Android ช่วยให้นักพัฒนาแอปใช้ประโยชน์จากความสามารถของเว็บภายในแอปพลิเคชันเนทีฟได้ คุณจึงได้รับประโยชน์จากความยืดหยุ่นและประสิทธิภาพในการแสดงเนื้อหาบางประเภท
การฝังเนื้อหาโดยใช้ WebView
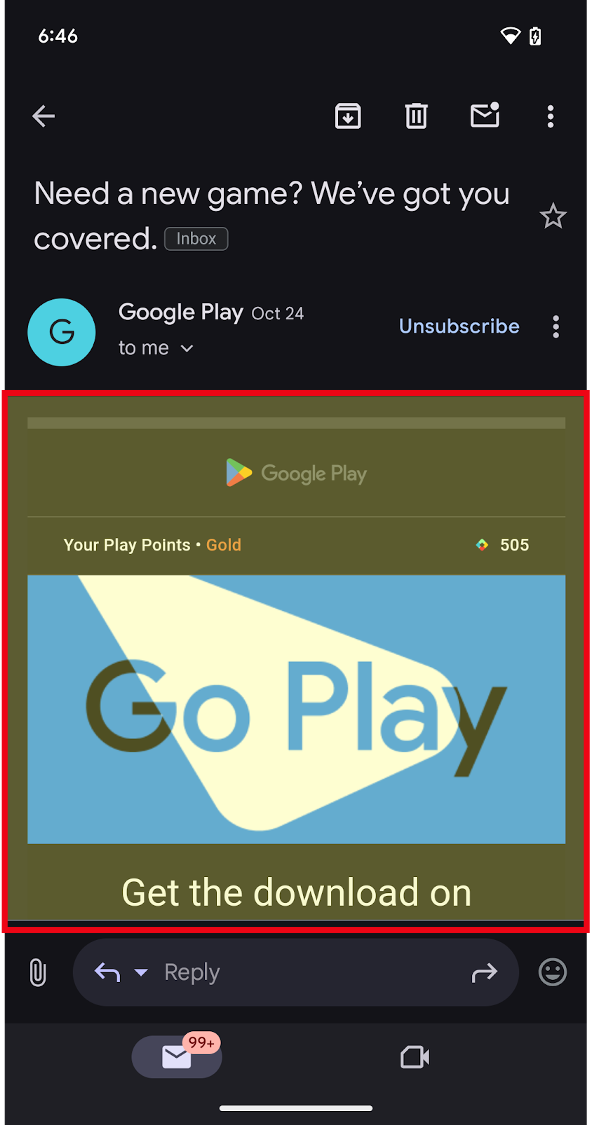
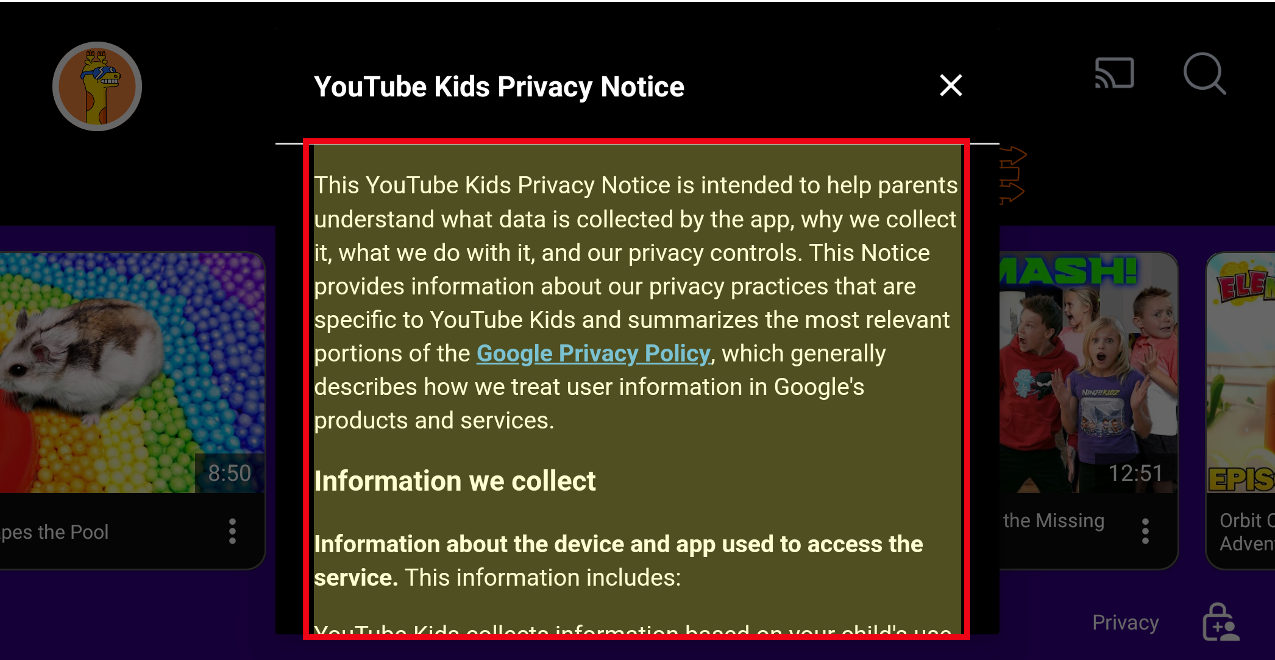
WebView API ช่วยให้นักพัฒนาแอปเข้าถึงความสามารถของมินิเบราว์เซอร์สำหรับแสดงเนื้อหาเว็บภายในแอปพลิเคชันได้ ซึ่งช่วยให้คุณมอบประสบการณ์การใช้งานที่ทำงานด้วยเว็บเป็นส่วนสําคัญหรือส่วนสนับสนุนภายในแอปพลิเคชัน ดังที่เห็นในรูปที่ 1


WebView ทำอะไรได้บ้าง
ต่อไปนี้คือสิ่งที่คุณทําได้โดยใช้ WebView ในแอปพลิเคชัน
ฝังเว็บ: WebView ผสานรวมกับอินเทอร์เฟซผู้ใช้ของแอปเป็นคอมโพเนนต์ คล้ายกับปุ่มหรือช่องข้อความ
โหลดเนื้อหา: WebView สามารถโหลดเนื้อหาเว็บจากแหล่งที่มาต่างๆ ดังนี้
- URL ระยะไกล: สามารถดึงข้อมูลและแสดงหน้าเว็บจากอินเทอร์เน็ตได้เช่นเดียวกับเบราว์เซอร์ทั่วไป
- ไฟล์ในเครื่อง: สามารถโหลดไฟล์ HTML, CSS และ JavaScript ที่เก็บอยู่ในทรัพยากรของแอป
- เนื้อหาที่สร้างขึ้นแบบไดนามิก: แอปสามารถสร้างเนื้อหา HTML ขณะใช้งานและส่งไปยัง WebView ได้
แสดงผล: WebView ใช้เครื่องมือเบราว์เซอร์เพื่อแยกวิเคราะห์และแสดงผล HTML, CSS และ JavaScript ซึ่งจะแสดงหน้าเว็บที่เป็นผลลัพธ์ภายในพื้นที่ที่กําหนดใน UI ของแอป
เรียกใช้ JavaScript: WebView สามารถเรียกใช้โค้ด JavaScript ภายในบริบทของหน้าเว็บที่โหลด ซึ่งช่วยให้มีการโต้ตอบและการอัปเดตแบบไดนามิกภายใน WebView
การโต้ตอบกับแอปที่มาพร้อมเครื่อง: นี่เป็นจุดที่ WebView มีประสิทธิภาพมากขึ้น ซึ่งช่วยให้การสื่อสารแบบ 2 ทิศทางระหว่างหน้าเว็บกับแอปเป็นไปได้
- JavaScript เป็นเนทีฟ: โค้ด JavaScript ที่ทำงานใน WebView สามารถเรียกใช้ API โฮสต์ของแอป ซึ่งช่วยให้เข้าถึงฟีเจอร์ของอุปกรณ์ เช่น กล้อง, GPS หรือเซ็นเซอร์ ได้
