คอมโพเนนต์ Dialog จะแสดงข้อความป๊อปอัปหรือขอข้อมูลจากผู้ใช้ในเลเยอร์เหนือเนื้อหาหลักของแอป ซึ่งจะสร้างประสบการณ์ UI ที่ขัดจังหวะเพื่อดึงดูดความสนใจของผู้ใช้
กรณีการใช้งานของกล่องโต้ตอบมีดังนี้
- ยืนยันการดำเนินการของผู้ใช้ เช่น เมื่อลบไฟล์
- การขอข้อมูลจากผู้ใช้ เช่น ในแอปรายการสิ่งที่ต้องทำ
- แสดงรายการตัวเลือกสำหรับผู้ใช้ เช่น การเลือกประเทศในการตั้งค่าโปรไฟล์
หัวข้อนี้จะแสดงการใช้งานต่อไปนี้
ความเข้ากันได้ของเวอร์ชัน
การใช้งานนี้กำหนดให้โปรเจ็กต์ของคุณตั้งค่า minSDK เป็น API ระดับ 21 ขึ้นไป
ทรัพยากร Dependency
สร้างกล่องโต้ตอบการแจ้งเตือน
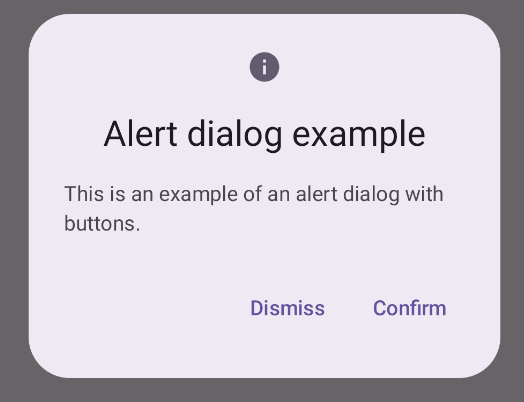
คอมโพสิเบิล AlertDialog มี API ที่สะดวกสำหรับการสร้างกล่องโต้ตอบธีม Material Design ตัวอย่างต่อไปนี้ใช้ปุ่ม 2 ปุ่มในกล่องโต้ตอบการแจ้งเตือน โดยปุ่มหนึ่งจะปิดกล่องโต้ตอบ และอีกปุ่มหนึ่งจะยืนยันคําขอ
การใช้งานนี้แสดงถึง Composable หลักที่ส่งอาร์กิวเมนต์ไปยัง Composable ย่อยด้วยวิธีนี้
ผลลัพธ์

ข้อมูลสำคัญ
AlertDialog มีพารามิเตอร์เฉพาะสำหรับการจัดการองค์ประกอบบางอย่างของกล่องโต้ตอบ ซึ่งรวมถึงรายการต่อไปนี้
title: ข้อความที่ปรากฏที่ด้านบนของกล่องโต้ตอบtext: ข้อความที่ปรากฏตรงกลางกล่องโต้ตอบicon: กราฟิกที่ปรากฏที่ด้านบนของกล่องโต้ตอบonDismissRequest: ฟังก์ชันที่เรียกใช้เมื่อผู้ใช้ปิดกล่องโต้ตอบ เช่น โดยการแตะนอกกล่องโต้ตอบdismissButton: Composable ที่ทำหน้าที่เป็นปุ่มปิดconfirmButton: คอมโพสิชันที่ทำหน้าที่เป็นปุ่มยืนยันเมื่อผู้ใช้คลิกปุ่มใดปุ่มหนึ่ง กล่องโต้ตอบจะปิดลง เมื่อผู้ใช้คลิก "ยืนยัน" ระบบจะเรียกใช้ฟังก์ชันที่จัดการการยืนยันด้วย ในตัวอย่างนี้ ฟังก์ชันเหล่านั้นคือ
onDismissRequest()และonConfirmRequest()ในกรณีที่กล่องโต้ตอบต้องใช้ชุดปุ่มที่ซับซ้อนมากขึ้น คุณอาจได้ประโยชน์จากการใช้
Dialogcomposable และป้อนข้อมูลในลักษณะที่อิสระมากขึ้น
สร้างกล่องโต้ตอบ
Dialog เป็นคอมโพสิชันพื้นฐานที่ไม่มีการจัดสไตล์หรือช่องที่กำหนดไว้ล่วงหน้าสำหรับเนื้อหา ซึ่งเป็นคอนเทนเนอร์ที่ใช้งานง่ายซึ่งคุณควรป้อนข้อมูลด้วยคอนเทนเนอร์ เช่น Card พารามิเตอร์หลักๆ ของกล่องโต้ตอบมีดังนี้
onDismissRequest: ฟังก์ชัน Lambda ที่เรียกใช้เมื่อผู้ใช้ปิดกล่องโต้ตอบproperties: อินสแตนซ์ของDialogPropertiesที่มีขอบเขตเพิ่มเติมสำหรับการปรับแต่ง
สร้างกล่องโต้ตอบพื้นฐาน
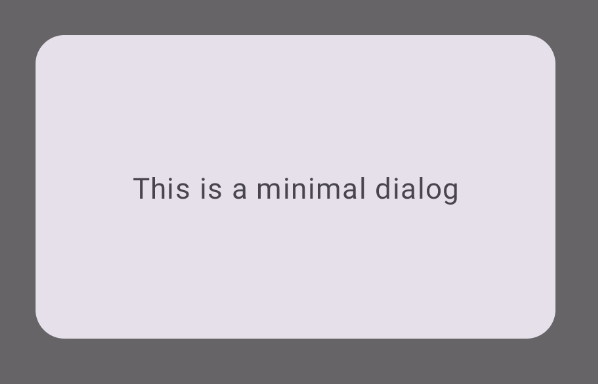
ตัวอย่างต่อไปนี้เป็นการใช้งานเบื้องต้นของคอมโพสิเบิล Dialog โปรดทราบว่าไฟล์ใช้ Card เป็นคอนเทนเนอร์รอง หากไม่มี Card องค์ประกอบ Text
จะปรากฏเดี่ยวๆ เหนือเนื้อหาหลักของแอป
ผลลัพธ์
โปรดทราบว่าเมื่อกล่องโต้ตอบเปิดอยู่ เนื้อหาหลักของแอปที่อยู่ด้านล่างจะปรากