Testowanie zrzutów ekranu to skuteczny sposób na sprawdzenie, jak interfejs użytkownika wygląda dla użytkowników. Narzędzie do testowania zrzutów ekranu podglądu funkcji Compose łączy prostotę i funkcje podglądów funkcji do komponowania ze wzrostem produktywności wynikającym z przeprowadzania testów zrzutów ekranu po stronie hosta. Testowanie zrzutów ekranu w Compose Preview jest tak samo proste w użyciu jak podglądy komponentów.
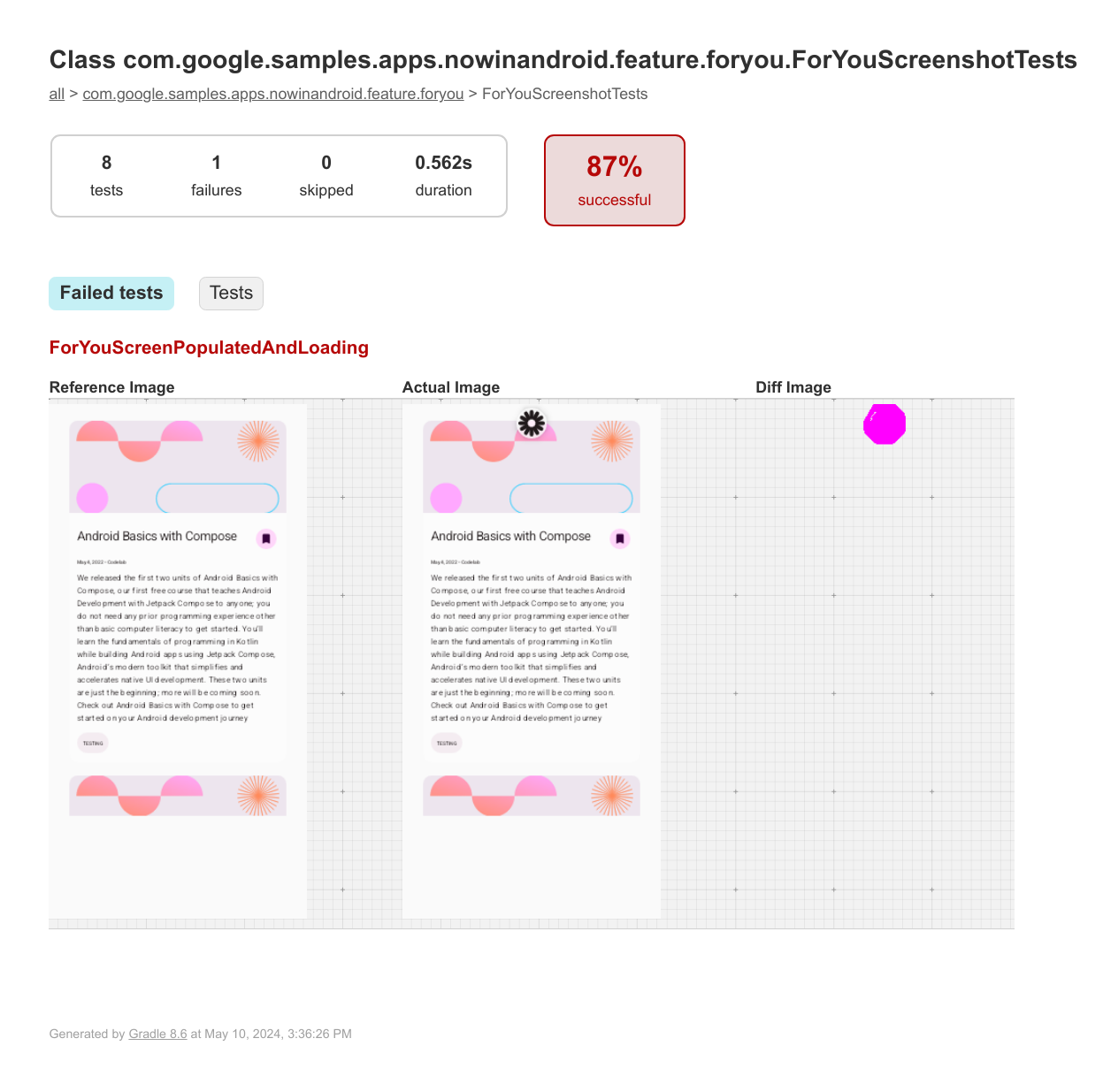
Test zrzutu ekranu to test automatyczny, który robi zrzut ekranu fragmentu interfejsu, a następnie porównuje go z wcześniej zatwierdzonym obrazem referencyjnym. Jeśli obrazy nie pasują do siebie, test zakończy się niepowodzeniem i wygeneruje raport HTML, który pomoże Ci porównać obrazy i znaleźć różnice.
Za pomocą narzędzia do testowania zrzutów ekranu podglądu kompozycji możesz:
- Użyj
@PreviewTest, aby utworzyć testy zrzutów ekranu dla istniejących lub nowych podglądów komponentów. - Generuj obrazy referencyjne z tych możliwych do złożenia podglądów.
- Wygeneruj raport HTML, który po wprowadzeniu zmian w kodzie będzie zawierać informacje o zmianach w tych podglądach.
- Użyj parametrów
@Preview, takich jakuiModelubfontScale, i wielu podglądów, aby łatwiej skalować testy. - Podziel testy na moduły za pomocą nowego
screenshotTestzestawu źródeł.

Integracja z IDE
Narzędzia do testowania zrzutów ekranu w Compose Preview możesz używać, ręcznie uruchamiając powiązane zadania Gradle (updateScreenshotTest i validateScreenshotTest), ale pakiet nowych funkcji Android Studio Otter 3 Canary 4 wprowadza pełną integrację z IDE. Dzięki temu możesz generować obrazy referencyjne, przeprowadzać testy i analizować błędy weryfikacji w środowisku IDE. Oto niektóre z najważniejszych funkcji:
- Ikony na marginesie edytora. Możesz teraz uruchamiać testy lub aktualizować obrazy referencyjne bezpośrednio z kodu źródłowego. Zielone ikony uruchomienia pojawiają się w marginesie obok funkcji kompozycyjnych i klas oznaczonych adnotacją
@PreviewTest.- Przeprowadzanie testów zrzutów ekranu Uruchamiaj testy dotyczące tylko jednej funkcji lub całej klasy.
- Dodaj lub zaktualizuj obrazy referencyjne. Uruchom proces aktualizacji dla wybranego zakresu.
- Interaktywne zarządzanie odniesieniami. Aktualizowanie obrazów referencyjnych jest teraz bezpieczniejsze i bardziej szczegółowe.
- Nowe okno generowania obrazu referencyjnego Zamiast uruchamiać zadanie Gradle w trybie zbiorczym, możesz w nowym oknie wybrać, które podglądy chcesz wygenerować lub zaktualizować.
- Wyświetl podgląd odmian W oknie dialogowym wszystkie wersje podglądu (np. tryb jasny lub ciemny albo różne urządzenia) są wymienione osobno, co pozwala zaznaczyć lub odznaczyć poszczególne elementy przed wygenerowaniem obrazów.
- Zintegrowane wyniki testów i przeglądarka różnic. Wyświetlaj wyniki bez opuszczania środowiska IDE.
- Ujednolicony panel uruchamiania. Wyniki testu zrzutu ekranu pojawią się w standardowym oknie narzędzia Uruchom. Testy są pogrupowane według klasy i funkcji, a ich wynik (pozytywny lub negatywny) jest wyraźnie oznaczony.
- Narzędzie do porównywania wizualnego Jeśli test się nie powiedzie, na karcie Zrzut ekranu możesz porównać obok siebie obrazy Referencyjny, Rzeczywisty i Różnica.
- Szczegółowe atrybuty Karta Atrybuty zawiera metadane dotyczące nieudanych testów, w tym procent dopasowania, wymiary obrazu i użytą konfigurację podglądu (np.
uiModelubfontScale).
- Elastyczne określanie zakresu testów Możesz teraz przeprowadzać testy zrzutów ekranu w różnych zakresach bezpośrednio z widoku projektu. Kliknij prawym przyciskiem myszy moduł, katalog, plik lub klasę, aby uruchomić testy zrzutów ekranu dla wybranego elementu.
Wymagania
Aby korzystać z testowania zrzutów ekranu podglądu Compose w ramach pełnej integracji z IDE, projekt musi spełniać te wymagania:
- Android Studio Panda 1 Canary 4 lub nowszy.
- Wtyczka Androida do obsługi Gradle (AGP) w wersji 9.0 lub nowszej.
- Wtyczka Compose Preview Screenshot Testing w wersji 0.0.1-alpha13 lub nowszej.
- Kotlin w wersji 2.2.10 lub nowszej.
- JDK w wersji 17 lub nowszej.
- Compose jest włączony w Twoim projekcie. Zalecamy włączenie Compose za pomocą wtyczki Gradle kompilatora Compose.
Jeśli chcesz używać tylko podstawowych zadań Gradle bez integracji z IDE, wymagania są następujące:
- Wtyczka Androida do obsługi Gradle (AGP) w wersji 8.5.0 lub nowszej.
