این صفحه فهرستی از ویژگیهای جدید معرفیشده در نسخههای پیشنمایش اندروید استودیو را ارائه میدهد. نسخههای پیشنمایش، دسترسی زودهنگام به جدیدترین ویژگیها و بهبودها در اندروید استودیو را فراهم میکنند. میتوانید این نسخههای پیشنمایش را دانلود کنید . اگر در استفاده از نسخه پیشنمایش اندروید استودیو با مشکلی مواجه شدید، به ما اطلاع دهید . گزارشهای اشکال شما به بهبود اندروید استودیو کمک میکند.
نسخههای Canary شامل ویژگیهای پیشرو در حال توسعه فعال هستند و به طور جزئی آزمایش میشوند. در حالی که میتوانید از نسخههای Canary برای توسعه استفاده کنید، توجه داشته باشید که ممکن است ویژگیهایی اضافه یا تغییر کنند. نسخههای کاندید انتشار (RC) نسخه بعدی اندروید استودیو هستند و تقریباً برای انتشار پایدار آمادهاند. مجموعه ویژگیهای نسخه بعدی تثبیت شده است. برای درک نامگذاری نسخههای اندروید استودیو، به نامهای نسخههای اندروید استودیو مراجعه کنید.
برای آخرین اخبار در مورد نسخههای پیشنمایش اندروید استودیو، از جمله فهرستی از اصلاحات قابل توجه در هر نسخه پیشنمایش، به بهروزرسانیهای انتشار در وبلاگ اندروید استودیو مراجعه کنید.
نسخههای فعلی اندروید استودیو
جدول زیر نسخههای فعلی اندروید استودیو و کانالهای مربوط به آنها را فهرست میکند.
| نسخه | کانال |
|---|---|
| اندروید استودیو پاندا ۱ | پایدار |
| افزونه اندروید گریدل ۹.۰.۰ | پایدار |
| اندروید استودیو پاندا ۲ | قناری |
سازگاری با پیشنمایشهای افزونهی اندروید Gradle
هر نسخه پیشنمایش اندروید استودیو در کنار نسخه متناظر افزونه اندروید گریدل (AGP) منتشر میشود. نسخههای پیشنمایش استودیو باید با هر نسخه پایدار سازگار AGP کار کنند. با این حال، اگر از نسخه پیشنمایش AGP استفاده میکنید، باید از نسخه پیشنمایش مربوطه استودیو استفاده کنید (به عنوان مثال، اندروید استودیو چیپمنک کنری ۷ با AGP 7.2.0-alpha07). تلاش برای استفاده از نسخههای متفاوت (به عنوان مثال، اندروید استودیو چیپمنک بتا ۱ با AGP 7.2.0-alpha07) باعث خرابی همگامسازی میشود که منجر به درخواست بهروزرسانی به نسخه مربوطه AGP میشود.
برای مشاهدهی گزارش دقیقی از منسوخ شدنها و حذف شدنهای API افزونهی اندروید Gradle، به بهروزرسانیهای API افزونهی اندروید Gradle مراجعه کنید.
آزمایشگاههای استودیو
Studio Labs به شما امکان میدهد جدیدترین ویژگیهای آزمایشی هوش مصنوعی را در یک نسخه پایدار از اندروید استودیو امتحان کنید، بنابراین میتوانید سریعتر پیشنهادات کمکی هوش مصنوعی ما را در گردش کار توسعه خود ادغام کنید. برای اطلاعات بیشتر، به Studio Labs مراجعه کنید.
موارد زیر ویژگیهایی هستند که در حال حاضر در Studio Labs موجود هستند.
| ویژگی | توضیحات | اسناد |
|---|---|---|
| تولید پیشنمایش نوشتن | Gemini میتواند بهطور خودکار پیشنمایشهای Compose، شامل دادههای شبیهسازیشده برای پارامترهای پیشنمایش، را برای یک Composable خاص یا تمام Composableهای موجود در یک فایل ایجاد کند. | ایجاد پیشنمایشهای نوشتن |
| رابط کاربری را متحول کنید | از زبان طبیعی برای بهروزرسانی رابط کاربری برنامه خود مستقیماً از پنل پیشنمایش Compose استفاده کنید. | رابط کاربری را متحول کنید |
| سفرها برای اندروید استودیو | از زبان طبیعی برای توصیف مراحل و اظهارات مربوط به تستهای سرتاسری استفاده کنید. | سفرها برای اندروید استودیو |
اندروید استودیو پاندا ۲
ویژگیهای جدید اندروید استودیو پاندا ۲ به شرح زیر است.
برای مشاهدهی مشکلات رفع شده در این نسخه از اندروید استودیو، به بخش « مسائل بسته شده» مراجعه کنید.
منسوخ شدن پیشنمایش نمای سفارشی
ما ویژگی پیشنمایش نمای سفارشی را در نسخههای آینده منسوخ میکنیم.
با تغییر اکوسیستم اندروید به سمت Jetpack Compose ، ساخت اجزای رابط کاربری سفارشی به طور قابل توجهی کارآمدتر و شهودیتر شده است. Compose شامل یک سیستم قدرتمند و داخلی @Preview است که در مقایسه با رویکرد قدیمی مبتنی بر XML، گردش کار بهتری را برای توسعه عناصر رابط کاربری سفارشی فراهم میکند.
با منسوخ کردن پیشنمایش نمای سفارشی، میتوانیم منابع خود را بر بهبود تجربه پیشنمایش در اکوسیستم Compose متمرکز کنیم و در عین حال یک IDE سبکتر و کارآمدتر ارائه دهیم.
ایجاد یک پروژه جدید با هوش مصنوعی
از قدرت هوش مصنوعی مولد برای سرعت بخشیدن به گردش کار توسعه اندروید خود استفاده کنید. با شروع از اندروید استودیو Otter 1 Canary 5، عامل هوش مصنوعی به شما این امکان را میدهد که در عرض چند دقیقه از ایده به نمونه اولیه برنامه برسید.
این عامل قادر به تولید انواع برنامههای چندصفحهای است:
- برنامههای تکصفحهای: برنامههای پایه را با طرحبندیهای رابط کاربری ثابت بسازید.
- برنامههای چندصفحهای: برنامههایی با ناوبری اولیه بین صفحات ایجاد کنید.
- برنامههای بهبود یافته با هوش مصنوعی: APIهای Gemini را برای افزودن ویژگیهای هوش مصنوعی مولد ادغام کنید.
- برنامههایی با ادغام API عمومی: برنامههایی بسازید که دادهها را از APIهای عمومی نمایش میدهند.
برای استفاده از عامل راهاندازی پروژه، موارد زیر را انجام دهید:
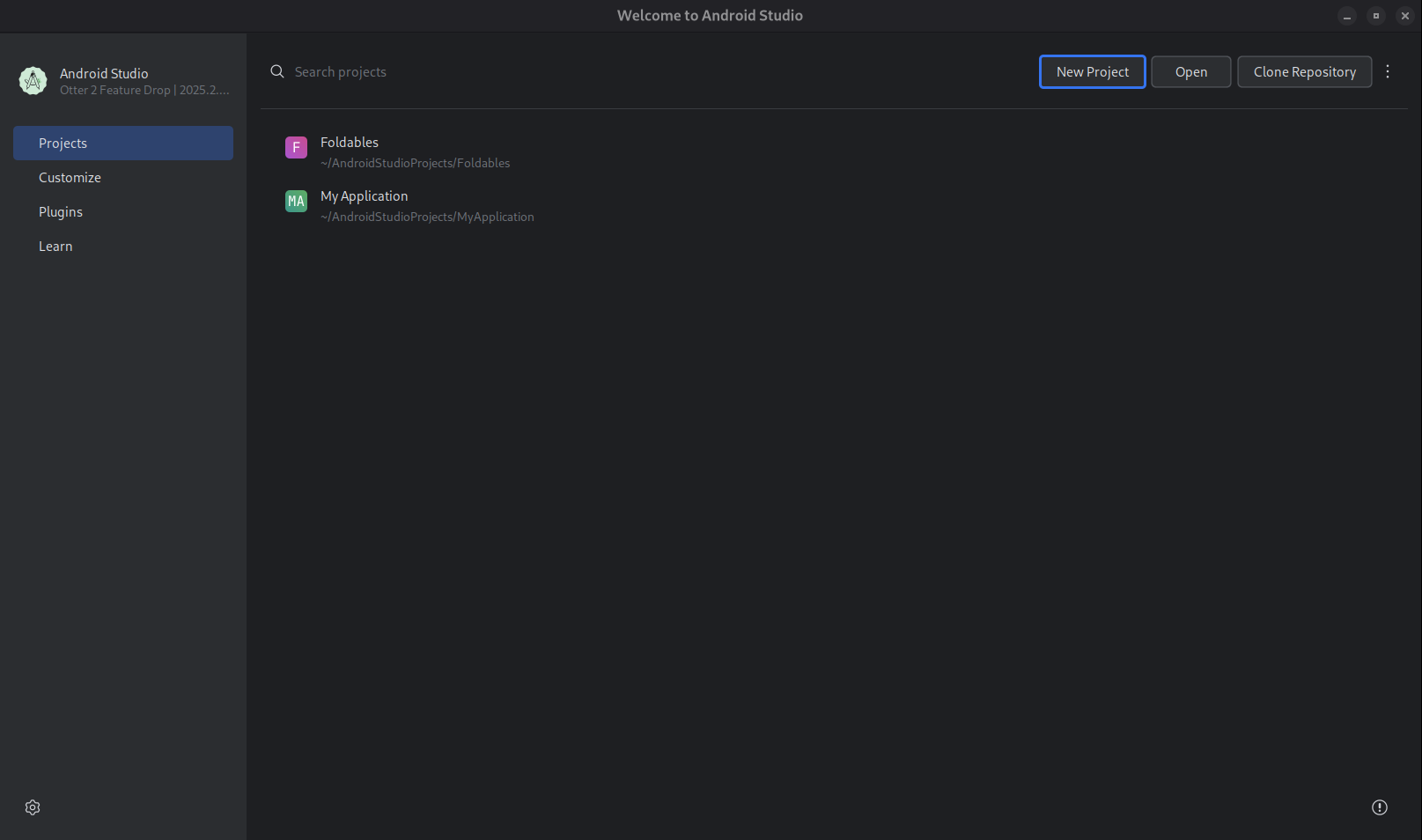
- اندروید استودیو را شروع کنید.
در صفحه خوشآمدگویی به اندروید استودیو، گزینه «پروژه جدید» (New Project ) را انتخاب کنید (یا از داخل یک پروژه، از مسیر «فایل» (File) > «جدید» (New) > «پروژه جدید» (New Project ))

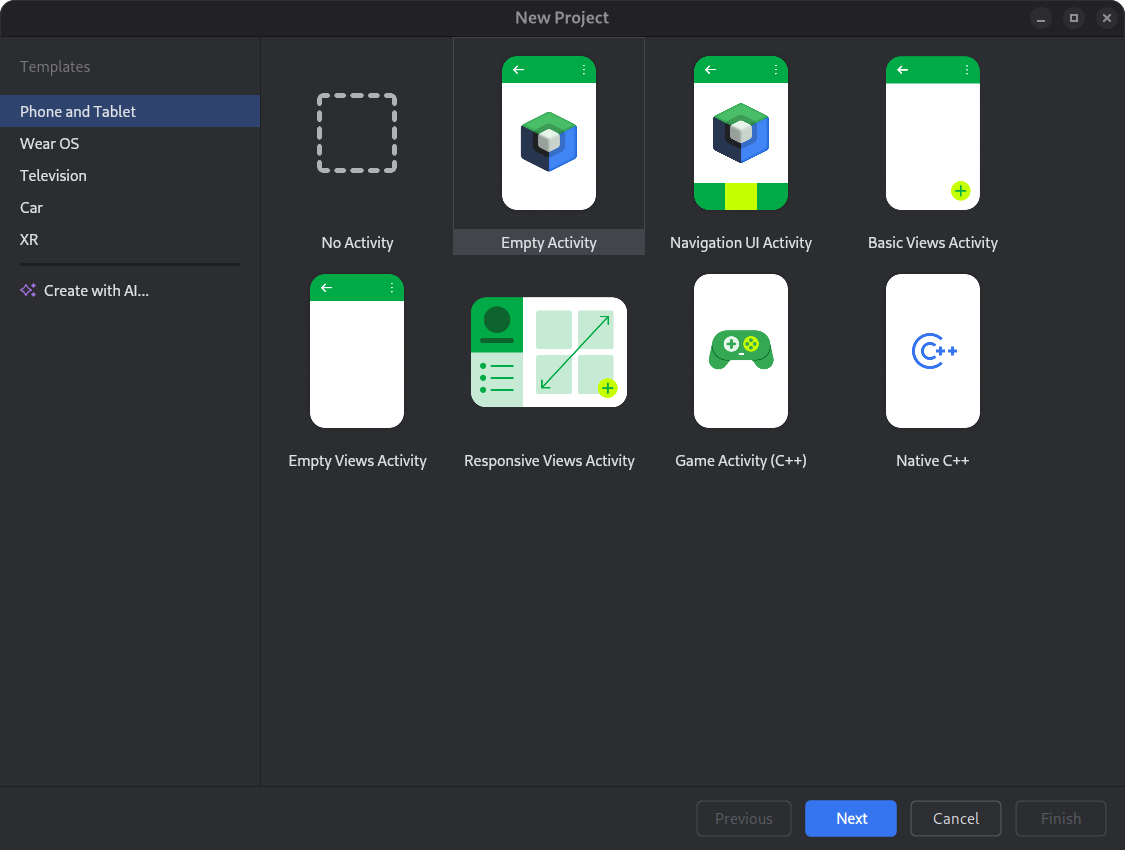
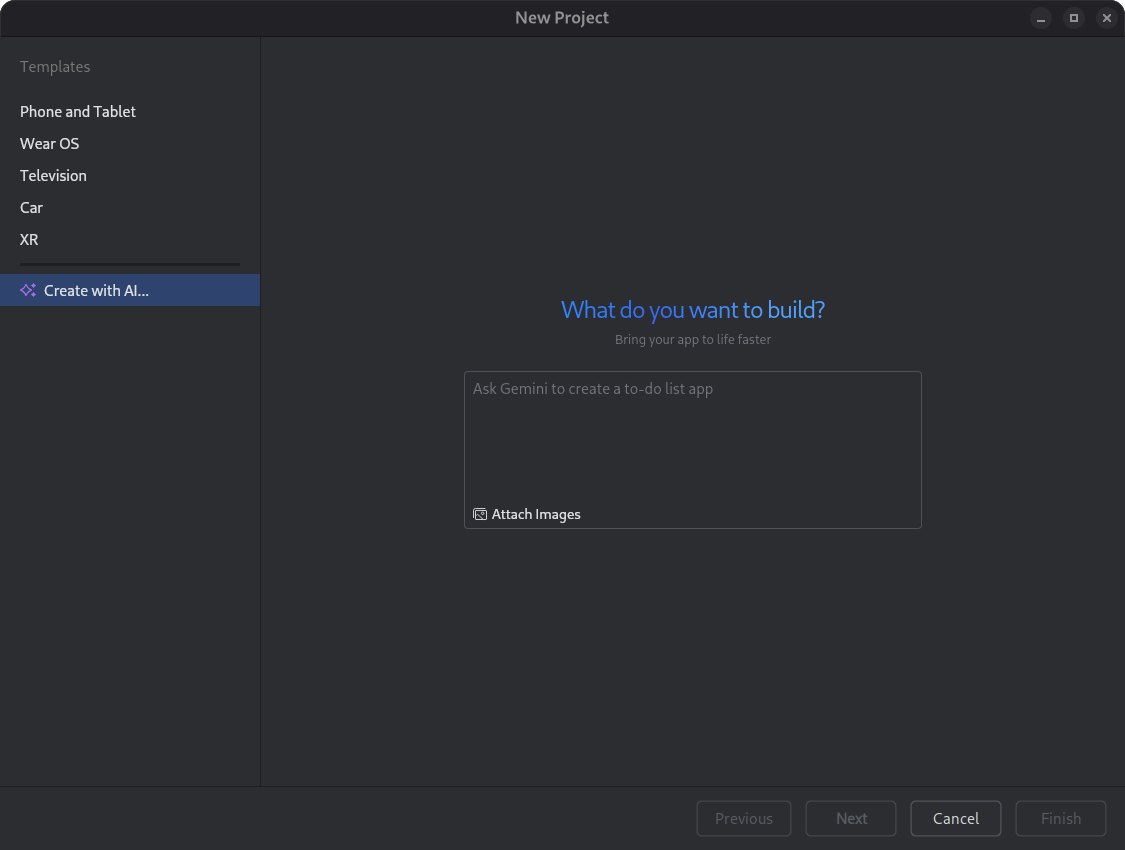
یک پروژه جدید شروع کنید. ایجاد با هوش مصنوعی را انتخاب کنید.

یک قالب پروژه انتخاب کنید یا برنامه خود را با Gemini ایجاد کنید. متن مورد نظر خود را در فیلد ورودی متن تایپ کنید و روی Next کلیک کنید.

دیالوگ برای راهاندازی یک پروژه جدید. برای برنامه خود نامی انتخاب کنید و برای شروع فرآیند تولید، روی Finish کلیک کنید.
بر اساس درخواست شما، Gemini در اندروید استودیو یک طرح ساختاریافته برای برنامه شما ایجاد میکند. پس از تأیید طرح توسط شما، عامل یک حلقه تولید خودکار را برای پیکربندی و ساخت برنامه شما آغاز میکند.
وابستگیها را با عامل هوش مصنوعی بهروزرسانی کنید
ارتقاء وابستگیها میتواند یک کار پیچیده و زمانبر باشد. با شروع از Android Studio Otter 1 Canary 5، عامل هوش مصنوعی فرآیند ارتقاء وابستگی را خودکار و ساده میکند، کار خستهکننده را حذف میکند و قابلیت نگهداری پروژه را بهبود میبخشد. تنها با چند کلیک، میتوانید تمام وابستگیهای خود را به طور یکپارچه ارتقا دهید و از مزایای آخرین نسخهها بهرهمند شوید، بنابراین میتوانید روی ساخت برنامههای با کیفیت بالا تمرکز کنید.

برای بهروزرسانی وابستگیها با استفاده از عامل هوش مصنوعی، یکی از موارد زیر را انجام دهید:
- روی Refactor کلیک کنید (یا در ویرایشگر یا نمای پروژه کلیک راست کنید) > وابستگیها را بهروزرسانی کنید .
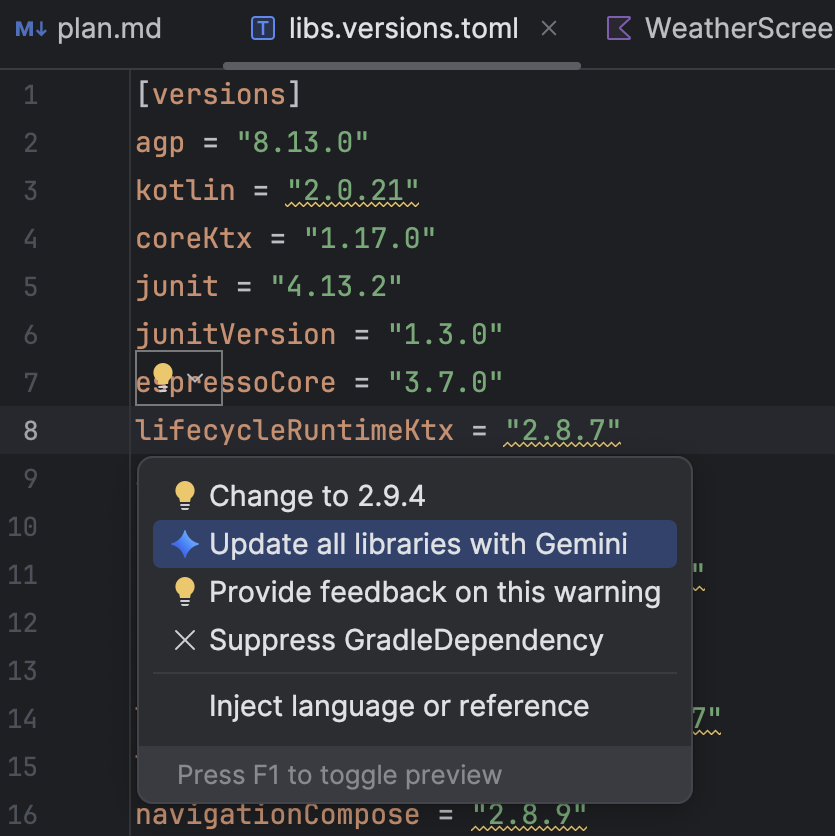
در فایل
libs.versions.toml، نشانگر ماوس را روی نسخهای که زیرخط دارد نگه دارید و روی دکمهی «نمایش اقدامات زمینه» کلیک کنید. منویی که ظاهر میشود را باز کنید و سپس روی «بهروزرسانی همه کتابخانهها با Gemini» کلیک کنید.
منویی که ظاهر میشود را باز کنید و سپس روی «بهروزرسانی همه کتابخانهها با Gemini» کلیک کنید.
در طول فرآیند، عامل یک نمای کلی سطح بالا از طرح ارتقاء خود ارائه میدهد تا شما بتوانید پیشرفت را گام به گام رصد کنید و قبل از اعمال تغییرات، آنها را بررسی کنید. عامل در طول فرآیند ساخت تکرار میشود و هرگونه خطای ساخت ناشی از ارتقاءها را برطرف میکند. شما میتوانید تغییرات را بررسی، قبول یا به حالت قبل برگردانید یا عامل را در هر نقطهای متوقف کنید.
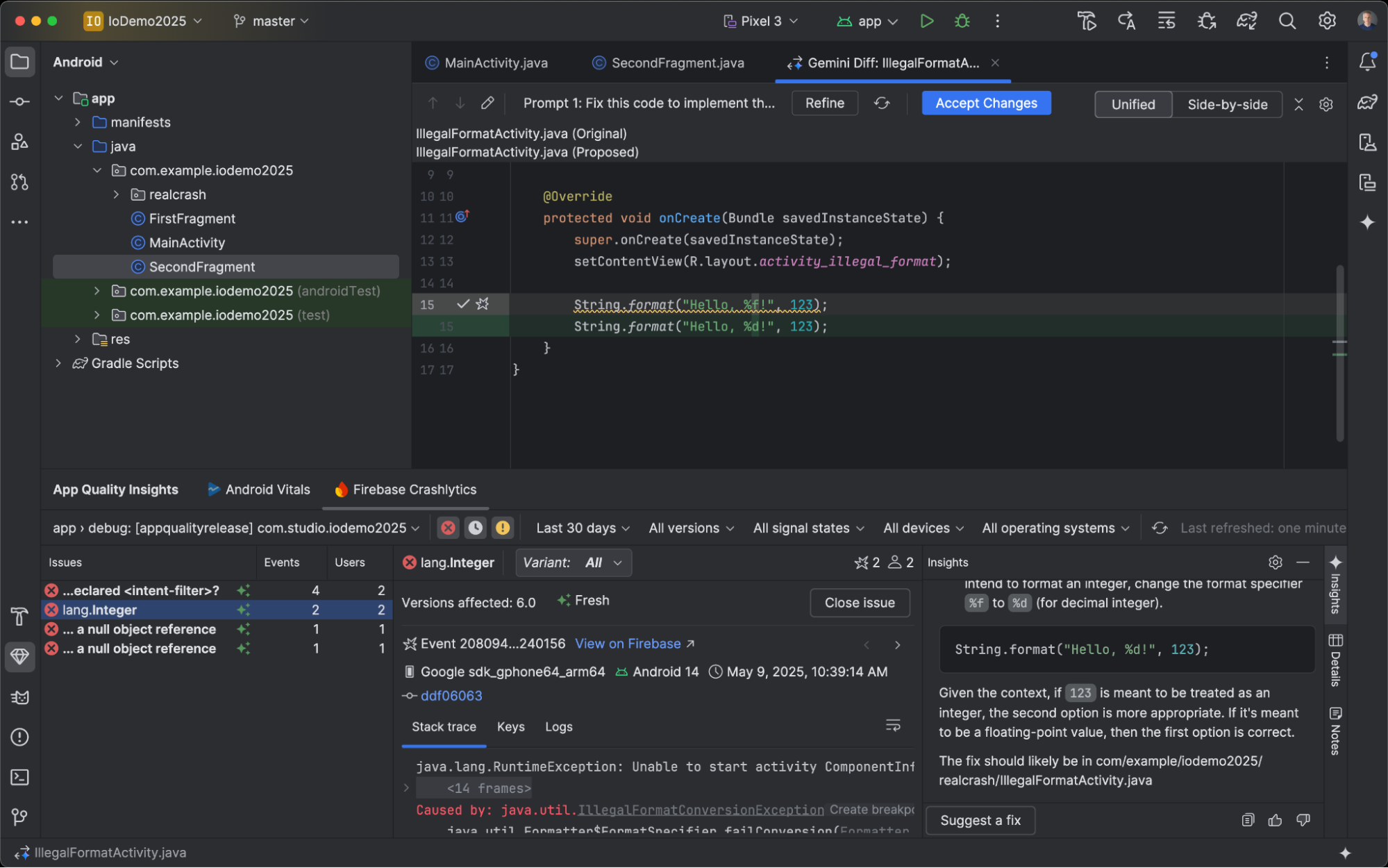
راهکارهای پیشنهادی برای رفع خرابیها
در Android Studio Meerkat Feature Drop، ما Gemini insights را برای خرابیهای گزارششده در پنجره ابزار App Quality Insights راهاندازی کردیم. اکنون، اندروید استودیو میتواند از Gemini برای تجزیه و تحلیل دادههای خرابی به همراه کد منبع شما استفاده کند تا راهحلهای بالقوه را پیشنهاد دهد. پس از انتخاب یک خرابی در پنجره ابزار App Quality Insights، به برگه Insights بروید و پس از اینکه Gemini بینشی برای خرابی ایجاد کرد، روی Suggest a fix کلیک کنید. سپس Gemini تغییرات کد پیشنهادی را ایجاد میکند که میتوانید آنها را در برگه editor diff بررسی و بپذیرید.

ابزار تست پیشنمایش تصویر صفحه (Pasershot)
از ابزار Compose Preview Screenshot Testing برای آزمایش رابطهای کاربری Compose و جلوگیری از پسرفت استفاده کنید. این ابزار جدید به شما کمک میکند گزارشهای HTML ایجاد کنید که به شما امکان میدهد هرگونه تغییر در رابط کاربری برنامه خود را به صورت بصری تشخیص دهید. برای اطلاعات بیشتر به Compose Preview Screenshot Testing مراجعه کنید.
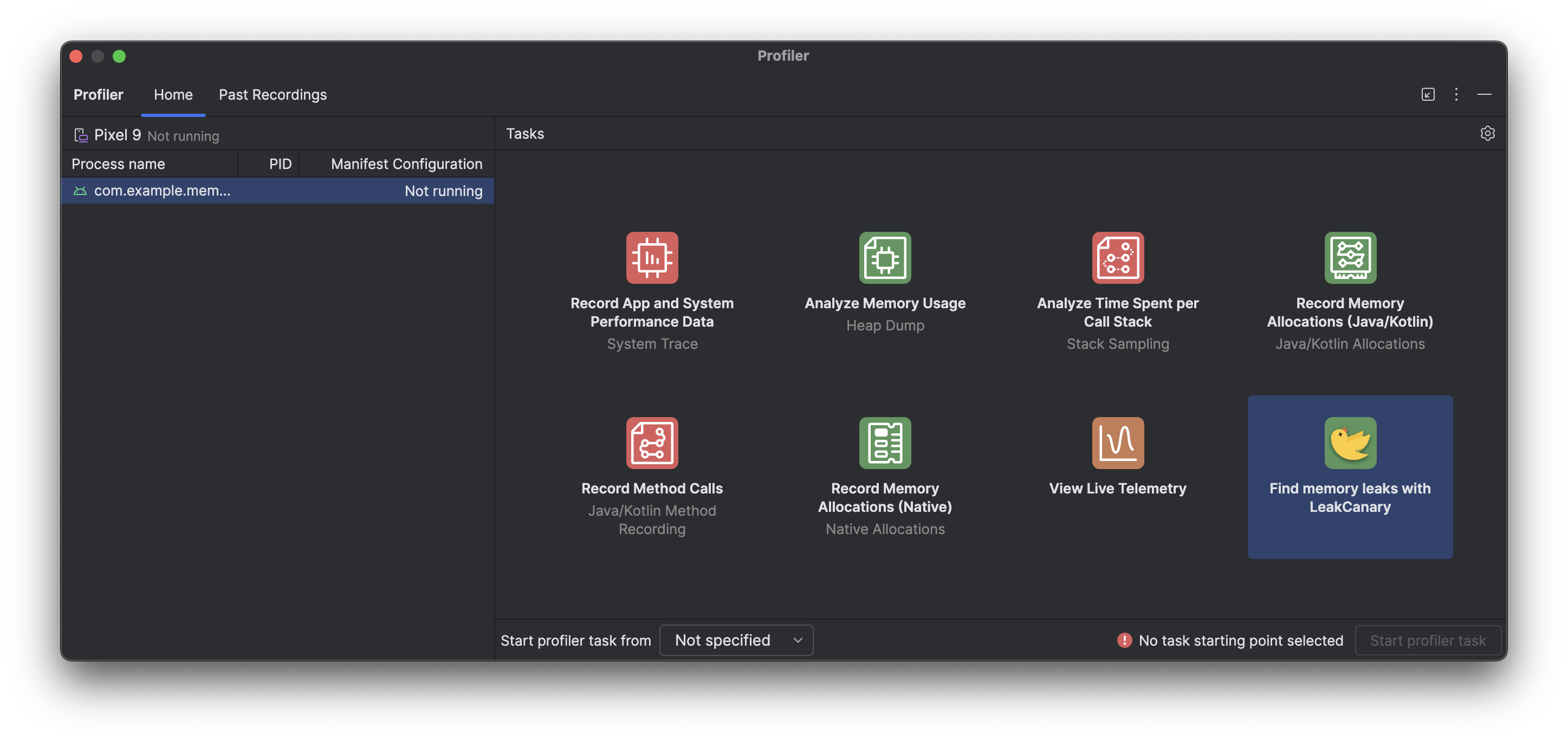
LeakCanary در پروفایلر اندروید استودیو
اندروید استودیو پاندا شامل یکپارچهسازی LeakCanary مستقیماً در Android Studio Profiler به عنوان یک وظیفه اختصاصی است.

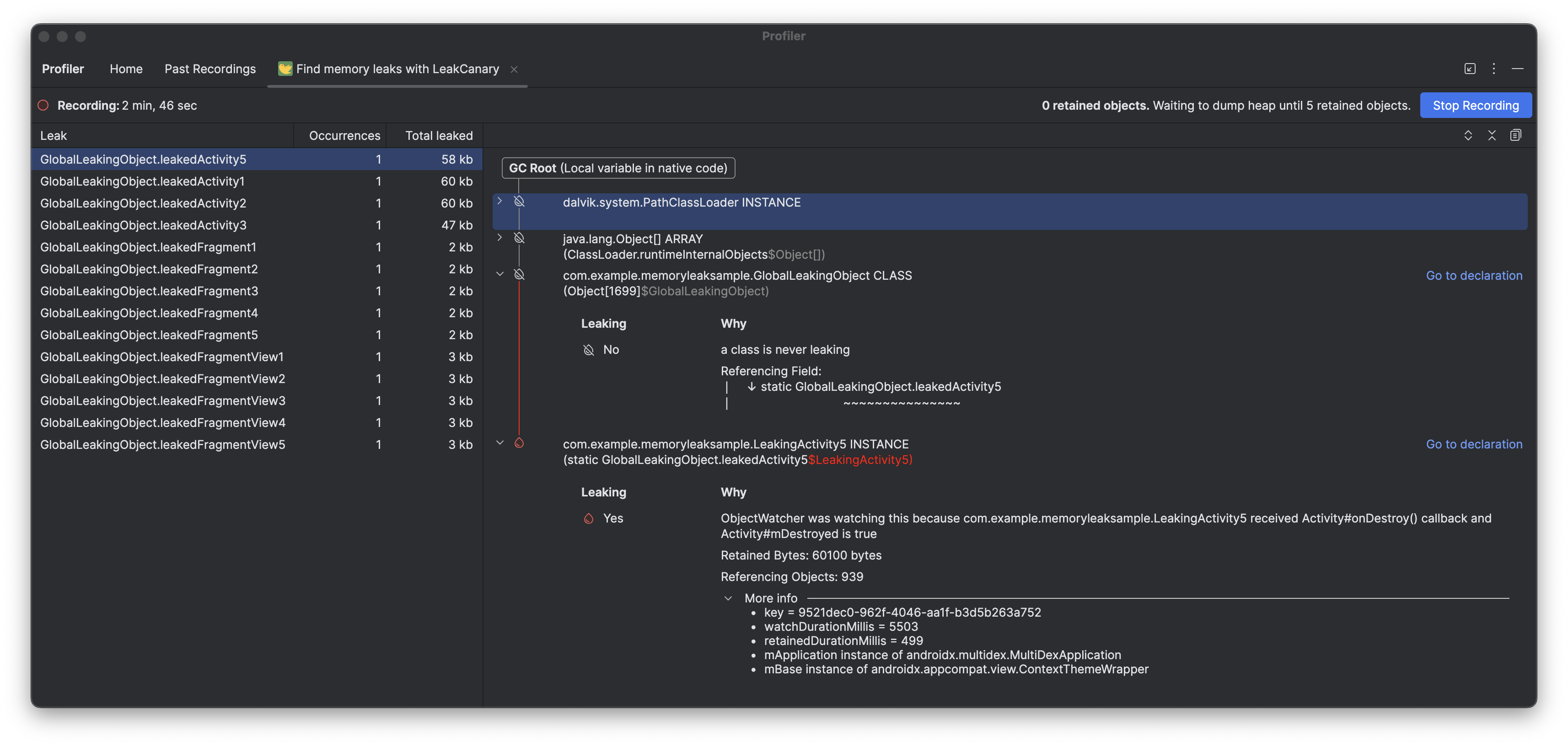
وظیفهی پروفایلر LeakCanary در اندروید استودیو، تحلیل نشت حافظه را به طور فعال از دستگاه شما به دستگاه توسعهدهنده منتقل میکند و در مقایسه با تحلیل نشت روی دستگاه، منجر به افزایش قابل توجه عملکرد در طول مرحلهی تحلیل نشت میشود.
علاوه بر این، تجزیه و تحلیل نشت اکنون در IDE زمینهسازی شده و کاملاً با کد منبع شما یکپارچه شده است و ویژگیهایی مانند پرش به منبع و سایر اتصالات مفید کد را ارائه میدهد که به طور چشمگیری اصطکاک و زمان مورد نیاز برای بررسی و رفع نشت حافظه را کاهش میدهد. همچنین میتوانید کل تجزیه و تحلیل نشت را برای پردازش بیشتر با Gemini کپی کنید. این میتواند به طور چشمگیری بهرهوری شما را افزایش داده و گردش کار شما را در طول مرحله توسعه بهبود بخشد.

پشتیبانی از آیکونهای تکرنگ در Asset Studio
اندروید استودیو Narwhal Feature Drop 2025.1.3 Canary 2 و بالاتر، ایجاد آیکونهای برنامه با تمهای مختلف را ساده میکند. با اندروید ۱۳ (سطح API ۳۳) و بالاتر، کاربران میتوانند آیکونهای برنامه با تمهای مختلف را انتخاب کنند که با تصویر زمینه و تم دستگاه کاربر سازگار میشوند.
برای پشتیبانی از این ویژگی، اندروید استودیو یک گزینه جدید برای آیکون تک رنگ را مستقیماً در ویزارد Image Asset Studio ادغام میکند. وقتی یک آیکون برنامه تطبیقی ایجاد میکنید، اکنون علاوه بر تبهای Foreground و Background موجود، یک تب اختصاصی Monochrome نیز مشاهده میکنید. میتوانید یک آیکون برنامه تک رنگ جداگانه ارائه دهید (به مشخصات طراحی مراجعه کنید)، یا به اندروید استودیو اجازه دهید به طور پیشفرض از لایه پیشزمینه آیکون تطبیقی برای لایه تک رنگ استفاده مجدد کند.
شما میتوانید از طریق Resource Manager یا با کلیک راست روی دایرکتوری پروژه و رفتن به New > Image Asset به Image Asset Studio دسترسی پیدا کنید.
برای مشاهدهی تب جدید تکرنگ (Monochrome )، گزینههای Launcher icons (Adaptive و Legacy) را به عنوان نوع آیکون انتخاب کنید.
پس از وارد کردن آیکونها، میتوانید پیشنمایشی از آیکونهای برنامهی دارای تم خود را مشاهده کنید .

