이 페이지에는 Android 스튜디오 미리보기 출시에서 도입된 새로운 기능이 나와 있습니다. 미리보기 빌드를 사용하면 Android 스튜디오의 최신 기능과 개선사항을 미리 체험할 수 있습니다. 이 미리보기 버전을 다운로드할 수 있습니다. Android 스튜디오의 미리보기 버전을 사용하는 동안 문제가 발생하면 알려주시기 바랍니다. 버그 신고는 Android 스튜디오 개선에 도움이 됩니다.
카나리아 출시에는 활발하게 개발 중인 최신 기능이 포함되어 있으며 가볍게 테스트됩니다. 개발에 카나리아 빌드를 사용할 수 있지만 기능이 추가되거나 변경될 수 있습니다. 출시 후보 (RC)는 Android 스튜디오의 다음 버전으로, 안정화 버전 출시가 거의 완료된 버전입니다. 다음 버전의 기능 세트가 안정화되었습니다. Android 스튜디오 버전 이름 지정을 알아보려면 Android 스튜디오 출시 이름을 참고하세요.
각 미리보기 출시의 주목할 만한 수정사항 목록을 비롯한 Android 스튜디오 미리보기 출시에 관한 최신 소식은 Android 스튜디오 블로그의 버전 업데이트를 참고하세요.
Android 스튜디오의 현재 버전
다음 표에는 Android 스튜디오의 현재 버전과 각 채널이 나와 있습니다.
| 버전 | 채널 |
|---|---|
| Android 스튜디오 Meerkat 기능 출시 | 2024.3.2 | 안정화 버전 |
| Android Gradle 플러그인 8.10.0 | 안정화 버전 |
| Android 스튜디오 Narwhal | 2025.1.1 | 베타 |
| Android 스튜디오 Narwhal 기능 출시 | 2025.1.2 | 카나리아 |
Android Gradle 플러그인 미리보기와의 호환성
Android 스튜디오의 각 미리보기 버전은 상응하는 버전의 Android Gradle 플러그인 (AGP)과 함께 게시됩니다. 스튜디오의 미리보기 버전은 호환되는 안정화 버전의 AGP와 호환됩니다. 그러나 AGP의 미리보기 버전을 사용하는 경우 상응하는 스튜디오의 미리보기 버전 (예: AGP 7.2.0-alpha07의 Android 스튜디오 Chipmunk Canary 7)을 사용해야 합니다. 다른 버전 (예: AGP 7.2.0-alpha07을 사용하는 Android 스튜디오 Chipmunk 베타 1)을 사용하려고 하면 동기화가 실패하여 상응하는 버전의 AGP로 업데이트하라는 메시지가 표시됩니다.
Android Gradle 플러그인 API 지원 중단 및 삭제에 관한 자세한 로그는 Android Gradle 플러그인 API 업데이트를 참고하세요.
Android 스튜디오 Narwhal | 2025.1.1
다음은 Android 스튜디오 Narwhal | 2025.1.1의 새로운 기능입니다.
이 버전의 Android 스튜디오에서 수정된 사항을 확인하려면 해결된 문제를 참고하세요.
비즈니스용 Android 스튜디오의 Gemini 소개
Android 스튜디오 Narwhal Canary 5에서는 비즈니스용 Android 스튜디오에 Gemini를 도입합니다. 비즈니스용 Gemini에는 Android 스튜디오의 핵심 Gemini 기능과 엔터프라이즈급 보안 및 개인 정보 보호 기능 등이 포함됩니다. 팀 또는 비즈니스에 AI의 강력한 기능을 활용하려면 자세히 알아보세요.
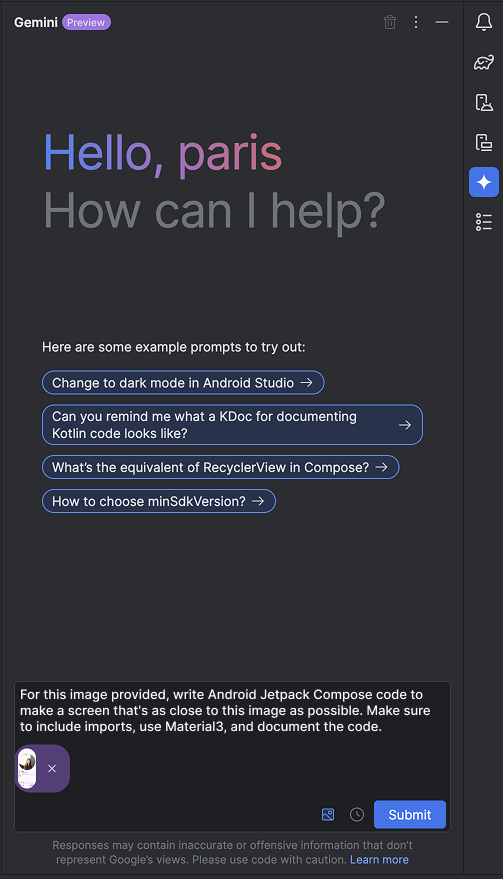
Android 스튜디오의 Gemini에서 멀티모달 이미지 첨부파일 지원
이제 Android 스튜디오 내에서 Gemini 프롬프트에 이미지를 직접 첨부할 수 있습니다. 복잡한 기술 다이어그램에 대한 즉각적인 통계를 얻거나 설계 모의 데이터를 사용하여 상응하는 코드 스켈레톤을 생성하세요. AI 지원 워크플로에 시각적 컨텍스트를 원활하게 통합하면 새로운 수준의 효율성과 창의성을 발휘할 수 있습니다.

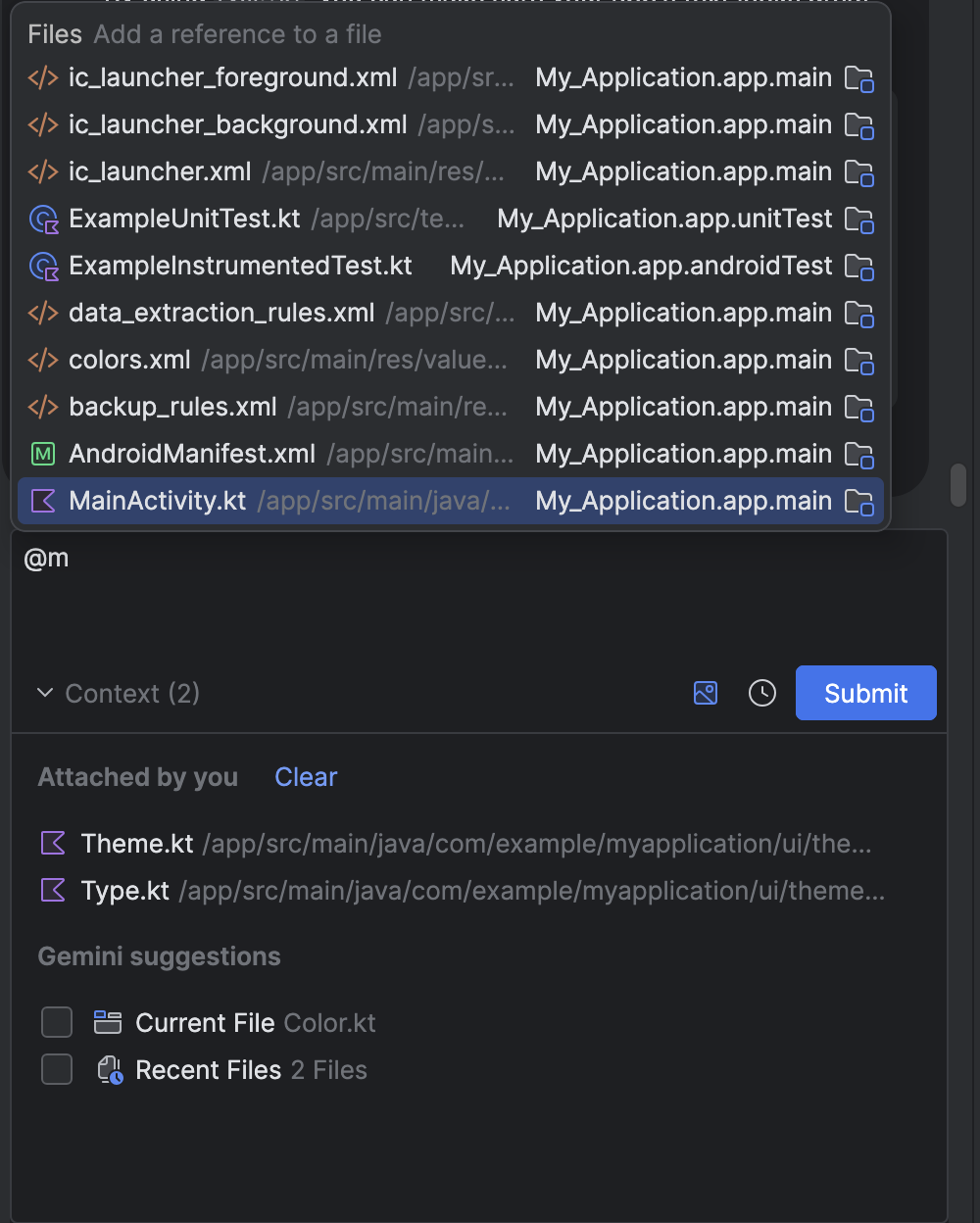
Android 스튜디오의 Gemini에서 파일 첨부파일 지원
이제 Android 스튜디오에서 Gemini와의 채팅 상호작용에 파일을 컨텍스트로 첨부할 수 있습니다. 검색창에 @를 입력하여 파일 자동 완성 메뉴를 표시하고 첨부할 파일을 선택합니다. 컨텍스트 드롭다운을 클릭하여 Gemini에서 자동으로 첨부한 파일을 확인합니다. 파일을 선택하거나 선택 해제할 수 있습니다. 최근 파일 위로 마우스를 가져가면 최근에 첨부한 파일의 목록이 표시됩니다.

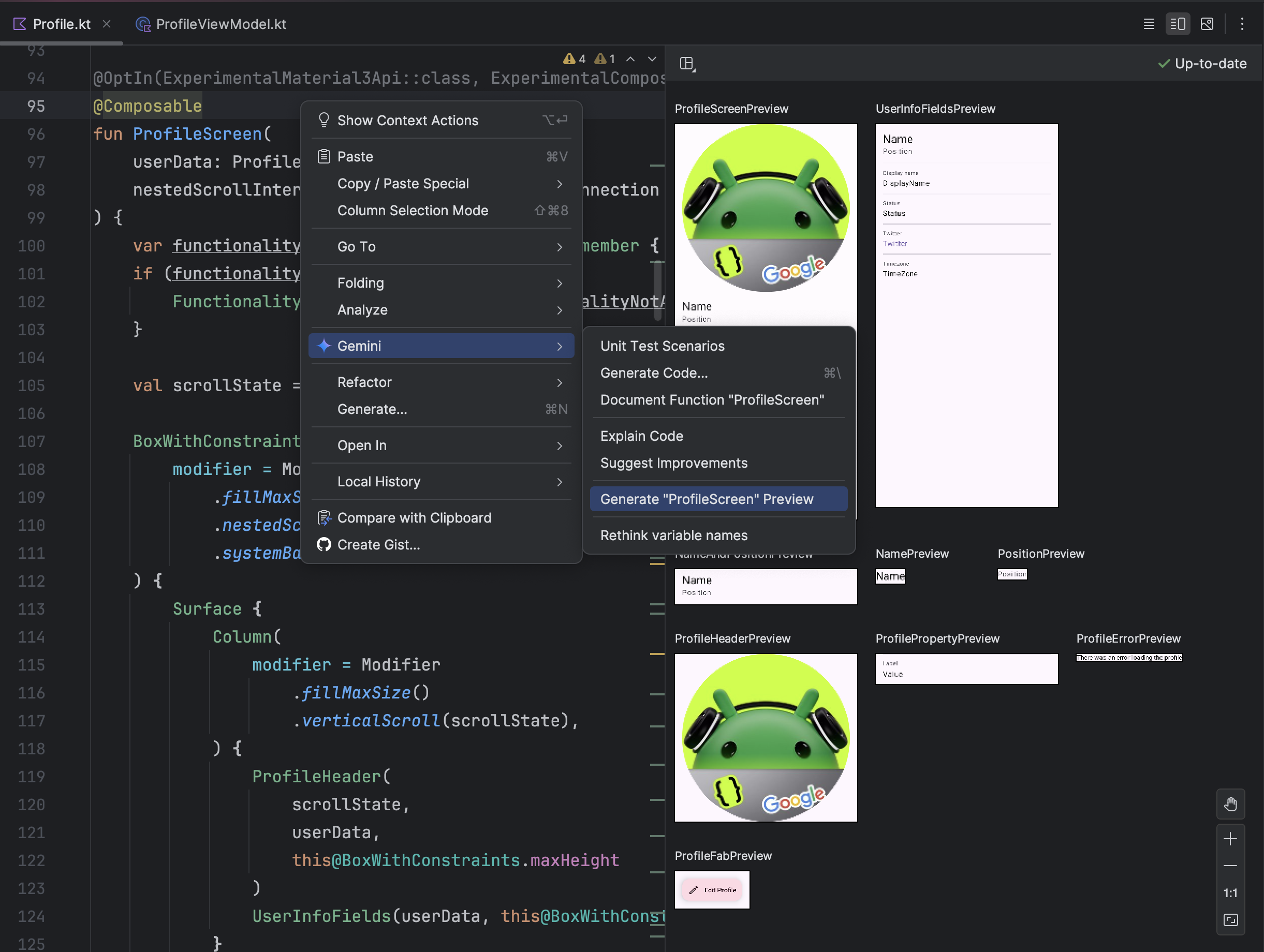
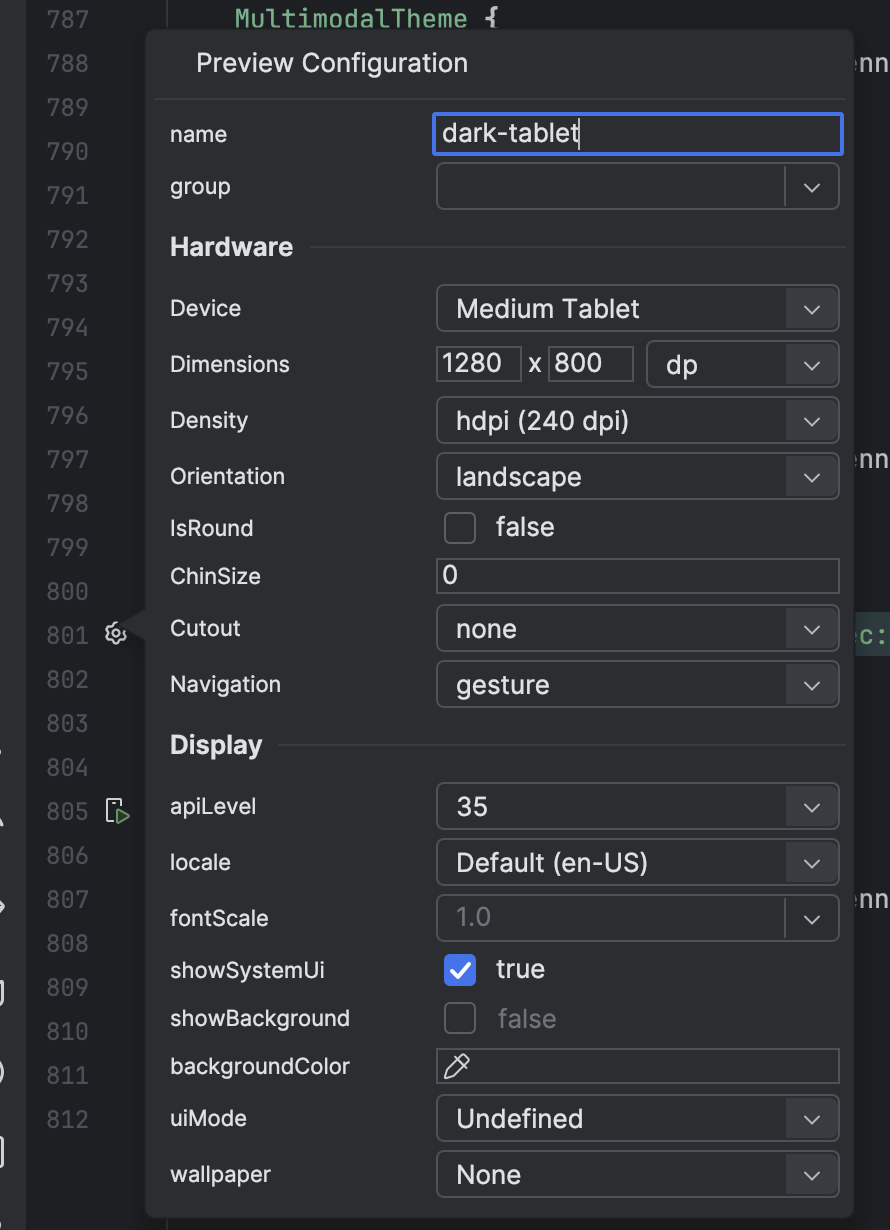
Gemini를 사용하여 컴포저블의 미리보기를 생성합니다.
구성 가능한 미리보기를 사용하면 Android 스튜디오에서 디자인 시간 동안 컴포저블을 시각화할 수 있습니다. 이제 Android 스튜디오에서 더 쉽게 예시 데이터를 미리보기 매개변수로 포함할 수 있도록 Gemini를 사용한 Compose 미리보기 생성이라는 실험용 기능을 지원합니다.
이 도구에 액세스하려면 컴포저블을 마우스 오른쪽 버튼으로 클릭하고 Gemini > Generate "<Composable Name>" Preview(Gemini > "<컴포저블 이름>" 미리보기 생성)로 이동합니다. 현재 파일에 미리보기가 없는 경우 마우스 오른쪽 버튼을 클릭하고 Gemini > Generate Compose Preview(Gemini > Compose 미리보기 생성)로 이동합니다.
Gemini에서 생성된 코드는 매번 완벽하지는 않지만 개발 워크플로를 가속화하는 데 유용한 출발점이 될 수 있습니다.
보내 주시는 의견은 정확성을 개선하고 이 통합을 Android 개발자에게 더욱 강력한 자산으로 만드는 데 큰 도움이 됩니다.

Android 스튜디오 Narwhal 기능 출시 | 2025.1.2
다음은 Android 스튜디오 Narwhal 기능 출시 | 2025.1.2의 새로운 기능입니다.
이 버전의 Android 스튜디오에서 수정된 사항을 확인하려면 해결된 문제를 참고하세요.
Android 스튜디오 여정
Android 스튜디오용 Journeys를 사용하면 자연어로 각 테스트의 단계와 어설션(여정이라고 함)을 설명하여 엔드 투 엔드 테스트를 쉽게 작성하고 유지할 수 있습니다. Gemini의 비전 및 추론 기능을 활용하면 자연어로 작성된 단계가 Gemini가 앱에서 실행하는 작업으로 변환되므로 여정을 쉽게 작성하고 이해할 수 있습니다. 또한 더 복잡한 어설션을 작성하고 설명할 수 있습니다. Gemini는 기기에서 확인한 내용을 기반으로 어설션을 평가하여 여정의 통과 여부를 결정합니다.
또한 Gemini는 목표를 충족하기 위해 실행할 작업에 대해 추론하므로 여정은 앱의 레이아웃이나 동작에 미묘한 변경사항이 있을 때 더 탄력적입니다. 따라서 여러 버전의 앱과 여러 기기 구성에서 실행할 때 불안정한 테스트가 줄어듭니다.
Android 스튜디오에서 바로 로컬 또는 원격 Android 기기를 대상으로 여정을 작성하고 실행합니다. IDE는 여정을 만드는 새로운 편집기 환경과 Gemini의 추론 및 여정 실행을 더 잘 따르는 데 도움이 되는 리치 결과를 제공합니다.
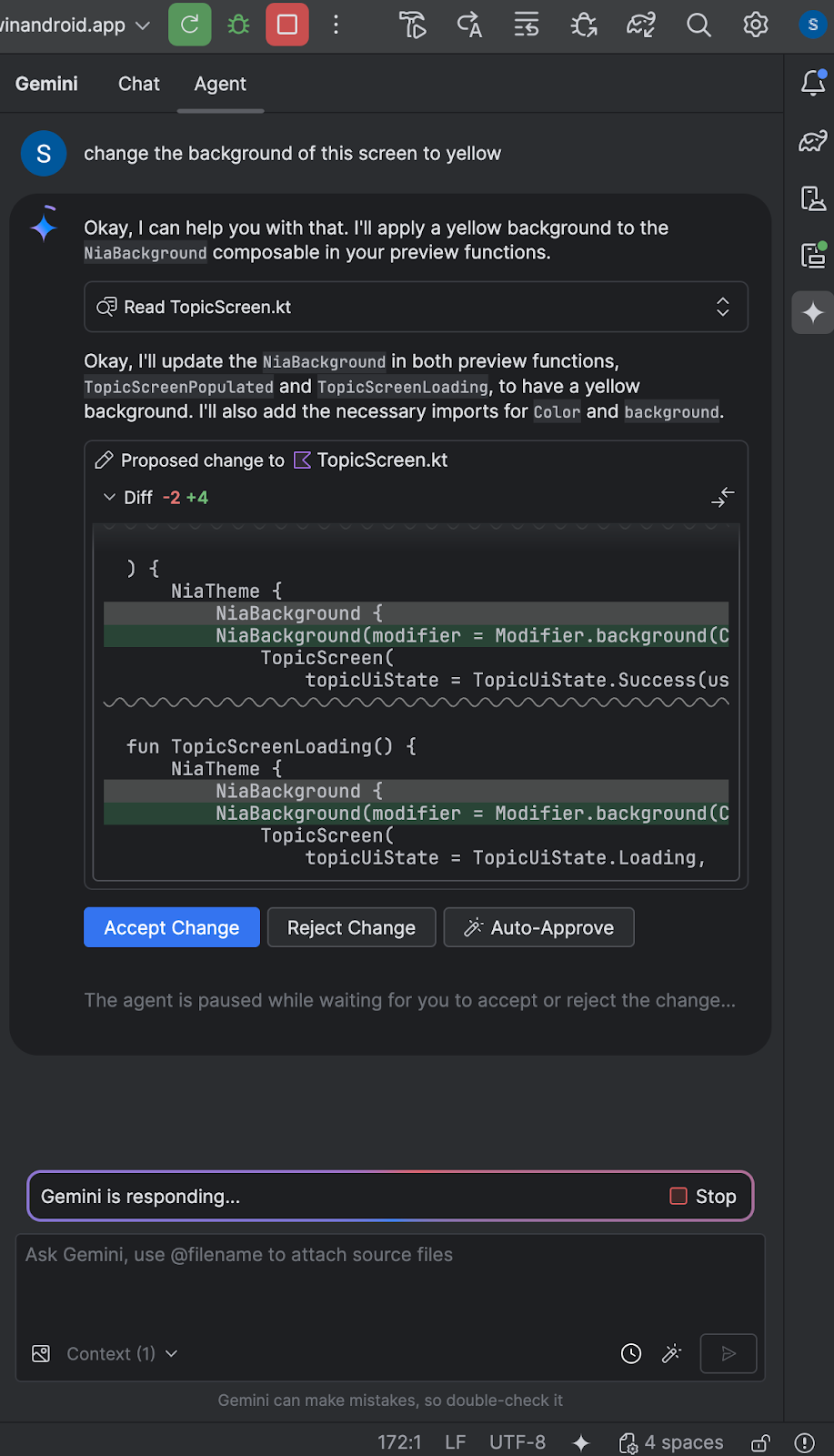
Android 스튜디오의 에이전트 모드에서 실행되는 Gemini
Android 스튜디오의 에이전트 모드에 있는 Gemini는 Gemini와 채팅으로 경험할 수 있는 것 이상의 복잡한 다단계 개발 작업을 처리하도록 설계된 새로운 AI 기능입니다. 상담사 모드를 사용하려면 사이드바에서 Gemini를 클릭한 다음 상담사 탭을 선택합니다. 단위 테스트 생성 또는 오류 수정과 같은 복잡한 목표를 설명하면 에이전트가 프로젝트의 여러 파일에 걸쳐 실행 계획을 수립합니다. 상담사는 수정사항을 제안하고 목표를 달성하기 위해 버그를 반복적으로 수정합니다. 제안된 변경사항을 검토, 수락 또는 거부하고 상담사에게 의견을 반복적으로 요청할 수 있습니다.

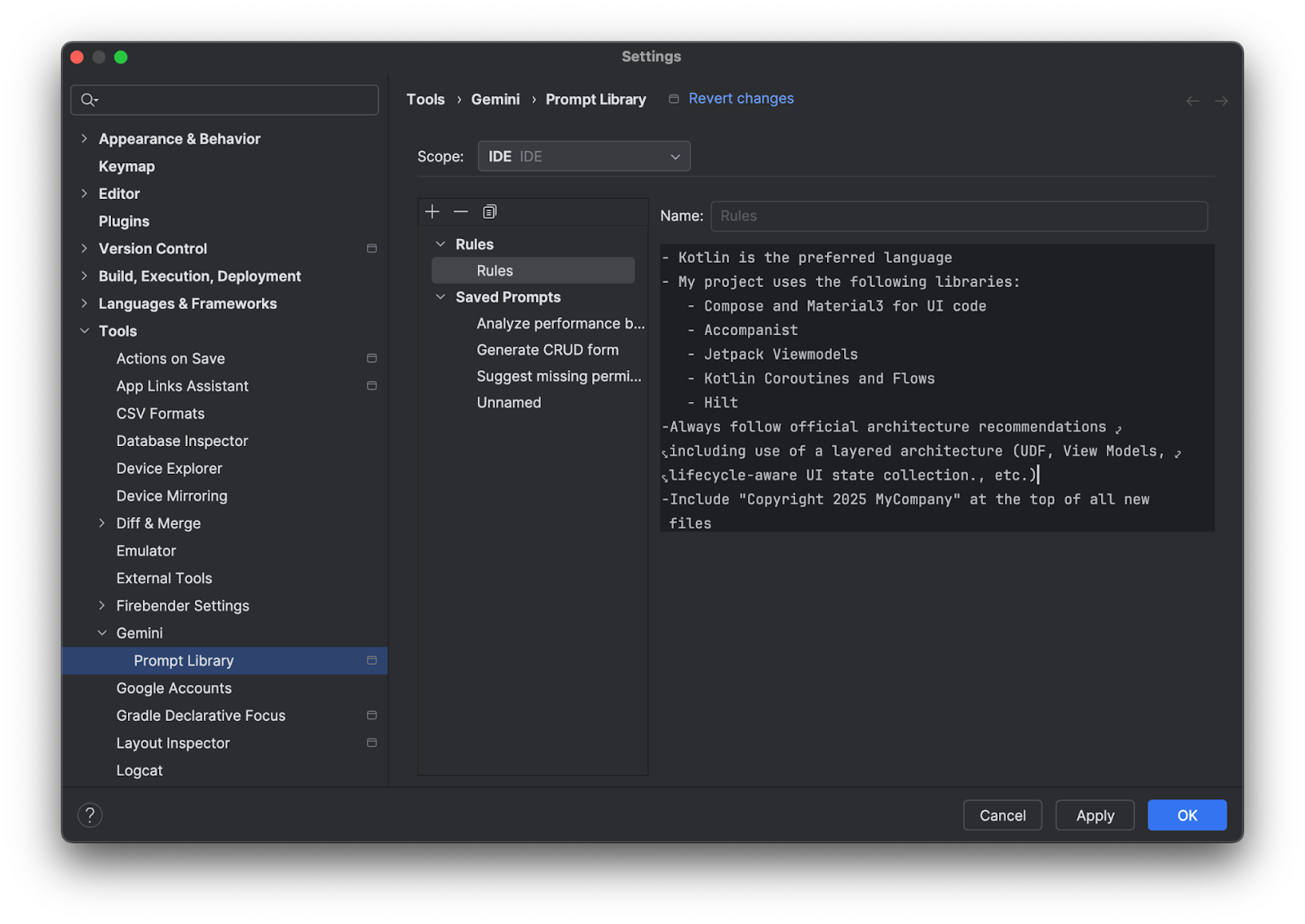
Gemini의 규칙
Gemini의 규칙을 사용하면 프롬프트 라이브러리 내에서 선호하는 코딩 스타일이나 출력 형식을 정의할 수 있습니다. 선호하는 기술 스택과 언어를 언급할 수도 있습니다. 이러한 환경설정을 한 번 설정하면 Gemini로 전송되는 후속 프롬프트에 자동으로 적용됩니다. 규칙을 사용하면 AI가 프로젝트 표준과 환경설정을 이해하여 더 정확하고 맞춤화된 코드 지원을 제공할 수 있습니다. 예를 들어 '항상 Kotlin으로 간결하게 대답해 줘'와 같은 규칙을 만들 수 있습니다.
규칙을 설정하려면 Android 스튜디오 > 설정 > 도구 > Gemini > 프롬프트 라이브러리 > 규칙으로 이동하여 편집기에서 텍스트를 수정합니다. 드롭다운을 사용하여 IDE 수준 또는 프로젝트 수준에서 규칙을 저장합니다.
- IDE 수준 규칙은 나만 볼 수 있으며 여러 프로젝트에서 사용할 수 있습니다.
- 프로젝트 수준 규칙은 동일한 프로젝트에서 작업하는 팀원 간에 공유할 수 있습니다.
팀 전체에 프롬프트를 공유하려면 버전 관리 시스템에
.idea폴더를 추가해야 합니다.

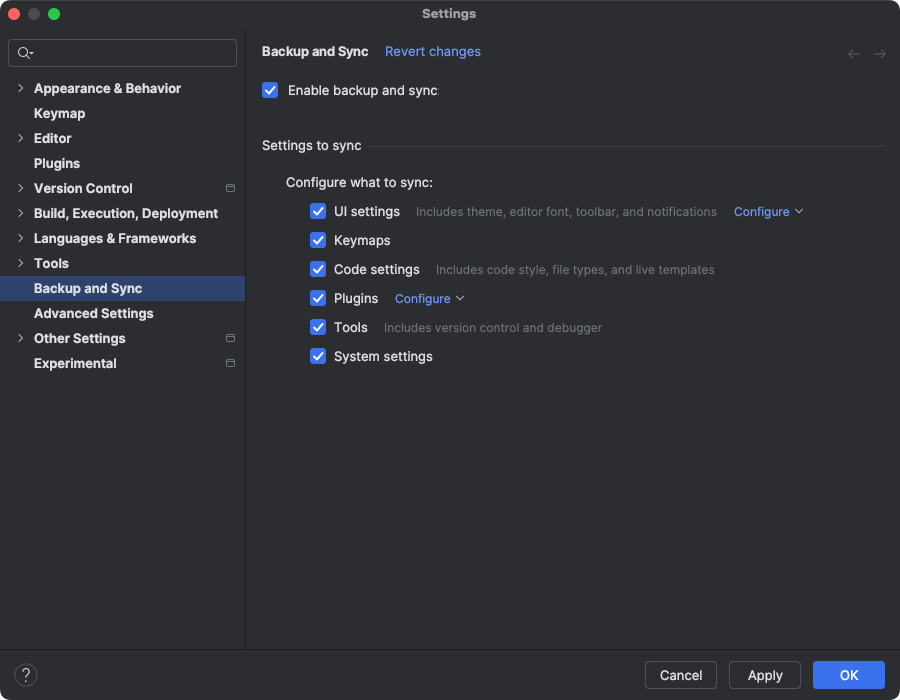
백업 및 동기화

이제 Google 또는 JetBrains 계정을 사용하여 Android 스튜디오 설정을 클라우드 스토리지에 백업할 수 있습니다. 이렇게 하면 키맵, 코드 편집기 설정, 시스템 설정 등의 설정을 동기화하는 데 도움이 됩니다. 시작하려면 다음 중 하나를 수행합니다.
Android 스튜디오에서 프로젝트를 연 후 IDE의 오른쪽 상단에 있는 아바타를 클릭하고 로그인을 클릭하여 Google 계정에 로그인합니다.

- 표시되는 대화상자의 메시지에 따라 Android 스튜디오가 Google 계정 저장소에 액세스하도록 허용하는 체크박스를 선택합니다.
- 표시되는 메시지에 따라 Android 스튜디오를 승인합니다.
설정 > 백업 및 동기화로 이동합니다.
- Google을 선택하여 Google 계정 저장소를 사용하여 Android 스튜디오 설치 간에 앱 데이터를 동기화합니다. 또는 JetBrains 계정을 사용하여 IntelliJ 및 Android 스튜디오 설치 간에 앱 데이터를 동기화할 수 있습니다.
- 메시지에 따라 Android 스튜디오가 기본 계정의 저장소에 액세스하도록 승인한 후 Android 스튜디오로 돌아갑니다.
- 설정 > 백업 및 동기화 페이지에서 계정에 동기화할 앱 데이터 카테고리를 검토할 수 있습니다.
- 백업 및 동기화를 사용 중지하려면 기능을 사용 설정하는 체크박스를 선택 해제합니다.
선택한 기기에 이미 데이터가 동기화된 경우 Android 스튜디오에서 원격 저장소에서 설정을 다운로드하거나 (기본 옵션) 로컬 설정을 업로드하고 원격 저장소에 동기화된 설정을 덮어쓸 수 있습니다.
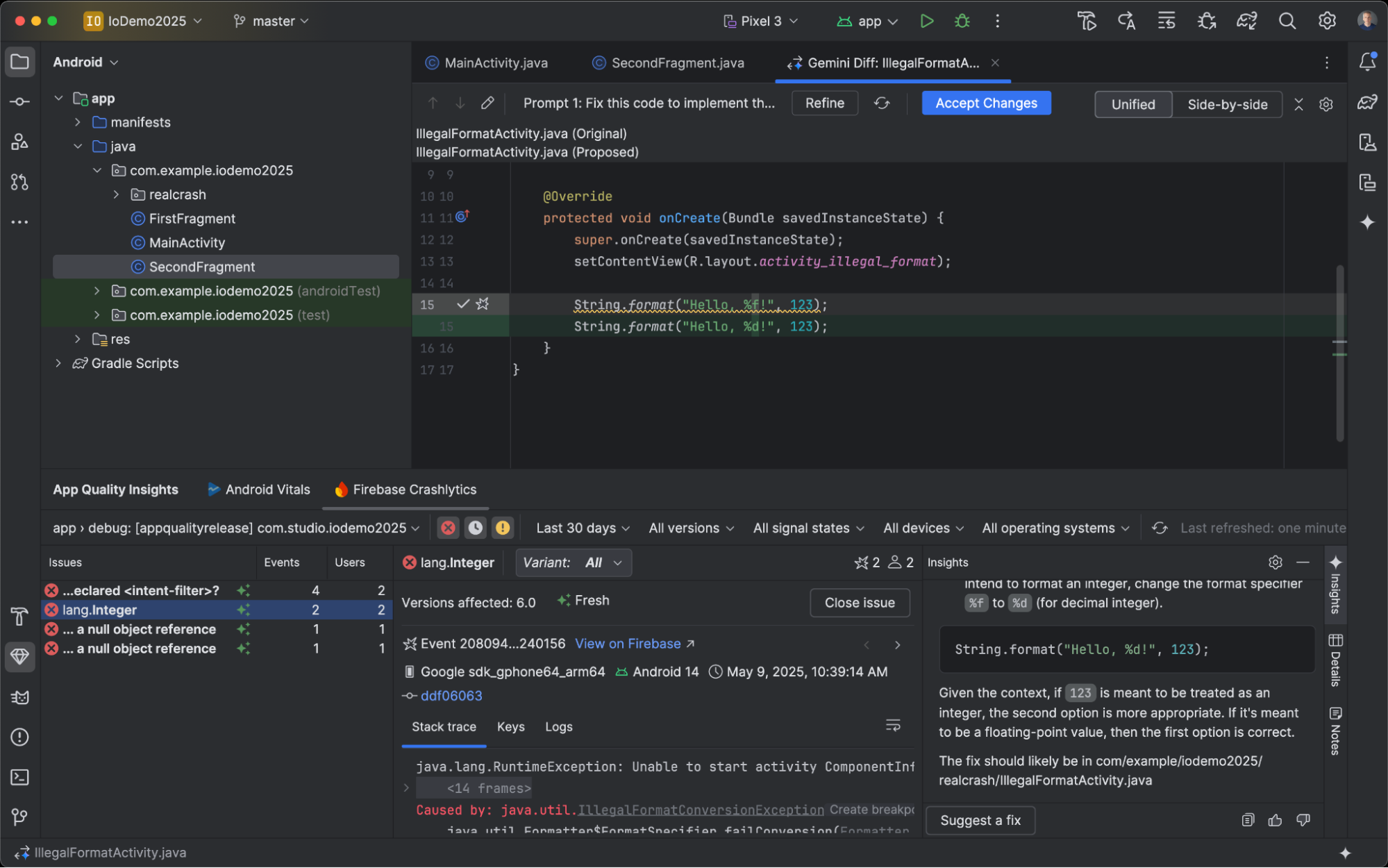
비정상 종료에 대한 추천 해결 방법
Android 스튜디오 Meerkat 기능 출시에서는 App Quality Insights 도구 창에 보고된 비정상 종료에 관한 Gemini 통계를 출시했습니다. 이제 Android 스튜디오에서 Gemini를 사용하여 소스 코드와 함께 비정상 종료 데이터를 분석하여 잠재적인 수정사항을 제안할 수 있습니다. App Quality Insights 도구 창에서 비정상 종료를 선택한 후 Insights 탭으로 이동하고 Gemini에서 비정상 종료에 관한 통계를 생성한 후 Suggest a fix를 클릭합니다. 그러면 Gemini에서 제안된 코드 변경사항을 생성하며, 이 변경사항은 편집기의 diff 탭에서 검토하고 수락할 수 있습니다.

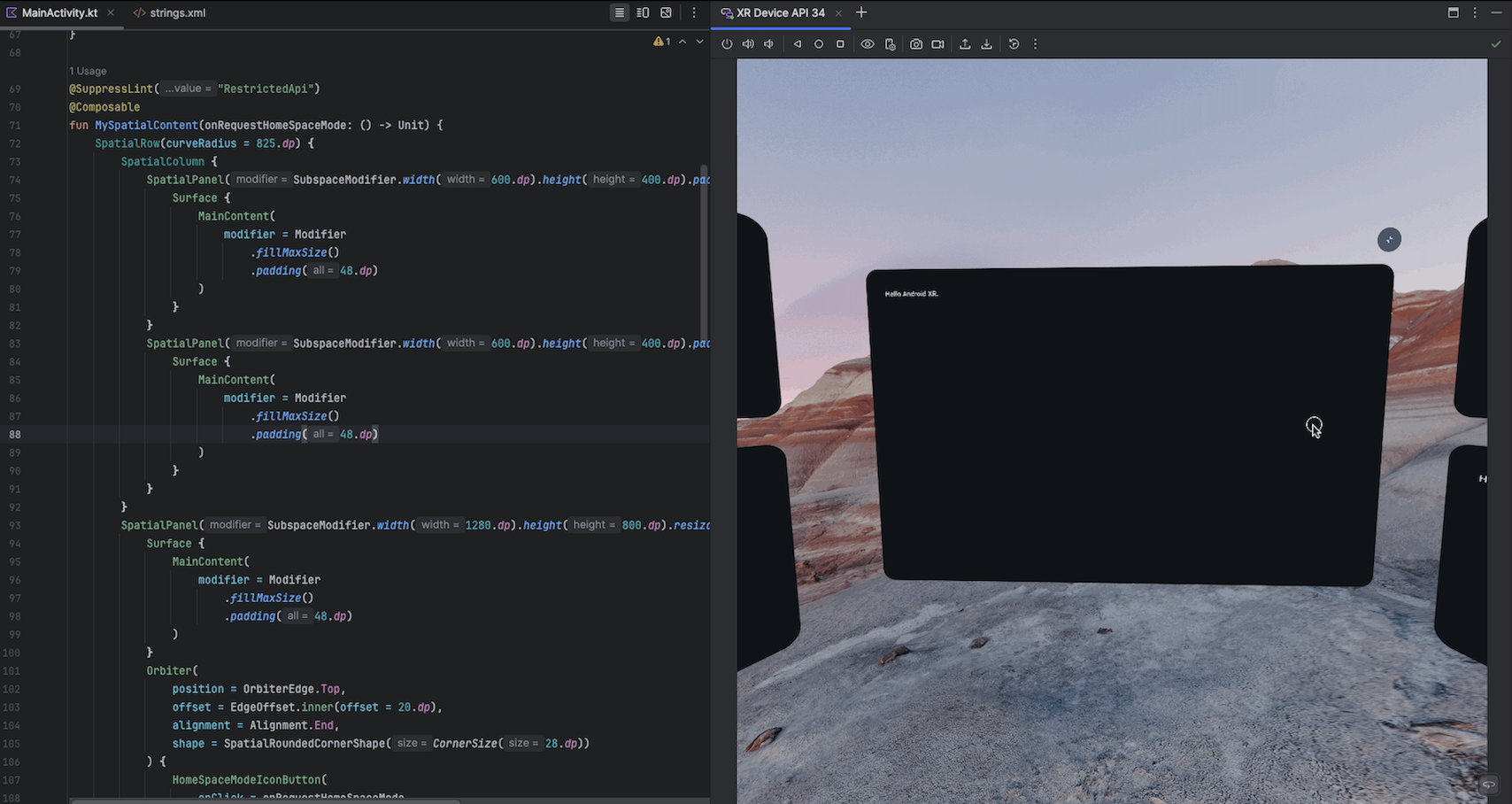
삽입된 XR 에뮬레이터
이제 XR 에뮬레이터가 기본적으로 삽입된 상태로 실행됩니다. 이제 애플리케이션을 배포하고, 3D 공간을 탐색하고, Android 스튜디오 내에서 직접 Layout Inspector를 사용할 수 있습니다.

Compose 미리보기 개선사항
Android 스튜디오 Narwhal 기능 출시에서는 Compose 미리보기에 몇 가지 개선사항을 도입합니다.
탐색 개선사항
최신 탐색 개선사항을 통해 Compose 미리보기 상호작용이 더욱 효율적으로 이루어집니다. 미리보기 이름을 클릭하여 미리보기 정의로 이동하거나 개별 구성요소를 클릭하여 정의된 함수로 이동합니다. 마우스 오버 상태는 미리보기 프레임 위로 마우스를 가져가면 즉각적인 시각적 피드백을 제공합니다. 키보드 화살표 탐색이 개선되어 여러 미리보기를 통해 쉽게 이동할 수 있으므로 UI 반복과 미세 조정이 더 빨라집니다.
미리보기 선택 도구
이제 Compose 미리보기 선택 도구를 사용할 수 있습니다. 사용해 보려면 Compose 코드에서 @Preview 주석을 클릭합니다.

크기 조절 가능한 미리보기
이제 Android 스튜디오의 Compose 미리보기 포커스 모드에서 가장자리를 드래그하여 미리보기 창의 크기를 조절할 수 있습니다.
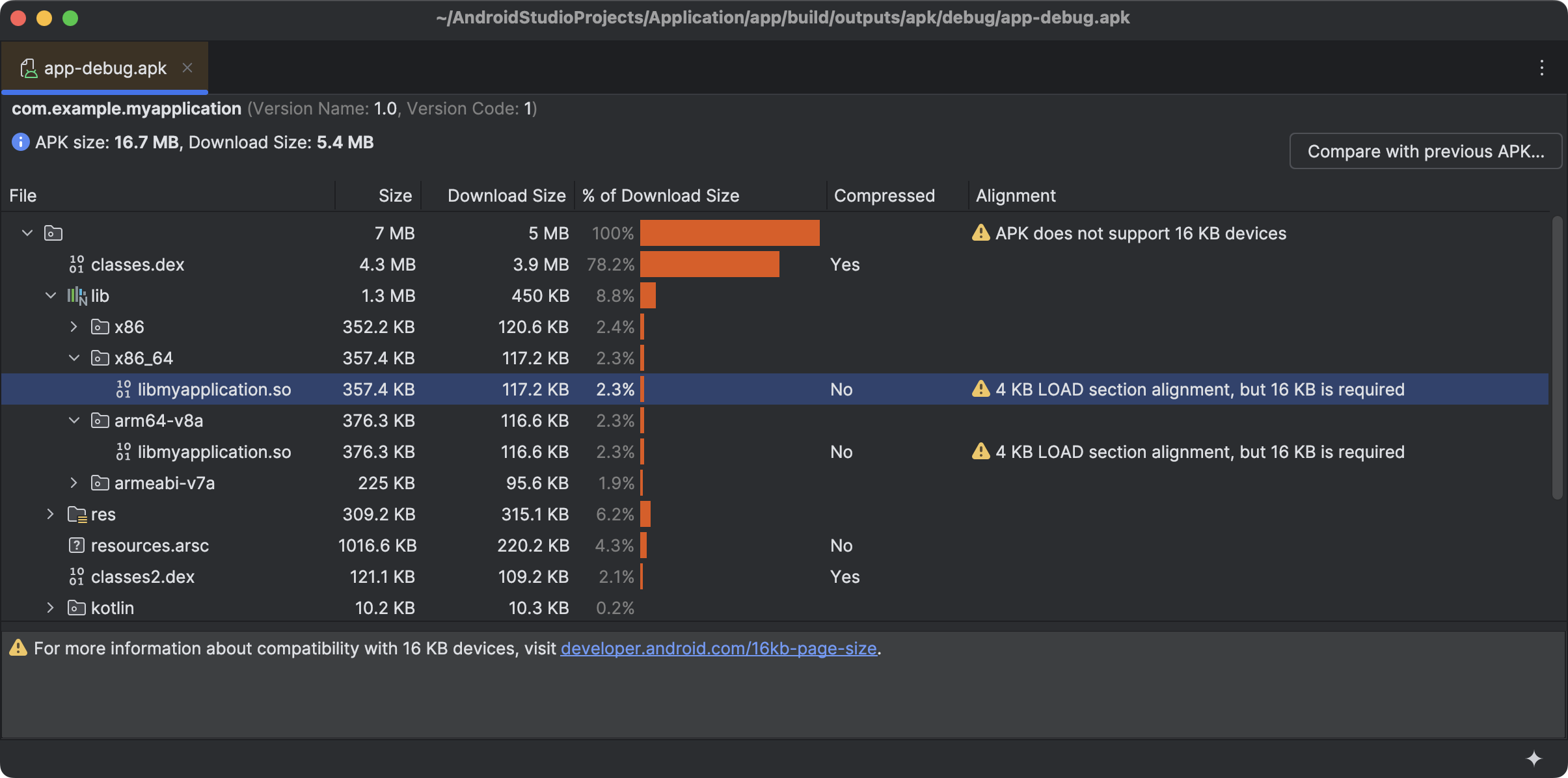
16KB 페이지 크기 지원
Android 스튜디오 Narwhal 기능 출시에서는 16KB 페이지 크기로 전환에 대한 향상된 지원을 추가합니다. 이 전환을 원활하게 진행할 수 있도록 이제 Android 스튜디오에서 16KB 기기와 호환되지 않는 APK 또는 Android App Bundle을 빌드할 때 사전 경고를 제공합니다. APK Analyzer를 사용하여 16KB 기기와 호환되지 않는 라이브러리를 확인할 수도 있습니다. 이 새로운 환경에서 앱을 테스트하려면 Android 스튜디오에서 기존 4KB 이미지와 함께 전용 16KB 에뮬레이터 타겟을 사용할 수도 있습니다.

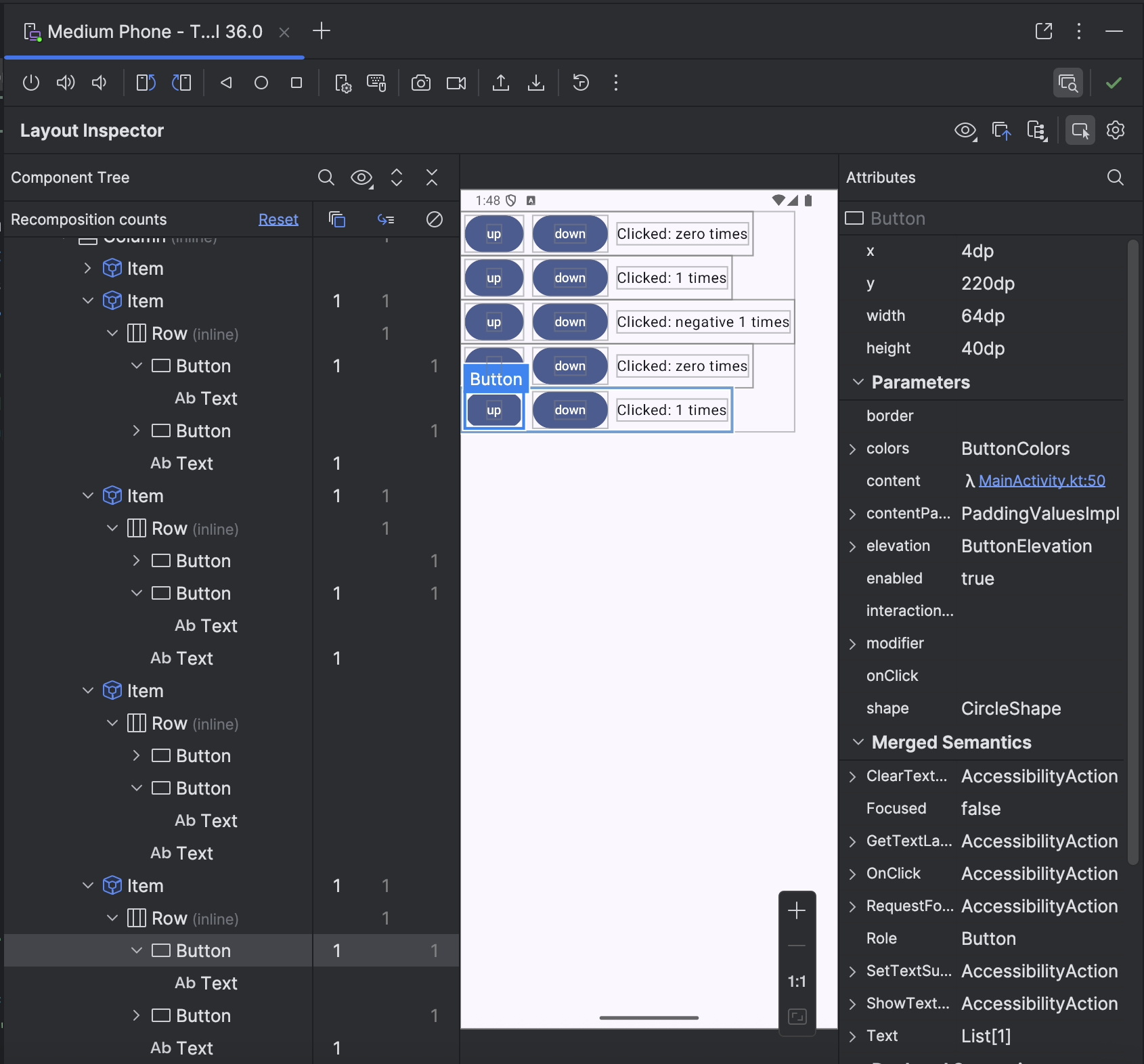
Layout Inspector의 하위 리컴포지션
Layout Inspector는 하위 리컴포지션 횟수를 지원합니다. 이제 재구성 중인 컴포저블이 구성요소 트리의 상위 요소 아래에서 접혀 있더라도 재구성 수를 볼 수 있습니다. 하위 리컴포지션 수가 증가하면 트리를 열고 리컴포지션이 발생하는 위치를 찾을 수 있습니다.

해당 모듈 아래에 빌드 파일을 표시하는 Android 뷰 설정
Android 뷰에서 해당 모듈 아래에 빌드 파일을 표시하는 새 설정이 있습니다. 이 뷰는 모듈이 많은 프로젝트를 작업할 때 유용합니다. 뷰를 사용 설정하려면 File (macOS의 경우 Android 스튜디오) Settings > Appearance & Behavior > Project Tool Window로 이동하여 [Android 뷰] 모듈에 빌드 파일 표시를 선택합니다.
프로젝트 뷰로 새 프로젝트를 여는 새 설정
새 프로젝트가 기본적으로 프로젝트 보기에서 열리도록 하는 새로운 설정이 있습니다. 설정을 사용 설정하려면 File (macOS의 경우 Android 스튜디오) > Settings > Advanced Settings > Project View로 이동하여 Set Project view as the default를 선택합니다.
자동 동기화를 사용 중지하는 새로운 설정
이제 Android 스튜디오에서 기본 자동 동기화 모드 (예: 프로젝트가 열릴 때 동기화가 자동으로 실행됨)에서 리마인더가 있는 새 수동 동기화 모드로 전환하는 설정을 제공합니다. 기본 동작은 여전히 자동 동기화입니다. 수동 동기화로 전환하려면 File (macOS의 경우 Android 스튜디오) > Settings > Build, Execution, Deployment > Build Tools로 이동하여 Project Sync mode를 Manual Sync with reminders로 설정합니다.
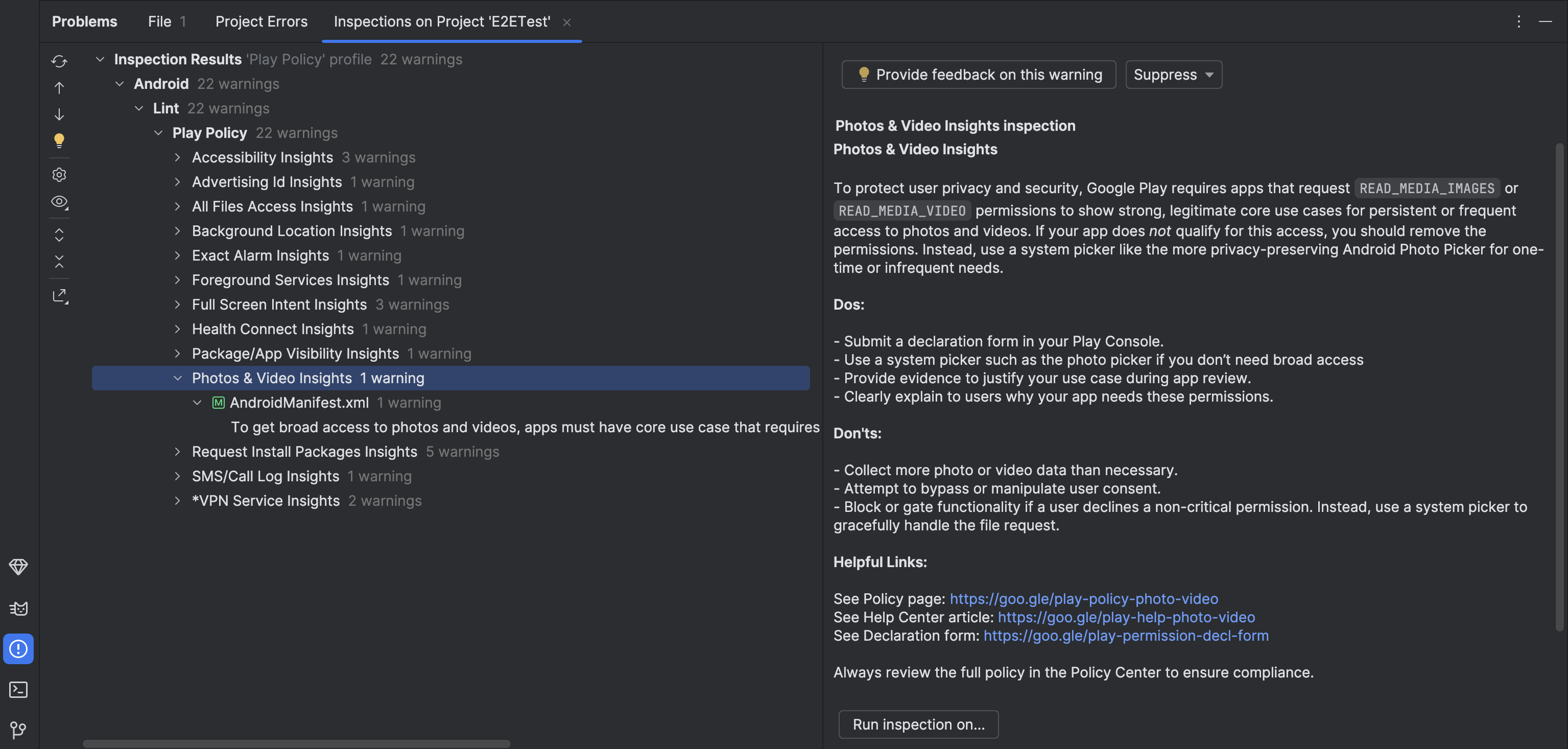
Android 스튜디오의 Play 정책 인사이트 베타
이제 Android 스튜디오에 앱에 영향을 줄 수 있는 Google Play 정책에 관한 더 풍부한 통계와 안내가 포함됩니다. 이 정보는 처음부터 더 안전한 앱을 빌드하는 데 도움이 되므로 출시 프로세스를 방해하고 나중에 수정하는 데 더 많은 시간과 리소스가 소요될 수 있는 문제를 방지할 수 있습니다.
Android 스튜디오 Narwhal 기능 출시부터 Play 정책 인사이트를 린트 검사로 확인할 수 있습니다. 이러한 린트 검사는 다음 정보를 표시합니다.
- 정책 개요
- 일반적인 실수를 피하기 위한 권장사항과 주의사항
- 공식 정책 전문과 유용한 정보 및 리소스를 확인할 수 있는 Play 정책 페이지로 연결되는 링크입니다.
이 기능은 보다 원활한 앱 제출 환경을 제공하기 위해 유용한 사전 검토 안내를 제공하기 위한 것입니다. 이 가이드에서는 모든 정책을 다루지 않으며 최종 앱 검토 결정을 제공하지 않습니다. 정책 준수 여부를 확인하려면 항상 정책 센터에서 전체 정책을 검토하세요.
프로젝트에 Play 정책 통계가 있는지 확인하려면 Code > Inspect for Play Policy Insights…로 이동합니다. 통계는 '문제' 도구 창에 표시되며 해당 파일에서 린트 경고로 표시됩니다.

Google에서는 이 통합을 적극적으로 발전시키고 개선하고 있습니다. 의견이 있으면 신고해 주세요.
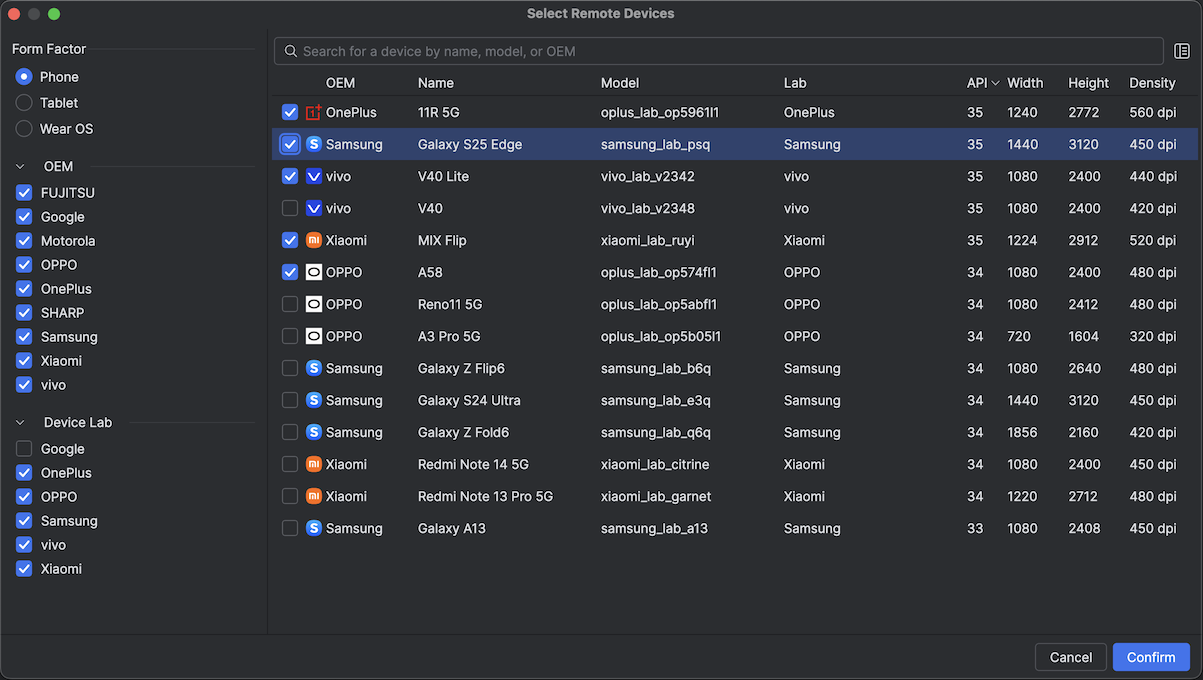
Android 기기 스트리밍에서 사용할 수 있는 파트너 기기 실험실
파트너 기기 실험실은 Samsung, Xiaomi, OPPO, OnePlus, vivo 등 Google OEM 파트너가 운영하는 기기 실험실로, Android 기기 스트리밍에서 사용할 수 있는 기기의 선택을 확대합니다. 이 서비스는 베타 버전이며 Android 스튜디오의 최신 Canary 출시에서 사용할 수 있습니다. 자세한 내용은 파트너 기기 실험실에 연결하기를 참고하세요.

앱 백업 및 복원을 사용하여 테스트 및 개발
Android 백업 및 복원이 앱에서 제대로 작동하는지 확인하는 것은 사용자가 새 기기로 전환하거나 클라우드에서 복원한 후에도 앱에 계속 참여하도록 하는 데 중요한 요소입니다. 하지만 앱에서 데이터 백업 및 복원이 작동하는지 테스트하는 것은 쉽지 않을 수 있습니다.
Android 스튜디오 Narwhal은 앱의 백업을 생성하고 다른 기기에 복원하는 방법을 제공합니다. 이는 기기에서 기기로 또는 클라우드 백업에서 앱 데이터를 복원할 때 앱이 예상대로 작동하는지 테스트하거나 앱을 개발하고 디버그하는 데 필요한 데이터로 테스트 기기를 더 빠르게 설정하려는 경우에 유용합니다.
백업 생성
백업 파일을 생성하려면 다음 단계를 따르세요.
- 연결된 기기에 앱의 디버그 버전 배포
- 다음 작업 중 하나를 사용하여 백업을 생성합니다.
- Running Device 창에서 툴바의 Backup App Data 작업을 클릭합니다.
- 기본 메뉴 바에서 Run > Backup App Data를 선택합니다.
- Device Explorer > Processes 탭에서 앱 프로세스를 마우스 오른쪽 버튼으로 클릭하고 Backup App Data를 선택합니다.
- 대화상자가 나타나면 다음을 수행합니다.
- 백업을 생성할 앱의 애플리케이션 ID를 확인합니다.
- 기기 간, 클라우드 또는 클라우드 (암호화되지 않음) 백업을 생성할지 선택합니다.
- 저장할 백업의 이름과 위치를 확인합니다. 기본적으로 백업은 현재 Android 스튜디오 프로젝트의 루트 디렉터리에 저장됩니다.

앱의 백업을 생성합니다.
- 백업을 생성할 앱의 애플리케이션 ID를 확인합니다.
- Android 스튜디오에서 앱을 중지할 수 있는지 묻는 메시지가 표시되면 OK를 클릭합니다. 백업을 생성하려면 Android 스튜디오에서 앱 프로세스를 중지해야 합니다.
생성한 백업은 Project > Android 도구 창의 Backup Files 노드에서 확인할 수 있습니다.
백업 유형
다양한 유형의 백업을 저장할 수 있습니다. 백업을 생성할 때 테스트하려는 시나리오와 관련된 백업 유형을 선택합니다.
- 기기 간: 사용자가 기존 기기에 액세스할 수 있는 상태에서 새 기기를 설정하는 경우와 같이 기기 간 전송을 시뮬레이션하기 위해 앱 데이터의 백업을 생성합니다.
- Cloud: 사용자의 Google 계정 스토리지에 저장되는 백업을 생성합니다. 이 유형의 백업은 사용자가 이전 기기에 액세스할 수 없는 상태에서 새 기기를 설정할 때 사용됩니다. 생성된 백업 데이터는 암호화됩니다.
- Cloud (암호화되지 않음): 디버깅을 위해 검사할 수 있는 암호화되지 않은 버전의 Cloud 백업을 만듭니다.
백업 유형
앱에 여러 유형의 백업을 생성할 수 있습니다. 백업을 생성할 때 테스트하려는 시나리오와 관련된 백업 유형을 선택합니다.
- 기기 간: 기기 간 전송 중에 생성된 백업과 유사한 앱 백업을 생성합니다. 기기 간 전송에서는 앱의 백업 데이터가 USB 또는 Wi-Fi를 통해 다른 기기로 직접 전송됩니다.
- Cloud: 사용자의 Google 계정 스토리지에 저장된 백업과 유사한 앱 백업을 생성합니다. 사용자가 새 기기를 설정할 때 Cloud 백업에서 복원하도록 선택할 수 있습니다.
- 클라우드 (암호화되지 않음): 클라이언트 측 암호화가 사용 설정되지 않은 기기의 사용자 Google 계정 저장소에 저장된 백업과 유사한 앱 백업을 생성합니다.
참고: 이 기능을 사용하여 Cloud, Cloud (암호화되지 않음) 또는 기기 간 백업을 테스트하는 경우 생성된 백업은 실제 백업 흐름과 달리 Cloud 또는 다른 기기로 전송되지 않습니다. Cloud에 저장되거나 다른 기기로 전송되는 것처럼 앱의 백업을 생성합니다. 백업 유형에 관해 생성된 백업은 Project > Android 도구 창의 Backup Files에 있습니다.
앱 데이터 복원
앱 데이터를 복원하려면 다음 단계를 따르세요.
- 연결된 기기에 앱을 배포합니다. 앱의 애플리케이션 ID는 기기에 복원하려는 백업 파일과 동일해야 합니다.
- 다음 작업 중 하나로 이동하여 클릭합니다.
- Running Device 창에서 툴바의 Restore App Data 작업을 클릭하고 최근 기록에서 백업 파일을 선택하거나 Browse를 클릭합니다.
- 기본 메뉴 바에서 Run > Restore App Data로 이동합니다.
- Device Explorer > Processes 탭에서 앱 프로세스를 마우스 오른쪽 버튼으로 클릭하고 Restore App Data를 선택합니다.
- Project > Android 도구 창에서 Backup Files 노드 아래의 백업을 마우스 오른쪽 버튼으로 클릭하고 Restore App Data를 선택합니다.
- 해당하는 경우 최근 기록에서 백업을 선택하거나 찾아보기를 클릭하여 로컬 저장소에서 복원할 백업 파일을 선택합니다.
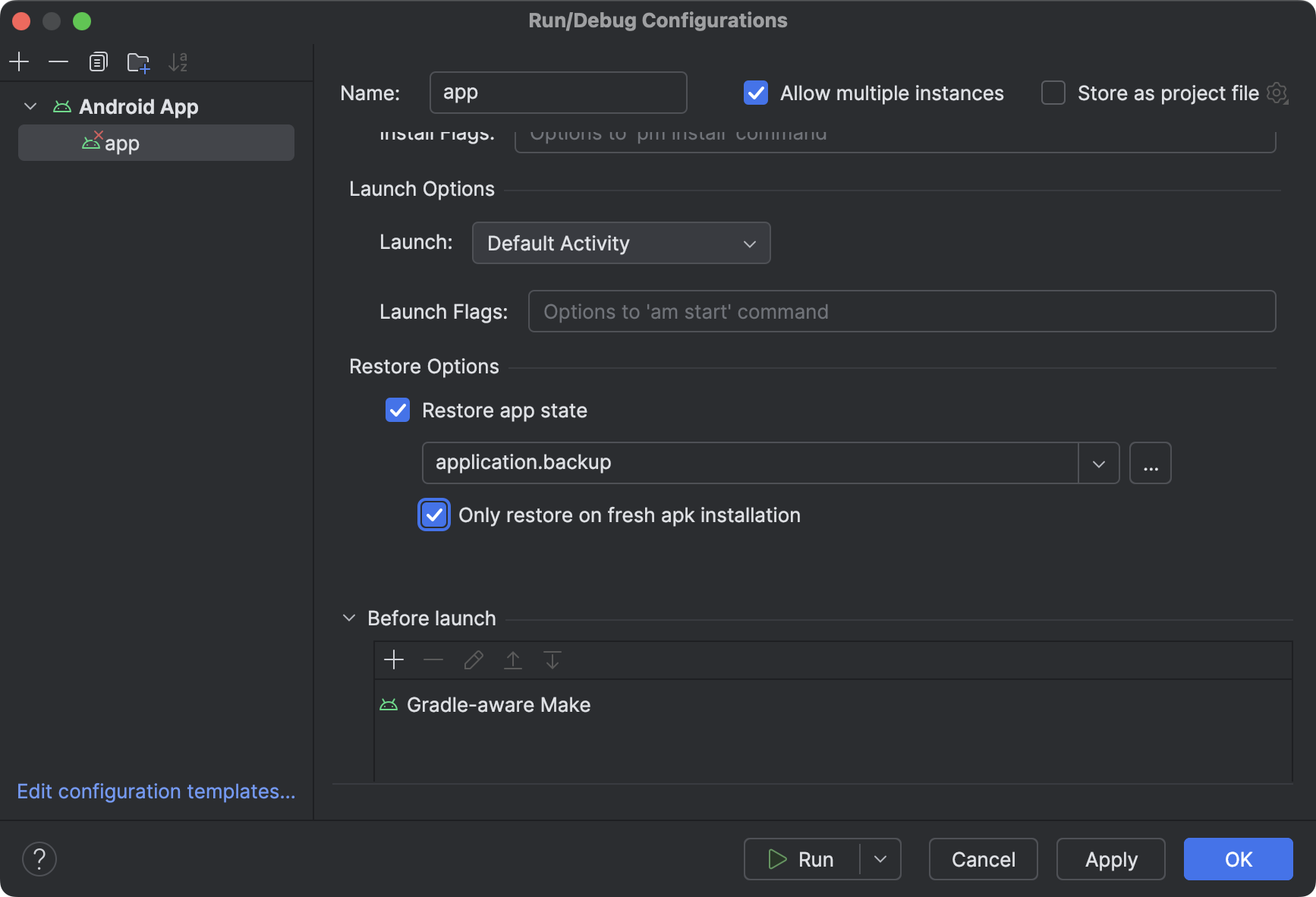
또는 앱을 배포할 때 백업 파일의 앱 데이터도 복원되도록 실행 구성의 일부로 백업 파일을 포함할 수 있습니다. 이렇게 하려면 다음 단계를 따르세요.
- 기본 메뉴 바에서 Run > Edit Configurations로 이동합니다.
- 앱 실행 구성을 선택하고 복원 옵션으로 이동합니다.

실행 구성의 옵션을 복원합니다. - 백업에서 앱을 복원하려면 앱 상태 복원 옆의 체크박스를 선택합니다.
- 최근 기록에서 백업 파일을 선택하거나 로컬 저장소에서 백업 파일을 찾아 선택합니다.
- 새 앱 설치 시 앱 데이터만 복원하려면 새 APK 설치 시만 복원 옆의 체크박스를 선택합니다. 이 옵션은 새 테스트 기기에 배포할 때 디버깅 및 앱 개발에 도움이 되도록 데이터를 복원하려는 경우에 유용합니다.
- OK를 클릭하여 실행 구성을 저장합니다.
- 실행 구성을 사용하여 앱을 배포하여 연결된 기기에 앱 데이터를 복원하는 것을 테스트합니다.
Android 스튜디오 XR 지원 사용 가능
Android 스튜디오 Narwhal에는 Jetpack XR으로 몰입형 환경을 빌드하는 개발자를 위한 지원이 포함되어 있습니다. 이 버전에서는 XR 애플리케이션을 더 효율적으로 실험, 배포, 디버그하는 데 도움이 되는 도구를 도입합니다.
Compose 미리보기 스크린샷 테스트 도구
Compose 미리보기 스크린샷 테스트 도구를 사용하여 Compose UI를 테스트하고 회귀를 방지합니다. 이 새로운 도구를 사용하면 앱의 UI 변경사항을 시각적으로 감지할 수 있는 HTML 보고서를 생성할 수 있습니다. Compose 미리보기 스크린샷 테스트에서 자세히 알아보세요.
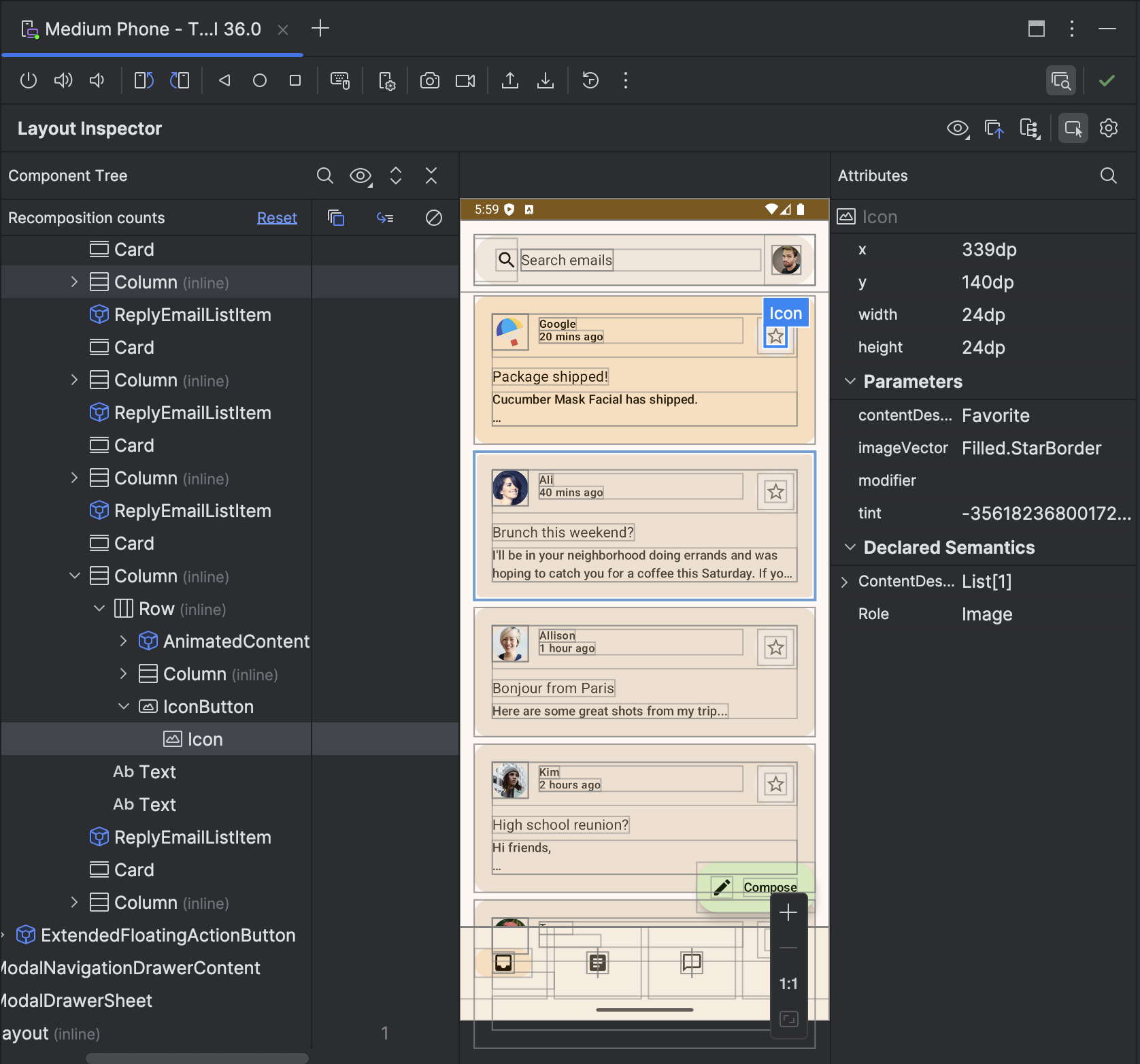
삽입된 Layout Inspector 구성요소 트리 개선
이제 삽입된 Layout Inspector에서 구성요소 트리와 상호작용하는 것이 몇 가지 주요 개선사항 덕분에 더 직관적이고 효율적입니다. 이번 업데이트는 워크플로를 간소화하고 Compose UI 구조에 관한 더 명확한 통계를 제공하기 위해 설계되었습니다.
- 가로 스크롤: 이제 구성요소 트리 내에서 가로로 스크롤할 수 있으므로 컨텍스트를 잃지 않고 넓거나 중첩된 레이아웃을 더 쉽게 탐색하고 검사할 수 있습니다.
- 선택 시 자동 스크롤: 이제 구성요소 트리에서 항목을 선택하면 뷰가 가로와 세로로 자동 스크롤되어 선택한 항목에 포커스가 정확하게 맞춰집니다. 이렇게 하면 관심 있는 요소가 항상 중앙에 표시됩니다.
- 관계 시각화 개선: 노드 관계를 이해하는 데 더 명확한 시각적 신호를 제공하기 위해 구성요소 트리 내의 지원선을 수정했습니다. 이제 점선이 상위 노드와 하위 노드 간의 호출 스택 관계를 명확하게 표시하므로 프로그래매틱 연결을 더 효과적으로 추적할 수 있습니다. 굵은 선은 트리 내의 다른 모든 표준 상위-하위 관계를 계속 나타냅니다.
이러한 개선사항은 더 원활하고 효율적인 디버깅 환경을 제공하여 UI를 빠르게 이해하고 수정할 수 있도록 하는 것을 목표로 합니다.

Android 스튜디오 Narwhal 기능 출시에는 AGP 4.0 이상이 필요합니다.
Android 스튜디오 Narwhal 기능 출시와 호환되려면 프로젝트에서 AGP 4.0 이상을 사용해야 합니다. AGP 및 Android 스튜디오 호환성 요구사항을 참고하세요.

