
GET_EXERCISE_OBSERVATION .برای بسیاری از اهداف، بهترین پاسخ ارائه یک پاسخ ساده، تأیید کوتاه یا تجربه تعاملی سریع به کاربر است. برای تحقق این نوع اهداف میتوانید یک ویجت برنامه اندروید را در دستیار Google نمایش دهید.
این راهنما نحوه پاسخگویی به درخواستهای کاربر دستیار را با استفاده از ویجتها و نحوه بهبود تجربه ویجت خود را برای Assistant با کتابخانه برنامه افزودنی ابزارکها پوشش میدهد.
مزایا
ویجت ها نماهای برنامه های کوچکی هستند که می توانند روی سطوح اندرویدی مانند لانچر یا صفحه قفل تعبیه شوند. با App Actions، با واجد شرایط ساختن ویجتها برای نمایش در دستیار، تأثیر آنها را افزایش میدهید:
- کشف: ویجتها را در پاسخ به پرسشهای زبان طبیعی کاربران نمایش دهید.
- تعامل: ویجتها را در زمینههای هندزفری نمایش دهید، مانند زمانی که «دستیار» نتایج شخصی را در صفحه قفل و در Android Auto ارائه میکند.
- حفظ: به کاربران اجازه دهید ویجت های نمایش داده شده در Assistant را به لانچر خود پین کنند. عملکرد پین کردن به کتابخانه افزونه ابزارک نیاز دارد.
چگونه دستیار ویجت ها را نمایش می دهد
دو روش وجود دارد که کاربران می توانند ویجت ها را در Assistant فراخوانی کنند:
- درخواست صریح ویجت با نام.
- گفتن درخواستی به دستیار که یک هدف داخلی (BII) یا هدف سفارشی پیکربندی شده برای تکمیل ویجت را راهاندازی میکند.
استناد صریح
برای فراخوانی صریح ویجتها برای هر برنامه نصبشده، کاربران میتوانند موارد زیر را از دستیار بپرسند:
- "Hey Google، ابزارک ExampleApp را نشان بده."
- "ابزارک ها از ExampleApp."
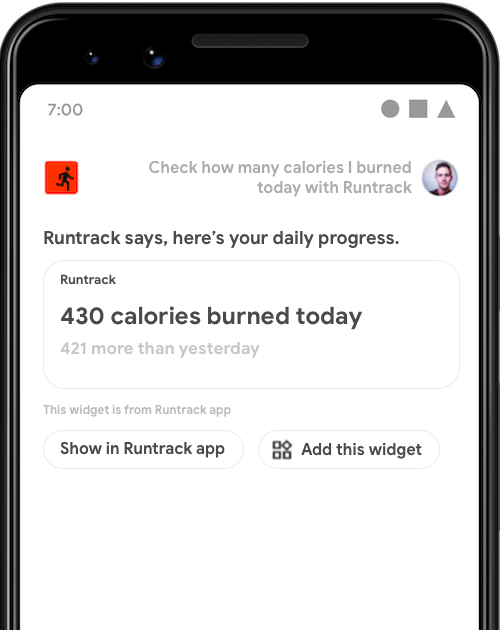
Assistant این ویجت ها را با مقدمه کلی نمایش می دهد: "ExampleApp می گوید، اینجا یک ویجت است." در حالی که Assistant به صورت بومی ویجتهای درخواست شده را بدون نیاز به کار توسط توسعهدهنده برنامه برمیگرداند، این روش فراخوانی کاربر را ملزم میکند که اطلاعات صریحی از ویجت برای درخواست آن داشته باشد. برای ساده کردن کشف ویجت، از روش تحقق هدف که در بخش زیر توضیح داده شده است استفاده کنید.
تحقق هدف
با استفاده از ابزارکها برای پاسخگویی به جستارهای زبان طبیعی که کاربران در «دستیار» انجام میدهند، یافتن ویجتهای خود را آسانتر کنید. برای مثال، میتوانید هر زمان که کاربر GET_EXERCISE_OBSERVATION BII را در برنامه تناسب اندام شما راهاندازی کرد، با پرسیدن «Hey Google، چند مایل این هفته در ExampleApp دویدهام؟» یک ویجت را برگردانید؟ علاوه بر سادهسازی اکتشاف، ادغام ویجتها با App Actions این مزایا را ارائه میدهد:
- دسترسی به پارامتر: دستیار پارامترهای هدف استخراج شده از پرس و جوی کاربر را در ویجت شما فراهم می کند و پاسخ های متناسب را فعال می کند.
- معرفی سفارشی TTS: می توانید یک رشته تبدیل متن به گفتار (TTS) برای دستیار ارائه دهید تا هنگام نمایش ویجت شما اعلام شود.
- پین کردن ویجت: دستیار یک دکمه Add this widget را در نزدیکی ویجت شما نمایش می دهد و به کاربران اجازه می دهد به راحتی ویجت های شما را به راه اندازی خود پین کنند.
اجرای کامل ویجت
برای پیاده سازی اجرای ویجت برای اهداف خود، این مراحل را دنبال کنید:
- با دنبال کردن مراحل توضیح داده شده در ایجاد یک ویجت ساده، یک ویجت Android را پیاده سازی کنید.
- در فایل منبع
shortcuts.xmlبرنامه خود، یک عنصر<app-widget>را به قابلیت خود اضافه کنید که حاوی جزئیات تکمیل و برچسبهای<parameter>BII است. ویجت خود را برای کنترل پارامترها به روز کنید. - کتابخانه افزونه ابزارک مورد نیاز را اضافه کنید، که به دستیار اجازه میدهد نامها و پارامترهای BII را به ویجتهای شما ارسال کند. همچنین معرفی سفارشی TTS و قابلیت پین کردن ویجت را فعال می کند.
بخش زیر طرح <app-widget> را برای shortcuts.xml شرح می دهد.
طرح ویجت
عناصر <app-widget> به عنوان تکمیل در عناصر <capability> در shortcuts.xml تعریف میشوند. آنها به ویژگی های زیر نیاز دارند، مگر اینکه به عنوان اختیاری ذکر شود:
| برچسب `shortcuts.xml` | موجود در | صفات |
|---|---|---|
<app-widget> | <capability> |
|
<parameter> | <app-widget> |
|
<extra> | <app-widget> |
|
توضیحات طرحواره ویجت
<app-widget>
عنصر تکمیل ویجت سطح بالا.
ویژگی ها:
-
android:identifier: شناسه این تکمیل. این مقدار باید در بین عناصر<app-widget>و<intent>تعریف شده در یک<capability>منحصر به فرد باشد. -
android:targetClass: نام کلاس کاملAppWidgetProviderبرای مدیریت intent.
<پارامتر>
یک پارامتر BII را به مقدار intent <parameter> نگاشت می کند. می توانید برای هر عنصر <app-widget> صفر یا چند پارامتر تعریف کنید. در حین تکمیل، دستیار پارامترها را با بهروزرسانی موارد اضافی برای نمونه ویجت بهعنوان جفتهای کلید-مقدار، با قالب زیر ارسال میکند:
- کلید:
android:keyتعریف شده برای پارامتر. - مقدار: مقداری که BII از ورودی صدای کاربر استخراج می کند.
شما با فراخوانی getAppWidgetOptions() در شی AppWidgetManager مرتبط، به این موارد اضافی دسترسی پیدا میکنید، که یک Bundle حاوی نام BII راهانداز و پارامترهای آن را برمیگرداند. برای جزئیات بیشتر به استخراج مقادیر پارامتر مراجعه کنید.
برای اطلاعات بیشتر در مورد تطبیق پارامتر BII، به داده های پارامتر و تطبیق مراجعه کنید.
