![]()
TIER 2: Qualitätsrichtlinien für Apps auf großen Bildschirmen, mit denen Sie Ihre App für große und kleine Displays optimieren.

FÜR GROSSE BÜHNEN OPTIMIERTE APPS nutzen die großen Displays von Geräten mit großen Bildschirmen, um eine produktive und ansprechende Nutzererfahrung zu bieten.
Optimierte Apps sind mit responsiven/adaptiven Layouts erstellt, die für die Hoch- und Querformate, den Multifenstermodus und die Zustände „Zu“ und „Auf“ des Geräts geeignet sind. Navigationsleisten und -schubladen verbessern die Benutzeroberfläche, indem sie Elemente wie Schaltflächen, Textfelder und Dialogfelder dynamisch formatieren und positionieren, um die Nutzerfreundlichkeit zu optimieren.
Für große Bildschirme optimierte Apps unterstützen die Tastaturnavigation, Tastenkürzel sowie das Zoomen, Rechtsklicken und Bewegen des Mauszeigers mit Maus und Touchpad.
Tipps

Dos
- Layouts mit zwei Ansichten erstellen
- Raster- und Spaltenlayouts verwenden
- Navigationsleisten durch Navigationsleisten und Navigationsschubladen ersetzen
- Aktivitätseinbettung in älteren Apps mit mehreren Aktivitäten verwenden
- Unterstützung erweiterter Tastatur-, Maus- und Touchpad-Funktionen

Don'ts
- UI-Elemente (Textfelder, Schaltflächen, Dialogfelder) so strecken, dass sie den zusätzlichen Platz ausfüllen
- Bilder strecken oder zuschneiden
- Steuerfelder oder Tabellen auf die volle Breite anzeigen
Richtlinien
Folgen Sie den Tier 2-Richtlinien, um Ihre Apps für große Bildschirme zu optimieren.
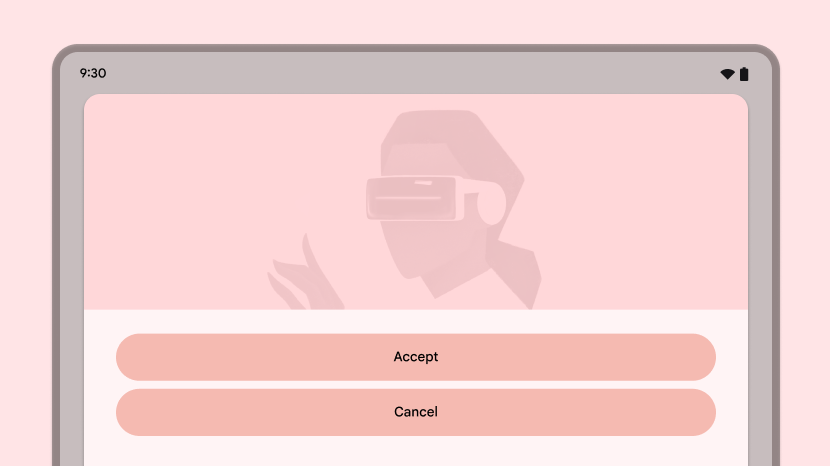
UX
Unterstützen Sie Bildschirme aller Größen auf Geräten aller Art mit responsiven/adaptiven Layouts, die eine optimale Nutzererfahrung bieten.
Was
App-Layouts entsprechen den Abmessungen großer Bildschirme. Die App-Benutzeroberfläche umfasst:
- Navigationsleisten und -schubladen an der Vorderkante
- Rasterlayouts, die sich an die Fenstergröße anpassen
- Spaltenlayouts
- Seitenleisten, die auf großen Bildschirmen standardmäßig geöffnet sind
Layouts mit zwei Ansichten nutzen den großen Bildschirm optimal aus. In Apps mit mehreren Aktivitäten werden Aktivitäten eingebettet, um nebeneinanderliegende Layouts mit mehreren Aktivitäten zu erstellen.
Touchelemente sind groß und erreichbar. Interaktive Zeichnen-Elemente sind fokussierbar.
Warum
Geräte mit großem Bildschirm umfassen eine Vielzahl von Formfaktoren, darunter Tablets, faltbare Geräte und ChromeOS-Geräte. Die Bildschirmgrößen variieren. Geräte werden oft – manchmal hauptsächlich – im Querformat verwendet.
Wie
Weitere Informationen finden Sie in der UX-Übersicht.
Tastatur, Maus und Touchpad
Unterstützen Sie externe Hardwareeingabegeräte, um die Nutzerfreundlichkeit und Zufriedenheit der Nutzer zu verbessern.
Was
Die App bietet erweiterte Unterstützung für die Eingabe per Tastatur, Maus und Touchpad. Die Optionsmenüs können über die rechte Maustaste (sekundäre Maustaste oder sekundärer Tipp) und das Touchpad aufgerufen werden. App-Inhalte können mit dem Mausrad und dem Touchpad durch Auseinander- und Zusammenziehen zweier Finger gezoomt werden. UI-Elemente haben Hover-Status.
Warum
Peripheriegeräte wie Tastaturen, Mäuse und Touchpads werden häufig mit Geräten mit großem Bildschirm verbunden. ChromeOS-Geräte haben in der Regel eine integrierte Tastatur und ein integriertes Touchpad. Nutzer sind es gewohnt, Tastenkombinationen, mehrere Mausschaltflächen, das Mausrad und Touchpad-Gesten zu verwenden.
Wie
Weitere Informationen finden Sie in der Übersicht Tastatur, Maus und Touchpad.
