এই পৃষ্ঠায় অ্যান্ড্রয়েড স্টুডিও প্রিভিউ রিলিজে প্রবর্তিত নতুন বৈশিষ্ট্যগুলির তালিকা রয়েছে। প্রিভিউ বিল্ডগুলি অ্যান্ড্রয়েড স্টুডিওর সর্বশেষ বৈশিষ্ট্য এবং উন্নতিগুলিতে প্রাথমিক অ্যাক্সেস প্রদান করে। আপনি এই প্রিভিউ সংস্করণগুলি ডাউনলোড করতে পারেন । অ্যান্ড্রয়েড স্টুডিওর প্রিভিউ সংস্করণ ব্যবহার করে যদি আপনার কোনও সমস্যা হয়, তাহলে আমাদের জানান । আপনার বাগ রিপোর্টগুলি অ্যান্ড্রয়েড স্টুডিওকে আরও উন্নত করতে সহায়তা করে।
ক্যানারি রিলিজগুলিতে সক্রিয় ডেভেলপমেন্টের অধীনে লিডিং এজ বৈশিষ্ট্য থাকে এবং হালকাভাবে পরীক্ষা করা হয়। আপনি ডেভেলপমেন্টের জন্য ক্যানারি বিল্ড ব্যবহার করতে পারেন, তবে মনে রাখবেন যে বৈশিষ্ট্যগুলি যোগ বা পরিবর্তন করা হতে পারে। রিলিজ ক্যান্ডিডেটস (RC) হল অ্যান্ড্রয়েড স্টুডিওর পরবর্তী সংস্করণ, এবং স্থিতিশীল রিলিজের জন্য প্রায় প্রস্তুত। পরবর্তী সংস্করণের জন্য বৈশিষ্ট্য সেটটি স্থিতিশীল করা হয়েছে। অ্যান্ড্রয়েড স্টুডিও সংস্করণের নামকরণ বুঝতে অ্যান্ড্রয়েড স্টুডিও রিলিজের নামগুলি দেখুন।
অ্যান্ড্রয়েড স্টুডিও প্রিভিউ রিলিজ সম্পর্কিত সর্বশেষ খবরের জন্য, প্রতিটি প্রিভিউ রিলিজে উল্লেখযোগ্য সংশোধনের তালিকা সহ, অ্যান্ড্রয়েড স্টুডিও ব্লগে রিলিজ আপডেটগুলি দেখুন।
অ্যান্ড্রয়েড স্টুডিওর বর্তমান সংস্করণগুলি
নিম্নলিখিত টেবিলে অ্যান্ড্রয়েড স্টুডিওর বর্তমান সংস্করণ এবং তাদের সংশ্লিষ্ট চ্যানেলগুলির তালিকা দেওয়া হল।
| সংস্করণ | চ্যানেল |
|---|---|
| অ্যান্ড্রয়েড স্টুডিও অটার ৩ ফিচার ড্রপ | স্থিতিশীল |
| অ্যান্ড্রয়েড গ্রেডল প্লাগইন 9.0.0 | স্থিতিশীল |
| অ্যান্ড্রয়েড স্টুডিও পান্ডা ১ | আরসি |
| অ্যান্ড্রয়েড স্টুডিও পান্ডা ২ | ক্যানারি |
অ্যান্ড্রয়েড গ্রেডল প্লাগইন প্রিভিউয়ের সাথে সামঞ্জস্যপূর্ণ
অ্যান্ড্রয়েড স্টুডিওর প্রতিটি প্রিভিউ ভার্সন অ্যান্ড্রয়েড গ্রেডল প্লাগইন (AGP) এর সংশ্লিষ্ট ভার্সনের সাথে প্রকাশিত হয়। স্টুডিওর প্রিভিউ ভার্সনগুলি AGP এর যেকোনো সামঞ্জস্যপূর্ণ স্থিতিশীল ভার্সনের সাথে কাজ করা উচিত। তবে, আপনি যদি AGP এর প্রিভিউ ভার্সন ব্যবহার করেন, তাহলে আপনাকে অবশ্যই স্টুডিওর সংশ্লিষ্ট প্রিভিউ ভার্সন ব্যবহার করতে হবে (উদাহরণস্বরূপ, AGP 7.2.0-alpha07 সহ Android Studio Chipmunk Canary 7)। ভিন্ন ভার্সন ব্যবহার করার চেষ্টা করলে (উদাহরণস্বরূপ, AGP 7.2.0-alpha07 সহ Android Studio Chipmunk Beta 1) সিঙ্ক ব্যর্থ হবে, যার ফলে AGP এর সংশ্লিষ্ট ভার্সনে আপডেট করার জন্য অনুরোধ জানানো হবে।
অ্যান্ড্রয়েড গ্রেডল প্লাগইন API অবচয় এবং অপসারণের বিস্তারিত লগের জন্য, অ্যান্ড্রয়েড গ্রেডল প্লাগইন API আপডেটগুলি দেখুন।
স্টুডিও ল্যাবস
স্টুডিও ল্যাবস আপনাকে অ্যান্ড্রয়েড স্টুডিওর একটি স্থিতিশীল সংস্করণে সর্বশেষ AI পরীক্ষামূলক বৈশিষ্ট্যগুলি ব্যবহার করে দেখার সুযোগ দেয়, যাতে আপনি আপনার ডেভেলপমেন্ট ওয়ার্কফ্লোতে আমাদের AI সহায়তা অফারগুলিকে আরও দ্রুত সংহত করতে পারেন। আরও তথ্যের জন্য, স্টুডিও ল্যাবস দেখুন।
স্টুডিও ল্যাবসে বর্তমানে যেসব বৈশিষ্ট্য উপলব্ধ রয়েছে তা নিম্নরূপ।
| বৈশিষ্ট্য | বিবরণ | ডক্স |
|---|---|---|
| কম্পোজ প্রিভিউ জেনারেশন | জেমিনি স্বয়ংক্রিয়ভাবে কম্পোজ প্রিভিউ তৈরি করতে পারে, যার মধ্যে প্রিভিউ প্যারামিটারের জন্য মক ডেটা, একটি নির্দিষ্ট কম্পোজেবল বা একটি ফাইলের সমস্ত কম্পোজেবলের জন্য অন্তর্ভুক্ত। | কম্পোজ প্রিভিউ তৈরি করুন |
| রূপান্তর UI | কম্পোজ প্রিভিউ প্যানেল থেকে সরাসরি আপনার অ্যাপ UI আপডেট করতে স্বাভাবিক ভাষা ব্যবহার করুন। | রূপান্তর UI |
| অ্যান্ড্রয়েড স্টুডিওর জন্য জার্নি | এন্ড-টু-এন্ড পরীক্ষার ধাপ এবং দাবি বর্ণনা করার জন্য স্বাভাবিক ভাষা ব্যবহার করুন। | অ্যান্ড্রয়েড স্টুডিওর জন্য জার্নি |
অ্যান্ড্রয়েড স্টুডিও পান্ডা ১
অ্যান্ড্রয়েড স্টুডিও পান্ডা ১-এর নতুন বৈশিষ্ট্যগুলি নিম্নরূপ।
অ্যান্ড্রয়েড স্টুডিওর এই সংস্করণে কী ঠিক করা হয়েছে তা দেখতে, বন্ধ হওয়া সমস্যাগুলি দেখুন।
গ্রেডল ডেমন JVM মানদণ্ডের সাহায্যে সরলীকৃত JDK ব্যবস্থাপনা
Gradle বিল্ডের জন্য JDK ব্যবস্থাপনা সহজ করার জন্য, Android Studio এখন নতুন প্রকল্পের জন্য ডিফল্টরূপে Gradle Daemon JVM মানদণ্ড ব্যবহার করে। এই বৈশিষ্ট্যটি Gradle কে আপনার মেশিনে ইনস্টল করা প্রকল্পের জন্য সামঞ্জস্যপূর্ণ JDK স্বয়ংক্রিয়ভাবে সনাক্ত করতে এবং Gradle বিল্ডগুলি কার্যকর করতে দেয় অথবা স্থানীয়ভাবে খুঁজে না পেলে প্রয়োজনীয় JDK ডাউনলোড করে স্বয়ংক্রিয়ভাবে সরবরাহ করতে দেয় । এই বৈশিষ্ট্যটি Gradle 9.2.0 এ স্থিতিশীল করা হয়েছিল।
এটি প্রকল্প সেটআপকে সহজ করে এবং বিভিন্ন উপায়ে JDK ব্যবস্থাপনা উন্নত করে:
- কম সেটআপ ত্রুটি : একটি প্রকল্প আমদানি এবং তৈরি করার জন্য আপনার আর একটি নির্দিষ্ট JDK ইনস্টল করার প্রয়োজন নেই, যা অবৈধ JDK নির্বাচনের কারণে সেটআপ-সম্পর্কিত ত্রুটি হ্রাস করে।
- ধারাবাহিক বিল্ড : গ্রেডল বিল্ডের জন্য JDK নির্বাচন কেবল বিভিন্ন মেশিনেই নয় বরং IDE এবং কমান্ড-লাইনের মধ্যেও সামঞ্জস্যপূর্ণ, যা একাধিক গ্রেডল ডেমন তৈরিতে বাধা দেয় যা কর্মক্ষমতাকে প্রতিকূলভাবে প্রভাবিত করে।
বিদ্যমান প্রকল্পগুলির জন্য যারা একটি সামঞ্জস্যপূর্ণ Gradle সংস্করণ ব্যবহার করে, Android Studio একটি বিজ্ঞপ্তি দেখায় যা আপনার প্রকল্পের সংজ্ঞায়িত Gradle JDK কনফিগারেশনকে স্বয়ংক্রিয়ভাবে Daemon JVM মানদণ্ডে স্থানান্তরিত করার বিকল্প প্রদান করে, একই স্পেসিফিকেশন বজায় রেখে।

অ্যান্ড্রয়েড স্টুডিও পান্ডা ২
অ্যান্ড্রয়েড স্টুডিও পান্ডা ২-এর নতুন বৈশিষ্ট্যগুলি নিম্নরূপ।
অ্যান্ড্রয়েড স্টুডিওর এই সংস্করণে কী ঠিক করা হয়েছে তা দেখতে, বন্ধ হওয়া সমস্যাগুলি দেখুন।
কাস্টম ভিউ প্রিভিউ বন্ধ করা
আমরা আসন্ন রিলিজগুলিতে কাস্টম ভিউ প্রিভিউ বৈশিষ্ট্যটি বন্ধ করে দিচ্ছি।
অ্যান্ড্রয়েড ইকোসিস্টেম জেটপ্যাক কম্পোজের দিকে ঝুঁকতে থাকায়, কাস্টম UI উপাদান তৈরি উল্লেখযোগ্যভাবে আরও দক্ষ এবং স্বজ্ঞাত হয়ে উঠেছে। কম্পোজে একটি শক্তিশালী, অন্তর্নির্মিত @Preview সিস্টেম রয়েছে যা লিগ্যাসি XML-ভিত্তিক পদ্ধতির তুলনায় কাস্টম UI উপাদানগুলি বিকাশের জন্য একটি উচ্চতর কর্মপ্রবাহ প্রদান করে।
কাস্টম ভিউ প্রিভিউ বন্ধ করে, আমরা কম্পোজ ইকোসিস্টেমের মধ্যে প্রিভিউ অভিজ্ঞতা উন্নত করার উপর আমাদের সংস্থানগুলিকে ফোকাস করতে সক্ষম হচ্ছি, একই সাথে একটি আরও কার্যকরী IDE প্রদান করছি।
AI দিয়ে একটি নতুন প্রকল্প তৈরি করুন
আপনার অ্যান্ড্রয়েড ডেভেলপমেন্ট ওয়ার্কফ্লোকে ত্বরান্বিত করতে জেনারেটিভ এআই এর শক্তি ব্যবহার করুন। অ্যান্ড্রয়েড স্টুডিও অটার ১ ক্যানারি ৫ দিয়ে শুরু করে, এআই এজেন্ট আপনাকে কয়েক মিনিটের মধ্যে ধারণা থেকে অ্যাপ প্রোটোটাইপে যেতে সক্ষম করে।
এজেন্টটি বিভিন্ন ধরণের মাল্টিস্ক্রিন অ্যাপ্লিকেশন তৈরি করতে সক্ষম:
- একক-স্ক্রিন অ্যাপ: স্ট্যাটিক UI লেআউট ব্যবহার করে মৌলিক অ্যাপ তৈরি করুন।
- একাধিক পৃষ্ঠার অ্যাপ: স্ক্রিনের মধ্যে মৌলিক নেভিগেশন সহ অ্যাপ্লিকেশন তৈরি করুন।
- এআই-উন্নত অ্যাপ: জেনারেটিভ এআই বৈশিষ্ট্য যোগ করতে জেমিনি এপিআইগুলিকে একীভূত করুন।
- পাবলিক এপিআই ইন্টিগ্রেশন সহ অ্যাপ: এমন অ্যাপ তৈরি করুন যা পাবলিক এপিআই থেকে ডেটা প্রদর্শন করে।
প্রজেক্ট সেটআপ এজেন্ট ব্যবহার করতে, নিম্নলিখিতগুলি করুন:
- অ্যান্ড্রয়েড স্টুডিও শুরু করুন।
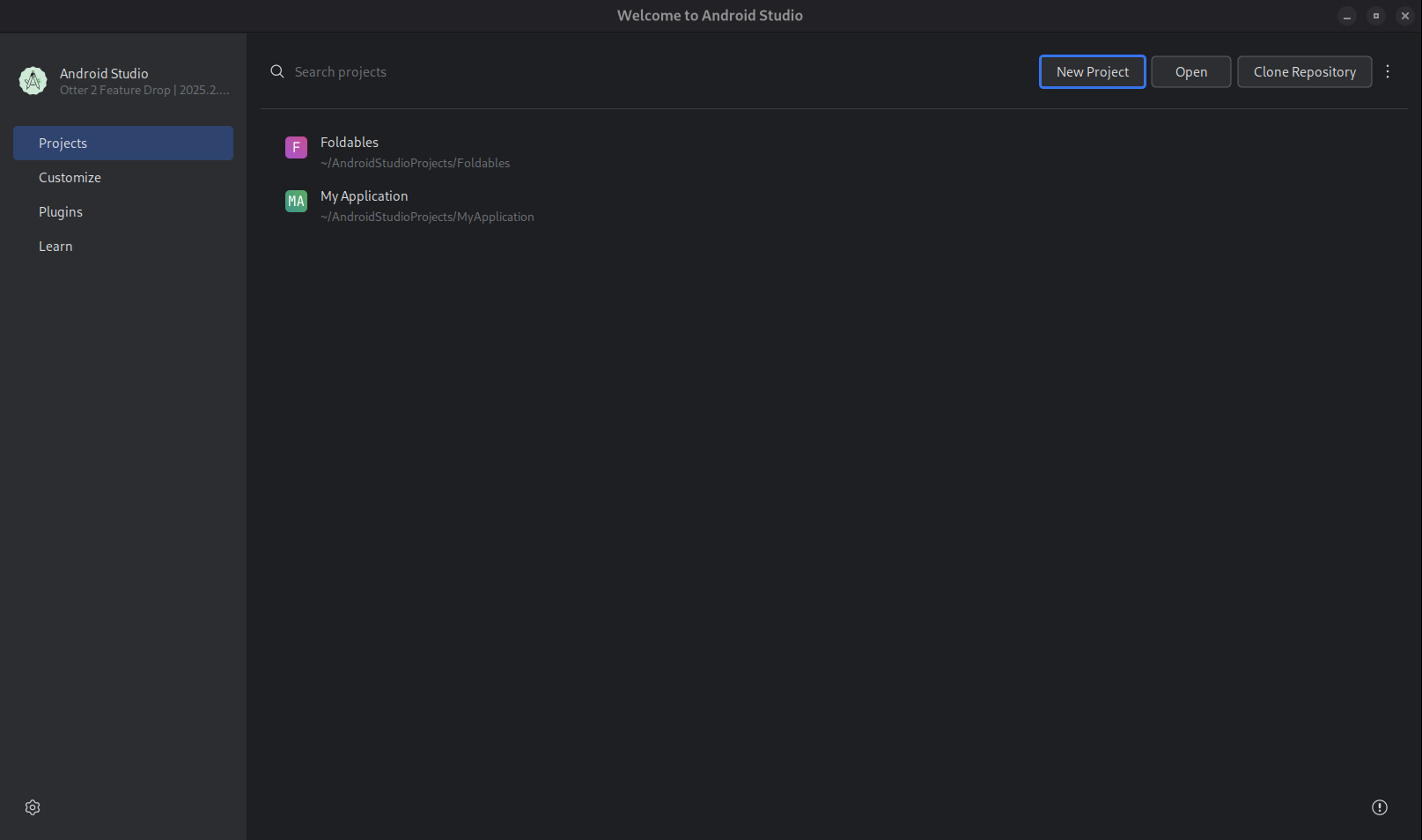
Select New Project on the Welcome to Android Studio screen (or File > New > New Project from within a project).

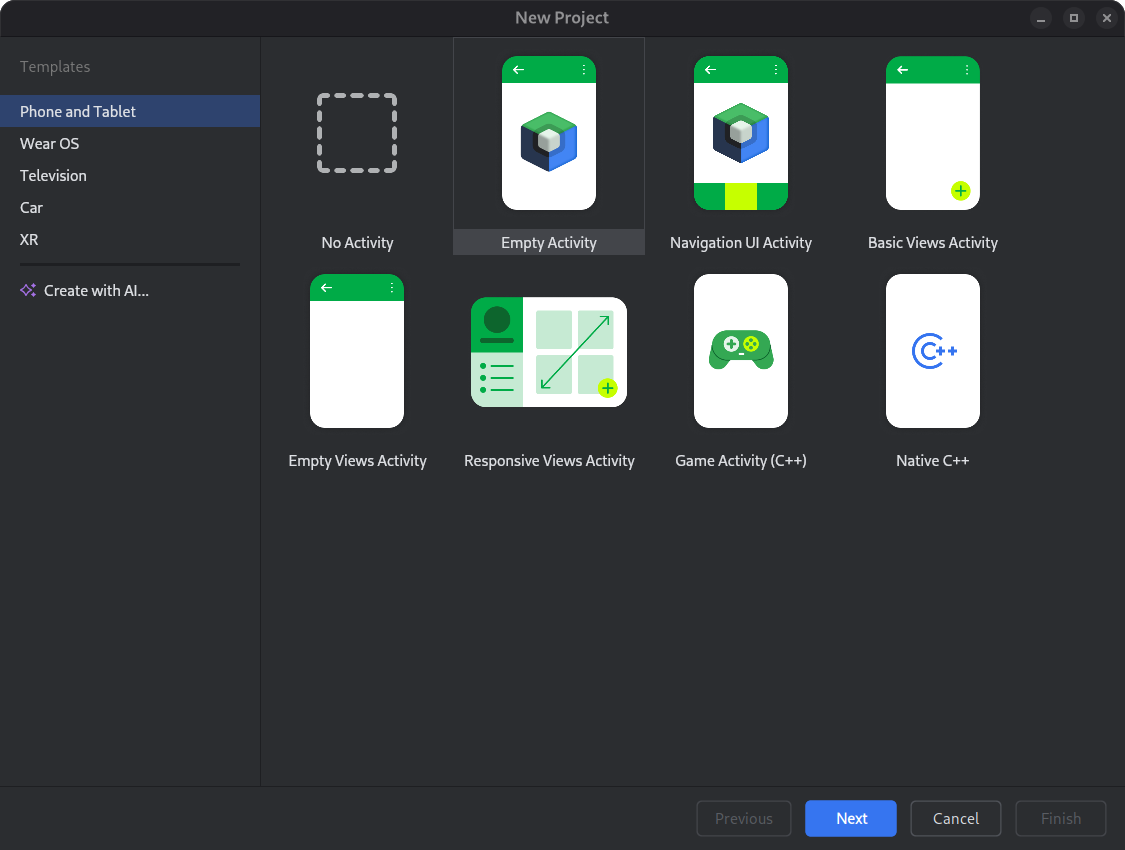
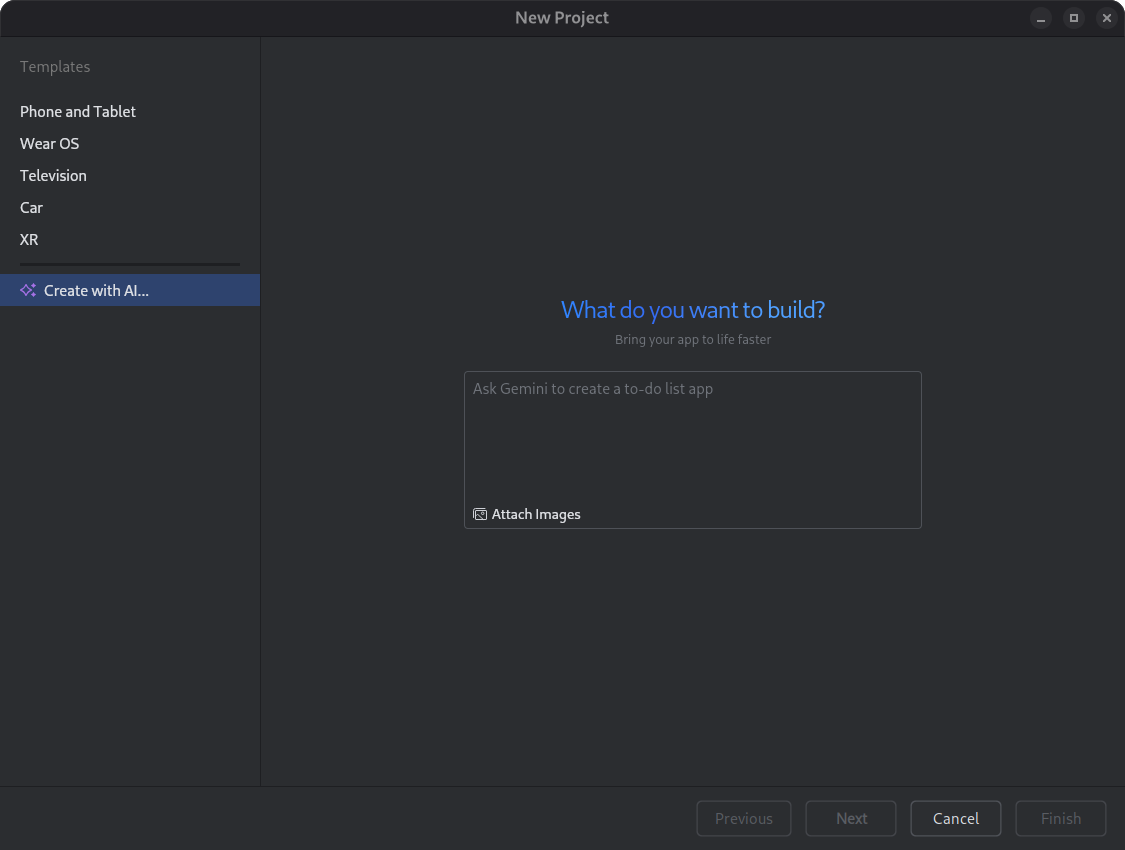
একটি নতুন প্রকল্প শুরু করুন। AI দিয়ে তৈরি করুন নির্বাচন করুন।

একটি প্রকল্প টেমপ্লেট নির্বাচন করুন অথবা জেমিনি দিয়ে আপনার অ্যাপ তৈরি করুন। টেক্সট এন্ট্রি ক্ষেত্রে আপনার প্রম্পট টাইপ করুন এবং পরবর্তী ক্লিক করুন।

একটি নতুন প্রকল্প স্থাপনের জন্য ডায়ালগ। আপনার অ্যাপটির নাম দিন এবং জেনারেশন প্রক্রিয়া শুরু করতে Finish এ ক্লিক করুন।
আপনার প্রম্পটের উপর ভিত্তি করে, অ্যান্ড্রয়েড স্টুডিওতে জেমিনি আপনার অ্যাপের জন্য একটি কাঠামোগত পরিকল্পনা তৈরি করে। আপনি পরিকল্পনাটি অনুমোদন করার পরে, এজেন্ট আপনার অ্যাপটি কনফিগার এবং তৈরি করার জন্য একটি স্বায়ত্তশাসিত জেনারেশন লুপ শুরু করে।
এআই এজেন্টের সাহায্যে নির্ভরতা আপডেট করুন
নির্ভরতা আপগ্রেড করা একটি জটিল এবং সময়সাপেক্ষ কাজ হতে পারে। অ্যান্ড্রয়েড স্টুডিও অটার ১ ক্যানারি ৫ দিয়ে শুরু করে, এআই এজেন্ট নির্ভরতা আপগ্রেড প্রক্রিয়াটি স্বয়ংক্রিয় এবং সরলীকৃত করে, ক্লান্তিকর কাজ দূর করে এবং প্রকল্পের রক্ষণাবেক্ষণ উন্নত করে। মাত্র কয়েকটি ক্লিকের মাধ্যমে, আপনি আপনার সমস্ত নির্ভরতা নির্বিঘ্নে আপগ্রেড করতে পারেন এবং সর্বশেষ সংস্করণের সুবিধা পেতে পারেন, যাতে আপনি উচ্চ-মানের অ্যাপ তৈরিতে মনোনিবেশ করতে পারেন।

AI এজেন্ট ব্যবহার করে নির্ভরতা আপডেট করতে, নিম্নলিখিতগুলির মধ্যে একটি করুন:
- রিফ্যাক্টর ক্লিক করুন (অথবা এডিটর বা প্রজেক্ট ভিউতে ডান-ক্লিক করুন) > Update dependencies ।
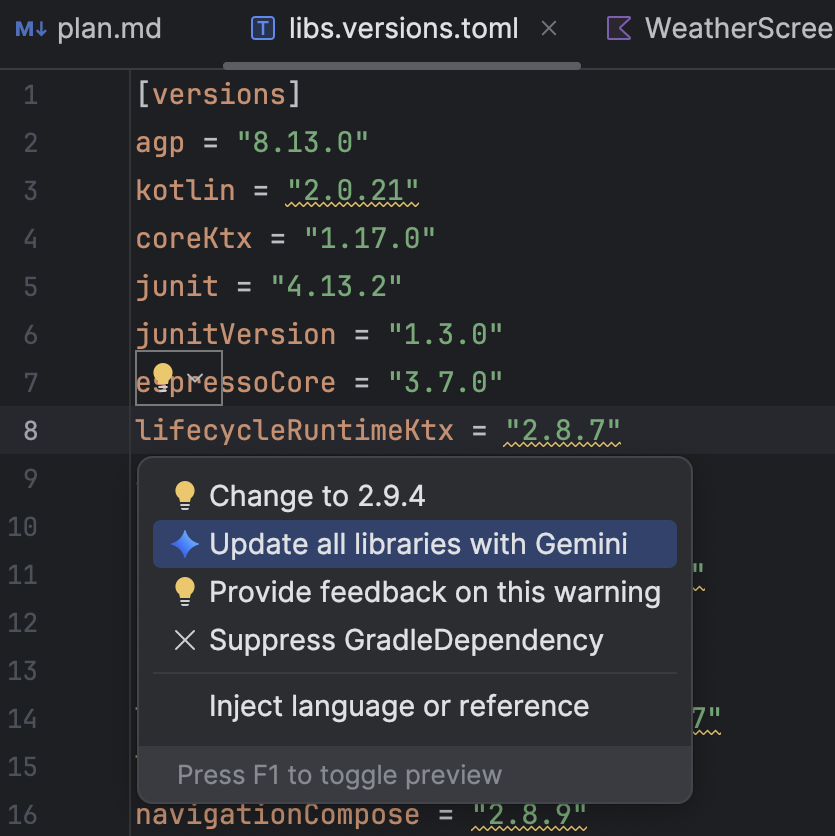
libs.versions.tomlফাইলে, আন্ডারলাইন করা একটি সংস্করণের উপর কার্সার রাখুন, Show Context Actions এ ক্লিক করুন। প্রদর্শিত মেনুতে ক্লিক করুন, এবং তারপর Gemini দিয়ে সমস্ত লাইব্রেরি আপডেট করুন এ ক্লিক করুন।
প্রদর্শিত মেনুতে ক্লিক করুন, এবং তারপর Gemini দিয়ে সমস্ত লাইব্রেরি আপডেট করুন এ ক্লিক করুন।
প্রক্রিয়া চলাকালীন, এজেন্ট তার আপগ্রেড পরিকল্পনার একটি উচ্চ-স্তরের ওভারভিউ প্রদান করে যাতে আপনি ধাপে ধাপে অগ্রগতি পর্যবেক্ষণ করতে পারেন এবং প্রয়োগ করার আগে সমস্ত পরিবর্তন পর্যালোচনা করতে পারেন। এজেন্ট বিল্ড প্রক্রিয়ার মাধ্যমে পুনরাবৃত্তি করে, আপগ্রেড থেকে উদ্ভূত যেকোনো বিল্ড ত্রুটি সমাধান করে। আপনি যেকোনো সময়ে পরিবর্তনগুলি পর্যালোচনা, গ্রহণ, বা রোলব্যাক করতে পারেন অথবা এজেন্ট বন্ধ করতে পারেন।
ক্র্যাশের জন্য প্রস্তাবিত সমাধান
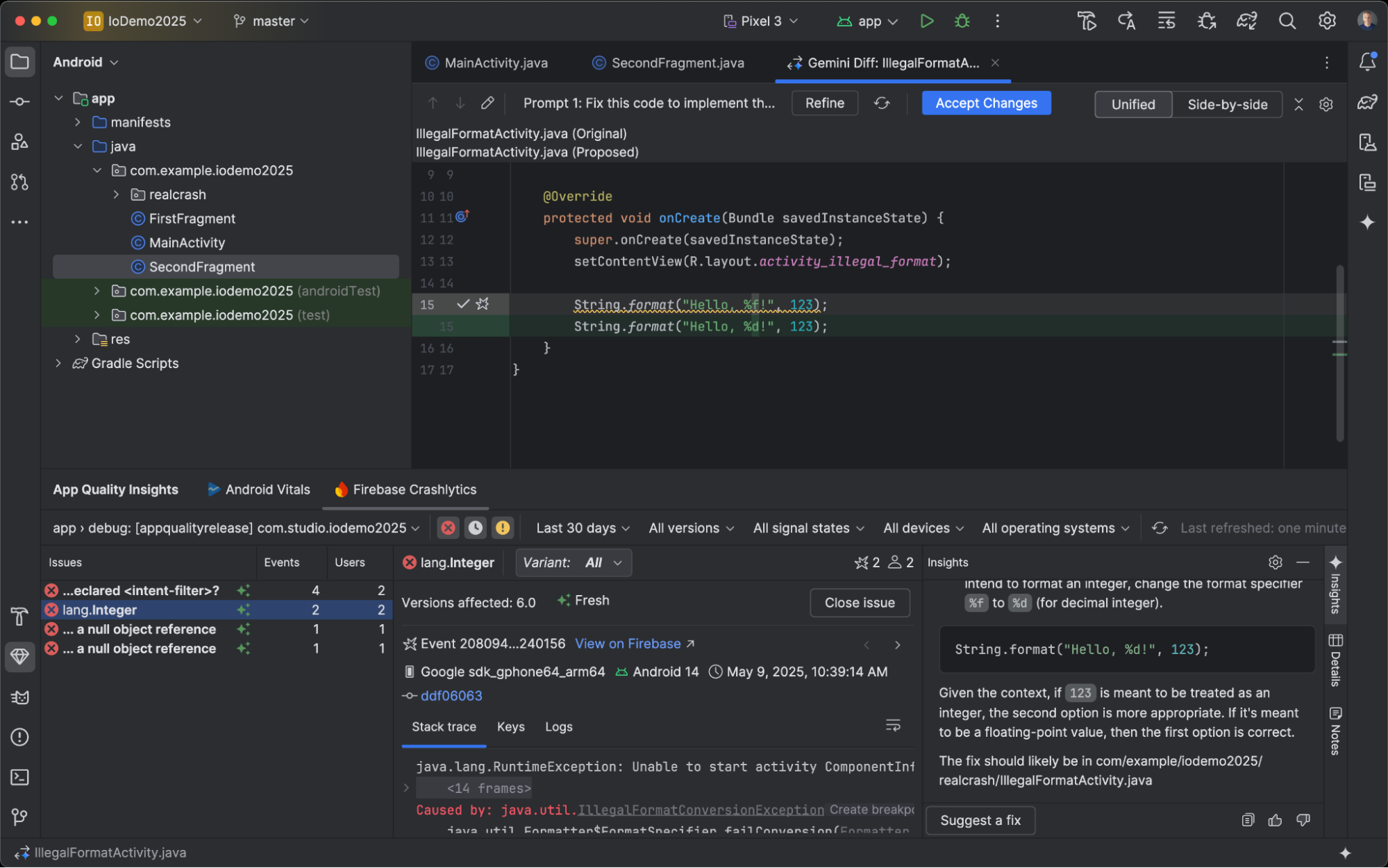
অ্যান্ড্রয়েড স্টুডিও মিরক্যাট ফিচার ড্রপ-এ, আমরা অ্যাপ কোয়ালিটি ইনসাইটস টুল উইন্ডোতে রিপোর্ট করা ক্র্যাশের জন্য জেমিনি ইনসাইট চালু করেছি। এখন, অ্যান্ড্রয়েড স্টুডিও সম্ভাব্য সমাধানের পরামর্শ দেওয়ার জন্য আপনার সোর্স কোড সহ ক্র্যাশ ডেটা বিশ্লেষণ করতে জেমিনি ব্যবহার করতে পারে। অ্যাপ কোয়ালিটি ইনসাইটস টুল উইন্ডোতে একটি ক্র্যাশ নির্বাচন করার পরে, ইনসাইটস ট্যাবে নেভিগেট করুন এবং জেমিনি ক্র্যাশের জন্য একটি অন্তর্দৃষ্টি তৈরি করার পরে একটি সমাধানের পরামর্শ দিন ক্লিক করুন। এরপর জেমিনি প্রস্তাবিত কোড পরিবর্তনগুলি তৈরি করে যা আপনি একটি সম্পাদক ডিফ ট্যাবে পর্যালোচনা এবং গ্রহণ করতে পারেন।

কম্পোজ প্রিভিউ স্ক্রিনশট পরীক্ষার টুল
আপনার Compose UI পরীক্ষা করতে এবং রিগ্রেশন প্রতিরোধ করতে Compose Preview Screenshot Testing টুলটি ব্যবহার করুন। নতুন টুলটি আপনাকে HTML রিপোর্ট তৈরি করতে সাহায্য করে যা আপনাকে আপনার অ্যাপের UI তে যেকোনো পরিবর্তন দৃশ্যত সনাক্ত করতে দেয়। Compose Preview Screenshot Testing এ আরও জানুন।
অ্যান্ড্রয়েড স্টুডিও প্রোফাইলারে লিকক্যানারি
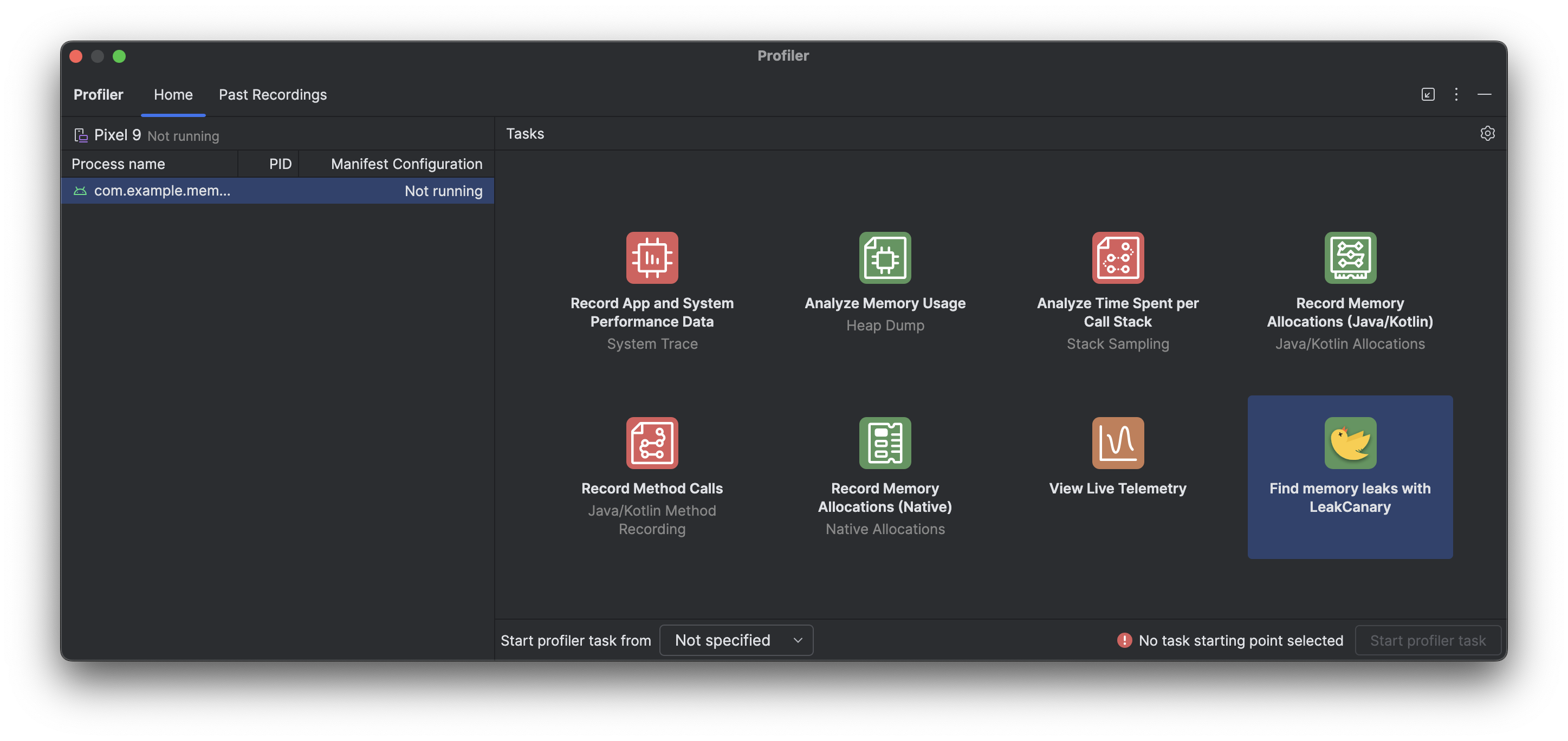
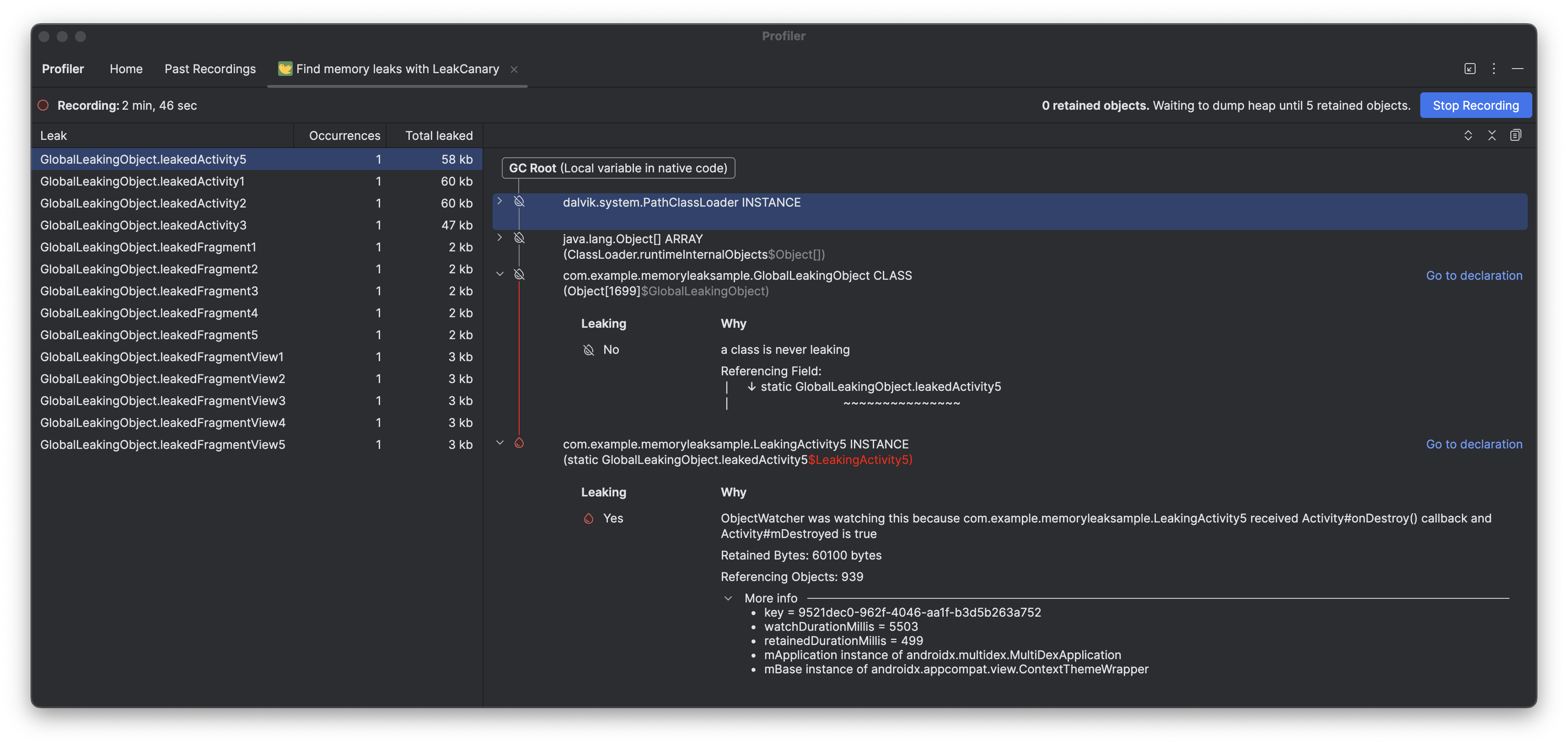
অ্যান্ড্রয়েড স্টুডিও পান্ডা একটি ডেডিকেটেড টাস্ক হিসেবে অ্যান্ড্রয়েড স্টুডিও প্রোফাইলারে সরাসরি একটি লিকক্যানারি ইন্টিগ্রেশন অন্তর্ভুক্ত করে।

অ্যান্ড্রয়েড স্টুডিওতে লিকক্যানারি প্রোফাইলার টাস্কটি সক্রিয়ভাবে আপনার ডিভাইস থেকে আপনার ডেভেলপমেন্ট মেশিনে মেমরি লিক বিশ্লেষণ স্থানান্তর করে, যার ফলে অন-ডিভাইস লিক বিশ্লেষণের তুলনায় লিক বিশ্লেষণ পর্যায়ে উল্লেখযোগ্য কর্মক্ষমতা বৃদ্ধি পায়।
অতিরিক্তভাবে, লিক বিশ্লেষণ এখন IDE-এর মধ্যে প্রাসঙ্গিক এবং আপনার সোর্স কোডের সাথে সম্পূর্ণরূপে সংহত করা হয়েছে, যা Jump to Source এবং অন্যান্য সহায়ক কোড সংযোগের মতো বৈশিষ্ট্য প্রদান করে যা মেমরি লিক তদন্ত এবং ঠিক করার জন্য প্রয়োজনীয় ঘর্ষণ এবং সময়কে উল্লেখযোগ্যভাবে হ্রাস করে। আপনি জেমিনি দিয়ে আরও প্রক্রিয়াকরণের জন্য সম্পূর্ণ লিক বিশ্লেষণও অনুলিপি করতে পারেন। এটি আপনার উৎপাদনশীলতা নাটকীয়ভাবে বৃদ্ধি করতে পারে এবং উন্নয়ন পর্যায়ে আপনার কর্মপ্রবাহকে উন্নত করতে পারে।

অ্যাসেট স্টুডিওতে একরঙা আইকন সমর্থন
অ্যান্ড্রয়েড স্টুডিও নারওয়াল ফিচার ড্রপ ২০২৫.১.৩ ক্যানারি ২ এবং উচ্চতর সংস্করণ থিমযুক্ত অ্যাপ আইকন তৈরিকে সহজ করে তোলে। অ্যান্ড্রয়েড ১৩ (এপিআই লেভেল ৩৩) এবং উচ্চতর সংস্করণের মাধ্যমে, ব্যবহারকারীরা থিমযুক্ত অ্যাপ আইকন বেছে নিতে পারেন, যা ব্যবহারকারীর ডিভাইসের ওয়ালপেপার এবং থিমের সাথে খাপ খাইয়ে নেয়।
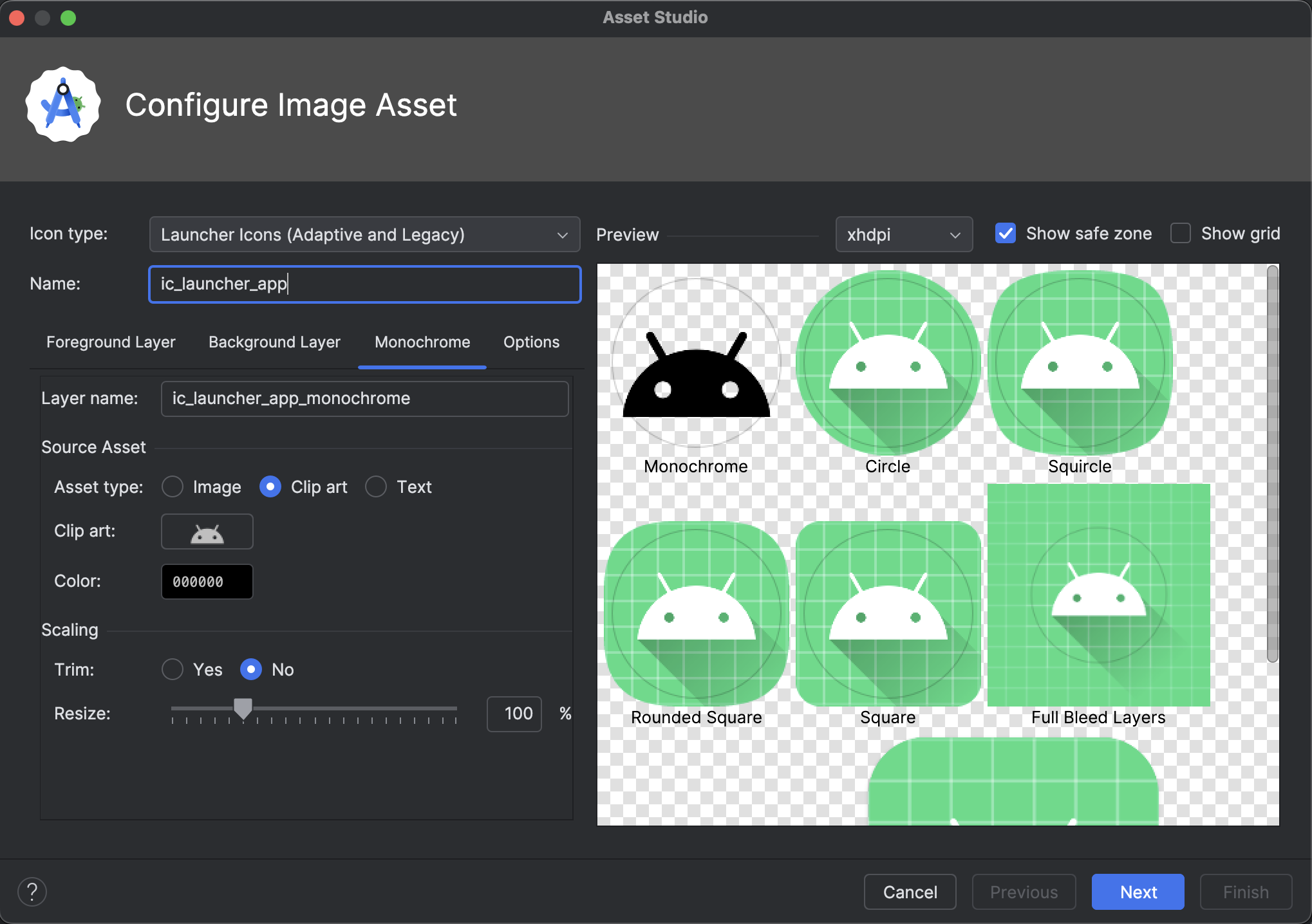
এই বৈশিষ্ট্যটি সমর্থন করার জন্য, অ্যান্ড্রয়েড স্টুডিও সরাসরি ইমেজ অ্যাসেট স্টুডিও উইজার্ডে একটি নতুন মনোক্রোম আইকন বিকল্প সংহত করে। যখন আপনি একটি অ্যাডাপ্টিভ অ্যাপ আইকন তৈরি করেন, তখন আপনি এখন বিদ্যমান ফোরগ্রাউন্ড এবং ব্যাকগ্রাউন্ড ট্যাবগুলির পাশাপাশি একটি ডেডিকেটেড মনোক্রোম ট্যাব দেখতে পাবেন। আপনি হয় একটি পৃথক মনোক্রোম অ্যাপ আইকন প্রদান করতে পারেন ( ডিজাইন স্পেসিফিকেশন দেখুন), অথবা অ্যান্ড্রয়েড স্টুডিওকে মনোক্রোম লেয়ারের জন্য অ্যাডাপ্টিভ আইকনের ফোরগ্রাউন্ড লেয়ারটি পুনরায় ব্যবহার করার জন্য ডিফল্ট করার অনুমতি দিতে পারেন।
আপনি রিসোর্স ম্যানেজারের মাধ্যমে Image Asset Studio অ্যাক্সেস করতে পারেন, অথবা একটি প্রজেক্ট ডিরেক্টরিতে ডান-ক্লিক করে New > Image Asset এ নেভিগেট করে।
নতুন মনোক্রোম ট্যাবটি দেখতে আইকন টাইপ হিসেবে লঞ্চার আইকন (অ্যাডাপ্টিভ এবং লিগ্যাসি) নির্বাচন করুন।
আইকনগুলি আমদানি করার পরে, আপনি আপনার থিমযুক্ত অ্যাপ আইকনগুলির পূর্বরূপ দেখতে পারেন।

অ্যান্ড্রয়েড স্টুডিওতে উপাদান প্রতীক সমর্থন করে
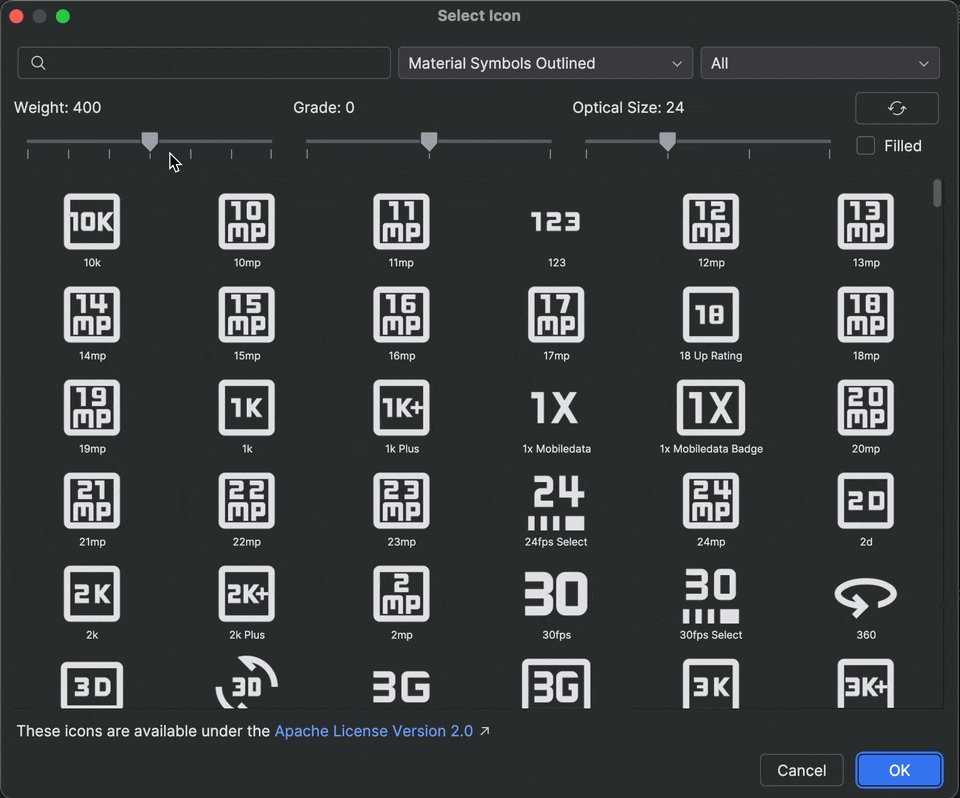
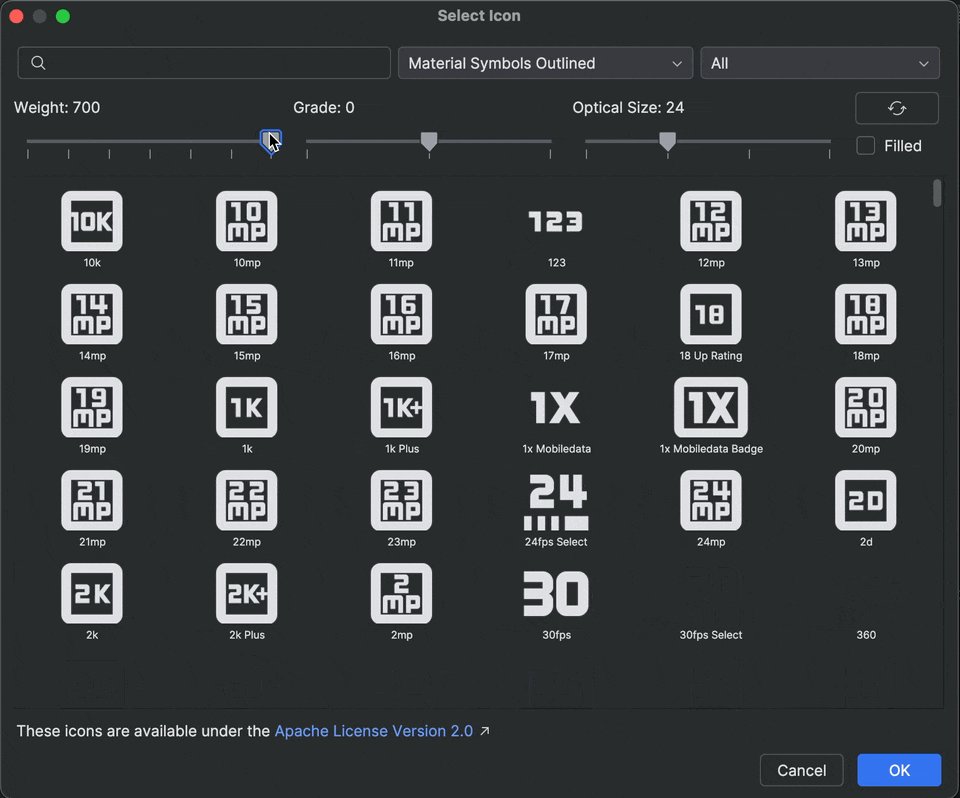
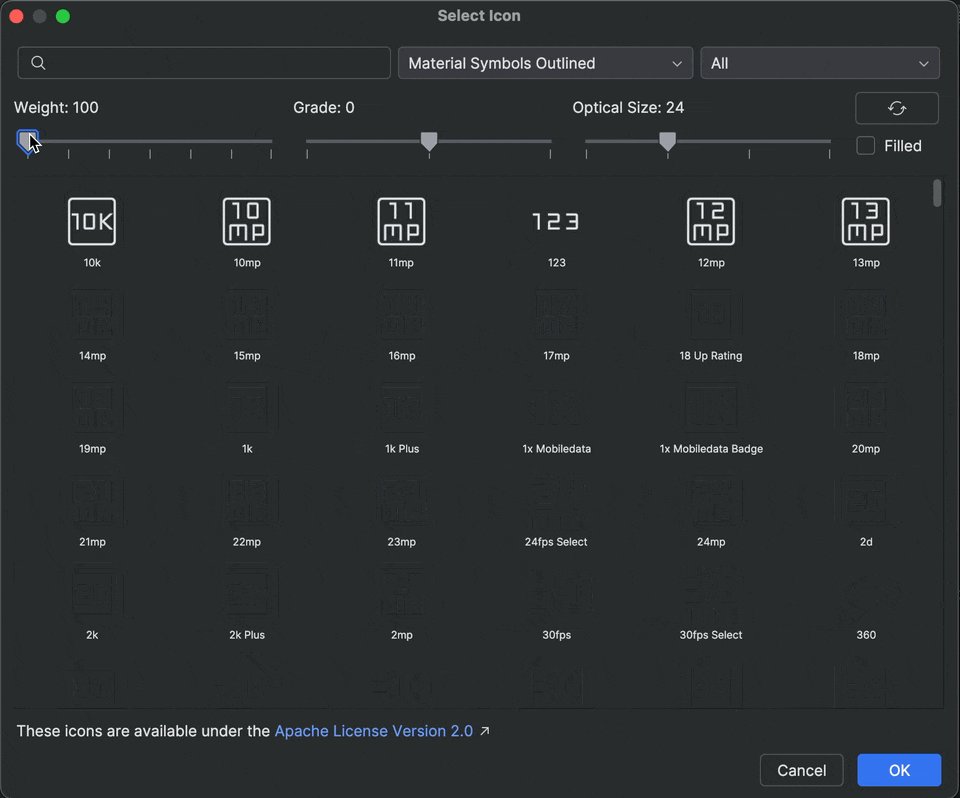
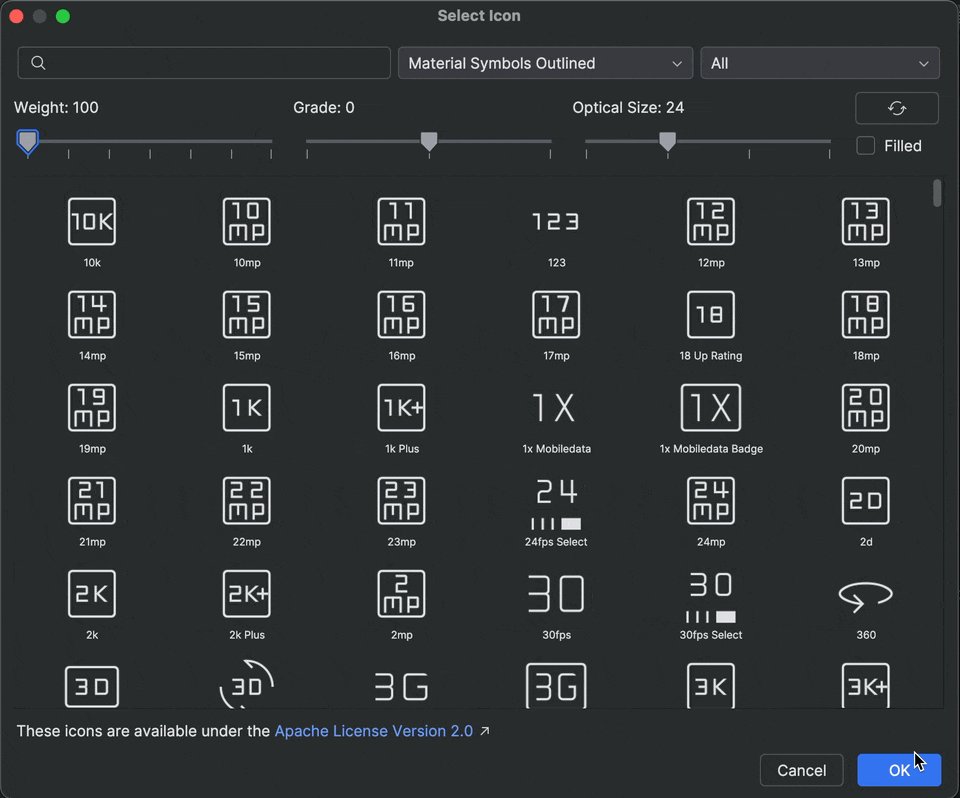
