TableLayout é um ViewGroup que
exibe elementos filhos de View em linhas e colunas.
Observação: para melhor desempenho e suporte a ferramentas, crie seu layout com ConstraintLayout.

TableLayout posiciona os filhos em linhas
e colunas. Os contêineres TableLayout não exibem linhas de borda para as respectivas linhas,
colunas ou células. A tabela terá tantas colunas quanto a linha com o
maior número de células. Uma tabela pode deixar as células vazias. As células podem abranger várias colunas,
como em HTML. Você pode abranger colunas usando o campo span
na classe TableRow.LayoutParams.
Observação: as células não podem abranger várias linhas.
Objetos TableRow são as visualizações filhas de um TableLayout
(cada TableRow define uma única linha na tabela). Cada linha tem zero ou mais
células, cada uma sendo definida por qualquer tipo de outra visualização. Assim, as células de
uma linha podem ser compostas por uma variedade de objetos de visualização, como objetos ImageView ou
TextView. Uma célula também pode ser um objeto ViewGroup. Por exemplo, você
pode aninhar outro TableLayout como uma célula.
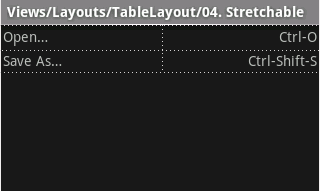
O layout de exemplo a seguir tem duas linhas e duas células em cada uma. A captura de tela abaixo mostra o resultado, com bordas de células exibidas como linhas pontilhadas (adicionadas para efeito visual).
<?xml version="1.0" encoding="utf-8"?> <TableLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent" android:stretchColumns="1"> <TableRow> <TextView android:text="@string/table_layout_4_open" android:padding="3dip" /> <TextView android:text="@string/table_layout_4_open_shortcut" android:gravity="right" android:padding="3dip" /> </TableRow> <TableRow> <TextView android:text="@string/table_layout_4_save" android:padding="3dip" /> <TextView android:text="@string/table_layout_4_save_shortcut" android:gravity="right" android:padding="3dip" /> </TableRow> </TableLayout>

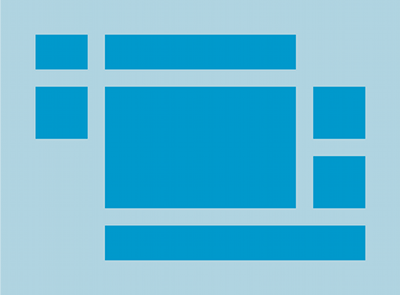
As colunas podem ser ocultadas, marcadas para esticar e preencher o espaço de tela disponível
ou marcadas como encolhíveis para forçar a redução da coluna até que a tabela
se ajuste à tela. Consulte a documentação de TableLayout reference
para saber mais.
Exemplo
- Inicie um novo projeto chamado HelloTableLayout.
- Abra o arquivo
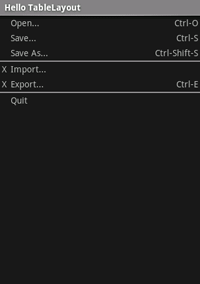
res/layout/main.xmle insira o seguinte:<?xml version="1.0" encoding="utf-8"?> <TableLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent" android:stretchColumns="1"> <TableRow> <TextView android:layout_column="1" android:text="Open..." android:padding="3dip" /> <TextView android:text="Ctrl-O" android:gravity="right" android:padding="3dip" /> </TableRow> <TableRow> <TextView android:layout_column="1" android:text="Save..." android:padding="3dip" /> <TextView android:text="Ctrl-S" android:gravity="right" android:padding="3dip" /> </TableRow> <TableRow> <TextView android:layout_column="1" android:text="Save As..." android:padding="3dip" /> <TextView android:text="Ctrl-Shift-S" android:gravity="right" android:padding="3dip" /> </TableRow> <View android:layout_height="2dip" android:background="#FF909090" /> <TableRow> <TextView android:text="X" android:padding="3dip" /> <TextView android:text="Import..." android:padding="3dip" /> </TableRow> <TableRow> <TextView android:text="X" android:padding="3dip" /> <TextView android:text="Export..." android:padding="3dip" /> <TextView android:text="Ctrl-E" android:gravity="right" android:padding="3dip" /> </TableRow> <View android:layout_height="2dip" android:background="#FF909090" /> <TableRow> <TextView android:layout_column="1" android:text="Quit" android:padding="3dip" /> </TableRow> </TableLayout>
Observe como isso se parece com a estrutura de uma tabela HTML. O elemento
TableLayouté como o elemento HTML<table>;TableRowé como um elemento><tr>>. No entanto, para as células, você pode usar qualquer tipo de elementoView. Neste exemplo, umaTextViewé usada para cada célula. Entre algumas das linhas, há também umaViewbásica, que é usada para desenhar uma linha horizontal. - Verifique se a atividade HelloTableLayout carrega esse layout no método
onCreate():Kotlin
override fun onCreate(savedInstanceState: Bundle?) { super.onCreate(savedInstanceState) setContentView(R.layout.main) }
Java
public void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.main); }
O método
setContentView(int)carrega o arquivo de layout para aActivity, especificada pelo ID do recurso;R.layout.mainrefere-se ao arquivo de layoutres/layout/main.xml. - Execute o app.
Você verá o seguinte: