אפשר לאמת את הקלט בזמן שהמשתמש מקלידים בשדה טקסט, למשל כניסה של שם, כתובת אימייל, כתובת או פרטים אחרים ליצירת קשר. האימות הזה מפחית שגיאות וחוסכ למשתמשים זמן.
תאימות גרסאות
כדי להטמיע את האפשרות הזו, צריך להגדיר את minSDK של הפרויקט לרמת API 21 ואילך.
יחסי תלות
אימות הקלט בזמן שהמשתמש מקלידים
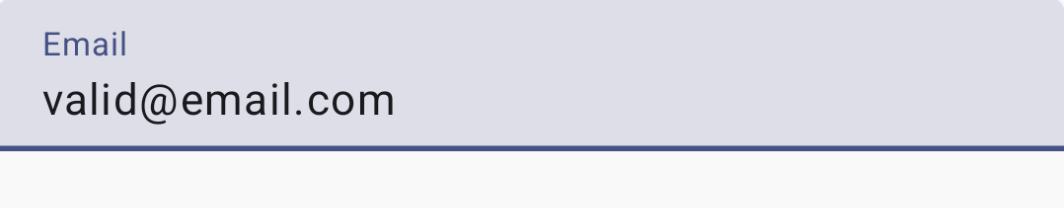
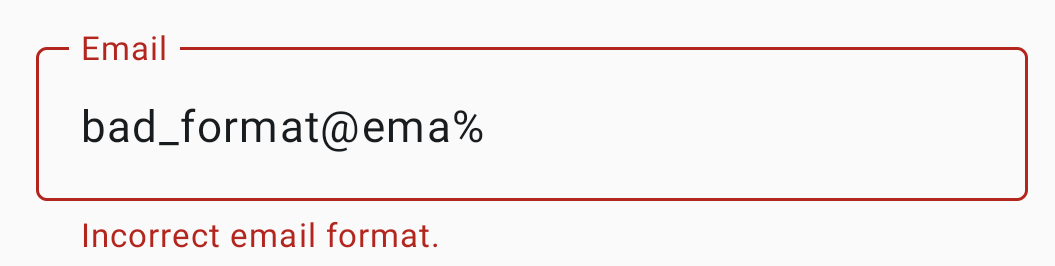
משתמשים בקוד הבא כדי להציג את הקלט בשדה ולאמת את הטקסט בזמן שהמשתמש מקלידים. אם המידע לא מאומת, תוצג הודעת שגיאה שתעזור למשתמש לתקן את הקלט.
class EmailViewModel : ViewModel() { var email by mutableStateOf("") private set val emailHasErrors by derivedStateOf { if (email.isNotEmpty()) { // Email is considered erroneous until it completely matches EMAIL_ADDRESS. !android.util.Patterns.EMAIL_ADDRESS.matcher(email).matches() } else { false } } fun updateEmail(input: String) { email = input } } @Composable fun ValidatingInputTextField( email: String, updateState: (String) -> Unit, validatorHasErrors: Boolean ) { OutlinedTextField( modifier = Modifier .fillMaxWidth() .padding(10.dp), value = email, onValueChange = updateState, label = { Text("Email") }, isError = validatorHasErrors, supportingText = { if (validatorHasErrors) { Text("Incorrect email format.") } } ) } @Preview @Composable fun ValidateInput() { val emailViewModel: EmailViewModel = viewModel<EmailViewModel>() ValidatingInputTextField( email = emailViewModel.email, updateState = { input -> emailViewModel.updateEmail(input) }, validatorHasErrors = emailViewModel.emailHasErrors ) }
נקודות עיקריות לגבי הקוד
- הגדרה של רכיב שאפשר להשתמש בו שוב, שמשתמש שוב ברכיב
OutlinedTextField, ומוסיף את הפרמטרים הנדרשים כדי להציג את הודעות השגיאה של המאמת כסוגי משתמשים. - השדה
EmailViewModelמשמש לשמירת המצב ולסיפוק הלוגיקה לאימות האימייל. - אם הערך של
isErrorהוא true, ממשק המשתמש מספק אינדיקטור חזותי של מצב שגיאה באימות. - הרכיב יציג את ההודעה 'פורמט האימייל שגוי' עד שתזינו כתובת אימייל מלאה ונכונה.
תוצאות


אוספים שמכילים את המדריך הזה
המדריך הזה הוא חלק מהאוספים הבאים של מדריכים מהירים, שמכסים יעדים רחבים יותר לפיתוח Android:

הטקסט שיוצג
טקסט הוא רכיב מרכזי בכל ממשק משתמש. כאן מוסבר איך אפשר להציג טקסט באפליקציה כדי לספק חוויית משתמש נעימה.

בקשה להזנת משתמש
איך מאפשרים למשתמשים להזין טקסט ולבצע פעולות אחרות באפליקציה?
יש לך שאלות או משוב
אתם יכולים להיכנס לדף השאלות הנפוצות שלנו ולקרוא מדריכים מהירים, או ליצור איתנו קשר ולספר לנו מה דעתכם.


