Interfejs aplikacji powinien skupiać się na korzyściach płynących z korzystania z Health Connect oraz wyjaśniać najważniejsze pojęcia w sposób, który pomoże użytkownikom zrozumieć, na czym polega integracja.
Wrażenia użytkownika powinny być zgodne z 3 podstawowymi zasadami:
- Spójność: upewnij się, że proces integracji jest spójny.
- Przejrzystość: szczerze opisz działanie Health Connect w powiązaniu z Twoją aplikacją.
- Jasność: ułatw użytkownikom dostęp do Health Connect w aplikacji.
Używanie jasnego języka
Ważne jest, aby używać języka, który jest łatwy do zrozumienia i pomaga użytkownikom zrozumieć, jak Health Connect działa w połączeniu z Twoją aplikacją i innymi aplikacjami.
Nie proś użytkowników o „połączenie z Health Connect”, ponieważ może to dezorientować użytkowników, którzy nie rozumieją, jak aplikacje współpracują ze sobą za pomocą Health Connect.
Jako etykiety przycisków używaj czasowników, takich jak „Skonfiguruj” lub „Rozpocznij”. Na ekranach z uprawnieniami podaj wyraźne instrukcje, np. „Wybierz dane do udostępnienia”.
Kluczowych pojęć
Aplikacja powinna używać tej samej terminologii co Health Connect podczas wyjaśniania kluczowych pojęć takich jak pamięć, dostęp do danych i uprawnienia.
Oto tabela, która wyjaśnia główne funkcje Health Connect:
Pomysł |
Opis |
Przykładowe treści interfejsu |
Dostęp |
Dostęp oznacza dowolny rodzaj interakcji z danymi dotyczącymi zdrowia. Dostęp działa jak przełącznik binarny dla aplikacji. Gdy dostęp zostanie usunięty, aplikacja nie będzie miała możliwości interakcji z danymi o stanie zdrowia użytkowników. |
„Czy zezwolić MindFul na dostęp do danych o stanie zdrowia?” „Usunąć dostęp wszystkich aplikacji?” |
Uprawnienia |
Uprawnienia są podstawą wartości oferowanej przez Health Connect. Zapewniają użytkownikom szczegółową kontrolę nad danymi udostępnianymi między aplikacjami. |
„Kliknij aplikację, aby zarządzać jej uprawnieniami”. |
Odczyt i zapis |
Prosty model uprawnień pozwala użytkownikom określić, które aplikacje mogą odczytywać lub zapisywać dane danego typu, w tym je aktualizować. |
„Zezwalaj RunTrackerowi na zapisywanie danych”. |
Miejsce na dane |
Gdy aplikacja ma uprawnienia do zapisu, dane są przechowywane w Health Connect. Ten model mentalny, że Health Connect to „miejsce docelowe” do przechowywania danych i zarządzania nimi, pomaga użytkownikom wiedzieć, gdzie znaleźć swoje dane. |
„Dotyczy to danych przechowywanych w Health Connect przez inne aplikacje”. |
Promowanie Health Connect
Sposób promowania Health Connect w aplikacji zależy od zastosowanych przez Ciebie unikalnych wzorców UX i konwencji projektowania. Popularne techniki to m.in. karty promocyjne na ekranach głównych i integracja z procesami konfiguracji aplikacji.
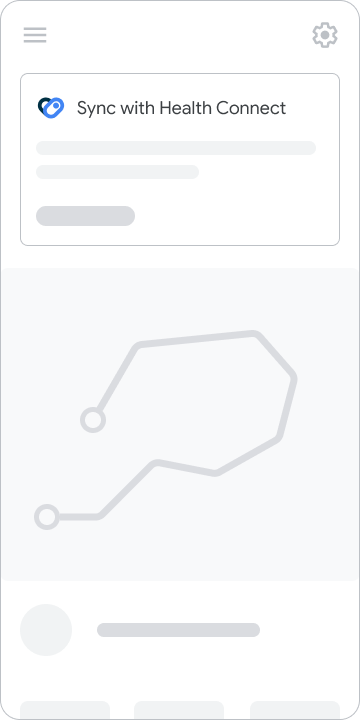
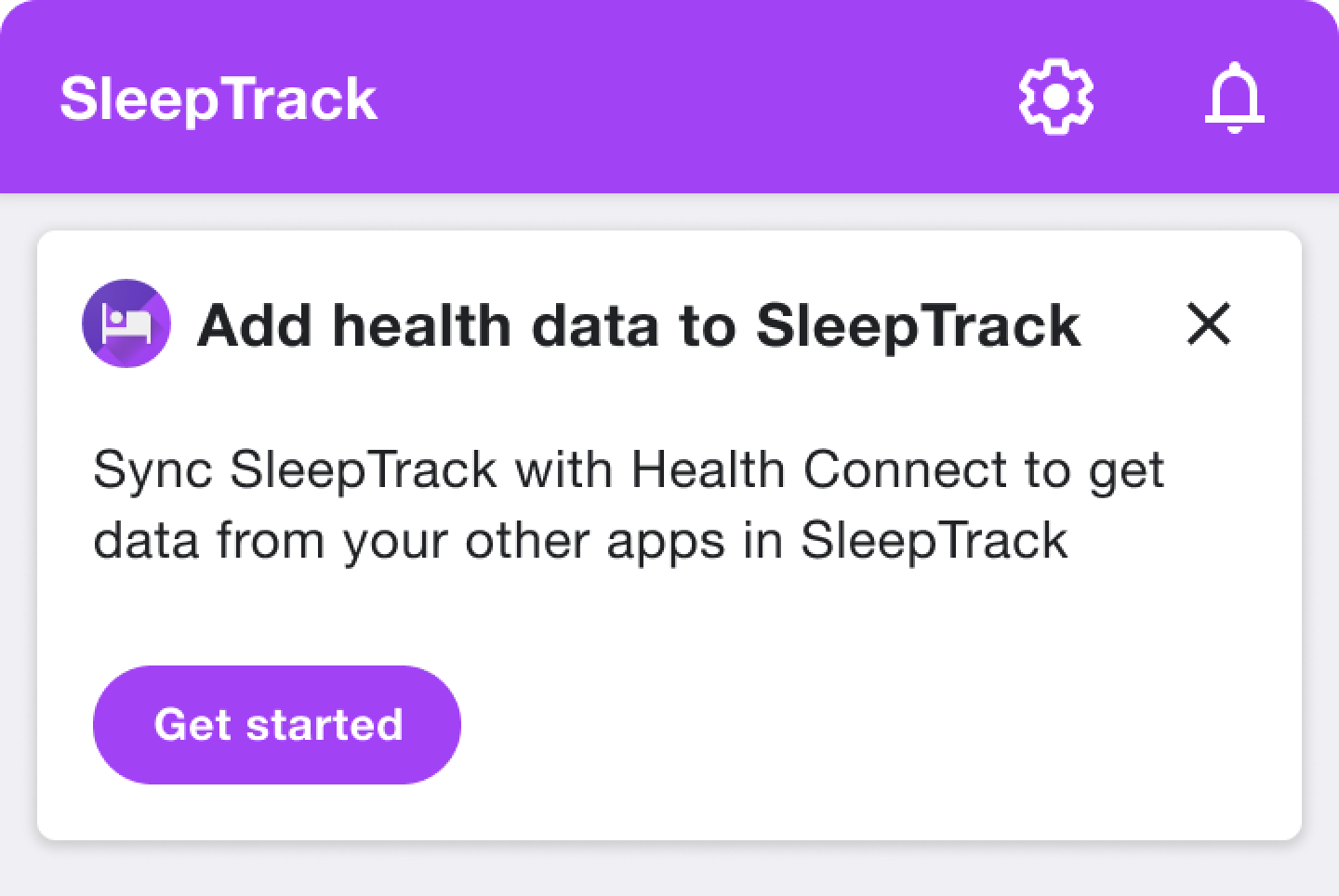
Karty promocyjne

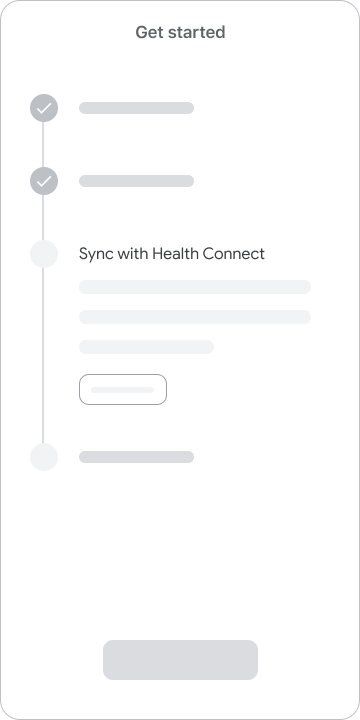
Integracja w procesie rejestracji

Skup się na korzyściach dla użytkowników
Gdy po raz pierwszy przedstawiasz użytkownikom Health Connect, aplikacja powinna zawierać ważny powód, dla którego warto z niej korzystać.
Zamiast wymieniać funkcje Health Connect, skup się na wyjaśnieniu, na czym polegają korzyści z tych funkcji dla użytkowników.

Zrób to

Nie rób tego
Zasoby
Ikony produktów powinny być używane na białym lub bardzo jasnym szarym tle. W razie potrzeby możesz też użyć ikony na czarnym tle.

Pobierz te ikony:

