O Android Studio agora inclui um editor de design visual para o tipo de layout MotionLayout, facilitando a criação e a visualização de animações.
O Motion Editor oferece uma interface simples para processar elementos da biblioteca MotionLayout, que serve como base para a animação em apps Android. Sem o Android Studio, a criação e alteração desses elementos exige edição manual das restrições nos arquivos de recurso XML. O Motion Editor pode gerar esse XML para você, oferecendo suporte a estados de início e fim, frames-chave, transições e linhas do tempo.
Para começar a usar o Motion Editor:
- Crie um ConstraintLayout.
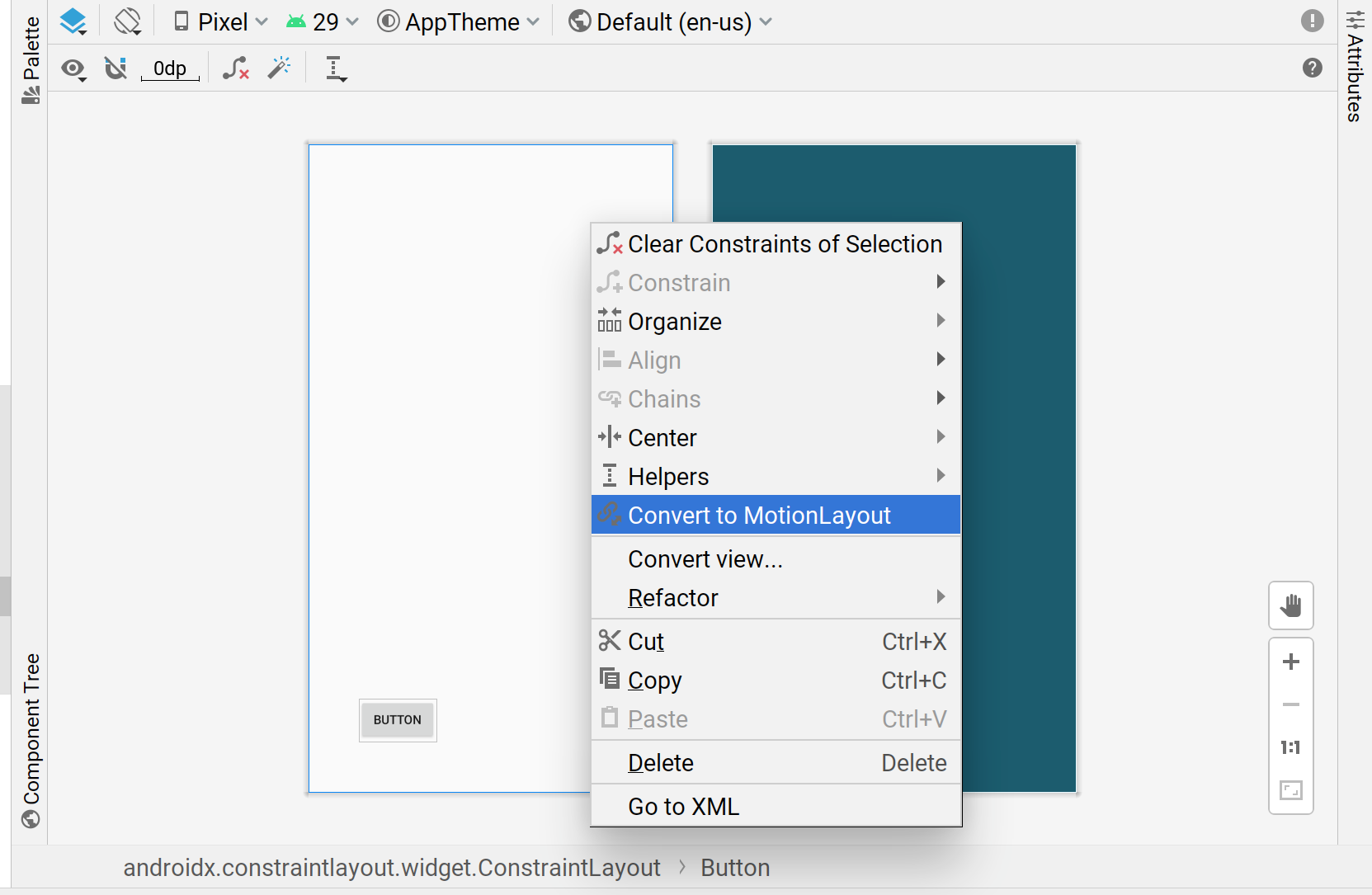
- Clique com o botão direito do mouse na visualização no Layout Editor.
- Clique em Convert to MotionLayout, conforme mostrado abaixo.

Depois que o Android Studio converte o ConstraintLayout para MotionLayout, um arquivo
Motion Scene (um arquivo .xml com _scene anexado ao nome do arquivo de layout)
também é adicionado ao diretório que contém o XML.

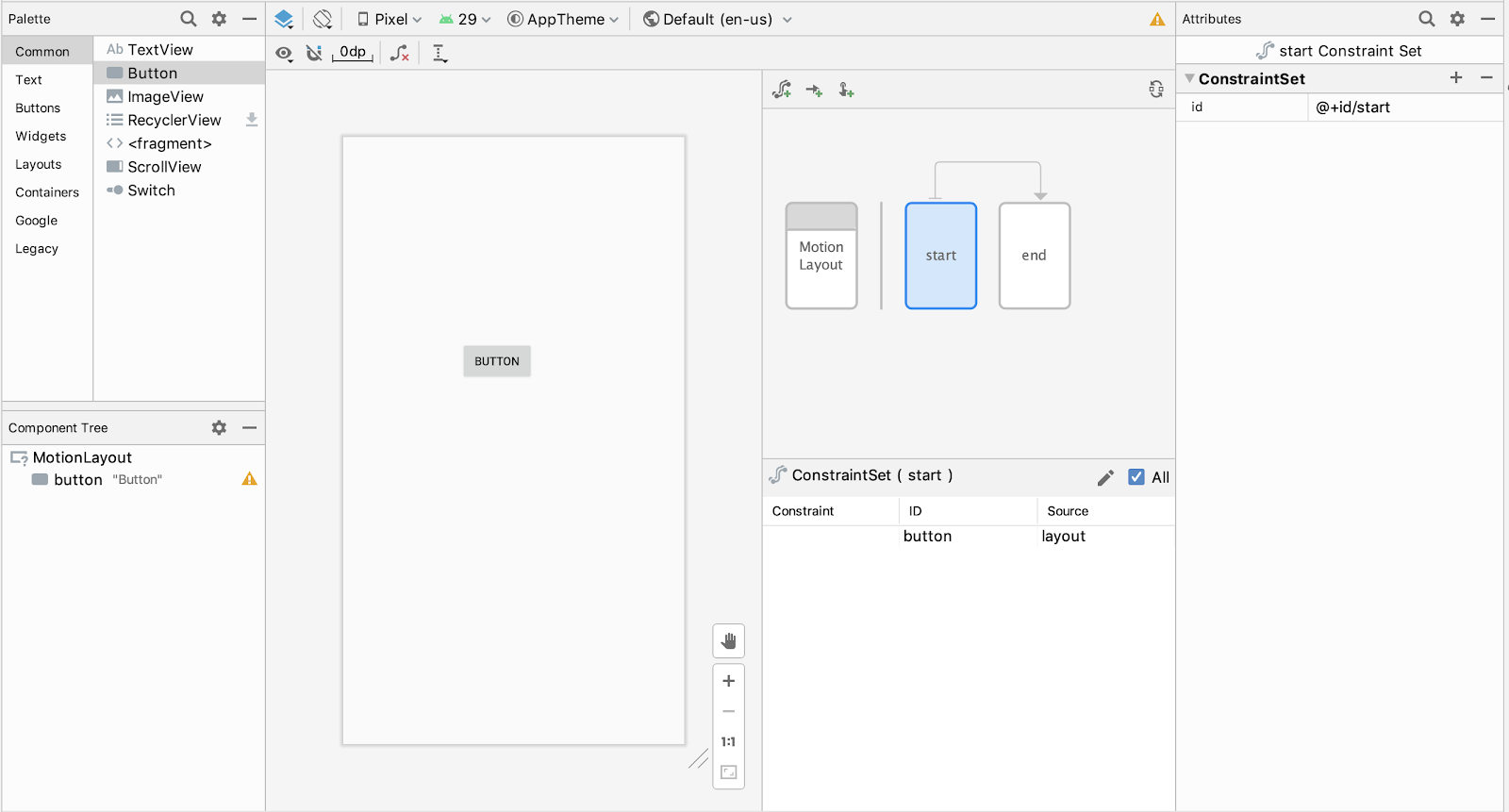
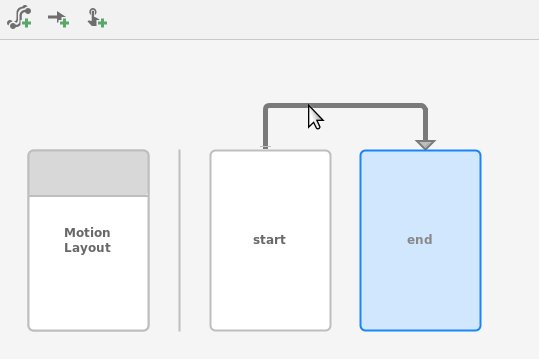
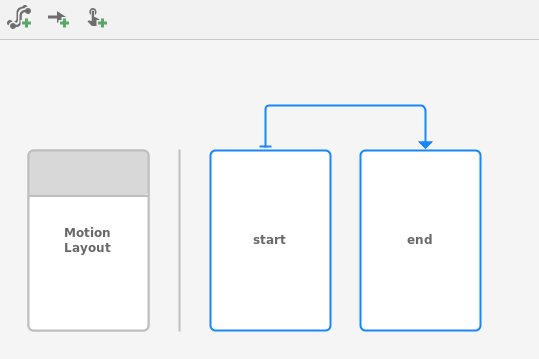
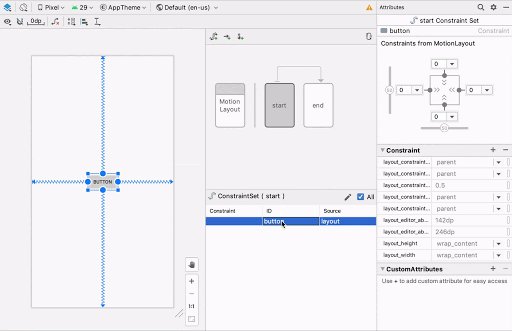
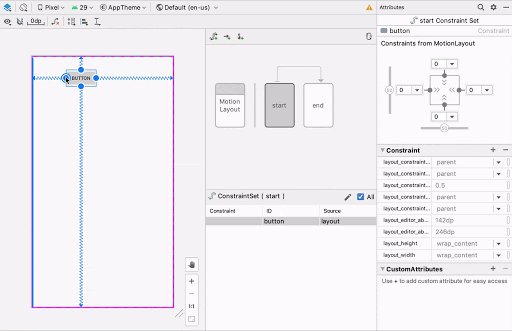
O MotionLayout se torna seu layout raiz e aparece na interface do
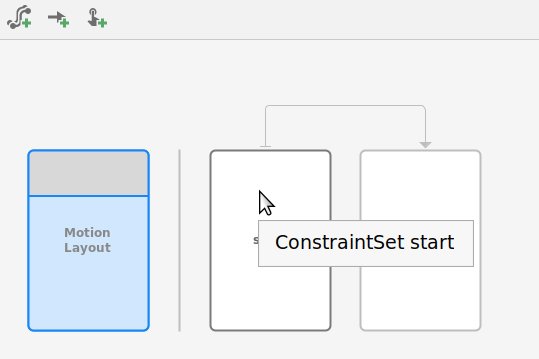
Motion Editor. O layout já inclui um ConstraintSet inicial, um ConstraintSet
final e uma transição do início ao fim.

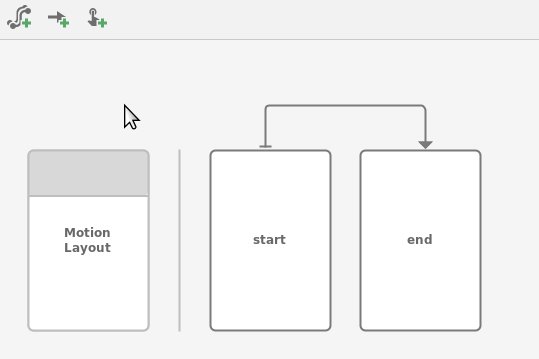
Você pode usar o gráfico de visão geral para selecionar ConstraintSet ou
Transition, bem como componentes do painel de seleção.