অ্যান্ড্রয়েড স্টুডিও অটার ২ ফিচার ড্রপ ব্যবহার করে আপনার অ্যাপে সর্বশেষ ম্যাটেরিয়াল প্রতীক যোগ করুন এবং কাস্টমাইজ করুন। ভেক্টর অ্যাসেট স্টুডিও এখন গুগল ফন্টের ম্যাটেরিয়াল প্রতীক লাইব্রেরির সাথে সম্পূর্ণরূপে একত্রিত, যা আপনাকে IDE-এর ভিতরেই সম্পূর্ণ ক্যাটালগে অ্যাক্সেস দেয়।
এখন আপনি স্টুডিওতে সরাসরি ওজন, গ্রেড এবং অপটিক্যাল আকারের মতো আইকন বৈশিষ্ট্যগুলি কাস্টমাইজ করতে পারেন যাতে আপনার ডিজাইনের সাথে পুরোপুরি মিল থাকে। সর্বশেষ ক্যানারি বিল্ডে এটি ব্যবহার করে দেখুন!

লেআউট ইন্সপেক্টর 3D মোড বন্ধ করা হচ্ছে
অ্যান্ড্রয়েড স্টুডিও পান্ডা ২-এ, আমরা লেআউট ইন্সপেক্টর -এ 3D মোড বৈশিষ্ট্যটি বাতিল করেছি। যদিও 3D মোড গভীর শ্রেণিবিন্যাস কল্পনা করার একটি উপায় প্রদান করে, ব্যবহারের তথ্য নির্দেশ করে যে স্ট্যান্ডার্ড 2D ভিউ এবং কম্পোনেন্ট ট্রি বেশিরভাগ ডিবাগিং চাহিদা পূরণ করে। এই বৈশিষ্ট্যটি অপসারণ করে, আমরা লেআউট ইন্সপেক্টরের সামগ্রিক সমর্থন, কর্মক্ষমতা এবং স্থিতিশীলতা উন্নত করার জন্য আমাদের সংস্থানগুলিকে নির্দেশ করতে পারি। আপনি কম্পোনেন্ট ট্রি এবং স্ট্যান্ডার্ড 2D লেআউট ভিউ ব্যবহার করে ভিউ নেস্টিং এবং z-অর্ডারিং পরিদর্শন চালিয়ে যেতে পারেন।
লেআউট ইন্সপেক্টরে রিকম্পোজিশন স্টেট রিড
আমরা লেআউট ইন্সপেক্টরে রিকম্পোজিশন স্টেট রিড যোগ করে উচ্চ রিকম্পোজিশন গণনা নির্ণয় করা সহজ করে তুলেছি। Panda 2 ক্যানারি তে উপলব্ধ, এই বৈশিষ্ট্যটি আপনাকে সেই চক্রের সময় সম্পাদিত স্টেট রিডের একটি বিস্তারিত তালিকা প্রদান করে রিকম্পোজিশন ট্রিগারকারী স্টেট ভেরিয়েবলগুলি সনাক্ত করতে সহায়তা করে। এই বৈশিষ্ট্যটি ব্যবহার করতে, compose.ui:ui:1.10.0 (BOM 2025.12.01) বা উচ্চতর ব্যবহার করুন।
মূল ক্ষমতা