<اضافی>
تگ اختیاری که اعلام می کند از یک معرفی سفارشی TTS برای این ویجت استفاده می شود. این تگ به مقادیر مشخصه زیر نیاز دارد:
-
android:name:"hasTts" -
android:value:"true"
کد نمونه
مثال زیر از یک فایل shortcuts.xml یک پیکربندی تکمیل ویجت را برای یک قابلیت GET_EXERCISE_OBSERVATION BII نشان میدهد:
<capability android:name="actions.intent.GET_EXERCISE_OBSERVATION">
<app-widget
android:identifier="GET_EXERCISE_OBSERVATION_1"
android:targetClass="com.exampleapp.providers.exampleAppWidgetProvider"
android:targetPackage="com.exampleapp">
<parameter
android:name="exerciseObservation.aboutExercise.name"
android:key="exercisename">
</parameter>
<extra android:name="hasTts" android:value="true"/>
</app-widget>
</capability>
میتوانید چندین عنصر <app-widget> را مشخص کنید یا از ترکیبی از عناصر <app-widget> و <intent> در هر قابلیت استفاده کنید. این رویکرد به شما امکان می دهد یک تجربه سفارشی بر اساس ترکیبات مختلف پارامترهای ارائه شده توسط کاربران ارائه دهید. به عنوان مثال، اگر کاربر در جستار خود مکان خروجی را مشخص نکرده است، میتوانید او را به فعالیتی در برنامه خود هدایت کنید که گزینههایی را برای تنظیم مکانهای تحویل و رها کردن نشان میدهد. برای اطلاعات بیشتر در مورد تعریف مقاصد بازگشتی به بخش Fallback intents مراجعه کنید.
استخراج مقادیر پارامتر
در کلاس نمونه AppWidgetProvider زیر، تابع خصوصی updateAppWidget() برای استخراج نام و پارامترهای BII از گزینه های ویجت Bundle استفاده می شود:
کاتلین
package com.example.exampleapp //... Other module imports import com.google.assistant.appactions.widgets.AppActionsWidgetExtension /** * Implementation of App Widget functionality. */ class MyAppWidget : AppWidgetProvider() { override fun onUpdate( context: Context, appWidgetManager: AppWidgetManager, appWidgetIds: IntArray ) { // There might be multiple widgets active, so update all of them for (appWidgetId in appWidgetIds) { updateAppWidget(context, appWidgetManager, appWidgetId) } } private fun updateAppWidget( context: Context, appWidgetManager: AppWidgetManager, appWidgetId: Int ) { val widgetText: CharSequence = context.getString(R.string.appwidget_text) // Construct the RemoteViews object val views = RemoteViews(context.packageName, R.layout.my_app_widget) views.setTextViewText(R.id.appwidget_text, widgetText) // Extract the name and parameters of the BII from the widget options val optionsBundle = appWidgetManager.getAppWidgetOptions(appWidgetId) val bii = optionsBundle.getString(AppActionsWidgetExtension.EXTRA_APP_ACTIONS_BII) // "actions.intent.CREATE_TAXI_RESERVATION" val params = optionsBundle.getBundle(AppActionsWidgetExtension.EXTRA_APP_ACTIONS_PARAMS) if (params != null && params.containsKey("dropoff")) { val dropoffLocation = params.getString("dropoff") // Build your RemoteViews with the extracted BII parameter // ... } appWidgetManager.updateAppWidget(appWidgetId, views) } }
جاوا
package com.example.exampleapp; //... Other module imports import com.google.assistant.appactions.widgets.AppActionsWidgetExtension; /** * Implementation of App Widget functionality. */ public class MyAppWidget extends AppWidgetProvider { @Override public void onUpdate(Context context, AppWidgetManager appWidgetManager, int[] appWidgetIds) { // There might be multiple widgets active, so update all of them for (int appWidgetId : appWidgetIds) { updateAppWidget(context, appWidgetManager, appWidgetId); } } private static void updateAppWidget(Context context, AppWidgetManager appWidgetManager, int appWidgetId) { CharSequence widgetText = context.getString(R.string.appwidget_text); // Construct the RemoteViews object RemoteViews views = new RemoteViews(context.getPackageName(), R.layout.my_app_widget); views.setTextViewText(R.id.appwidget_text, widgetText); // Extract the name and parameters of the BII from the widget options Bundle optionsBundle = appWidgetManager.getAppWidgetOptions(appWidgetId); String bii = optionsBundle.getString(AppActionsWidgetExtension.EXTRA_APP_ACTIONS_BII); // "actions.intent.CREATE_TAXI_RESERVATION" Bundle params = optionsBundle.getBundle(AppActionsWidgetExtension.EXTRA_APP_ACTIONS_PARAMS); if (params != null && params.containsKey(("dropoff"))){ String dropoffLocation = params.getString("dropoff"); // Build your RemoteViews with the extracted BII parameter // ... } appWidgetManager.updateAppWidget(appWidgetId, views); } }
کتابخانه برنامه افزودنی ابزارک
کتابخانه برنامه افزودنی ابزارکهای برنامه، ویجتهای شما را برای تجارب دستیار انتقال صدا بهبود میبخشد. این کتابخانه به ویجتهای شما اجازه میدهد اطلاعات تکمیلی مهم را از BII راهاندازی دریافت کنند، از جمله نام BII و هر پارامتر هدف استخراجشده از درخواست کاربر.
