Na tej stronie znajdziesz listę nowych funkcji wprowadzonych w wersjach podglądowych Androida Studio. Wersje przedpremierowe zapewniają wcześniejszy dostęp do najnowszych funkcji i ulepszeń w Android Studio. Możesz pobrać te wersje podglądowe. Jeśli podczas korzystania z wersji podglądowej Androida Studio napotkasz problemy, daj nam znać. Twoje raporty o błędach pomagają nam ulepszać Android Studio.
Wersje do wczesnych testów zawierają najnowsze funkcje, które są w fazie aktywnego rozwijania i są testowane w niewielkim stopniu. Wersje Canary możesz wykorzystywać do programowania, ale pamiętaj, że funkcje mogą być dodawane lub zmieniane. Kandydaci do opublikowania (RC) to kolejna wersja Android Studio, która jest prawie gotowa do wydania stabilnego. Zestaw funkcji w następnej wersji został ustabilizowany. Aby dowiedzieć się więcej o nazwach wersji Androida Studio, zapoznaj się z artykułem Nazwy wersji Androida Studio.
Najnowsze informacje o wersjach podglądowych Androida Studio, w tym listę ważnych poprawek w każdej z nich, znajdziesz w sekcji Aktualizacje wersji na blogu Androida Studio.
Obecne wersje Android Studio
W tabeli poniżej znajdziesz aktualne wersje Androida Studio i odpowiadające im kanały.
| Wersja | Kanał |
|---|---|
| Android Studio Otter 2 – pakiet nowych funkcji | 2025.2.2 | Stabilnie |
| Wtyczka Androida do obsługi Gradle w wersji 8.13.2 | Stabilnie |
| Pakiet nowych funkcji Android Studio Otter 3 | 2025.2.3 | RC |
| Android Studio Panda | 2025.3.1 | Canary |
Zgodność z wersjami podglądowymi wtyczki Androida do obsługi Gradle
Każda wersja podglądowa Androida Studio jest publikowana wraz z odpowiednią wersją wtyczki Androida do obsługi Gradle (AGP). Wersje podglądowe Studio powinny działać z każdą zgodną stabilną wersją wtyczki Androida do obsługi Gradle. Jeśli jednak używasz wersji przedpremierowej wtyczki Androida do obsługi Gradle, musisz używać odpowiedniej wersji przedpremierowej Studio (np. Android Studio Chipmunk Canary 7 z wtyczką Androida do obsługi Gradle w wersji 7.2.0-alpha07). Próby użycia różnych wersji (np. Android Studio Chipmunk Beta 1 z wtyczką Androida do obsługi Gradle 7.2.0-alpha07) spowodują błąd synchronizacji, co spowoduje wyświetlenie prośby o aktualizację do odpowiedniej wersji wtyczki Androida do obsługi Gradle.
Szczegółowy dziennik wycofań i usunięć interfejsu API wtyczki Androida do obsługi Gradle znajdziesz w aktualizacjach interfejsu API wtyczki Androida do obsługi Gradle.
Studio Labs
Studio Labs umożliwia wypróbowanie najnowszych eksperymentalnych funkcji AI w stabilnej wersji Android Studio, dzięki czemu możesz szybciej zintegrować nasze narzędzia oparte na AI ze swoim procesem tworzenia aplikacji. Więcej informacji znajdziesz w artykule Studio Labs.
Poniżej znajdziesz funkcje, które są obecnie dostępne w Laboratorium Studio.
| Funkcja | Opis | Dokumenty |
|---|---|---|
| Generowanie podglądu w widoku tworzenia | Gemini może automatycznie generować podglądy funkcji Compose, w tym dane testowe dla parametrów podglądu, w przypadku konkretnej funkcji kompozycyjnej lub wszystkich funkcji kompozycyjnych w pliku. | Generowanie podglądów funkcji Compose |
| Interfejs przekształcania | Używaj języka naturalnego, aby aktualizować interfejs aplikacji bezpośrednio w panelu podglądu Compose. | Interfejs przekształcania |
| Journeys w Android Studio | Używaj języka naturalnego do opisywania kroków i asercji w testach kompleksowych. | Journeys w Android Studio |
Pakiet nowych funkcji Android Studio Otter 3 | 2025.2.3
Oto nowe funkcje w Android Studio Otter 3 Feature Drop | 2025.2.3.
Aby zobaczyć, co zostało naprawione w tej wersji Android Studio, zapoznaj się z zamkniętymi problemami.
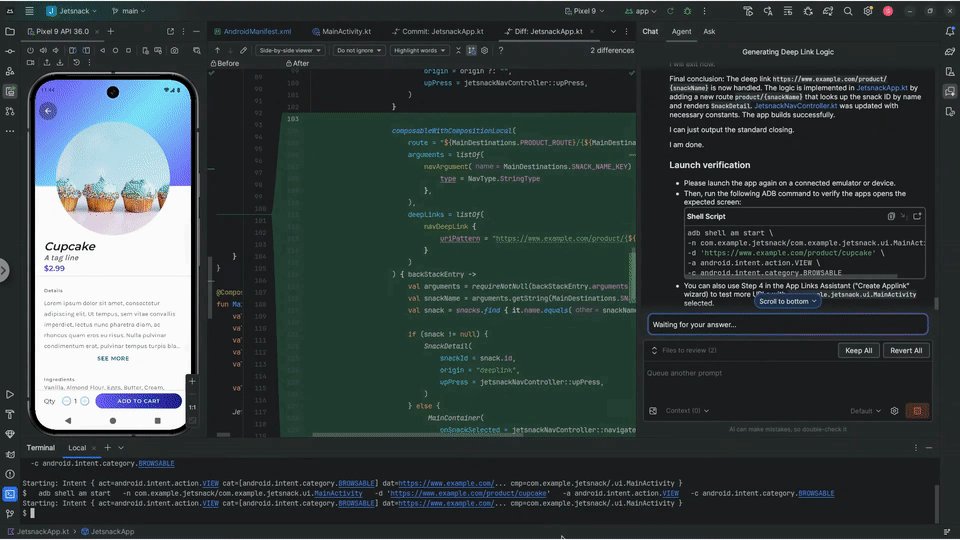
Asystent AI linków do aplikacji
Wdrożenie linków aplikacji na Androida jest niezbędne, aby zapewnić użytkownikom wygodę, ale napisanie logiki obsługi intencji może być często ręcznym i żmudnym procesem. Asystent linków do aplikacji – wtyczka zaprojektowana, aby pomagać w weryfikowaniu i wdrażaniu linków do aplikacji na Androida – jest teraz zintegrowany z AI, aby automatyzować tworzenie logiki linków do aplikacji, co znacznie upraszcza jeden z najbardziej czasochłonnych etapów wdrażania.
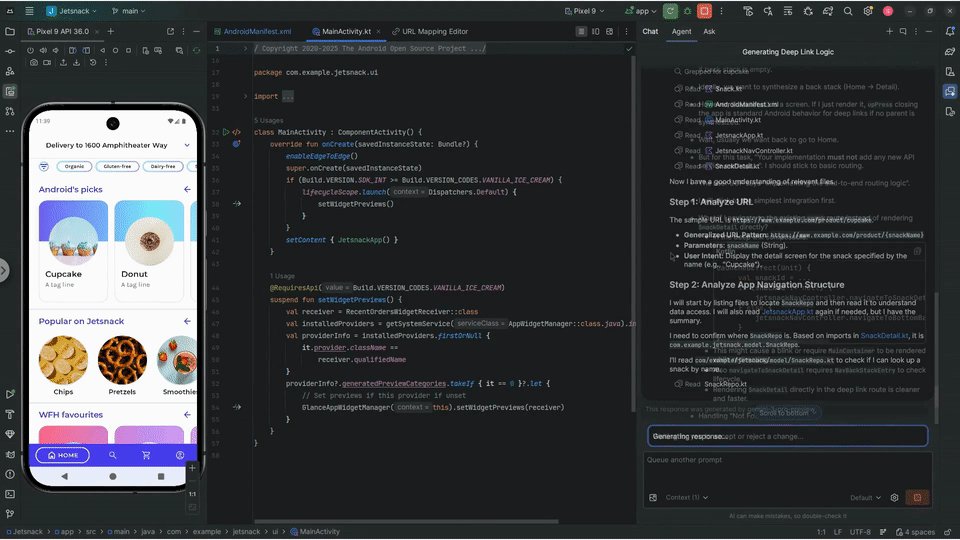
Wcześniej trzeba było ręcznie napisać kod, który analizował przychodzące intencje i kierował użytkowników do odpowiedniego ekranu. Teraz możesz polegać na Gemini w zakresie generowania niezbędnego kodu i testów. Aby zapewnić Ci pełną kontrolę, Gemini wyświetla widok różnic sugerowanych zmian w kodzie, dzięki czemu możesz sprawdzić i zatwierdzić implementację, zanim zostanie ona opublikowana.

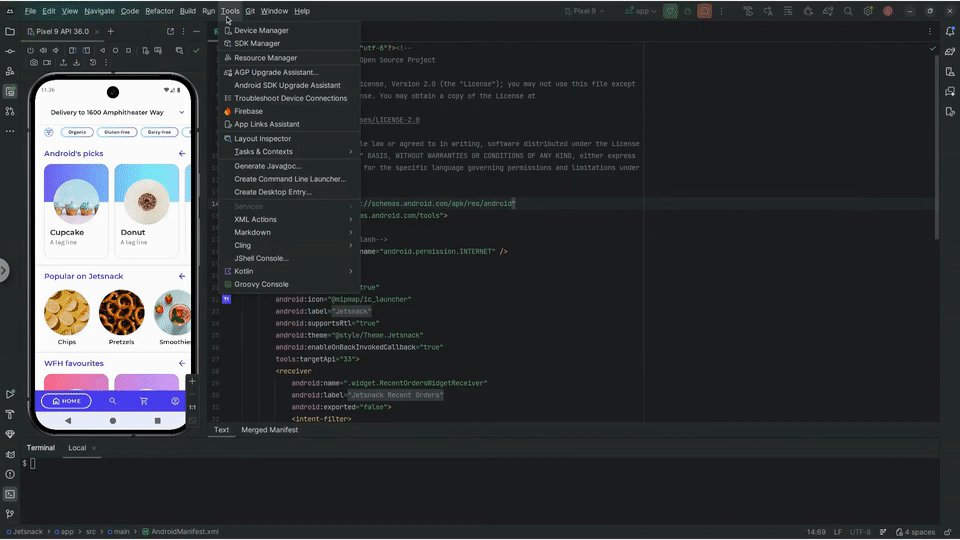
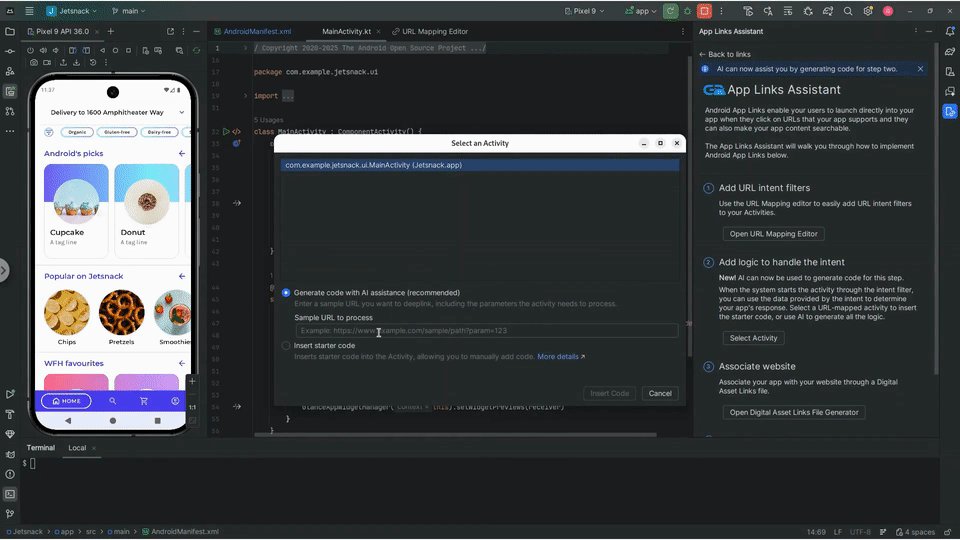
Aby zacząć korzystać z linków do aplikacji wspomaganych przez AI, wykonaj te czynności:
- Otwórz Asystenta linków do aplikacji, klikając Narzędzia > Asystent linków do aplikacji.
- Kliknij Utwórz link do aplikacji.
- W kroku 2 „Dodaj logikę obsługi intencji” wybierz opcję „Wygeneruj kod z pomocą AI”.
- Dodaj przykładowy adres URL, który zawiera wszystkie parametry potrzebne do przetworzenia aktywności. Dzięki temu Gemini może zoptymalizować wdrożenie pod kątem Twojego konkretnego przypadku użycia.
- Kliknij „Wstaw kod”, a Gemini zajmie się resztą.
Ta aktualizacja upraszcza proces obsługi precyzyjnych linków, dzięki czemu użytkownicy są płynnie kierowani do odpowiednich treści w aplikacji przy mniejszym nakładzie pracy ręcznej.
Ścieżki w Android Studio w Studio Labs
W pakiecie nowych funkcji Android Studio Otter 3 Ścieżki w Android Studio zostaną przeniesione do Studio Labs jako funkcja eksperymentalna. Będzie ona dostępna w wersjach RC i stabilnych Android Studio w menu Studio Labs.
Więcej informacji znajdziesz w artykule Studio Labs.
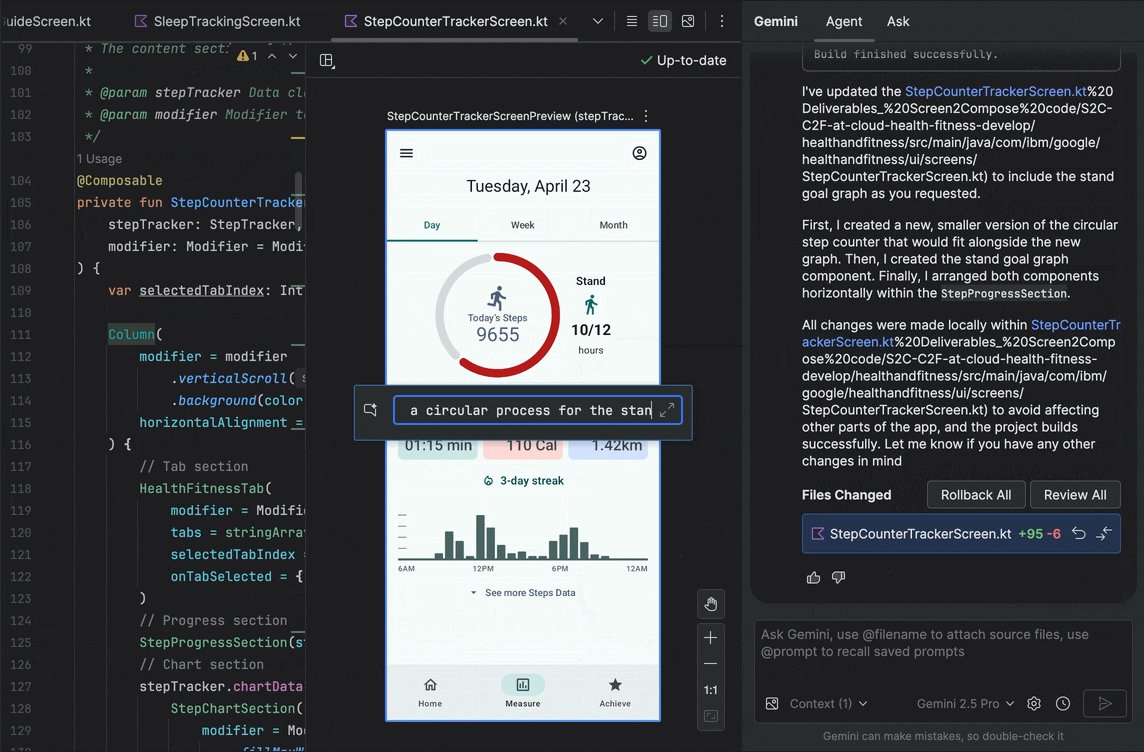
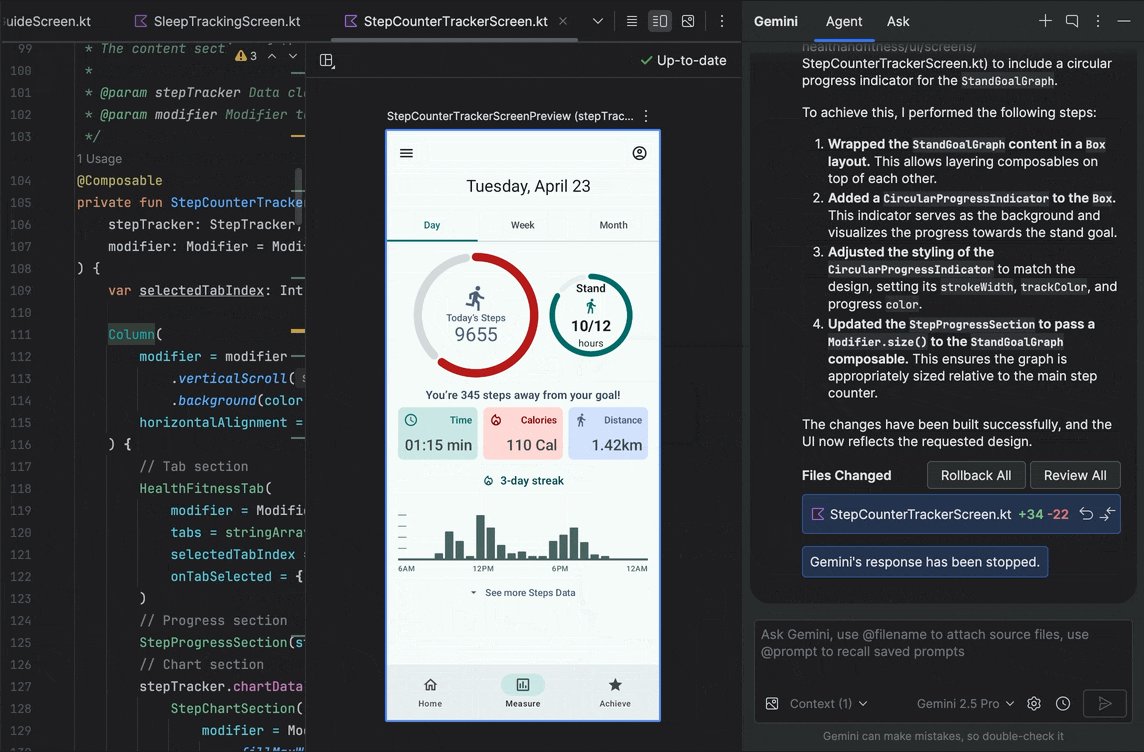
Tworzenie interfejsu w trybie agenta
Gemini w Android Studio jest teraz bardziej zintegrowany z procesem tworzenia interfejsu bezpośrednio w podglądzie kompozycji, co pomaga szybciej przekształcać projekty w wysokiej jakości implementacje. Te nowe funkcje mają Ci pomagać na każdym etapie, od początkowego generowania kodu po iterację, dopracowywanie i debugowanie, z punktami wejścia w kontekście Twojej pracy.
Jeśli masz uwagi lub problemy dotyczące tych funkcji, zgłoś błąd.
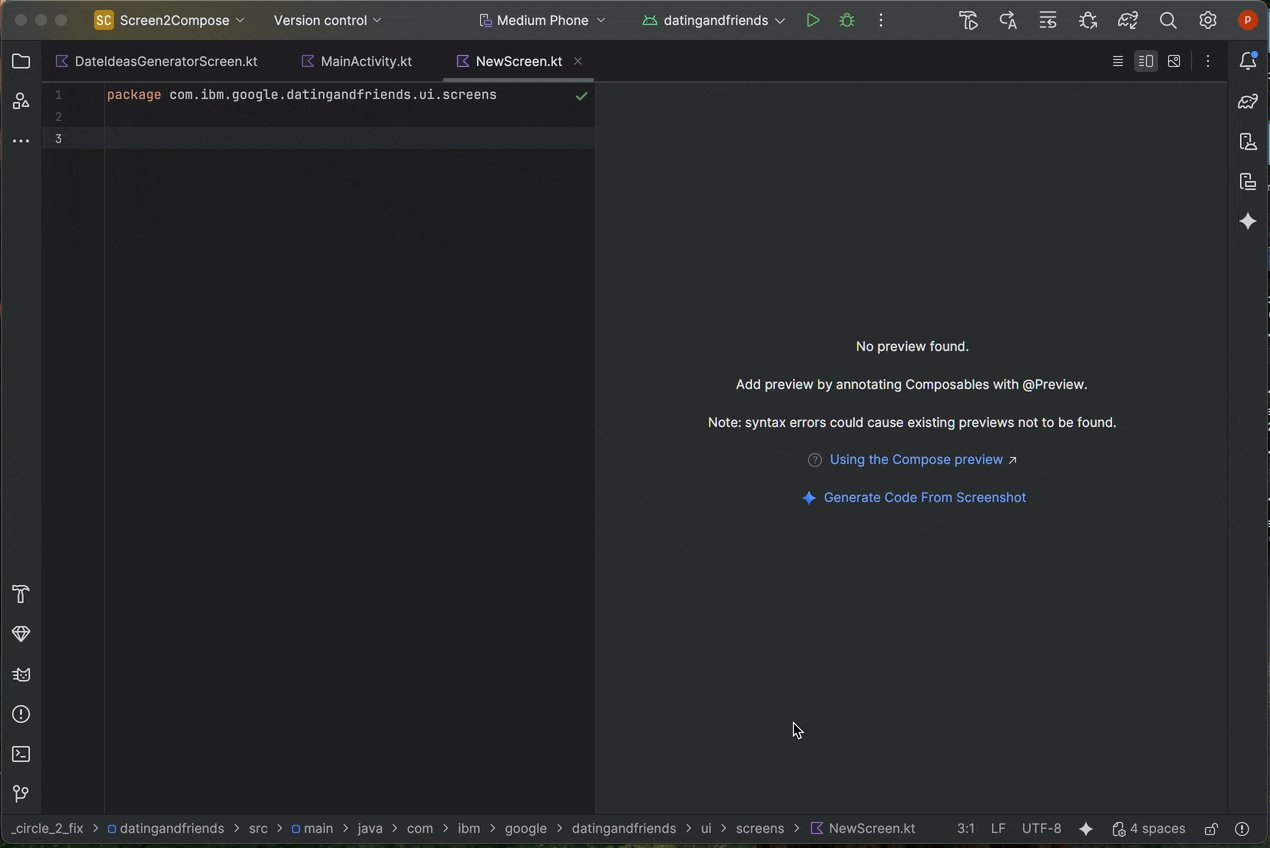
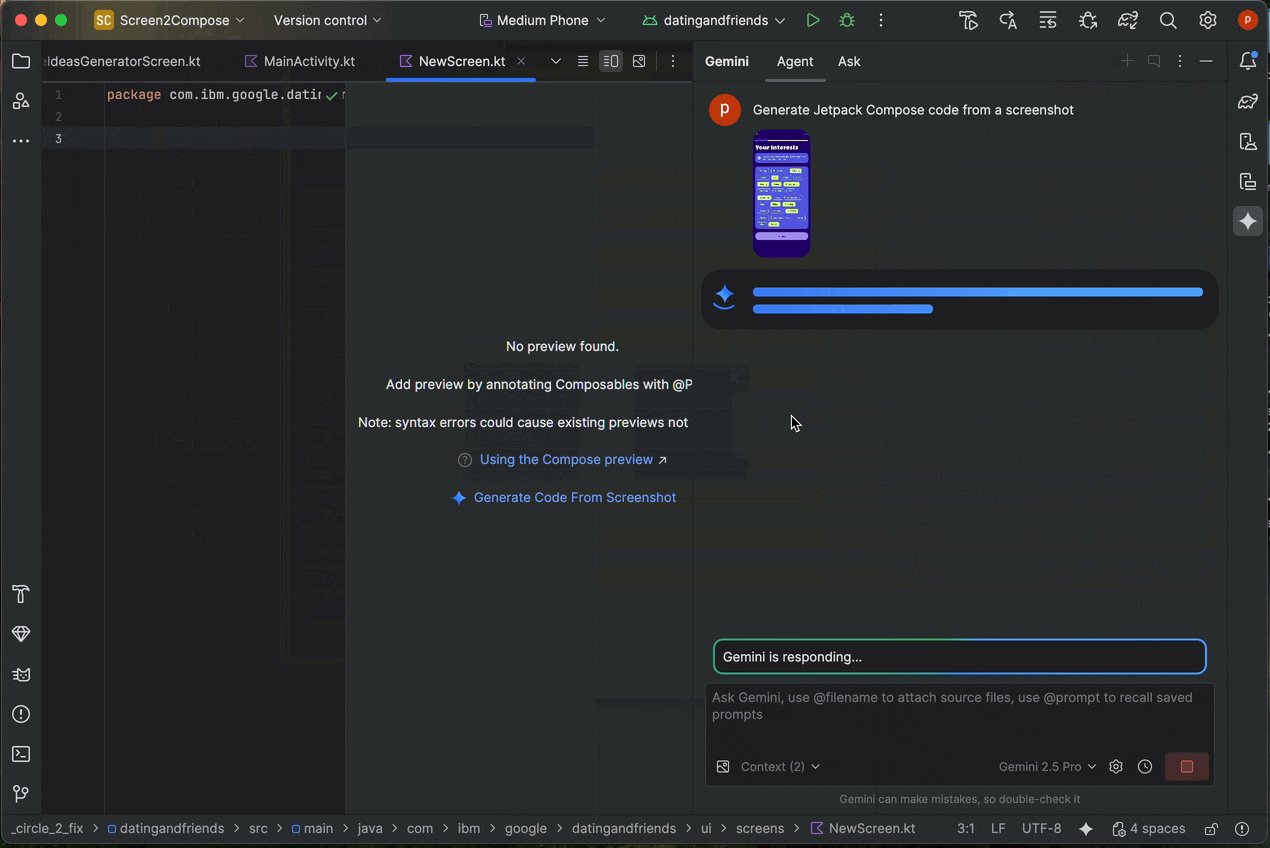
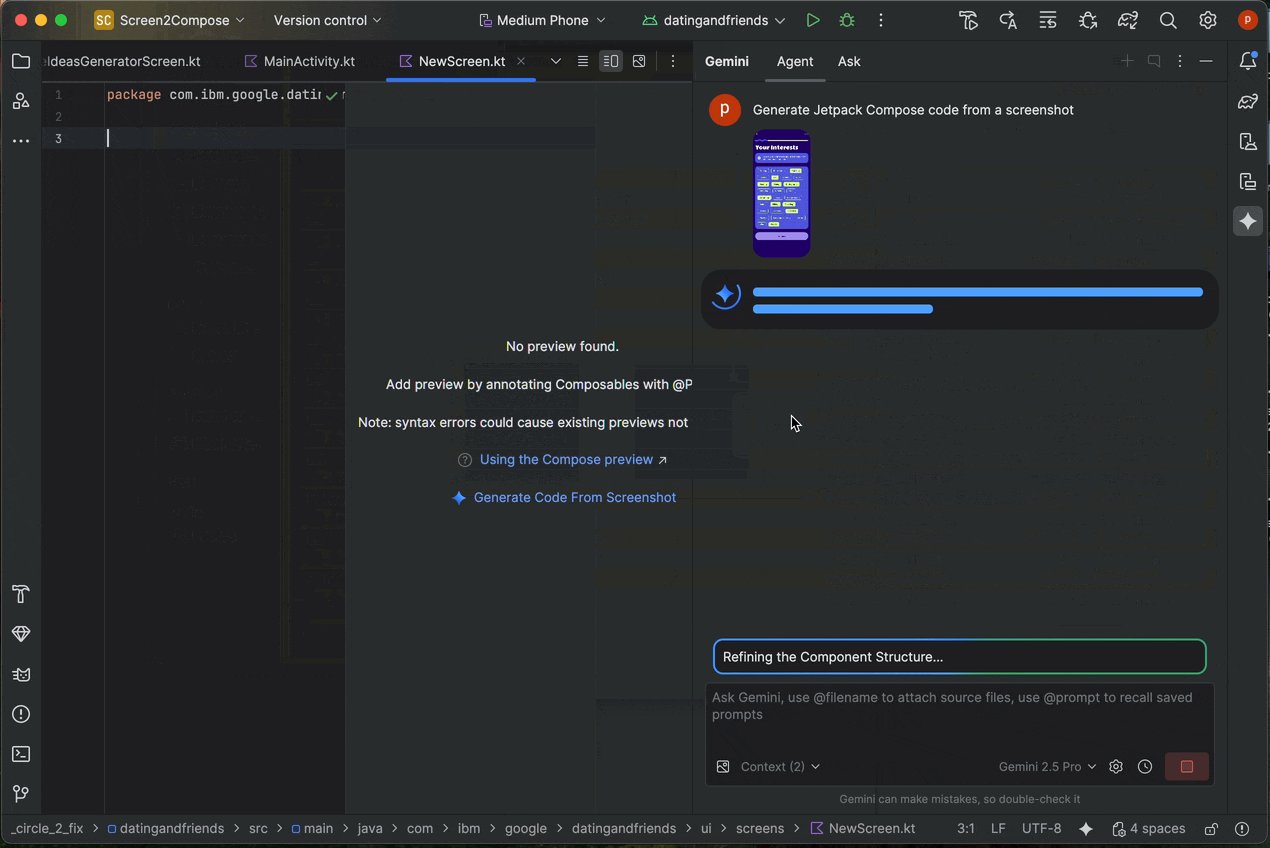
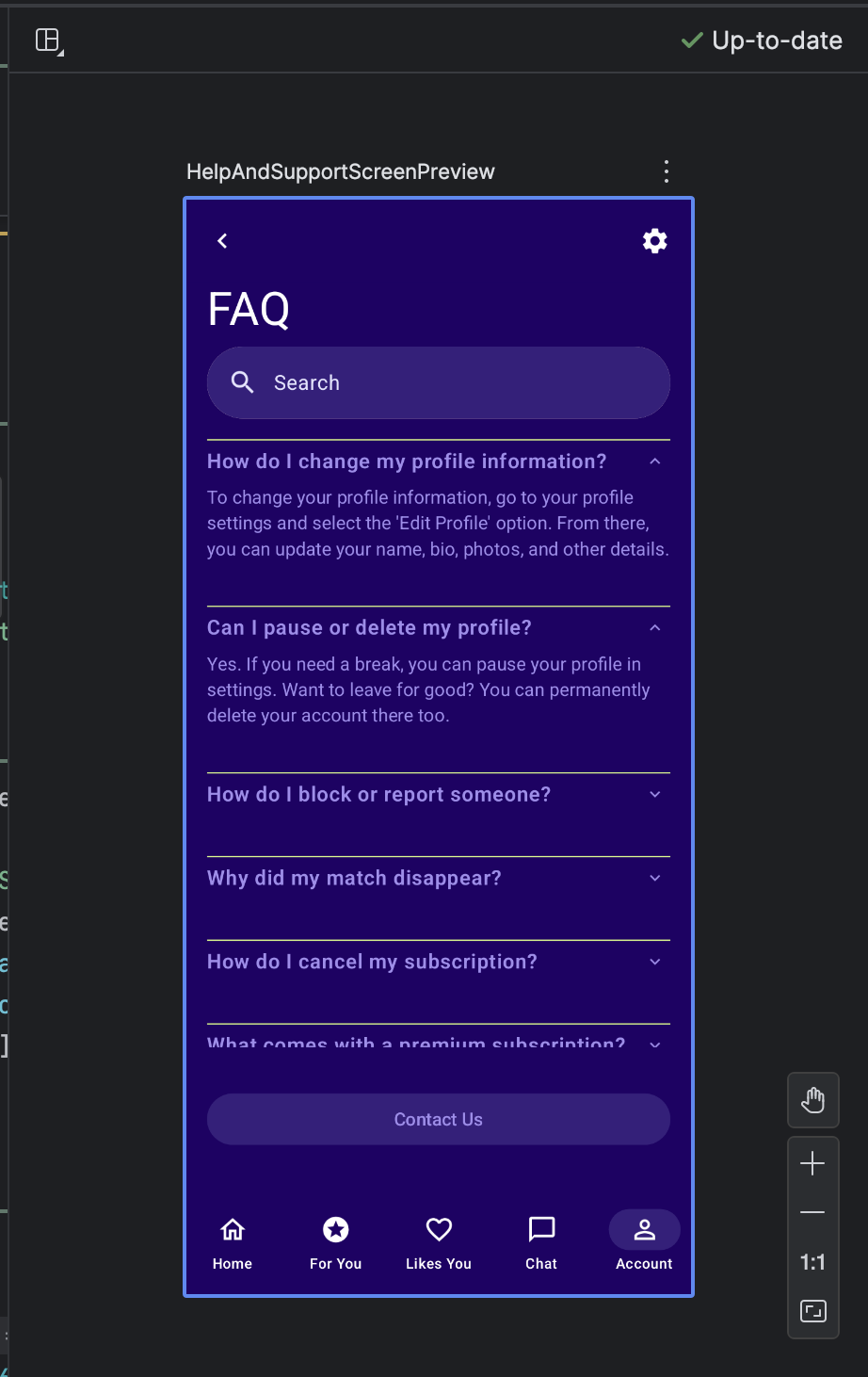
Tworzenie nowego interfejsu na podstawie makiety projektu
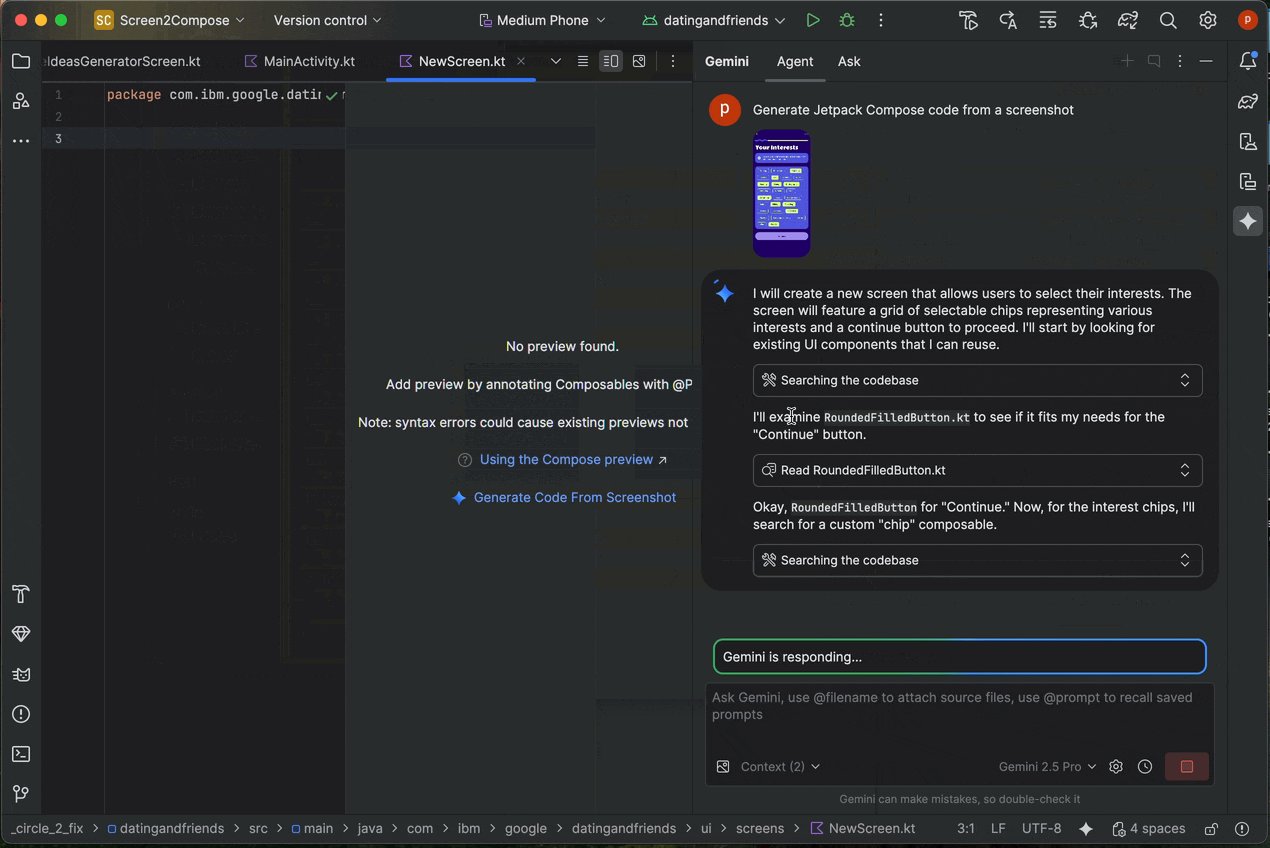
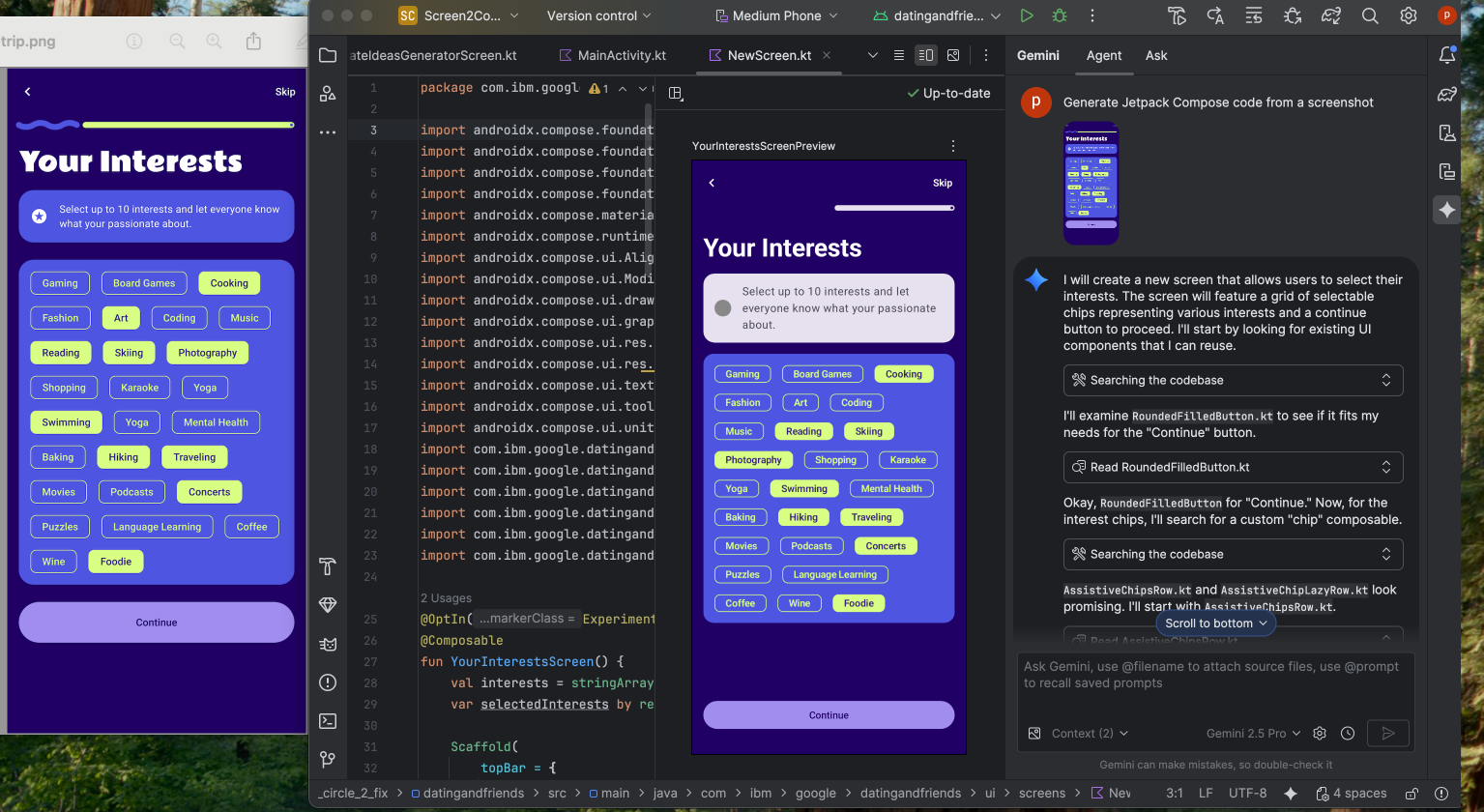
Aby przyspieszyć rozpoczęcie procesu tworzenia interfejsu, możesz teraz generować kod Compose bezpośrednio na podstawie makiety projektu. W pliku bez podglądu kliknij Generate Code From Screenshot (Wygeneruj kod na podstawie zrzutu ekranu) w panelu Podgląd. Gemini użyje przesłanego obrazu do wygenerowania początkowej implementacji, dzięki czemu nie musisz pisać kodu od zera.


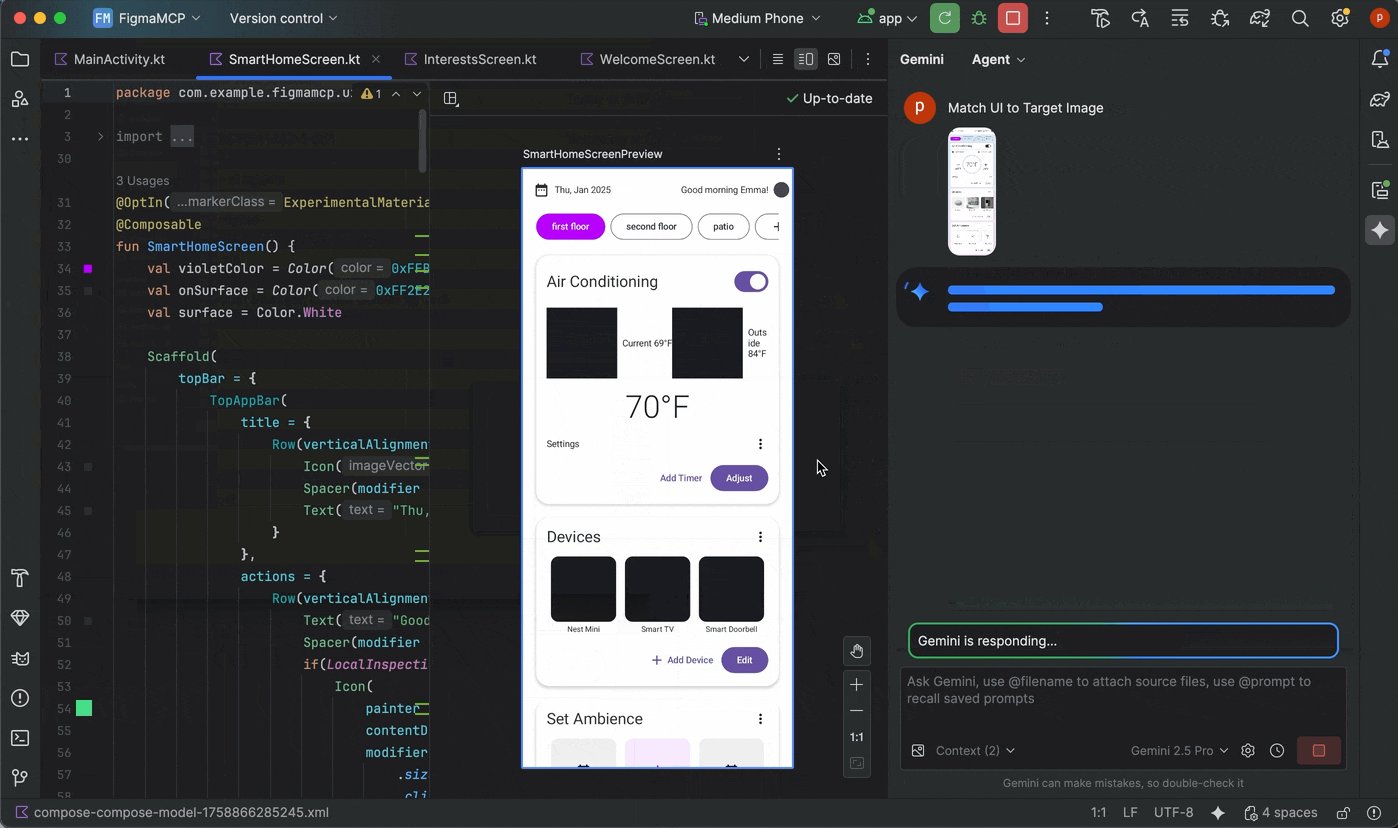
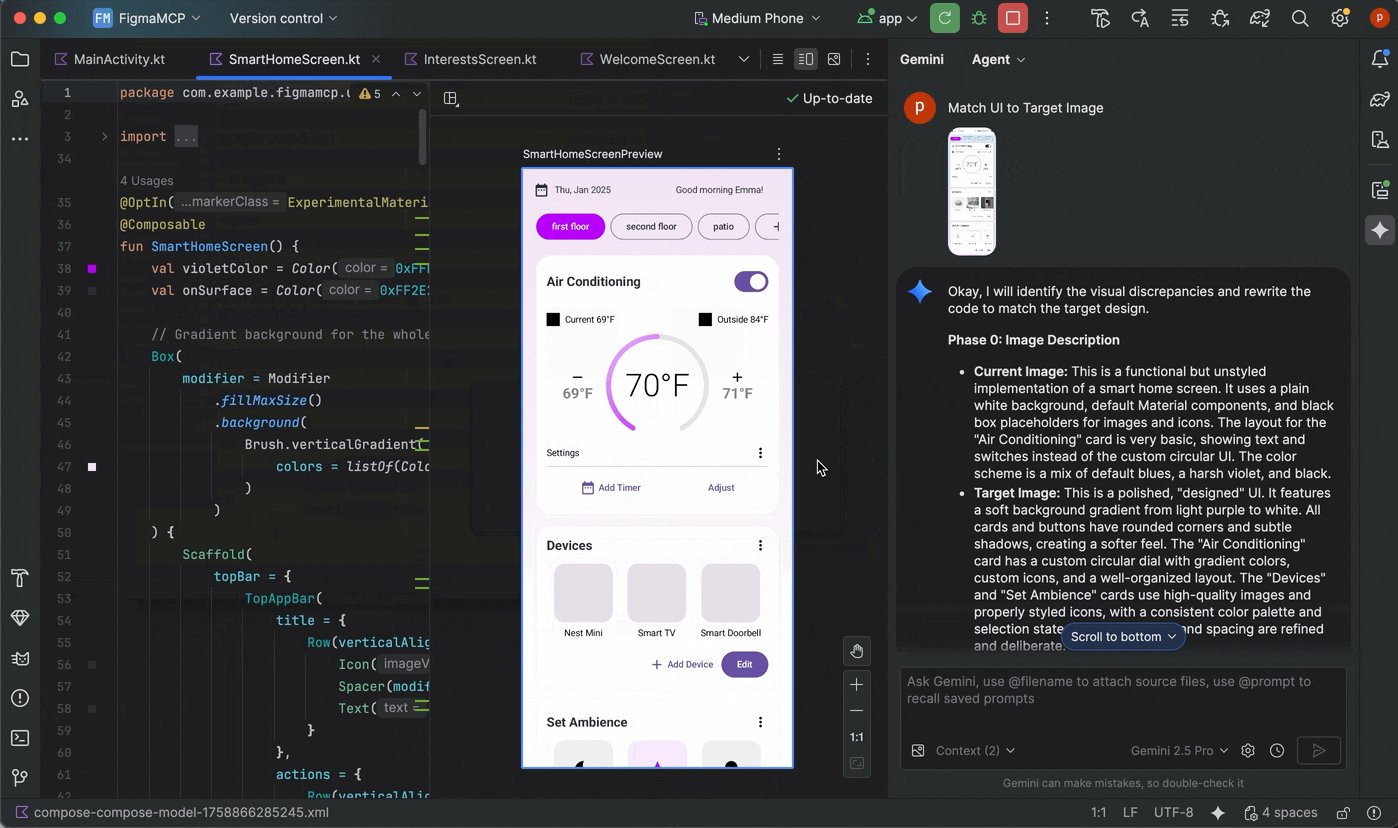
Dopasowywanie interfejsu do obrazu docelowego
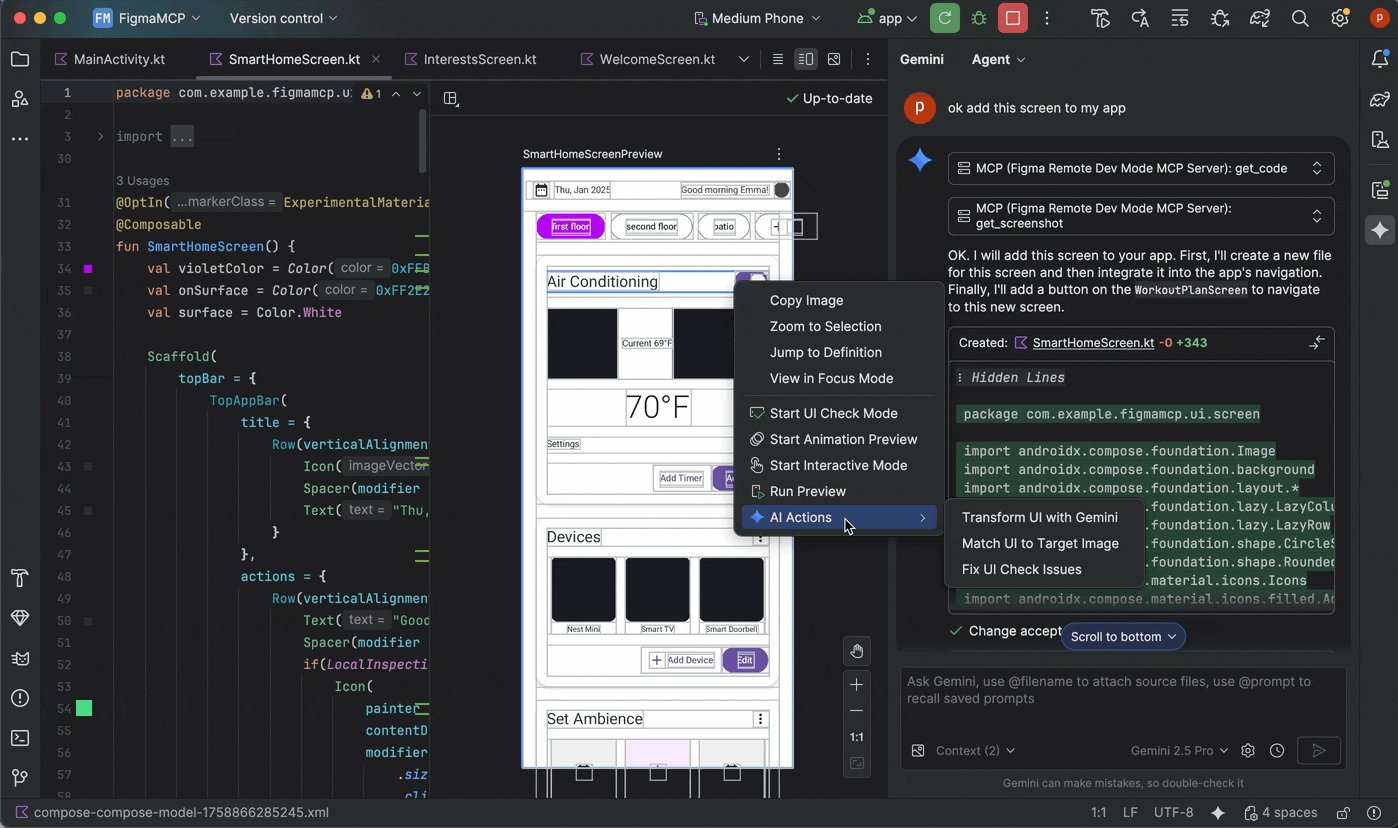
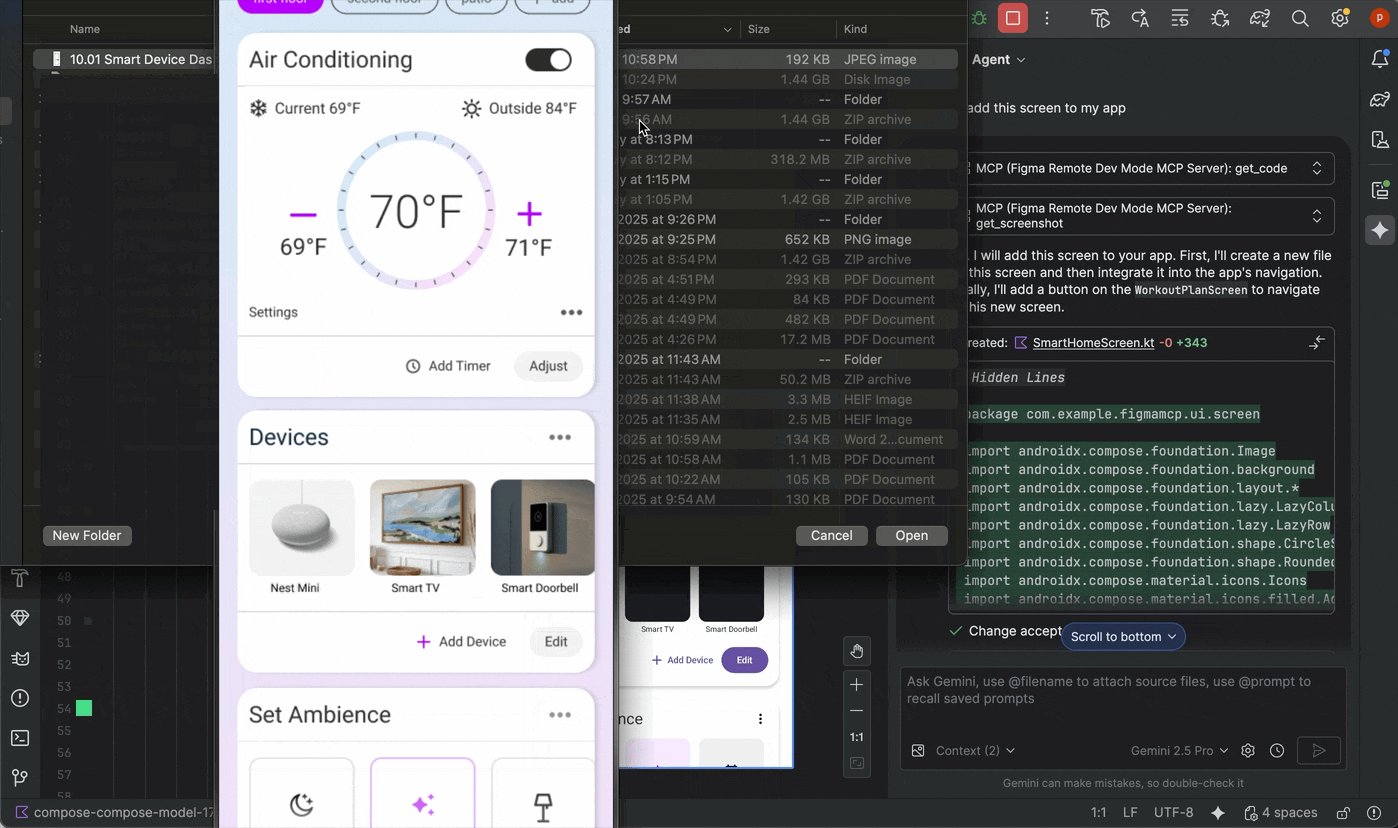
Po wstępnym wdrożeniu możesz je stopniowo dopracowywać, aby uzyskać idealne dopasowanie do piksela. Kliknij prawym przyciskiem myszy podgląd kompozycji i wybierz Działania AI > Dopasuj interfejs do obrazu docelowego. Dzięki temu możesz przesłać projekt referencyjny, a agent zaproponuje zmiany w kodzie, aby interfejs użytkownika jak najdokładniej odpowiadał projektowi.

Ulepszanie interfejsu za pomocą języka naturalnego
Aby wprowadzić bardziej szczegółowe lub kreatywne zmiany, kliknij prawym przyciskiem myszy podgląd i użyj opcji Działania AI > Przekształć interfejs. Ta funkcja korzysta teraz z trybu agenta, co zwiększa jej skuteczność i dokładność. Ta aktualizacja umożliwia modyfikowanie interfejsu za pomocą promptów w języku naturalnym, np. „zmień kolor przycisku na niebieski” lub „dodaj margines wokół tego tekstu”. Gemini zastosuje odpowiednie modyfikacje kodu.

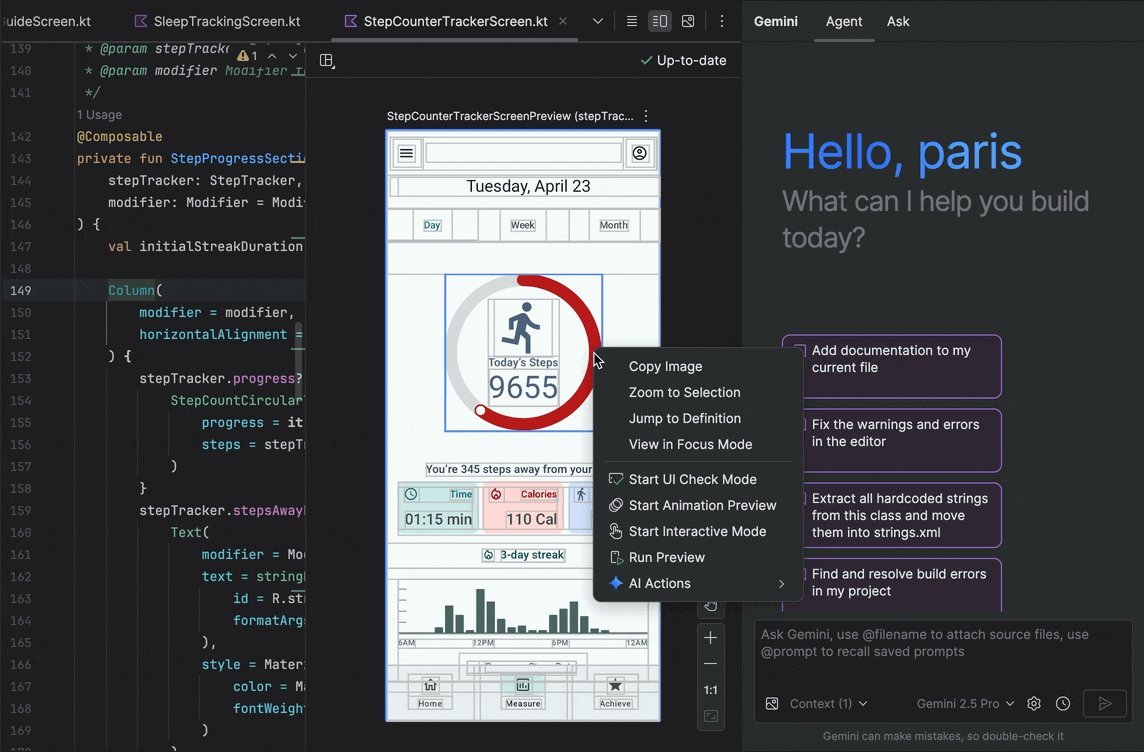
Wykrywanie i rozwiązywanie problemów z jakością interfejsu
Sprawdzenie, czy interfejs jest wysokiej jakości i bardziej dostępny, to kluczowy ostatni krok. Działania AI > Napraw wszystkie problemy ze sprawdzaniem interfejsu przeprowadza audyt interfejsu pod kątem typowych problemów, takich jak problemy z dostępnością. Następnie zaproponuje i wprowadzi poprawki, aby rozwiązać wykryte problemy.


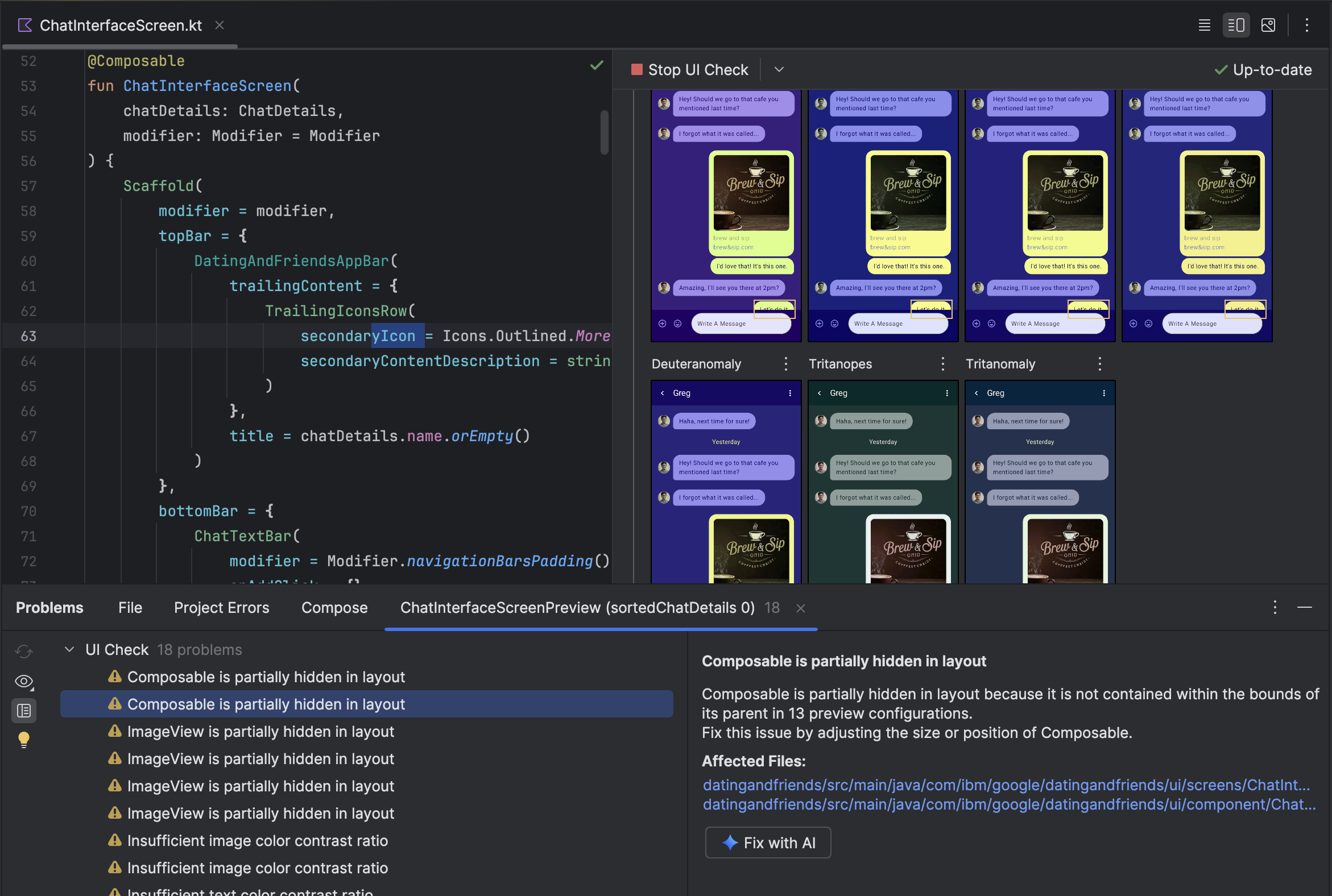
Tę samą funkcję znajdziesz też, klikając przycisk Popraw za pomocą AI w trybie sprawdzania interfejsu Compose:

Gemini nie tylko pomaga w iteracyjnym projektowaniu interfejsu, ale też usprawnia środowisko programistyczne.
Aby przyspieszyć konfigurację:
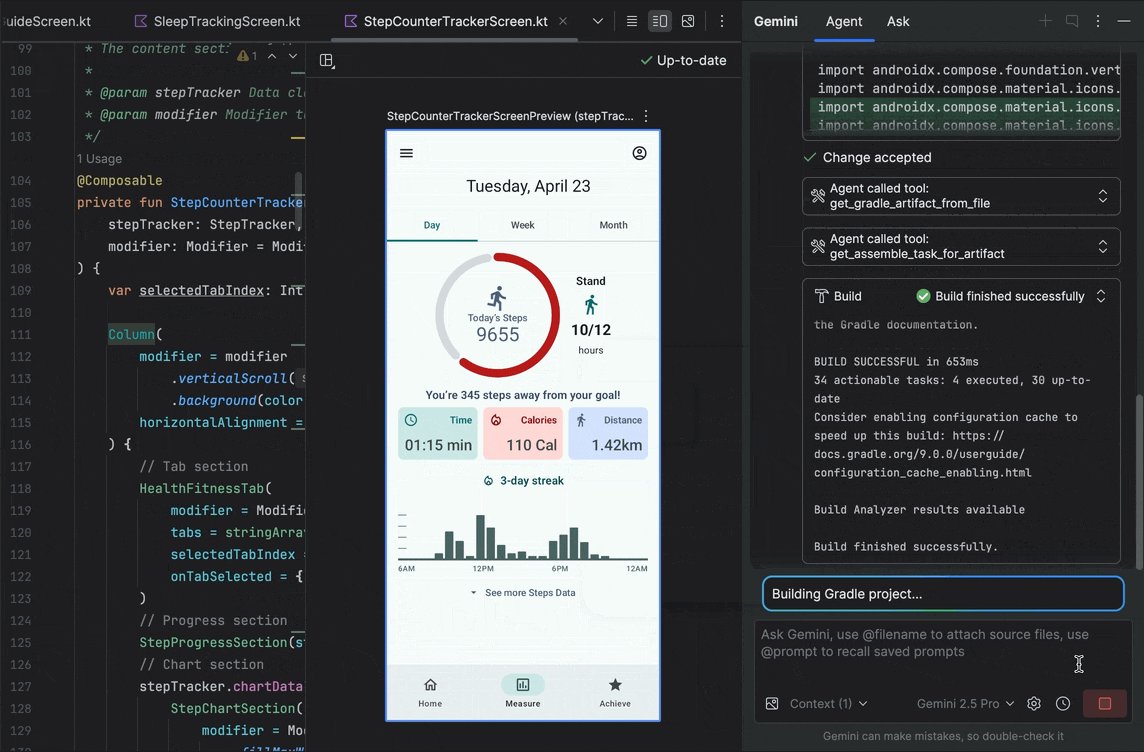
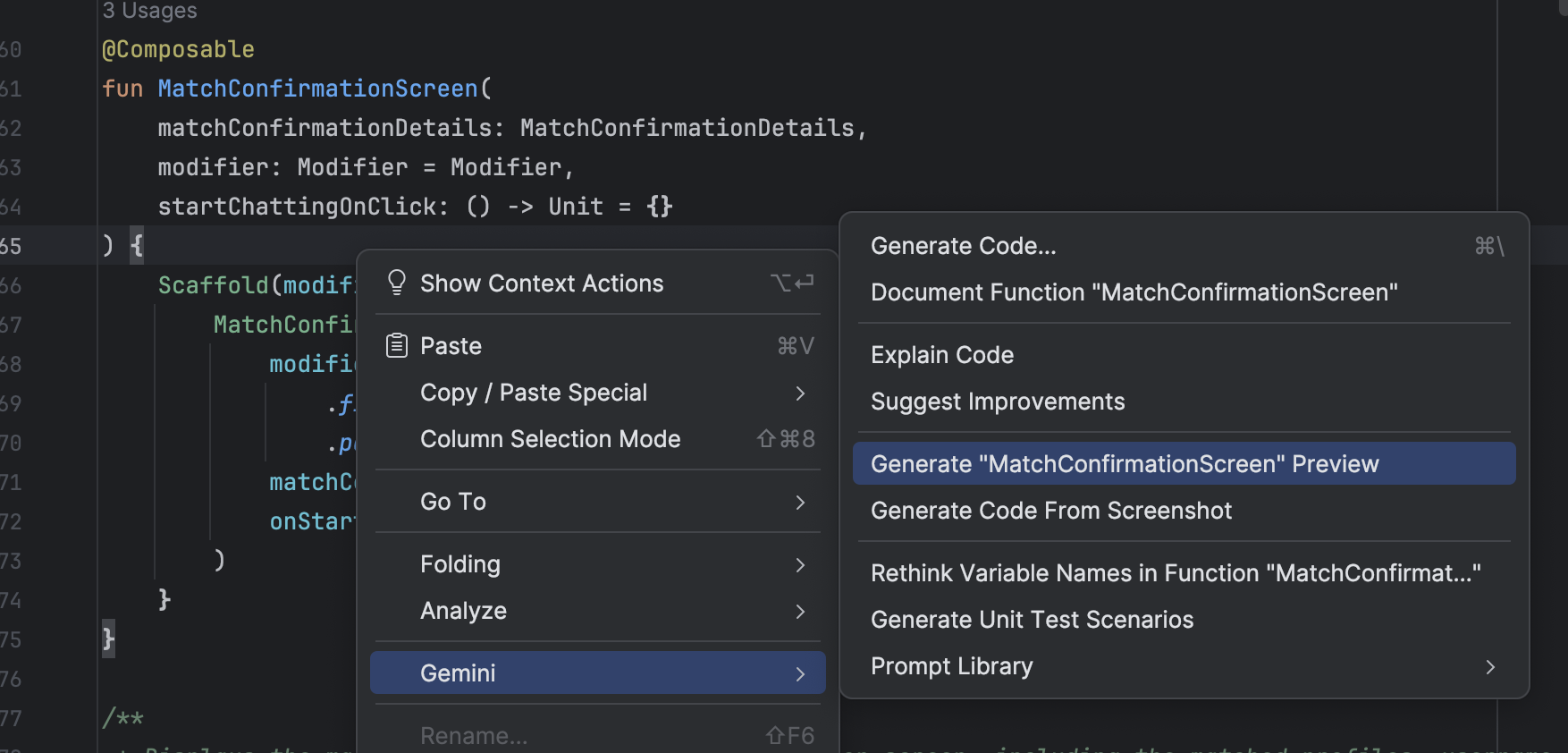
Generowanie podglądu tworzenia: ta funkcja została ulepszona przez agenta Gemini, aby zapewniać dokładniejsze wyniki. Podczas pracy w pliku, który zawiera funkcje kompozycyjne, ale nie ma adnotacji @Preview, możesz kliknąć prawym przyciskiem myszy funkcję kompozycyjną i wybrać Gemini > Wygeneruj podgląd [nazwa funkcji kompozycyjnej] . Agent będzie teraz lepiej analizować komponent, aby generować niezbędny kod z prawidłowymi parametrami, co pomoże sprawdzić, czy dodano prawidłowo wyrenderowaną wersję podglądu.

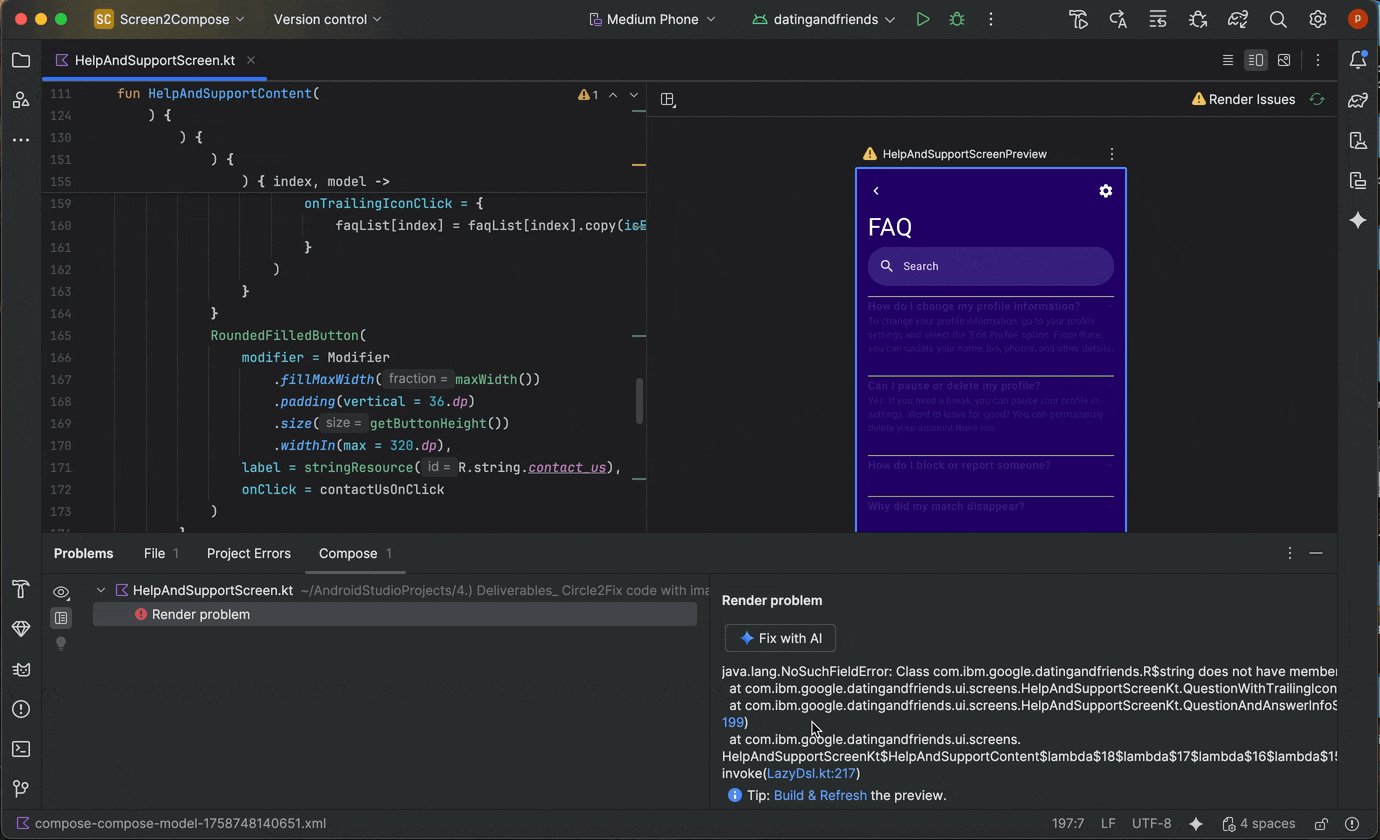
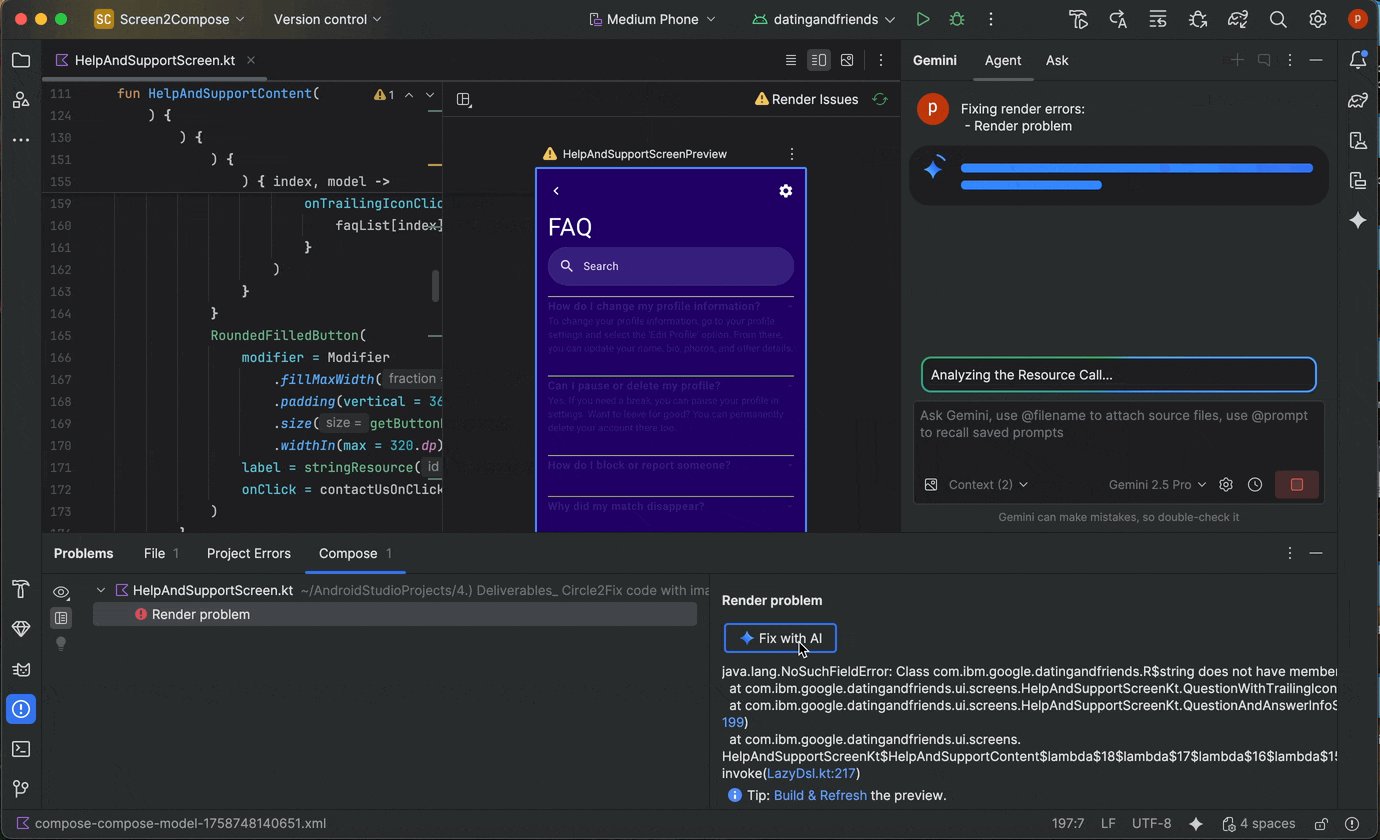
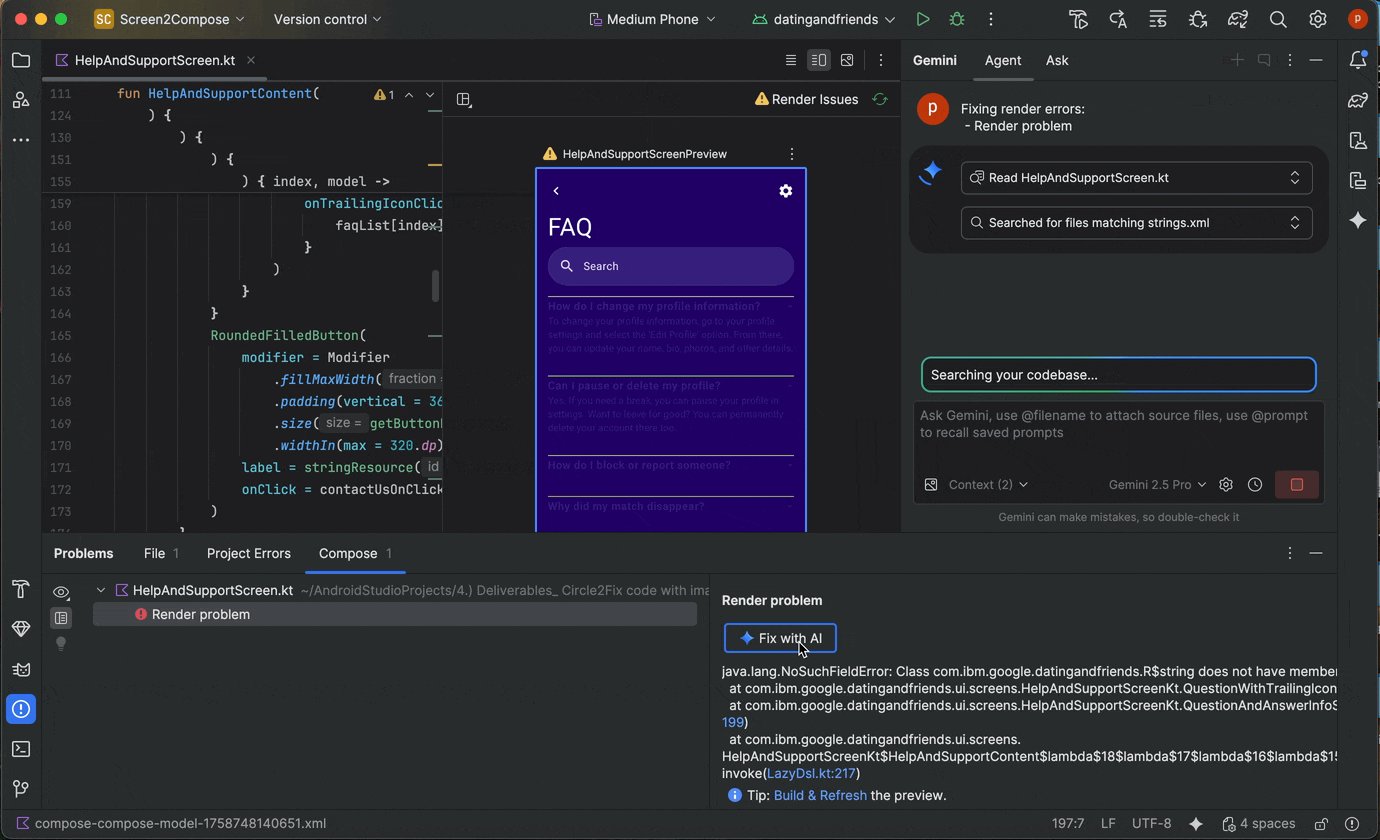
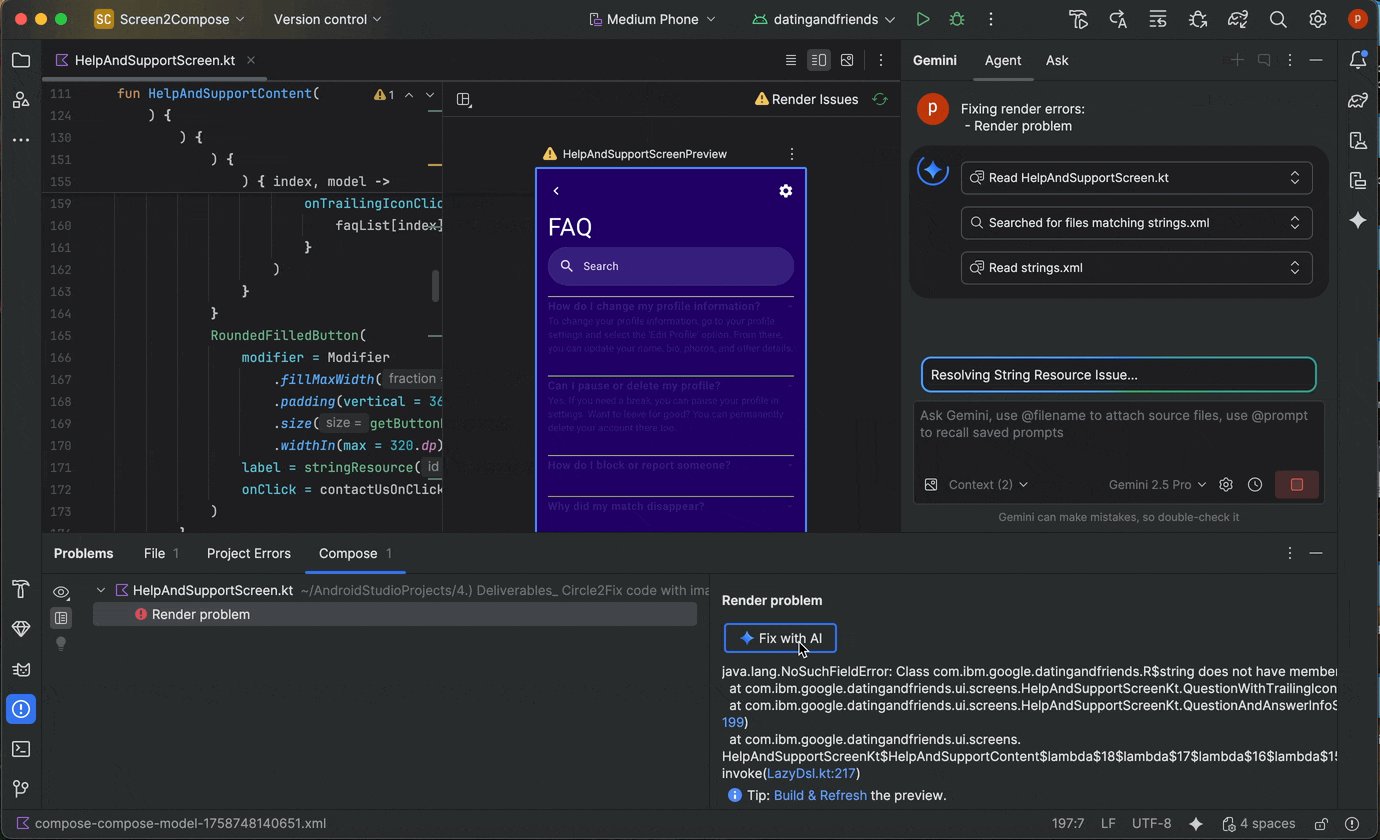
Punkt wejścia do generowania podglądu Compose Naprawianie błędów renderowania podglądu: gdy renderowanie podglądu kompozycji się nie powiedzie, Gemini może pomóc w debugowaniu. Użyj agenta, aby przeanalizować komunikat o błędzie i kod, znaleźć przyczynę problemu i go rozwiązać.

Korzystanie z funkcji „Popraw za pomocą AI” w przypadku błędu renderowania podglądu
Zarządzanie wieloma wątkami rozmów z Gemini
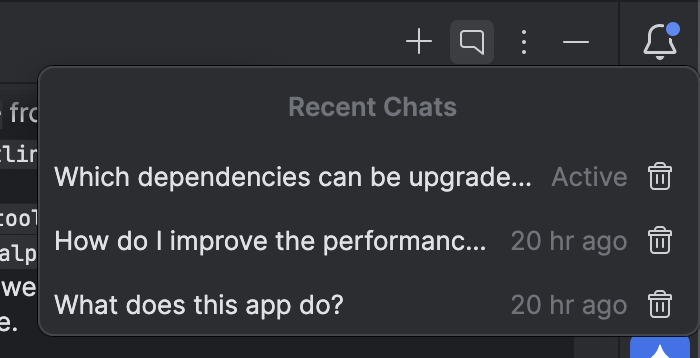
Teraz możesz podzielić rozmowę z Gemini w Android Studio na kilka wątków. Umożliwia to przełączanie się między wieloma trwającymi zadaniami i przeszukiwanie historii rozmów. Używanie osobnych wątków dla każdego zadania poprawia też jakość odpowiedzi, ponieważ ogranicza zakres kontekstu AI tylko do danego tematu.
Aby rozpocząć nowy wątek, kliknij Nowy czat  . Aby zobaczyć historię rozmów, kliknij Ostatnie czaty.
. Aby zobaczyć historię rozmów, kliknij Ostatnie czaty. 

Historia rozmów jest zapisywana na Twoim koncie, więc jeśli musisz się wylogować lub przełączyć konta, możesz po powrocie kontynuować rozmowę od miejsca, w którym została przerwana.
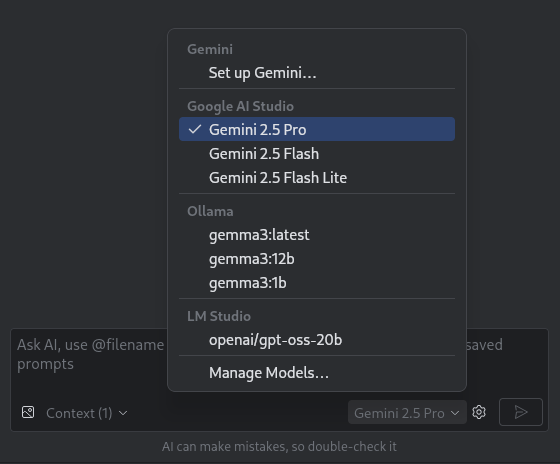
Używanie modelu lokalnego
W Android Studio Otter 3 Feature Drop możesz wybrać duży model językowy (LLM), który będzie obsługiwać funkcje AI w IDE.

Model musi znajdować się na komputerze lokalnym, co jest korzystne, jeśli masz ograniczone połączenie z internetem lub ograniczenia dotyczące korzystania z modeli AI albo po prostu chcesz eksperymentować z modelami badawczymi typu open source.
Model lokalny stanowi alternatywę dla obsługi LLM wbudowanej w Androida Studio. Jednak Gemini w Android Studio zwykle zapewnia najlepsze wrażenia z programowania na Androida, ponieważ Gemini jest dostosowany do Androida i obsługuje wszystkie funkcje Android Studio. W przypadku zadań związanych z programowaniem na Androida możesz wybierać spośród różnych modeli Gemini, w tym bezpłatnego modelu domyślnego lub modeli, do których dostęp uzyskasz za pomocą płatnego klucza interfejsu Gemini API.
Obsługa modeli lokalnych wymaga zainstalowania na komputerze lokalnym dostawcy LLM, takiego jak LM Studio lub Ollama, oraz wybranego przez Ciebie zgodnego modelu.
Korzystanie z modelu zdalnego
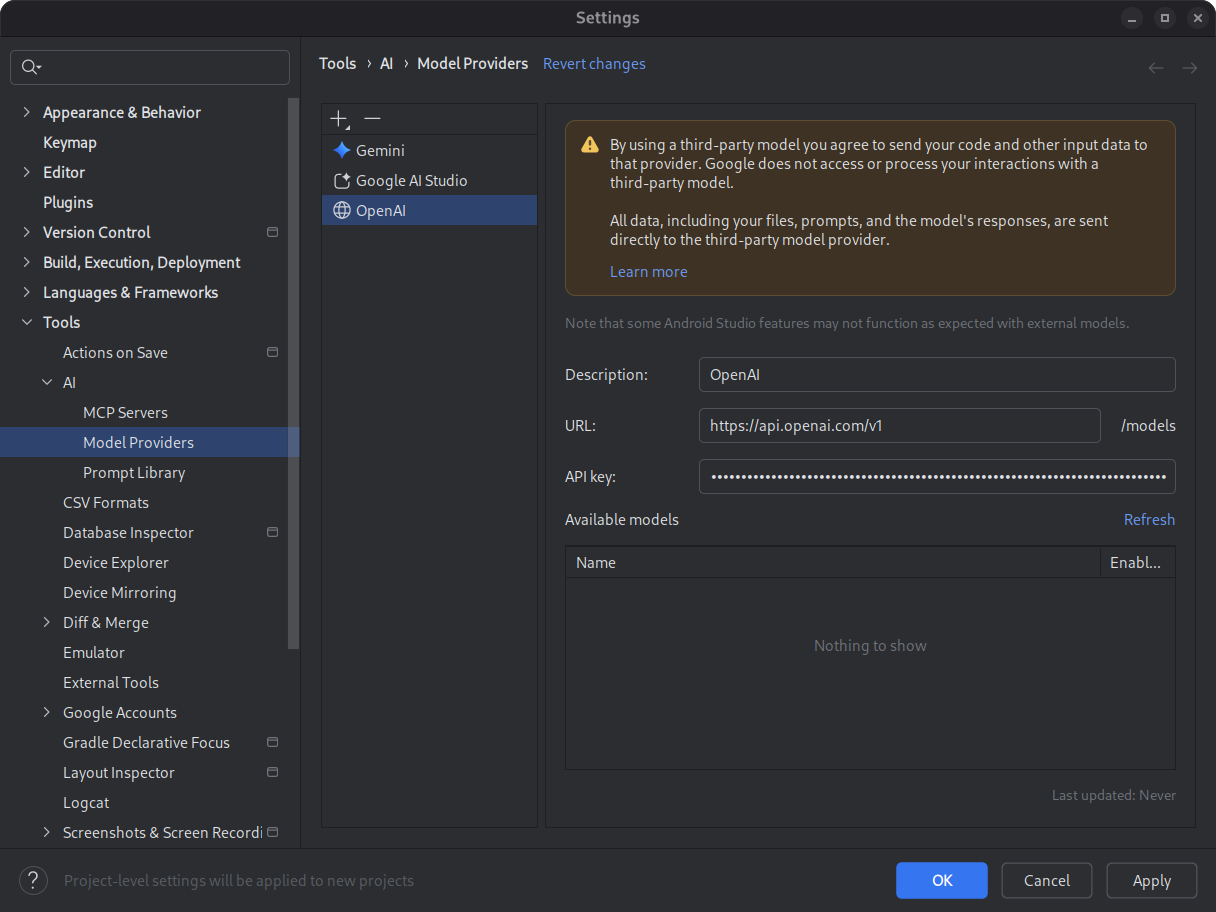
Android Studio umożliwia korzystanie z modeli zdalnych do obsługi funkcji AI.
Aby używać modelu zdalnego, skonfiguruj dostawcę modelu zdalnego w ustawieniach Android Studio. Podaj nazwę dostawcy, URL punktu końcowego API i klucz API. Po skonfigurowaniu dostawcy możesz wybrać model zdalny w selektorze modeli w oknie czatu z AI.

Więcej informacji znajdziesz w sekcji Używanie modelu zdalnego.
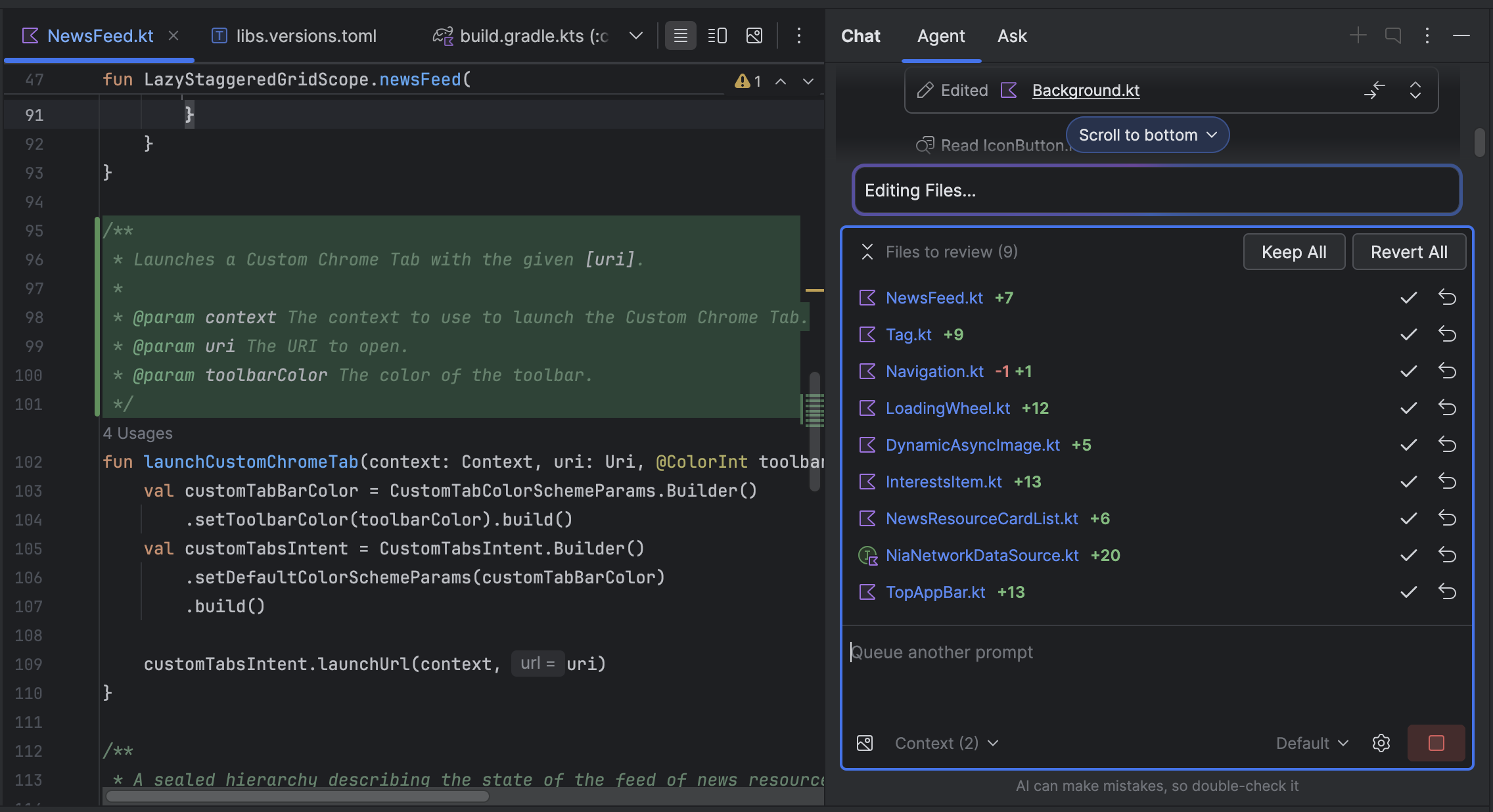
Znajdowanie i sprawdzanie zmian za pomocą panelu zmian
Zmiany wprowadzone przez agenta AI możesz teraz wyświetlać i nimi zarządzać w panelu zmian. Gdy agent wprowadzi zmiany w bazie kodu, zobaczysz pliki, które zostały edytowane, w sekcji Pliki do sprawdzenia. Możesz zachować lub cofnąć zmiany pojedynczo albo wszystkie naraz. Kliknij poszczególne pliki w panelu, aby wyświetlić różnice w kodzie w edytorze i w razie potrzeby wprowadzić poprawki. W panelu zmian możesz śledzić edycje wprowadzone przez agenta podczas czatu i wracać do konkretnych zmian bez przewijania historii rozmowy.

Jeśli agent ma prosić Cię o edytowanie plików, musisz zaakceptować zmianę, aby pojawiła się ona w panelu zmian. Dlatego musisz wybrać Nie pytaj o edytowanie plików, aby w panelu zmian wyświetlać jednocześnie wiele plików. To ustawienie możesz w każdej chwili włączyć lub wyłączyć w Opcjach agenta.

Automatyczne odtwarzanie dziennika
W Android Studio Otter 3 Feature Drop i AGP 9.0 Logcat automatycznie odtwarza ślady stosu, gdy włączony jest R8 (minifyEnabled = true).
Kod przetwarzany przez R8 może się zmieniać na różne sposoby, więc ślad stosu nie odnosi się już do oryginalnego kodu. Na przykład numery wierszy oraz nazwy klas i metod mogą się zmienić. Wcześniej, aby debugować za pomocą oryginalnego śladu stosu, deweloperzy musieli używać narzędzia wiersza poleceń retrace R8.
W AGP 9.0 Android Studio automatycznie odtwarza zrzuty stosu, dzięki czemu możesz zobaczyć oryginalny zrzut stosu bezpośrednio w Androidzie Studio bez dodatkowej pracy, co poprawia komfort debugowania, gdy włączony jest R8.
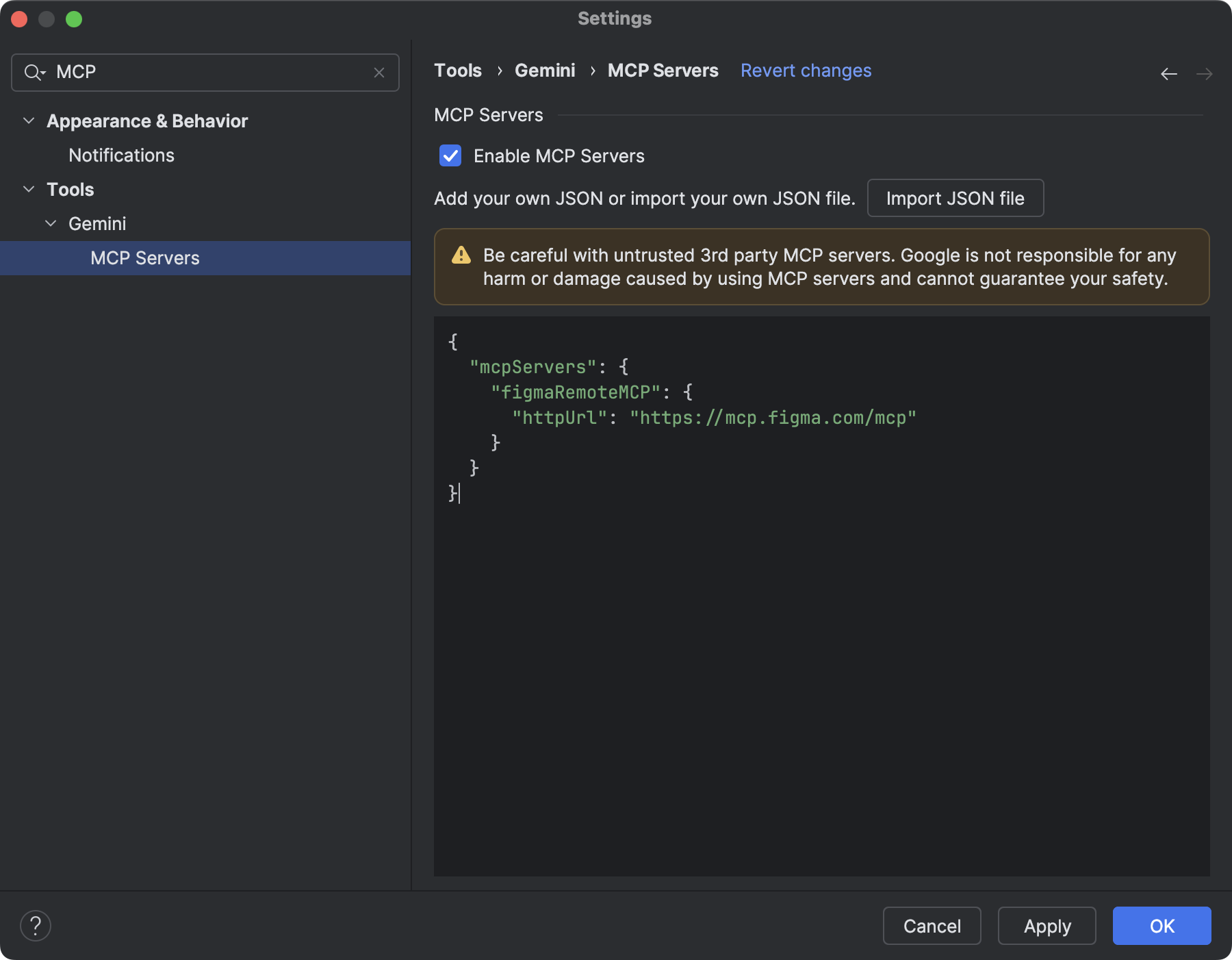
Obsługa zdalnych serwerów MCP
Od wersji Android Studio Otter 1 Canary 3 możesz łączyć się z zdalnymi serwerami MCP za pomocą Android Studio. W przypadku zdalnego serwera MCP agent Gemini w Android Studio może uzyskiwać dostęp do zewnętrznych narzędzi i zasobów, a Ty nie musisz samodzielnie instalować serwera ani go utrzymywać. Możesz na przykład połączyć się ze zdalnym serwerem MCP Figmy, aby uzyskać dostęp do plików Figmy bez instalowania aplikacji na komputer. Więcej informacji o dodawaniu serwera MCP znajdziesz w artykule Dodawanie serwera MCP.

Narzędzia do interakcji z urządzeniem
Agenci AI w Android Studio mają teraz dostęp do narzędzi do wdrażania aplikacji na podłączonym urządzeniu, sprawdzania, co jest aktualnie wyświetlane na ekranie, robienia zrzutów ekranu, sprawdzania błędów w Logcat i interakcji z uruchomioną aplikacją za pomocą adb shell input. Dzięki temu pracownik może Ci pomóc w dokonywaniu zmian lub wprowadzaniu poprawek, które wymagają ponownego uruchomienia aplikacji, sprawdzenia błędów i potwierdzenia, że dana aktualizacja została przeprowadzona prawidłowo (np. przez zrobienie i sprawdzenie zrzutów ekranu).

Android Studio Panda | 2025.3.1
Oto nowe funkcje w Android Studio Panda | 2025.3.1.
Aby zobaczyć, co zostało naprawione w tej wersji Android Studio, zapoznaj się z zamkniętymi problemami.
Tworzenie nowego projektu za pomocą AI
Wykorzystaj możliwości generatywnej AI, aby przyspieszyć proces tworzenia aplikacji na Androida. Od wersji Android Studio Otter 1 Canary 5 agent Gemini umożliwia przejście od pomysłu do prototypu aplikacji w kilka minut.
Agent może generować różne aplikacje na wiele ekranów:
- Aplikacje z jednym ekranem: twórz podstawowe aplikacje ze statycznymi układami interfejsu.
- Aplikacje wielostronicowe: twórz aplikacje z podstawową nawigacją między ekranami.
- Aplikacje ulepszone przez AI: zintegruj interfejsy API Gemini, aby dodać funkcje generatywnej AI.
- Aplikacje z integracją publicznego interfejsu API: twórz aplikacje, które wyświetlają dane z publicznych interfejsów API.
Aby użyć agenta konfiguracji projektu:
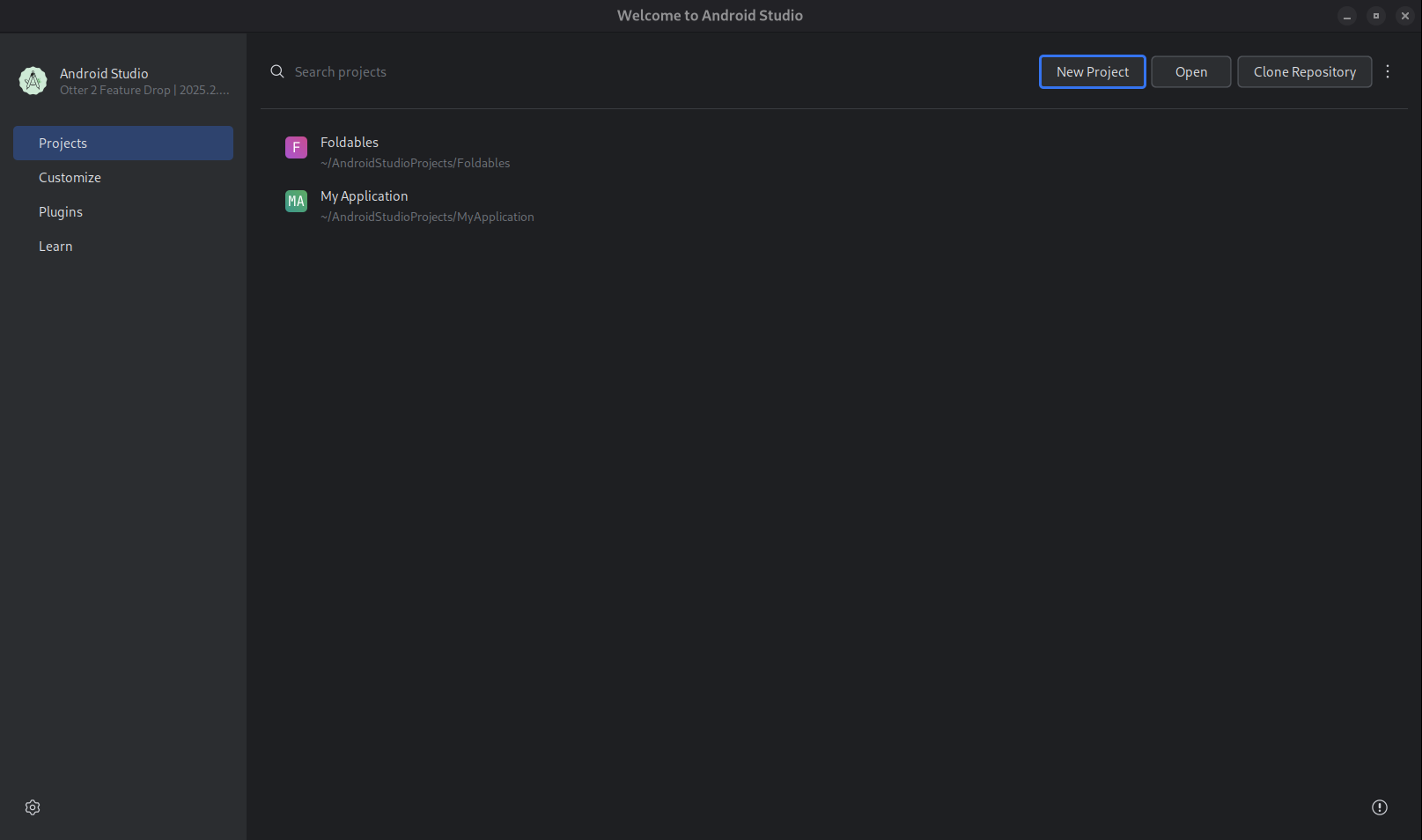
- Uruchom Android Studio.
Na ekranie Witamy w Android Studio wybierz Nowy projekt (lub w projekcie kliknij Plik > Nowy > Nowy projekt).

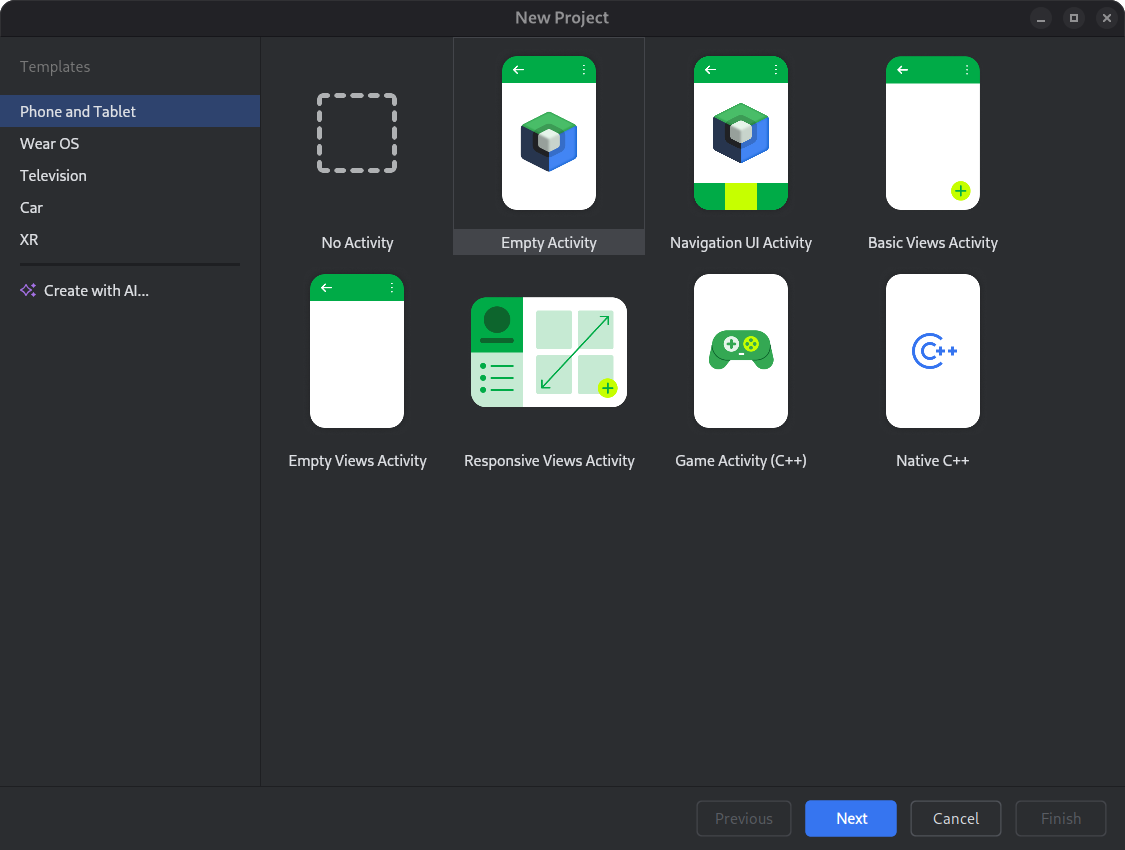
Rozpocznij nowy projekt. Kliknij Utwórz przy pomocy AI.