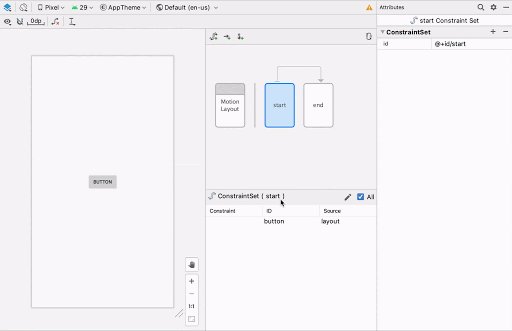
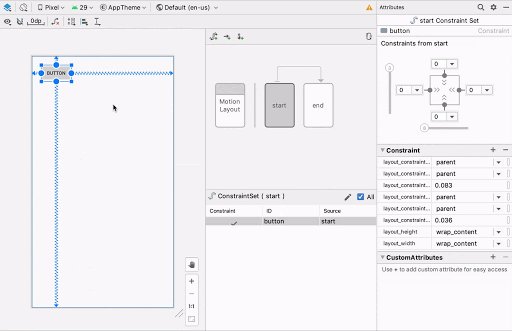
Em seguida, você pode editar as restrições e os atributos do ConstraintSet inicial ou final
da mesma forma que editaria ConstraintLayout.

Se você quiser criar mais elementos para sua imagem, poderá usar os ícones de criação
para adicionar rapidamente gestos ConstraintSet, Transition ou
OnClick/OnSwipe.
![]()
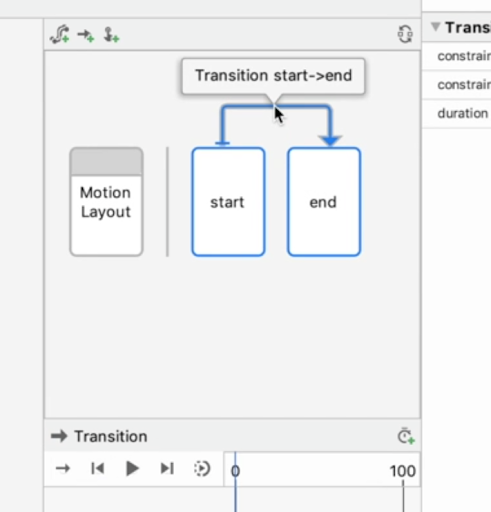
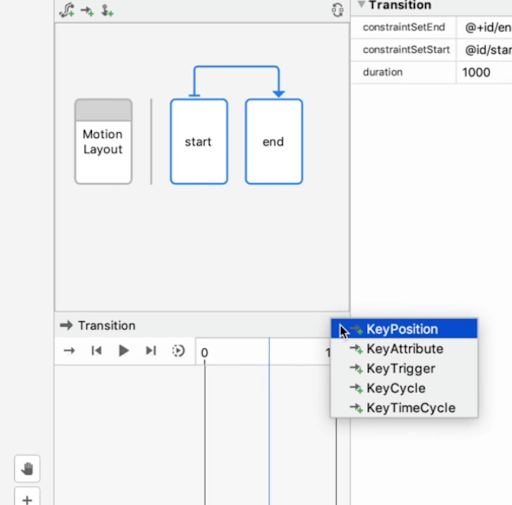
Para adicionar um frame-chave, clique na seta Transition:

Em seguida, no painel de linha do tempo Transition, clique no canto superior direito e selecione KeyPosition:

Essa ação abre uma caixa de diálogo em que você pode definir atributos para o frame-chave.
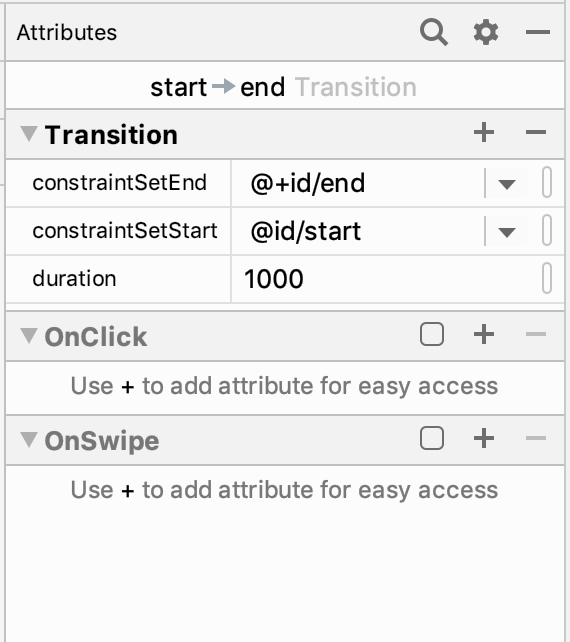
Você também pode adicionar gerenciadores OnClick e OnSwipe à transição no
painel de atributos.

Essa ação abre uma caixa de diálogo em que você pode definir atributos do clique, como