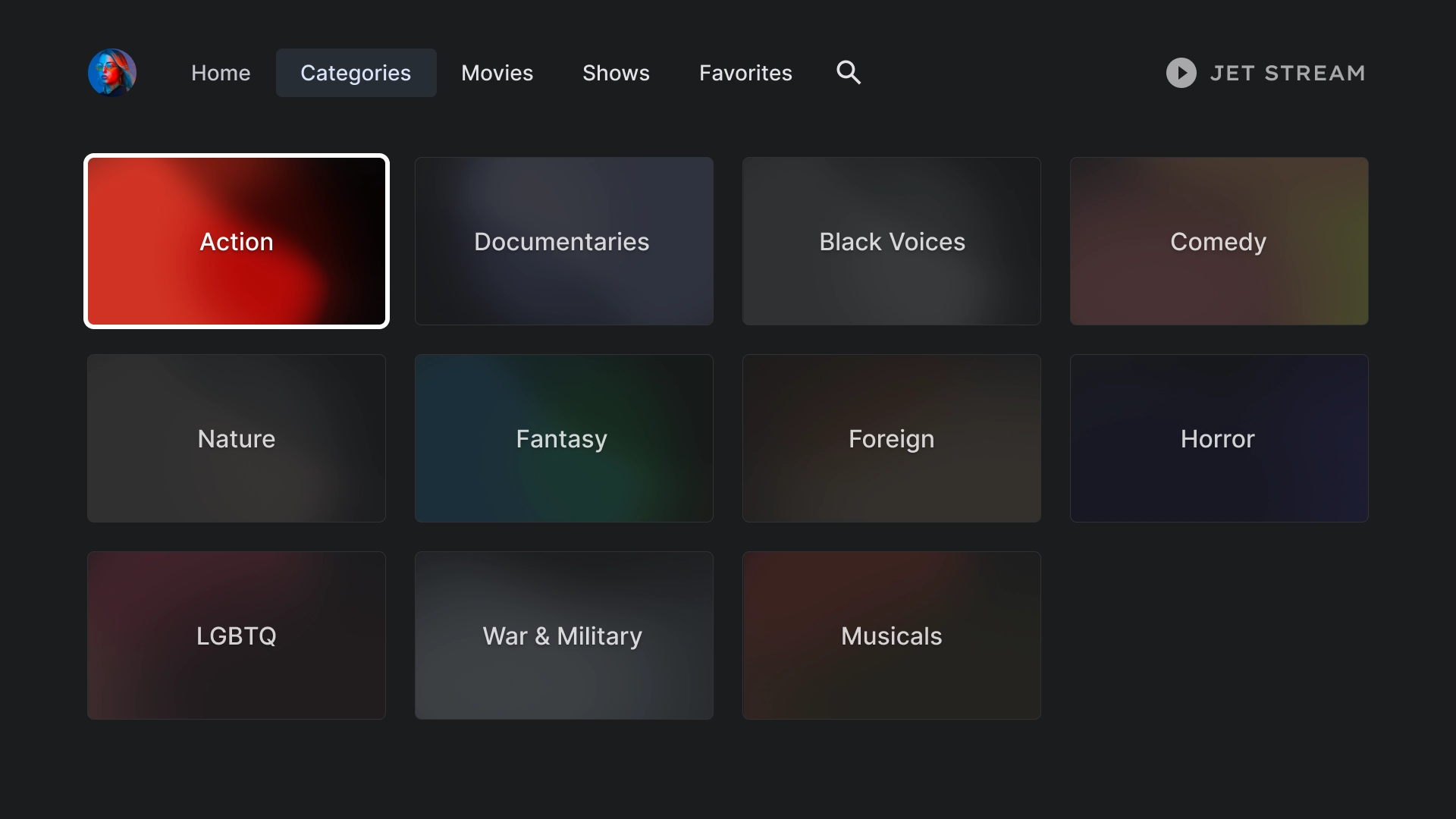
โฟกัส
ใช้เส้นขอบ 3dp ที่มีสีของเส้นขอบใน JetStream

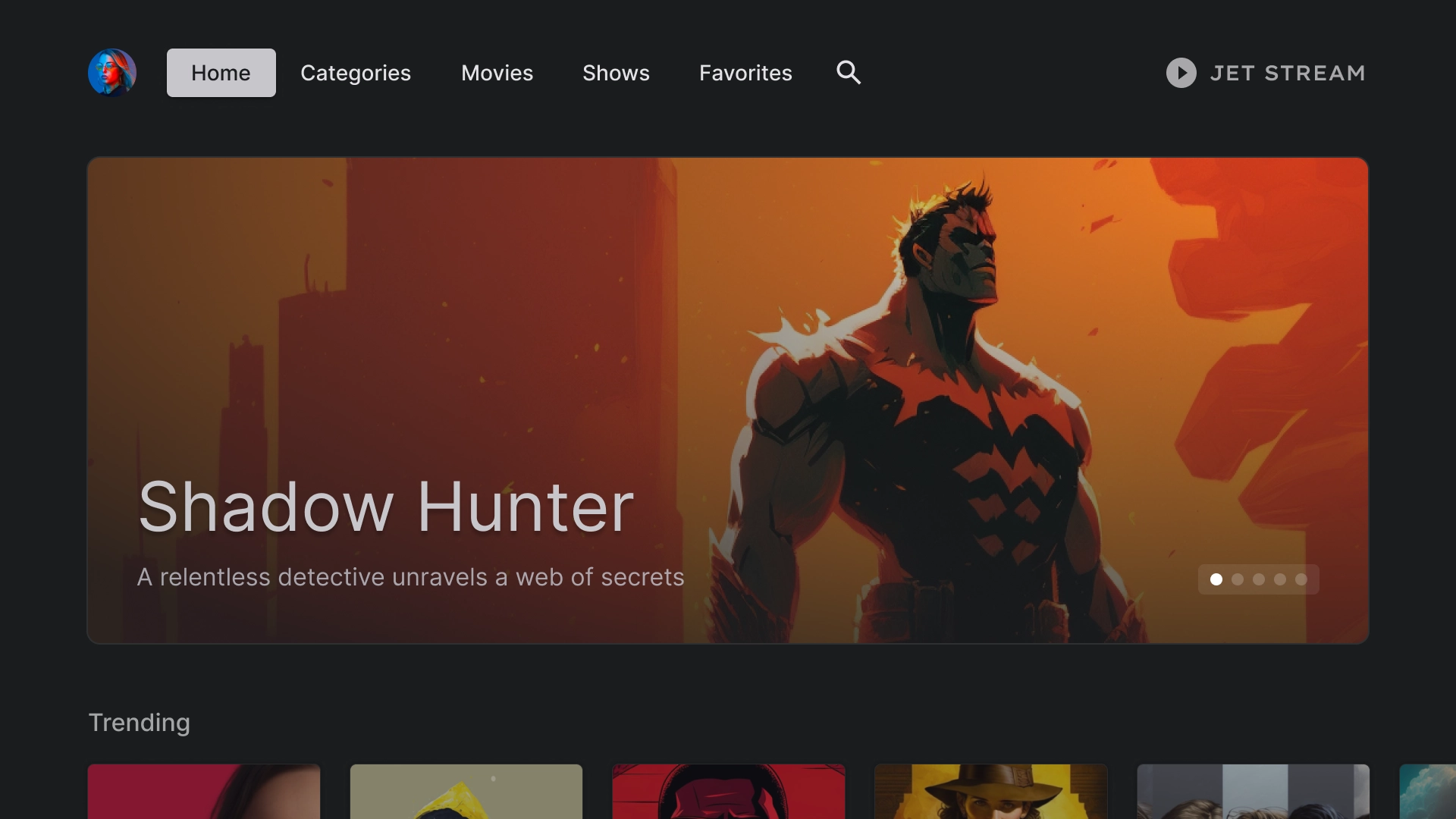
หน้าแรก
หน้าแรก
หน้า Landing Page ของแอป JetStream

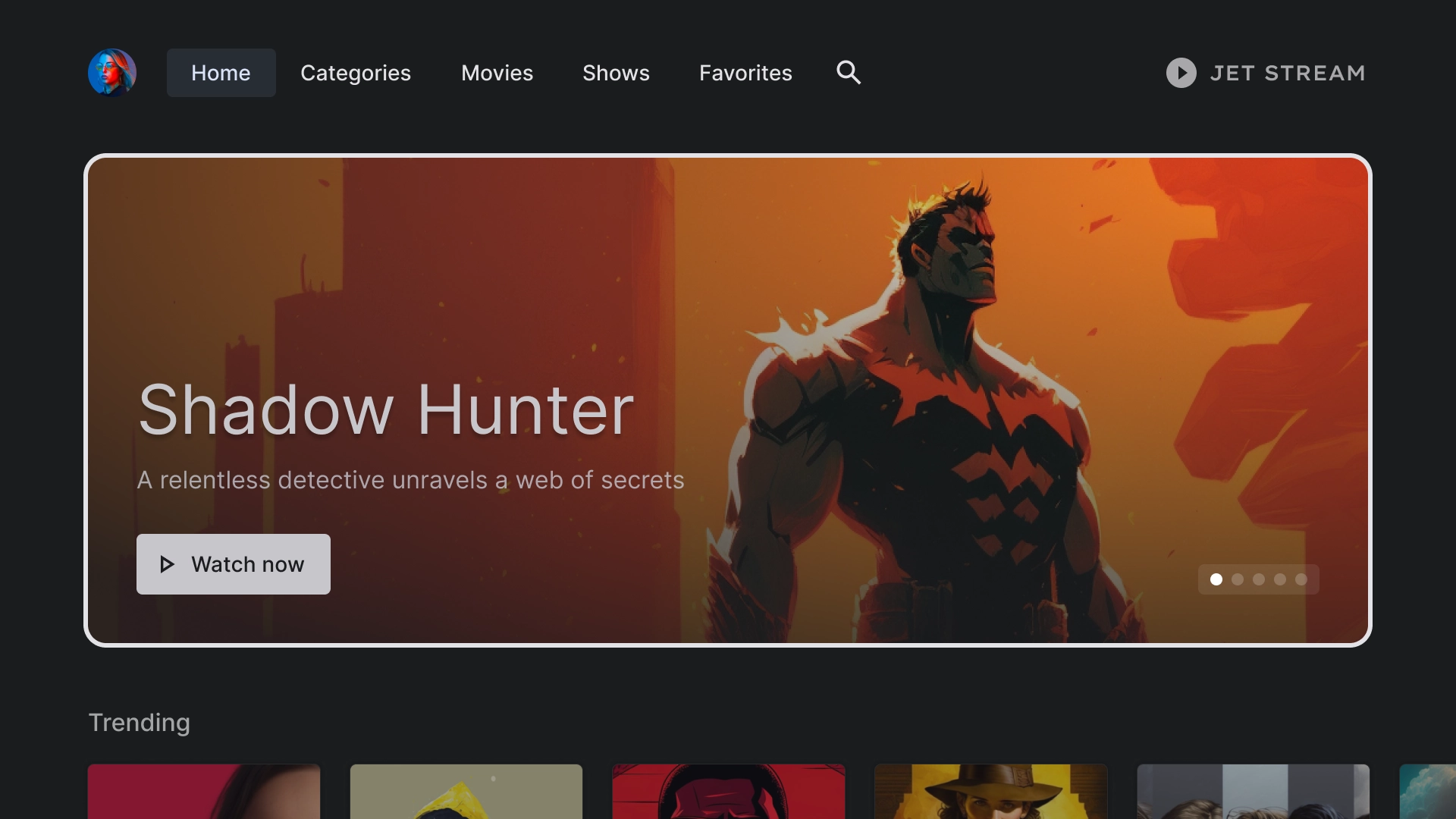
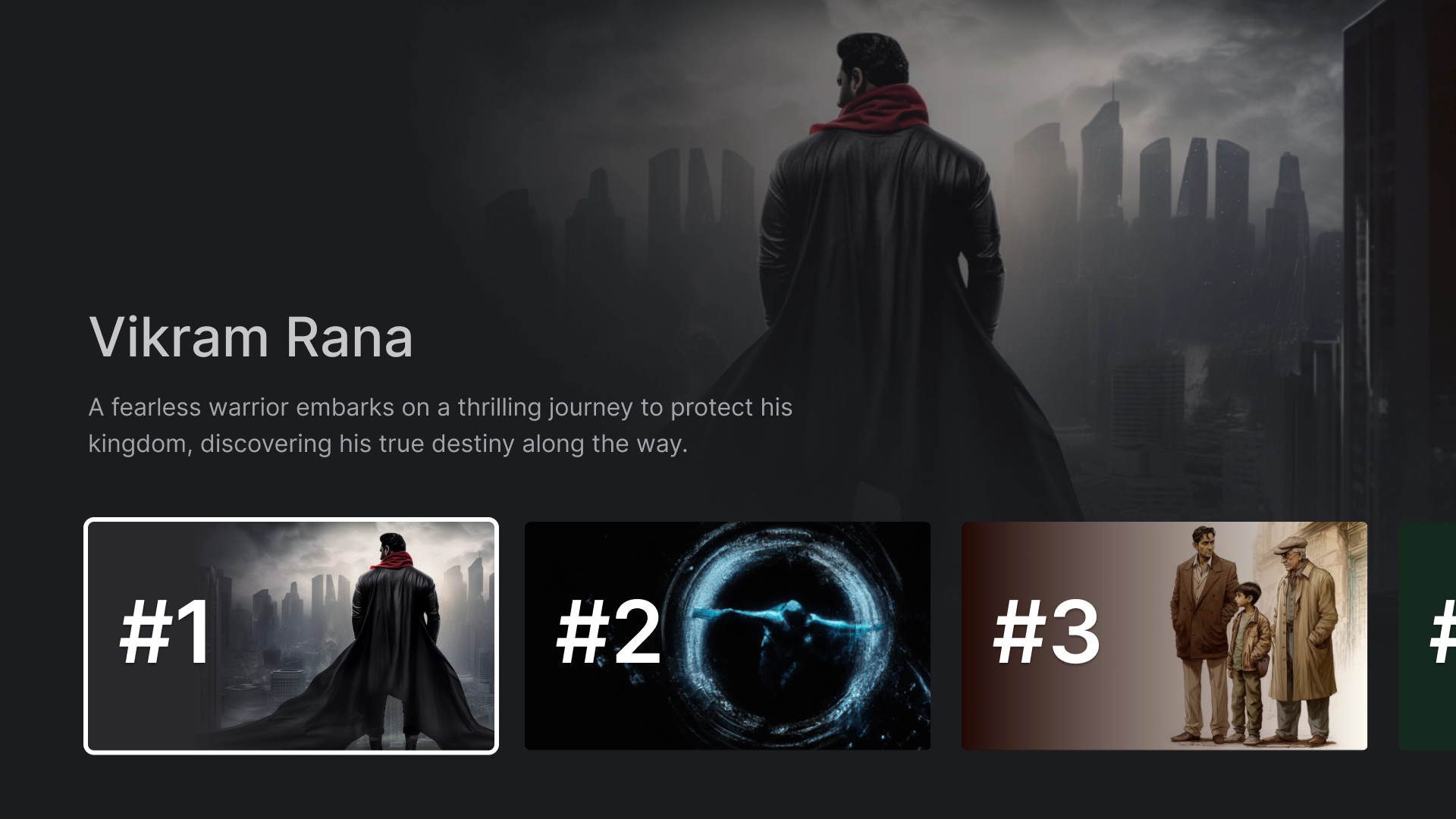
ภาพสไลด์แนะนำ
ภาพสไลด์ที่มีเลย์เอาต์สไตล์การ์ด

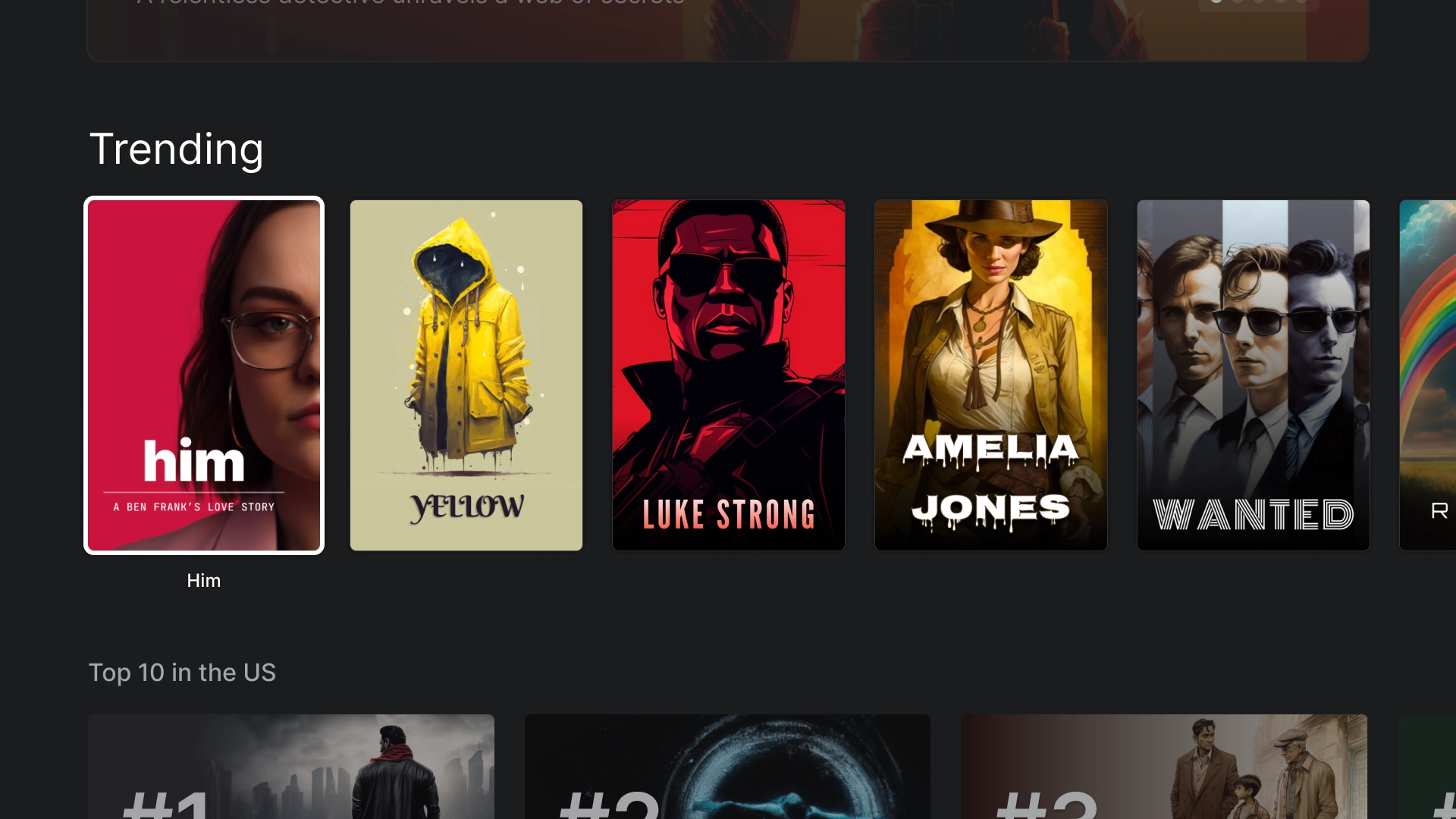
แถวเนื้อหา
JetStream ใช้รูปแบบการ์ดมาตรฐานที่มีสัดส่วนภาพ 2:3 ในเลย์เอาต์ 5 คอลัมน์

รายการที่สมจริง
ไฮไลต์เนื้อหาพิเศษในแอปโดยใช้คอมโพเนนต์รายการสมจริง เช่น ภาพยนตร์ยอดนิยม 10 อันดับ

หมวดหมู่
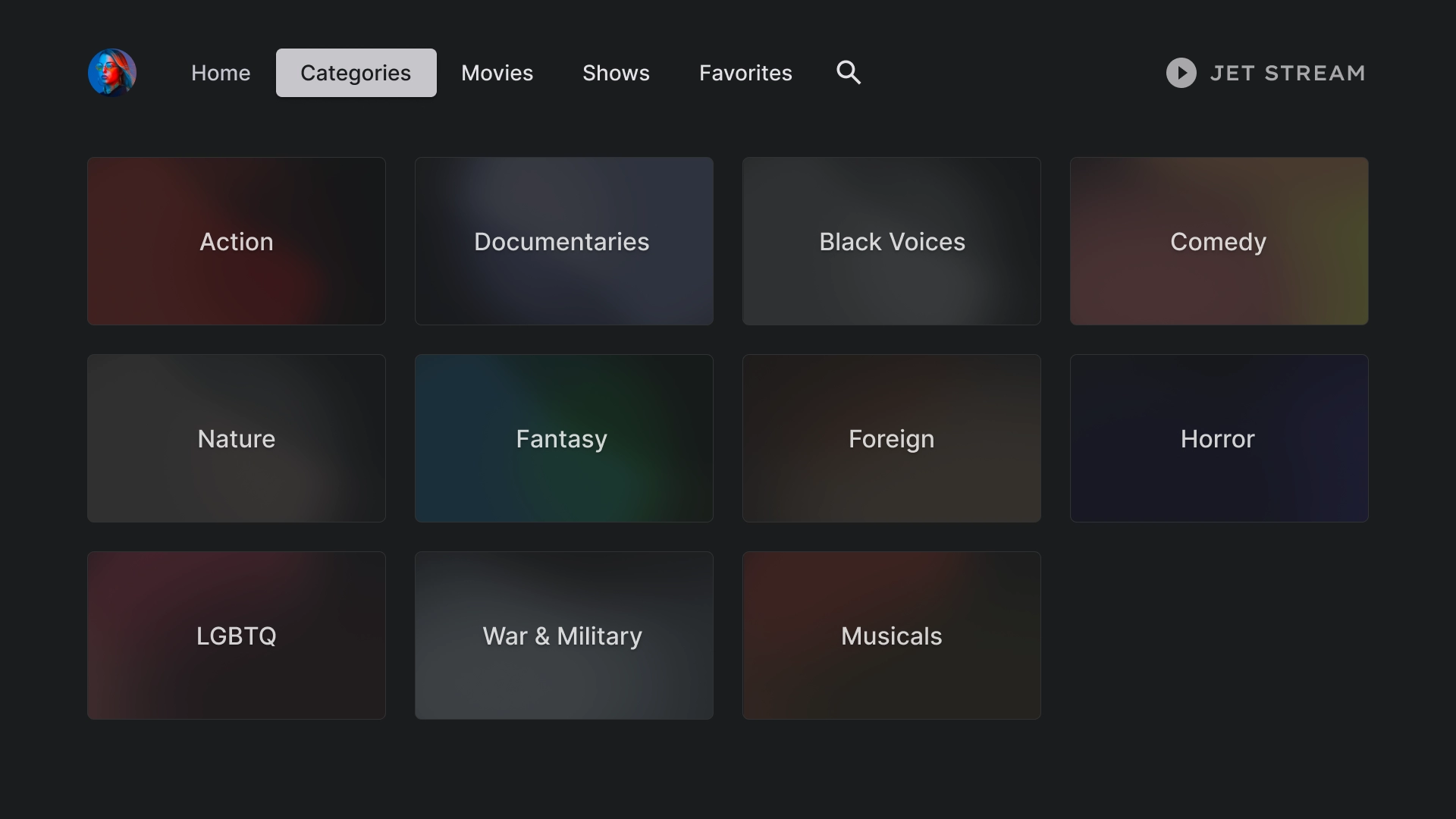
หมวดหมู่
หน้าหมวดหมู่จะแสดงประเภทในรูปแบบตารางเพื่อให้ไปยังส่วนต่างๆ และเข้าถึงได้ง่าย

การ์ดหมวดหมู่

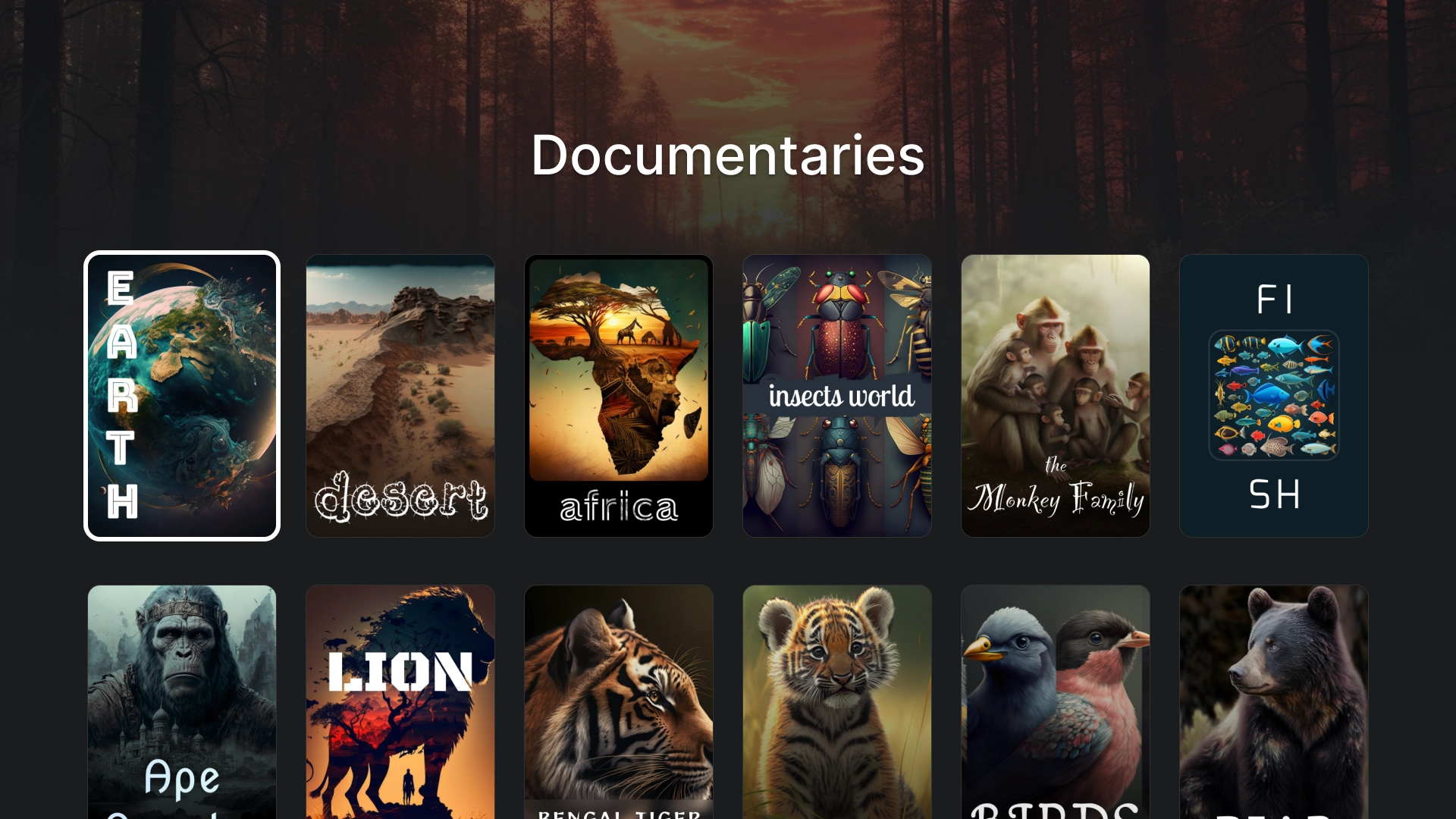
รายละเอียดหมวดหมู่
ระบบใช้ตารางการ์ด 2:3 ที่มีส่วนหัวเพื่อสร้างหน้ารายละเอียดหมวดหมู่

สื่อ
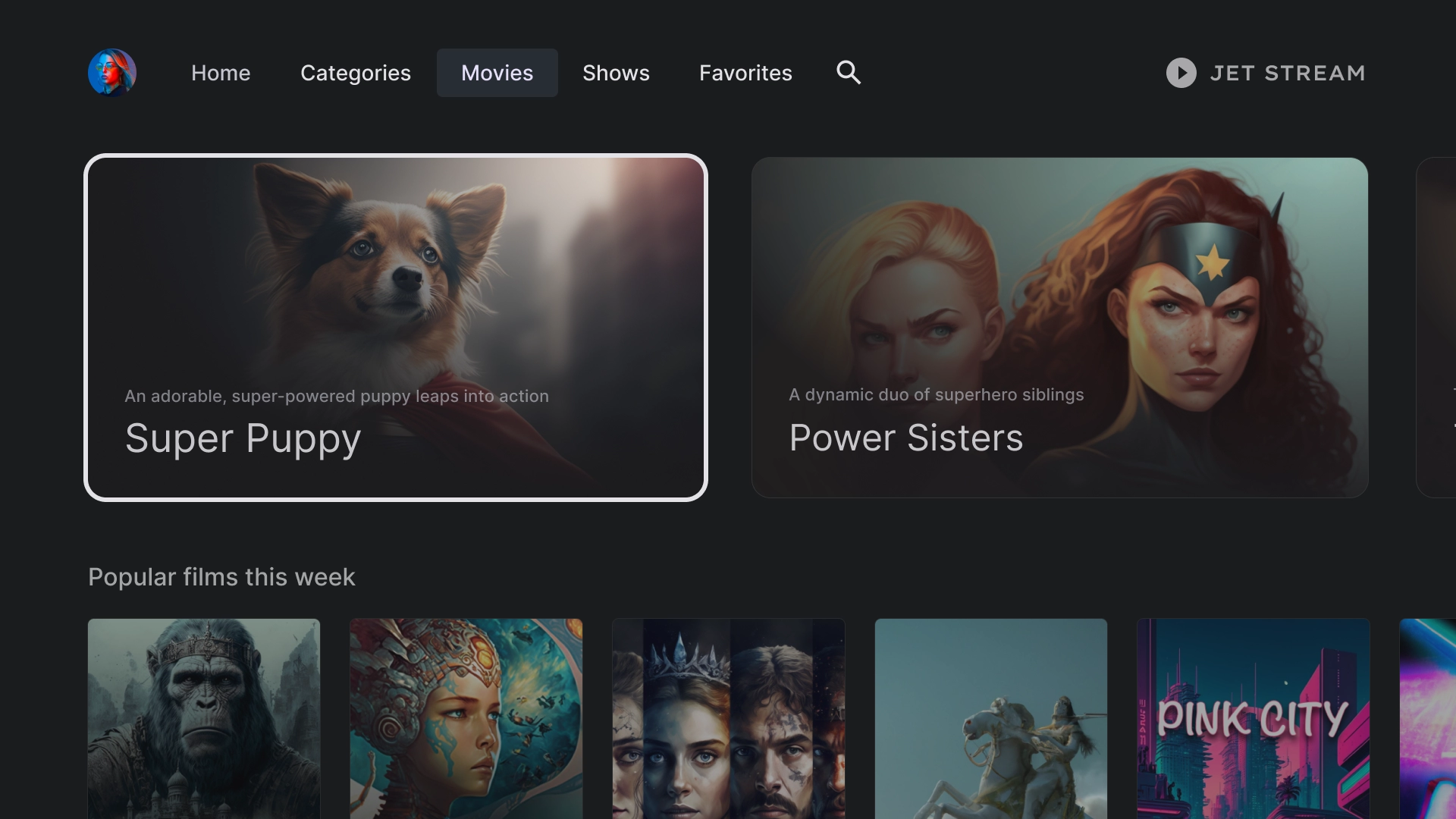
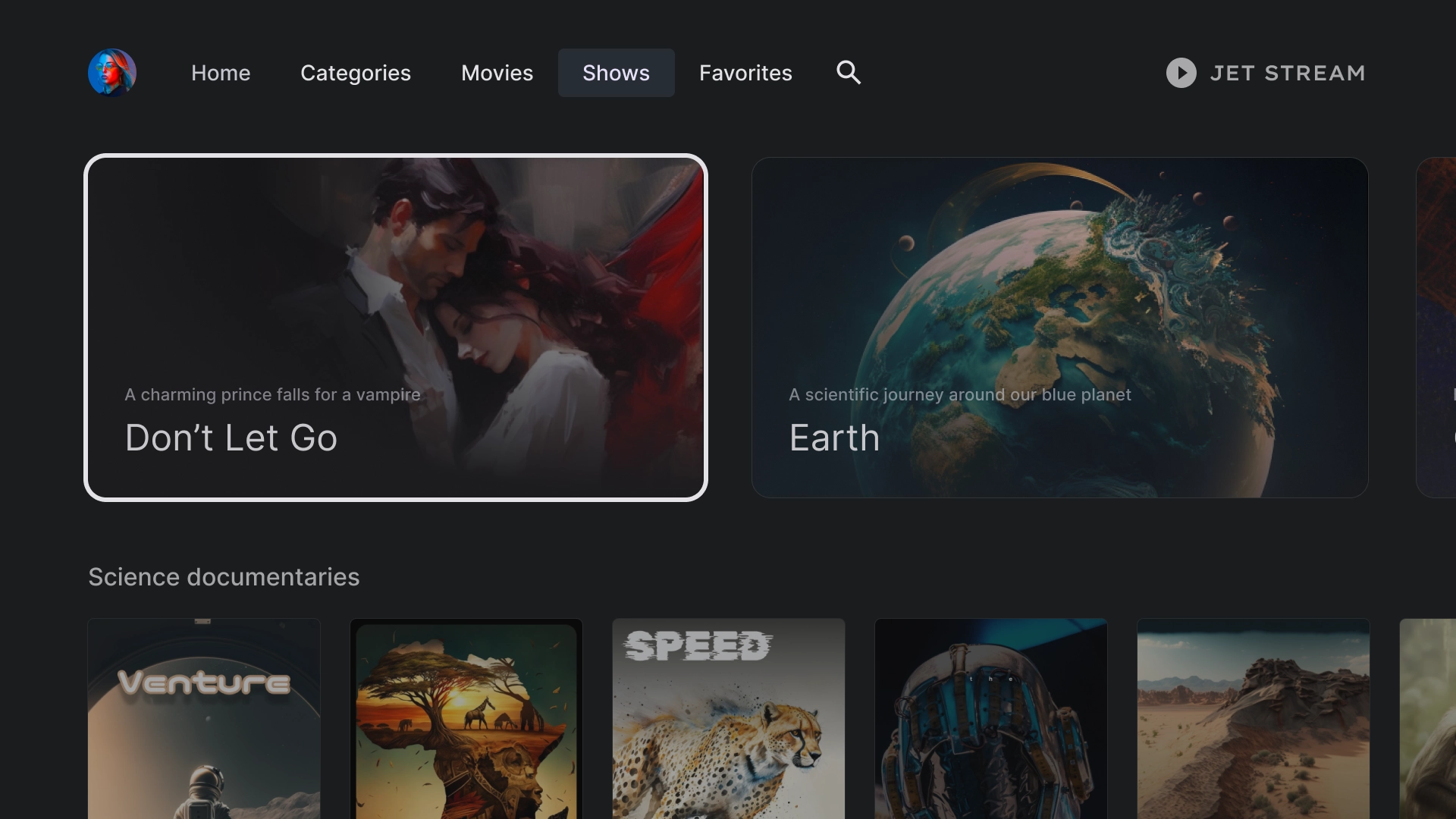
ภาพยนตร์
แท็บภาพยนตร์มาตรฐานที่มีการ์ดแนะนำ 16:9 ที่ด้านบนและตารางเนื้อหาที่ด้านล่าง

รายการ

คลัง
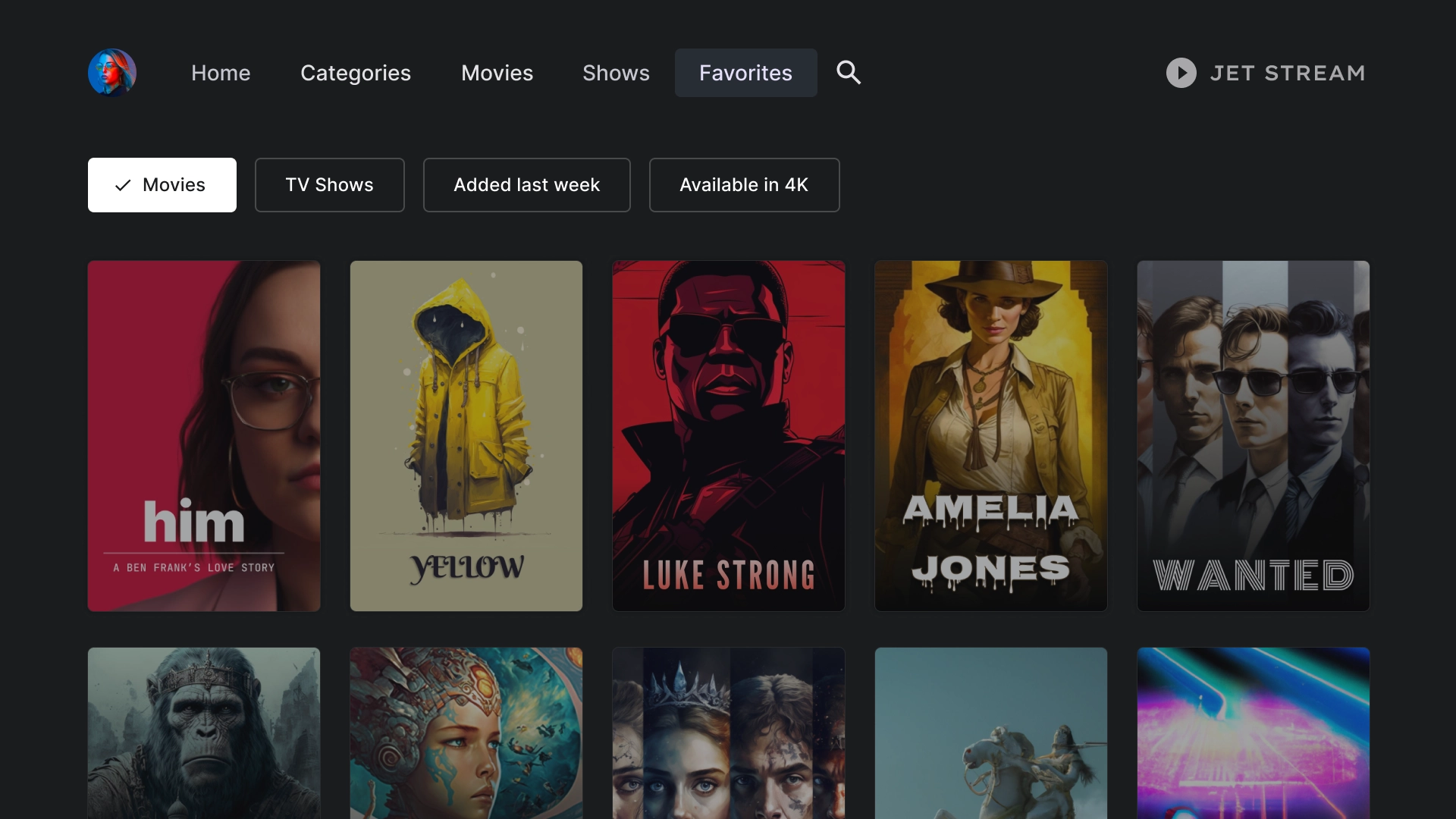
รายการโปรด
แท็บรายการโปรดมีชิปตัวกรองที่ด้านบนของหน้าจอเพื่อให้ค้นหาเนื้อหาได้อย่างรวดเร็ว

ค้นหา
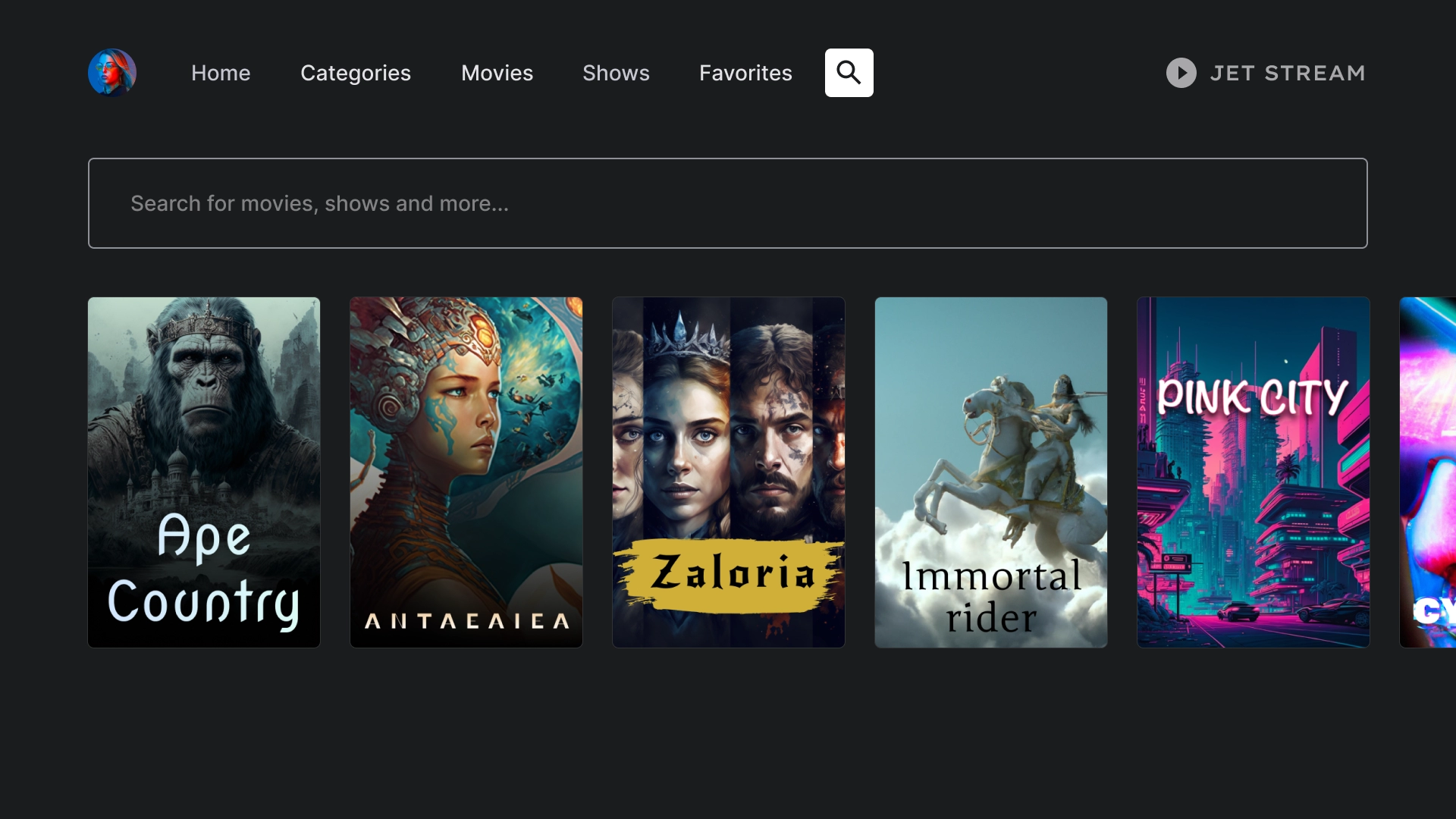
การจัดอันดับใน Search
หน้าค้นหามีแถบค้นหาพร้อมคำค้นหาที่แนะนำซึ่งอิงจากการค้นหาล่าสุด

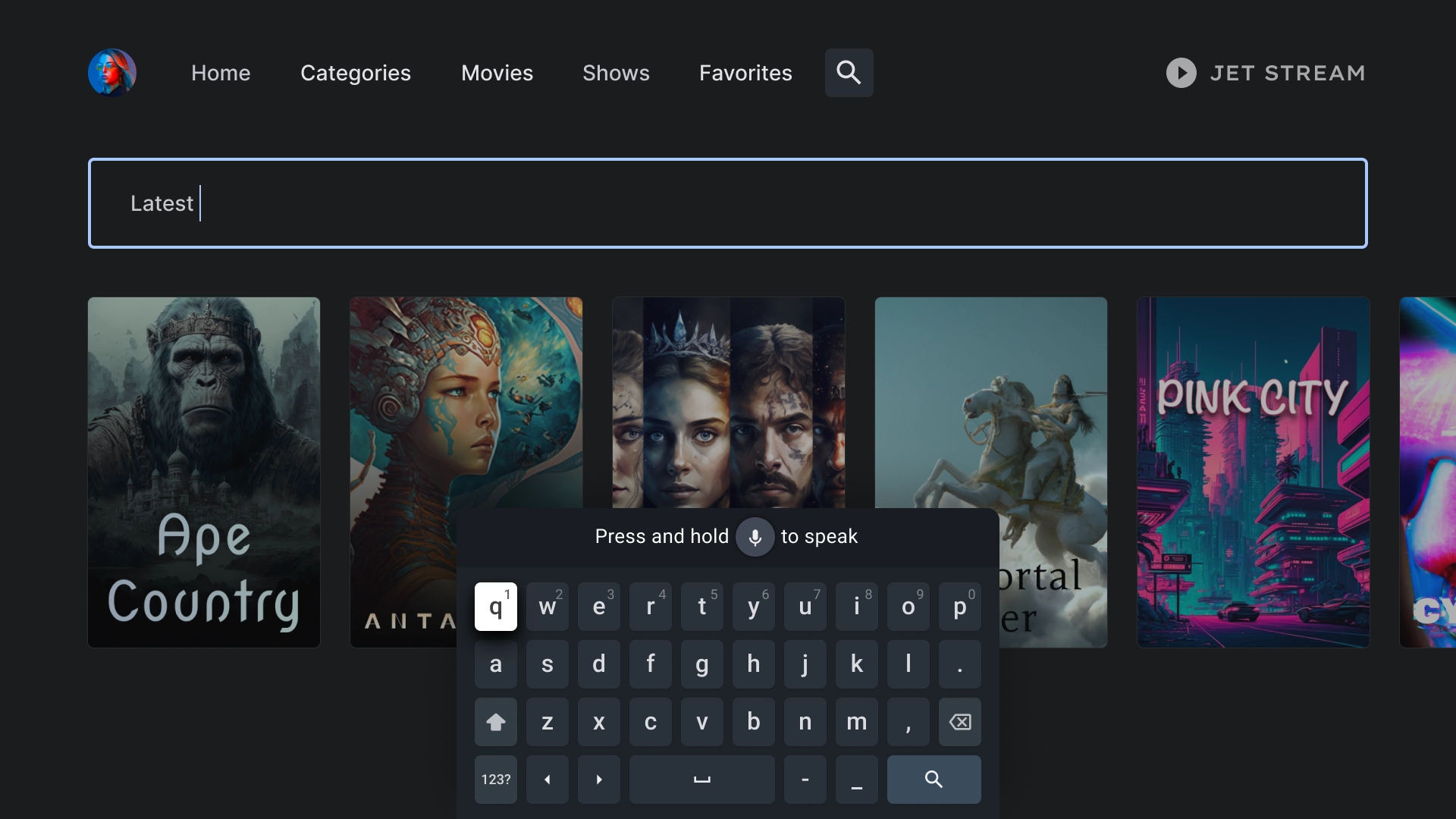
การค้นหาที่ใช้งานอยู่
เมื่อผู้ใช้โฟกัสที่แถบค้นหา แป้นพิมพ์จะปรากฏขึ้นและผลการค้นหาด้านล่างจะอัปเดตแบบไดนามิกเมื่อผู้ใช้พิมพ์

รายละเอียดเกี่ยวกับนิติบุคคล
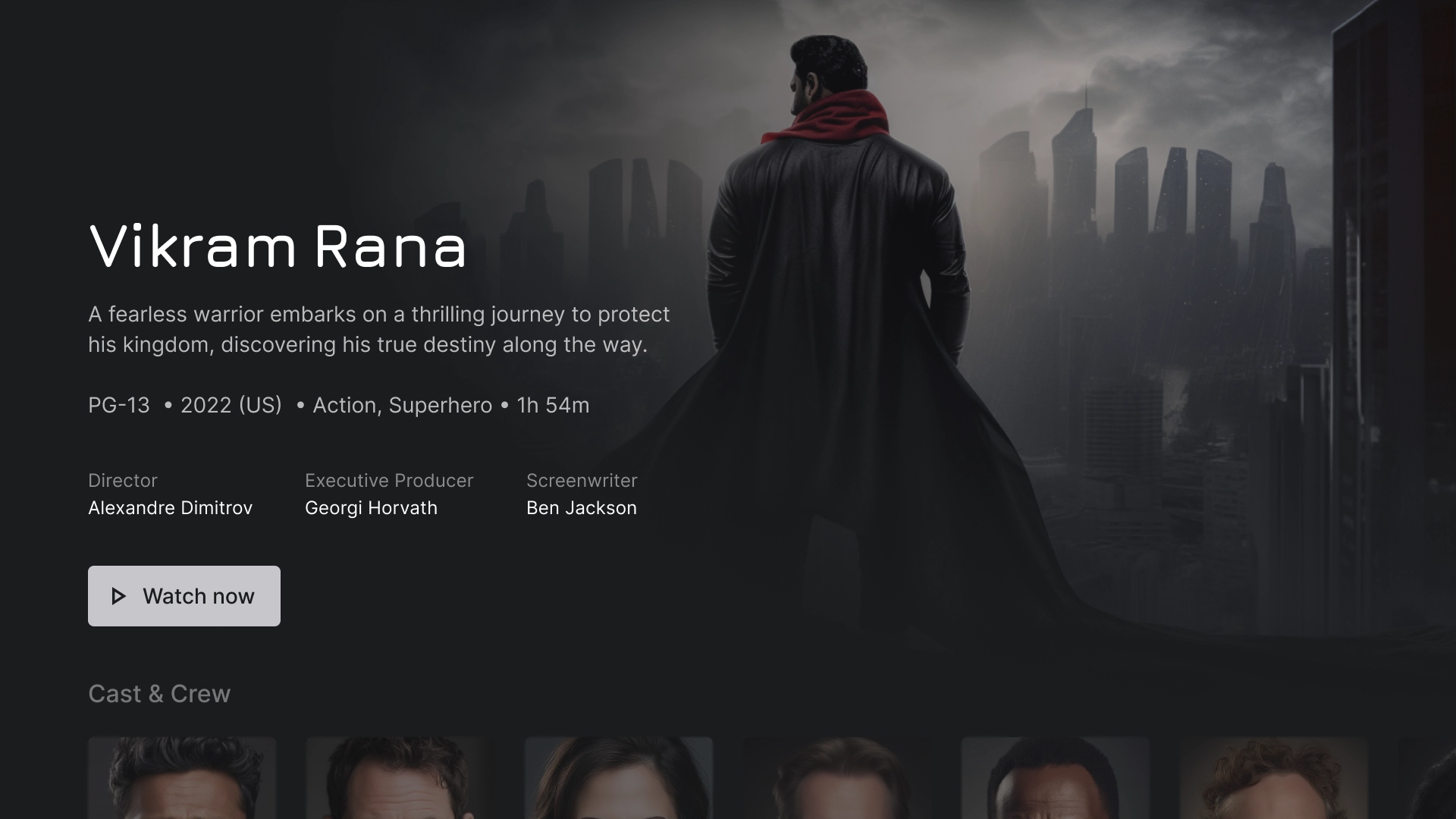
หน้า Landing Page ของรายละเอียด
หน้ารายละเอียดจะแสดงมุมมองภาพยนตร์พร้อมสรุปเนื้อเรื่องสั้นๆ และปุ่มคำกระตุ้นให้ดำเนินการที่โดดเด่นเพื่อดูภาพยนตร์

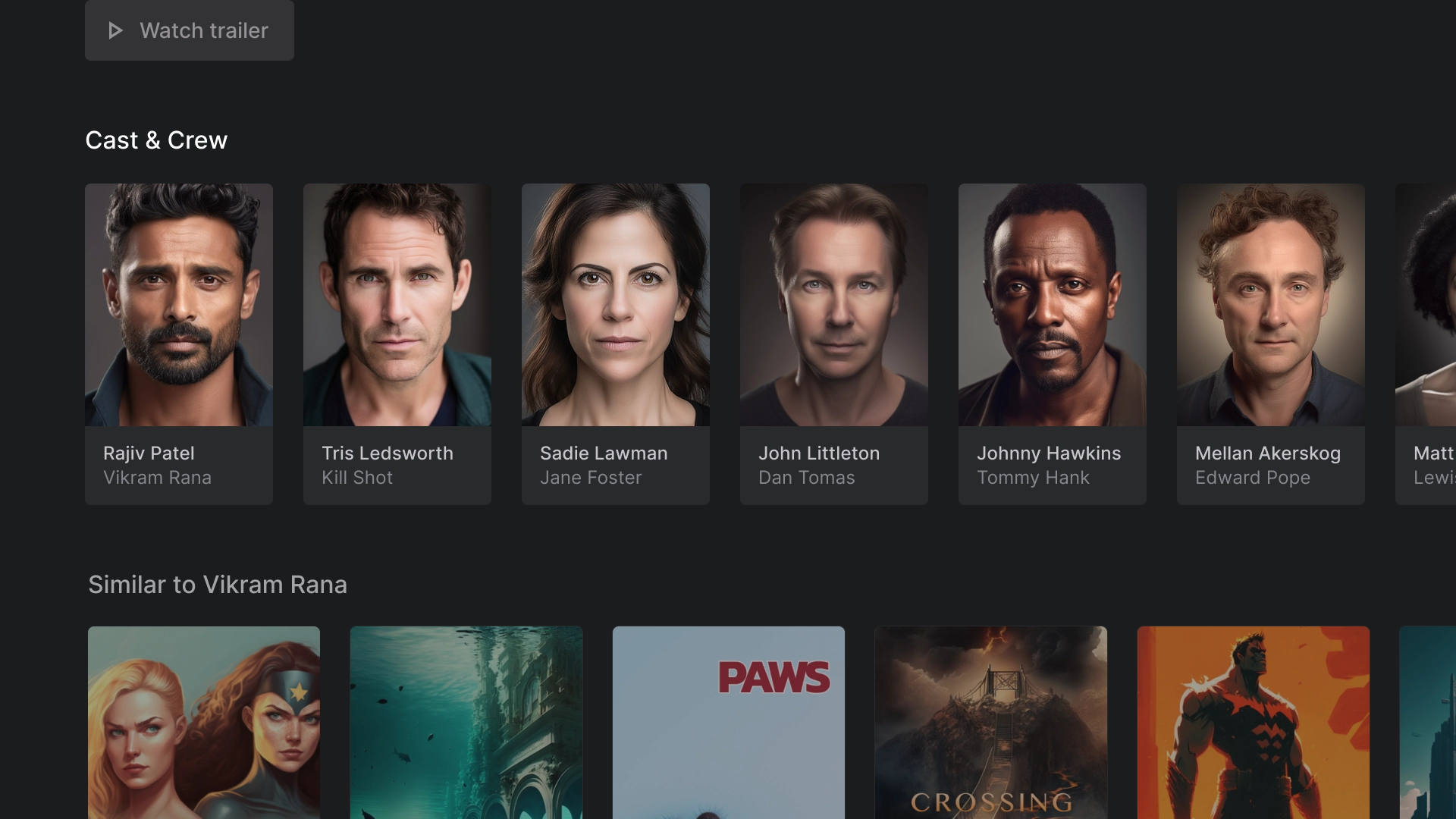
นักแสดงและทีมงาน
ส่วนนักแสดงและทีมงานจะแสดงแถวของการ์ดคลาสสิกที่มีชื่อและคำอธิบาย โดยแต่ละการ์ดจะมีชิ้นงานรูปภาพสัดส่วน 2:3