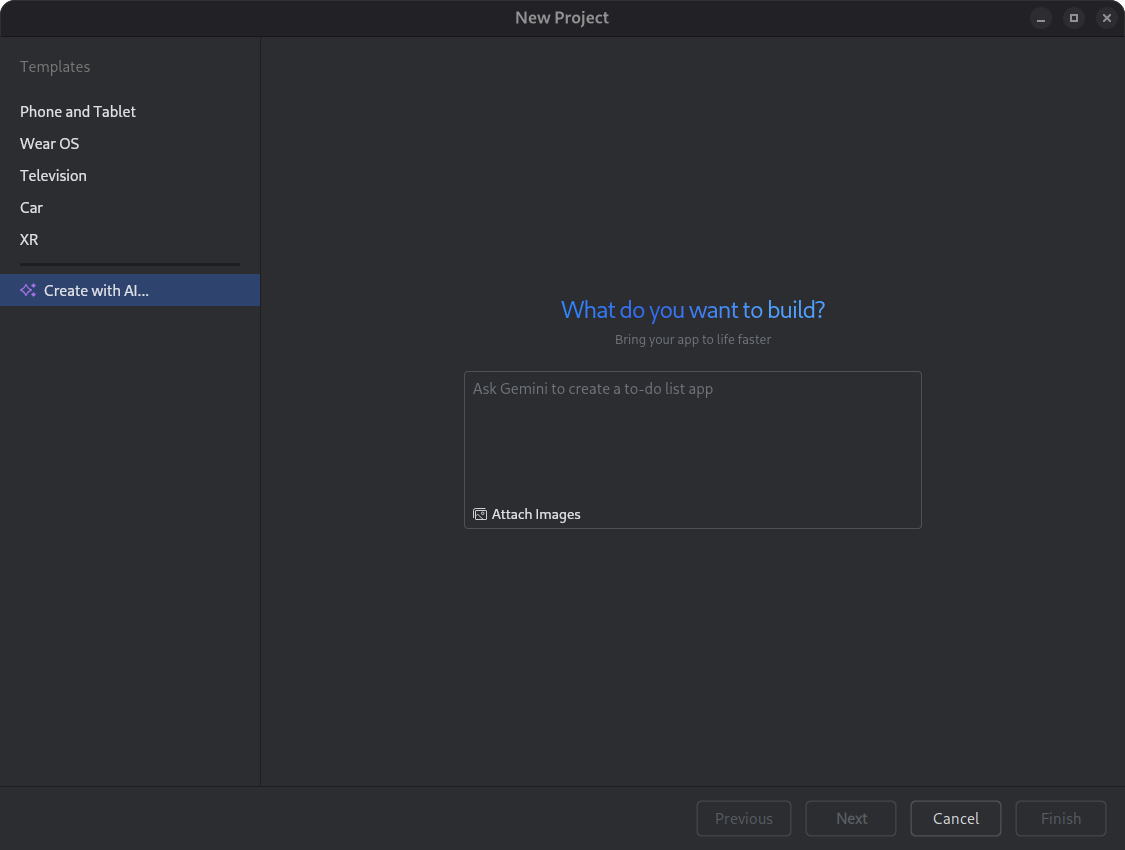
Wybierz szablon projektu lub utwórz aplikację za pomocą Gemini. Wpisz prompt w polu tekstowym i kliknij Dalej.

Okno do konfigurowania nowego projektu. Nadaj aplikacji nazwę i kliknij Zakończ, aby rozpocząć proces generowania.
Na podstawie promptu Gemini w Android Studio generuje uporządkowany plan aplikacji. Po zatwierdzeniu planu agent rozpoczyna autonomiczne generowanie, aby skonfigurować i utworzyć aplikację.
Aktualizowanie zależności za pomocą agenta Gemini
Uaktualnianie zależności może być złożonym i czasochłonnym zadaniem. Od wersji Android Studio Otter 1 Canary 5 agent Gemini w Android Studio automatyzuje i upraszcza proces uaktualniania zależności, eliminując żmudną pracę i zwiększając łatwość utrzymania projektu. Wystarczy kilka kliknięć, aby bezproblemowo uaktualnić wszystkie zależności i korzystać z najnowszych wersji, dzięki czemu możesz skupić się na tworzeniu wysokiej jakości aplikacji.

Aby zaktualizować zależności za pomocą agenta Gemini, wykonaj jedną z tych czynności:
- Kliknij Refactor (lub kliknij prawym przyciskiem myszy w edytorze lub widoku projektu) > Update dependencies (Aktualizuj zależności).
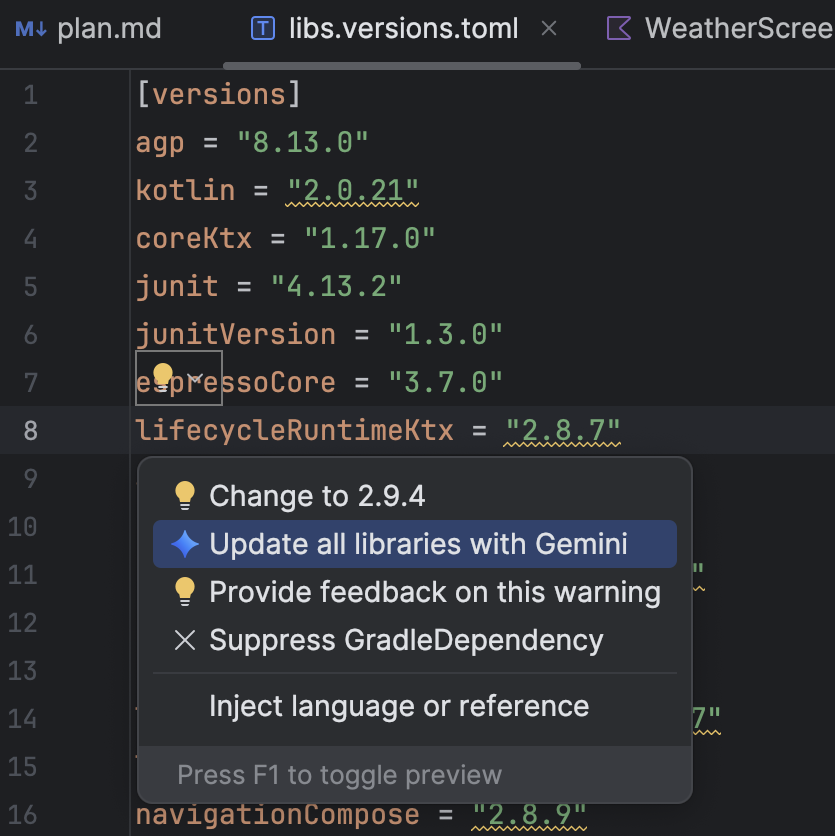
W pliku
libs.versions.tomlnajedź kursorem na podkreśloną wersję, kliknij menu Pokaż działania kontekstowe , a potem kliknij Zaktualizuj wszystkie biblioteki za pomocą Gemini.
, a potem kliknij Zaktualizuj wszystkie biblioteki za pomocą Gemini.
Podczas tego procesu agent przedstawia ogólny plan uaktualnienia, dzięki czemu możesz śledzić postępy krok po kroku i sprawdzać wszystkie zmiany przed ich zastosowaniem. Agent przechodzi przez proces kompilacji, rozwiązując wszelkie błędy kompilacji wynikające z uaktualnień. W każdej chwili możesz sprawdzić, zaakceptować lub cofnąć zmiany albo zatrzymać agenta.
Sugerowane rozwiązania problemów z awariami
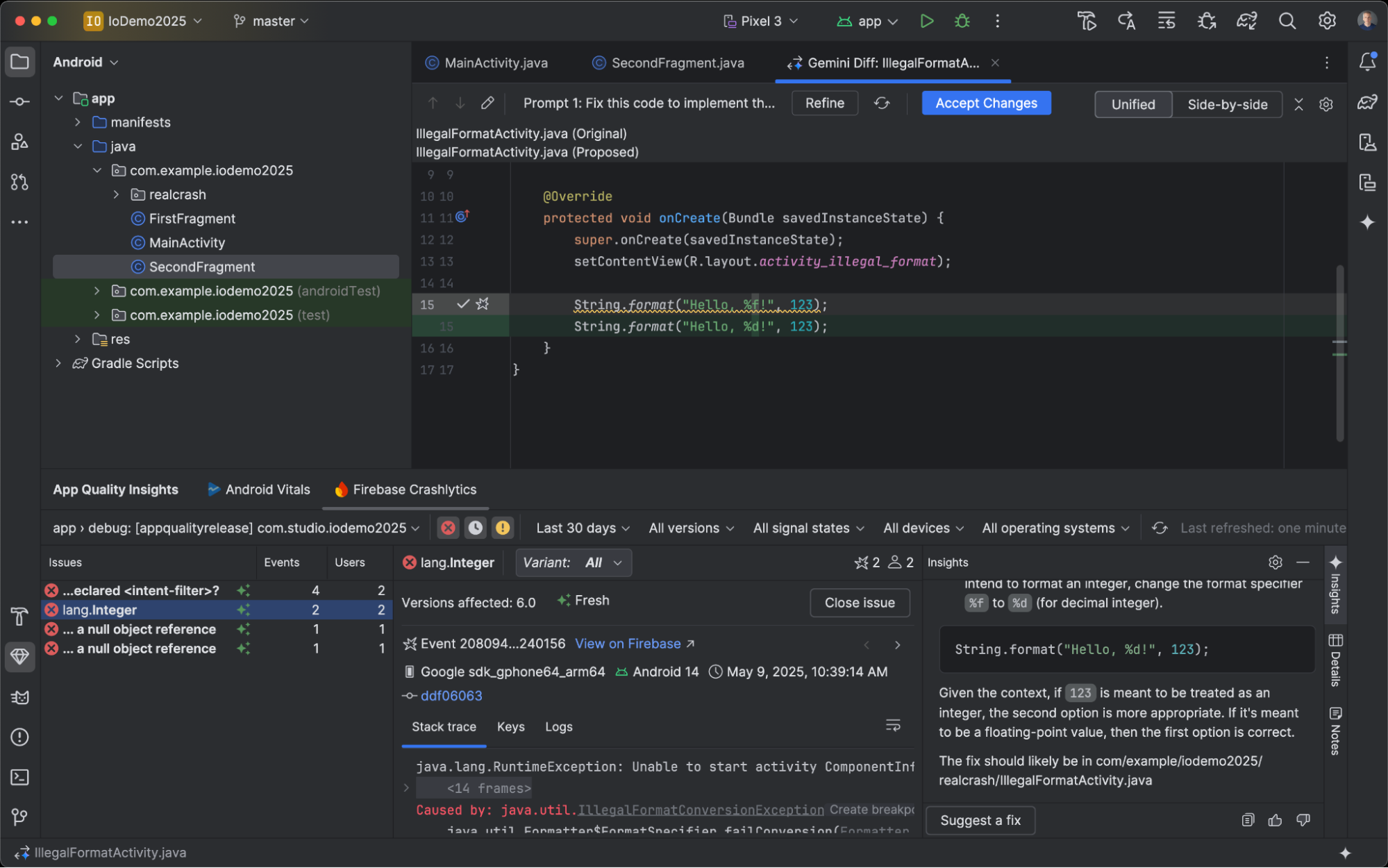
W pakiecie funkcji Meerkat w Android Studio udostępniliśmy statystyki Gemini dotyczące awarii zgłaszanych w narzędziu Statystyki jakości aplikacji. Android Studio może teraz używać Gemini do analizowania danych o awariach wraz z kodem źródłowym, aby sugerować potencjalne poprawki. Po wybraniu awarii w oknie narzędzia Statystyki dotyczące jakości aplikacji otwórz kartę Statystyki i kliknij Zaproponuj rozwiązanie po tym, jak Gemini wygeneruje statystyki dotyczące awarii. Następnie Gemini generuje sugerowane zmiany w kodzie, które możesz sprawdzić i zaakceptować na karcie różnic w edytorze.

Narzędzie do testowania zrzutów ekranu podglądu w widoku tworzenia
Użyj narzędzia do testowania zrzutów ekranu podglądu Compose, aby testować interfejsy Compose i zapobiegać regresjom. Nowe narzędzie pomaga generować raporty HTML, które umożliwiają wizualne wykrywanie zmian w interfejsie aplikacji. Więcej informacji znajdziesz w artykule Podgląd kompozycji Testowanie zrzutów ekranu.
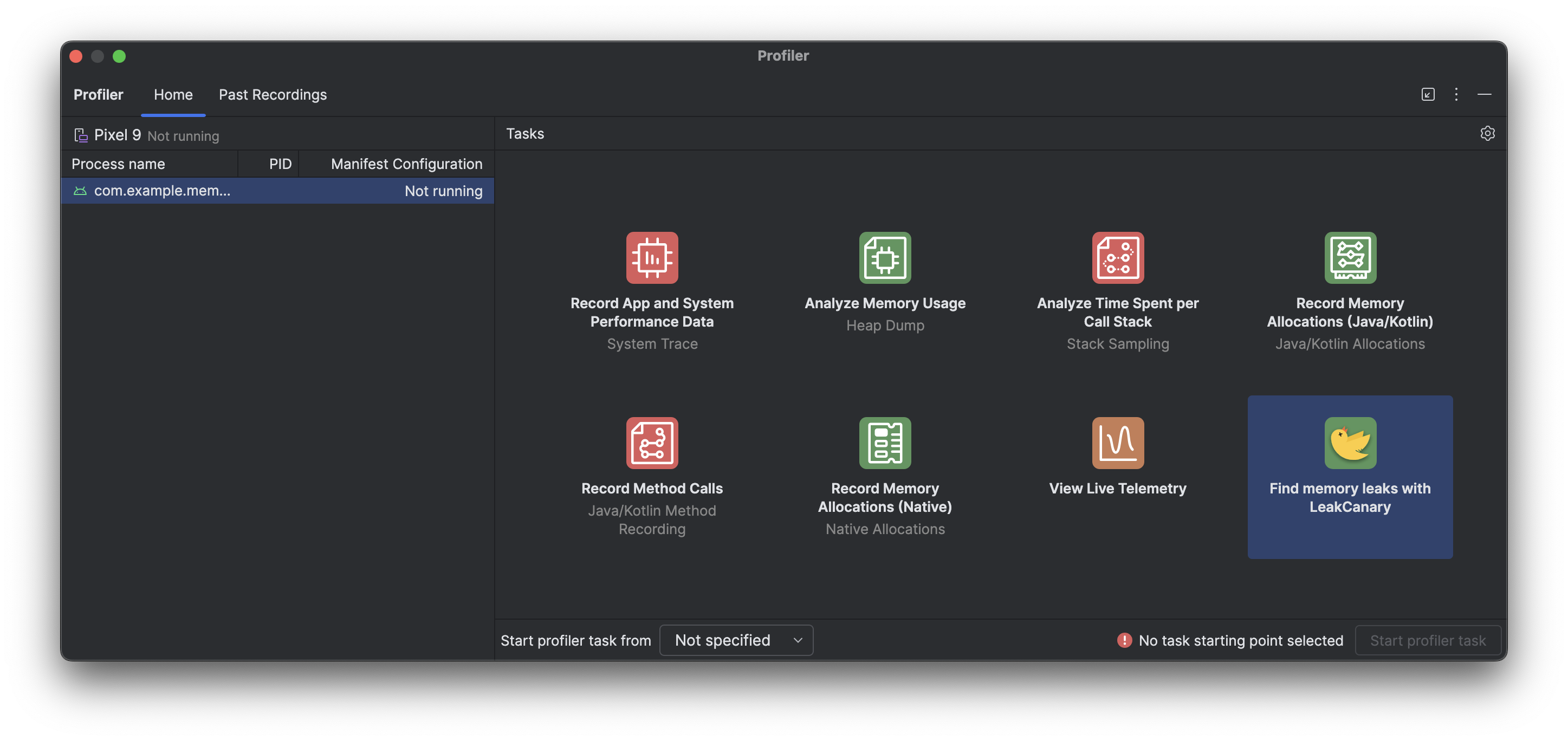
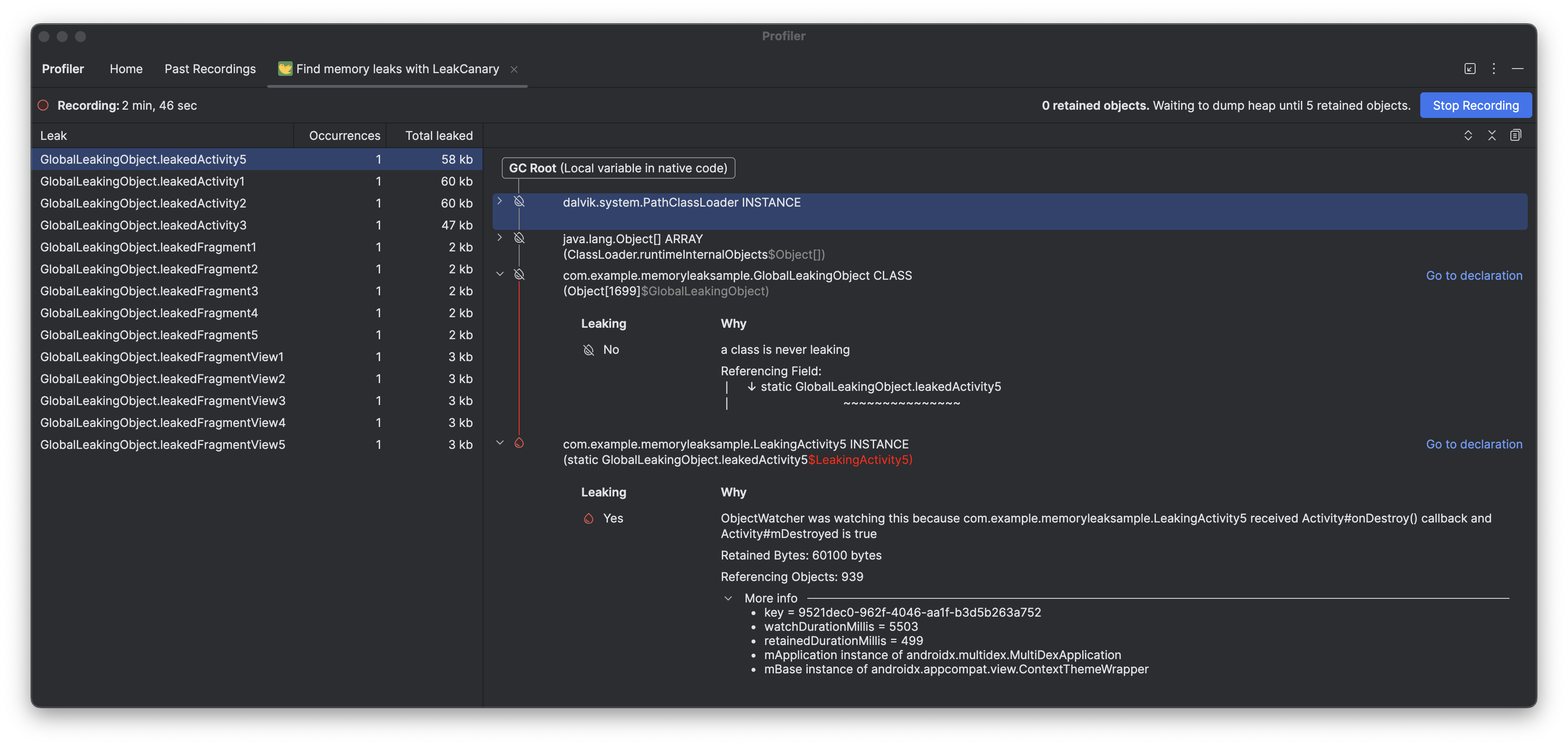
LeakCanary w profilerze Android Studio
Android Studio Panda zawiera integrację z LeakCanary bezpośrednio w profilerze Android Studio jako osobne zadanie.

Zadanie profilera LeakCanary w Android Studio aktywnie przenosi analizę wycieku pamięci z urządzenia na komputer deweloperski, co znacznie zwiększa wydajność w fazie analizy wycieku w porównaniu z analizą wycieku na urządzeniu.
Dodatkowo analiza wycieków jest teraz kontekstowa w środowisku IDE i w pełni zintegrowana z kodem źródłowym, co zapewnia funkcje takie jak Przejdź do źródła i inne przydatne połączenia kodu, które znacznie zmniejszają trudności i czas potrzebny na zbadanie i naprawienie wycieków pamięci. Możesz też skopiować całą analizę wycieku, aby dalej przetwarzać ją za pomocą Gemini. Może to znacznie zwiększyć produktywność i usprawnić przepływ pracy na etapie programowania.

