TableLayout เป็นViewGroupที่
แสดงองค์ประกอบย่อย View ในแถวและคอลัมน์
หมายเหตุ หากต้องการการสนับสนุนด้านเครื่องมือและประสิทธิภาพที่ดีขึ้น คุณควรสร้างเลย์เอาต์ด้วย ConstraintLayout แทน

TableLayout จัดตำแหน่งรายการย่อยเป็นแถวและ
คอนเทนเนอร์ TableLayout จะไม่แสดงเส้นขอบสำหรับแถว
หรือเซลล์ ตารางจะมีคอลัมน์เท่ากับแถวที่มีฟังก์ชัน
เซลล์ส่วนใหญ่ ตารางสามารถเว้นเซลล์ว่างไว้ได้ เซลล์สามารถขยายได้หลายคอลัมน์
ที่สุดใน HTML คุณสามารถขยายคอลัมน์ได้โดยใช้ span
ในชั้นเรียน TableRow.LayoutParams
หมายเหตุ: เซลล์ต้องครอบคลุมหลายแถวไม่ได้
ออบเจ็กต์ TableRow เป็นมุมมองย่อยของ TableLayout
(TableRow แต่ละแถวจะระบุแถวเพียงแถวเดียวในตาราง) แต่ละแถวจะไม่มีค่า 0 ขึ้นไป
ซึ่งแต่ละเซลล์จะกำหนดโดยมุมมองอื่นๆ ทุกชนิด ดังนั้น เซลล์ของ
แถวอาจประกอบด้วยออบเจ็กต์ View มากมาย เช่น ImageView หรือ
ออบเจ็กต์ TextView เซลล์อาจเป็นออบเจ็กต์ ViewGroup ก็ได้ (ตัวอย่างเช่น คุณ
สามารถฝัง TableLayout รายการอื่นเป็นเซลล์ได้)
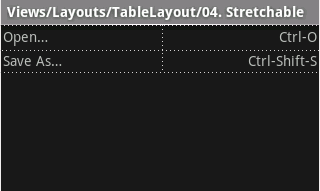
เลย์เอาต์ตัวอย่างต่อไปนี้มี 2 แถวและ 2 เซลล์ในแต่ละแถว ภาพหน้าจอที่แสดงผลลัพธ์ซึ่งแสดงเส้นขอบเซลล์เป็น เส้นประ (เพิ่มเพื่อแสดงผล)
<?xml version="1.0" encoding="utf-8"?> <TableLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent" android:stretchColumns="1"> <TableRow> <TextView android:text="@string/table_layout_4_open" android:padding="3dip" /> <TextView android:text="@string/table_layout_4_open_shortcut" android:gravity="right" android:padding="3dip" /> </TableRow> <TableRow> <TextView android:text="@string/table_layout_4_save" android:padding="3dip" /> <TextView android:text="@string/table_layout_4_save_shortcut" android:gravity="right" android:padding="3dip" /> </TableRow> </TableLayout>

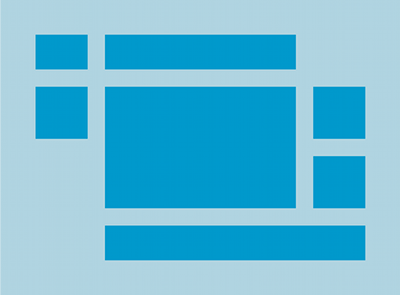
คุณสามารถซ่อนคอลัมน์ ทำเครื่องหมายให้ยืดออกและขยายเต็มพื้นที่หน้าจอที่มีอยู่ได้
หรือจะทำเครื่องหมายเป็นย่อได้เพื่อบังคับให้คอลัมน์ย่อลงจนถึงตาราง
พอดีกับหน้าจอ โปรดดูTableLayout reference
เพื่อดูรายละเอียดเพิ่มเติม
ตัวอย่าง
- เริ่มโปรเจ็กต์ใหม่ชื่อ HelloTableLayout
- เปิดไฟล์
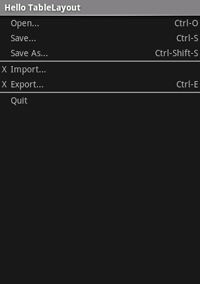
res/layout/main.xmlและแทรกข้อมูลต่อไปนี้<?xml version="1.0" encoding="utf-8"?> <TableLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent" android:stretchColumns="1"> <TableRow> <TextView android:layout_column="1" android:text="Open..." android:padding="3dip" /> <TextView android:text="Ctrl-O" android:gravity="right" android:padding="3dip" /> </TableRow> <TableRow> <TextView android:layout_column="1" android:text="Save..." android:padding="3dip" /> <TextView android:text="Ctrl-S" android:gravity="right" android:padding="3dip" /> </TableRow> <TableRow> <TextView android:layout_column="1" android:text="Save As..." android:padding="3dip" /> <TextView android:text="Ctrl-Shift-S" android:gravity="right" android:padding="3dip" /> </TableRow> <View android:layout_height="2dip" android:background="#FF909090" /> <TableRow> <TextView android:text="X" android:padding="3dip" /> <TextView android:text="Import..." android:padding="3dip" /> </TableRow> <TableRow> <TextView android:text="X" android:padding="3dip" /> <TextView android:text="Export..." android:padding="3dip" /> <TextView android:text="Ctrl-E" android:gravity="right" android:padding="3dip" /> </TableRow> <View android:layout_height="2dip" android:background="#FF909090" /> <TableRow> <TextView android:layout_column="1" android:text="Quit" android:padding="3dip" /> </TableRow> </TableLayout>
โปรดสังเกตดูว่าโครงสร้างนี้ดูคล้ายกับโครงสร้างของตาราง HTML อย่างไร
TableLayoutเหมือนกับองค์ประกอบ HTML<table>TableRowเหมือนกับ องค์ประกอบ><tr>>แต่สำหรับเซลล์ คุณสามารถใช้เอลิเมนต์Viewประเภทใดก็ได้ ในตัวอย่างนี้ ระบบจะใช้TextViewสำหรับแต่ละเซลล์ ระหว่างแถวบางแถวจะมีViewแบบพื้นฐาน ซึ่งใช้เพื่อวาดเส้นแนวนอน - ตรวจสอบว่ากิจกรรม HelloTableLayout โหลดเลย์เอาต์นี้ใน
เมธอด
onCreate():Kotlin
override fun onCreate(savedInstanceState: Bundle?) { super.onCreate(savedInstanceState) setContentView(R.layout.main) }
Java
public void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.main); }
เมธอด
setContentView(int)จะโหลด ไฟล์เลย์เอาต์สำหรับActivityซึ่งระบุโดยทรัพยากร รหัส —R.layout.mainหมายถึงการออกแบบres/layout/main.xml - เรียกใช้แอปพลิเคชัน
คุณควรจะเห็นสิ่งต่อไปนี้