このページでは、Android Studio プレビュー リリースで導入された新機能を紹介します。プレビュー ビルドでは、Android Studio の最新機能や改善された機能をいち早く利用できます。これらのプレビュー バージョンはこちらからダウンロードできます。プレビュー版 Android Studio の使用で問題が発生した場合は、お知らせください。ご提出いただいたバグレポートは、Android Studio の改善に役立てさせていただきます。
各プレビュー リリースにおける重要な修正のリストなど、Android Studio プレビュー リリースに関する最新情報については、Android Studio ブログのリリース アップデート情報をご覧ください。
Android Studio の現在のバージョン
次の表に、Android Studio の現在のバージョンとそれぞれのチャンネルを示します。
| バージョン | チャンネル |
|---|---|
| Android Studio Ladybug | 2024.2.1 | 安定版 |
| Android Gradle プラグイン 8.7.0 | 安定版 |
| Android Studio Ladybug Feature Drop | 2024.2.2 | ベータ版 |
| Android Studio Meerkat | 2024.3.1 | Canary 版 |
Android Gradle プラグインのプレビューとの互換性
Android Studio の各プレビュー版は、対応するバージョンの Android Gradle プラグイン(AGP)とともに公開されます。Studio のプレビュー版は、互換性のある AGP の安定版で動作する必要があります。ただし、AGP のプレビュー版を使用している場合は、対応する Studio のプレビュー版を使用する必要があります(AGP 7.2.0-alpha07 を使用する場合は Android Studio Chipmunk Canary 7 など)。異なるバージョン(Android Studio Chipmunk ベータ版 1 と AGP 7.2.0-alpha07 など)を使用すると、同期が失敗し、対応するバージョンの AGP に更新するよう求めるメッセージが表示されます。
Android Gradle プラグイン API の非推奨と削除の詳細なログについては、Android Gradle プラグイン API の更新をご覧ください。
Android Studio Ladybug Feature Drop | 2024.2.2
Android Studio Ladybug Feature Drop | 2024.2.2 の新機能は次のとおりです。このバージョンの Android Studio で修正された項目については、クローズされた問題をご覧ください。
Gemini を使用してコンポーザブルのプレビューを生成する
コンポーザブルのプレビューを使用すると、Android Studio の設計時にコンポーザブルを可視化できます。プレビュー パラメータとしてモックデータを簡単に含めることができるように、Android Studio で Gemini を使用した Compose プレビュー生成の試験運用版機能がサポートされるようになりました。
このツールにアクセスするには、任意の Compose を右クリックし、[Gemini] > [<Compose 名> プレビューを生成] またはこのファイルの [Compose プレビューを生成] に移動します。
Gemini によって生成されたコードは常に完璧であるとは限りません。しかし、開発ワークフローを加速するための貴重な出発点として役立ちます。
精度を高め、この統合を Android デベロッパーにとってさらに強力なアセットにするために、皆様からのフィードバックが不可欠です。
![Gemini は、右クリック メニューのほぼ中央に表示されます。2 番目のメニューの下部に [プレビューを生成] が表示されます。](https://developer.android.com/static/studio/preview/features/images/preview-generation-with-gemini.png?authuser=3&hl=ja)
Wear Tiles アニメーション プレビュー
Android Studio Ladybug Canary 2 以降では、Wear タイル アニメーション プレビューがサポートされるようになりました。これにより、IDE 内でタイル アニメーションを直接検査してデバッグすることが、これまで以上に簡単になりました。この機能は、Android Studio Koala で導入された Wear Tiles プレビューのサポートを基盤としています。
手順:
- Android Studio Ladybug Canary 2 以降に更新します。
- タイル ライブラリとツール ライブラリを追加します。
- 依存関係をアプリレベルの
build.gradle.ktsファイルに追加します。# Required for the previews debugImplementation(libs.androidx.tiles.tooling) implementation(libs.androidx.tiles.tooling.preview) # Dependencies needed to build the tiles implementation(libs.androidx.tiles) implementation(libs.androidx.protolayout) implementation(libs.androidx.protolayout.material)
libs.versions.tomlファイル:[versions] tiles = "1.5.0-alpha01" protolayout = "1.3.0-alpha01" [libraries] androidx-tiles-tooling = { group = "androidx.wear.tiles", name = "tiles-tooling", version.ref = "tiles" } androidx-tiles-tooling-preview = { group = "androidx.wear.tiles", name = "tiles-tooling-preview", version.ref = "tiles" } androidx-tiles = { group = "androidx.wear.tiles", name = "tiles", version.ref = "tiles" } androidx-protolayout = { group = "androidx.wear.protolayout", name = "protolayout-proto", version.ref = "protolayout" } androidx-protolayout-material= { group = "androidx.wear.protolayout", name = "protolayout-material", version.ref = "protolayout" } androidx-protolayout-expression= { group = "androidx.wear.protolayout", name = "protolayout-expression", version.ref = "protolayout" }
- Tiles サービスのプレビューを設定します。詳しい手順については、タイルのプレビュー ガイドをご覧ください。タイルにアニメーションが含まれている場合は、アニメーション プレビューが自動的に表示され、アニメーションを検査してデバッグできます。
この機能強化により、Android Studio 内でタイルのアニメーションを視覚的かつインタラクティブに微調整できるため、Wear Tile の開発ワークフローが効率化されます。
Motion Editor のサポート終了
今後のリリースでは、XML から Jetpack Compose への移行の一環として、モーション エディタのサポートを終了します。Compose は、アニメーションの構築に、よりモダンで効率的なアプローチを提供します。新しいプロジェクトでは、Compose Animation プレビューの使用をおすすめします。
Android Studio の Gemini の新機能
Android Studio Ladybug 機能ドロップでは、Gemini を使用して生産性を高めるための新しいコードエディタ機能が導入されています。これらの機能を使用するには、現在のプロジェクトで Gemini とのコードコンテキストの共有を有効にします。
これらの機能について詳しくは、以下のリンクをご覧ください。
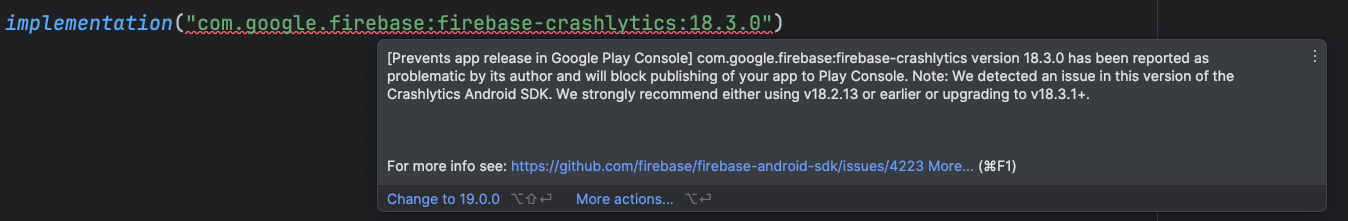
Google Play SDK Index の統合
Android Studio の Google Play SDK Index の統合に、Google Play SDK Console の警告が追加されました。これにより、アプリを Google Play Console に送信する前に、依存関係で発生する可能性のあるバージョンやポリシーの問題をすべて確認できます。
Android Studio では、SDK 作成者からのメモがエディタに直接表示されるようになり、時間を節約できるようになりました。推奨バージョンまたはバージョン範囲が利用可能な場合、Android Studio にはクイック修正も含まれます。

また、特定の SDK バージョンに既知のセキュリティの脆弱性がある場合、Android Studio に警告が表示されます。この情報は、アプリ開発中にこれらの問題を検出して対処し、ベスト プラクティスに沿って対応するのに役立ちます。
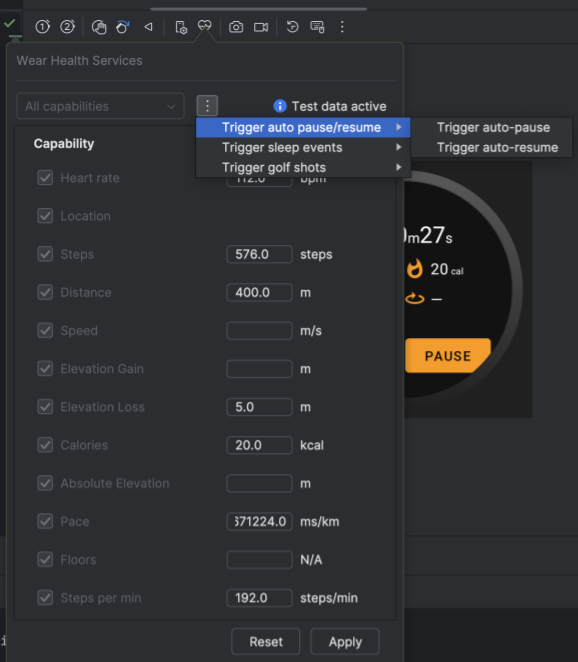
センサーの機能と値のモック
Android Studio に新しいセンサーパネルが追加されました。このパネルを使用すると、心拍センサーなどの特定のセンサー機能が搭載されているデバイスと搭載されていないデバイスをシミュレートしたり、これらのセンサーに特定のテスト値を設定したりできます。このパネルを使用して、アプリが異なるセンサー機能を備えたデバイスをどのように処理するかをテストします。このパネルは、特に Wear OS デバイスで健康&フィットネス アプリをテストする場合に役立ちます。

パネルを開いて使用する手順は次のとおりです。
- Android Virtual Device(AVD)を作成または開き、エミュレータでアプリを実行します。
- エミュレータ パネルで [Wear Health Services] を選択します。
 [Wear ヘルスサービス] パネルが開き、さまざまな Android デバイスで利用可能なセンサーのリストが表示されます。
[Wear ヘルスサービス] パネルが開き、さまざまな Android デバイスで利用可能なセンサーのリストが表示されます。
パネルが開いたら、次の操作を行うことができます。
- [標準機能]、[すべての機能](デフォルト)、[カスタム] を切り替えます。[適用] を選択して、現在の機能のリストをエミュレートされたデバイスに送信し、[リセット] を選択して、機能のリストをデフォルトのオン / オフの値に復元します。
- [イベントをトリガー] プルダウン ボタンを選択して、さまざまなユーザー イベントをトリガーします。ここで、フィットネス アクティビティの自動一時停止/再開をトリガーしたり、ユーザーによる睡眠イベントをトリガーしたり、ユーザーがゴルフ場やミニゴルフ場で行ったゴルフショットをトリガーしたりできます。
- エミュレータにインストールされているアプリでエクササイズを開始した後に、センサー値をオーバーライドします。さまざまなエクササイズ指標の新しい値を入力したら、[適用] を選択して、これらの値をエミュレータと同期します。これは、アプリがさまざまなエクササイズの条件やユーザーのフィットネス傾向をどのように処理するかをテストするのに役立ちます。
Compose プレビューのスクリーンショット テストツール
Compose プレビュー スクリーンショット テストツールを使用して Compose UI をテストし、回帰を防ぎます。この新しいツールを使用すると、アプリの UI の変更を視覚的に検出できる HTML レポートを生成できます。詳しくは、Compose プレビューのスクリーンショット テストをご覧ください。
Android Studio Meerkat | 2024.3.1
Android Studio Meerkat | 2024.3.1 の新機能は次のとおりです。
このバージョンの Android Studio で修正された項目については、クローズされた問題をご覧ください。
プロンプト ライブラリ
Android Studio の Gemini の新しいプロンプト ライブラリ機能では、よく使用するプロンプトを保存して管理できるため、生産性が向上します。プロンプト ライブラリにアクセスするには、[設定 > Gemini > プロンプト ライブラリ] に移動し、プロンプトを保存、取得します。チャット内のプロンプトを右クリックして、後で使用するために保存することもできます。保存したプロンプトを適用するには、エディタで右クリックし、[Gemini] > [プロンプト ライブラリ] に移動してプロンプトを適用します。この効率的なワークフローにより、よく使用するプロンプトを再入力する必要がなくなり、デベロッパーの時間と労力を節約できます。
KMP 共有モジュールと Android アプリケーションの統合
Android Studio に、Kotlin マルチプラットフォーム(KMP)を使用してアプリに共有ロジックを追加するための新しいモジュール テンプレートが追加されました。この機能を試すには、新しく作成した Android アプリで KMP 共有モジュールを作成する手順は次のとおりです。
- Android Studio Meerkat の最新バージョンを使用していること、アプリで Android Gradle プラグインの最新バージョンを使用していることを確認してください。
- Android Studio を開き、Empty Activity テンプレートを使用して新しい Android プロジェクトを作成します。
- [Android ビュー] から [Project ビュー] に切り替えて、プロジェクト構造にアクセスします。
- [Project ビュー] で [新規] ボタンをクリックし、オプションから [Kotlin マルチプラットフォーム モジュール] を選択します。タイプとして [共有モジュール] を選択し、デフォルト設定をそのまま使用します。
- Android アプリ ディレクトリの
build.gradle.ktsファイルを開き、共有モジュールの依存関係を追加します。 共有モジュールで
Platform.android.ktファイルを編集し、次のコード行を追加します。actual fun platform() = "Android from Shared KMP Module"Android アプリ ディレクトリにある
MainActivity.ktファイルを開き、共有モジュールからplatform()関数を呼び出すように変更します。プロジェクトをビルドして Android アプリを実行します。画面に「Hello Android from Shared KMP Module!」というメッセージが表示されます。
これらの共有モジュールには、Android プラットフォームと iOS プラットフォームの両方で使用できる共有ビジネス ロジックが含まれています。
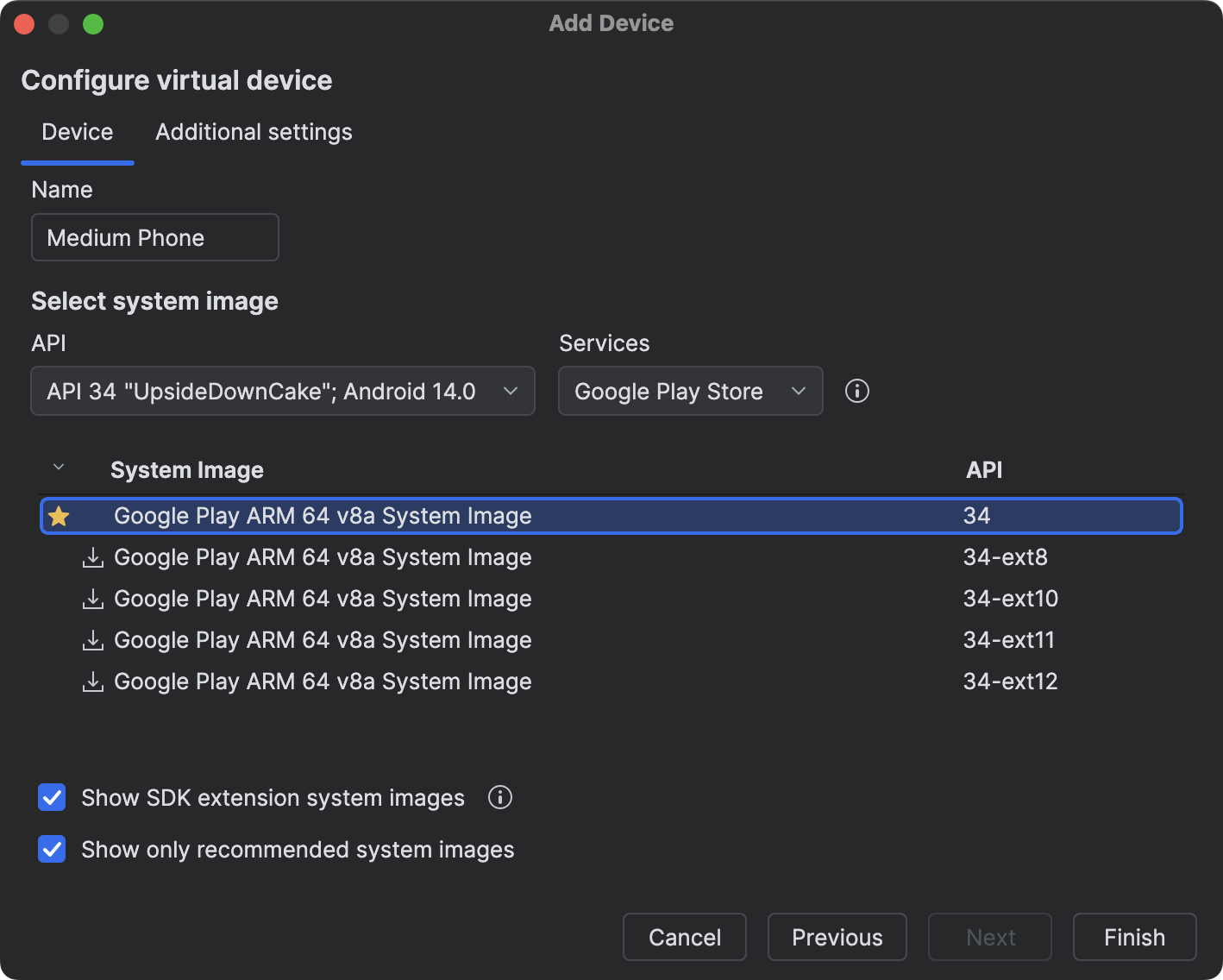
デバイス マネージャーに仮想デバイスとリモート デバイスを追加するための UX を更新しました
Android Studio では、ローカル仮想デバイスの作成時や Android デバイス ストリーミングからデバイスを追加する際の UX が改善されています。
開始するには、デバイス マネージャーの [+] ボタンをクリックし、[Create Virtual Device] または [Select Remote Devices] を選択します。
新しい仮想デバイスを作成するときに、新しいフィルタと推奨事項を使用すると、ワークステーションでニーズに合ったデバイス構成を簡単に作成し、最適なパフォーマンスを得ることができます。

同様に、Android デバイス ストリーミングからリモート デバイスを選択する際に、新しいフィルタにより、必要なデバイスを簡単に見つけ、選択できるようになりました。これで、デバイス マネージャー ウィンドウの上部にある Firebase ボタンをクリックして、Android デバイス ストリーミングに使用する Firebase プロジェクトを選択するだけで済みます。
Android Studio の Gemini の新機能
Android Studio Meerkat では、Gemini を使用して生産性を高めるための新機能が導入されています。これらの機能を使用するには、現在のプロジェクトで Gemini とのコードコンテキストの共有を有効にします。
これらの機能について詳しくは、以下のリンクをご覧ください。
ビルド メニューとアクションを更新しました
Android Studio でプロジェクトを操作する際に、必要なものを正確にビルドできるように、ビルド アクションと [ビルド] メニューに以下の変更を加えました。
- 新しい
Build 'run-configuration-name' Run Configurationアクションを追加しました。このアクションは、現在選択されている実行構成をビルドします。たとえば、:app実行構成が選択されている場合、アクションはappをビルドしてアセンブルします。デバイスで最近テストを実行した場合、そのテストがビルドされます。 Build 'run-configuration-name' Run Configurationをデフォルトのビルド アクションに変更: デベロッパーの意図に沿うように、ツールバー ボタンとショートカット Control/Command+F9 の両方で、新しいBuild run-configuration-name Run Configurationアクションが実行されるようになりました。- ビルド アクションの並べ替え: 新しい
Build run-configuration-nameアクションを、[ビルド] メニューの上部、コンパイル アクションの次、[Assemble...] アクション(以前の [Make...] アクション)の次に配置しました。また、アクションの動作をより明確に反映するため、[プロジェクトを再ビルド] アクションの名前を [テストでプロジェクトをクリーンアップしてアセンブル] に変更しました。 - ビルド アクションの実際の動作に一致する動詞を使用: 「ビルド」アクションと「コンパイル」アクションに加えて、
Make Projectの名前をAssemble Projectに変更しました。また、テスト コンポーネントをアセンブルする新しいAssemble Project with Testsアクションも導入されました。
Android Studio XR のサポートを利用可能
Android Studio Meerkat | 2024.3.1 Canary 5 では、Jetpack XR を使用して没入型エクスペリエンスを構築するデベロッパー向けのサポートが追加されました。このリリースでは、XR アプリケーションのテストを効率的に行うためのツール、デプロイするためのツール、デバッグするためのツールが導入されています。
- XR テンプレート: Jetpack XR 用に特別に設計された新しいプロジェクト テンプレートを使用して、XR 開発を開始します。これにより、XR 開発の旅を始めるためのコードが確実に確立されます。
- XR Emulator: 物理的なハードウェアを使用せずに XR アプリケーションをテストできます。AVD Manager を使用してスタンドアロンの XR ヘッドセット エミュレータを作成し、仮想環境でエクスペリエンスをプレビューしてデバッグします。
- XR 向け Layout Inspector: XR 環境内で Compose UI レイアウトをデバッグして最適化します。レイアウト インスペクタで XR アプリがサポートされるようになりました。これにより、アプリの構造に関する分析情報を提供して、潜在的な問題を特定できます。
Android Studio XR のサポートはまだ初期段階であり、今後さらに多くの機能が予定されています。Android Studio での XR 開発の将来を形作るために、フィードバックをお寄せください。また、機能リクエストをお送りください。

