![]()
Tier 2 - 大小のディスプレイ向けにアプリを準備するための、大画面のアプリの品質に関するガイドライン。

大画面向けに最適化されたアプリは、大画面デバイスの大画面を活用して、生産性が高く魅力的なユーザー エクスペリエンスを実現します。
最適化されたアプリには、縦向きと横向き、マルチ ウィンドウ モード、デバイスの折りたたみ状態と展開状態に対応するレスポンシブ/アダプティブ レイアウトが導入されています。ナビゲーション レールとドロワーは、最適なユーザー エクスペリエンスを実現するために、ボタン、テキスト フィールド、ダイアログなどの要素を動的にフォーマットして配置するユーザー インターフェースを強化します。
大画面向けに最適化されたアプリは、キーボード ナビゲーション、キーボード ショートカット、マウスとトラックパッドのズーム、「右クリック」、ホバー動作をサポートしています。
すべきこと、すべきでないこと

すべきこと
- 2 ペイン レイアウトを作成する
- グリッド レイアウトと列レイアウトを使用する
- ナビゲーション バーをナビゲーション レールとドロワーに置き換える
- 従来のマルチアクティビティ アプリにアクティビティの埋め込みを使用する
- キーボード、マウス、トラックパッドの高度な機能をサポートする

すべきでないこと
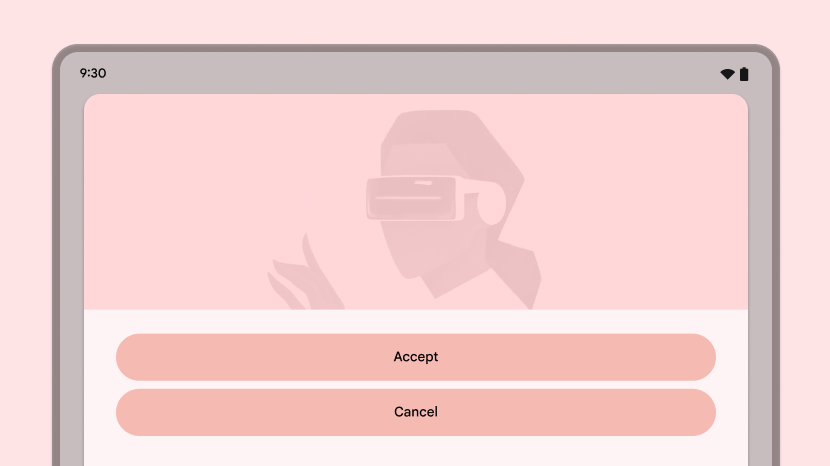
- 余分なスペースを埋めるために UI 要素(テキスト フィールド、ボタン、ダイアログ)を拡大する
- 画像の拡大や切り抜きを行う
- パネルまたはシートを全幅にする
ガイドライン
Tier 2 のガイドラインに沿って、アプリを大画面向けに最適化します。
UX
レスポンシブ / アダプティブ レイアウトで最適なユーザー エクスペリエンスを実現し、あらゆる種類のデバイスであらゆるサイズの画面をサポートします。
内容
アプリのレイアウトは大画面のサイズに合わせます。アプリ UI には以下が含まれます。
- 最先端のナビゲーション レールとドロワー
- ウィンドウ サイズの変化に対応するグリッド レイアウト
- 列レイアウト
- 大画面でデフォルトで開く後端パネル
2 ペイン レイアウトは、大画面のスペースを利用しています。マルチアクティビティ アプリは、アクティビティの埋め込みを実装して、アクティビティを並べて表示するマルチペイン レイアウトを作成します。
タップ ターゲットは大きく、到達可能です。インタラクティブなドローアブルはフォーカス可能です。
理由
大画面デバイスには、タブレット、折りたたみ式デバイス、ChromeOS デバイスなど、さまざまなフォーム ファクタがあります。表示サイズはさまざまです。デバイスは多くの場合、横向きで使用されます。
方法
UX の概要をご覧ください。
キーボード、マウス、トラックパッド
アプリのユーザビリティとユーザーの満足度を高めるために、外部ハードウェア入力デバイスをサポートします。
内容
キーボード、マウス、トラックパッドによる入力のサポートが強化されます。マウスとトラックパッドの右クリック(セカンダリ マウスボタンまたはセカンダリ タップ)操作でオプション メニューにアクセスできます。マウスのスクロール ホイールとトラックパッドのピンチ操作を使用してアプリ コンテンツをズームできます。UI 要素にホバー状態があります。
理由
多くの場合、キーボード、マウス、トラックパッドなどの周辺機器は大画面デバイスに接続されています。ChromeOS デバイスには通常、キーボードとトラックパッドが組み込まれています。ユーザーは、キーボード ショートカット、複数のマウスボタン、マウスのスクロール ホイール、トラックパッドのジェスチャーに慣れています。
方法
キーボード、マウス、トラックパッドの概要をご覧ください。