- Wtyczka Compose Preview Screenshot Testing w wersji 0.0.1-alpha13 lub nowszej.
- Kotlin w wersji 1.9.20 lub nowszej. Zalecamy używanie Kotlin w wersji 2.0 lub nowszej, aby móc korzystać z wtyczki Gradle kompilatora Compose.
- JDK w wersji 17 lub nowszej.
- Compose jest włączony w Twoim projekcie. Zalecamy włączenie Compose za pomocą wtyczki Gradle kompilatora Compose.
Konfiguracja
Zintegrowane narzędzie i powiązane z nim zadania Gradle korzystają z wtyczki Compose Preview Screenshot Testing. Aby skonfigurować wtyczkę, wykonaj te czynności:
- Włącz właściwość eksperymentalną w pliku
gradle.propertiesprojektu.android.experimental.enableScreenshotTest=true - W bloku
android {}plikubuild.gradle.ktsna poziomie modułu włącz eksperymentalną flagę, aby używać zestawu źródełscreenshotTest.android { experimentalProperties["android.experimental.enableScreenshotTest"] = true } - Dodaj do projektu wtyczkę
com.android.compose.screenshotw wersji0.0.1-alpha13.- Dodaj wtyczkę do pliku katalogów wersji:
[versions] agp = "9.0.0-rc03" kotlin = "2.1.20" screenshot = "0.0.1-alpha13" [plugins] screenshot = { id = "com.android.compose.screenshot", version.ref = "screenshot"}
- W pliku
build.gradle.ktsna poziomie modułu dodaj wtyczkę w blokuplugins {}:plugins { alias(libs.plugins.screenshot) }
- Dodaj wtyczkę do pliku katalogów wersji:
- Dodaj zależności
screenshot-validation-apiiui-tooling.- Dodaj je do katalogów wersji:
[libraries] screenshot-validation-api = { group = "com.android.tools.screenshot", name = "screenshot-validation-api", version.ref = "screenshot"} androidx-ui-tooling = { group = "androidx.compose.ui", name = "ui-tooling"}
- Dodaj je do pliku
build.gradle.ktsna poziomie modułu:dependencies { screenshotTestImplementation(libs.screenshot.validation.api) screenshotTestImplementation(libs.androidx.ui.tooling) }
- Dodaj je do katalogów wersji:
Wyznaczanie podglądów kompozycyjnych do testów zrzutów ekranu
Aby wskazać podglądy funkcji kompozycyjnych, których chcesz użyć do testów zrzutów ekranu, oznacz je adnotacją @PreviewTest. Wersje przedpremierowe muszą znajdować się w nowym zestawie źródeł screenshotTest, np.:
app/src/screenshotTest/kotlin/com/example/yourapp/ExamplePreviewScreenshotTest.kt
W tym pliku lub w innych plikach utworzonych w tym samym zestawie źródeł możesz dodać więcej funkcji kompozycyjnych lub podglądów, w tym podglądów wielokrotnych.
package com.example.yourapp
import androidx.compose.runtime.Composable
import androidx.compose.ui.tooling.preview.Preview
import com.android.tools.screenshot.PreviewTest
import com.example.yourapp.ui.theme.MyApplicationTheme
@PreviewTest
@Preview(showBackground = true)
@Composable
fun GreetingPreview() {
MyApplicationTheme {
Greeting("Android!")
}
}
Generowanie obrazów referencyjnych
Po skonfigurowaniu klasy testowej musisz wygenerować obrazy referencyjne dla każdej wersji podglądu. Obrazy referencyjne są używane do identyfikowania zmian w późniejszym czasie, po wprowadzeniu zmian w kodzie. Aby wygenerować obrazy referencyjne do testów zrzutów ekranu kompozycji, postępuj zgodnie z instrukcjami poniżej dotyczącymi integracji z IDE lub zadań Gradle.
W IDE
Kliknij ikonę rynny obok funkcji @PreviewTest i wybierz Dodaj/zaktualizuj obrazy referencyjne. Wybierz w oknie podglądy, które chcesz dodać, i kliknij Dodaj.
Za pomocą zadań Gradle
Uruchom to zadanie Gradle:
- Linux i macOS:
./gradlew updateDebugScreenshotTest(./gradlew :{module}:update{Variant}ScreenshotTest) - Windows:
gradlew updateDebugScreenshotTest(gradlew :{module}:update{Variant}ScreenshotTest)
Po zakończeniu zadania znajdź obrazy referencyjne w folderze
app/src/screenshotTestDebug/reference
({module}/src/screenshotTest{Variant}/reference).
