Uygulamanızın kullanıcı arayüzü (UI), Health Connect'i kullanmanın avantajlarını açıklamaya odaklanmalı ve temel kavramları, entegrasyonla ilgili kullanıcı bilgisini artıracak şekilde açıklamalıdır.
Kullanıcı deneyiminiz (UX) aşağıdaki üç temel ilkeye uygun olmalıdır:
- Tutarlılık: Akışların entegrasyon süreci boyunca uyumlu olduğundan emin olun.
- Şeffaflık: Uygulamanızla birlikte Health Connect'in işleyiş şeklini açık bir şekilde açıklayın.
- Netlik: Kullanıcıların uygulamanız üzerinden Health Connect'e erişmelerini kolaylaştırın.
Net bir dil kullanın
Anlaşılması kolay ve kullanıcıların Health Connect'in uygulamanız ve diğer uygulamalarla birlikte nasıl çalıştığına dair fikir edinmesine yardımcı olacak bir dil kullanmak önemlidir.
Kullanıcılardan "Health Connect'e bağlanma" isteğinde bulunmayın. Bu, kullanıcıların Health Connect üzerinden uygulamaların birlikte nasıl çalıştığını anlamalarını zorlaştırır.
Düğme etiketleri olarak "Kur" veya "Başlayın" gibi fiil ifadeleri kullanın. İzin ekranlarında "Paylaşılacak verileri seçin" gibi net talimatlar vermeniz gerekir.
Temel kavramlar
Uygulamanız depolama alanı, veri erişimi ve izinler gibi temel kavramları açıklarken Health Connect ile aynı terminolojiyi kullanmalıdır.
Health Connect'in temel işlevlerini açıklayan tabloyu aşağıda bulabilirsiniz:
Konsept |
Açıklama |
Örnek kullanıcı arayüzü içeriği |
Erişim |
Erişim, sağlık verileriyle yapılan her türlü etkileşimi ifade eder. Erişim, bir uygulama için ikili anahtar görevi görür. Erişim kaldırıldığında uygulamanızın kullanıcıların sağlık verileriyle etkileşime geçmesi mümkün olmaz. |
"MindFul'un sağlık verilerinize erişmesine izin verilecek mi?" "Tüm uygulamalar için erişimi kaldıralım mı?" |
İzinler |
İzinler, Health Connect'in değer teklifinin merkezinde yer alır. Kullanıcılara, uygulamalar arasında paylaştıkları veriler üzerinde ayrıntılı kontrol sağlar. |
"İzinlerini yönetmek istediğiniz uygulamaya dokunun." |
Okuma ve yazma |
Basit bir izin modeli, kullanıcıların güncelleme dahil olmak üzere belirli bir veri türünü hangi uygulamaların okuyabileceğini veya yazabileceğini belirtmesine olanak tanır. |
"RunTracker'ın veri yazmasına izin verin." |
Depolama |
Bir uygulamanın yazma izinleri varsa veriler Health Connect'te depolanır. Health Connect'in verileri depolamak ve yönetmek için bir "hedef" olduğu bu zihinsel model, kullanıcıların verilerini nerede bulabileceklerini bilmelerine yardımcı olur. |
"Buna, diğer uygulamalarınız tarafından Health Connect'te depolanan veriler de dahildir." |
Health Connect'i tanıtma
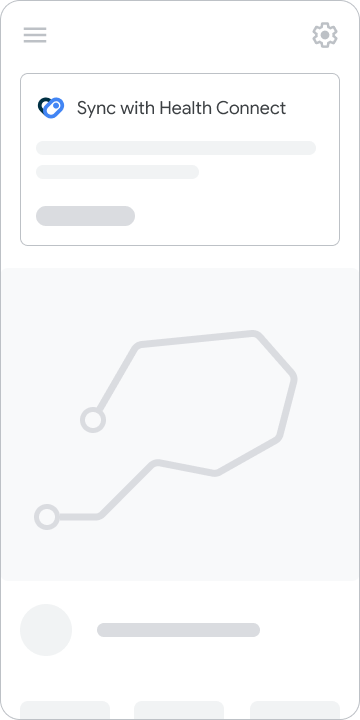
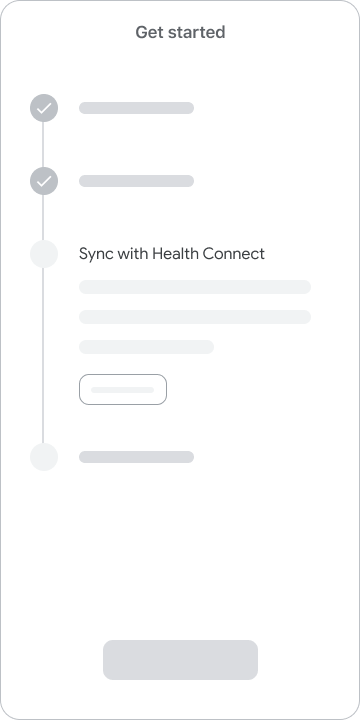
Health Connect'i uygulamanızda nasıl tanıtacağınız, benimsediğiniz benzersiz kullanıcı deneyimi kalıplarına ve tasarım kurallarına bağlıdır. Ana ekranlarda tanıtım kartları ve uygulama kurulum akışlarıyla entegrasyon, popüler teknikler arasındadır.
Promosyon kartları

İlk katılım entegrasyonu

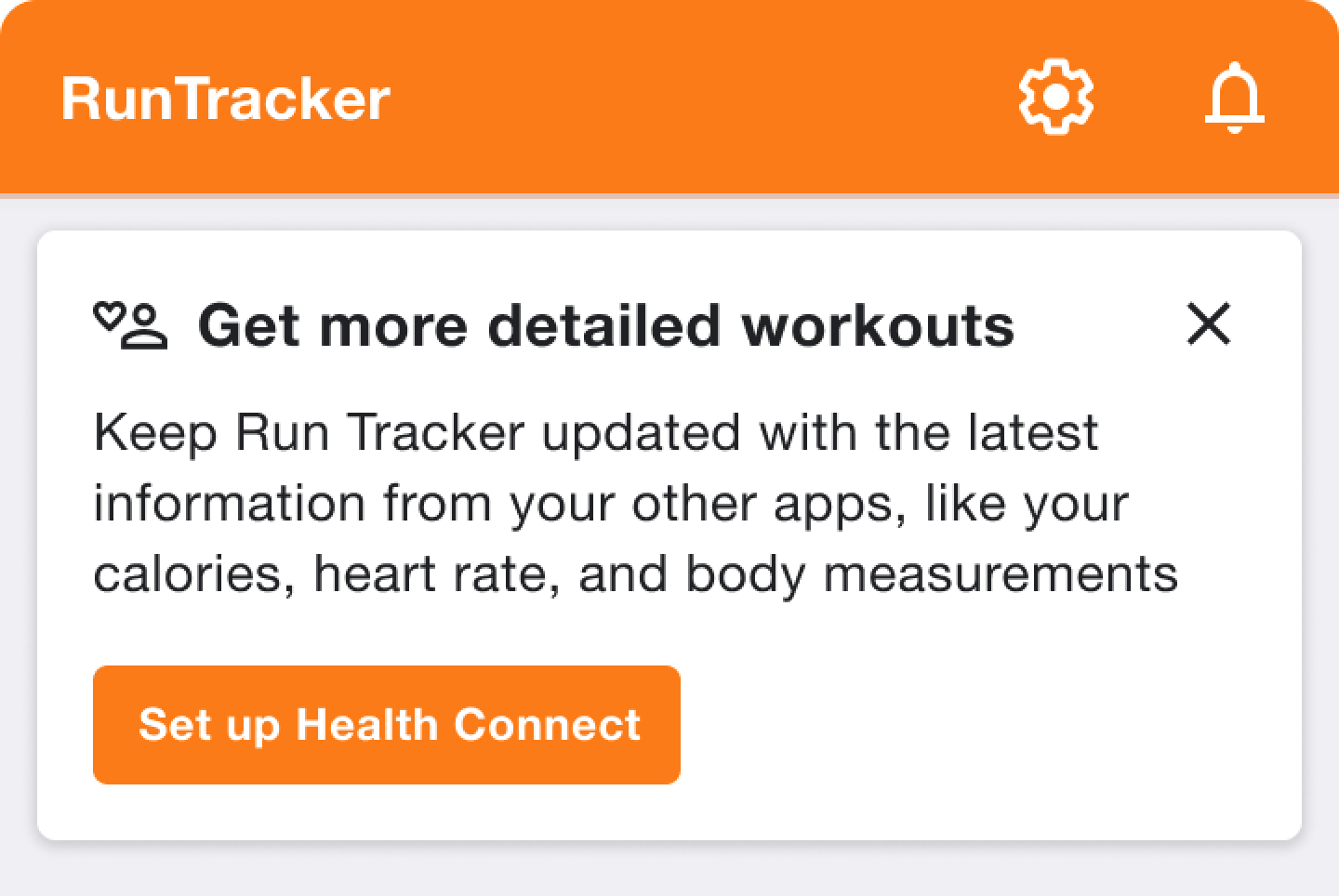
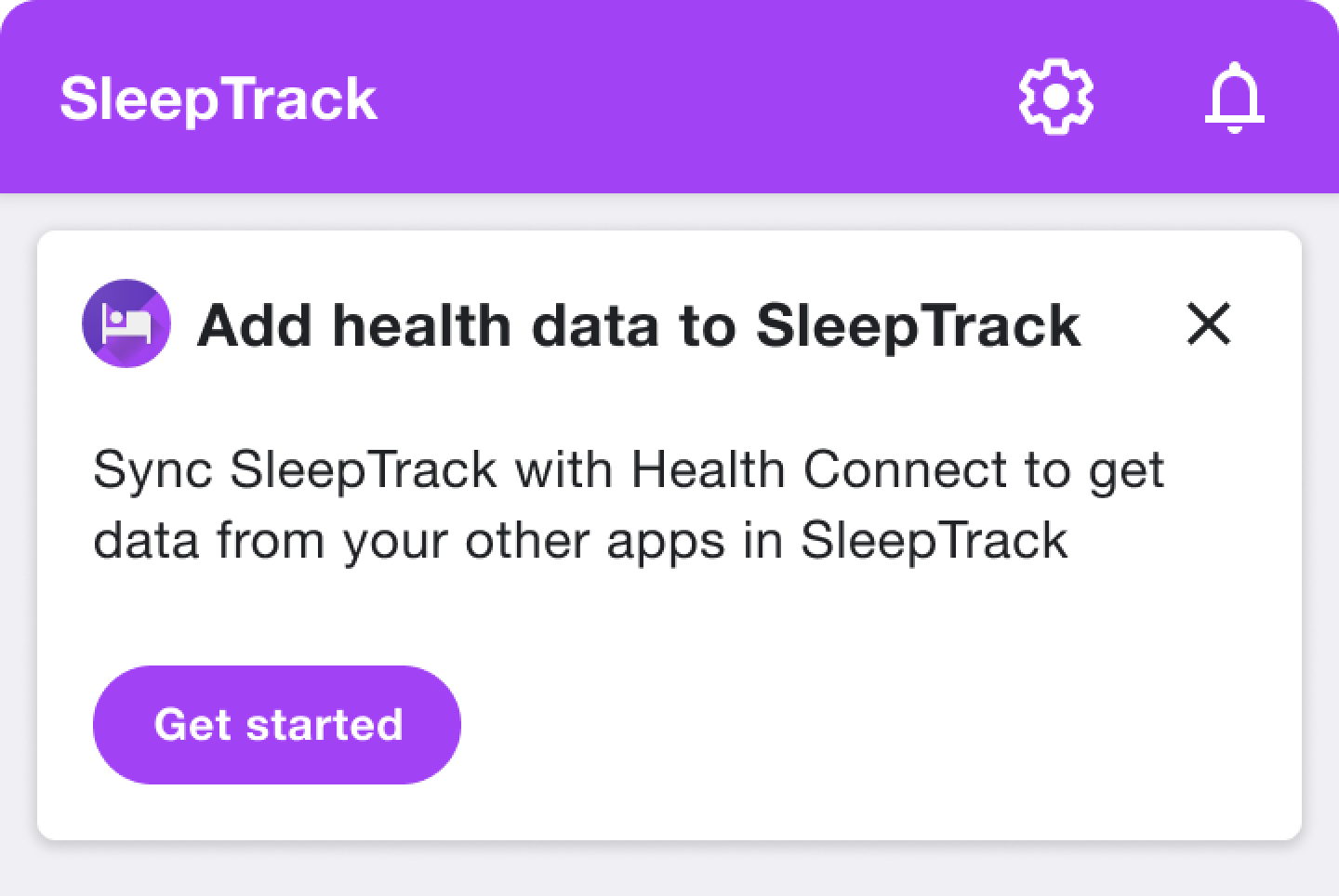
Kullanıcıya sunulan avantajlara odaklanma
Health Connect'i kullanıcılara ilk kez tanıttığınızda uygulamanız, entegrasyondan yararlanmaları için anlamlı bir neden sunmalıdır.
Health Connect'in özelliklerini listelemek yerine, kullanıcıların söz konusu özelliklerden nasıl yarar sağlayacağını açıklamaya odaklanmalısınız.

Şunu yap

Bunu yapmayın
Öğeler
Ürün simgeleri beyaz veya çok açık gri arka plan üzerinde kullanılmalıdır. Gerekirse simgeyi siyah arka planda da kullanabilirsiniz.

Aşağıdaki simgeleri indirin:

