Dopo aver capito come gestire forme diverse degli orologi, decide quale superficie utilizzare.
I layout delle app più comuni sono:
- Schermata singola (la più semplice): gli elementi dell'interfaccia utente sono limitati a ciò che è visibile contemporaneamente senza scorrimento.
- Contenitore verticale (il più comune): i contenuti si trovano oltre la parte visibile della schermata e sono accessibili tramite scorrimento.
- Altre opzioni: elenchi, pagine o panoramica 2D.
Questi tipi di layout sono descritti nelle sezioni che seguono. Se hai bisogno di più schermi, puoi utilizzare una combinazione di tipi di layout.
Nota:per la tua attività, eredita da un ComponentActivity o, se utilizzi i frammenti, da un FragmentActivity.
Gli altri tipi di attività utilizzano elementi dell'interfaccia utente specifici per il mobile che non sono necessari per Wear OS.
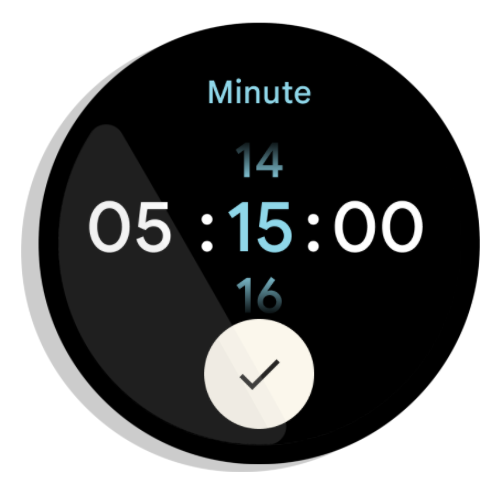
Schermo singolo
L'utente vede tutti gli elementi in un'unica schermata senza scorrere. Ciò significa che puoi includere solo un numero ridotto di elementi.

Figura 1. Un esempio di layout di una singola schermata.
Le schermate singole funzionano bene con un
BoxInsetLayout
in combinazione con un
ConstraintLayout
per disporre gli elementi.
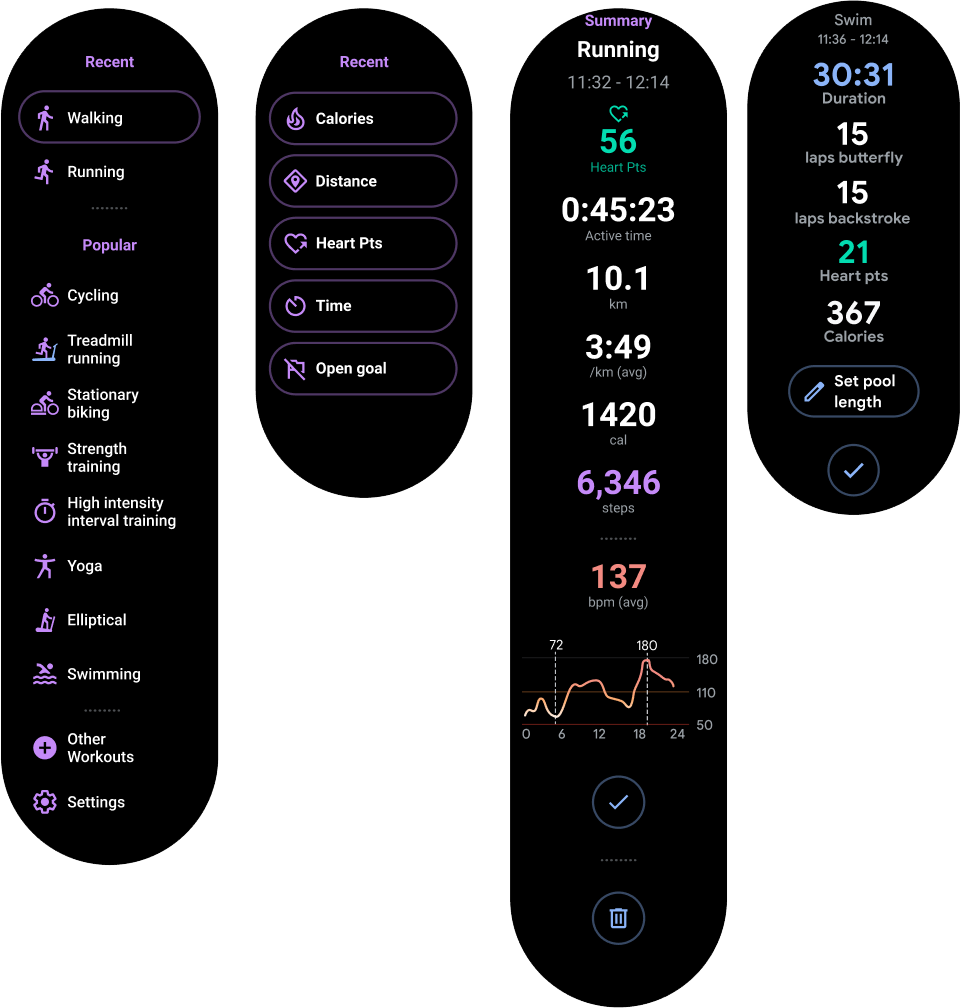
Contenitore verticale
Un contenitore verticale è il tipo di layout dell'app più comune. Alcuni contenuti non sono visibili sullo schermo, ma sono accessibili tramite scorrimento.
La Figura 2 mostra diversi layout di app completi in cui solo una parte dei contenuti può essere visualizzata sullo schermo circolare di uno smartwatch. In questi esempi, i contenuti principali si trovano nella parte superiore del contenitore, mentre altre impostazioni e percorsi utente critici si trovano in basso. Questa è una best practice per la disposizione dei contenuti.

Figura 2. Esempi di layout dei contenitori verticali.
A differenza di un layout dell'app a schermo singolo, non utilizzare BoxInsetLayout. Utilizza invece un ConstraintLayout all'interno di un NestedScrollView.
All'interno di ConstraintLayout, posiziona i widget più adatti alla tua app. In questo modo puoi sfruttare lo spazio extra sui lati di un display circolare.

Figura 3. Contenuti in un ConstraintLayout all'interno di un
NestedScrollView.
Assicurati che i contenuti nella parte superiore e inferiore del contenitore verticale siano sufficientemente piccoli da adattarsi alla parte superiore e inferiore di un display circolare, come nell'esempio in Figura 3.
Nota:
se possibile, aggiungi un indicatore di scorrimento a NestedScrollView impostando
android:scrollbars="vertical" nel file XML. In questo modo, gli utenti possono capire che sono disponibili più contenuti e capire dove si trovano rispetto a tutti i contenuti.
Altre opzioni per i layout delle app
-
Elenchi: mostra grandi set di dati con il widget
WearableRecyclerViewottimizzato per le piattaforme indossabili. Per ulteriori informazioni, consulta Creare elenchi su Wear OS. - Paginazione orizzontale: per i casi d'uso con più schermate correlate, utilizza un scorrimento orizzontale. Se utilizzi la paginazione orizzontale, devi supportare lo scorrimento per chiudere per il bordo sinistro.
- Panoramica 2D: per casi d'uso come le mappe, gli utenti possono trascinare per eseguire la panoramica in diverse direzioni. Attiva la funzionalità Scorri per chiudere se la tua attività occupa l'intero schermo.