এই বৈশিষ্ট্যের মূল ক্ষমতাগুলি হল:
- ট্রেস স্টেট ইনভ্যালিডেশন : যখন একটি নোড রিকম্পোজ হয়, তখন স্টেট ইন্সপেকশন প্যানেল খুলতে কম্পোনেন্ট ট্রিতে রিকম্পোজিশনের গণনা লিঙ্কে ক্লিক করুন।
- বিস্তারিত স্ট্যাক ট্রেস : গণনা, তালিকা, বা উচ্চতার মান সহ পঠিত নির্দিষ্ট স্টেট ভেরিয়েবলগুলি সনাক্ত করুন। আপডেটটি ট্রিগার করার জন্য কোনগুলি
invalidated(পরিবর্তিত) করা হয়েছে তা পরীক্ষা করুন। - রিকম্পোজিশন ইতিহাস নেভিগেট করুন : একটি নির্দিষ্ট নোডের জন্য পূর্ববর্তী রিকম্পোজিশনের স্থিতি ডেটা ঘুরে দেখতে প্যানেল হেডারের নেভিগেশন তীরগুলি ব্যবহার করুন।
- AI-চালিত ব্যাখ্যা : রাজ্য পরিদর্শন প্যানেলে " AI সহ ব্যাখ্যা করুন" এ ক্লিক করে রাজ্য পাঠের একটি প্রাকৃতিক-ভাষা বিশ্লেষণ এবং কেন এটি পুনর্গঠনের কারণ হয়েছিল তা প্রদর্শন করুন।
শুরু করুন
এই বৈশিষ্ট্যগুলি চেষ্টা করে দেখতে এই পদক্ষেপগুলি অনুসরণ করুন।
- লেআউট ইন্সপেক্টর খুলুন।
রিকম্পোজিশন কলামে ডান-ক্লিক করুন এবং নিম্নলিখিতগুলির মধ্যে একটি করুন:
- সকল নোডের জন্য, Observe Recomposition > Observe All নির্বাচন করুন।
- নির্দিষ্ট নোটের জন্য, Recomposition > Observe Node নির্বাচন করুন।

লেআউট ইন্সপেক্টরে রিকম্পোজিশন স্টেট রিড চালু করুন আপনার অ্যাপের সাথে ইন্টারঅ্যাক্ট করুন। যখন পুনর্গঠন ঘটে, তখন অবস্থা পরীক্ষা করতে কম্পোনেন্ট ট্রিতে নীল কাউন্ট লিঙ্কগুলিতে ক্লিক করুন।

লেআউট ইন্সপেক্টরে রিকম্পোজিশন স্টেট রিডের নমুনা ফলাফল পুনর্গঠন কেন ঘটেছে তার একটি বিশ্লেষণ পেতে "AI দিয়ে ব্যাখ্যা করুন" এ ক্লিক করুন।

লেআউট ইন্সপেক্টরে স্টেট রিডের জন্য "এআই সহ ব্যাখ্যা করুন" এর নমুনা ফলাফল

