Na tej stronie znajdziesz listę nowych funkcji wprowadzonych w wersjach podglądowych Androida Studio. Wersje przedpremierowe zapewniają wcześniejszy dostęp do najnowszych funkcji i ulepszeń w Android Studio. Możesz pobrać te wersje. Jeśli podczas korzystania z wersji podglądowej Androida Studio napotkasz problemy, daj nam znać. Twoje raporty o błędach pomagają nam ulepszać Android Studio.
Wersje do wczesnych testów zawierają najnowsze funkcje, które są w trakcie aktywnego rozwijania i są testowane w niewielkim stopniu. Wersje Canary możesz wykorzystywać do programowania, ale pamiętaj, że funkcje mogą być dodawane lub zmieniane. Wersje kandydujące do publikacji (RC) to kolejne wersje Android Studio, które są prawie gotowe do stabilnego wydania. Zestaw funkcji w następnej wersji został ustabilizowany. Aby dowiedzieć się więcej o nazwach wersji Androida Studio, zapoznaj się z artykułem Nazwy wersji Androida Studio.
Najnowsze informacje o wersjach podglądowych Androida Studio, w tym listę ważnych poprawek w każdej z nich, znajdziesz w aktualnościach na blogu Androida Studio.
Obecne wersje Android Studio
W tabeli poniżej znajdziesz aktualne wersje Androida Studio i odpowiadające im kanały.
| Wersja | Kanał |
|---|---|
| Pakiet nowych funkcji Android Studio Otter 2 | 2025.2.2 | Stabilnie |
| Wtyczka Androida do obsługi Gradle w wersji 8.13.2 | Stabilnie |
| Pakiet nowych funkcji Android Studio Otter 3 | 2025.2.3 | Canary |
Zgodność z wersjami podglądowymi wtyczki Androida do obsługi Gradle
Każda wersja podglądowa Androida Studio jest publikowana wraz z odpowiednią wersją wtyczki Androida do obsługi Gradle (AGP). Wersje podglądowe Studio powinny działać z każdą zgodną stabilną wersją wtyczki Androida do obsługi Gradle. Jeśli jednak używasz wersji przedpremierowej AGP, musisz użyć odpowiedniej wersji przedpremierowej Studio (np. Android Studio Chipmunk Canary 7 z AGP 7.2.0-alpha07). Próby użycia różnych wersji (np. Android Studio Chipmunk Beta 1 z wtyczką Androida do obsługi Gradle 7.2.0-alpha07) spowodują błąd synchronizacji, który wyświetli prośbę o zaktualizowanie wtyczki Androida do obsługi Gradle do odpowiedniej wersji.
Szczegółowy dziennik wycofań i usunięć interfejsu API wtyczki Androida do obsługi Gradle znajdziesz w aktualizacjach interfejsu API wtyczki Androida do obsługi Gradle.
Studio Labs
Studio Labs umożliwia wypróbowanie najnowszych eksperymentalnych funkcji AI w stabilnej wersji Android Studio, dzięki czemu możesz szybciej zintegrować nasze narzędzia oparte na AI ze swoim procesem tworzenia aplikacji. Więcej informacji znajdziesz w artykule Studio Labs.
Poniżej znajdziesz funkcje, które są obecnie dostępne w Laboratorium Studio.
| Funkcja | Opis | Dokumenty |
|---|---|---|
| Generowanie podglądu w widoku tworzenia | Gemini może automatycznie generować podglądy funkcji do tworzenia interfejsu, w tym dane testowe dla parametrów podglądu, dla konkretnej funkcji lub wszystkich funkcji w pliku. | Generowanie podglądów funkcji Compose |
| Interfejs przekształcania | Używaj języka naturalnego, aby aktualizować interfejs aplikacji bezpośrednio w panelu podglądu Compose. | Interfejs przekształcania |
Pakiet nowych funkcji Android Studio Otter 3 | 2025.2.3
Oto nowe funkcje w Android Studio Otter 3 Feature Drop | 2025.2.3.
Aby dowiedzieć się, co zostało naprawione w tej wersji Androida Studio, zapoznaj się z zamkniętymi problemami.
Journeys w Android Studio
Journeys for Android Studio ułatwia pisanie i utrzymywanie testów kompleksowych, ponieważ umożliwia opisywanie kroków i asercji każdego testu (zwanego ścieżką) w języku naturalnym. Dzięki wykorzystaniu funkcji Gemini związanych z widzeniem i rozumowaniem kroki napisane w języku naturalnym są przekształcane w działania, które Gemini wykonuje w Twojej aplikacji. Dzięki temu pisanie i rozumienie ścieżek jest łatwe. Możesz też pisać i opisywać bardziej złożone asercje, które Gemini ocenia na podstawie tego, co widzi na urządzeniu, aby określić, czy Twoje ścieżki się powiodły.
A ponieważ Gemini analizuje, jakie działania należy wykonać, aby osiągnąć cele, ścieżki są bardziej odporne na subtelne zmiany w układzie lub działaniu aplikacji, co skutkuje mniejszą liczbą niestabilnych testów podczas uruchamiania ich w różnych wersjach aplikacji i na różnych konfiguracjach urządzeń.
Twórz i uruchamiaj ścieżki bezpośrednio w Android Studio na dowolnym lokalnym lub zdalnym urządzeniu z Androidem. Środowisko IDE zapewnia nowy edytor do tworzenia ścieżek oraz wyniki z elementami rozszerzonymi, które pomagają lepiej zrozumieć rozumowanie Gemini i wykonanie ścieżki.
Tworzenie interfejsu w trybie agenta
Gemini w Android Studio jest teraz bardziej zintegrowany z procesem tworzenia interfejsu bezpośrednio w podglądzie Compose, co pozwala szybciej przejść od projektu do wysokiej jakości implementacji. Te nowe funkcje mają Ci pomagać na każdym etapie, od początkowego generowania kodu po iterację, dopracowywanie i debugowanie, z punktami wejścia w kontekście Twojej pracy.
Jeśli masz uwagi lub problemy dotyczące tych funkcji, zgłoś błąd.
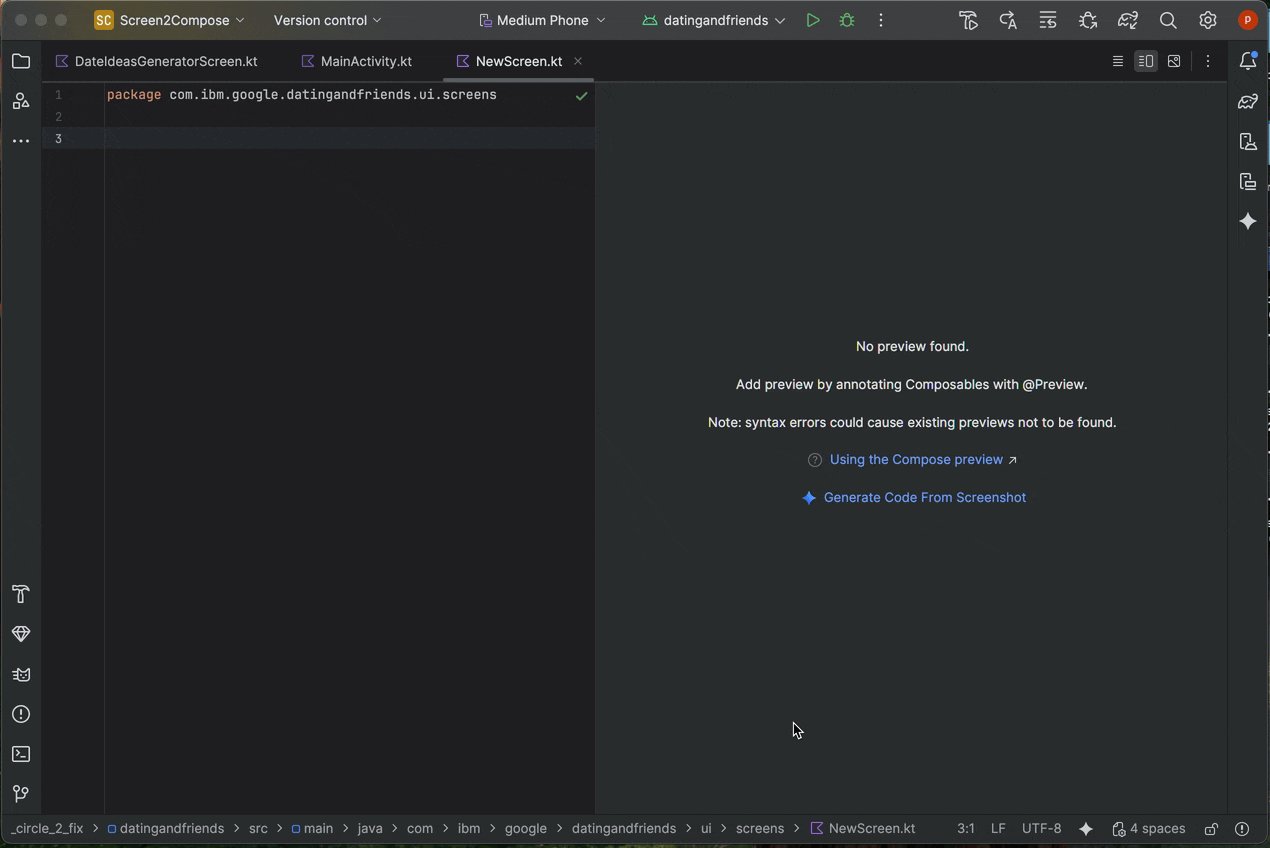
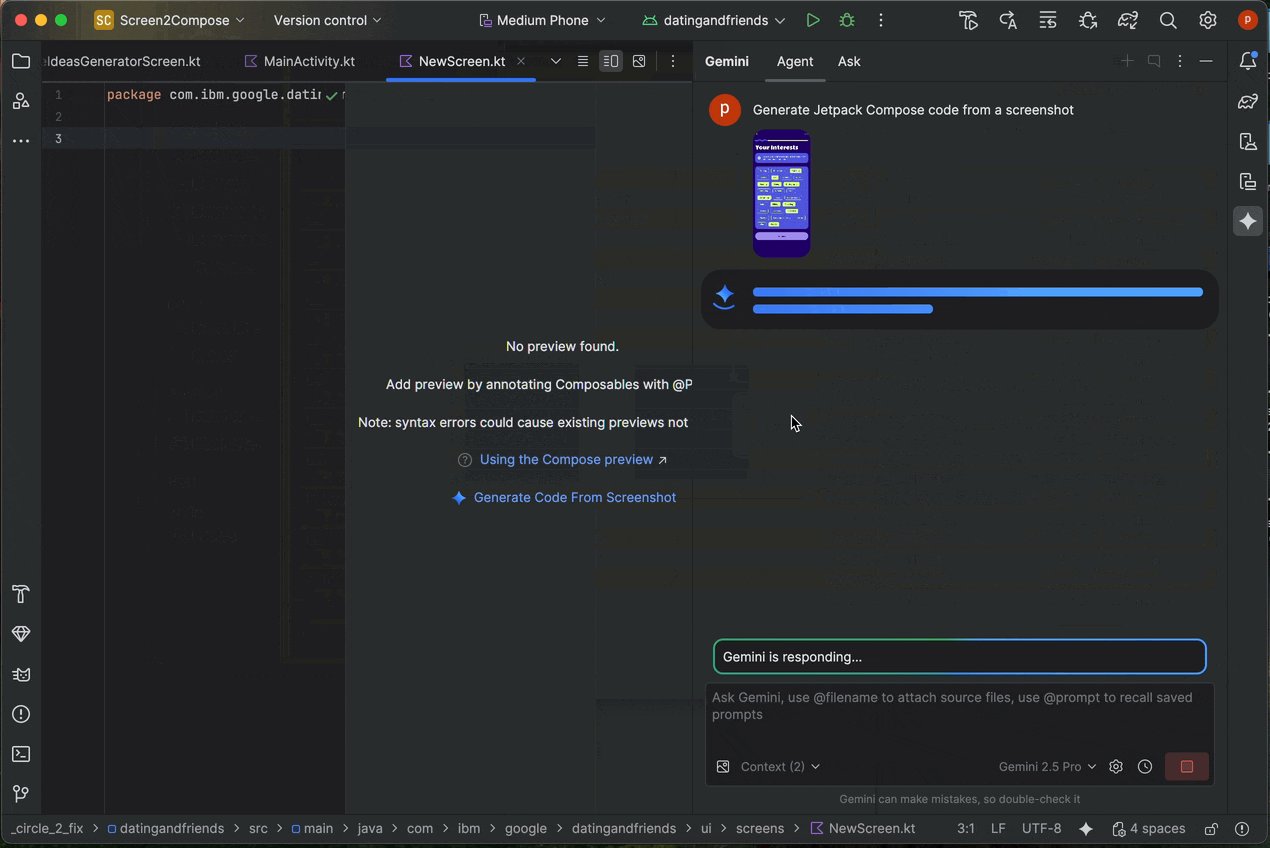
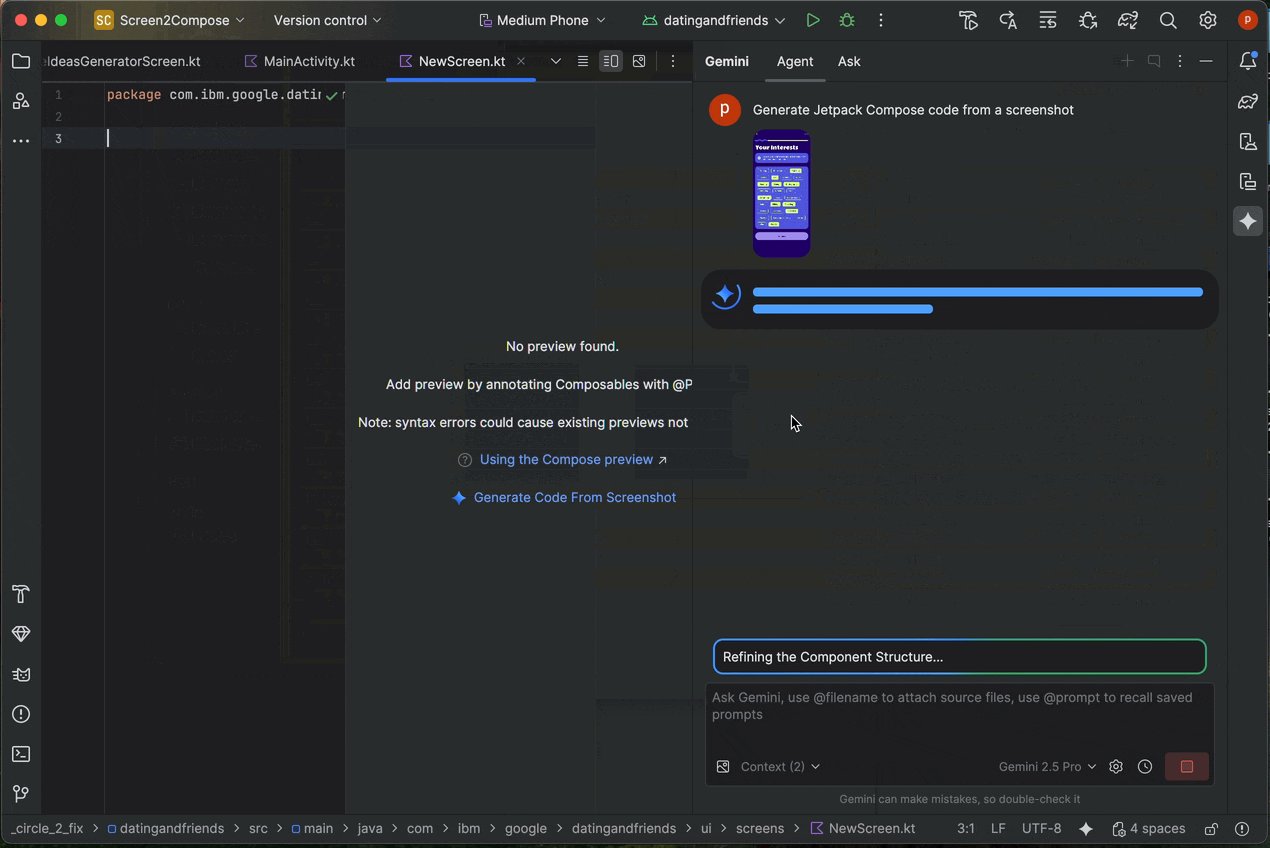
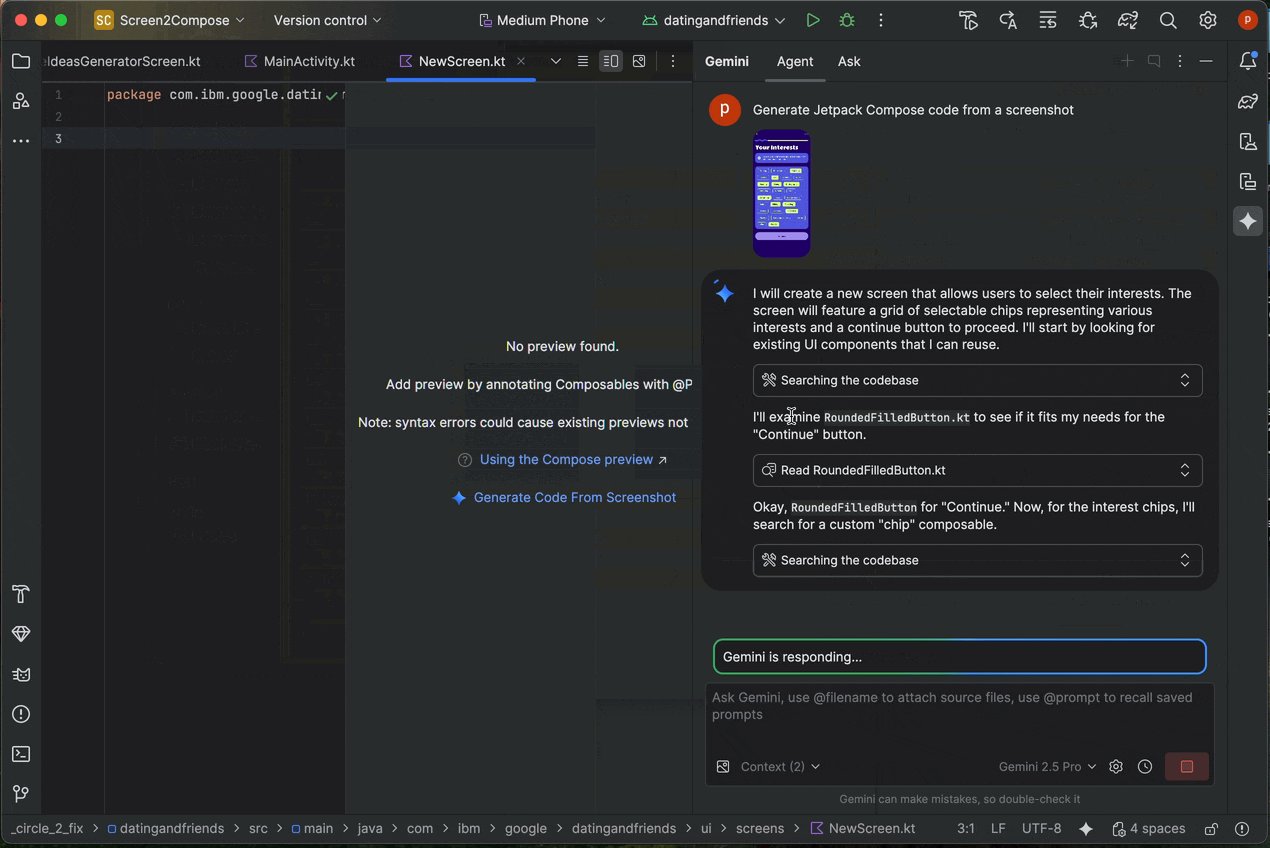
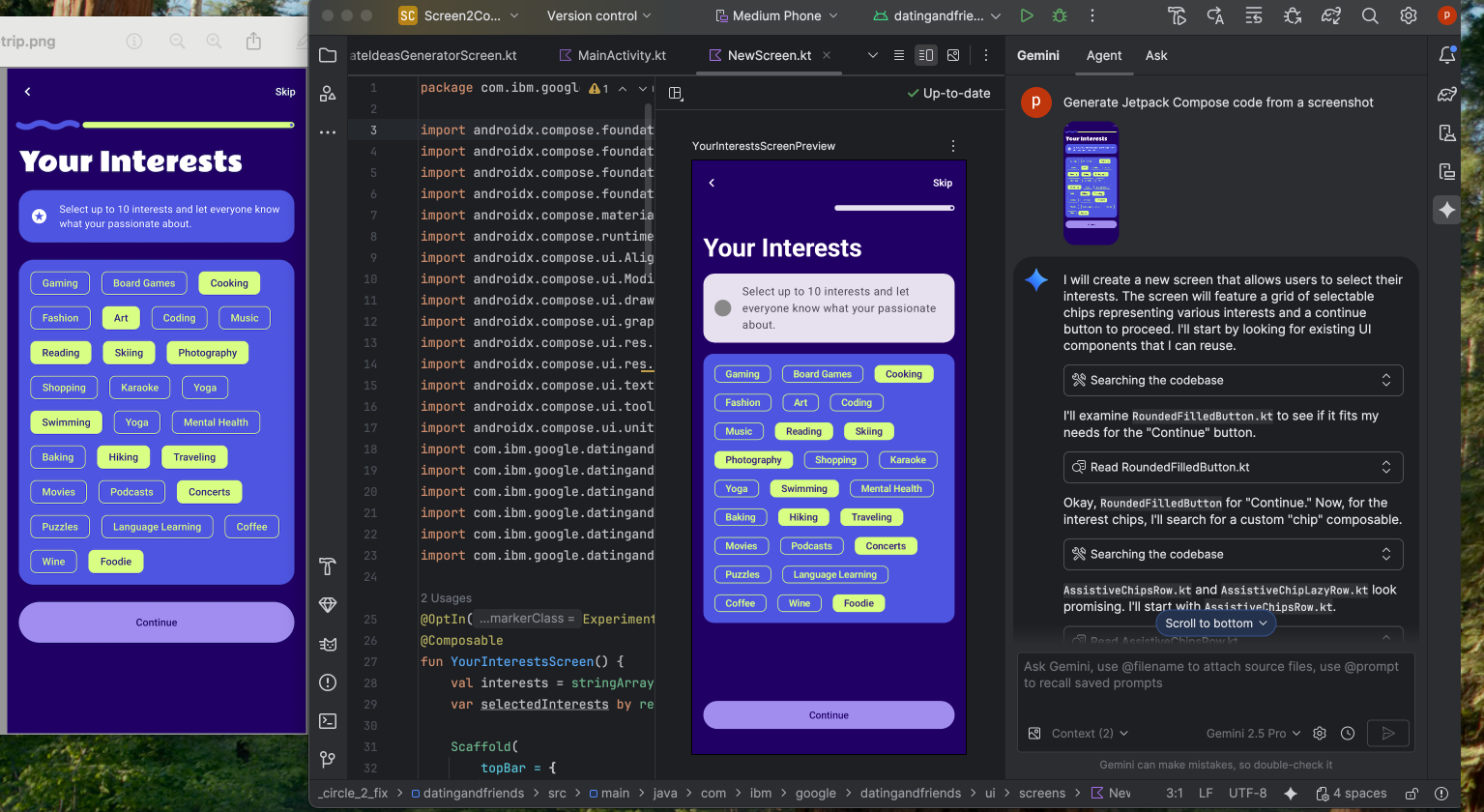
Tworzenie nowego interfejsu na podstawie makiety projektu
Aby przyspieszyć rozpoczęcie procesu tworzenia interfejsu, możesz teraz generować kod Compose bezpośrednio na podstawie makiety projektu. W pliku bez podglądu kliknij Generate Code From Screenshot (Wygeneruj kod na podstawie zrzutu ekranu) w panelu Podgląd. Gemini użyje podanego obrazu do wygenerowania początkowej implementacji, dzięki czemu nie musisz pisać kodu od zera.


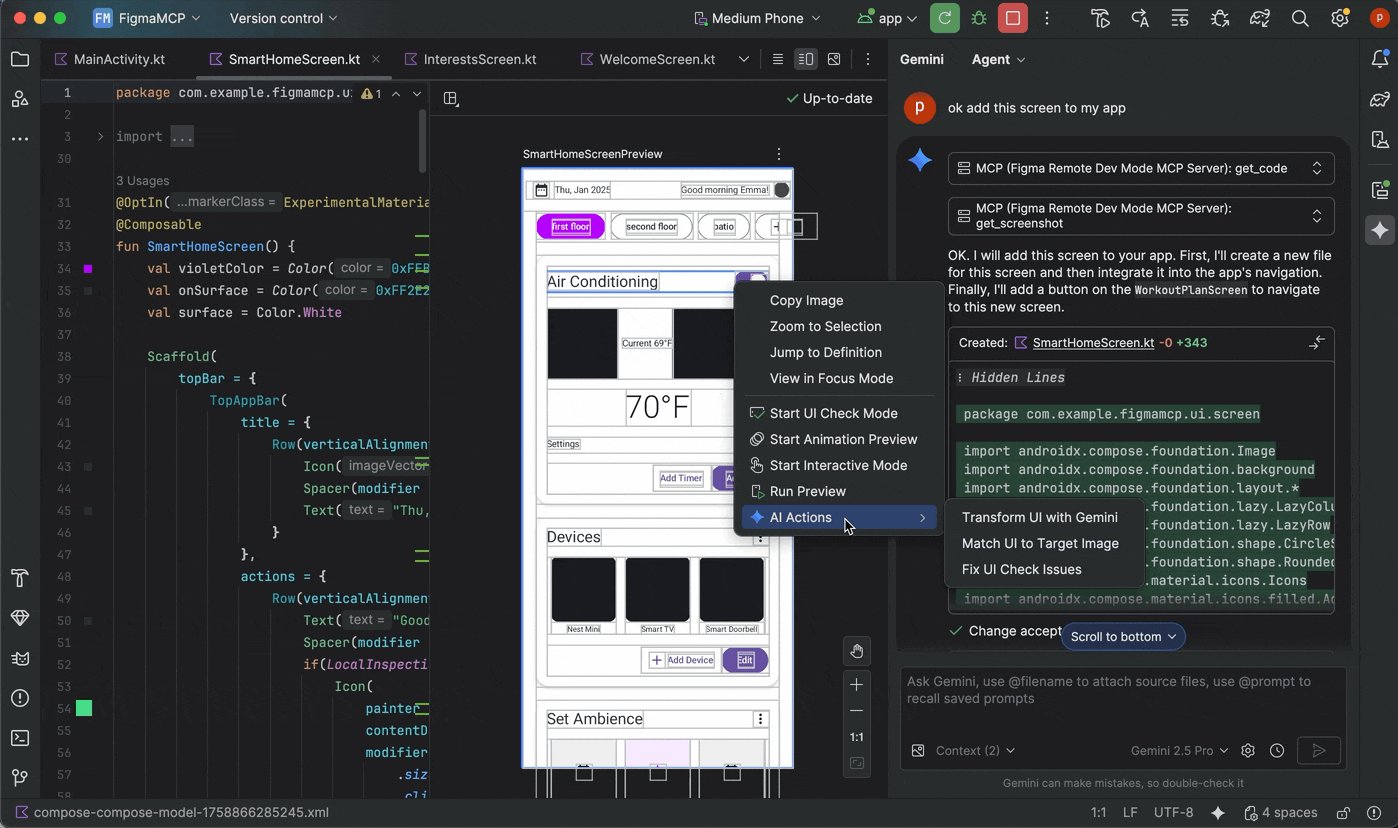
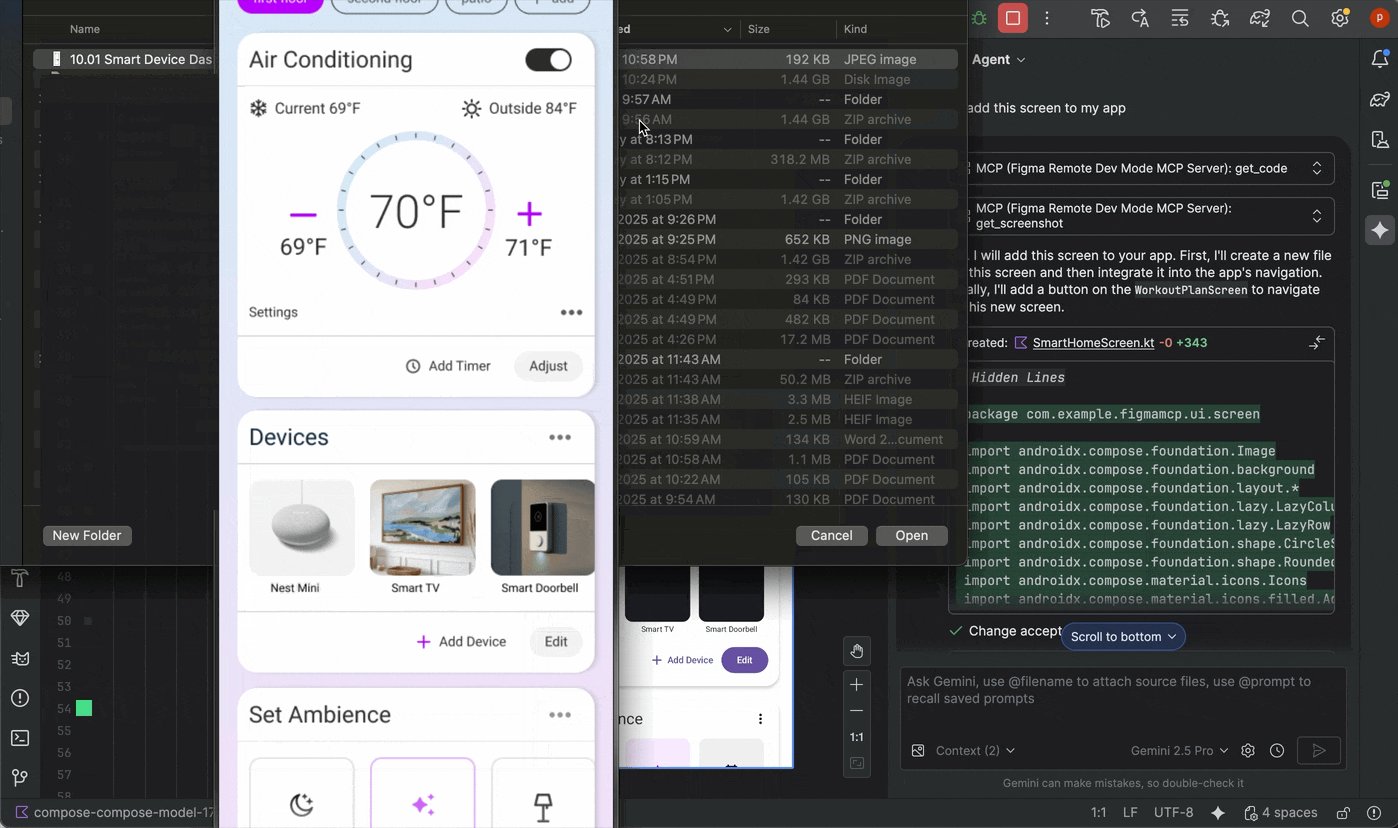
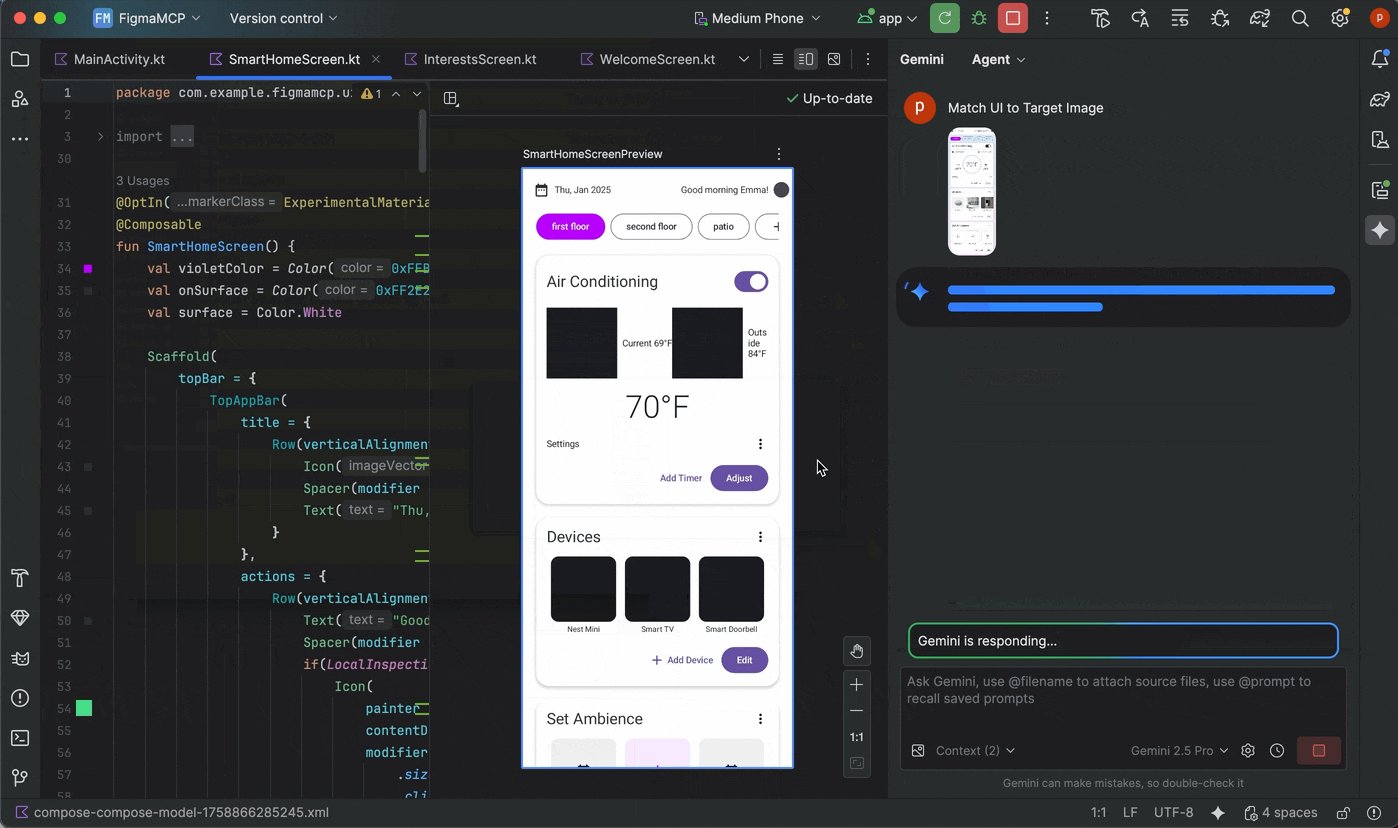
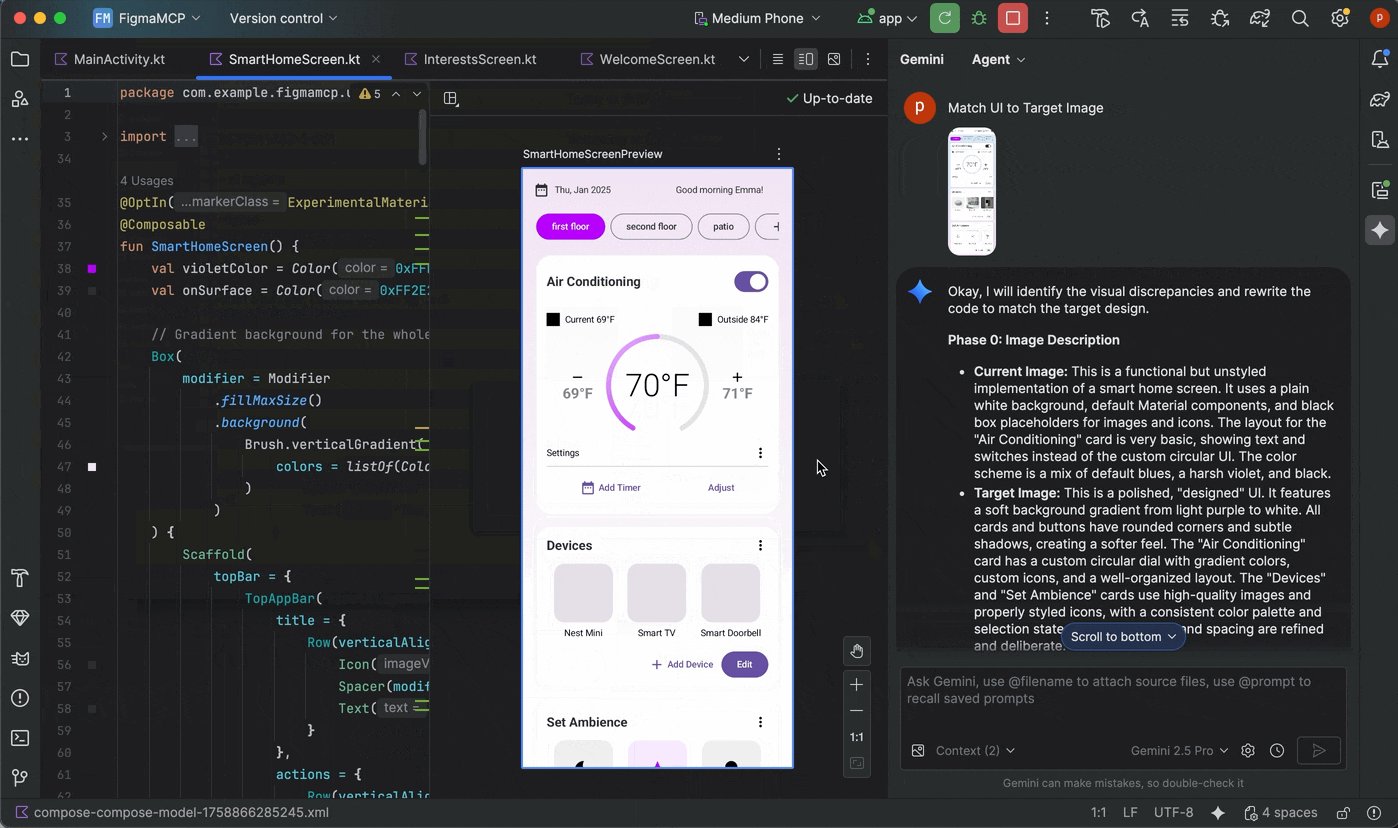
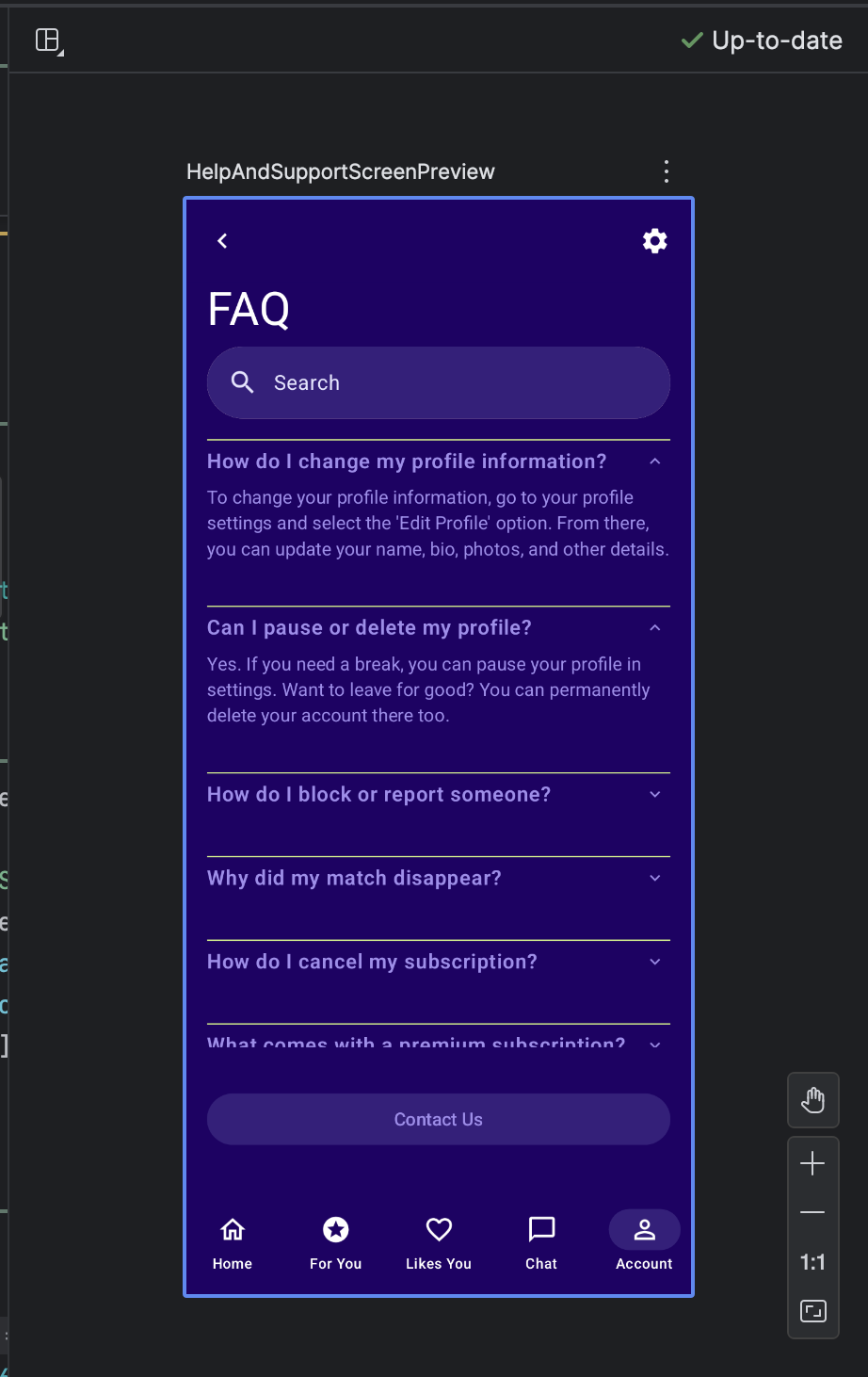
Dopasowywanie interfejsu do obrazu docelowego
Po wstępnym wdrożeniu możesz je stopniowo dopracowywać, aby uzyskać idealne dopasowanie do piksela. Kliknij prawym przyciskiem myszy podgląd kompozycji i wybierz Działania AI > Dopasuj interfejs do obrazu docelowego. Dzięki temu możesz przesłać projekt referencyjny, a agent zaproponuje zmiany w kodzie, aby interfejs użytkownika jak najdokładniej odpowiadał projektowi.

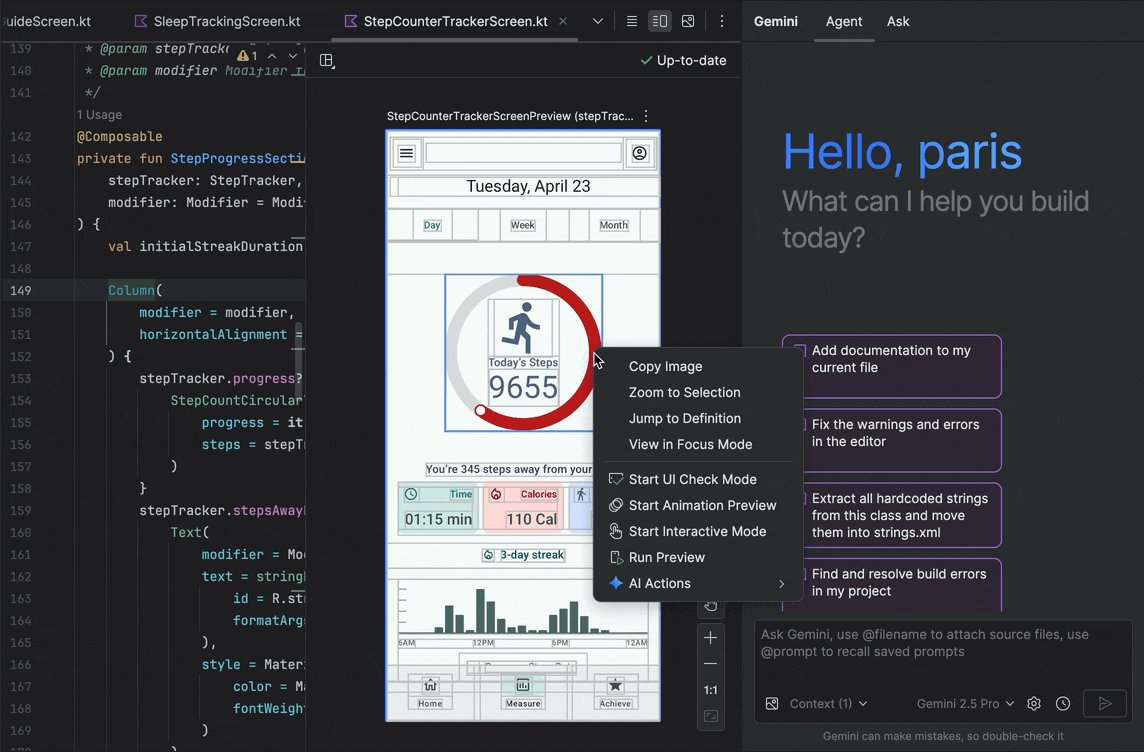
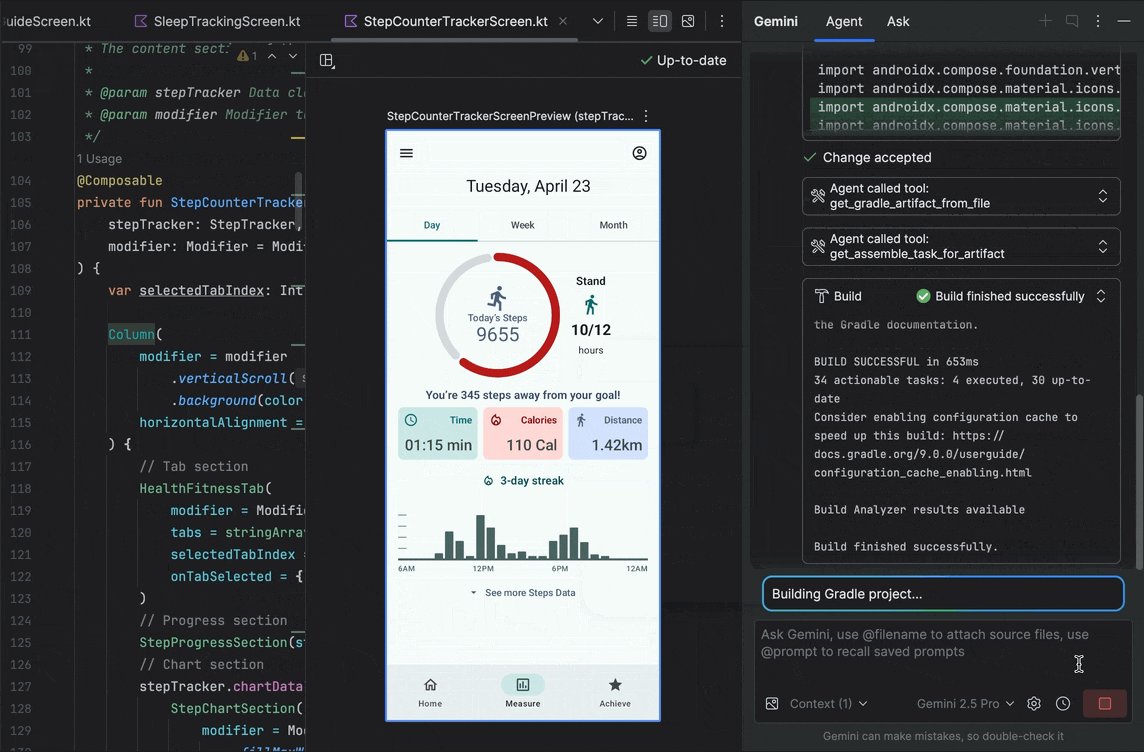
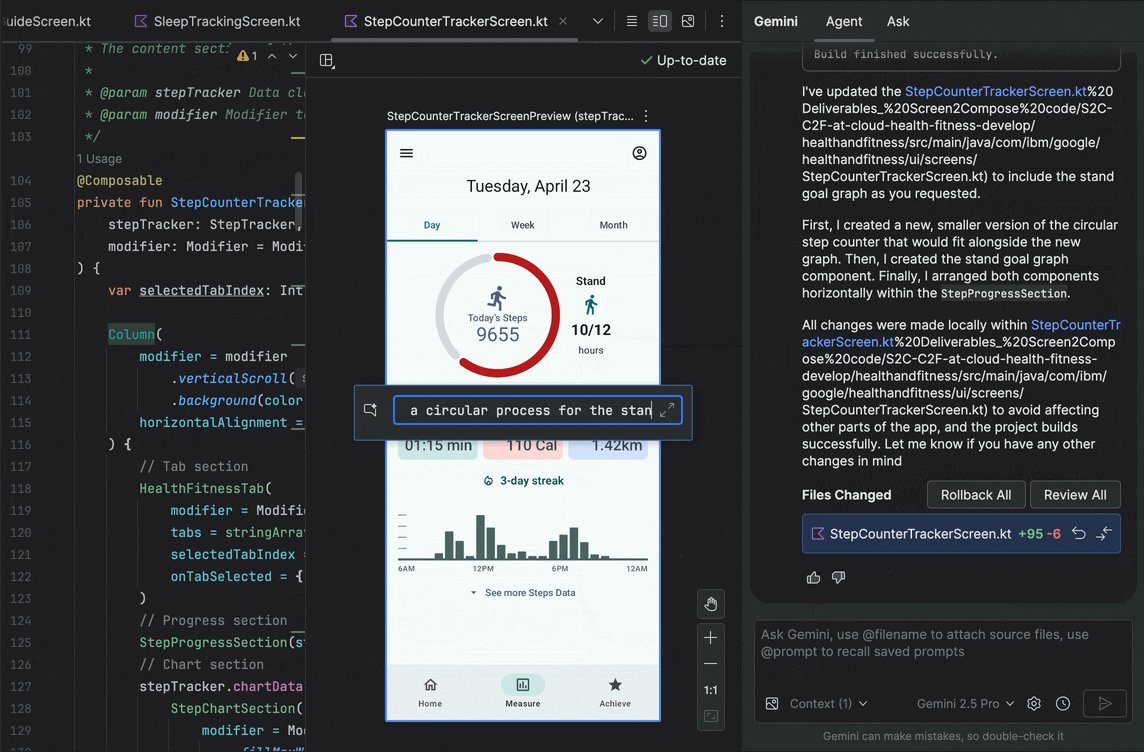
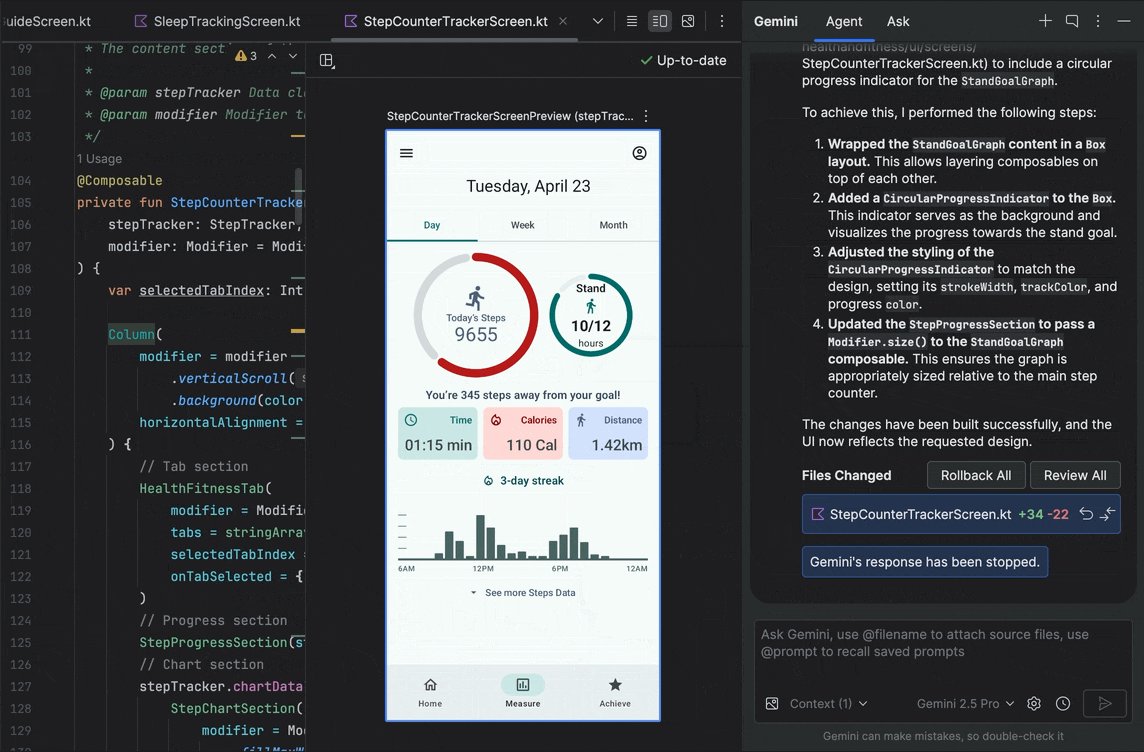
Ulepszanie interfejsu za pomocą języka naturalnego
Aby wprowadzić bardziej szczegółowe lub kreatywne zmiany, kliknij prawym przyciskiem myszy podgląd i użyj opcji Działania AI > Przekształć interfejs. Ta funkcja korzysta teraz z trybu agenta, co zwiększa jej skuteczność i dokładność. Ta aktualizacja umożliwia modyfikowanie interfejsu za pomocą promptów w języku naturalnym, np. „zmień kolor przycisku na niebieski” lub „dodaj margines wokół tego tekstu”. Gemini zastosuje odpowiednie modyfikacje kodu.

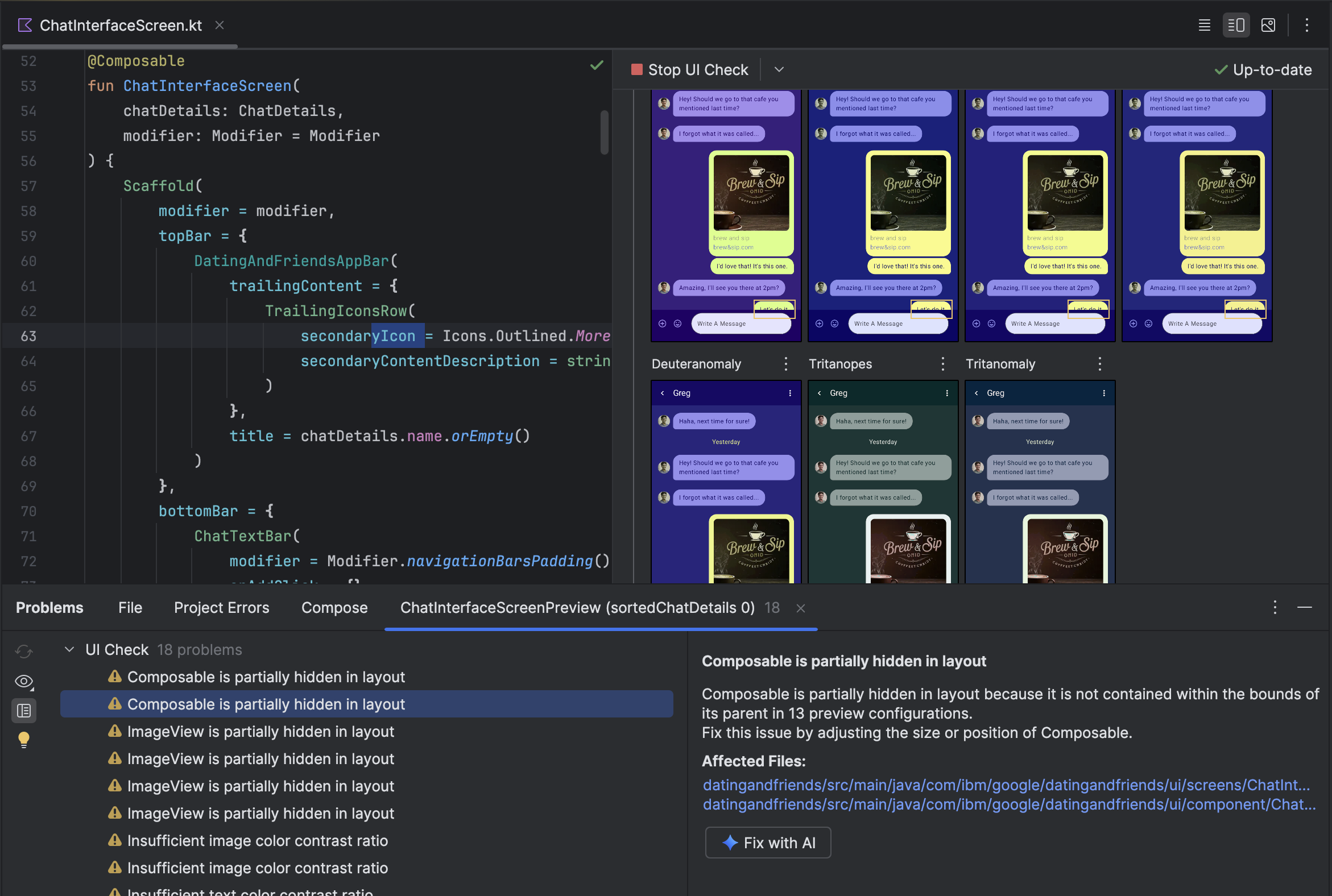
Wykrywanie i rozwiązywanie problemów z jakością interfejsu
Sprawdzenie, czy interfejs jest wysokiej jakości i bardziej dostępny, to kluczowy ostatni krok. Działania AI > Napraw wszystkie problemy z kontrolą interfejsu przeprowadza audyt interfejsu pod kątem typowych problemów, takich jak problemy z dostępnością. Następnie zaproponuje i zastosuje poprawki, aby rozwiązać wykryte problemy.


Tę samą funkcję znajdziesz też, klikając przycisk Popraw za pomocą AI w trybie sprawdzania interfejsu Compose:

Gemini nie tylko pomaga w iteracyjnym projektowaniu interfejsu, ale też usprawnia środowisko programistyczne.
Aby przyspieszyć konfigurację:
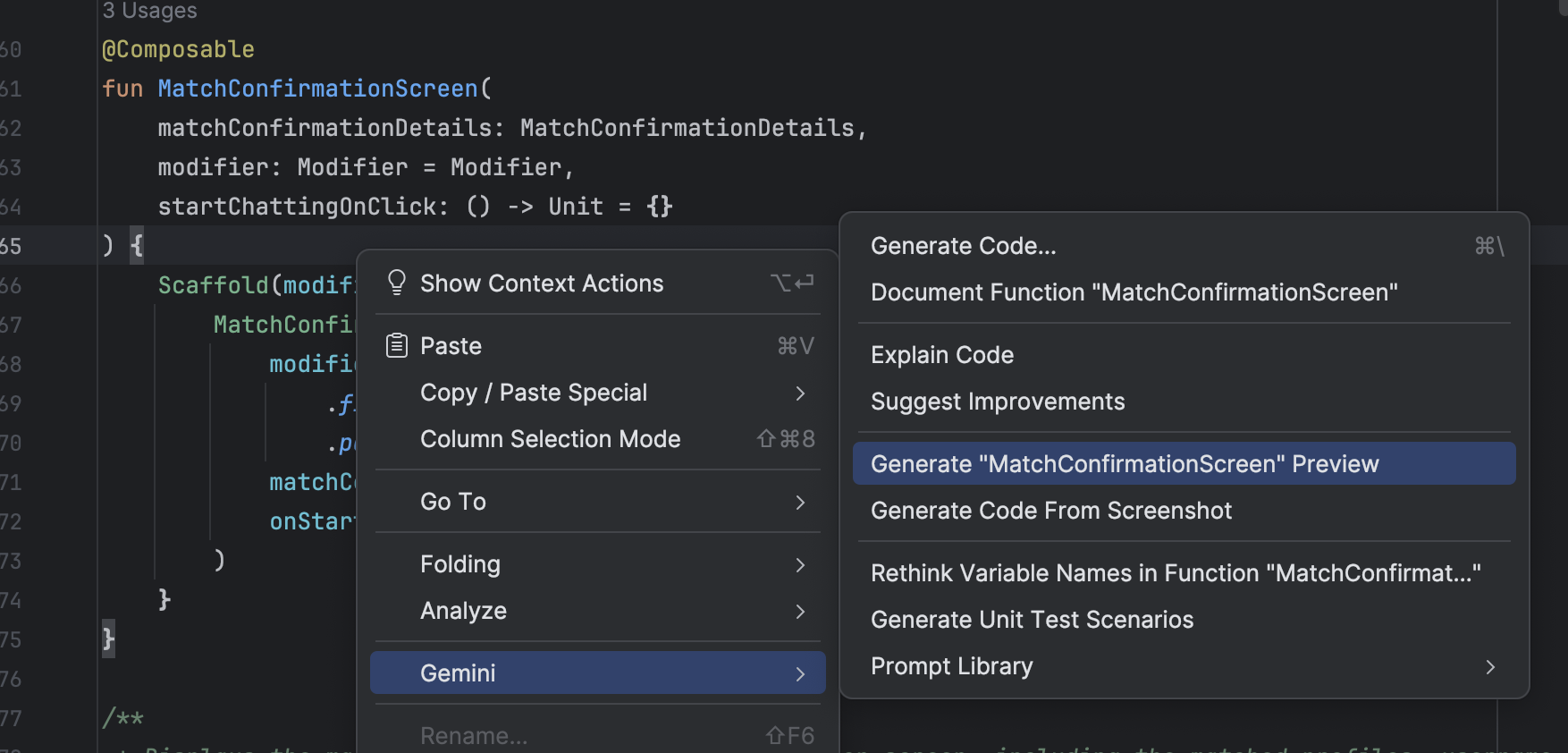
Generowanie podglądu tworzenia: ta funkcja została ulepszona przez agenta Gemini, aby zapewniać dokładniejsze wyniki. Podczas pracy w pliku, który zawiera funkcje kompozycyjne, ale nie ma adnotacji @Preview, możesz kliknąć prawym przyciskiem myszy funkcję kompozycyjną i wybrać Gemini > Wygeneruj podgląd [nazwa funkcji kompozycyjnej] . Agent będzie teraz lepiej analizować komponent, aby generować niezbędny kod z prawidłowymi parametrami, co pomoże sprawdzić, czy dodano prawidłowo wyrenderowaną wersję podglądu.

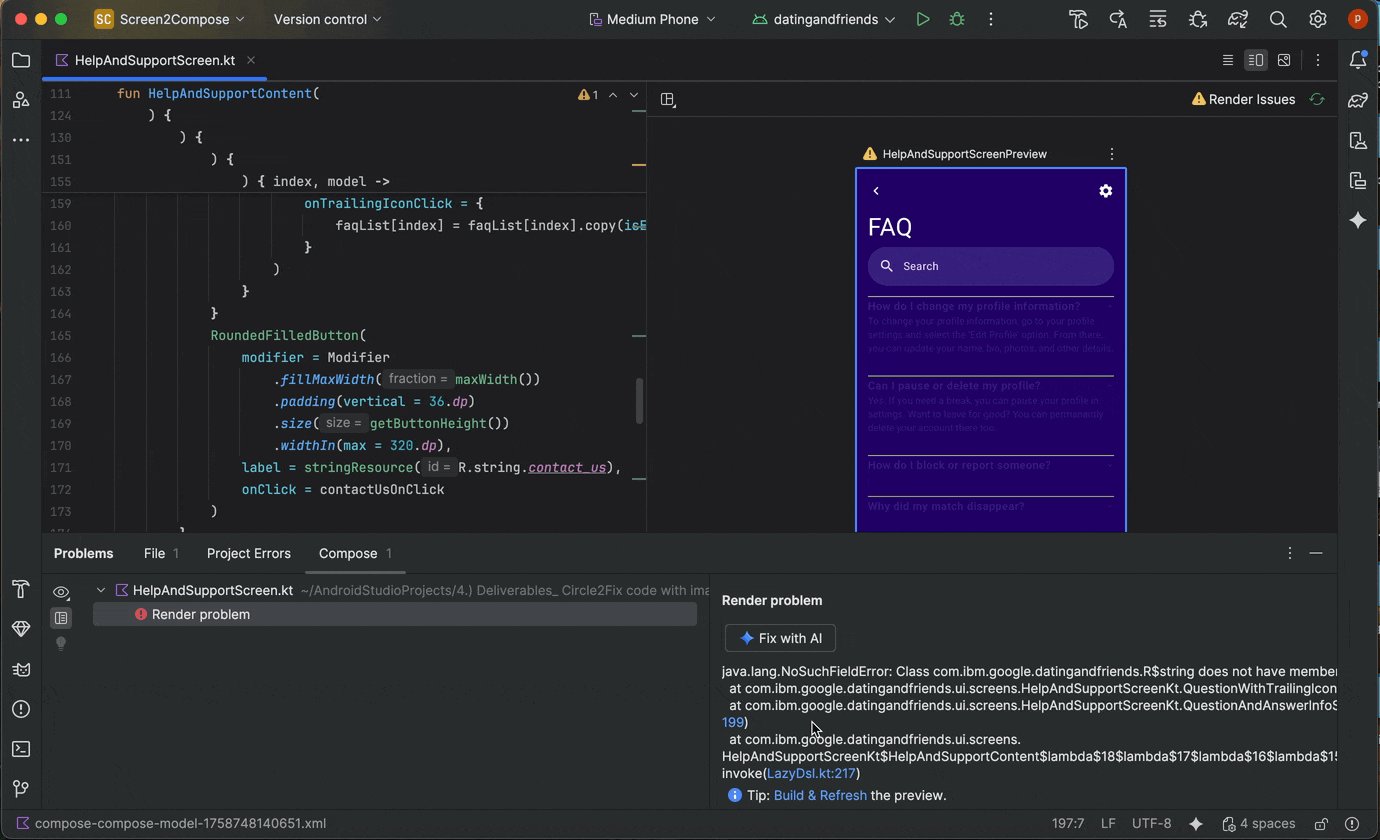
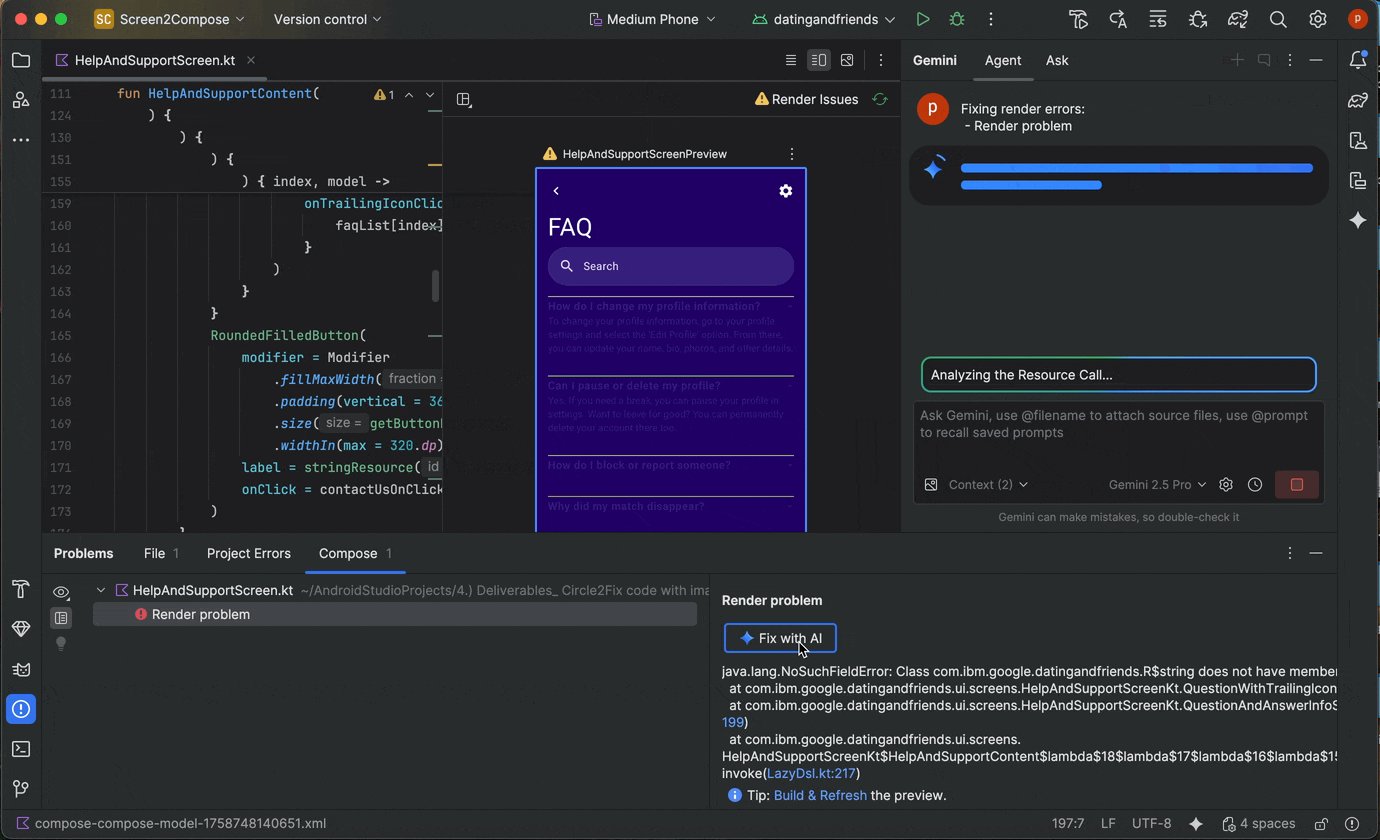
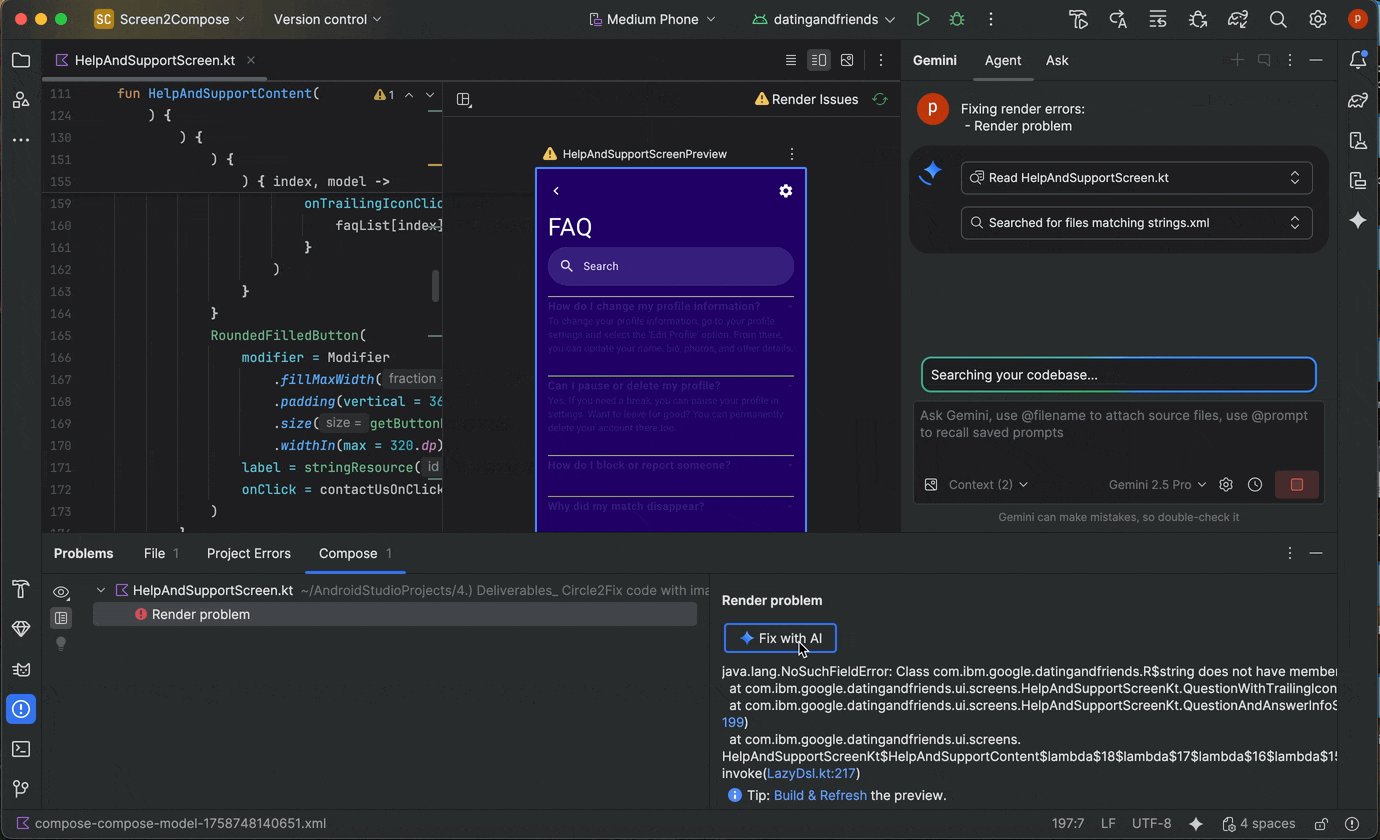
Punkt wejścia do generowania podglądu Compose Naprawianie błędów renderowania podglądu: gdy renderowanie podglądu kompozycji się nie powiedzie, Gemini może pomóc w debugowaniu. Użyj agenta, aby przeanalizować komunikat o błędzie i kod, znaleźć przyczynę problemu i go rozwiązać.

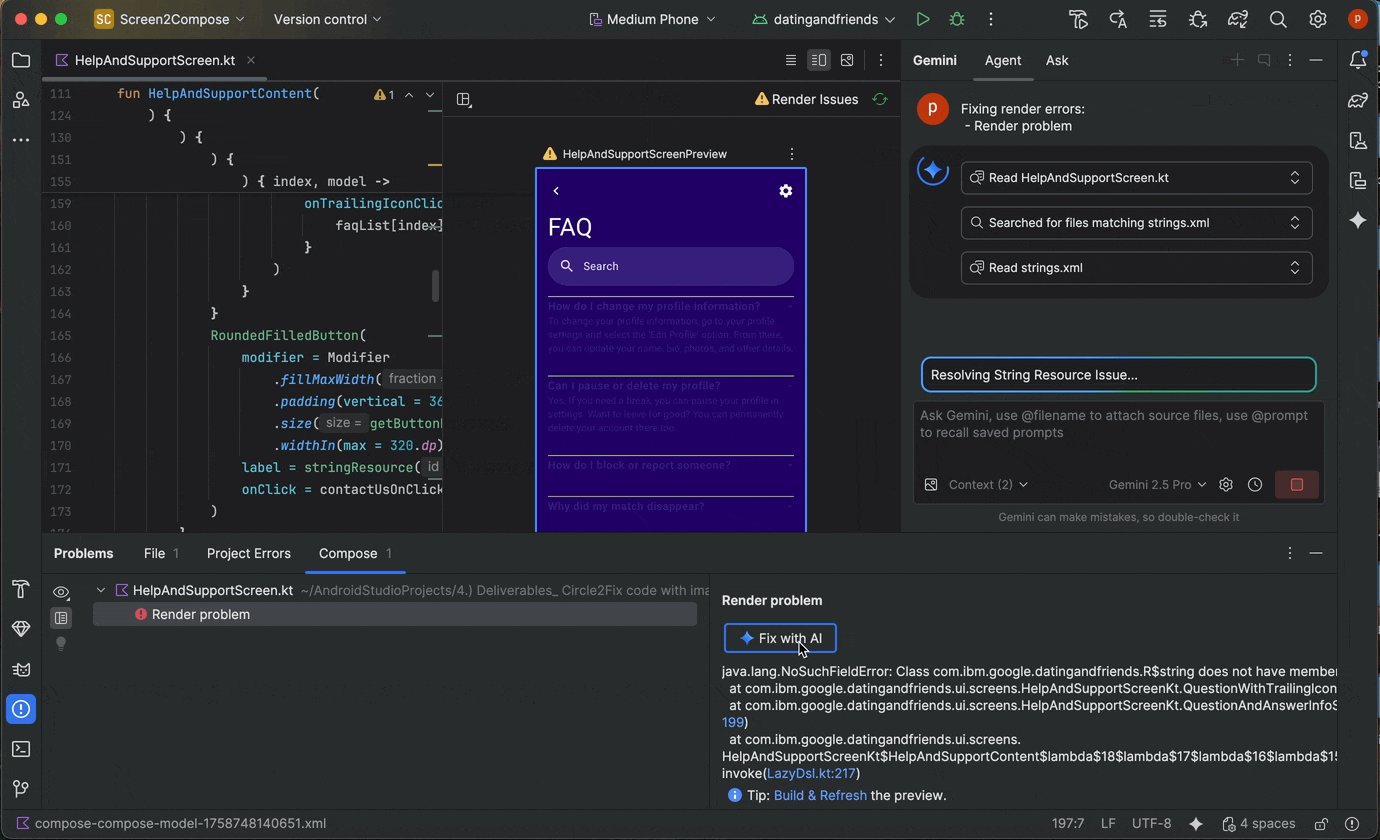
Korzystanie z funkcji „Popraw za pomocą AI” w przypadku błędu renderowania podglądu
Tworzenie nowego projektu za pomocą AI
Wykorzystaj możliwości generatywnej AI, aby przyspieszyć przepływ pracy związany z programowaniem na Androida. Od wersji Android Studio Otter 1 Canary 5 agent Gemini umożliwia przejście od pomysłu do prototypu aplikacji w kilka minut.
Agent może generować różne aplikacje na wiele ekranów:
- Aplikacje na jeden ekran: twórz podstawowe aplikacje ze statycznymi układami interfejsu.
- Aplikacje wielostronicowe: twórz aplikacje z podstawową nawigacją między ekranami.
- Aplikacje ulepszone przez AI: zintegruj interfejsy API Gemini, aby dodać funkcje generatywnej AI.
- Aplikacje z integracją publicznego interfejsu API: twórz aplikacje, które wyświetlają dane z publicznych interfejsów API.
Aby użyć agenta konfiguracji projektu:
- Uruchom Android Studio.
Na ekranie Witamy w Android Studio wybierz Nowy projekt (lub w projekcie kliknij Plik > Nowy > Nowy projekt).

Rozpocznij nowy projekt. Kliknij Utwórz przy pomocy AI.

Wybierz szablon projektu lub utwórz aplikację za pomocą Gemini. Wpisz prompt w polu tekstowym i kliknij Dalej.

Okno do konfigurowania nowego projektu. Nadaj aplikacji nazwę i kliknij Zakończ, aby rozpocząć proces generowania.
Na podstawie promptu Gemini w Android Studio generuje uporządkowany plan aplikacji. Po zatwierdzeniu planu agent rozpoczyna autonomiczne generowanie, aby skonfigurować i utworzyć aplikację.
Aktualizowanie zależności za pomocą agenta Gemini
Uaktualnianie zależności może być złożonym i czasochłonnym zadaniem. Od wersji Android Studio Otter 1 Canary 5 agent Gemini w Android Studio automatyzuje i upraszcza proces uaktualniania zależności, eliminując żmudną pracę i zwiększając łatwość utrzymania projektu. Wystarczy kilka kliknięć, aby bezproblemowo uaktualnić wszystkie zależności i korzystać z najnowszych wersji, dzięki czemu możesz skupić się na tworzeniu wysokiej jakości aplikacji.

Aby zaktualizować zależności za pomocą agenta Gemini, wykonaj jedną z tych czynności:
- Kliknij Refactor (lub kliknij prawym przyciskiem myszy w edytorze lub widoku projektu) > Update dependencies (Aktualizuj zależności).
W pliku
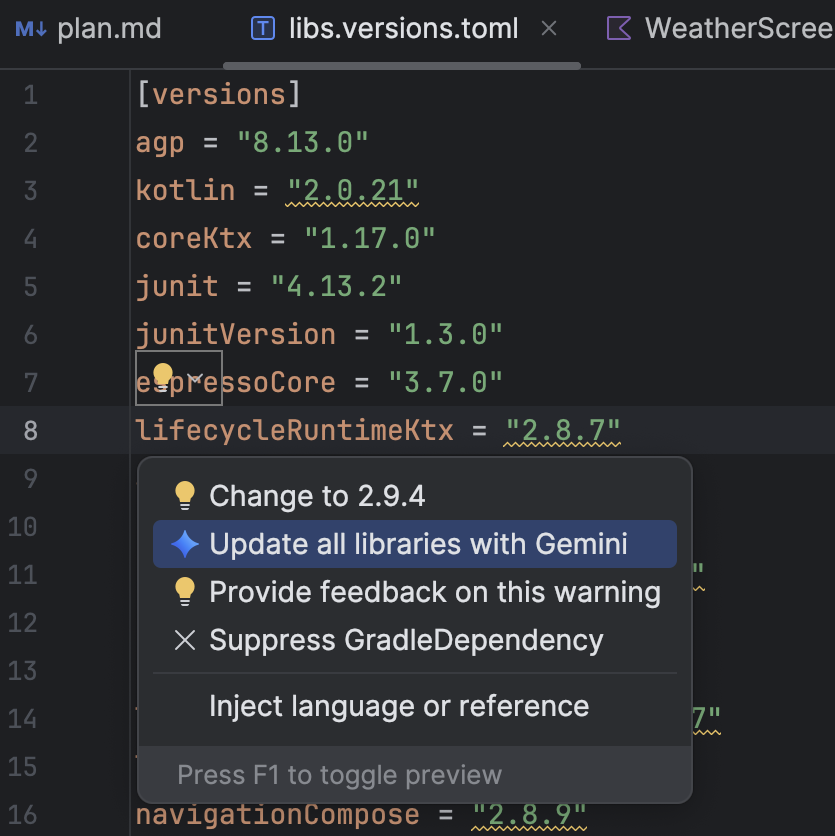
libs.versions.tomlnajedź kursorem na podkreśloną wersję, kliknij menu Pokaż działania kontekstowe i wybierz Zaktualizuj wszystkie biblioteki za pomocą Gemini.
i wybierz Zaktualizuj wszystkie biblioteki za pomocą Gemini.
Podczas tego procesu agent przedstawia ogólny plan uaktualnienia, dzięki czemu możesz śledzić postępy krok po kroku i sprawdzać wszystkie zmiany przed ich zastosowaniem. Agent przechodzi przez proces kompilacji, rozwiązując wszelkie błędy kompilacji wynikające z uaktualnień. W każdej chwili możesz sprawdzić, zaakceptować lub cofnąć zmiany albo zatrzymać agenta.
Zarządzanie wieloma wątkami rozmów z Gemini
Teraz możesz podzielić rozmowę z Gemini w Android Studio na kilka wątków. Umożliwia to przełączanie się między wieloma trwającymi zadaniami i przeszukiwanie historii rozmów. Używanie osobnych wątków dla każdego zadania poprawia też jakość odpowiedzi, ponieważ ogranicza zakres kontekstu AI tylko do danego tematu.
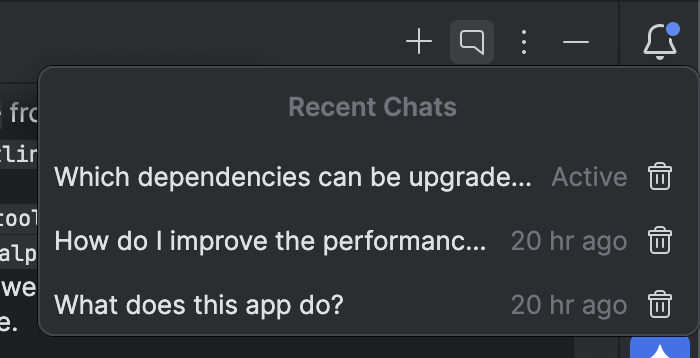
Aby rozpocząć nowy wątek, kliknij Nowy czat  . Aby zobaczyć historię rozmów, kliknij Ostatnie czaty.
. Aby zobaczyć historię rozmów, kliknij Ostatnie czaty. 

Historia rozmów jest zapisywana na Twoim koncie, więc jeśli musisz się wylogować lub przełączyć konta, możesz po powrocie kontynuować rozmowę od miejsca, w którym została przerwana.
Sugerowane rozwiązania problemów z awariami
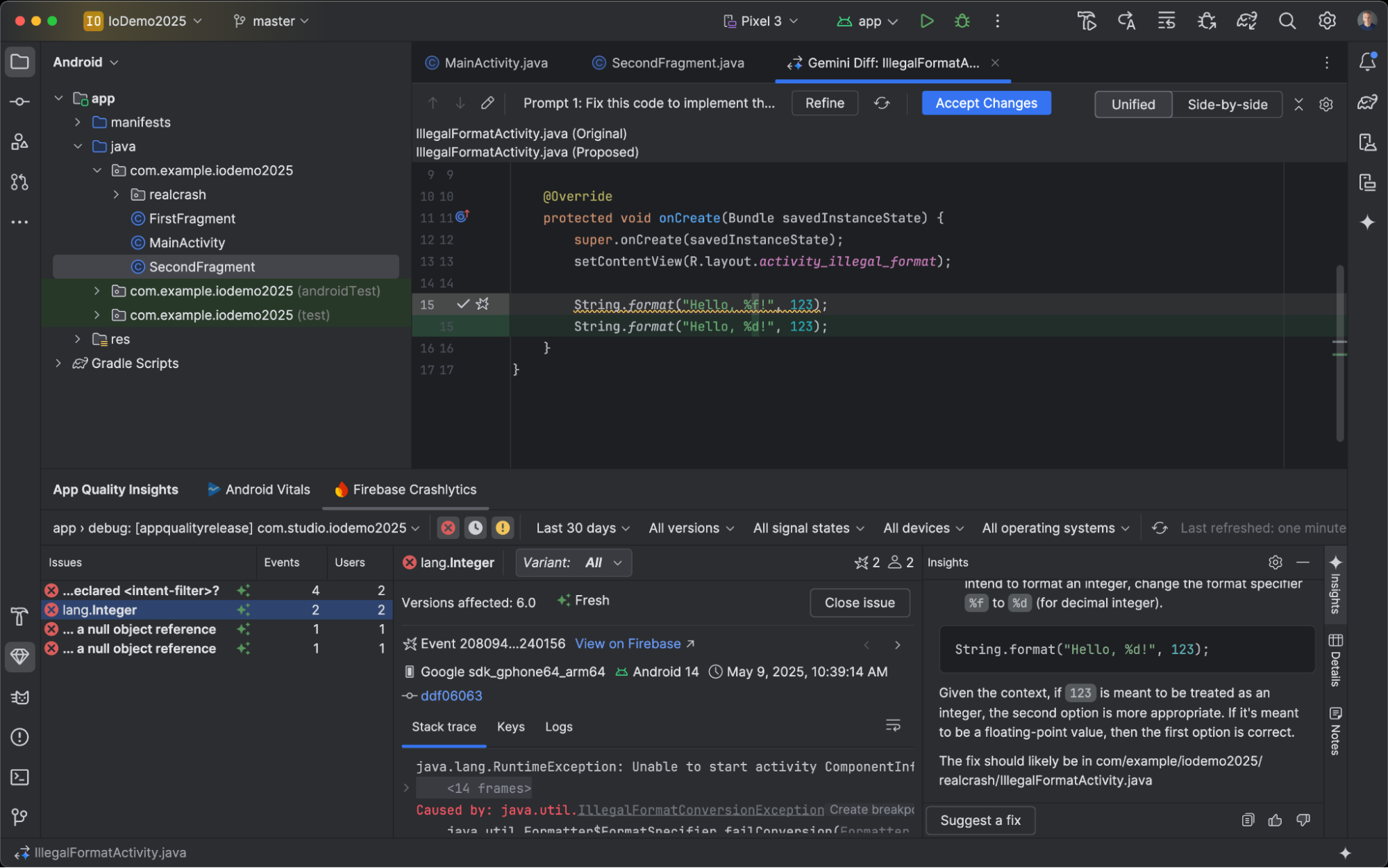
W pakiecie funkcji Meerkat w Android Studio udostępniliśmy statystyki Gemini dotyczące awarii zgłaszanych w narzędziu Statystyki jakości aplikacji. Android Studio może teraz używać Gemini do analizowania danych o awariach wraz z kodem źródłowym, aby sugerować potencjalne poprawki. Po wybraniu awarii w oknie narzędzia Statystyki jakości aplikacji otwórz kartę Statystyki i kliknij Zaproponuj rozwiązanie po tym, jak Gemini wygeneruje statystyki dotyczące awarii. Następnie Gemini generuje sugerowane zmiany w kodzie, które możesz sprawdzić i zaakceptować na karcie różnic w edytorze.

Narzędzie do testowania zrzutów ekranu podglądu w widoku tworzenia
Użyj narzędzia do testowania zrzutów ekranu podglądu kompozycji, aby testować interfejsy kompozycji i zapobiegać regresji. Nowe narzędzie pomaga generować raporty HTML, które umożliwiają wizualne wykrywanie zmian w interfejsie aplikacji. Więcej informacji znajdziesz w artykule Podgląd kompozycji Testowanie zrzutów ekranu.
Używanie modelu lokalnego
W Android Studio Otter 3 Feature Drop możesz wybrać duży model językowy (LLM), który będzie obsługiwać funkcje AI w IDE.

Model musi znajdować się na komputerze lokalnym, co jest korzystne, jeśli masz ograniczone połączenie z internetem lub ograniczenia dotyczące korzystania z modeli AI albo po prostu chcesz eksperymentować z modelami badawczymi typu open source.
Model lokalny stanowi alternatywę dla obsługi LLM wbudowanej w Android Studio. Jednak Gemini w Android Studio zwykle zapewnia najlepsze wrażenia podczas tworzenia aplikacji na Androida, ponieważ jest dostosowany do tego systemu i obsługuje wszystkie funkcje Android Studio. W przypadku zadań związanych z programowaniem na Androida możesz wybierać spośród różnych modeli Gemini, w tym bezpłatnego modelu domyślnego lub modeli, do których dostęp uzyskasz za pomocą płatnego klucza interfejsu Gemini API.
Obsługa modeli lokalnych wymaga zainstalowania na komputerze lokalnym dostawcy LLM, takiego jak LM Studio lub Ollama, oraz wybranego przez Ciebie zgodnego modelu.
Korzystanie z modelu zdalnego
Android Studio umożliwia korzystanie z modeli zdalnych do obsługi funkcji AI.
Aby używać modelu zdalnego, skonfiguruj dostawcę modelu zdalnego w ustawieniach Androida Studio. Podaj nazwę dostawcy, URL punktu końcowego API i klucz API. Po skonfigurowaniu dostawcy możesz wybrać model zdalny w selektorze modeli w oknie czatu z AI.

Więcej informacji znajdziesz w sekcji Używanie modelu zdalnego.
Automatyczne odtwarzanie dziennika
W Android Studio Otter 3 Feature Drop i AGP 9.0 Logcat automatycznie odtwarza ślady stosu, gdy włączony jest R8 (minifyEnabled = true).
Kod przetwarzany przez R8 może się zmieniać na różne sposoby, więc ślad stosu nie odnosi się już do oryginalnego kodu. Na przykład numery wierszy oraz nazwy klas i metod mogą się zmienić. Wcześniej, aby debugować za pomocą oryginalnego śladu stosu, deweloperzy musieli używać narzędzia wiersza poleceń retrace R8.
W AGP 9.0 Android Studio automatycznie odtwarza zrzuty stosu, dzięki czemu możesz zobaczyć oryginalny zrzut stosu bezpośrednio w Android Studio bez dodatkowej pracy, co poprawia proces debugowania, gdy włączony jest R8.
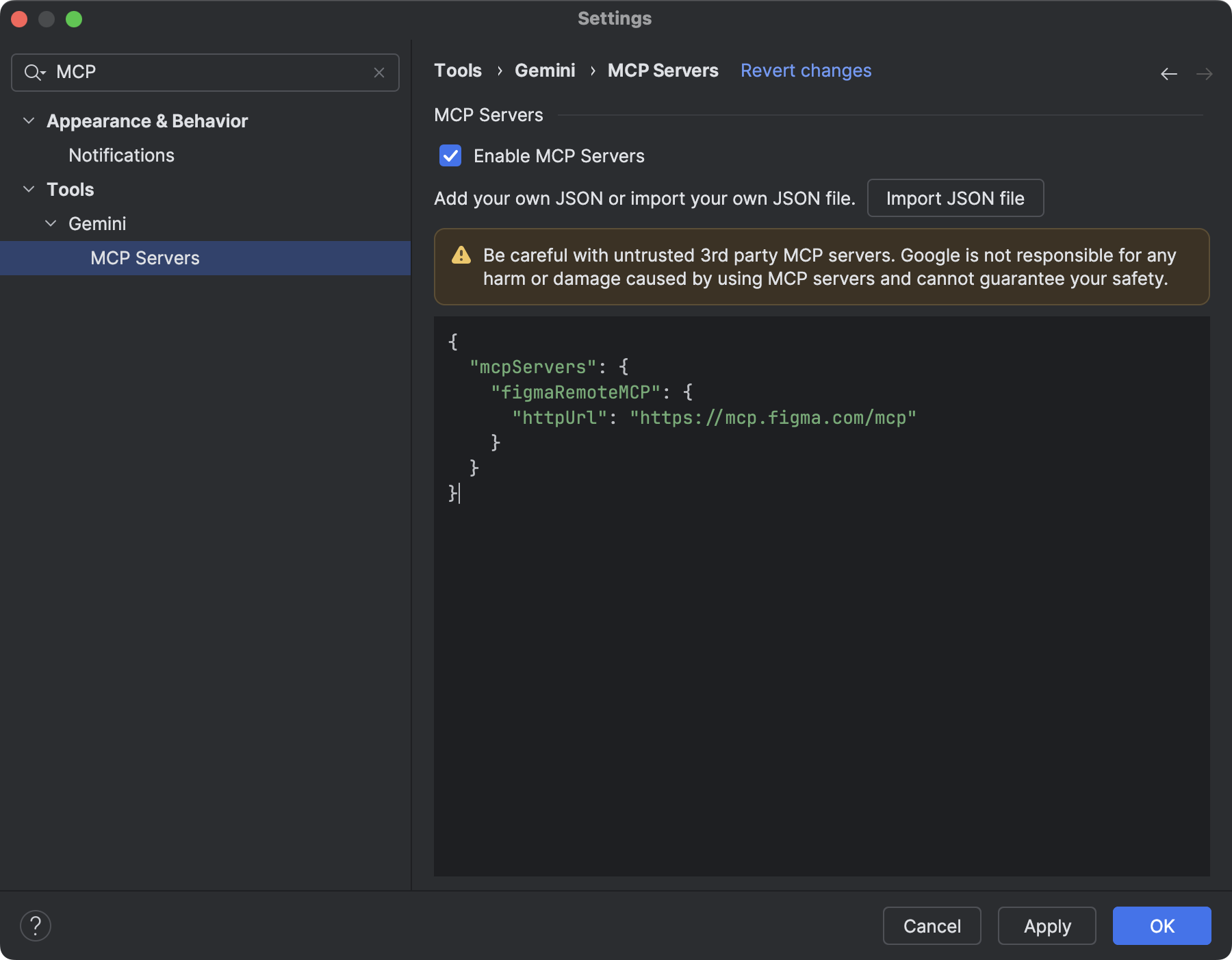
Obsługa zdalnych serwerów MCP
Od wersji Android Studio Otter 1 Canary 3 możesz łączyć się z zdalnymi serwerami MCP za pomocą Android Studio. W przypadku zdalnego serwera MCP agent Gemini w Android Studio może uzyskiwać dostęp do zewnętrznych narzędzi i zasobów, a Ty nie musisz samodzielnie instalować serwera ani go utrzymywać. Możesz na przykład połączyć się ze zdalnym serwerem MCP Figmy, aby uzyskać dostęp do plików Figmy bez instalowania aplikacji na komputer. Więcej informacji o dodawaniu serwera MCP znajdziesz w artykule Dodawanie serwera MCP.

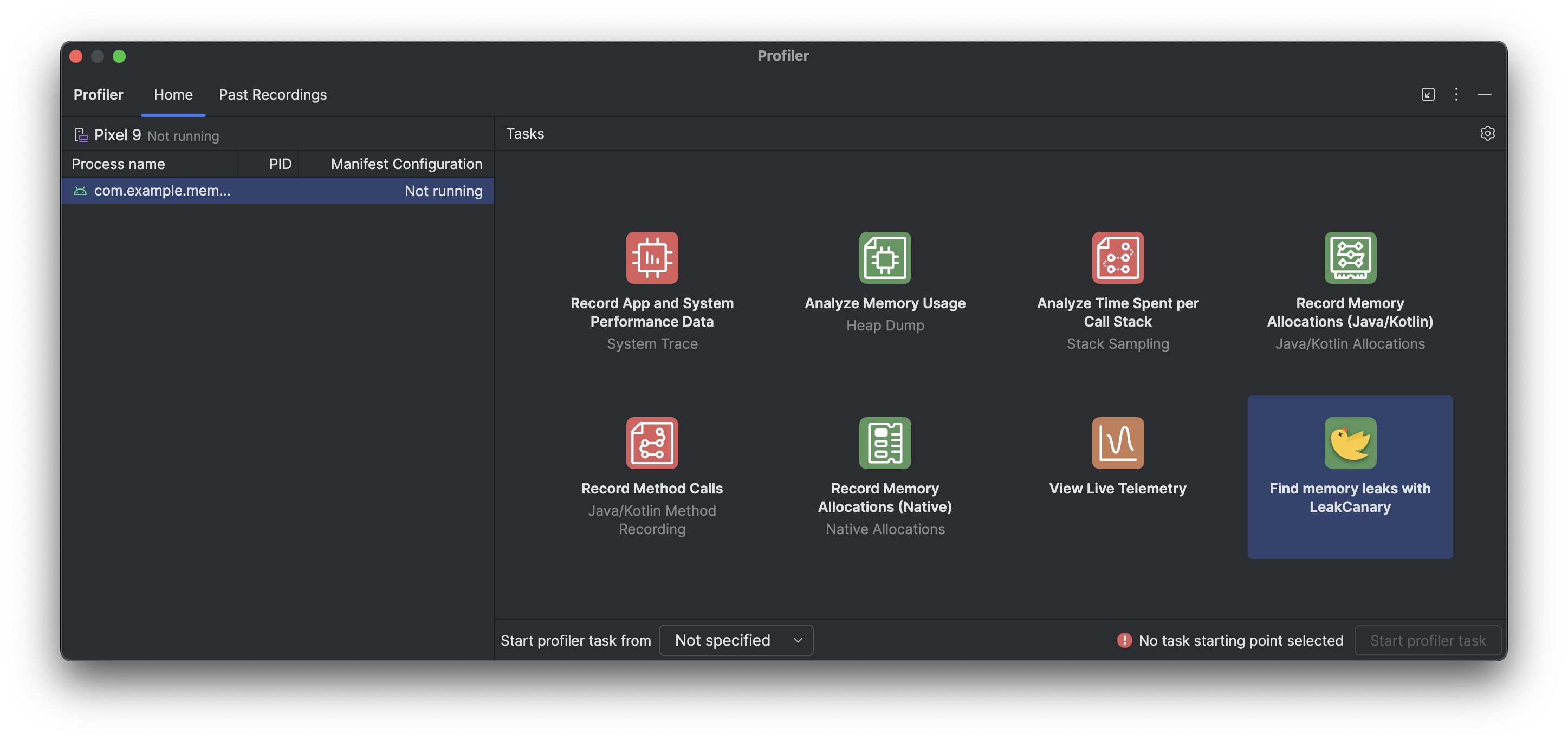
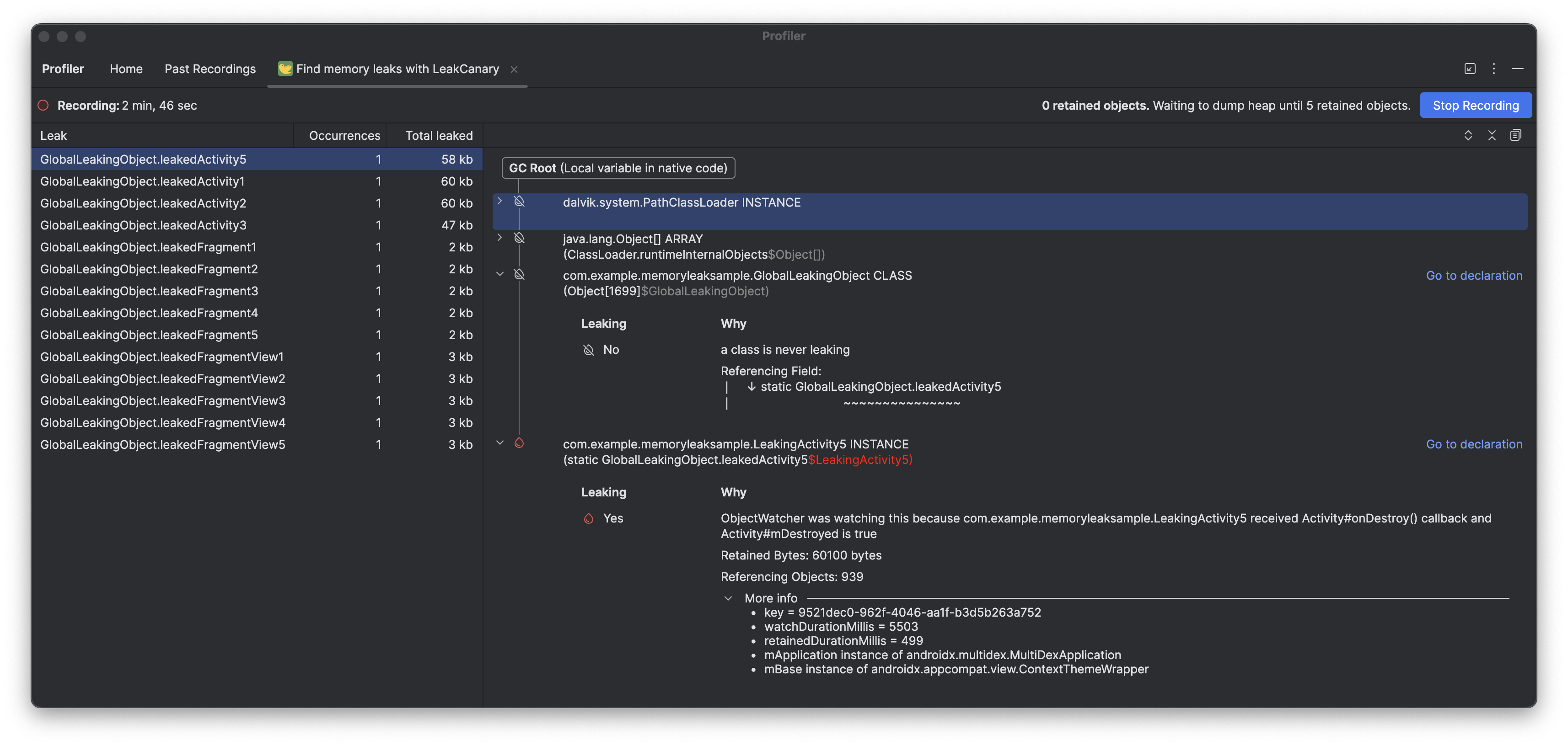
LeakCanary w profilerze Android Studio
Pakiet nowych funkcji Android Studio Otter 3 Canary 4 wprowadza integrację LeakCanary bezpośrednio w profilerze Android Studio jako osobne zadanie.

Zadanie profilera LeakCanary w Android Studio aktywnie przenosi analizę wycieku pamięci z urządzenia na komputer deweloperski, co znacznie zwiększa wydajność w fazie analizy wycieku w porównaniu z analizą wycieku na urządzeniu.
Dodatkowo analiza wycieków jest teraz kontekstowa w środowisku IDE i w pełni zintegrowana z kodem źródłowym, co zapewnia funkcje takie jak Przejdź do źródła i inne przydatne połączenia kodu, które znacznie zmniejszają trudności i czas potrzebny na zbadanie i naprawienie wycieków pamięci. Możesz też skopiować całą analizę wycieku, aby dalej przetwarzać ją za pomocą Gemini. Może to znacznie zwiększyć produktywność i usprawnić przepływ pracy na etapie programowania.

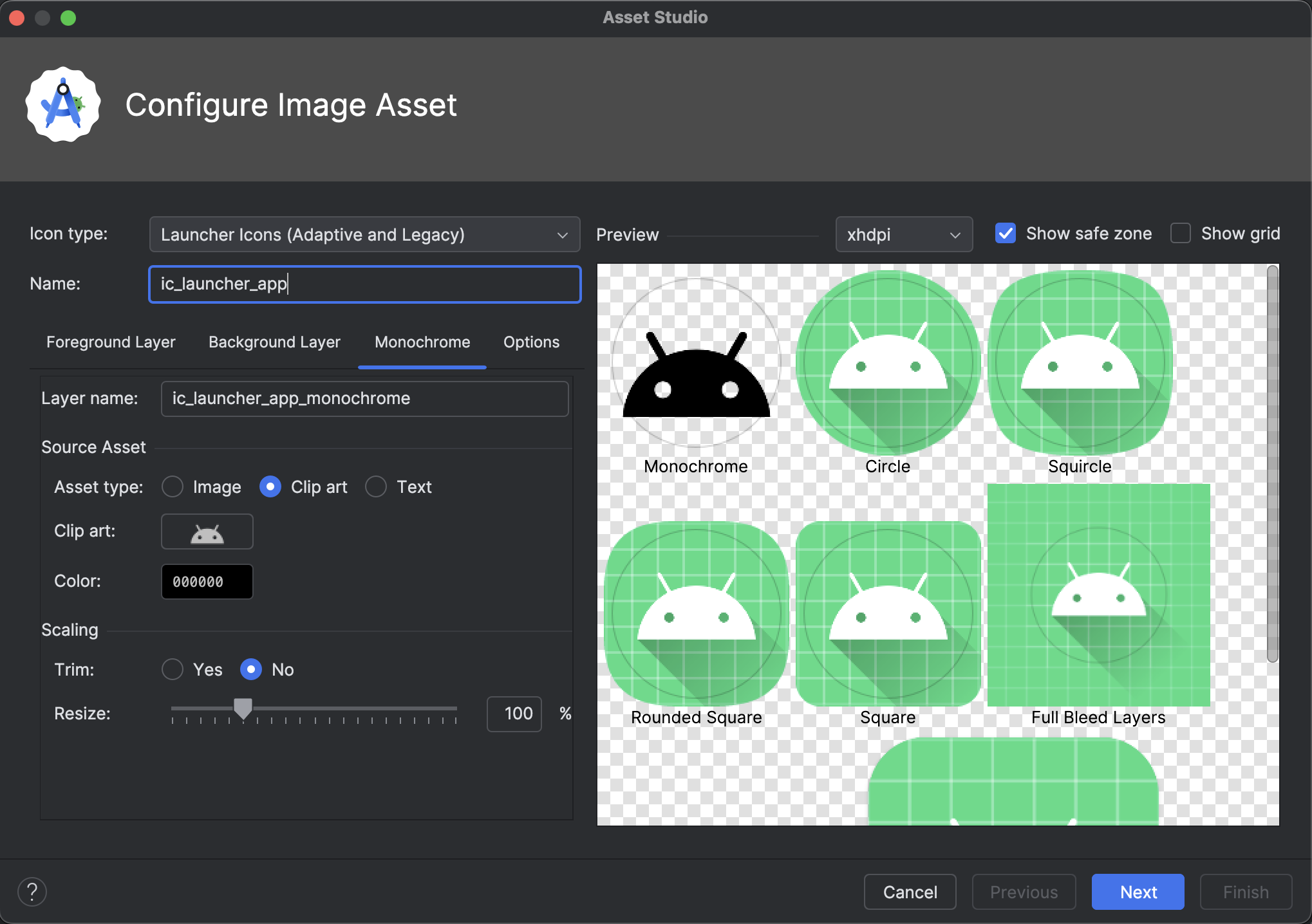
Obsługa monochromatycznych ikon w Studio kreacji
Android Studio Narwhal Feature Drop 2025.1.3 Canary 2 i nowsze ułatwiają tworzenie ikon aplikacji z motywem. W Androidzie 13 (API na poziomie 33) i nowszych użytkownicy mogą wybrać ikony aplikacji z motywem, które dostosowują się do tapety i motywu urządzenia.
Aby obsługiwać tę funkcję, Android Studio integruje nową opcję ikony monochromatycznej bezpośrednio w kreatorze Image Asset Studio. Podczas tworzenia ikony adaptacyjnej aplikacji zobaczysz teraz osobną kartę Monochromatyczna, a także dotychczasowe karty Pierwszy plan i Tło. Możesz podać osobną monochromatyczną ikonę aplikacji (zobacz specyfikacje projektu) lub zezwolić Androidowi Studio na ponowne użycie warstwy pierwszego planu ikony adaptacyjnej jako warstwy monochromatycznej.
Studio komponentów graficznych możesz otworzyć w Menedżerze zasobów lub klikając prawym przyciskiem myszy katalog projektu i wybierając Nowy > Komponent graficzny.
Jako typ ikony wybierz Ikony programu uruchamiającego (adaptacyjne i starsze), aby wyświetlić nową kartę Monochromatyczne.
Po zaimportowaniu ikon możesz wyświetlić podgląd ikon aplikacji z motywem.

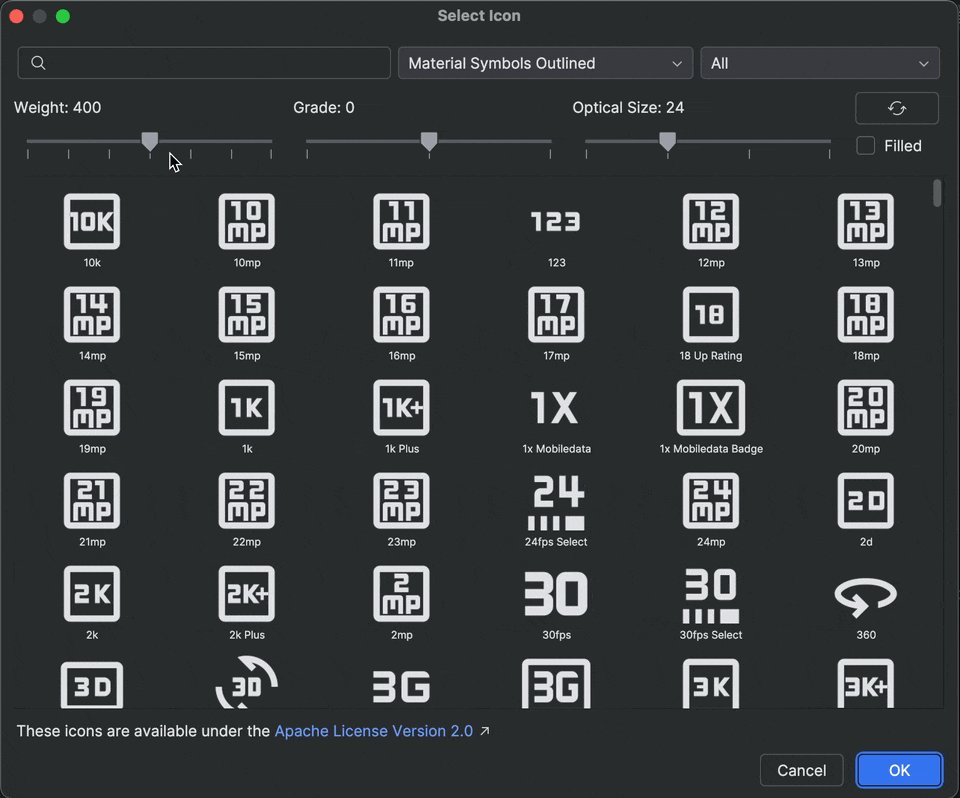
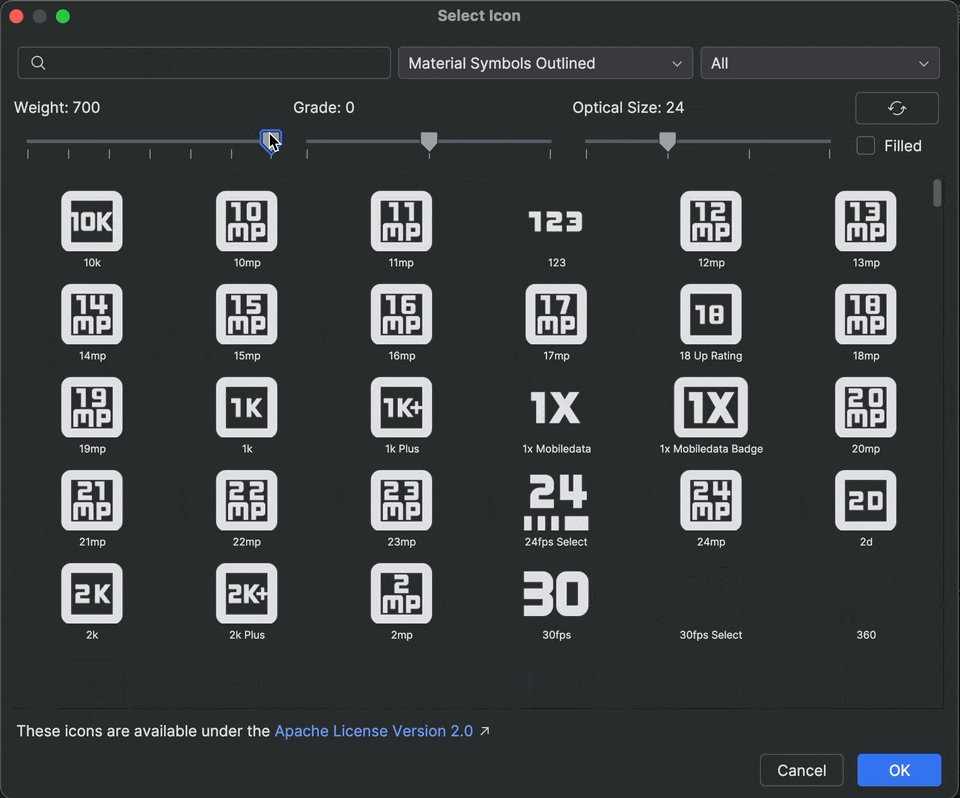
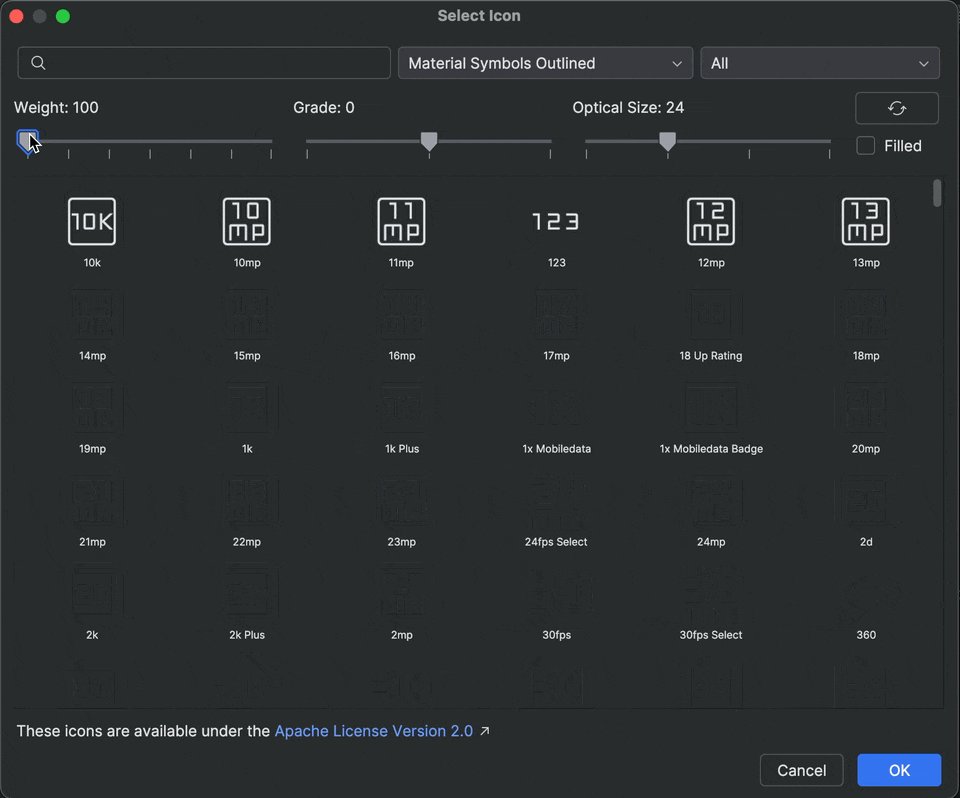
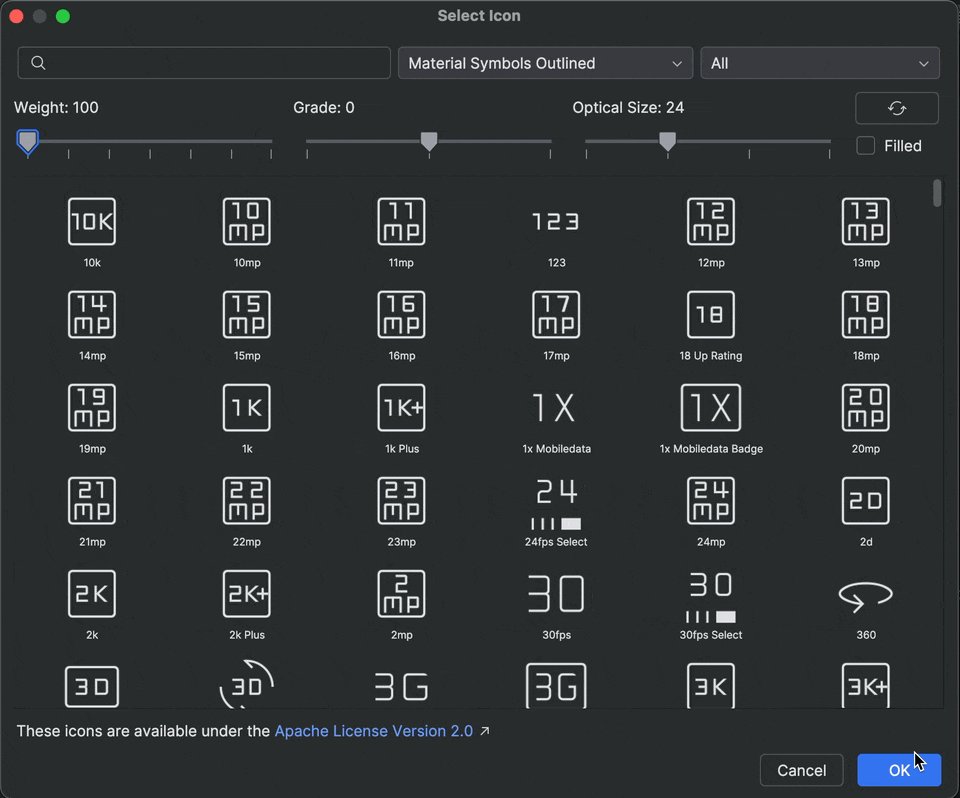
Obsługa symboli Material Design w Android Studio
Dodawaj i dostosowuj najnowsze symbole Material w aplikacji za pomocą pakietu nowych funkcji Android Studio Otter 2. Vector Asset Studio jest teraz w pełni zintegrowane z biblioteką symboli Material z Google Fonts, co daje dostęp do pełnego katalogu bezpośrednio w środowisku IDE.
Teraz możesz dostosowywać atrybuty ikon, takie jak grubość, stopień i rozmiar optyczny, bezpośrednio w Studio, aby idealnie dopasować je do projektu. Wypróbuj ją w najnowszej wersji Canary.