![]()
TINGKAT 2 — Pedoman Kualitas aplikasi perangkat layar besar yang menyiapkan aplikasi untuk layar besar dan kecil.

APLIKASI YANG DIOPTIMALKAN UNTUK LAYAR BESAR memanfaatkan layar yang luas pada perangkat layar besar untuk memberikan pengalaman pengguna yang produktif dan menarik.
Aplikasi yang dioptimalkan dibuat dengan tata letak responsif/adaptif yang sesuai dengan orientasi potret dan lanskap, mode multi-aplikasi, serta status perangkat terlipat dan terbentang. Kolom samping dan panel samping navigasi meningkatkan antarmuka pengguna yang secara dinamis memformat dan memosisikan elemen seperti tombol, kolom teks, dan dialog untuk pengalaman pengguna yang optimal.
Aplikasi yang dioptimalkan untuk perangkat layar besar menyediakan dukungan bagi navigasi keyboard, pintasan keyboard, serta perilaku zoom mouse dan trackpad, "klik kanan", dan pengarahan kursor.
Anjuran dan larangan

Anjuran
- Membuat tata letak dua panel
- Menggunakan tata letak petak dan kolom
- Mengganti menu navigasi dengan kolom samping dan panel samping navigasi
- Menggunakan penyematan aktivitas di aplikasi multi-aktivitas lama
- Mendukung fungsi keyboard, mouse, dan trackpad lanjutan

Larangan
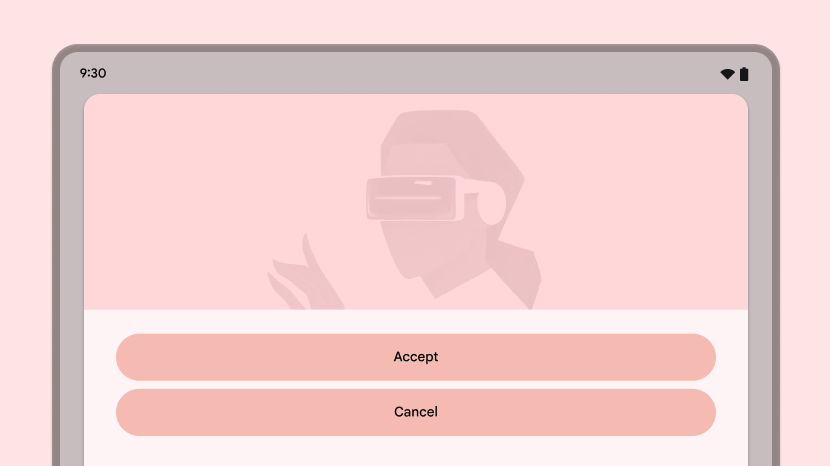
- Melebarkan elemen UI (kolom teks, tombol, dialog) untuk mengisi ruang yang masih tersisa
- Melebarkan atau memangkas gambar
- Membuat panel atau sheet dengan lebar penuh
Pedoman
Ikuti pedoman Tingkat 2 guna mengoptimalkan aplikasi Anda untuk perangkat layar besar.
UX
Dukung semua ukuran layar di semua jenis perangkat dengan tata letak responsif/adaptif yang memberikan pengalaman pengguna yang optimal.
Apa
Tata letak aplikasi sesuai dengan dimensi perangkat layar besar. UI aplikasi mencakup:
- Kolom samping dan panel samping navigasi terdepan
- Tata letak petak yang mengakomodasi perubahan ukuran jendela
- Tata letak kolom
- Panel tepi geser yang terbuka secara default di perangkat layar besar
Tata letak dua panel memanfaatkan ruang layar besar. Aplikasi multi-aktivitas menerapkan penyematan aktivitas untuk membuat tata letak aktivitas multi-panel yang berdampingan.
Target sentuh besar dan dapat dijangkau. Drawable interaktif dapat difokuskan.
Mengapa
Perangkat layar besar mencakup berbagai faktor bentuk, termasuk tablet, perangkat foldable, dan perangkat ChromeOS. Ukuran layar bervariasi. Perangkat sering—awalnya hanya kadang-kadang—digunakan dalam orientasi lanskap.
Bagaimana
Lihat ringkasan UX.
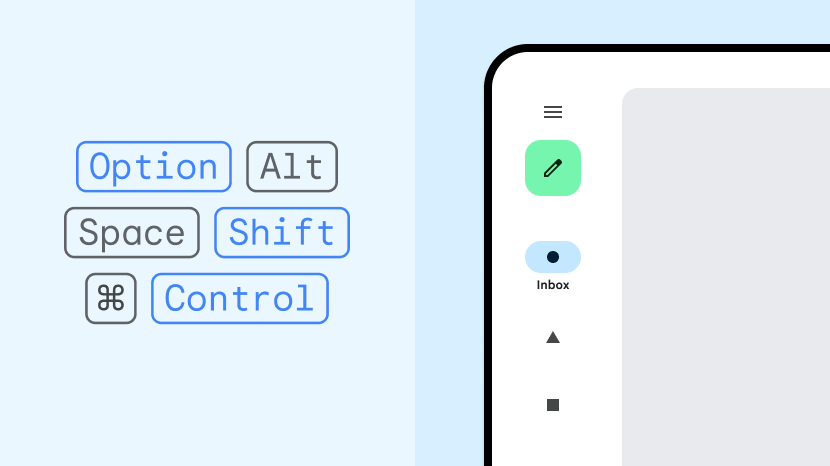
Keyboard, mouse, dan trackpad
Dukung perangkat input hardware eksternal untuk meningkatkan kegunaan aplikasi dan kepuasan pengguna.
Apa
Aplikasi memberikan dukungan yang ditingkatkan untuk input keyboard, mouse, dan trackpad. Menu opsi dapat diakses dengan perilaku klik kanan mouse dan trackpad (tombol mouse sekunder atau ketuk sekunder). Konten aplikasi dapat di-zoom menggunakan roda scroll mouse dan gestur cubit trackpad. Elemen UI memiliki status arahkan kursor.
Mengapa
Perangkat periferal seperti keyboard, mouse, dan trackpad sering terhubung ke perangkat layar besar. Perangkat ChromeOS biasanya memiliki keyboard dan trackpad bawaan. Pengguna sudah terbiasa menggunakan pintasan keyboard, beberapa tombol mouse, roda scroll mouse, dan gestur trackpad.
Bagaimana
Lihat ringkasan Keyboard, mouse, dan trackpad.