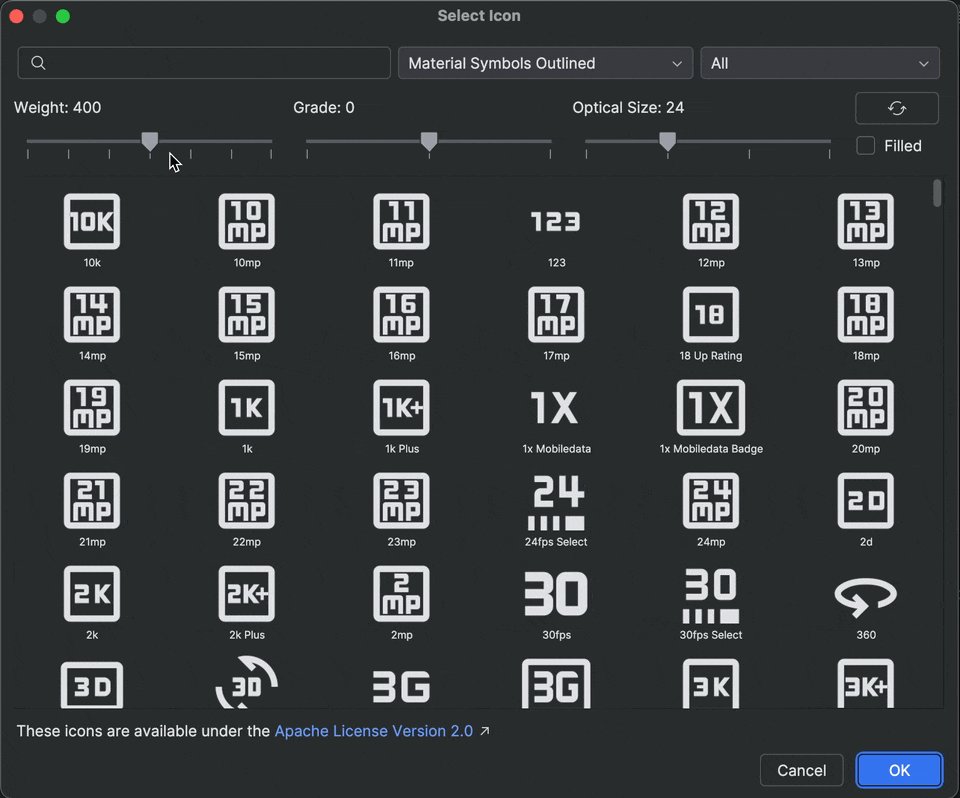
پشتیبانی از نمادهای متریال در اندروید استودیو
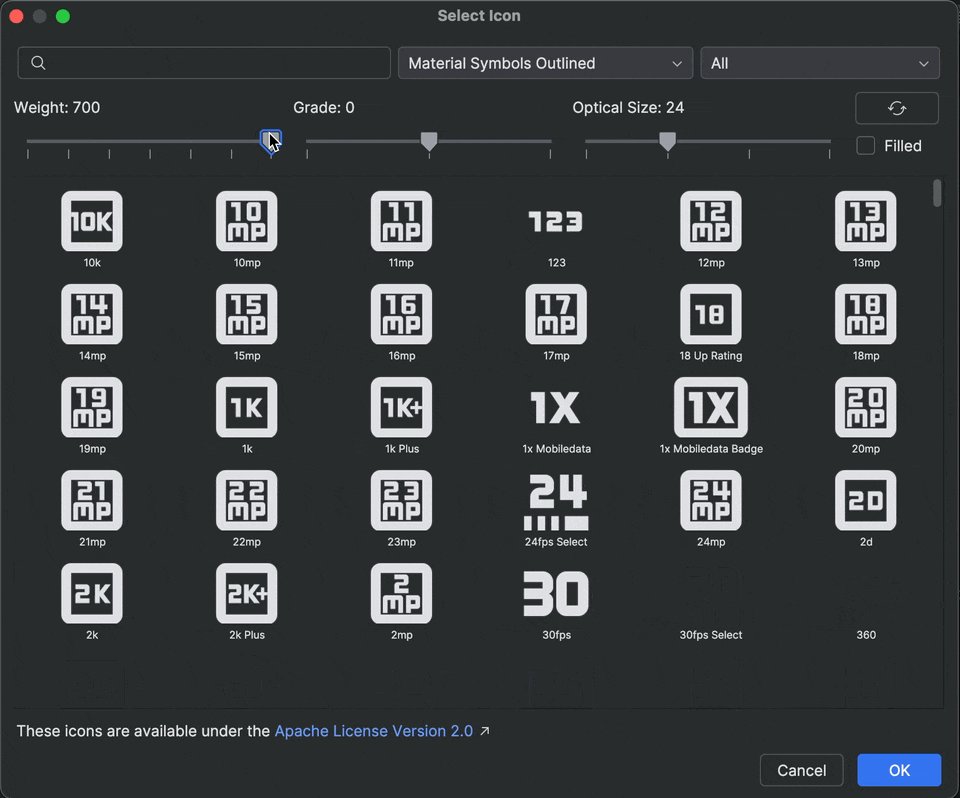
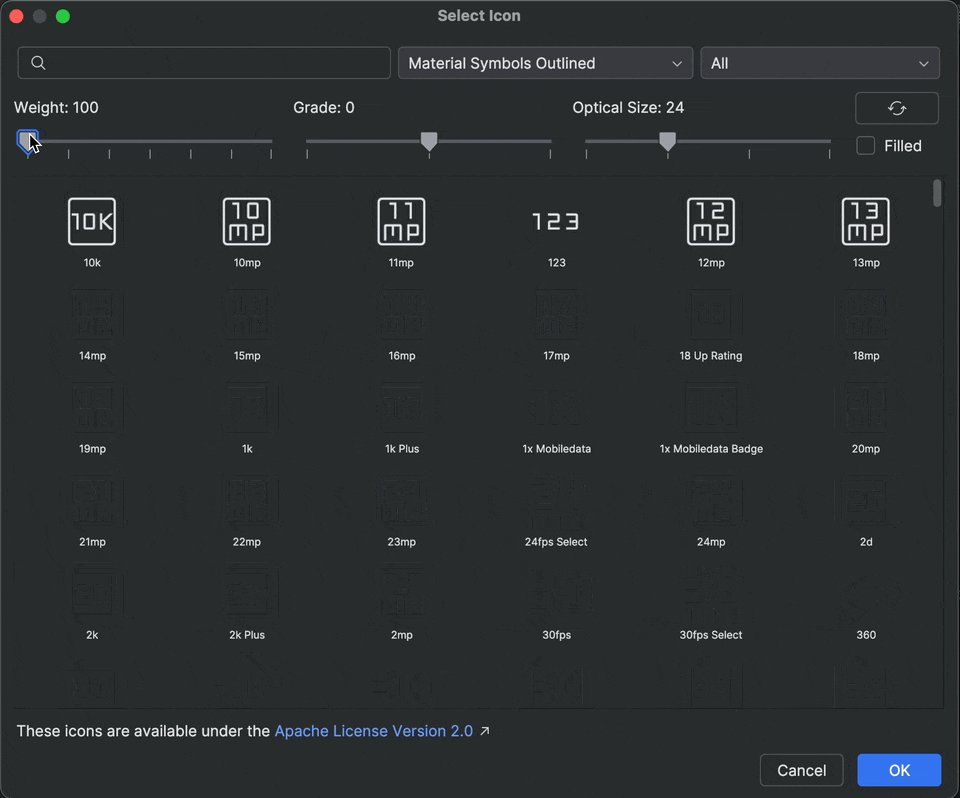
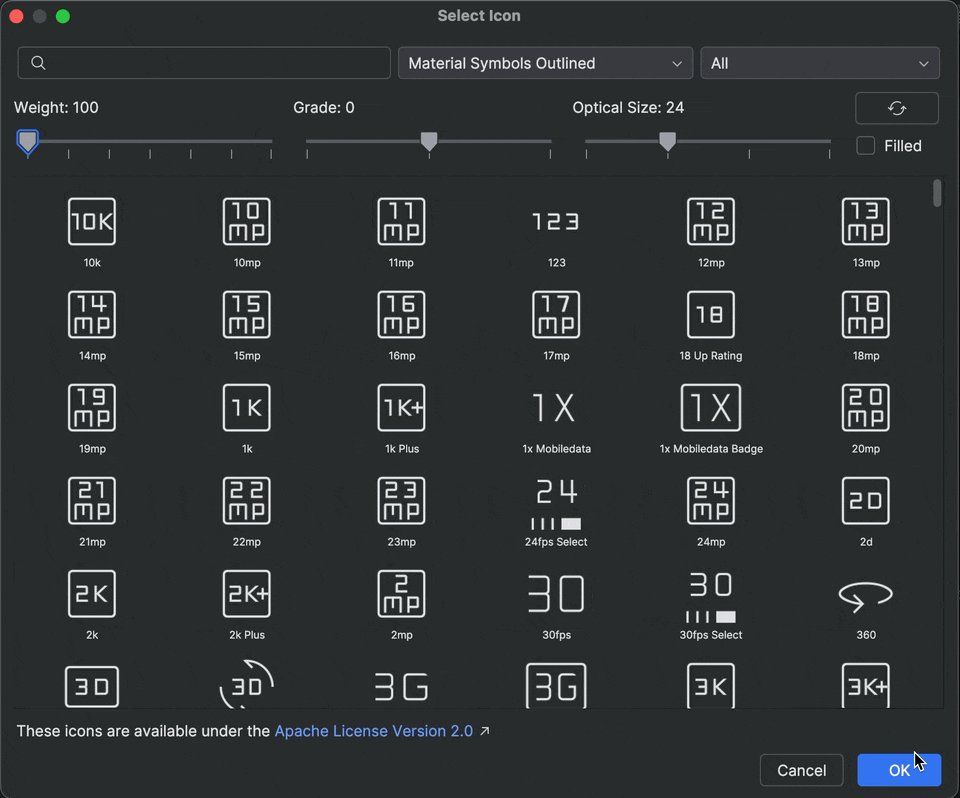
با استفاده از Android Studio Otter 2 Feature Drop، جدیدترین نمادهای متریال را در برنامه خود اضافه و سفارشی کنید. Vector Asset Studio اکنون کاملاً با کتابخانه نمادهای متریال از Google Fonts یکپارچه شده است و به شما امکان دسترسی به کاتالوگ کامل را درست در داخل IDE میدهد.
اکنون میتوانید ویژگیهای آیکون مانند وزن، درجه و اندازه نوری را مستقیماً در استودیو سفارشی کنید تا کاملاً با طرح شما مطابقت داشته باشد. آن را در آخرین نسخه Canary امتحان کنید!

منسوخ شدن حالت سهبعدی Layout Inspector
در اندروید استودیو پاندا ۲، ما ویژگی حالت سهبعدی (3D Mode) را در Layout Inspector منسوخ کردیم. در حالی که حالت سهبعدی راهی برای تجسم سلسله مراتب عمیق فراهم میکرد، دادههای استفاده نشان میدهد که نمای استاندارد دوبعدی و Component Tree اکثر نیازهای اشکالزدایی را برآورده میکنند. با حذف این ویژگی، میتوانیم منابع خود را به سمت بهبود پشتیبانی کلی، عملکرد و پایداری Layout Inspector هدایت کنیم. میتوانید با استفاده از Component Tree و نمای استاندارد طرحبندی دوبعدی، به بررسی تودرتوسازی نماها و z-ordering ادامه دهید.
وضعیت ترکیب مجدد در Layout Inspector خوانده میشود
ما با اضافه کردن خواندنهای وضعیت Recomposition به Layout Inspector ، تشخیص تعداد بالای recomposition را آسانتر کردهایم. این ویژگی که در Panda 2 canary موجود است، با ارائه لیست دقیقی از خواندنهای وضعیت انجام شده در طول آن چرخه، به شما کمک میکند متغیرهای وضعیتی را که باعث ایجاد recomposition شدهاند، شناسایی کنید. برای استفاده از این ویژگی، از compose.ui:ui:1.10.0 (BOM 2025.12.01) یا بالاتر استفاده کنید.
قابلیتهای کلیدی
از قابلیتهای کلیدی این قابلیت میتوان به موارد زیر اشاره کرد:
- ردیابی عدم اعتبار وضعیت : وقتی یک گره دوباره ترکیب میشود، روی پیوند شمارش ترکیب مجدد در درخت اجزا کلیک کنید تا پنل بازرسی وضعیت باز شود.
- ردیابی دقیق پشته : متغیرهای حالت خاص خوانده شده، از جمله تعداد، لیست یا مقادیر ارتفاع را شناسایی کنید. بررسی کنید که کدام یک از آنها برای شروع بهروزرسانی
invalidated(تغییر یافته) شدهاند. - پیمایش تاریخچهی ترکیببندی مجدد : از فلشهای پیمایش در سربرگ پنل برای پیمایش دادههای وضعیت ترکیببندیهای قبلی برای یک گره خاص استفاده کنید.
- توضیحات مبتنی بر هوش مصنوعی : برای نمایش تجزیه و تحلیل وضعیت خوانده شده و دلیل ایجاد تغییر ترکیب به زبان طبیعی، روی گزینه «توضیح با هوش مصنوعی» در پنل بازرسی ایالتی کلیک کنید.
شروع کنید
برای امتحان کردن این ویژگیها، این مراحل را دنبال کنید.
- بازرس طرحبندی (Layout Inspector) را باز کنید.
روی ستون recomposition کلیک راست کنید و یکی از موارد زیر را انجام دهید:
- برای همه گرهها، Observe Recomposition > Observe All را انتخاب کنید.
- برای یادداشتهای خاص، Recomposition > Observe Node را انتخاب کنید.

فعال کردن خواندنهای حالت ترکیب مجدد در Layout Inspector با برنامه خود تعامل داشته باشید. وقتی ترکیبهای مجدد رخ میدهد، برای بررسی وضعیت، روی لینکهای شمارش آبی در درخت اجزا کلیک کنید.

نمونه نتیجهی خوانش وضعیت ترکیب مجدد در Layout Inspector برای دریافت تجزیه و تحلیل تفصیلی از دلیل وقوع بازترکیب، روی «توضیح با هوش مصنوعی» کلیک کنید.

نمونه نتیجه «توضیح با هوش مصنوعی» برای خواندن وضعیت در Layout Inspector