Generowanie raportu testowego
Po utworzeniu obrazów referencyjnych wygeneruj raport z testu, postępując zgodnie z poniższymi instrukcjami dotyczącymi integracji IDE lub zadań Gradle.
W IDE
Kliknij ikonę rynny obok funkcji @PreviewTest i wybierz Uruchom „...ScreenshotTests”.
Jeśli test się nie powiedzie, w panelu Uruchom kliknij nazwę testu. Aby sprawdzić różnice w obrazie, wybierz kartę Zrzut ekranu i użyj zintegrowanych elementów sterujących powiększaniem i przesuwaniem.
Za pomocą zadań Gradle
Uruchom zadanie weryfikacji, aby zrobić nowy zrzut ekranu i porównać go z obrazem referencyjnym:
- Linux i macOS:
./gradlew validateDebugScreenshotTest(./gradlew :{module}:validate{Variant}ScreenshotTest) - Windows:
gradlew validateDebugScreenshotTest(gradlew :{module}:validate{Variant}ScreenshotTest)
Zadanie weryfikacji tworzy raport HTML w lokalizacji {module}/build/reports/screenshotTest/preview/{variant}/index.html.
Znane problemy
- Kotlin Multiplatform (KMP): zarówno IDE, jak i wtyczka bazowa są przeznaczone wyłącznie do projektów na Androida. Nie obsługują one w projektach KMP platform innych niż Android.
Pełną listę aktualnych znanych problemów znajdziesz w komponencie narzędzia do śledzenia problemów. Wszelkie inne opinie i problemy zgłaszaj za pomocą narzędzia do śledzenia problemów.
Aktualizacje wersji
0.0.1-alpha13
Ta wersja wprowadza:
- Zgodność z pakietem JDK 17 lub nowszym.
- Poprawki błędów i lepsza integracja z Android Studio.
0.0.1-alpha12
Ta wersja wprowadza:
- Zgodność z wtyczką Androida do obsługi Gradle (AGP) w wersji 9.0.
- Obsługa przeprowadzania testów zrzutów ekranu w JDK 24 i nowszych.
- Możliwość skonfigurowania maksymalnego rozmiaru sterty.
- Naprawiono błędy renderowania i zwiększono stabilność testów.
- Ulepszyliśmy raportowanie, aby uwzględniało różnicę procentową i inne metadane związane z nowymi i referencyjnymi obrazami.
0.0.1-alpha11
Ta wersja wprowadza:
- Zgodność z wtyczką Androida do obsługi Gradle (AGP) w wersji 8.13.
- Dodano obsługę analizowania rysunków XML z wartościami dziesiętnymi niezależnie od ustawień regionalnych komputera hosta.
- W przypadku maszyny hosta korzystającej z JDK 24 lub nowszego zostanie wybrana zgodna wersja JDK (11–23), o ile jest zainstalowana.
0.0.1-alpha10
Ta wersja wprowadza:
Od tej wersji musisz oznaczyć wszystkie funkcje w wersji zapoznawczej adnotacją
@PreviewTest. Podglądy bez adnotacji nie będą wykonywane.Katalog obrazów referencyjnych został zmieniony z:
{module}/src/{variant}/screenshotTest/referencena:{module}/src/screenshotTest{Variant}/reference. Dzięki temu wygenerowane obrazy referencyjne nie będą częścią kodu produkcyjnego, a struktura katalogów będzie zgodna z strukturą katalogów innych typów testów.Zadanie
{variant}PreviewScreenshotRenderzostanie usunięte. Renderowanie obrazów zostało przeniesione do silnika testowego JUnit.Zadanie
update{Variant}ScreenshotTestporówna nowe obrazy renderowane z obrazami referencyjnymi przed aktualizacją. Aktualizuje tylko obrazy, w których różnice są większe niż określony próg. Usunięto flagę--updateFilterwiersza poleceń.
0.0.1-alpha06
Ta wersja wprowadza:
Próg różnicy obrazu: to nowe ustawienie globalnego progu pozwoli Ci uzyskać większą kontrolę nad porównywaniem zrzutów ekranu. Aby skonfigurować, zaktualizuj plik build.gradle.kts modułu:
android {
testOptions {
screenshotTests {
imageDifferenceThreshold = 0.0001f // 0.01%
}
}
}
Ten próg zostanie zastosowany do wszystkich testów zrzutów ekranu zdefiniowanych w module.
- Poprawki błędów: naprawiliśmy niektóre błędy renderowania w Compose i dodaliśmy obsługę pustych kompozycji.
- Ulepszenia wydajności: zaktualizowano algorytm porównywania obrazów, aby działał szybciej.
