測試是應用程式開發流程中不可或缺的一環。您通常會在模擬器或裝置上執行應用程式,手動驗證程式碼是否正常運作。不過,手動測試耗時費力,容易出錯,而且對於在各種大小的螢幕和裝置上執行的應用程式來說,往往難以管理。手動測試的問題大多是因為開發時只使用單一裝置。因此,在其他板型規格的裝置上,錯誤可能會遭到忽略。
如要找出不同視窗和螢幕大小的迴歸問題,請實作自動化測試,確認應用程式在不同板型規格上的行為和外觀一致。自動化測試可及早找出問題,降低問題影響使用者體驗的風險。
要測試哪些項目?
開發適用於不同螢幕和視窗大小的 UI 時,請特別注意以下兩方面:
- 不同大小的視窗中,元件和版面配置的視覺屬性差異
- 如何在設定變更後保留狀態
視覺屬性
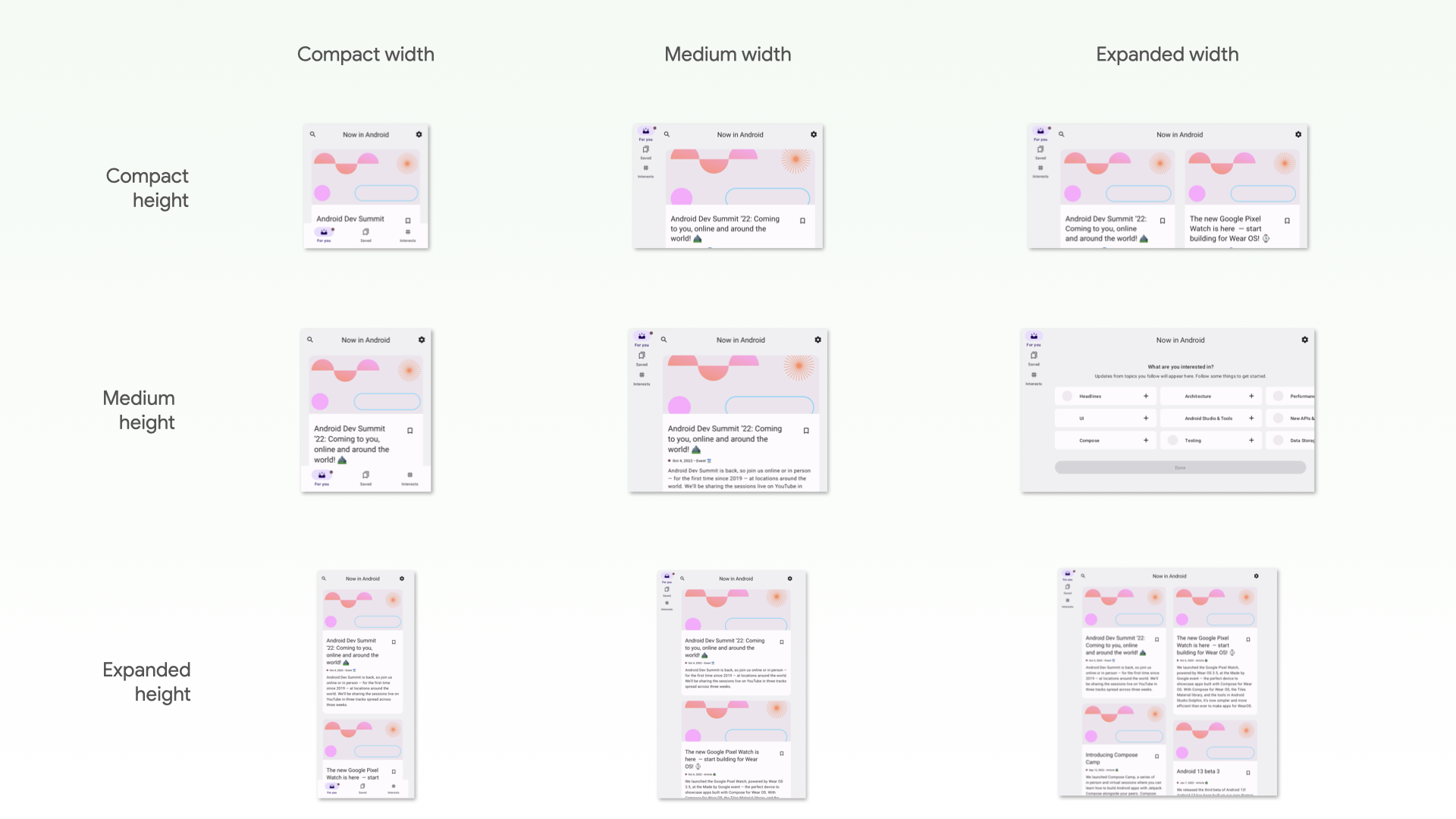
無論是否為不同視窗大小自訂 UI,都應確認 UI 顯示正確。請考量精簡、中等和擴展的寬度和高度。如需建議的中斷點,請參閱「視窗大小類別」。

此外,當設計系統中的某些元件受到大小限制時,應用程式可能無法如預期轉譯這些元件。
如果應用程式針對不同視窗大小採用自動調整式版面配置,您應該進行自動化測試,避免發生回歸。舉例來說,修正手機上的邊界可能會導致平板電腦的版面配置不一致。建立 UI 測試,驗證版面配置和元件的行為,或建構螢幕截圖測試,以視覺化方式驗證版面配置。
狀態還原
在平板電腦等裝置上執行的應用程式,旋轉和調整大小的頻率遠高於手機上的應用程式。此外,摺疊式裝置還導入了新的螢幕功能,例如摺疊和展開,可能會觸發設定變更。應用程式必須能夠在發生這些設定變更時還原狀態。您也需要編寫測試,確認應用程式是否能正確還原狀態。

首先,請測試應用程式在發生設定變更時是否會當機。請確保應用程式中的每個 UI 都能處理旋轉、調整大小或折疊的任何組合。由於設定變更會預設重建活動,因此部分當機問題是因活動持續性假設而發生。
測試設定變更的方法有很多種,但大多數情況下,有兩種測試方法:
- 在 Compose 中,使用
StateRestorationTester即可有效模擬設定變更,不必重新啟動活動。詳情請參閱下列各節。 - 在任何 UI 測試 (例如 Espresso 或 Compose) 中,呼叫
Activity.recreate()模擬設定變更。
一般來說,您不需要使用不同裝置,測試因應設定變更而還原的狀態。這是因為所有會重建活動的設定變更,都會造成類似的影響。不過,部分設定變更可能會在特定裝置上觸發不同的狀態還原機制。
舉例來說,使用者在展開的摺疊式裝置上查看清單詳細資料 UI 時,如果將裝置摺疊起來並切換至前螢幕,UI 通常會切換至詳細資料頁面。自動化測試應涵蓋 UI 狀態 (包括導覽狀態) 的還原作業。
如要測試裝置從一個螢幕切換到另一個螢幕,或進入多視窗模式時發生的設定變更,可以採取下列做法:
- 在測試期間,使用任何裝置調整畫面大小。在大多數情況下,這會觸發您需要驗證的所有狀態還原機制。不過,這項測試不適用於偵測摺疊裝置特定姿勢的邏輯,因為姿勢變更不會觸發設定變更。
- 使用支援要測試功能的裝置或模擬器,觸發相關的設定變更。舉例來說,您可以使用 Espresso 裝置控制折疊式裝置或平板電腦,從折疊狀態變為橫向平放狀態。如需範例,請參閱「程式庫和工具,可測試不同螢幕大小」的「Espresso 裝置」一節。
針對不同螢幕和視窗大小進行的測試類型
針對每個用途使用適當的測試類型,確認測試在不同板型規格上都能正常運作:
UI 行為測試會啟動部分應用程式 UI,例如活動的顯示畫面。測試會驗證特定元素是否存在或具有特定屬性。測試可能會選擇性地模擬使用者動作。如要測試檢視區塊,請使用 Espresso。Jetpack Compose 有自己的測試 API。UI 行為測試可以是檢測設備或本機測試。檢測設備測試是在裝置或模擬器上執行,而本機 UI 測試則是在 JVM 上的 Robolectric 執行。
使用 UI 行為測試,驗證應用程式的導覽實作方式是否正確。測試會執行點擊和滑動等動作。UI 行為測試也會檢查特定元素或屬性是否存在。詳情請參閱「自動化 UI 測試」。
螢幕截圖測試會擷取 UI 或元件的螢幕截圖,並將圖片與先前核准的螢幕截圖進行比較。這是防範迴歸問題的有效方法,因為單一螢幕截圖就能涵蓋大量元素及其視覺屬性。您可以在 JVM 或裝置上執行螢幕截圖測試。您可以使用多種螢幕截圖測試架構。 詳情請參閱「螢幕截圖測試」。
最後,您可能需要單元測試,才能測試邏輯單元的功能,這些單元會根據裝置類型或視窗大小而有不同行為,但這類單元測試較不常見。
後續步驟
如要進一步瞭解如何實作本文所含的檢查,請參閱「程式庫和工具」。

