بعد التعرّف على كيفية التعامل مع أشكال الساعات المختلفة، حدِّد المساحة التي تريد استخدامها.
تشمل تصاميم التطبيقات الشائعة ما يلي:
- شاشة واحدة (الأكثر بساطة): تقتصر عناصر واجهة المستخدم على ما يظهر في الوقت نفسه بدون للف الصفحة.
- الحاوية الرأسية (الأكثر شيوعًا): يظهر المحتوى خارج الجزء المرئي من الشاشة ويمكن الوصول إليه من خلال التمرير.
- الخيارات الأخرى: القوائم أو التنقل في الصفحات أو التمرير في اتجاهَين
يتم وصف أنواع التنسيقات هذه في الأقسام التالية. يمكنك استخدام مجموعة من أنواع التنسيقات إذا كنت بحاجة إلى شاشات متعددة.
ملاحظة: بالنسبة إلى نشاطك، يمكنك اكتساب السمات من ComponentActivity
أو FragmentActivity في حال استخدامك للمقاطع.
تستخدِم أنواع الأنشطة الأخرى عناصر واجهة مستخدِم خاصة بالأجهزة الجوّالة لا تحتاج إليها في Wear OS.
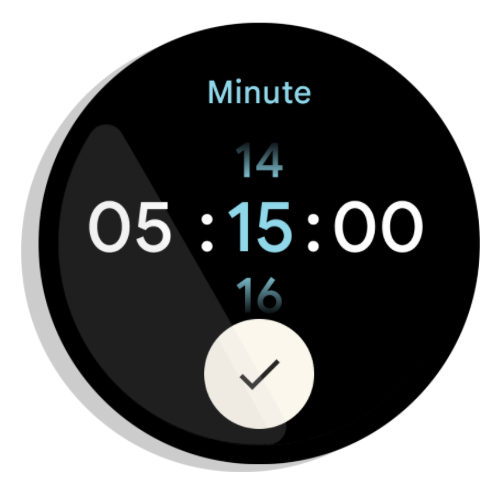
شاشة واحدة
يرى المستخدم جميع العناصر في شاشة واحدة بدون الانتقال إلى الأسفل أو الأعلى. وهذا يعني أنّه يمكنك تضمين عدد صغير فقط من العناصر.