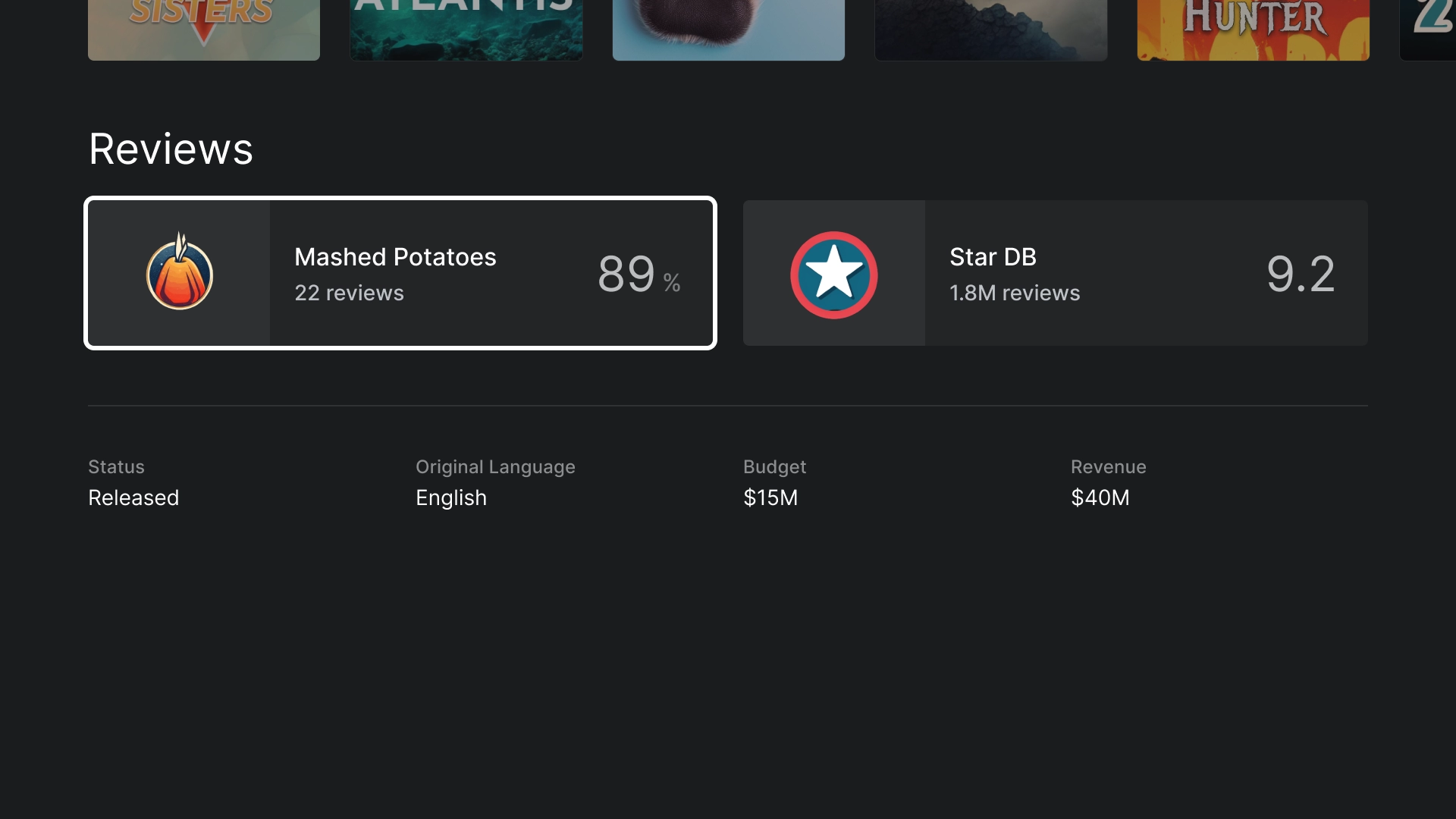
คะแนน
ส่วนการจัดประเภทมีการ์ดแบบคลาสสิกที่กว้างแบบกำหนดเองซึ่งมีข้อมูลเพิ่มเติม

การเล่น
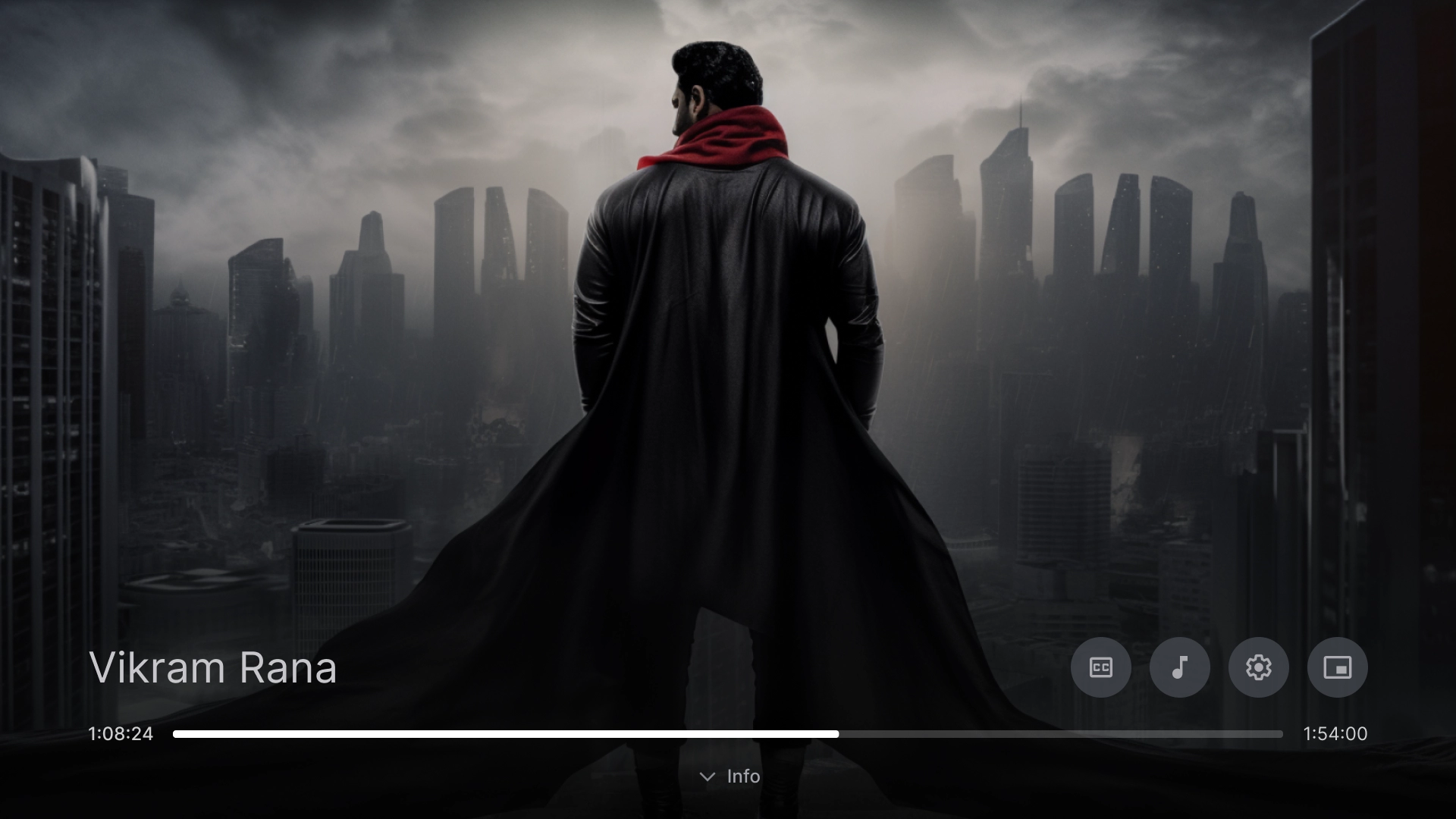
วิดีโอเพลเยอร์
โปรแกรมเล่นวิดีโอมาตรฐานที่มีแนวทางปฏิบัติแนะนำ

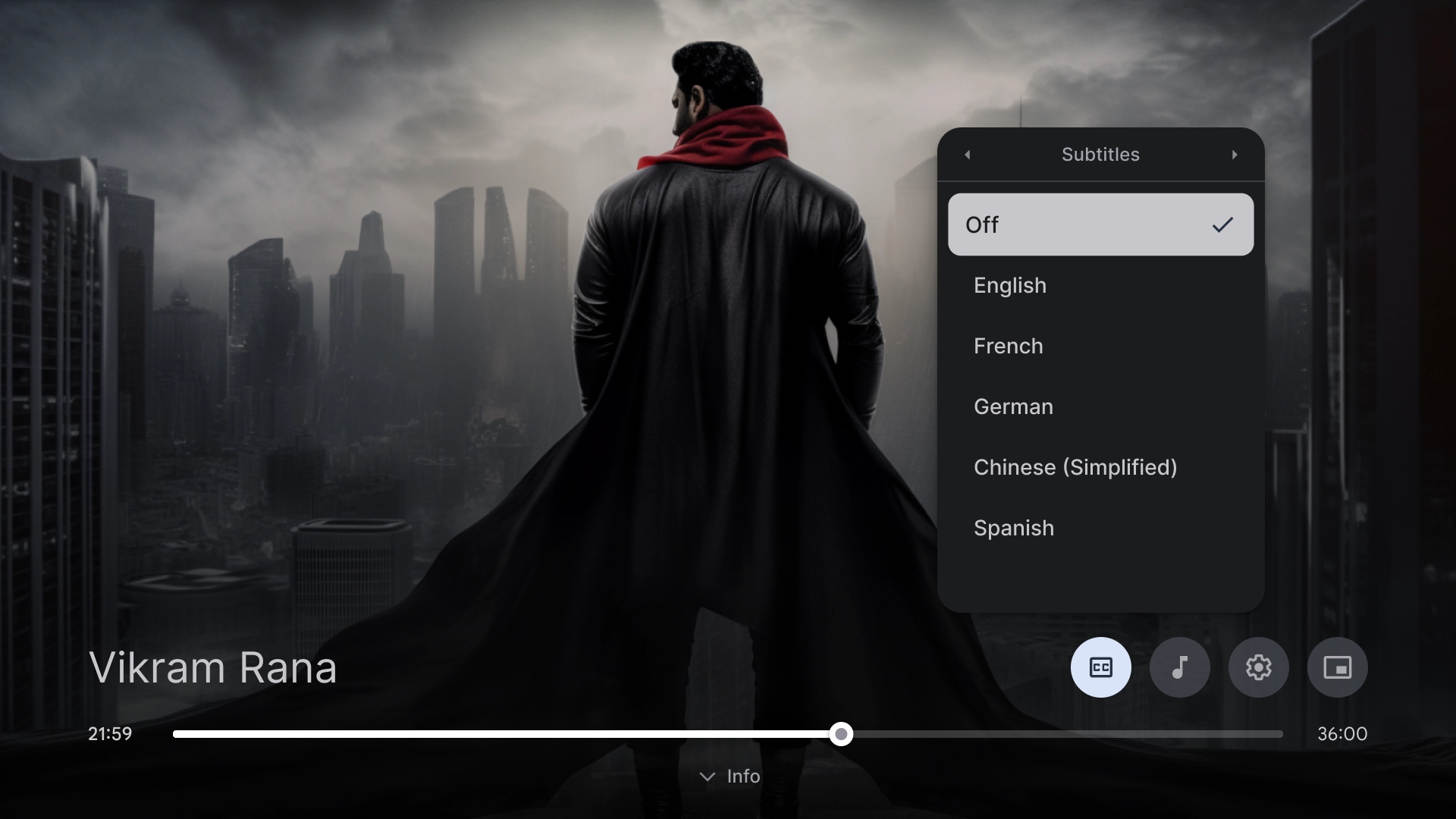
การตั้งค่าโปรแกรมเล่นวิดีโอ
ป๊อปอัปคำบรรยายแทนเสียงในวิดีโอเพลเยอร์

