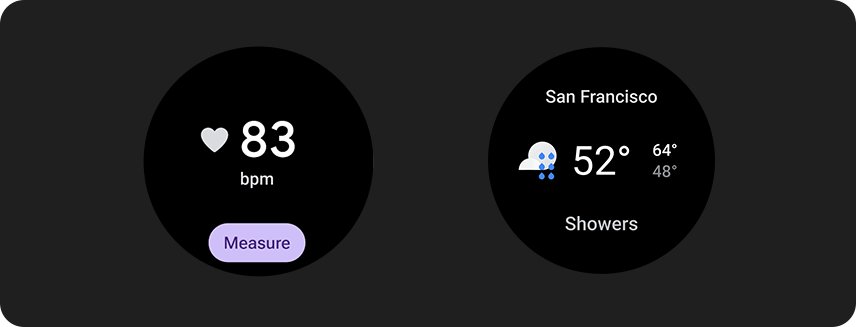
Les cartes permettent d'accéder rapidement aux informations et aux actions dont les utilisateurs ont besoin pour effectuer une tâche. Après avoir balayé le cadran de la montre, l'utilisateur peut voir comment il progresse vers ses objectifs de remise en forme, consulter la météo et plus encore. Les utilisateurs peuvent également lancer des applications et effectuer rapidement les tâches essentielles à partir des cartes.
Les utilisateurs peuvent choisir les cartes qu'ils souhaitent voir sur leur appareil Wear OS, à la fois à partir de l'appareil lui-même et de l'application associée.
principes de conception UX
Les cartes fournies par le système utilisent un langage de conception cohérent. Les utilisateurs s'attendent donc à ce qu'elles se présentent comme suit:
- Immédiatement:les cartes sont conçues pour aider les utilisateurs à effectuer rapidement des tâches fréquentes. Affichez le contenu essentiel dans une hiérarchie d'informations claire afin que les utilisateurs puissent comprendre le contenu de la carte.
- Prévisible:le contenu de chaque carte doit toujours se concentrer sur une tâche visible par l'utilisateur. Cela permet aux utilisateurs de prédire les informations qu'ils pourront voir sur la carte, ce qui améliore le rappel.
- Pertinent:les utilisateurs emportent leurs appareils Wear OS partout où ils vont. Réfléchissez à la pertinence du contenu de la carte par rapport à la situation actuelle de l'utilisateur et au contexte.
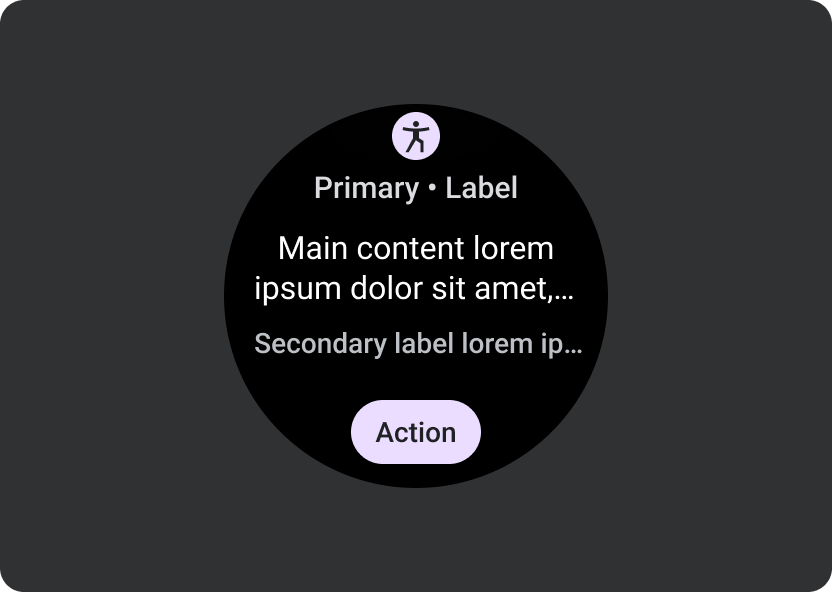
Icône de l'appli
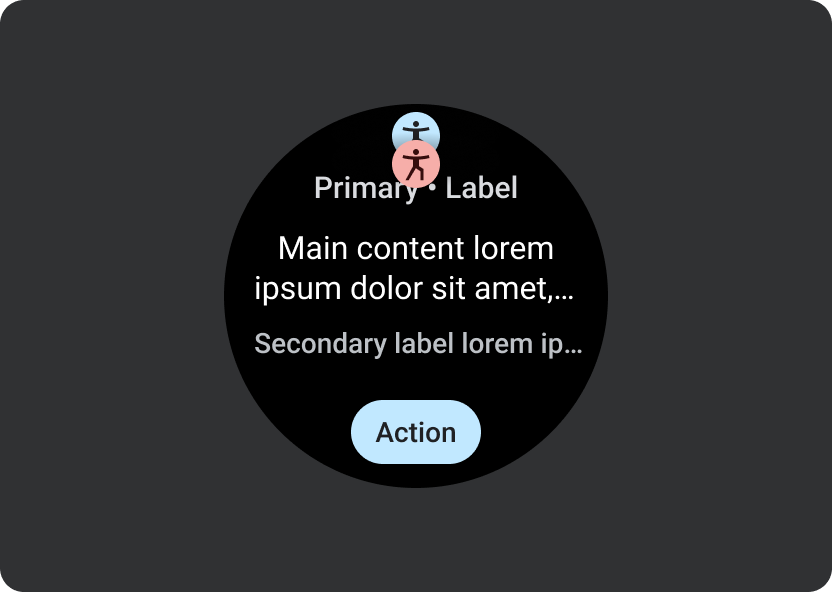
L'icône d'application qui peut apparaître en haut de l'écran est automatiquement générée par le système à partir de l'icône de lanceur. N'intégrez pas cette icône à la mise en page de vos cartes.

À faire

À éviter
Conseils de conception
Tenez compte des consignes suivantes lorsque vous créez des cartes.
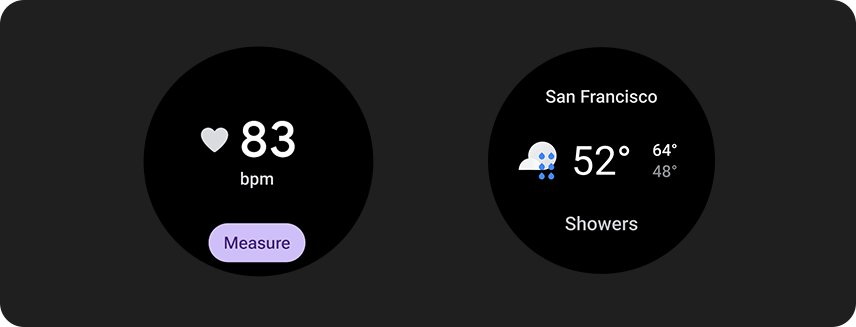
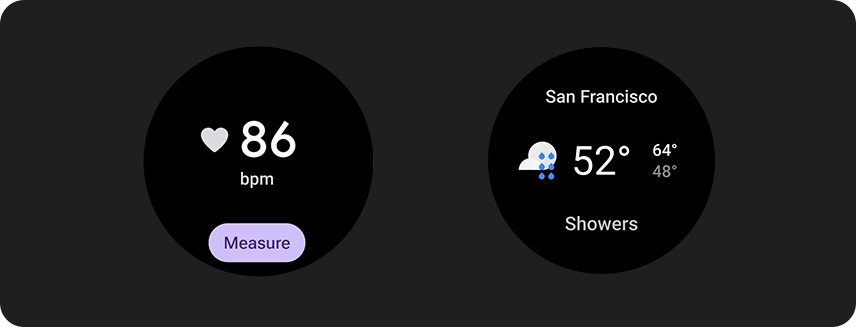
Se concentrer sur une seule tâche

À faire

À éviter
Créer des cartes distinctes pour chaque tâche
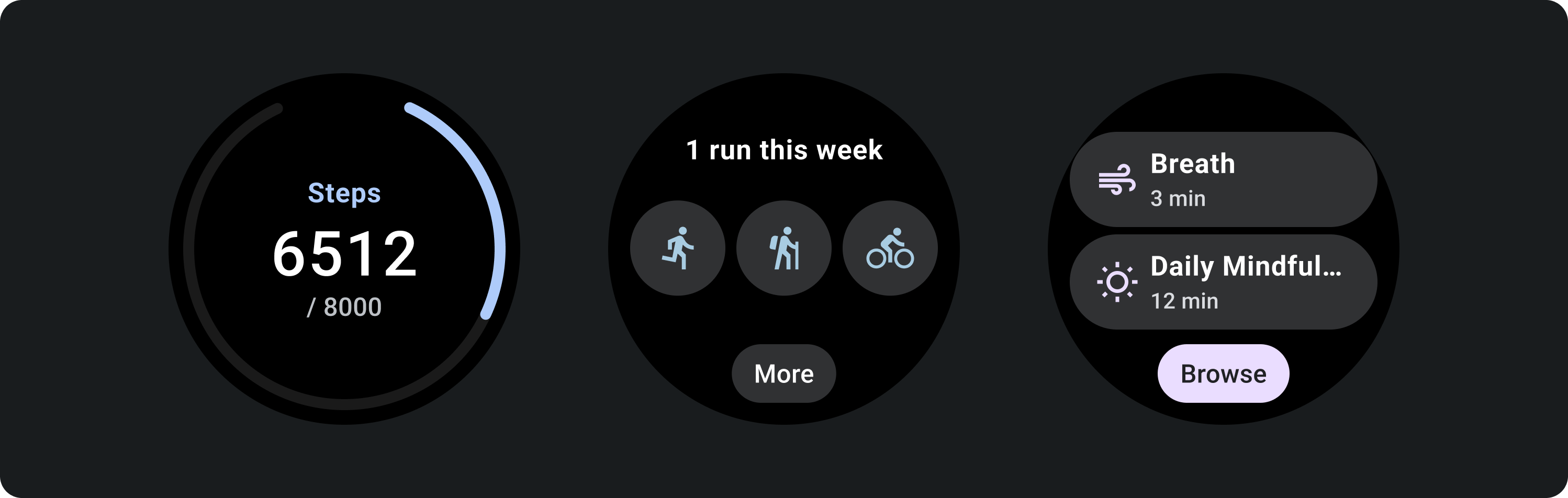
Si votre application est compatible avec plusieurs tâches, envisagez de créer une carte pour chacune d'elles. Par exemple, une application de fitness peut avoir à la fois une carte "Objectifs" et une carte "Activité d'entraînement".

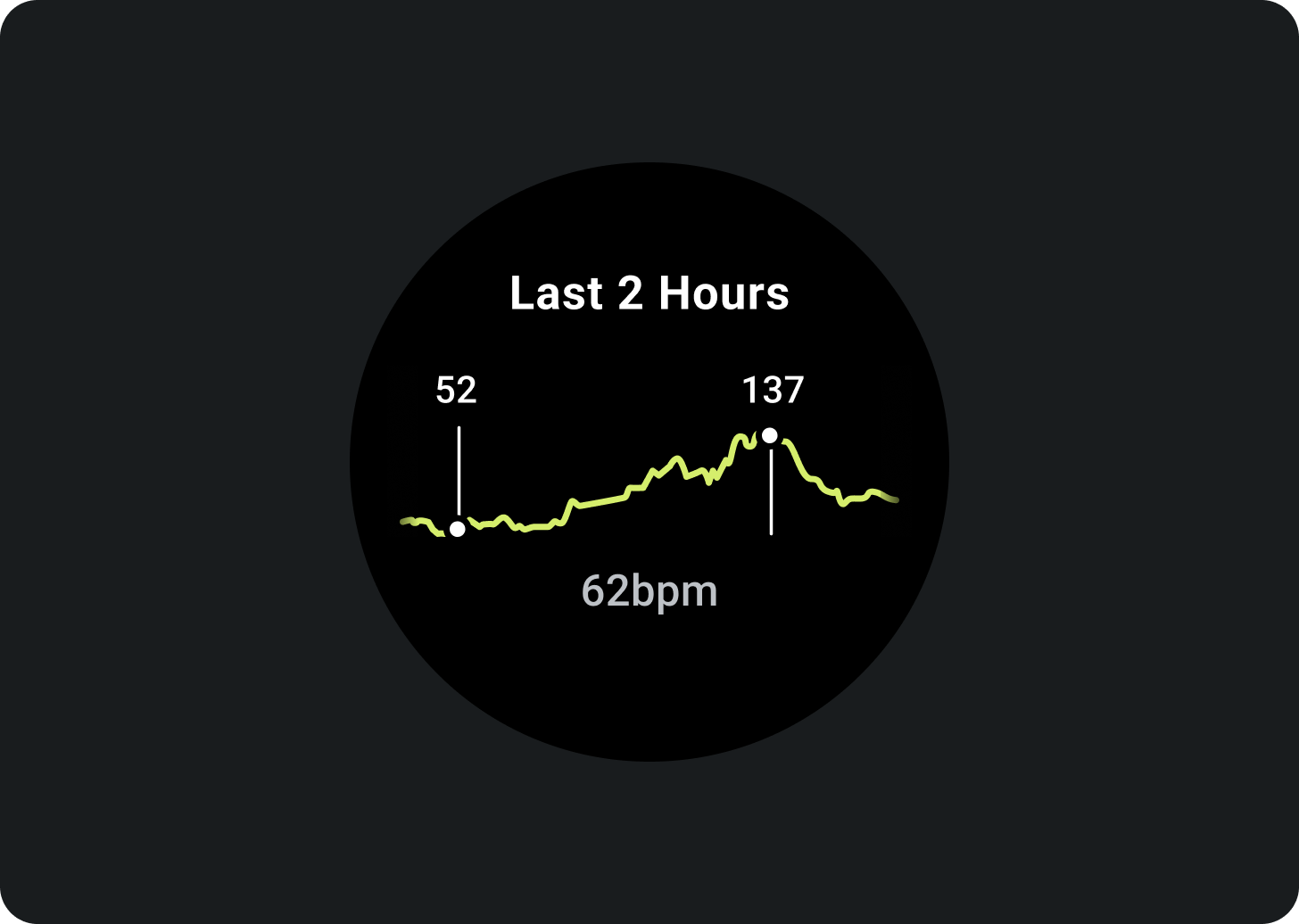
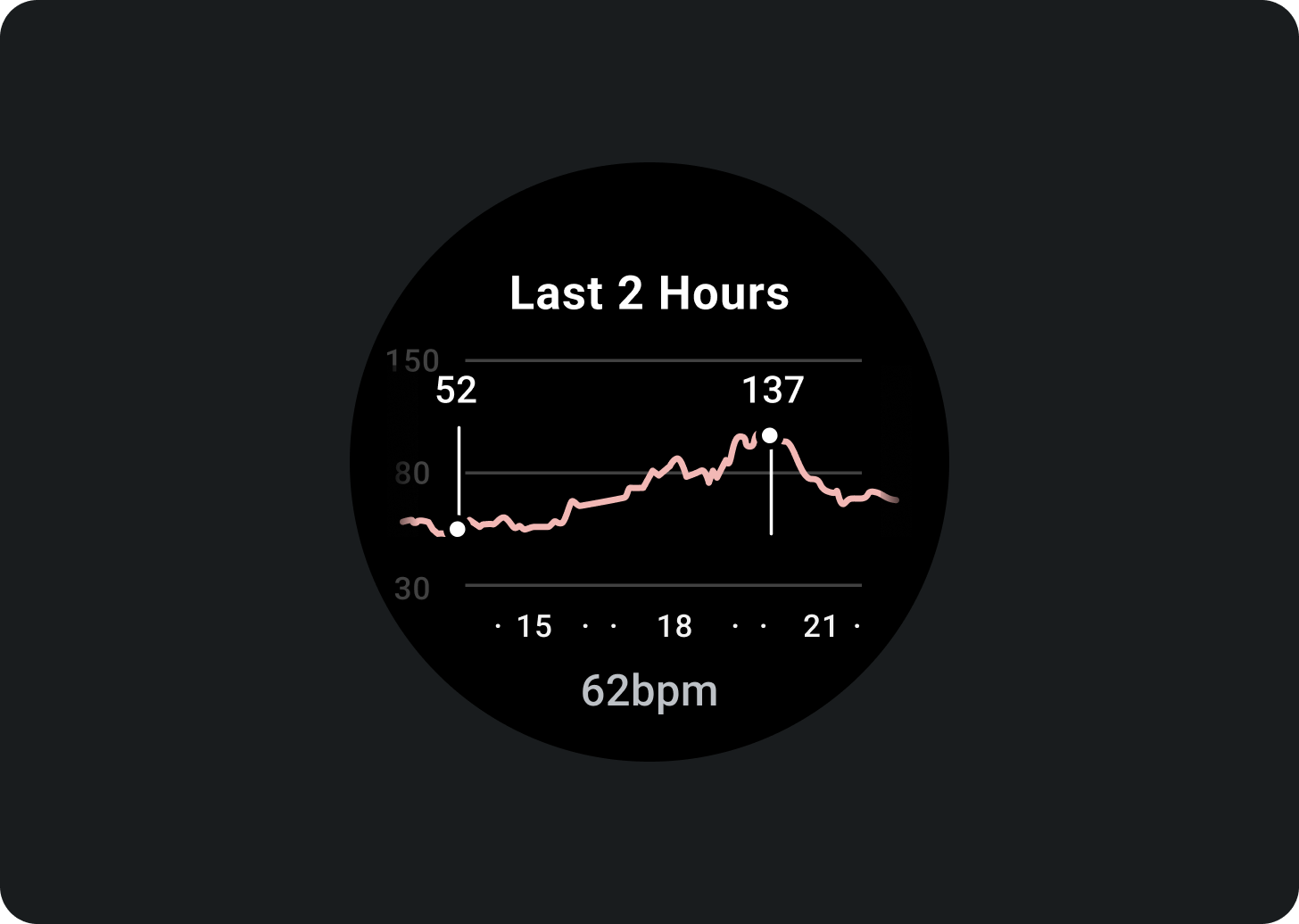
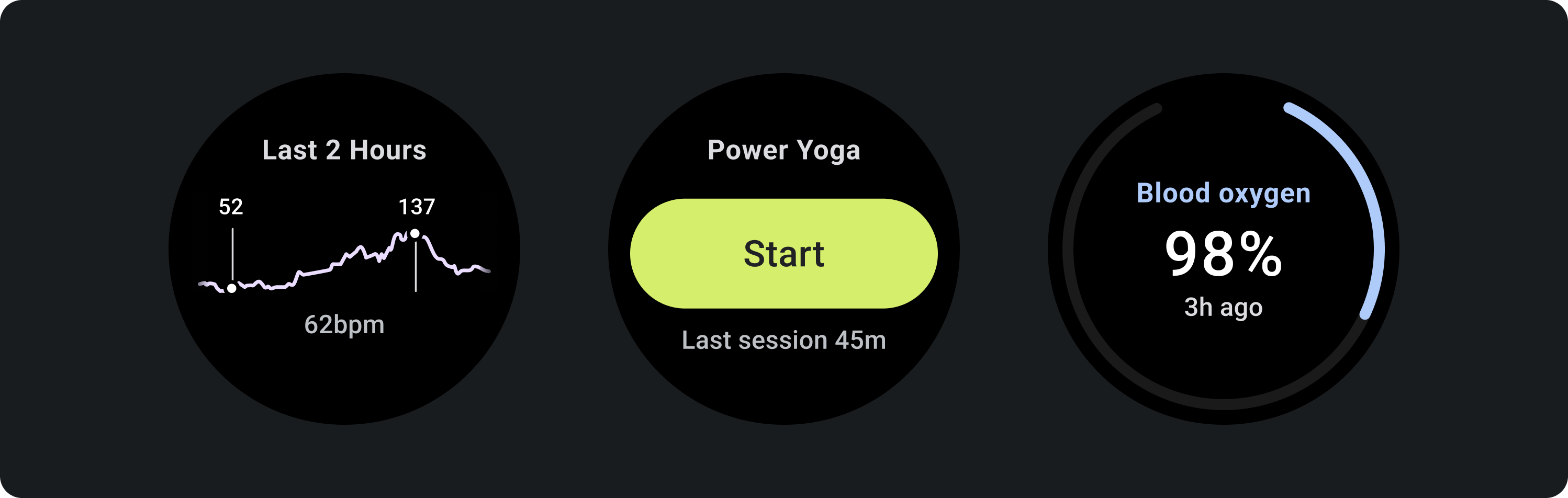
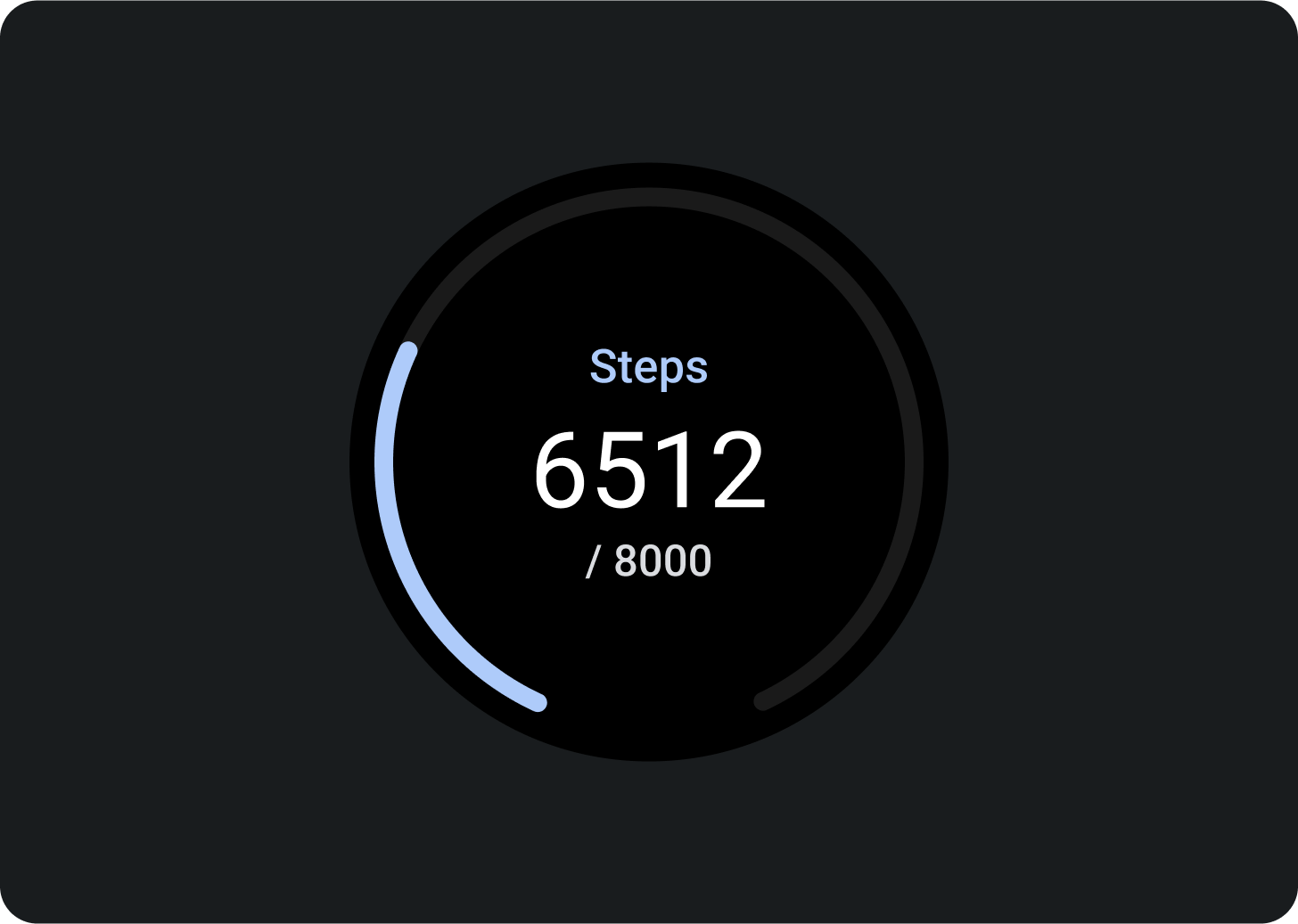
Afficher des représentations visuelles des graphiques