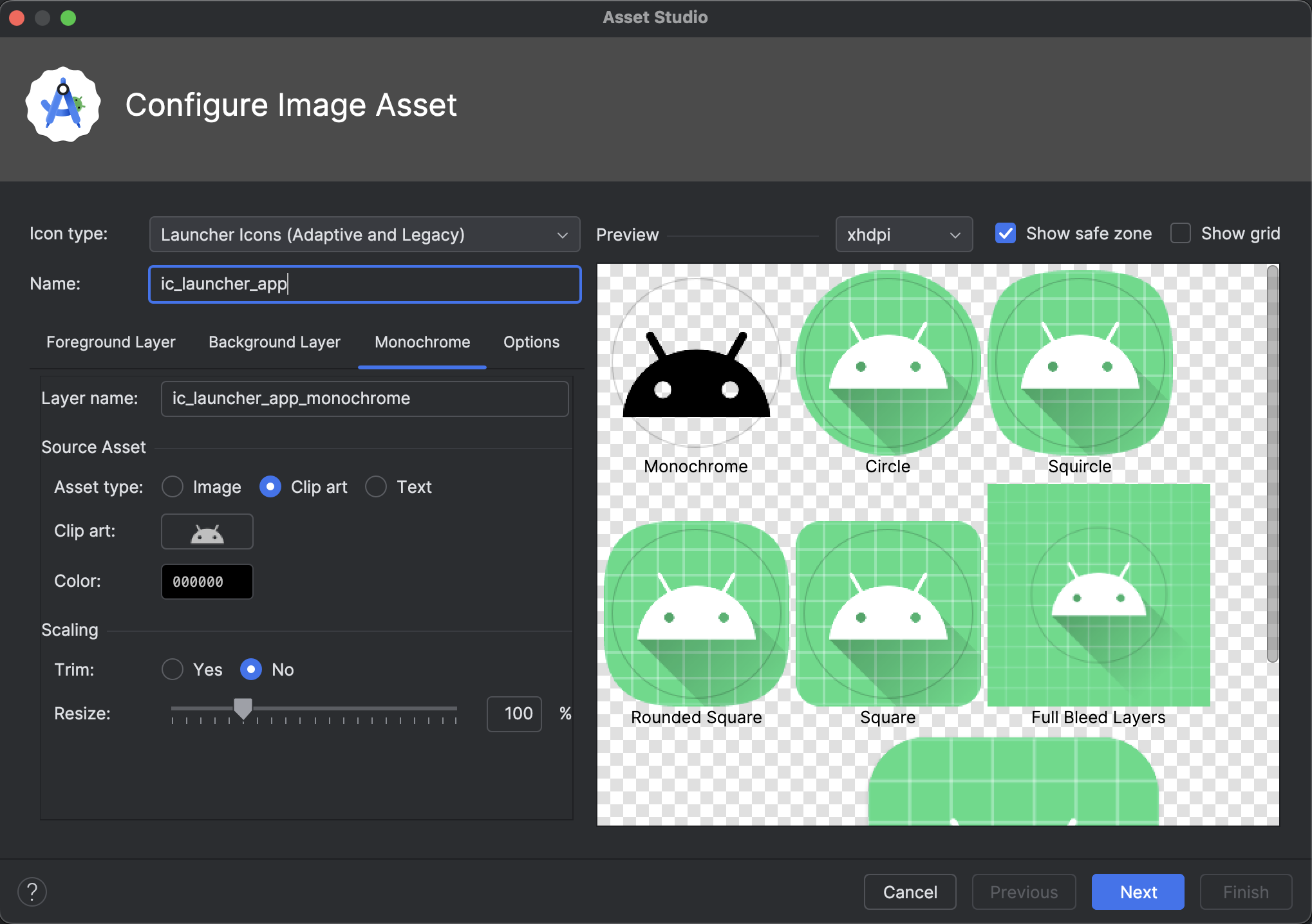
Obsługa monochromatycznych ikon w Studio kreacji
Pakiet nowych funkcji Android Studio Narwhal 2025.1.3 Canary 2 i nowsze upraszczają tworzenie ikon aplikacji z motywem. W Androidzie 13 (API na poziomie 33) i nowszych użytkownicy mogą wybrać ikony aplikacji z motywem, które dostosowują się do tapety i motywu urządzenia.
Aby obsługiwać tę funkcję, Android Studio integruje nową opcję ikony monochromatycznej bezpośrednio w kreatorze Image Asset Studio. Podczas tworzenia ikony adaptacyjnej aplikacji zobaczysz teraz osobną kartę Monochromatyczna, a także dotychczasowe karty Pierwszy plan i Tło. Możesz podać osobną monochromatyczną ikonę aplikacji (zobacz specyfikacje projektu) lub zezwolić Androidowi Studio na ponowne użycie warstwy pierwszego planu ikony adaptacyjnej jako warstwy monochromatycznej.
Studio komponentów graficznych możesz otworzyć w Menedżerze zasobów lub klikając prawym przyciskiem myszy katalog projektu i wybierając Nowy > Komponent graficzny.
Jako typ ikony wybierz Ikony programu uruchamiającego (adaptacyjne i starsze), aby wyświetlić nową kartę Monochromatyczne.
Po zaimportowaniu ikon możesz wyświetlić podgląd ikon aplikacji z motywem.

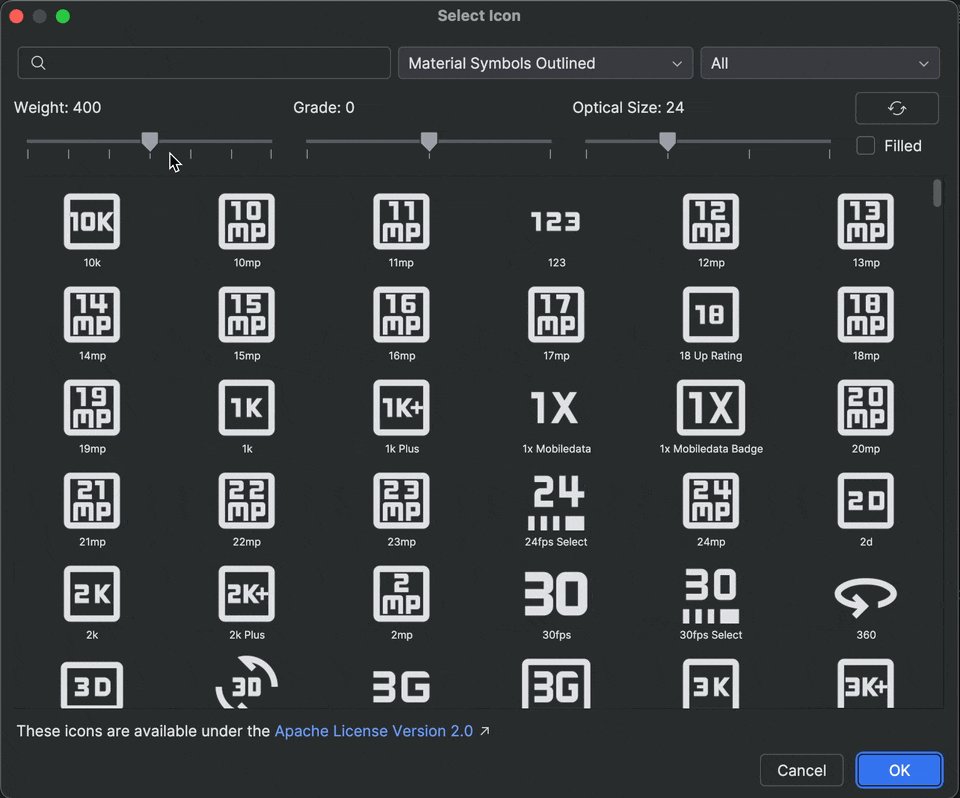
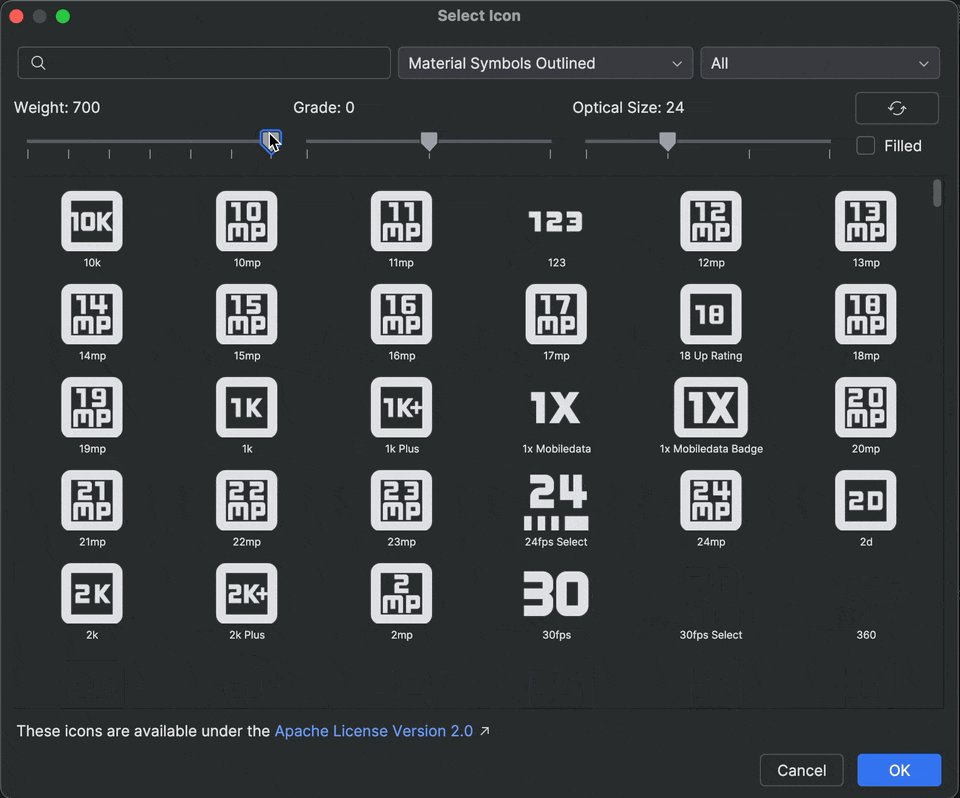
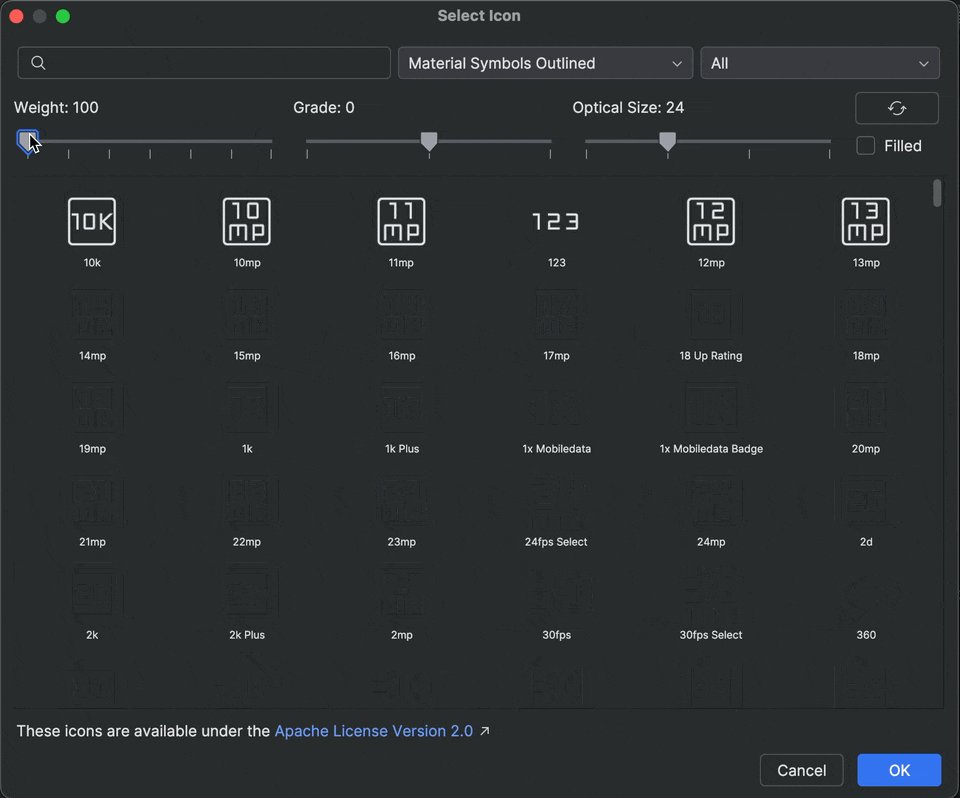
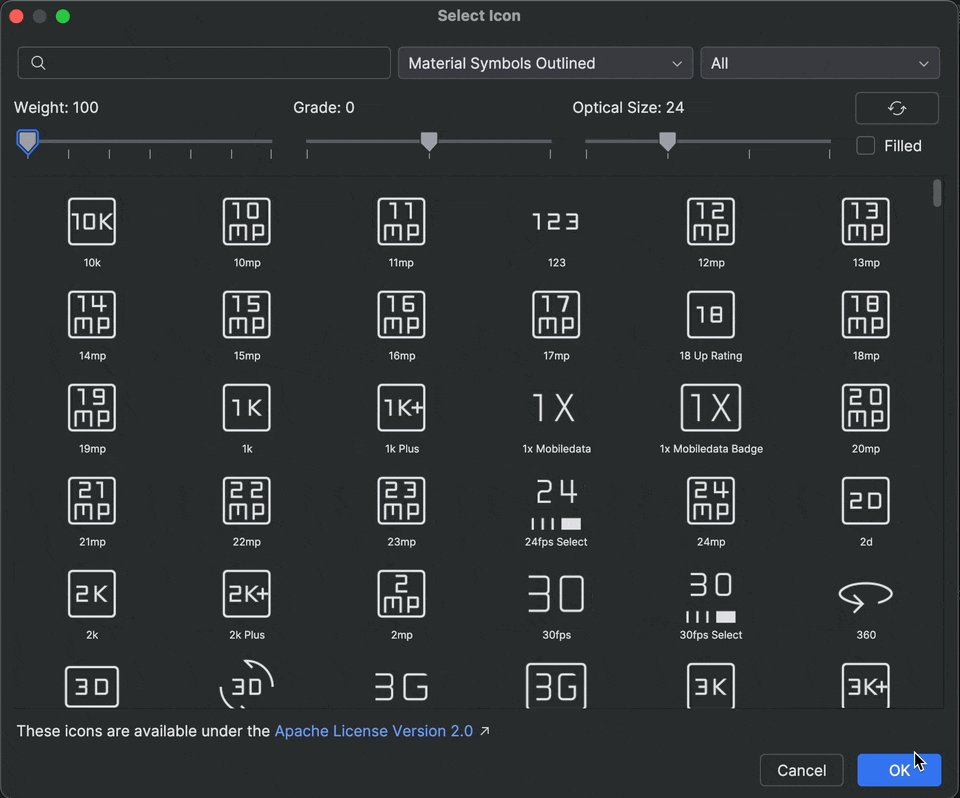
Obsługa symboli Material Design w Android Studio
Dodawaj i dostosowuj najnowsze symbole Material w aplikacji za pomocą pakietu nowych funkcji Android Studio Otter 2. Vector Asset Studio jest teraz w pełni zintegrowane z biblioteką symboli Material z Google Fonts, co daje dostęp do pełnego katalogu bezpośrednio w środowisku IDE.
Możesz teraz dostosowywać atrybuty ikon, takie jak grubość, stopień i rozmiar optyczny, bezpośrednio w studio, aby idealnie dopasować je do projektu. Wypróbuj ją w najnowszej wersji Canary.

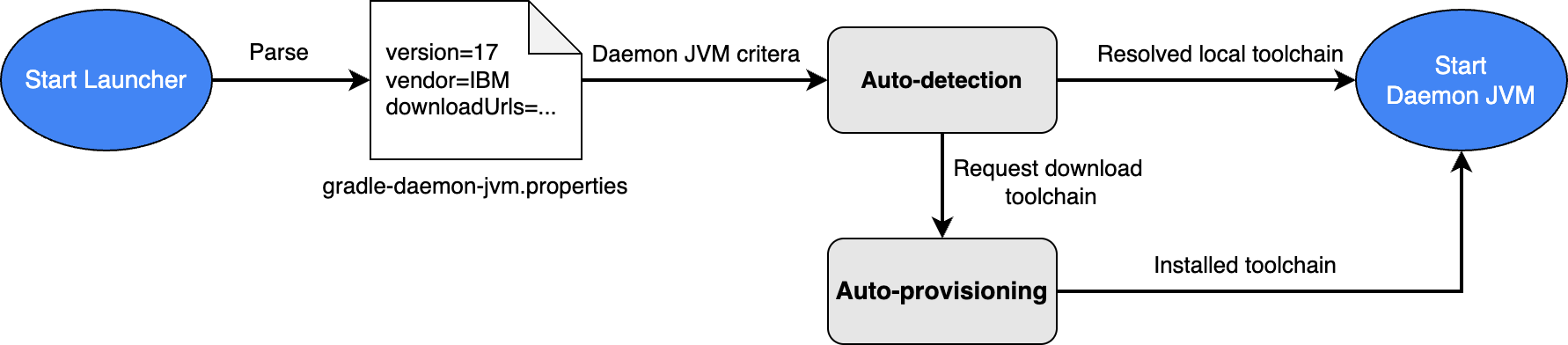
Uproszczone zarządzanie pakietem JDK dzięki kryteriom JVM demona Gradle
Aby uprościć zarządzanie pakietem JDK w przypadku kompilacji Gradle, Android Studio domyślnie używa teraz kryteriów JVM demona Gradle w przypadku nowych projektów. Ta funkcja umożliwia Gradle automatyczne wykrywanie zgodnego pakietu JDK dla projektu zainstalowanego na komputerze w celu wykonywania kompilacji Gradle lub automatyczne udostępnianie wymaganego pakietu JDK przez pobranie go, jeśli nie można go znaleźć lokalnie. Ta funkcja została ustabilizowana w Gradle 9.2.0.
Upraszcza to konfigurację projektu i usprawnia zarządzanie pakietem JDK na kilka sposobów:
- Mniej błędów konfiguracji: aby zaimportować i skompilować projekt, nie musisz już mieć zainstalowanego konkretnego pakietu JDK, co zmniejsza liczbę błędów związanych z konfiguracją w przypadku nieprawidłowego wyboru pakietu JDK.
- Spójne kompilacje: wybór JDK w przypadku kompilacji Gradle jest spójny nie tylko na różnych komputerach, ale też między IDE a wierszem poleceń, co zapobiega tworzeniu wielu demonów Gradle, które negatywnie wpływają na wydajność.
W przypadku istniejących projektów, które korzystają ze zgodnej wersji Gradle, Android Studio wyświetla powiadomienie z opcją automatycznego przeniesienia zdefiniowanej w projekcie konfiguracji Gradle JDK do kryteriów JVM demona przy zachowaniu tych samych specyfikacji.