การตั้งค่า
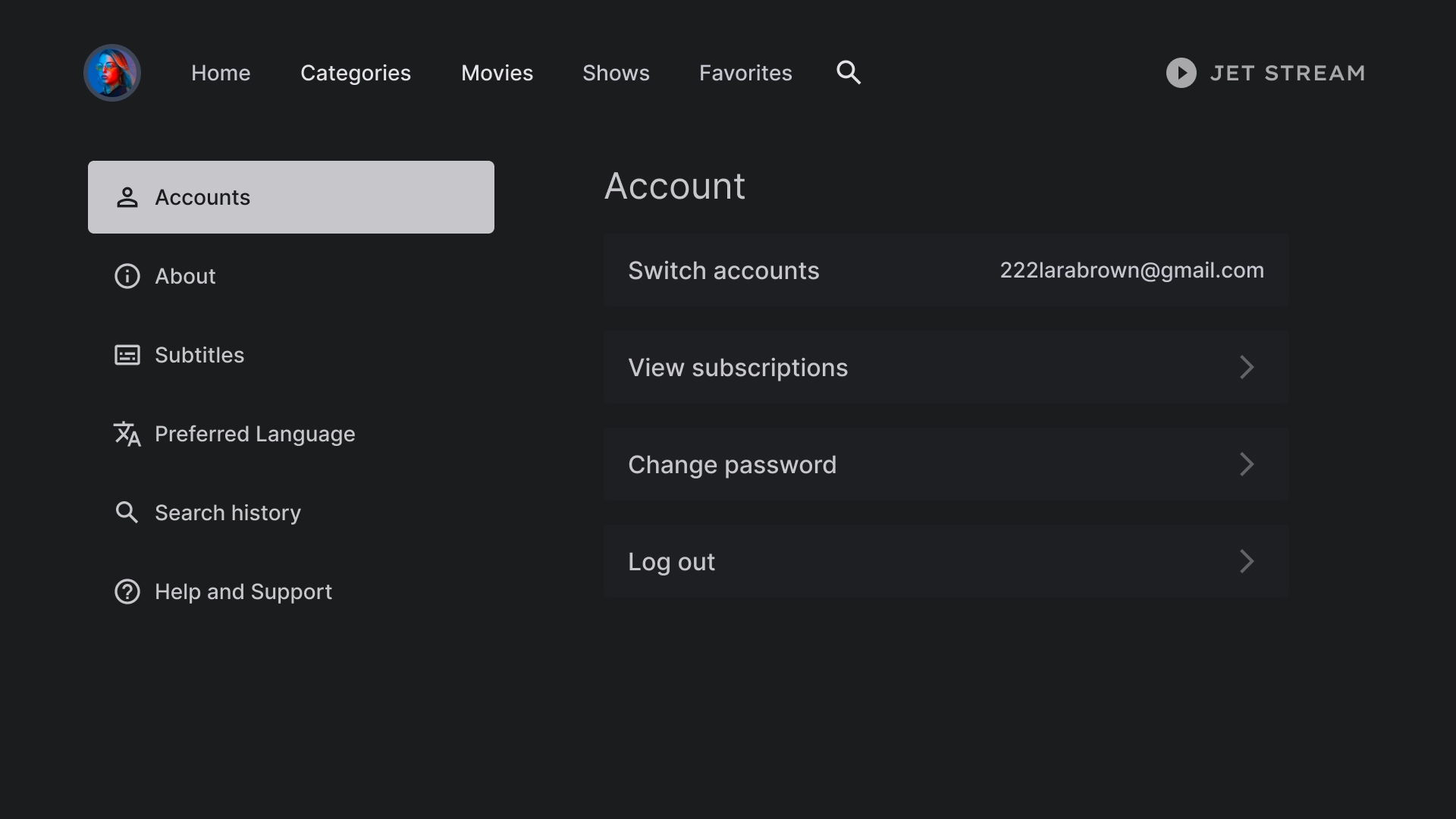
การตั้งค่าบัญชี
เลย์เอาต์หน้าบัญชีมีการออกแบบ 2 คอลัมน์ โดยมีคอมโพเนนต์รายการทางด้านซ้ายและคอมโพเนนต์การ์ดที่กำหนดเองทางด้านขวา ซึ่งจัดเรียงในรูปแบบตารางกริด

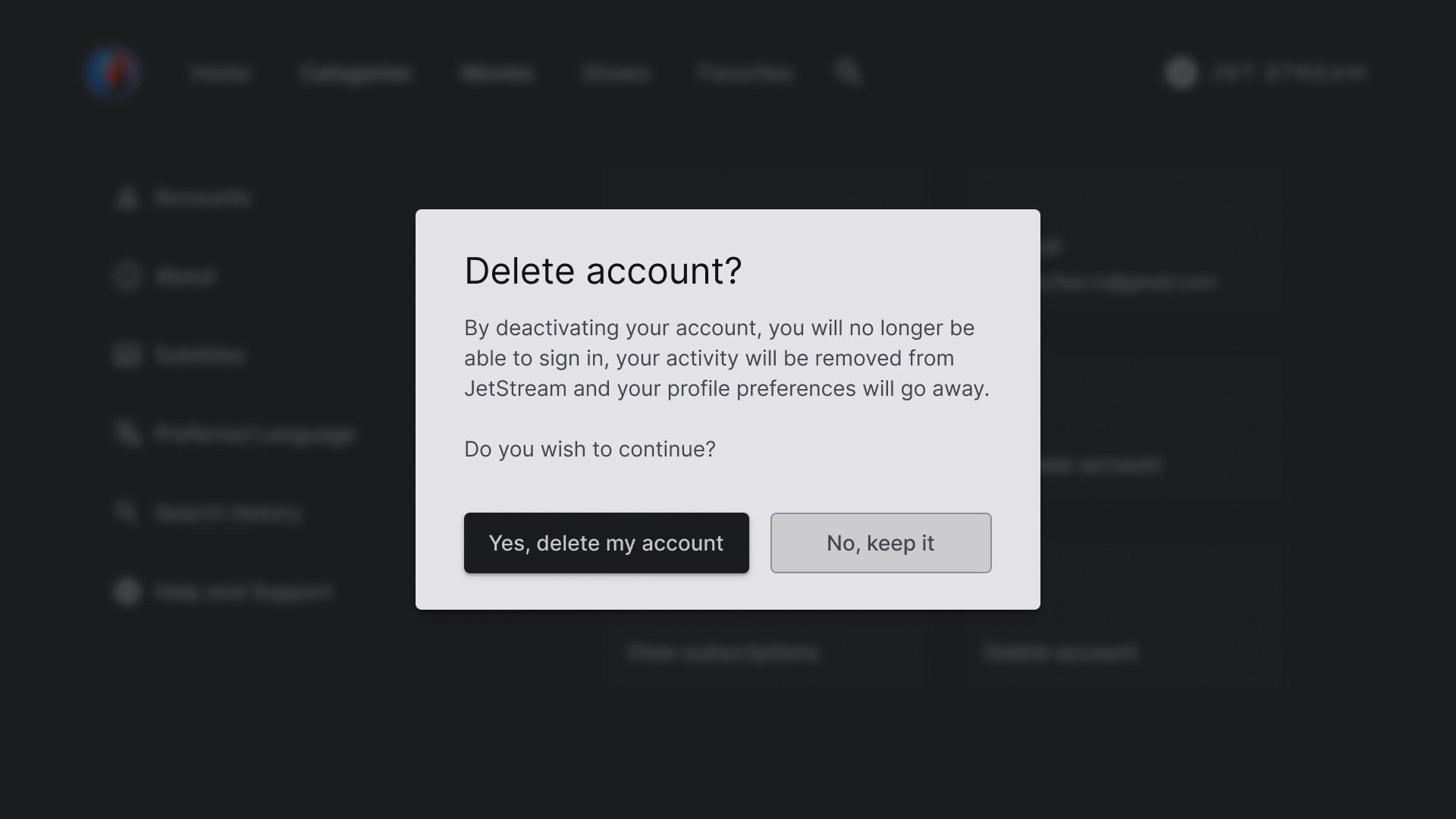
กล่องโต้ตอบสำหรับลบบัญชี
กล่องโต้ตอบได้รับการออกแบบให้มีพื้นหลังที่ตัดกันเพื่อให้โดดเด่นจากส่วนอื่นๆ ของหน้าจอ ปุ่ม 2 ปุ่มในกล่องโต้ตอบจะจัดแนวไปทางซ้ายเพื่อให้ดูสะอาดตาและเป็นระเบียบ

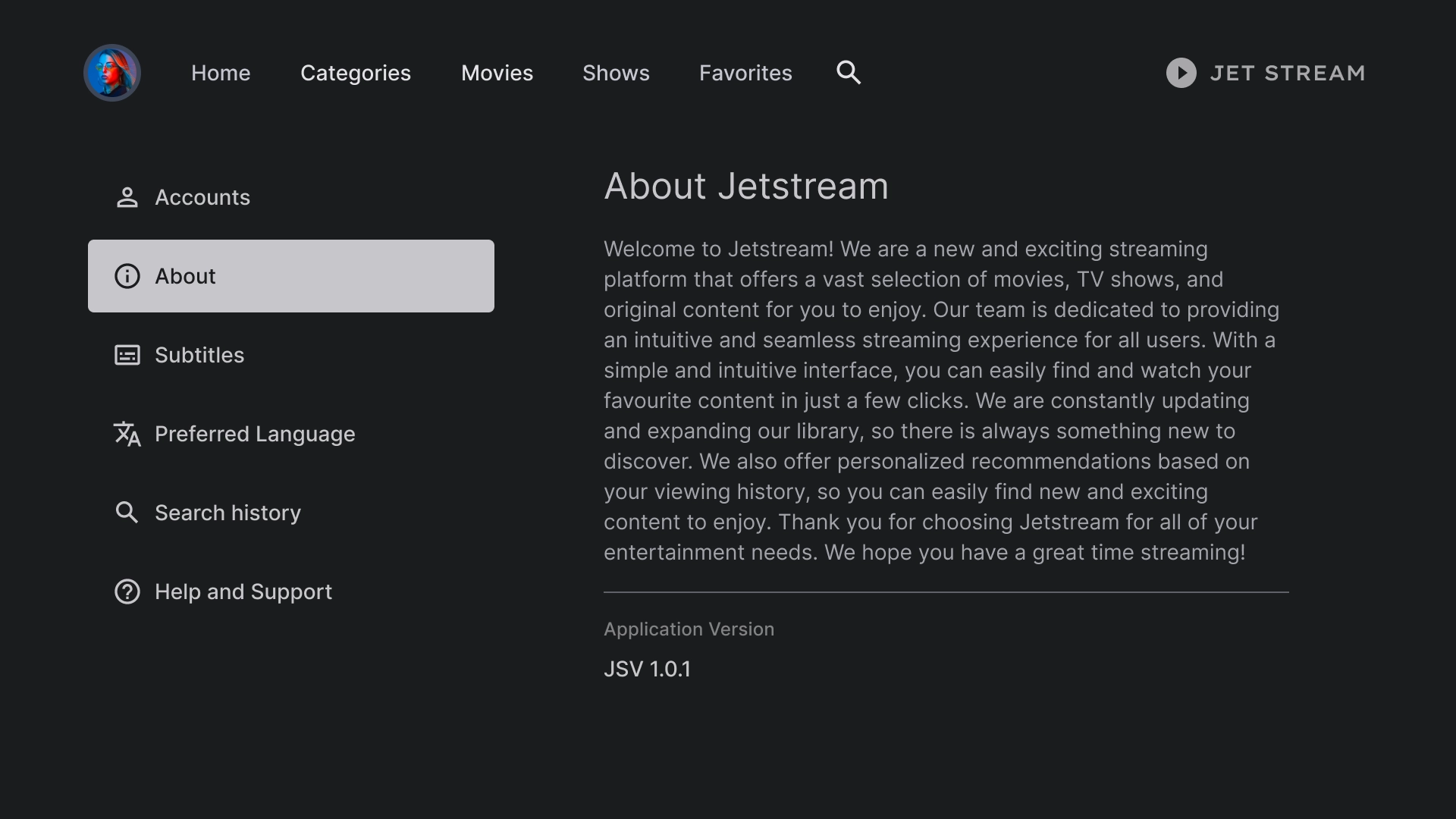
เกี่ยวกับ
ส่วน "เกี่ยวกับ" จะมีแผงด้านขวาพร้อมมุมมองข้อความที่เลื่อนได้