این کتابخانه Maven به شما امکان میدهد یک مقدمه متن به گفتار (TTS) سفارشی برای هر ویجت ارائه دهید، که به دستیار امکان میدهد خلاصهای از محتوایی را که به صورت بصری به کاربران ارائه میشود، اعلام کند. همچنین پین کردن راهانداز را فعال میکند و ذخیره ابزارکهای نمایشدادهشده در دستیار را در صفحههای راهانداز برای کاربران آسان میکند.
با افزودن کتابخانه به بخش وابستگی های فایل build.gradle برای ماژول برنامه خود شروع کنید:
dependencies {
//...
implementation "com.google.assistant.appactions:widgets:0.0.1"
}
معرفی های سفارشی
پس از وارد کردن کتابخانه افزونه ابزارک ها، می توانید معرفی سفارشی TTS را برای ویجت های خود ارائه دهید. برای افزودن تعریف خود به AppWidgetProvider ویجت، کلاس را در IDE خود باز کنید و کتابخانه افزونه ابزارک را وارد کنید:
کاتلین
import com.google.assistant.appactions.widgets.AppActionsWidgetExtension
جاوا
import com.google.assistant.appactions.widgets.AppActionsWidgetExtension;
کاتلین
package com.example.exampleapp //... Other module imports import com.google.assistant.appactions.widgets.AppActionsWidgetExtension /** * Implementation of App Widget functionality. */ object MyAppWidget : AppWidgetProvider() { fun updateAppWidget( context: Context?, appWidgetManager: AppWidgetManager, appWidgetId: Int ) { val appActionsWidgetExtension = AppActionsWidgetExtension.newBuilder(appWidgetManager) .setResponseSpeech("Hello world") // TTS to be played back to the user .setResponseText("Hello world!") // Response text to be displayed in Assistant .build() // Update widget with TTS appActionsWidgetExtension.updateWidget(appWidgetId) // Update widget UI appWidgetManager.updateAppWidget(appWidgetId, views) } }
جاوا
package com.example.exampleapp; //... Other module imports import com.google.assistant.appactions.widgets.AppActionsWidgetExtension; /** * Implementation of App Widget functionality. */ public class MyAppWidget extends AppWidgetProvider { static void updateAppWidget(Context context, AppWidgetManager appWidgetManager, int appWidgetId) { AppActionsWidgetExtension appActionsWidgetExtension = AppActionsWidgetExtension.newBuilder(appWidgetManager) .setResponseSpeech("Hello world") // TTS to be played back to the user .setResponseText("Hello world!") // Response text to be displayed in Assistant .build(); // Update widget with TTS appActionsWidgetExtension.updateWidget(appWidgetId); // Update widget UI appWidgetManager.updateAppWidget(appWidgetId, views); } }
توصیه های سبک TTS
از توصیه های سبک زیر برای بهینه سازی معرفی ویجت های سفارشی خود برای TTS و درخواست های نمایش داده شده استفاده کنید.