- ทำงานร่วมกับ JavaScript โดยตรง: แอปยังสามารถแทรกโค้ด JavaScript ลงใน WebView, จัดการเนื้อหาของหน้าเว็บ หรือตอบสนองต่อเหตุการณ์ที่เรียกให้แสดงโดยหน้าเว็บ
WebView แตกต่างจากเบราว์เซอร์ทั่วไปอย่าง Chrome อย่างไร
WebView เป็นคอมโพเนนต์ที่กําหนดเองได้สูงซึ่งให้ฟังก์ชันหลักของหน้าต่างในเว็บ ประสบการณ์โดยรวมของ WebView จะกำหนดโดยการออกแบบและวัตถุประสงค์ของแอป ซึ่งแตกต่างจากเบราว์เซอร์ที่มีแถบนําทางและความต้องการอื่นๆ ของผู้ใช้ในการไปยังส่วนต่างๆ ของเว็บในวงกว้าง
หากต้องการทําความเข้าใจความแตกต่างระหว่าง WebView กับเบราว์เซอร์มาตรฐานให้ดียิ่งขึ้น โปรดดูคําอธิบายต่อไปนี้
UI: WebView ใช้สำหรับแสดงเนื้อหาเว็บ และไม่มีส่วนหัวหรือ UI ของตัวเองเหมือนเบราว์เซอร์ทั่วไปอื่นๆ ส่วนใหญ่ (ปุ่มหน้าแรก แถบ URL การนำทาง การตั้งค่า ฯลฯ)
ฟีเจอร์: เบราว์เซอร์หลายรุ่นมีฟีเจอร์เพิ่มเติมเพื่อเพิ่มประสบการณ์การท่องเว็บ เช่น บุ๊กมาร์ก สิทธิ์ หรือประวัติ
การอัปเดต: เนื่องจาก Android WebView เป็นบริการของระบบใน Android ระบบจะพุชการอัปเดตและผสานรวมเข้ากับแอปโดยอัตโนมัติทุกเดือน เบราว์เซอร์จะอาศัยการอัปเดตแอปที่เกี่ยวข้อง จากนั้นผู้ใช้ปลายทางจะใช้การอัปเดตในอุปกรณ์ของตน
จะเริ่มจากตรงไหนดี
ดูข้อมูลเกี่ยวกับวิธีใช้ WebView ในแอปได้ที่บทความสร้างเว็บแอปใน WebView
แหล่งข้อมูลเพิ่มเติม
หากต้องการพัฒนาหน้าเว็บสําหรับอุปกรณ์ที่ขับเคลื่อนโดย Android โดยใช้ออบเจ็กต์ WebView หรือแท็บที่กําหนดเอง โปรดดูเอกสารต่อไปนี้
- สร้างเว็บแอปใน WebView
- จัดการออบเจ็กต์ WebView
- รองรับหน้าจอต่างๆ ในเว็บแอป
- แก้ไขข้อบกพร่องของเว็บแอป
- แนวทางปฏิบัติแนะนำสำหรับเว็บแอป
- เลือกใช้ WebView เบต้า
- การท่องเว็บในแอปโดยใช้เว็บที่ฝัง
- ภาพรวมของแท็บที่กำหนดเองของ Android

