टेस्टिंग, ऐप्लिकेशन तैयार करने की प्रक्रिया का ज़रूरी हिस्सा है. आम तौर पर, ऐप्लिकेशन को एम्युलेटर या डिवाइस पर चलाया जाता है, ताकि मैन्युअल तरीके से यह पुष्टि की जा सके कि आपका कोड उम्मीद के मुताबिक काम कर रहा है या नहीं. हालांकि, मैन्युअल टेस्टिंग में ज़्यादा समय लगता है और इसमें गड़बड़ियां हो सकती हैं. साथ ही, यह अक्सर उन ऐप्लिकेशन के लिए मुश्किल होती है जो अलग-अलग साइज़ की स्क्रीन और डिवाइसों पर चलते हैं. मैन्युअल टेस्टिंग की समस्याएं, अक्सर डेवलपमेंट के लिए एक ही डिवाइस का इस्तेमाल करने की वजह से होती हैं. इस वजह से, अलग-अलग डिवाइसों पर मौजूद गड़बड़ियों का पता नहीं चल पाता.
अलग-अलग विंडो और स्क्रीन साइज़ पर रिग्रेशन की पहचान करने के लिए, ऑटोमेटेड टेस्ट लागू करें. इससे यह पुष्टि की जा सकेगी कि अलग-अलग फ़ॉर्म फ़ैक्टर पर, आपके ऐप्लिकेशन का व्यवहार और लुक एक जैसा है. अपने-आप होने वाली जांचों से, समस्याओं का पता शुरुआती दौर में ही चल जाता है. इससे, उपयोगकर्ता अनुभव पर असर डालने वाली समस्याओं का जोखिम कम हो जाता है.
क्या टेस्ट करना है
अलग-अलग स्क्रीन और विंडो साइज़ के लिए यूज़र इंटरफ़ेस (यूआई) डेवलप करते समय, इन दो बातों का खास ध्यान रखें:
- अलग-अलग साइज़ की विंडो पर, कॉम्पोनेंट और लेआउट के विज़ुअल एट्रिब्यूट कैसे अलग-अलग होते हैं
- कॉन्फ़िगरेशन में बदलाव होने पर, स्थिति को कैसे सेव किया जाता है
विज़ुअल एट्रिब्यूट
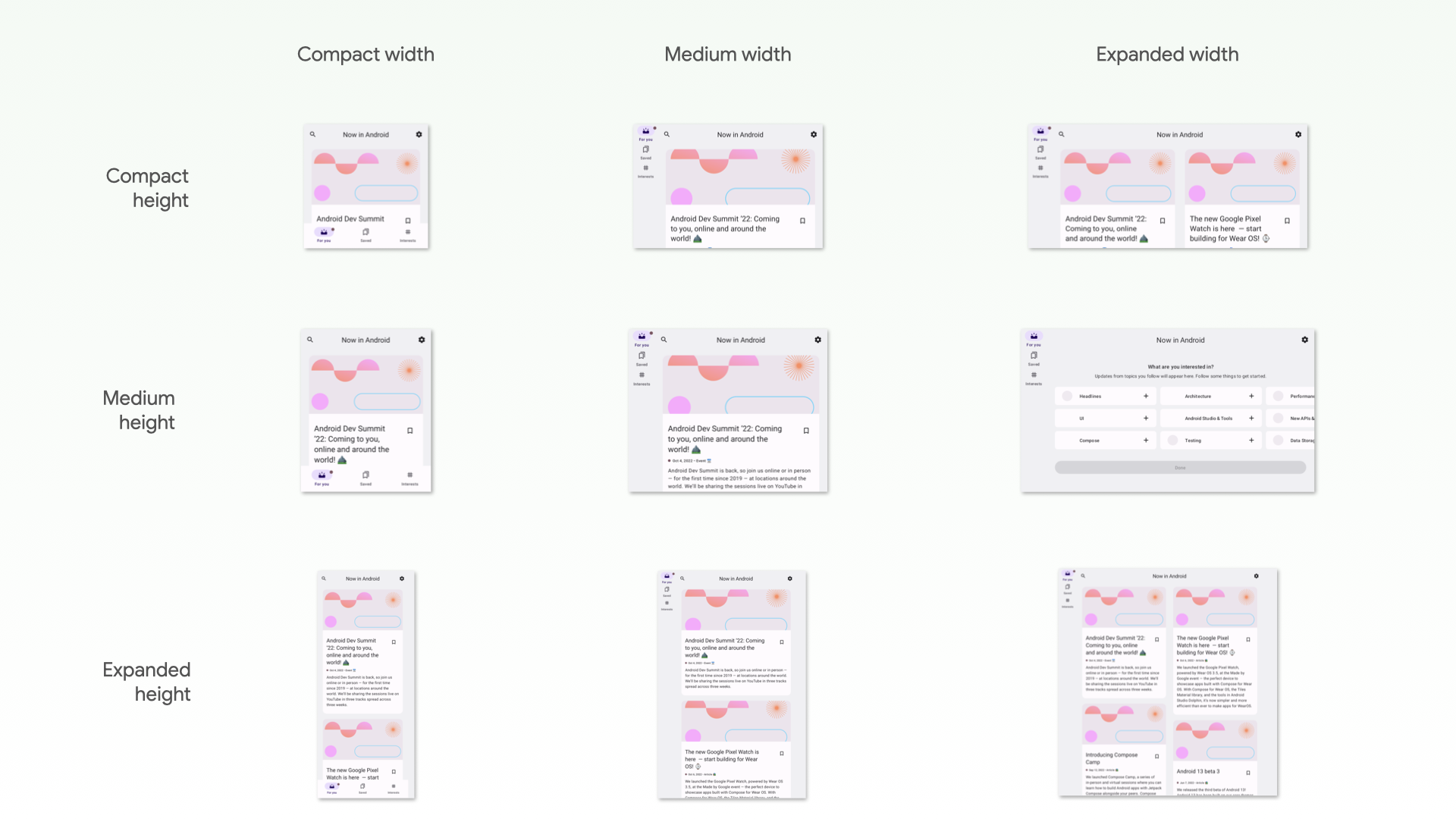
चाहे आपने अलग-अलग विंडो साइज़ के लिए यूज़र इंटरफ़ेस (यूआई) को पसंद के मुताबिक बनाया हो या नहीं, आपको यह पुष्टि करनी चाहिए कि यूआई सही तरीके से दिख रहे हैं. कॉम्पैक्ट, मीडियम, और एक्सटेंडेड चौड़ाई और ऊंचाई को ध्यान में रखें. सुझाए गए ब्रेकपॉइंट के लिए, विंडो के साइज़ की क्लास देखें.

इसके अलावा, ऐसा हो सकता है कि साइज़ की सीमाओं को बढ़ाने पर, आपका ऐप्लिकेशन आपके डिज़ाइन सिस्टम के कुछ कॉम्पोनेंट को उम्मीद के मुताबिक रेंडर न करे.
अगर आपके ऐप्लिकेशन में अलग-अलग विंडो साइज़ के लिए अडैप्टिव लेआउट हैं, तो आपके पास ऑटोमेटेड टेस्ट होने चाहिए, ताकि रिग्रेशन को रोका जा सके. उदाहरण के लिए, फ़ोन पर मार्जिन ठीक करने से, टैबलेट पर लेआउट में अंतर आ सकता है. अपने लेआउट और कॉम्पोनेंट के व्यवहार की पुष्टि करने के लिए, यूज़र इंटरफ़ेस टेस्ट बनाएं. इसके अलावा, लेआउट की पुष्टि करने के लिए, स्क्रीनशॉट टेस्ट बनाएं.
स्टेट को वापस लाना
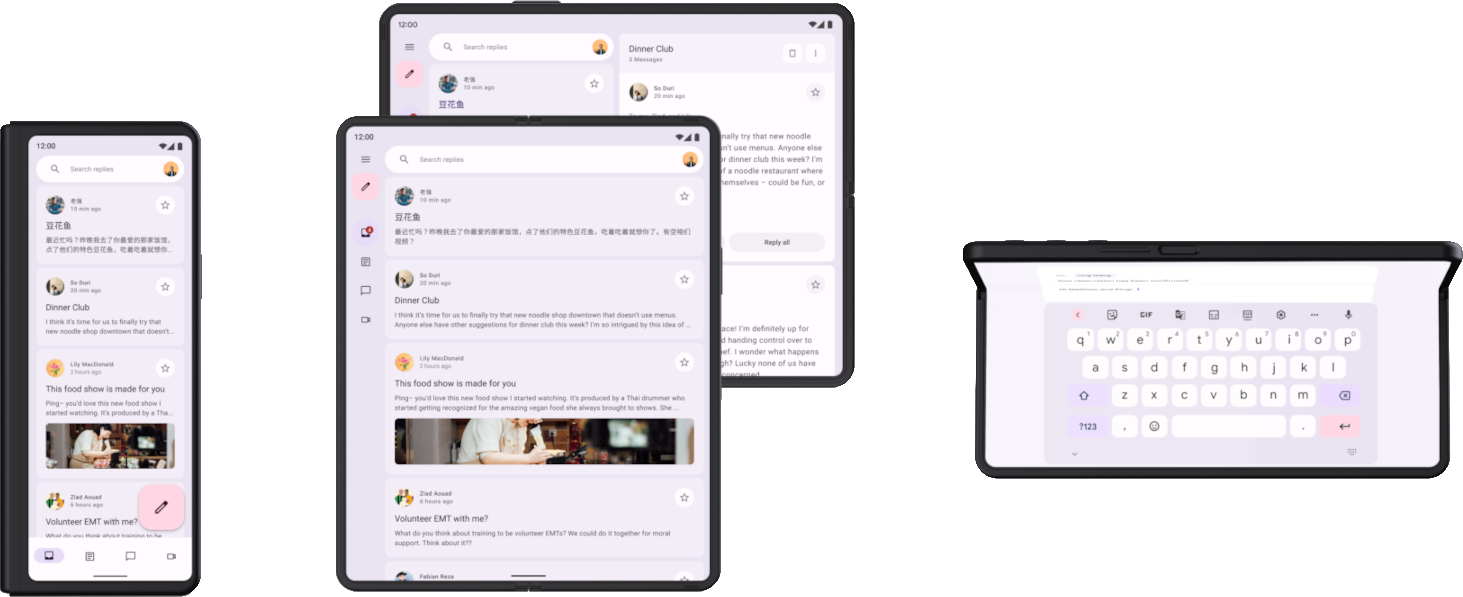
टैबलेट जैसे डिवाइसों पर चल रहे ऐप्लिकेशन को फ़ोन पर चल रहे ऐप्लिकेशन की तुलना में ज़्यादा बार घुमाया और उनका साइज़ बदला जाता है. इसके अलावा, फ़ोल्ड किए जा सकने वाले डिवाइसों में डिसप्ले से जुड़ी नई सुविधाएं होती हैं. जैसे, फ़ोल्ड करना और अनफ़ोल्ड करना. इससे कॉन्फ़िगरेशन में बदलाव हो सकते हैं. कॉन्फ़िगरेशन में बदलाव होने पर, आपके ऐप्लिकेशन को स्थिति वापस लाने में मदद करनी चाहिए. इसके बाद, आपको ऐसे टेस्ट लिखने होंगे जिनसे यह पुष्टि हो सके कि आपका ऐप्लिकेशन, स्थिति को सही तरीके से वापस लाता है.

सबसे पहले, यह जांच करें कि कॉन्फ़िगरेशन में बदलाव होने पर, आपका ऐप्लिकेशन क्रैश न हो. पक्का करें कि आपके ऐप्लिकेशन का हर यूज़र इंटरफ़ेस (यूआई), स्क्रीन को घुमाने, उसका साइज़ बदलने या उसे फ़ोल्ड करने के किसी भी कॉम्बिनेशन को हैंडल कर सके. कॉन्फ़िगरेशन में बदलाव होने पर, गतिविधि डिफ़ॉल्ट रूप से फिर से बन जाती है. इसलिए, गतिविधि के बने रहने की मान्यताओं की वजह से कुछ क्रैश होते हैं.
कॉन्फ़िगरेशन में किए गए बदलावों को टेस्ट करने के कई तरीके हैं. हालांकि, ज़्यादातर मामलों में टेस्ट करने के दो तरीके हैं:
- Compose में,
StateRestorationTesterका इस्तेमाल करके, गतिविधि को रीस्टार्ट किए बिना कॉन्फ़िगरेशन में बदलाव का सिम्युलेट किया जा सकता है. ज़्यादा जानकारी के लिए, यहां दिए गए सेक्शन देखें. - Espresso या Compose जैसे किसी भी यूज़र इंटरफ़ेस (यूआई) टेस्ट में,
Activity.recreate()को कॉल करके कॉन्फ़िगरेशन में बदलाव का सिम्युलेट करें.
आम तौर पर, कॉन्फ़िगरेशन में हुए बदलावों के जवाब में, स्थिति को पहले जैसा करने की सुविधा को टेस्ट करने के लिए, आपको अलग-अलग डिवाइसों का इस्तेमाल नहीं करना पड़ता. ऐसा इसलिए है, क्योंकि कॉन्फ़िगरेशन में किए गए सभी बदलावों से गतिविधि फिर से बनती है और उनके नतीजे एक जैसे होते हैं. हालांकि, कॉन्फ़िगरेशन में कुछ बदलाव करने से, कुछ डिवाइसों पर स्थिति को वापस लाने के अलग-अलग तरीके ट्रिगर हो सकते हैं.
उदाहरण के लिए, जब कोई उपयोगकर्ता फ़ोल्ड किए जा सकने वाले डिवाइस को खोलकर सूची-जानकारी वाला यूज़र इंटरफ़ेस (यूआई) देख रहा हो और वह डिवाइस को फ़ोल्ड करके सामने वाले डिसप्ले पर स्विच करता है, तो यूआई आम तौर पर जानकारी वाले पेज पर स्विच हो जाता है. ऑटोमेटेड टेस्ट में, यूज़र इंटरफ़ेस (यूआई) की स्थिति को वापस लाने की सुविधा शामिल होनी चाहिए. इसमें नेविगेशन की स्थिति भी शामिल है.
डिवाइस को एक डिसप्ले से दूसरे डिसप्ले पर ले जाने या मल्टी-विंडो मोड में ले जाने पर, कॉन्फ़िगरेशन में होने वाले बदलावों को टेस्ट करने के लिए, आपके पास कई विकल्प हैं:
- किसी भी डिवाइस का इस्तेमाल करके, टेस्ट के दौरान स्क्रीन का साइज़ बदलें. ज़्यादातर मामलों में, इससे स्थिति को पहले जैसा करने वाले सभी मैकेनिज़्म ट्रिगर हो जाते हैं. आपको इनकी पुष्टि करनी होगी. हालांकि, यह टेस्ट फ़ोल्डेबल डिवाइसों में खास पोज़िशन का पता लगाने वाले लॉजिक के लिए काम नहीं करेगा. ऐसा इसलिए, क्योंकि पोज़िशन बदलने से कॉन्फ़िगरेशन में बदलाव ट्रिगर नहीं होता.
- उस डिवाइस या एम्युलेटर का इस्तेमाल करें जो उन सुविधाओं के साथ काम करता हो जिन्हें आपको टेस्ट करना है. इसके बाद, कॉन्फ़िगरेशन में किए गए बदलावों को ट्रिगर करें. उदाहरण के लिए, Espresso Device का इस्तेमाल करके, फ़ोल्ड किए जा सकने वाले फ़ोन या टैबलेट को कंट्रोल किया जा सकता है. इससे डिवाइस को फ़ोल्ड किए गए मोड से लैंडस्केप मोड में खोला जा सकता है. उदाहरणों के लिए, अलग-अलग स्क्रीन साइज़ की जांच करने के लिए लाइब्रेरी और टूल के Espresso Device सेक्शन पर जाएं.
अलग-अलग स्क्रीन और विंडो साइज़ के लिए टेस्ट के टाइप
इस्तेमाल के हर उदाहरण के लिए, सही तरह का टेस्ट इस्तेमाल करें. इससे यह पुष्टि की जा सकेगी कि अलग-अलग फ़ॉर्म फ़ैक्टर पर टेस्ट सही तरीके से काम कर रहा है:
यूज़र इंटरफ़ेस (यूआई) के काम करने के तरीके की जांच में, ऐप्लिकेशन के यूज़र इंटरफ़ेस (यूआई) के कुछ हिस्से लॉन्च किए जाते हैं. जैसे, किसी ऐक्टिविटी का डिसप्ले. इन टेस्ट से यह पुष्टि की जाती है कि कुछ एलिमेंट मौजूद हैं या उनमें खास एट्रिब्यूट हैं . टेस्ट में, उपयोगकर्ता की कार्रवाइयों को सिम्युलेट किया जा सकता है. व्यू के लिए, Espresso का इस्तेमाल करें. Jetpack Compose में, testing APIs होते हैं. यूज़र इंटरफ़ेस (यूआई) के व्यवहार की जांच, इंस्ट्रुमेंट की गई या स्थानीय हो सकती है. इंस्ट्रुमेंटेड टेस्ट, डिवाइसों या एम्युलेटर पर चलते हैं. वहीं, लोकल यूज़र इंटरफ़ेस (यूआई) टेस्ट, जेवीएम पर Robolectric पर चलते हैं.
यूज़र इंटरफ़ेस (यूआई) के व्यवहार से जुड़े टेस्ट का इस्तेमाल करके, यह पुष्टि करें कि ऐप्लिकेशन में नेविगेशन की सुविधा सही तरीके से लागू की गई है. ये टेस्ट, क्लिक और स्वाइप जैसी कार्रवाइयां करते हैं. यूज़र इंटरफ़ेस (यूआई) के व्यवहार से जुड़े टेस्ट में, कुछ एलिमेंट या प्रॉपर्टी की मौजूदगी की भी जांच की जाती है. ज़्यादा जानकारी के लिए, यूज़र इंटरफ़ेस (यूआई) की जांच अपने-आप होने की सुविधा देखें.
स्क्रीनशॉट टेस्ट में, यूज़र इंटरफ़ेस (यूआई) या कॉम्पोनेंट का स्क्रीनशॉट लिया जाता है. इसके बाद, इमेज की तुलना पहले से स्वीकार किए गए स्क्रीनशॉट से की जाती है. यह रिग्रेशन से बचाने का बहुत असरदार तरीका है, क्योंकि एक ही स्क्रीनशॉट में कई एलिमेंट और उनकी विज़ुअल प्रॉपर्टी शामिल हो सकती हैं. स्क्रीनशॉट टेस्ट को JVM या डिवाइसों पर चलाया जा सकता है. स्क्रीनशॉट टेस्ट के लिए कई फ़्रेमवर्क उपलब्ध हैं. ज़्यादा जानकारी के लिए, स्क्रीनशॉट टेस्ट देखें.
आखिर में, आपको लॉजिक की यूनिट की फ़ंक्शनैलिटी की जांच करने के लिए यूनिट टेस्ट की ज़रूरत पड़ सकती है. ये यूनिट, डिवाइस के टाइप या विंडो के साइज़ के हिसाब से अलग-अलग तरीके से काम करती हैं. हालांकि, इस मामले में यूनिट टेस्ट का इस्तेमाल कम किया जाता है.
अगले चरण
इस दस्तावेज़ में शामिल जांचों को लागू करने के बारे में ज़्यादा जानने के लिए, लाइब्रेरी और टूल देखें.