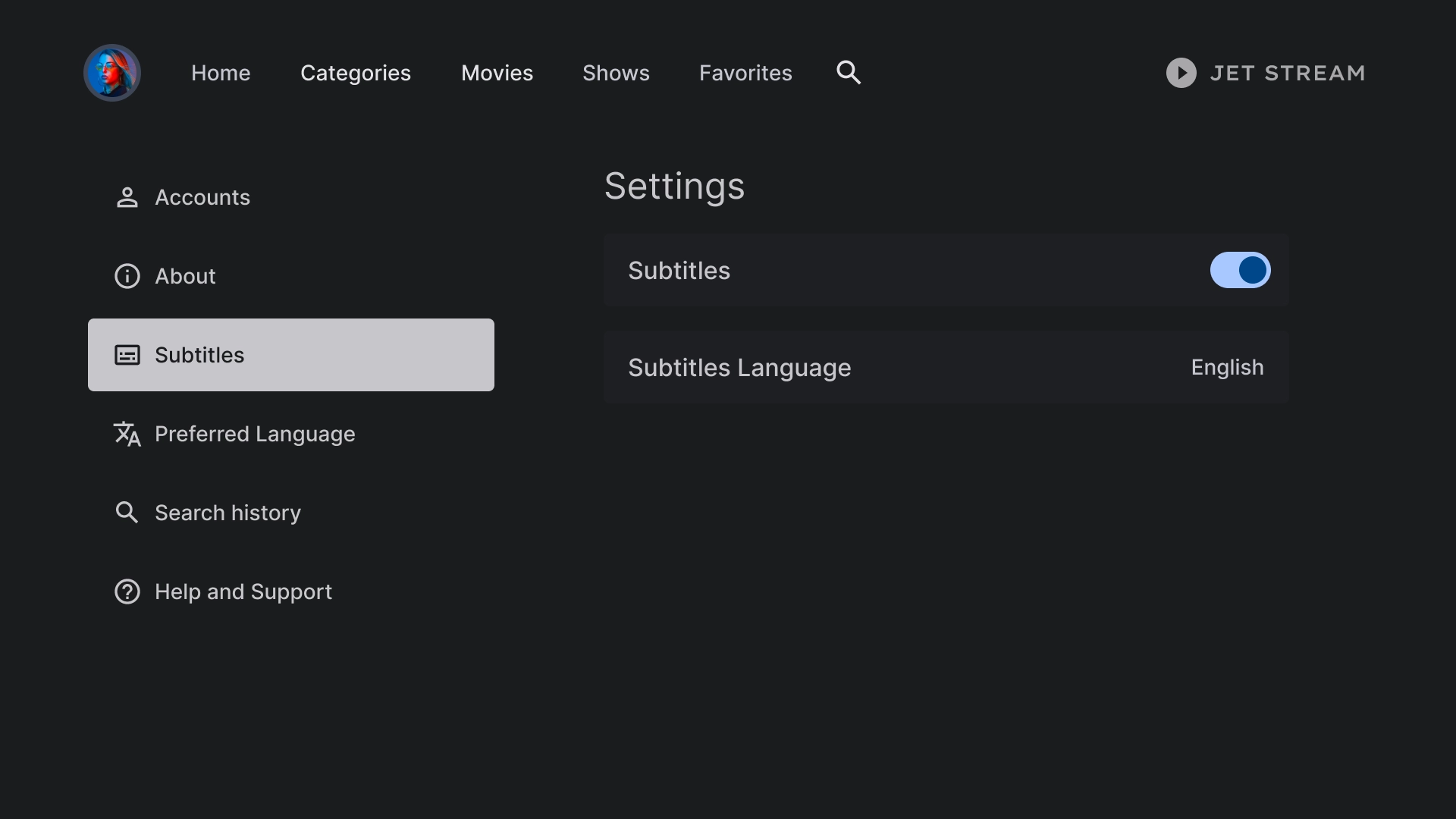
การตั้งค่าคำบรรยาย
คอมโพเนนต์รายการใช้เพื่อแสดงการตั้งค่าต่างๆ ในส่วนคำบรรยายแทนเสียง และใช้การดำเนินการ เช่น สวิตช์หรือป้ายกำกับ

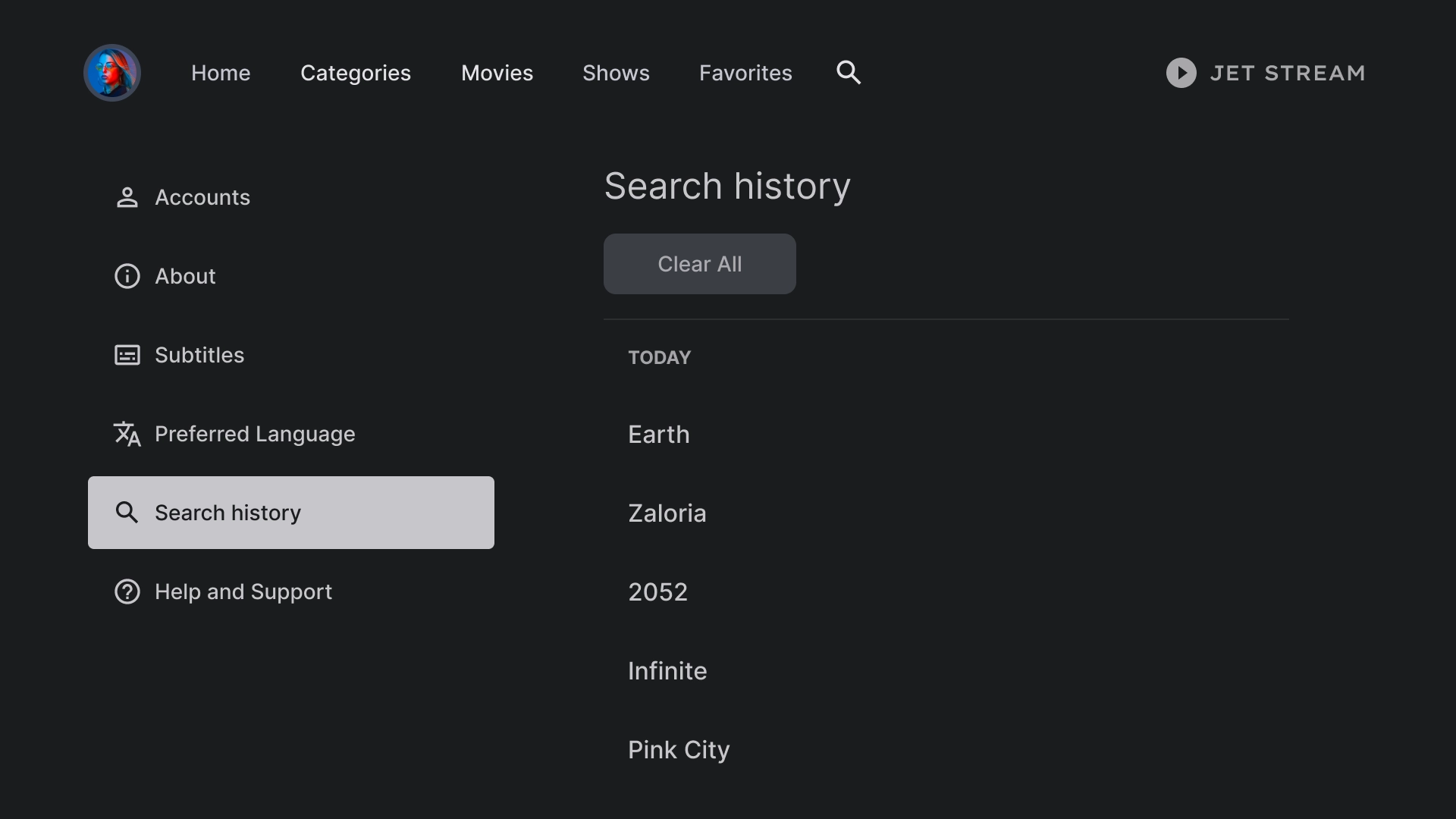
ประวัติ
ประวัติการค้นหาใช้เลย์เอาต์ที่แสดงรายการคำค้นหาที่ค้นหาไปก่อนหน้านี้ พร้อมตัวเลือกในการล้างประวัติการค้นหาทั้งหมด

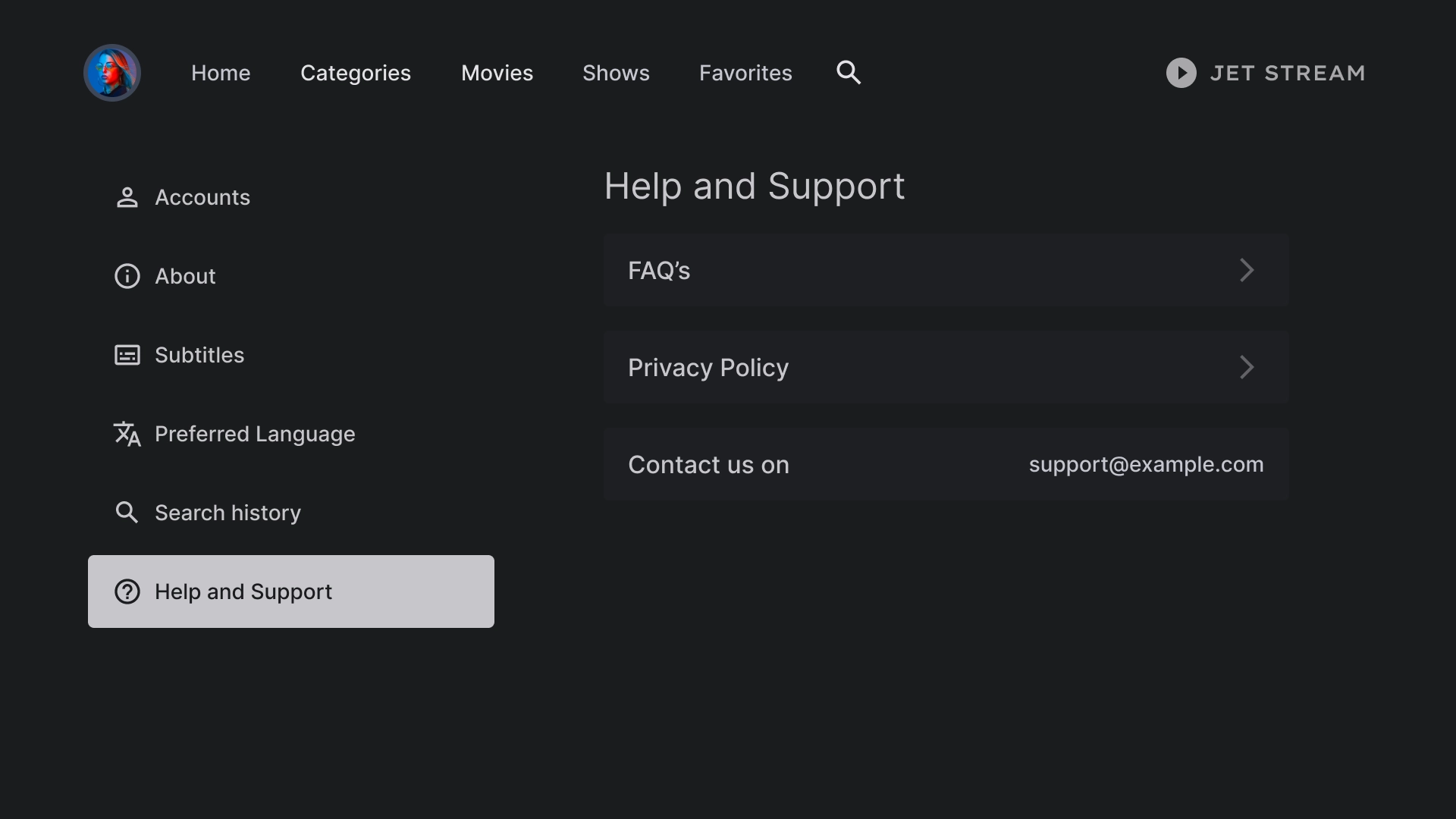
ความช่วยเหลือ
ส่วนความช่วยเหลือและการสนับสนุนใช้คอมโพเนนต์รายการที่กำหนดเองเพื่อแสดงตัวเลือกต่างๆ ซึ่งรวมถึงข้อมูลติดต่อและคำถามที่พบบ่อย