Você pode mostrar um botão para permitir que o usuário role para um ponto específico em uma lista, economizando tempo e aumentando o engajamento do usuário.
Compatibilidade de versões
Essa implementação exige que o minSDK do projeto seja definido como nível 21 da API ou mais recente.
Dependências
Criar um botão para ativar a rolagem de ajuste
Use o código abaixo para criar um botão de rolagem suave em uma lista ociosa vertical com 10 itens:
@Composable fun MessageList(modifier: Modifier = Modifier) { val listState = rememberLazyListState() val coroutineScope = rememberCoroutineScope() LazyColumn(state = listState, modifier = Modifier.height(120.dp)) { items(10) { index -> Text( modifier = Modifier.height(40.dp), text = "Item $index" ) } } Button(onClick = { coroutineScope.launch { listState.animateScrollToItem(index = 0) } }) { Text(text = "Go top") } }
Pontos principais sobre o código
- Usa o objeto
listStatepara lembrar o estado de rolagem deLazyColumnpara a posição selecionada. - Inicia uma corrotina para chamar
listState.animateScrollToItem, que rola até o item indexado enquanto anima a ação de rolagem.
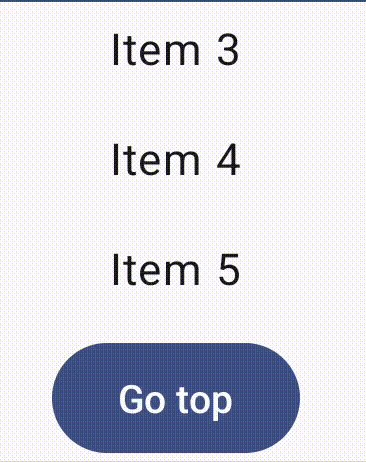
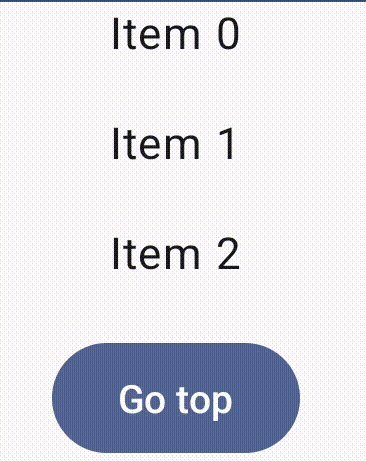
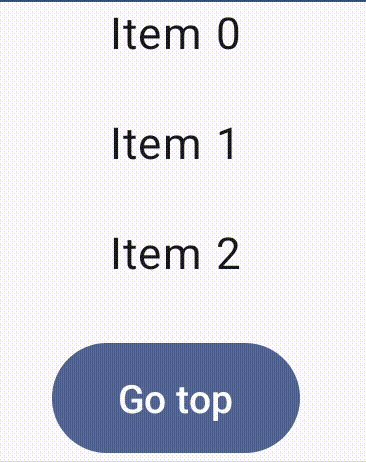
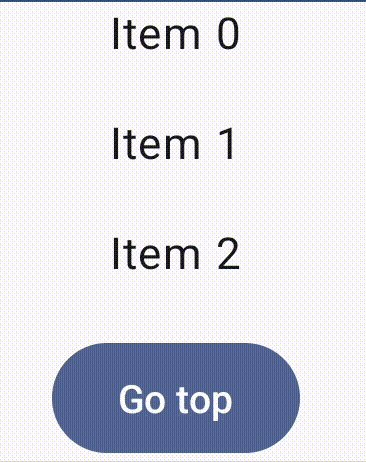
Resultados

Coleções que contêm este guia
Este guia faz parte destas coleções selecionadas de guias rápidos que abrangem metas mais amplas de desenvolvimento para Android:

Mostrar uma lista ou grade
As listas e as grades permitem que o app exiba coleções de uma
forma agradável e fácil de consumir.

Mostrar componentes interativos
Aprenda como as funções combináveis podem permitir que você crie
componentes de interface bonitos com base no sistema de design
do Material Design.

Noções básicas do Compose (coleção de vídeos)
Esta série de vídeos apresenta várias APIs do Compose,
mostrando rapidamente o que está disponível e como usá-las.
Tem dúvidas ou feedback?
Acesse a página de perguntas frequentes e saiba mais sobre os guias rápidos ou entre em contato e conte o que você pensa.