componentes de destino e direção de arraste.
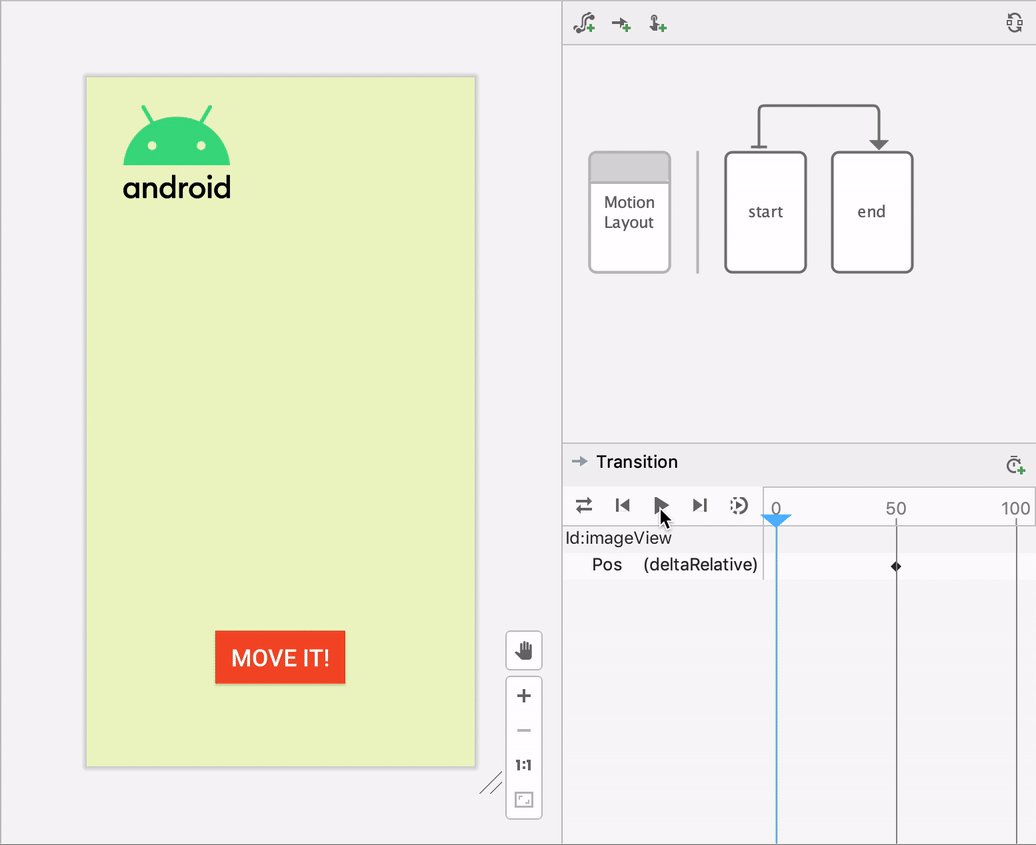
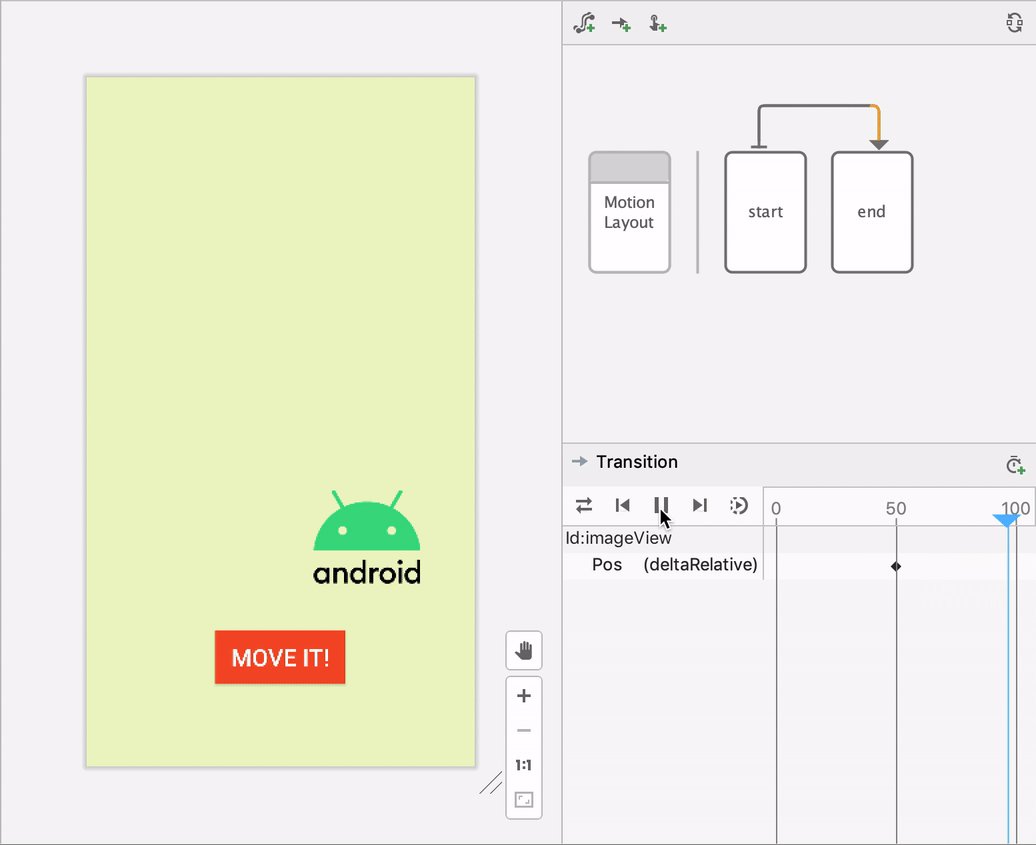
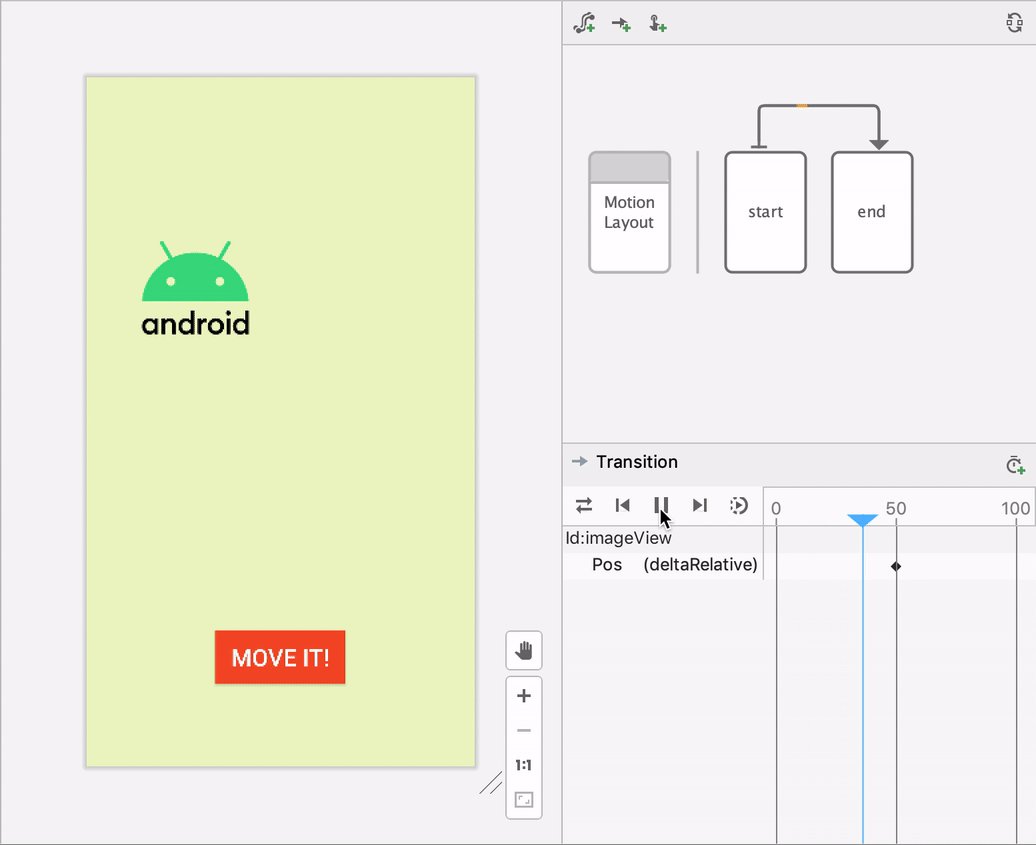
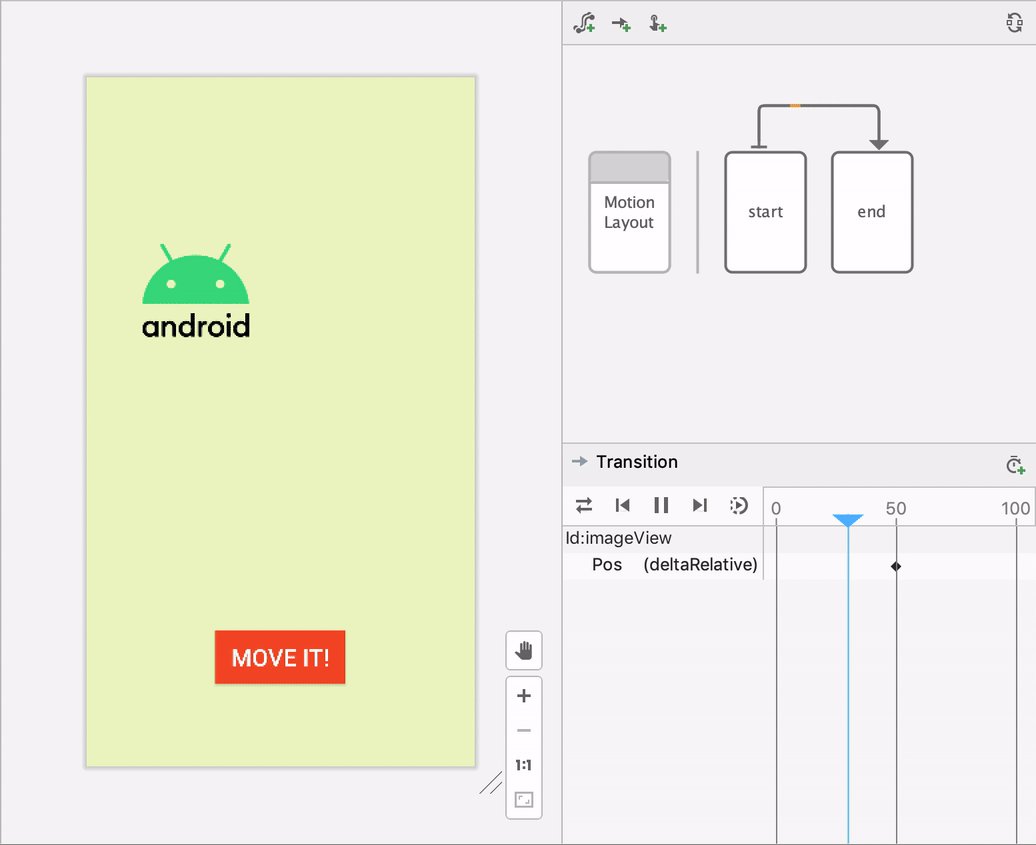
O editor de movimento é compatível com a visualização de animações na superfície de design. Quando uma
animação for selecionada, clique em Play
![]() acima da linha do tempo para visualizar a animação.
acima da linha do tempo para visualizar a animação.