คุณสามารถแสดงปุ่มเพื่อให้ผู้ใช้เลื่อนไปยังจุดที่ต้องการในรายการได้ ซึ่งจะช่วยประหยัดเวลาและเพิ่มการมีส่วนร่วมของผู้ใช้
ความเข้ากันได้ของเวอร์ชัน
การใช้งานนี้กำหนดให้โปรเจ็กต์ของคุณตั้งค่า minSDK เป็น API ระดับ 21 ขึ้นไป
ทรัพยากร Dependency
สร้างปุ่มเพื่อเปิดใช้การเลื่อนแบบ Snap
ใช้โค้ดต่อไปนี้เพื่อสร้างปุ่มสำหรับการเลื่อนแบบ Snap ที่ราบรื่นในรายการแบบ Lazy Load แนวตั้งที่มี 10 รายการ
@Composable fun MessageList(modifier: Modifier = Modifier) { val listState = rememberLazyListState() val coroutineScope = rememberCoroutineScope() LazyColumn(state = listState, modifier = Modifier.height(120.dp)) { items(10) { index -> Text( modifier = Modifier.height(40.dp), text = "Item $index" ) } } Button(onClick = { coroutineScope.launch { listState.animateScrollToItem(index = 0) } }) { Text(text = "Go top") } }
ประเด็นสำคัญเกี่ยวกับรหัส
- ใช้ออบเจ็กต์
listStateเพื่อจดจำสถานะการเลื่อนของLazyColumnไปยังตำแหน่งที่เลือก - เปิดใช้งานโคโรทีนเพื่อเรียก
listState.animateScrollToItemซึ่งจะเลื่อนไปยังรายการที่จัดทำดัชนีขณะแสดงภาพเคลื่อนไหวของการเลื่อน
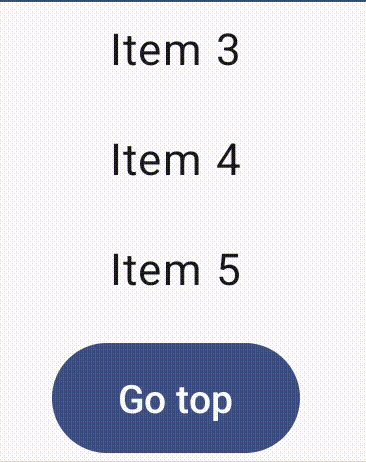
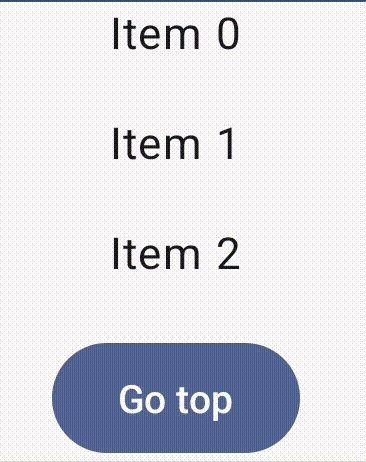
ผลลัพธ์

คอลเล็กชันที่มีคู่มือนี้
คู่มือนี้เป็นส่วนหนึ่งของคอลเล็กชันคู่มือฉบับย่อที่มีการดูแลจัดการ ซึ่งครอบคลุมเป้าหมายการพัฒนา Android ที่กว้างขึ้น ดังนี้

แสดงรายการหรือตารางกริด
รายการและตารางกริดช่วยให้แอปแสดงคอลเล็กชันในรูปแบบที่ดึงดูดสายตาและใช้งานง่ายสำหรับผู้ใช้

แสดงคอมโพเนนต์แบบอินเทอร์แอกทีฟ
ดูวิธีที่ฟังก์ชันคอมโพสิเบิลช่วยให้คุณสร้างคอมโพเนนต์ UI ที่สวยสะดุดตาตามระบบการออกแบบ Material Design ได้อย่างง่ายดาย

องค์ประกอบพื้นฐาน (คอลเล็กชันวิดีโอ)
ชุดวิดีโอนี้จะแนะนำ Compose API ต่างๆ โดยแสดงสิ่งที่มีให้ใช้งานและวิธีใช้อย่างรวดเร็ว
หากมีคำถามหรือความคิดเห็น
ไปที่หน้าคำถามที่พบบ่อยเพื่อดูคู่มือฉบับย่อหรือติดต่อเราเพื่อบอกความคิดเห็นของคุณ