الشكل 1: مثال على تنسيق شاشة واحدة
تتوافق الشاشات الفردية بشكل جيد مع رمز
BoxInsetLayout
مع رمز
ConstraintLayout
لترتيب عناصرك.
حاوية عمودية
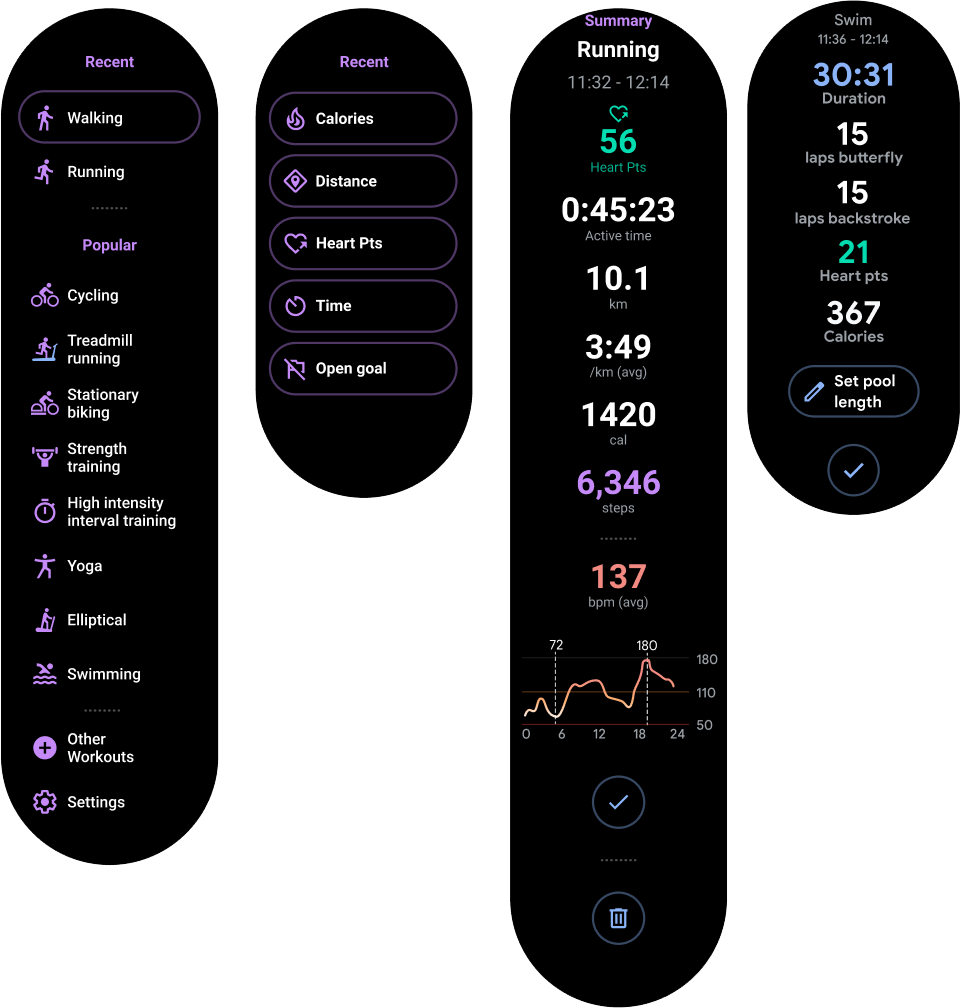
الحاوية العمودية هي النوع الأكثر شيوعًا لتصميم التطبيق. لا يظهر بعض المحتوى على الشاشة، ولكن يمكن الوصول إليه من خلال الانتقال للأعلى أو للأسفل.
يعرض الشكل 2 عدة تصاميم كاملة للتطبيقات لا يظهر فيها سوى جزء من المحتوى على الشاشة الدائرية للساعة. في هذه الأمثلة، يكون المحتوى الرئيسي في الجزء العلوي من الحاوية، وتكون تجارب المستخدِمين المهمة (CUJ) والإعدادات الأخرى في أسفل الصفحة. وهذه من أفضل الممارسات لعرض المحتوى.

الشكل 2: أمثلة على تصاميم الحاويات الرأسية
على عكس تنسيق التطبيق المخصّص لشاشة واحدة، لا تستخدِم BoxInsetLayout. بدلاً من ذلك، استخدِم
ConstraintLayout داخل
NestedScrollView.
ضِمن ConstraintLayout، ضَع أي تطبيقات مصغّرة مناسبة لتطبيقك. يتيح لك ذلك الاستفادة من المساحة الإضافية على جانبَي الشاشة المستديرة.

الشكل 3: المحتوى في ConstraintLayout داخل
NestedScrollView
تأكَّد من أنّ المحتوى في أعلى وأسفل الحاوية العمودية صغير بما يكفي ليلائم أعلى وأسفل شاشة دائرية، كما هو موضّح في المثال بالشكل 3.
ملاحظة:
أضِف مؤشرًا للانتقال إلى الأعلى أو الأسفل إلى NestedScrollView كلما أمكن ذلك من خلال ضبط
android:scrollbars="vertical" في ملف XML. يساعد ذلك المستخدمين في معرفة أنّه يتوفّر
المزيد من المحتوى، كما يساعدهم في معرفة مدى تقدّمهم في المحتوى.
خيارات أخرى لتنسيقات التطبيقات
-
القوائم: لعرض مجموعات كبيرة من البيانات باستخدام التطبيق المصغّر
WearableRecyclerViewالمُحسَّن لشاشات الأجهزة القابلة للارتداء لمزيد من المعلومات، يُرجى الاطّلاع على مقالة إنشاء قوائم على Wear OS. - التنقل الأفقي بين الصفحات: لحالات الاستخدام التي تتضمّن شاشات متعددة متسلسلة، استخدِم التمرير السريع الأفقي. إذا كنت تستخدِم عرض الصفحة الأفقي، يجب أن تتيح التمرير السريع للخروج من الشاشة على الحافة اليسرى.
- التنقّل في اتجاهَين أفقيًا وعموديًا: في حالات الاستخدام، مثل الخرائط، يمكن للمستخدمين السحب للتنقّل في اتجاهات مختلفة. فعِّل المرْر سريعًا لإغلاق إذا كان نشاطك يشغل الشاشة بالكامل.


