אפשר לתמוך בכמה קישורים במחרוזת טקסט אחת כדי לבצע פעולות שונות כשלוחצים על קטעים בטקסט.
תאימות גרסאות
כדי להטמיע את האפשרות הזו, צריך להגדיר את minSDK של הפרויקט לרמת API 21 ואילך.
יחסי תלות
הצגת כמה קישורים במחרוזת אחת
קטע הקוד הזה מטמיע כמה קישורים שניתן ללחוץ עליהם במחרוזת טקסט אחת:
@Composable fun AnnotatedStringWithLinkSample() { // Display multiple links in the text Text( buildAnnotatedString { append("Go to the ") withLink( LinkAnnotation.Url( "https://developer.android.com/", TextLinkStyles(style = SpanStyle(color = Color.Blue)) ) ) { append("Android Developers ") } append("website, and check out the") withLink( LinkAnnotation.Url( "https://developer.android.com/jetpack/compose", TextLinkStyles(style = SpanStyle(color = Color.Green)) ) ) { append("Compose guidance") } append(".") } ) }
נקודות עיקריות לגבי הקוד
- הפונקציה משתמשת בפונקציה
buildAnnotatedStringכדי ליצור מחרוזת של טקסט עם הערות. - מציין את סגנון הטקסט והקישור על ידי העברה שלהם כארגומנטים של הפונקציה
LinkAnnotation.Url()(שגם היא מועברת כארגומנט של הפונקציהwithLink()).LinkAnnotation.Url()כולל מאזין לקליק. - הוספת טקסט באמצעות
append()בגוף הפונקציהwithLink. - חוזרים על התהליך הזה כדי להוסיף עוד מקטע טקסט מקושר.
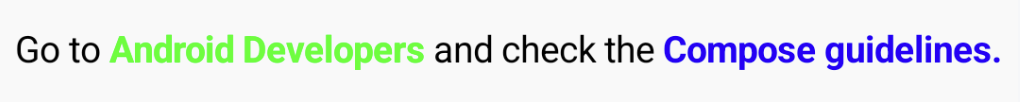
תוצאות

אוספים שמכילים את המדריך הזה
המדריך הזה הוא חלק מהאוספים הבאים של מדריכים מהירים, שמכסים יעדים רחבים יותר לפיתוח Android:

הטקסט שיוצג
טקסט הוא רכיב מרכזי בכל ממשק משתמש. כאן מוסבר איך אפשר להציג טקסט באפליקציה כדי לספק חוויית משתמש נעימה.
יש לך שאלות או משוב
אתם יכולים להיכנס לדף השאלות הנפוצות שלנו ולקרוא מדריכים מהירים, או ליצור איתנו קשר ולספר לנו מה דעתכם.