| توصیه | توصیه می شود | توصیه نمی شود |
|---|---|---|
انقباضاتاز انقباضات در اعلان های TTS استفاده کنید. پیامهای بدون انقباض بهجای طبیعی و محاورهای، رباتیک به نظر میرسند. گفتن کلماتی مانند "نمی توان" و "نباید" می تواند تنبیه کننده و خشن به نظر برسد. | ResponseSpeech (TTS)با عرض پوزش، من نمی توانم رزرو پیدا کنم. ResponseTextبا عرض پوزش، من نمی توانم رزرو پیدا کنم. | ResponseSpeech (TTS)با عرض پوزش، من نمی توانم رزرو پیدا کنم. ResponseTextبا عرض پوزش، من نمی توانم رزرو پیدا کنم. |
کامابا استفاده از کاماهای سریال در لیست های سه یا چند مورد، وضوح را اضافه کنید. بدون کامای سریال، موارد فردی در لیست شما ممکن است به اشتباه شنیده شوند یا به صورت گروهی خوانده شوند. به عنوان مثال، در "نرگس، گل مروارید و آفتابگردان"، "مربوط و آفتابگردان" به نظر می رسد که آنها با هم جمع می شوند. در «نرگس، گل مروارید و آفتابگردان» هر سه به وضوح از هم جدا هستند. | ResponseSpeech (TTS)محبوب ترین آنها شامل گل رز زرد، نرگس، دیزی و آفتابگردان است. ResponseTextمحبوب ترین آنها شامل گل رز زرد، نرگس، دیزی و آفتابگردان است. | ResponseSpeech (TTS)محبوب ترین آنها شامل گل رز زرد، نرگس، دیزی و آفتابگردان است. ResponseTextمحبوب ترین آنها شامل گل رز زرد، نرگس، دیزی و آفتابگردان است. |
اعداداز اعداد به جای متن استفاده کنید تا محتوای بصری قابل مشاهده باشد. | ResponseSpeech (TTS)فشار خون شما 100 روی 80 است. ResponseTextفشار خون شما 100/80 است. | ResponseSpeech (TTS)فشار خون شما 100/80 است. ResponseTextفشار خون شما صد بالای هشتاد است. |
نمادهااز نمادهای تخصصی به جای متن استفاده کنید تا محتوای بصری قابل مشاهده باشد. | ResponseSpeech (TTS)آخرین خرید شما 24.65 دلار بود. ResponseTextآخرین خرید شما 24.65 دلار بود. | ResponseSpeech (TTS)آخرین خرید شما بیست و چهار دلار و شصت و پنج سنت بود. ResponseTextآخرین خرید شما بیست و چهار دلار و شصت و پنج سنت بود. |
از زیبایی ها دوری کنیدروابط خوب باعث می شود که پاسخ ها دور و رسمی به نظر برسند. آنها را کنار بگذارید و گفتگو را دوستانه و غیررسمی نگه دارید. | ResponseSpeech (TTS)سفارش شما تحویل داده شد ResponseTextسفارش شما تحویل داده شد | ResponseSpeech (TTS)مطمئنا، من می توانم این را به شما بگویم. سفارش شما تحویل داده شد ResponseTextمطمئنا، من می توانم این را به شما بگویم. سفارش شما تحویل داده شد |
از علامت تعجب خودداری کنیدآنها را می توان به عنوان فریاد زدن درک کرد. | ResponseSpeech (TTS)امروز 1.5 مایل دویدی ResponseTextامروز 1.5 مایل دویدی | ResponseSpeech (TTS)امروز 1.5 مایل دویدی! ResponseTextامروز 1.5 مایل دویدی! |
زماناز اعداد استفاده کنید: "5:15"، به جای "پنج-پانزده" یا "ربع بعد از پنج". برای ساعت 12 ساعته، از AM یا PM استفاده کنید. | ResponseSpeech (TTS)تحویل شما باید تا ساعت 8:15 صبح برسد. ResponseTextتحویل شما باید تا ساعت 8:15 صبح برسد. | ResponseSpeech (TTS)تحویل شما باید تا ساعت 8 صبح امروز 15 دقیقه به دستتان برسد. ResponseTextتحویل شما باید تا ساعت 8 صبح امروز 15 دقیقه به دستتان برسد. |
وارد مونولوگ نشویدآموزنده باشید، اما پاسخ ها را مختصر نگه دارید. بدون مزیت واضح کاربر وارد جزئیات سنگین نشوید. | ResponseSpeech (TTS)ماه گذشته 159 ساعت انرژی مصرف کردید. ResponseTextماه گذشته 159 ساعت انرژی مصرف کردید. | ResponseSpeech (TTS)صرفه جویی در انرژی برای سیاره و محیط زیست بسیار مهم است. ماه گذشته 159 ساعت انرژی مصرف کردید. برای این ماه شما 58 ساعت انرژی مصرف کرده اید. ResponseTextصرفه جویی در انرژی برای سیاره و محیط زیست بسیار مهم است. ماه گذشته 159 ساعت انرژی مصرف کردید. برای این ماه شما 58 ساعت انرژی مصرف کرده اید. |
از کلمات کوتاه و ساده استفاده کنیدزبان ساده و ساده گسترده ترین جذابیت را دارد و برای افراد با هر پیشینه ای قابل دسترس است. | ResponseSpeech (TTS)آخرین میزان قند خون شما 126 بود. ResponseTextآخرین میزان قند خون شما 126 میلی گرم در دسی لیتر بود. | ResponseSpeech (TTS)آخرین سطح گلوکز خون 126 بود. ResponseTextآخرین سطح گلوکز خون 126 بود. |
سنجاق لانچر
کتابخانه برنامه افزودنی ابزارک به دکمه افزودن این ویجت به همراه ویجت شما در Assistant نمایش داده می شود. برای فعال کردن پین کردن، تعریف گیرنده زیر را به AndroidManifest.xml اضافه کنید:
<application>
<receiver android:name="com.google.assistant.appactions.widgets.pinappwidget.PinAppWidgetBroadcastReceiver"
android:exported="false">
<intent-filter>
<action android:name="com.google.assistant.appactions.widgets.COMPLETE_PIN_APP_WIDGET" />
</intent-filter>
</receiver>
<service
android:name=
"com.google.assistant.appactions.widgets.pinappwidget.PinAppWidgetService"
android:enabled="true"
android:exported="true">
<intent-filter>
<action
android:name="com.google.assistant.appactions.widgets.PIN_APP_WIDGET" />
</intent-filter>
</service>
</application>
موجودی موجودی
BII هایی که از موجودی درون خطی یا موجودی وب پشتیبانی می کنند، می توانند این موجودی ها را به تکمیل ویجت شما گسترش دهند.
موجودی درون خطی
کد زیر از یک نمونه فایل shortcuts.xml یک قابلیت START_EXERCISE BII را نشان میدهد که برای موجودی درون خطی و تکمیل ویجت پیکربندی شده است:
<capability
android:name="actions.intent.START_EXERCISE">
<app-widget
android:identifier="START_EXERCISE_1"
android:targetClass="com.example.exampleapp.StartExerciseAppWidgetProvider">
<parameter
android:name="exercise.name"
android:key="exerciseName"
app:shortcutMatchRequired="true">
</parameter>
</app-widget>
</capability>
<shortcut android:shortcutId="RunningShortcut">
<intent
android:action="android.intent.action.VIEW"
android:targetClass="com.example.exampleapp.StartExcerciseActivity" />
<capability-binding
android:capability="actions.intent.START_EXERCISE"
android:parameter="exercise.name"
android:value="running;runs" />
</shortcut>
در نمونه قبلی، زمانی که کاربر این قابلیت را با درخواست از Assistant فعال میکند، «شروع اجرا با ExampleApp»، بسته گزینه برای انجام <app-widget> شامل جفت کلید-مقدار زیر است:
- کلید =
“exerciseName” - مقدار =
“RunningShortcut”
موجودی وب
کد زیر از یک نمونه فایل shortcuts.xml یک قابلیت فعال برای موجودی وب و تکمیل ویجت را نشان می دهد:
<shortcuts>
<capability
android:name="actions.intent.START_EXERCISE">
<app-widget
android:identifier="START_EXERCISE_1"
android:targetClass="com.example.exampleapp.CreateTaxiAppWidgetProvider">
<parameter
android:name="exercise.name"
android:key="exerciseName"
android:mimeType="text/*">
<data android:pathPattern="https://exampleapp.com/exercise/.*" />
</parameter>
</app-widget>
</capability>
</shortcuts>
آزمایش اقدامات برنامه
برای آزمایش ابزارکها در یک دستگاه فیزیکی یا مجازی، از ابزار تست اقدامات برنامه، یکی از ویژگیهای افزونه Google Assistant برای Android Studio استفاده کنید. برای استفاده از ابزار تست، مراحل زیر را دنبال کنید:
- دستگاه آزمایشی خود را با برنامه در حال اجرا وصل کنید.
- در Android Studio، به Tools > App Actions > App Actions Test Tool بروید.
- روی ایجاد پیش نمایش کلیک کنید.
- با استفاده از Android Studio، برنامه خود را در دستگاه آزمایشی خود اجرا کنید.
- از برنامه Assistant در دستگاه آزمایشی خود برای آزمایش App Action خود استفاده کنید. به عنوان مثال، میتوانید چیزی مانند «Hey Google، چند مایل این هفته در ExampleApp دویدهام؟» بگویید.
- رفتار برنامه خود را مشاهده کنید یا از دیباگر Android Studio استفاده کنید تا نتیجه اقدام مورد نظر را تأیید کنید.
دستورالعمل های کیفیت
این بخش الزامات کلیدی و بهترین روشها را هنگام ادغام App Actions با ویجتها برجسته میکند.
محتوا در ویجت ها
- ( الزامی ) تبلیغات را در ویجت های خود نشان ندهید.
- محتوای ویجت را کاملاً بر روی تحقق هدف متمرکز کنید. سعی نکنید چندین هدف را با یک ویجت برآورده کنید یا محتوای نامربوط اضافه کنید.
احراز هویت را کنترل کنید
- ( الزامی ) در جایی که برای تکمیل جریان کاربر به احراز هویت کاربر نیاز است، ویجتی را برگردانید که توضیح می دهد کاربر باید در برنامه ادامه دهد. احراز هویت درون خطی کاربر در Google Assistant برای App Actions پشتیبانی نمیشود.
- اگر کاربران به برنامه شما اجازه دهند دادهها را با استفاده از ویجتها نشان دهد، میتوانید ویجت خطا را در زمان اجرا برای کاربران غیرمجاز برگردانید.
مقاصد بازگشتی
( الزامی ) در
shortcuts.xmlخود، علاوه بر تکمیل ویجت خود برای یک قابلیت معین، همیشه یک<intent>بازگشتی ارائه دهید. یک هدف بازگشتی یک عنصر<intent>بدون مقادیر<parameter>لازم است.هنگامی که درخواست کاربر شامل پارامترهای مورد نیاز سایر عناصر تکمیلی تعریف شده در قابلیت نیست، دستیار را قادر میسازد تا یک عمل را انجام دهد. استثنا در این مورد زمانی است که هیچ پارامتر مورد نیازی برای آن قابلیت وجود نداشته باشد، در این صورت فقط تکمیل ویجت مورد نیاز است.
از قصد بازگشتی برای باز کردن برنامه خود در صفحه مربوطه استفاده کنید، نه صفحه اصلی.
کد زیر از یک نمونه فایل shortcuts.xml یک <capability> با یک <intent> بازگشتی نشان می دهد که از اجرای اولیه <app-widget> پشتیبانی می کند:
<shortcuts>
<capability
android:name="actions.intent.CREATE_TAXI_RESERVATION">
<!-- Widget with required parameter, specified using the "android:required" attribute. -->
<app-widget
android:identifier="CREATE_TAXI_RESERVATION_1"
android:targetClass="com.example.myapplication.CreateTaxiAppWidgetProvider">
<parameter
android:name="taxiReservation.dropoffLocation.name"
android:key="dropoff"
android:required="true">
</parameter>
</app-widget>
<!-- Fallback intent with no parameters required to successfully execute. -->
<intent
android:identifier="CREATE_TAXI_RESERVATION_3"
android:action="myapplication.intent.CREATE_TAXI_RESERVATION_1"
android:targetClass="com.example.myapplication.TaxiReservationActivity">
</intent>
</capability>
</shortcuts>
افشای اطلاعات گوگل پلی
این بخش دادههای کاربر نهایی جمعآوریشده توسط آخرین نسخه کتابخانه افزونه ابزارک را فهرست میکند.
این SDK پاسخهای متن به گفتار (TTS) ارائهشده توسط توسعهدهنده را ارسال میکند که توسط «دستیار Google» با استفاده از فناوری گفتار «دستیار» به کاربر اعلام میشود. این اطلاعات توسط گوگل ذخیره نمی شود.
کنشهای برنامه همچنین ممکن است ابرداده برنامه مشتری را برای اهداف زیر جمعآوری کند:
- برای نظارت بر نرخ پذیرش نسخه های مختلف SDK.
- برای تعیین کمیت استفاده از ویژگی SDK در بین برنامه ها.
محتوا و نمونه کدها در این صفحه مشمول پروانههای توصیفشده در پروانه محتوا هستند. جاوا و OpenJDK علامتهای تجاری یا علامتهای تجاری ثبتشده Oracle و/یا وابستههای آن هستند.
تاریخ آخرین بهروزرسانی 2025-07-29 بهوقت ساعت هماهنگ جهانی.