À faire

À éviter
Indiquer les mises à jour les plus récentes
Indiquez clairement aux utilisateurs à quel point les données d'une carte sont récentes. Si vous affichez des données mises en cache, indiquez quand elles ont été mises à jour pour la dernière fois.

Utiliser une fréquence d'actualisation des données appropriée
Choisissez une fréquence de mise à jour appropriée pour vos cartes, en tenant compte de l'impact sur l'autonomie de la batterie de l'appareil. Si vous utilisez des sources de données de plate-forme telles que la fréquence cardiaque et le nombre de pas, Wear OS contrôle la fréquence de mise à jour pour vous.

États vides
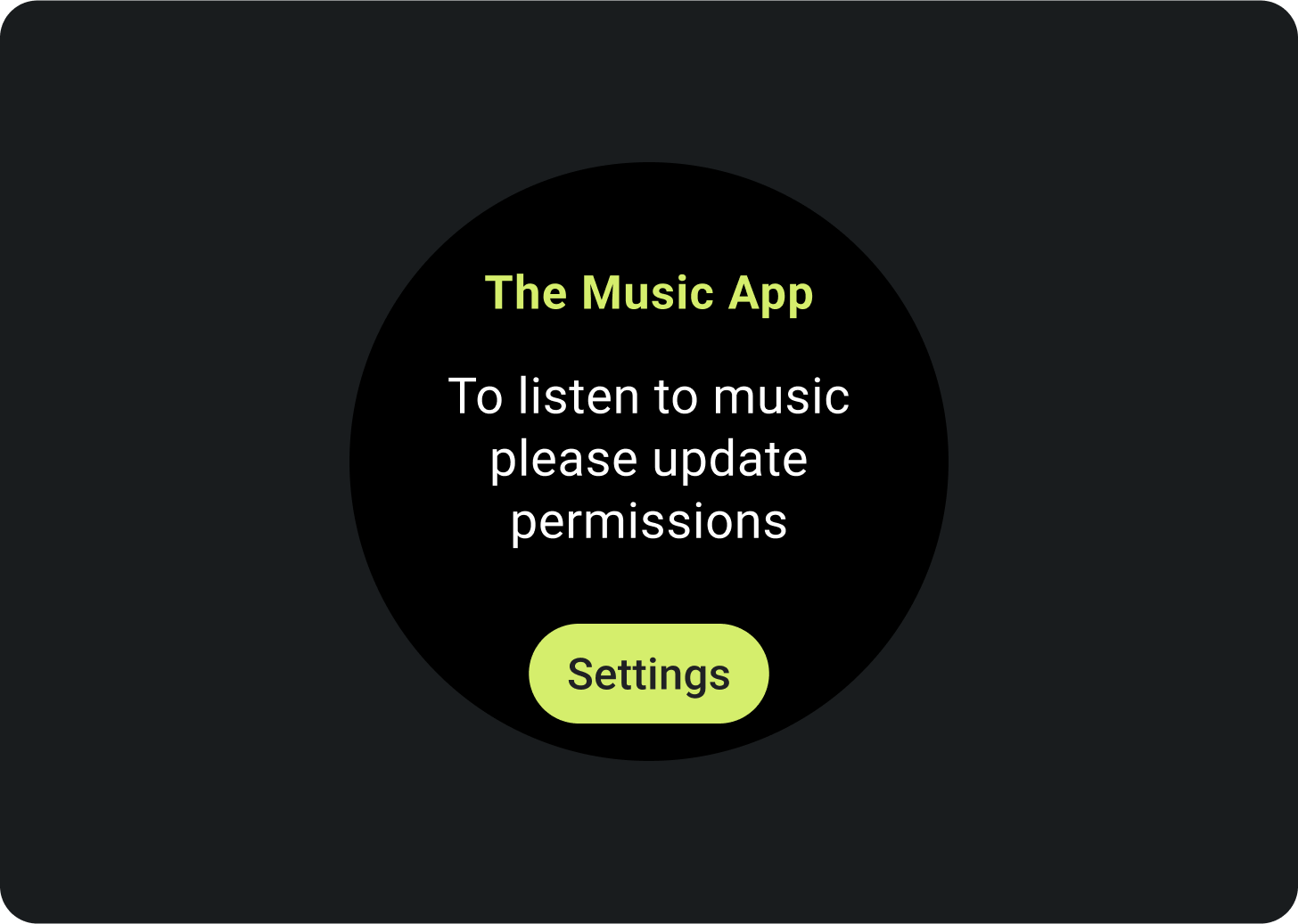
Les cartes comprennent deux types d'états vides. Pour les deux, utilisez PrimaryLayout.

Erreurs ou autorisation
Indiquer à l'utilisateur qu'il doit mettre à jour ses paramètres ou ses préférences depuis la carte

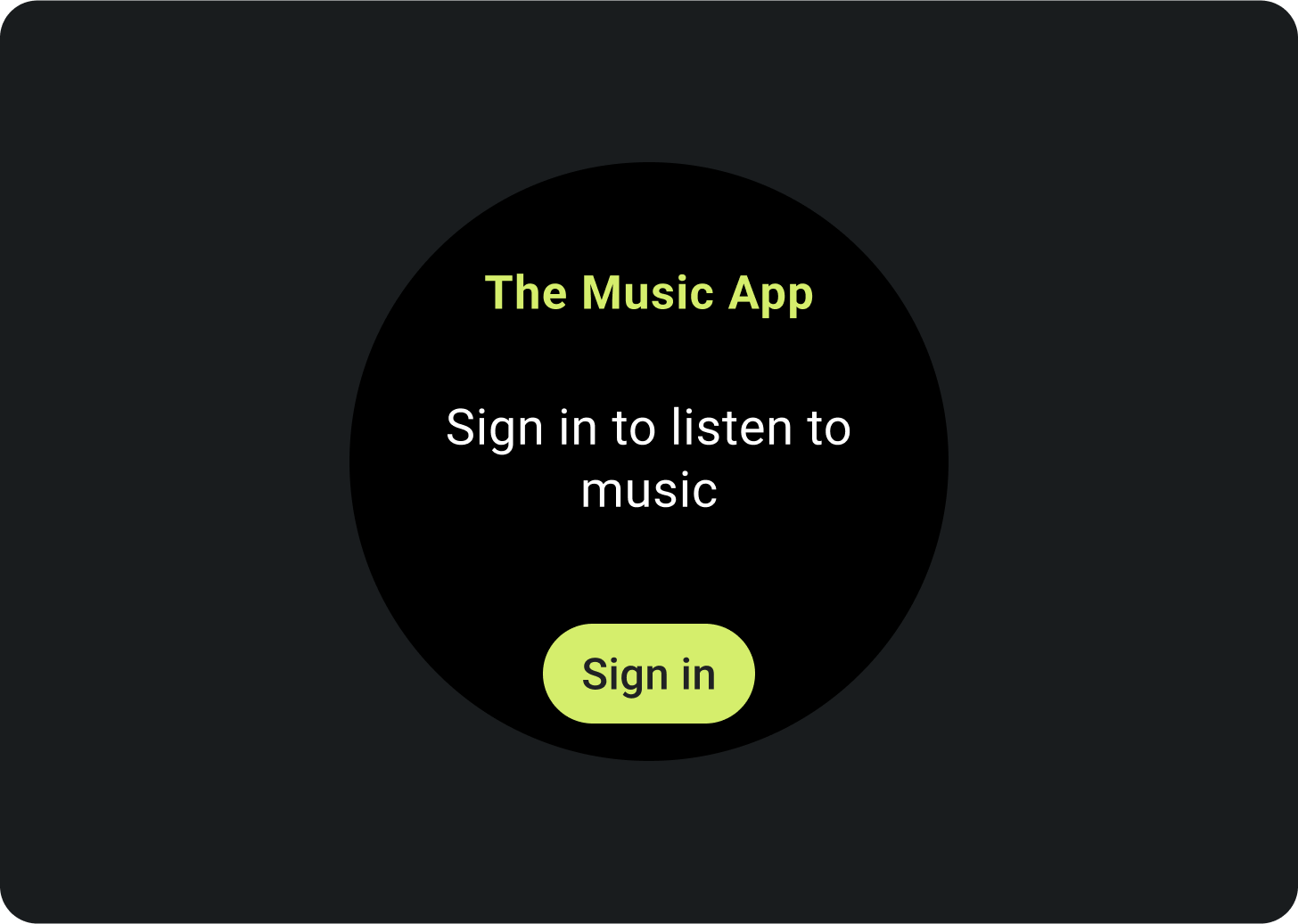
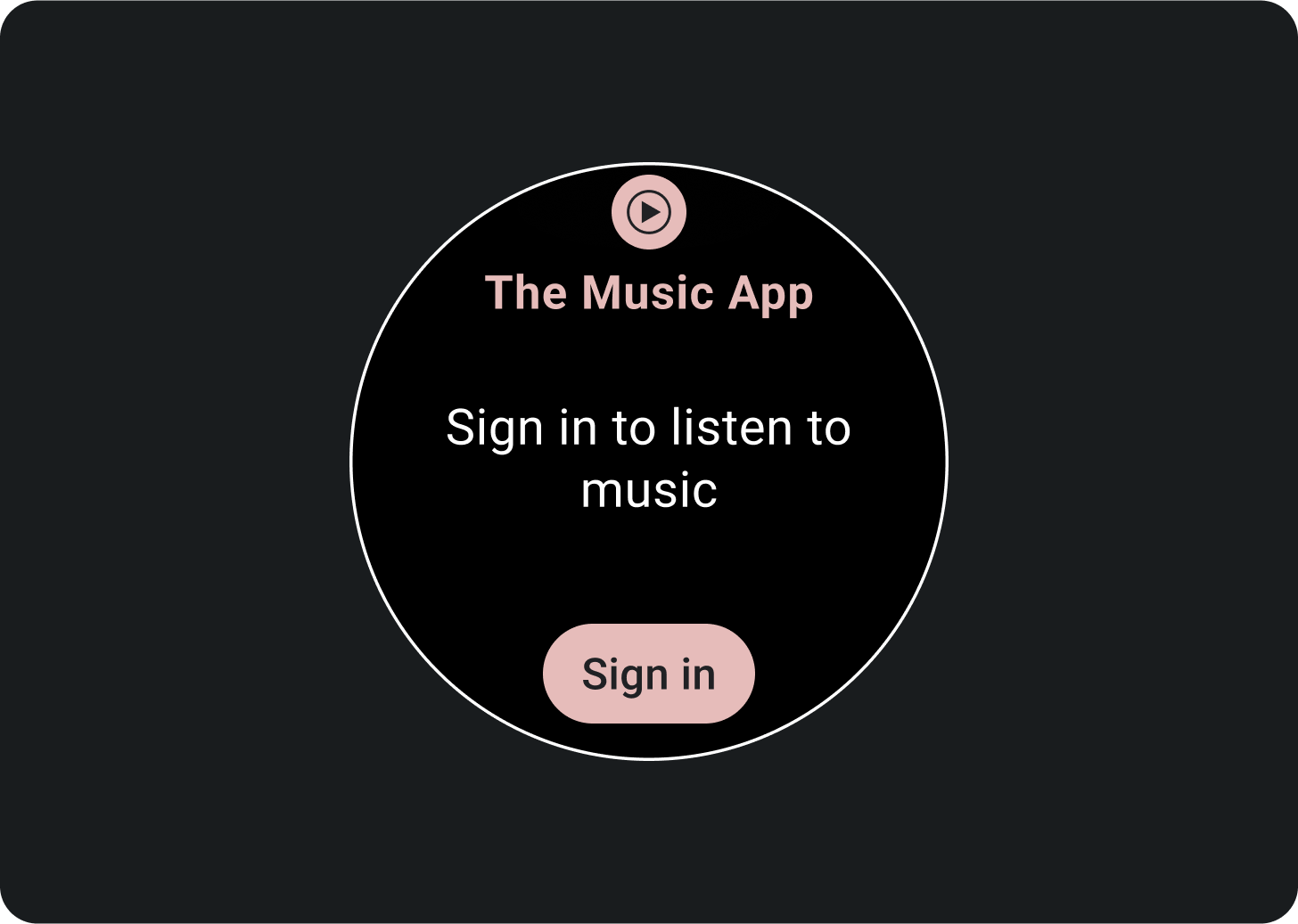
Se connecter
Insérer une incitation à l'action claire sur une carte "Se connecter"
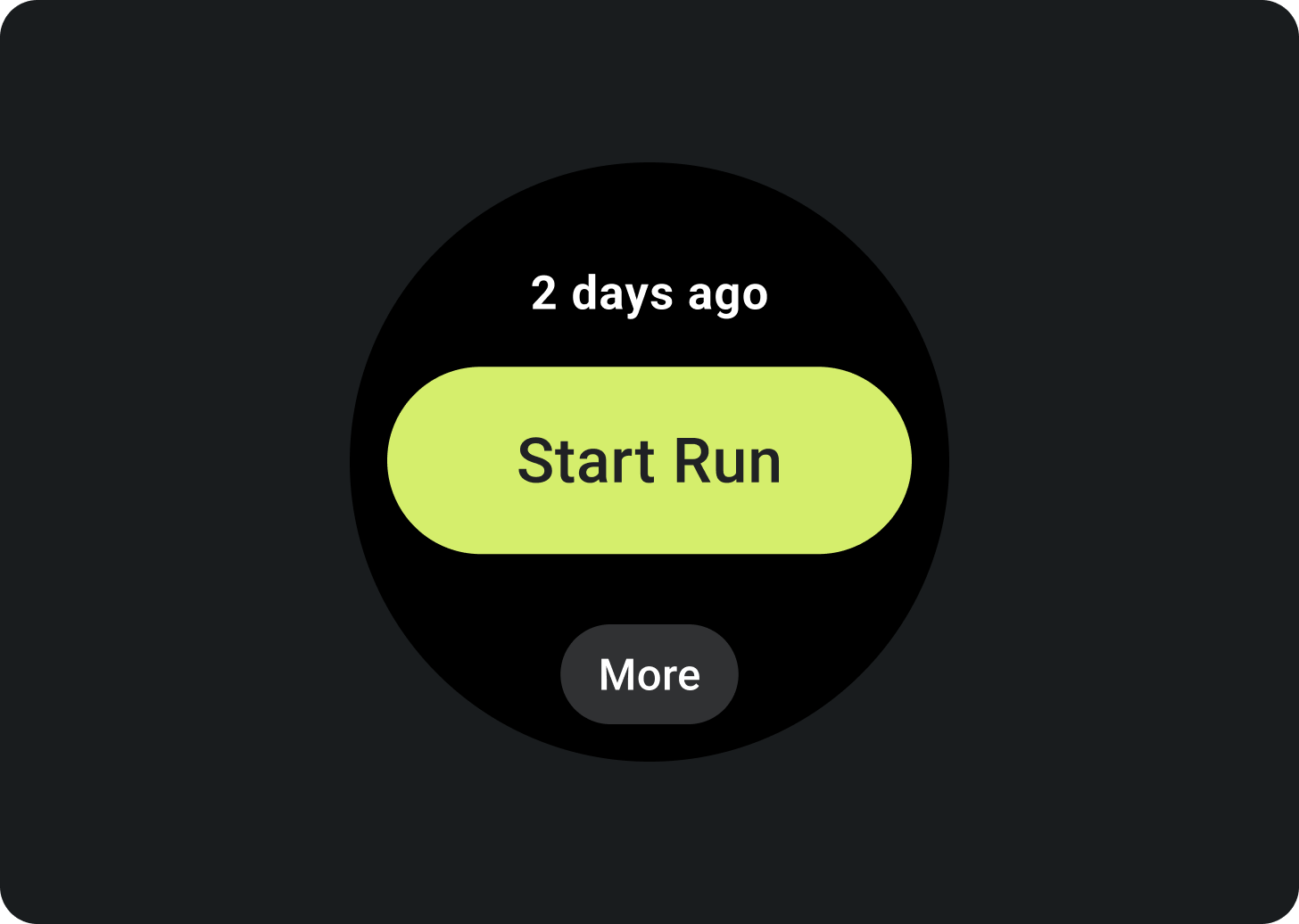
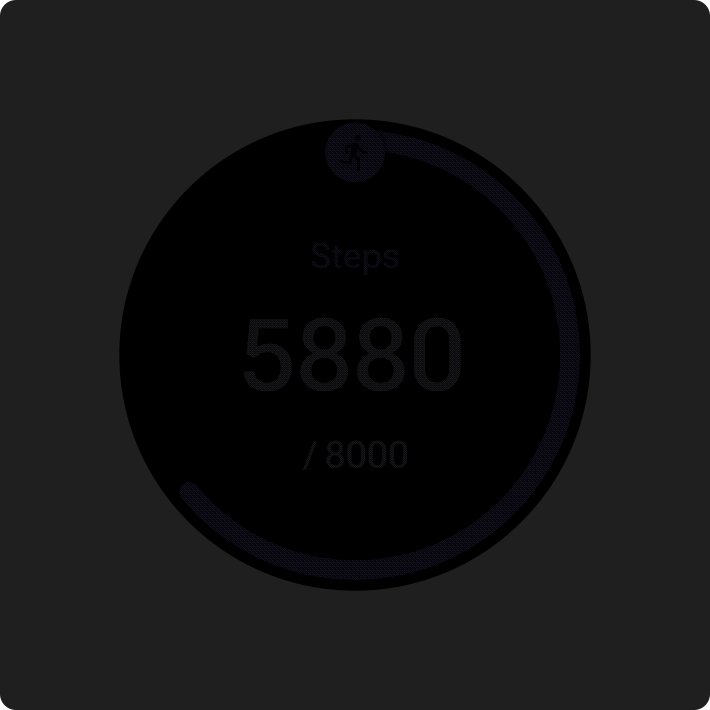
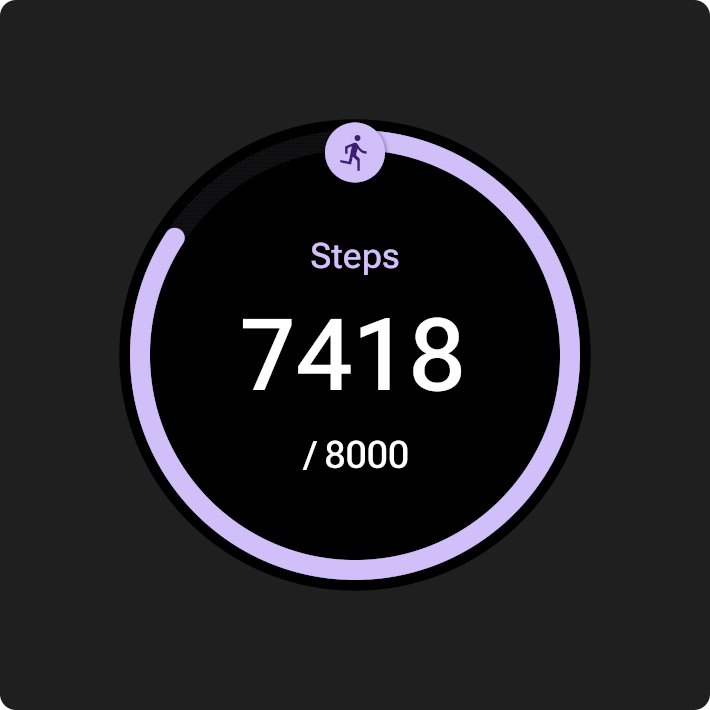
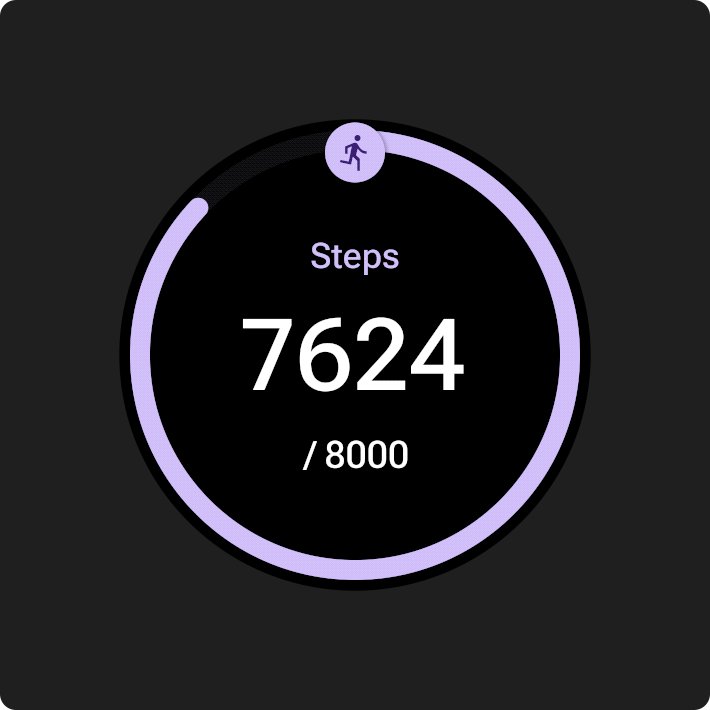
Afficher les activités en cours
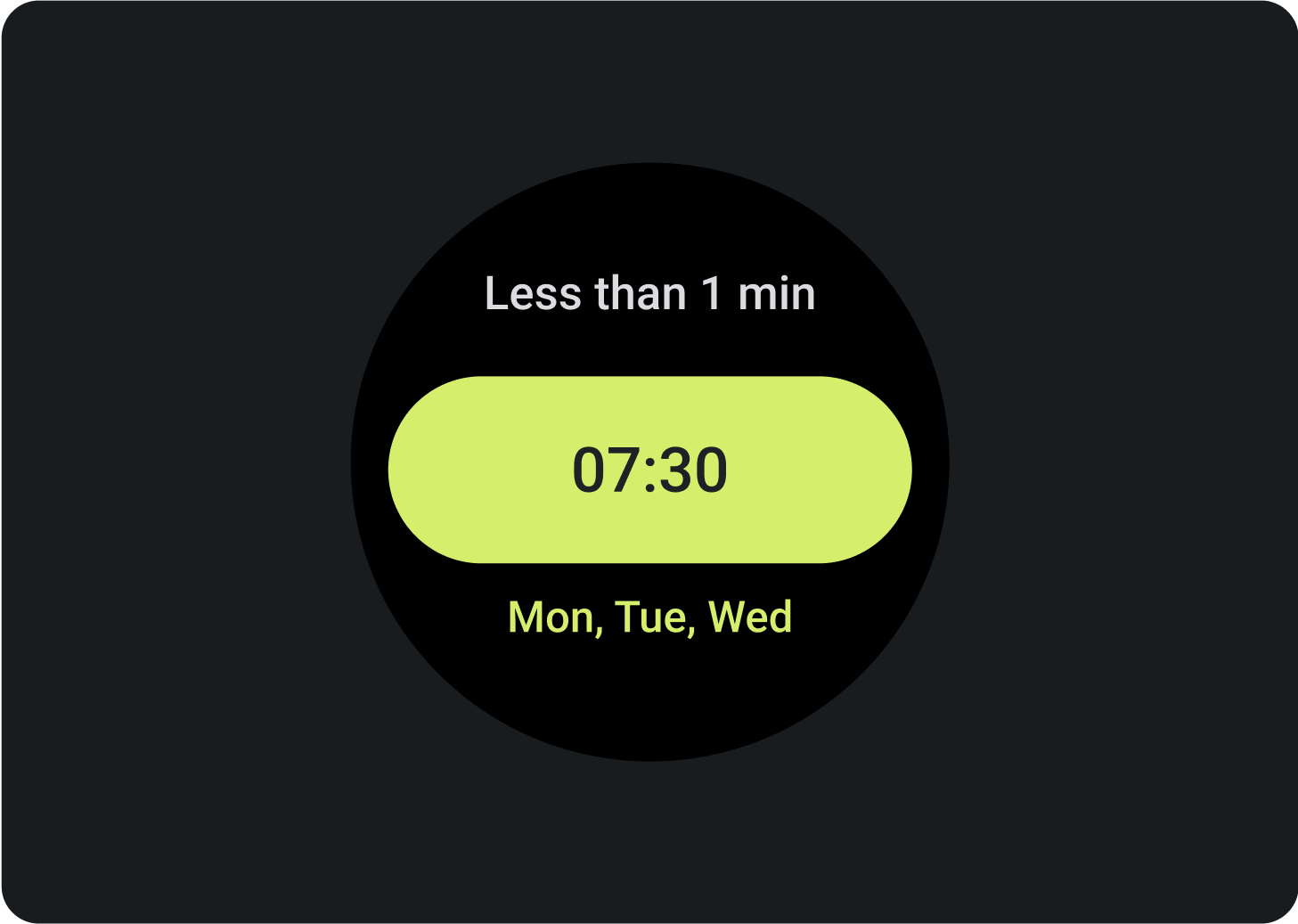
Lorsqu'une application effectue une activité de longue durée, telle que le suivi d'un entraînement ou la lecture de musique, elle doit afficher la progression de l'activité en cours dans une ou plusieurs vignettes.
Si votre application est également compatible avec les cartes qui permettent aux utilisateurs de démarrer ces activités, procédez comme suit pour minimiser toute confusion:
- Indiquez qu'une activité en cours est déjà en cours.
- Si l'utilisateur appuie sur ce type de carte, lancez votre application et affichez l'activité en cours. Ne démarrez pas une nouvelle instance d'une activité en cours.

Éléments obligatoires
- Données principales:contenus principaux décrivant l'activité.
- Libellé:affiche l'état de l'activité.
Éléments facultatifs
- Icône ou graphique:il peut s'agir d'une animation ou d'une image statique.
- Chip compact en bas:contient une incitation à l'action.
Mouvement sur les cartes
Lorsque vous ajoutez des animations aux cartes, aidez les utilisateurs à comprendre les modifications:

À faire

À éviter
Shorts en avant-première
Ajoutez un aperçu de la carte pour aider l'utilisateur à voir le contenu affiché dans le gestionnaire de cartes de son appareil Wear OS ou portable. Chaque carte peut avoir une image d'aperçu représentative. Cette image doit répondre aux exigences suivantes:
 |
Conditions requises
|
 |
 |
| Aperçu d'une carte affiché dans le gestionnaire de cartes d'un appareil Wear OS | Aperçu d'une carte affiché dans le gestionnaire de cartes sur un téléphone. |

À faire

À éviter
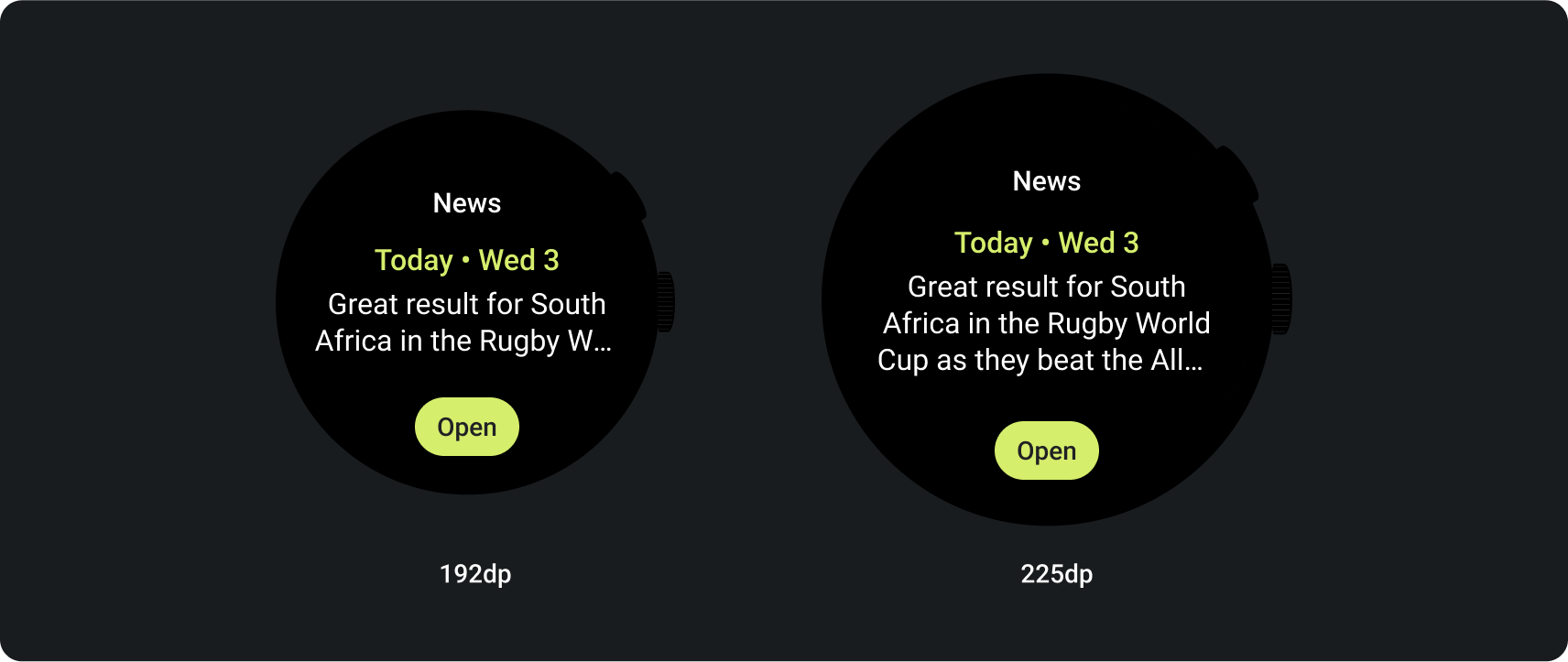
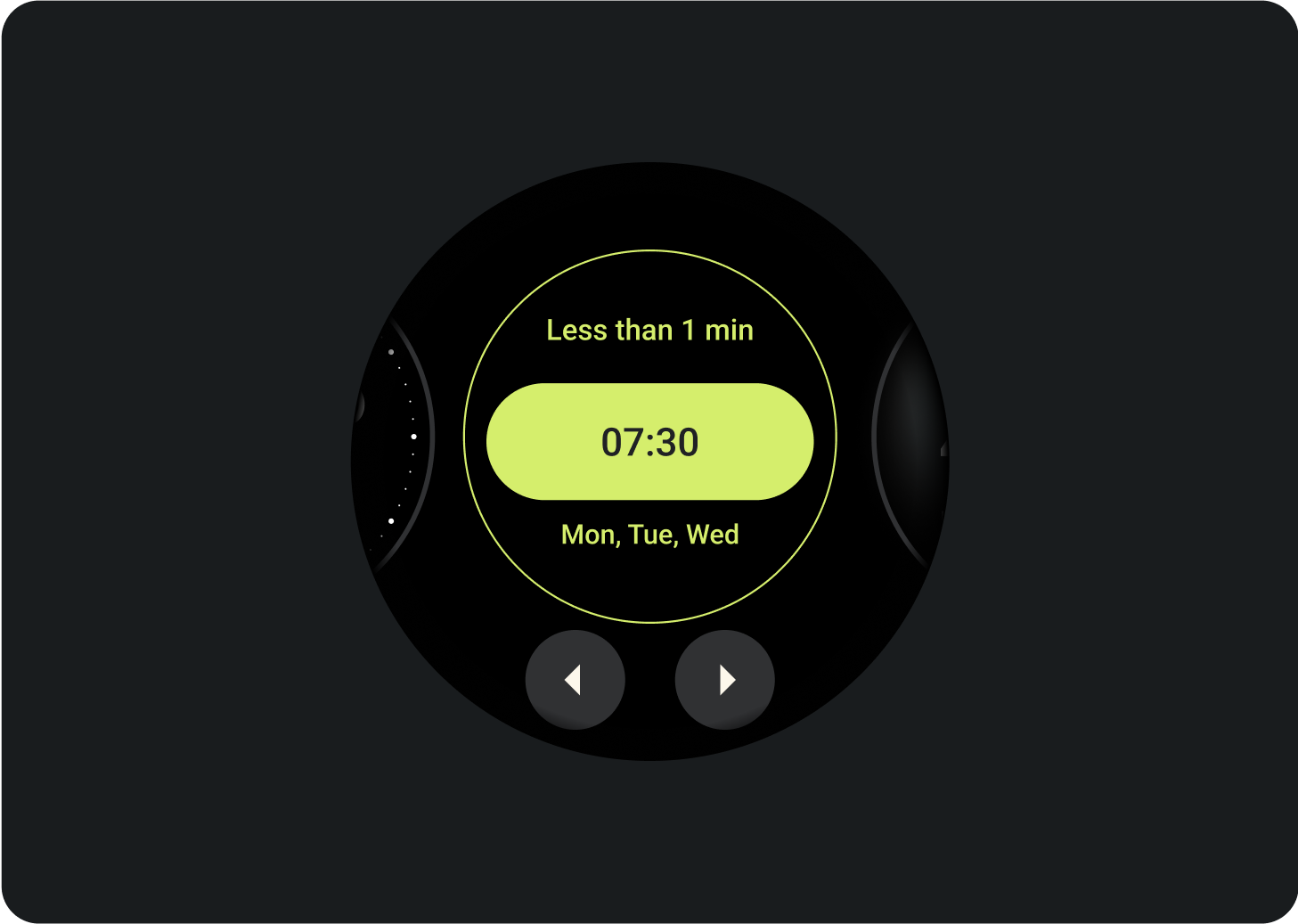
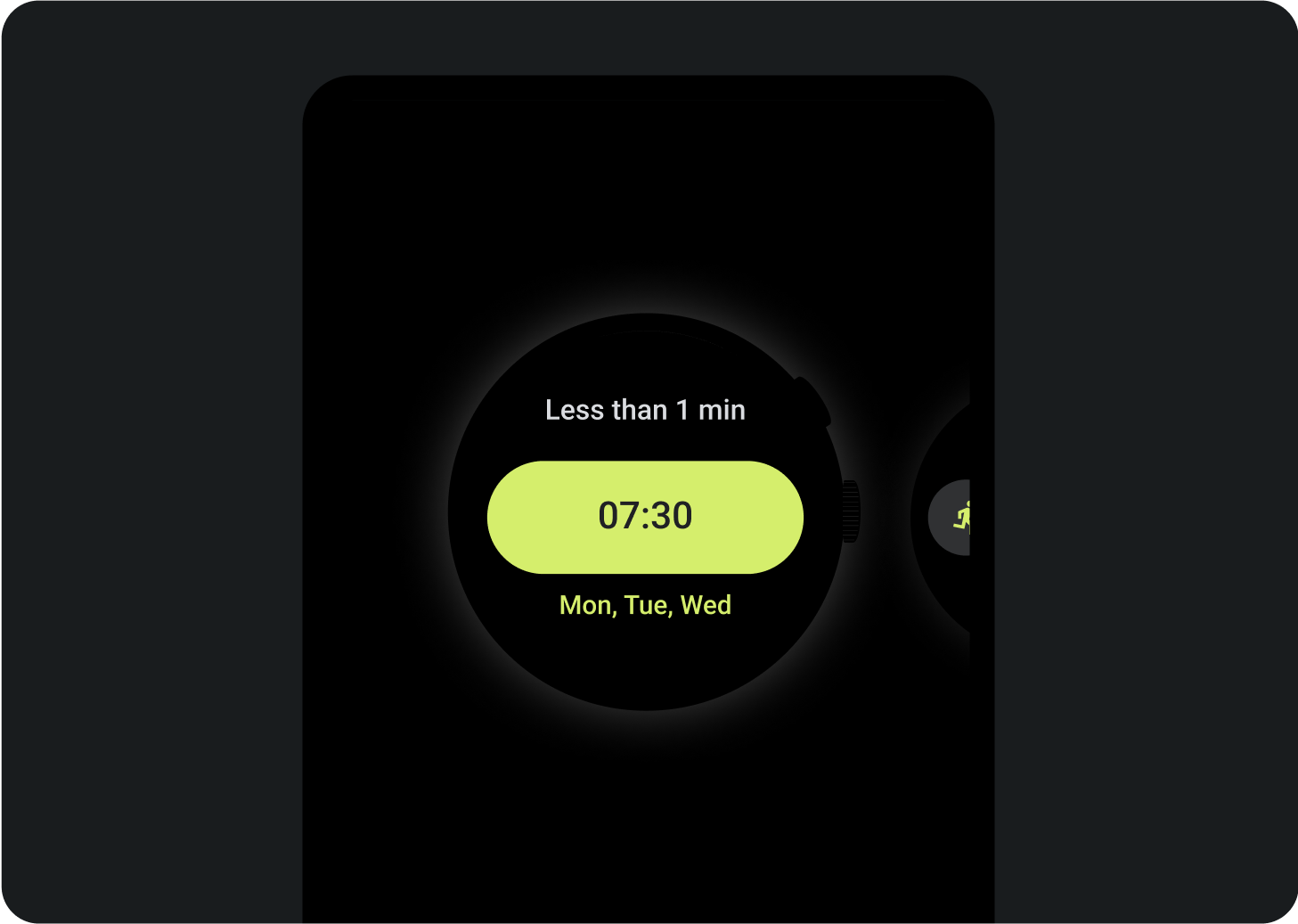
Écrans plus grands
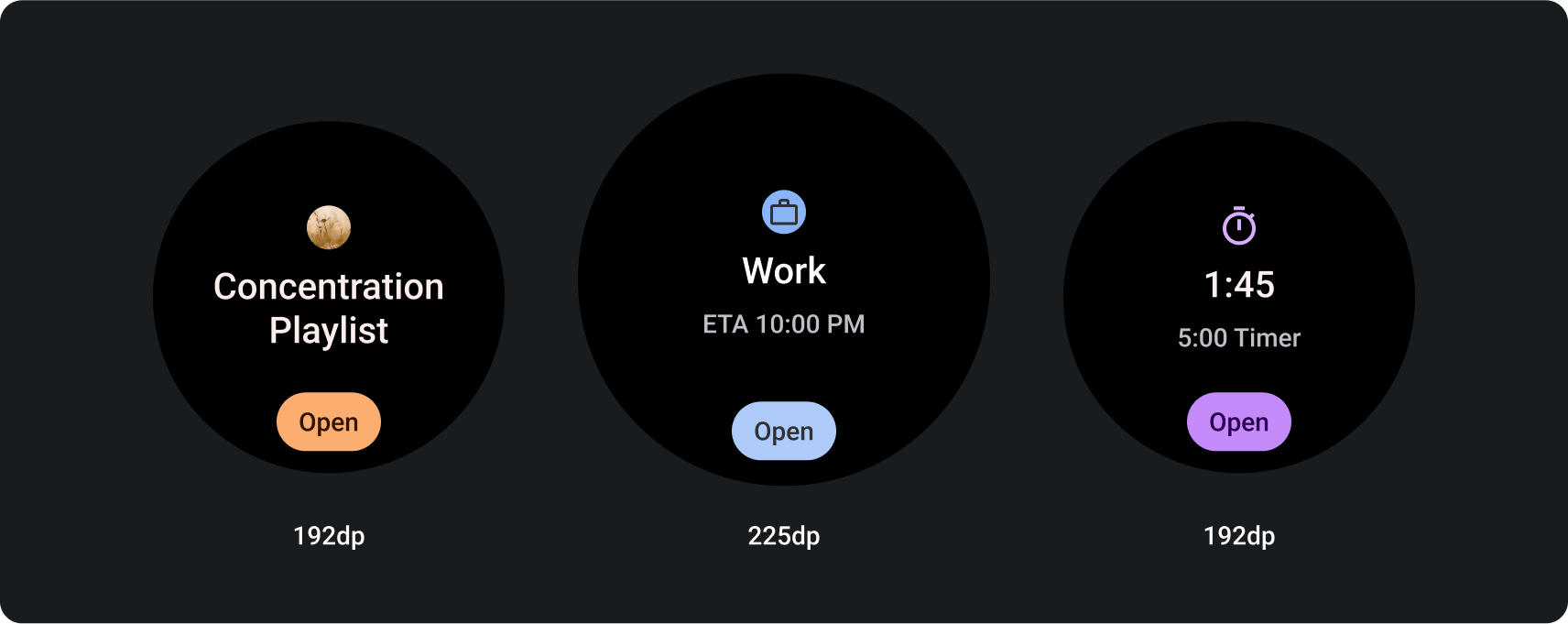
Pour s'adapter à diverses tailles d'écran Wear OS, les modèles de mise en page ProtoLayout Material et les mises en page de conception Figma incluent un comportement responsif, qui permet aux emplacements de s'adapter automatiquement. Les emplacements sont conçus pour remplir la largeur disponible. Le contenu principal et les emplacements d'étiquettes secondaires épousent le contenu, mais le conteneur qui les contient remplit la hauteur disponible. Les marges sont définies sous forme de pourcentages, avec des marges intérieures supplémentaires ajoutées aux emplacements en bas et en haut de l'écran, afin de tenir compte des fluctuations de la courbe de l'écran à mesure qu'il s'agrandit.
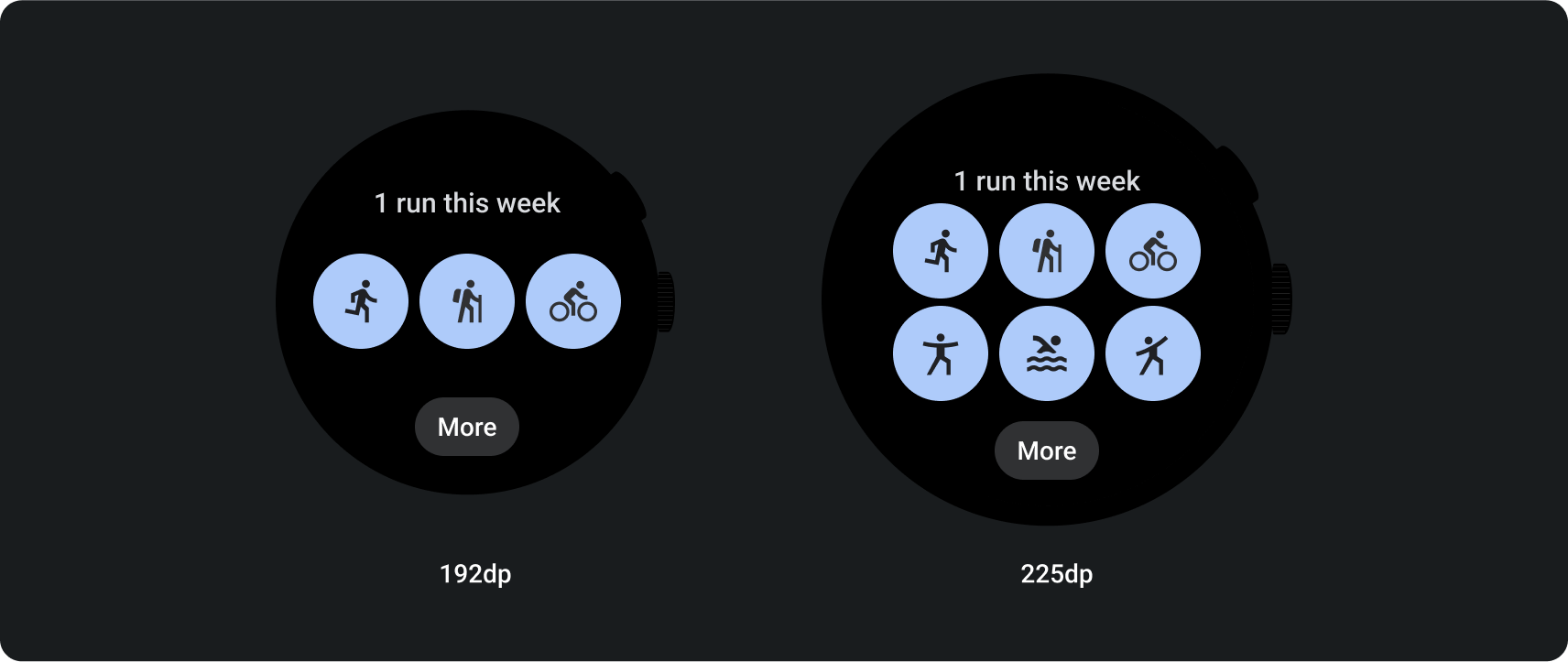
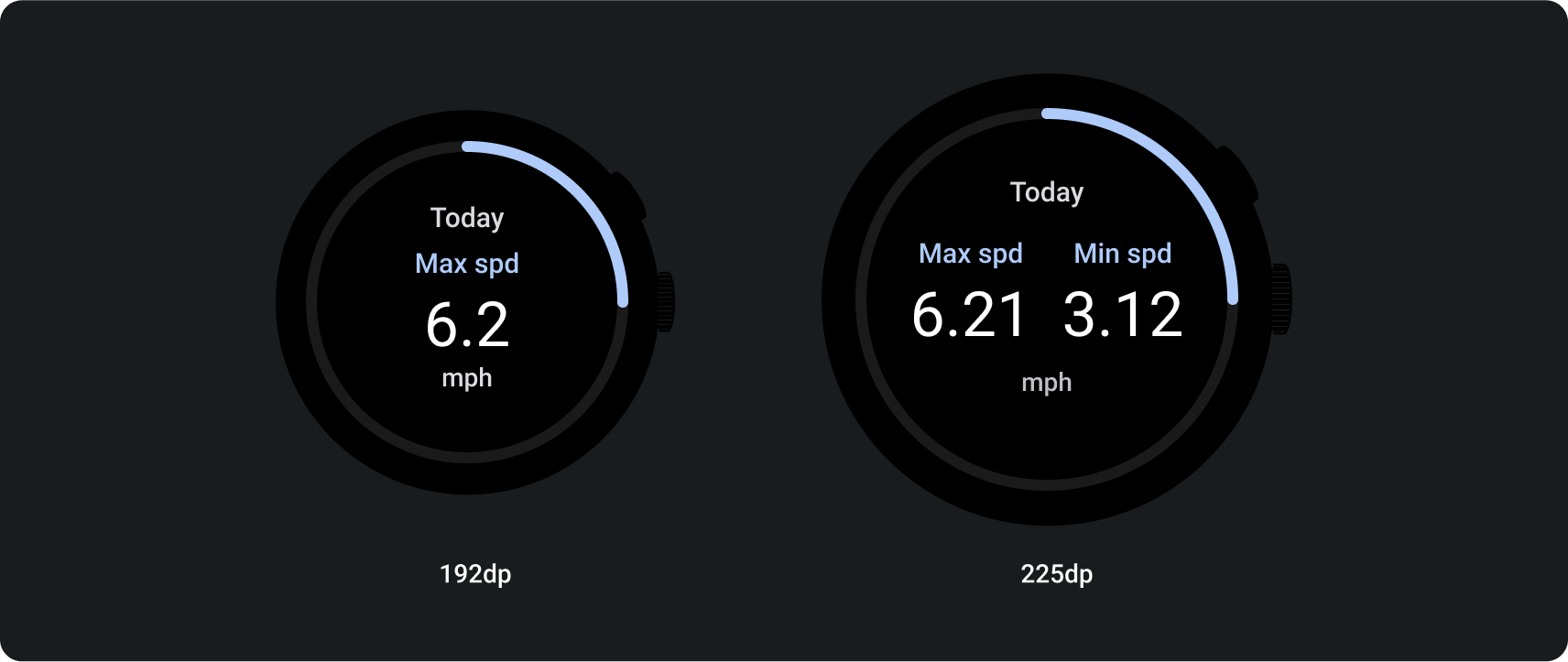
Pour maximiser la taille d'écran plus grande, utilisez l'espace supplémentaire pour apporter plus de valeur en permettant aux utilisateurs d'accéder à des informations ou options supplémentaires. Ces mises en page nécessitent une personnalisation supplémentaire au-delà du comportement responsif intégré, par exemple en créant une mise en page supplémentaire avec plus de contenu ou en affichant des emplacements précédemment masqués après le point d'arrêt.
Notez que le point d'arrêt recommandé est défini sur une taille d'écran de 225 dp.
Exemples de conception pour une taille d'écran plus grande
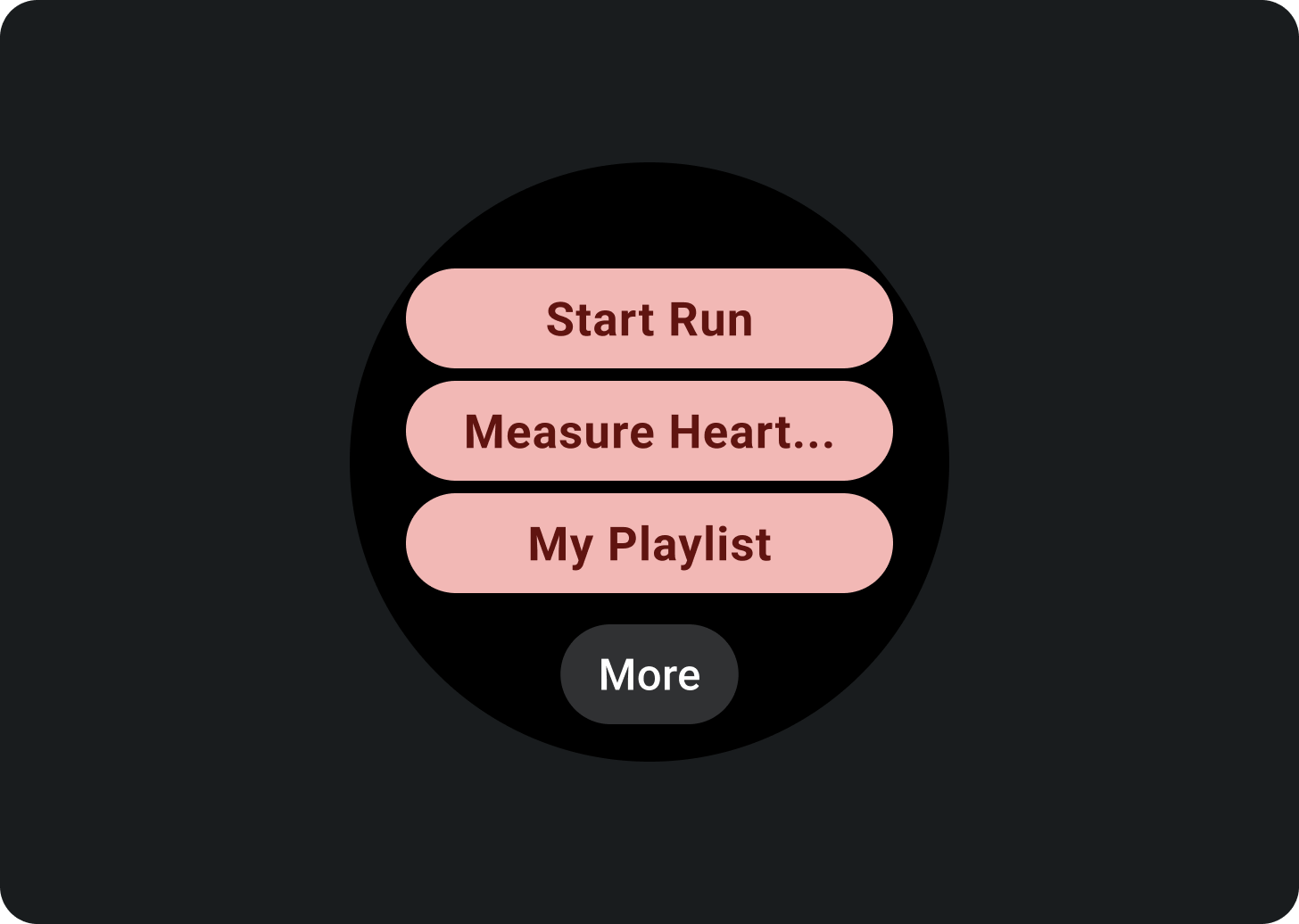
Ajouter des boutons

Ajouter des espaces publicitaires et du contenu

Ajouter du texte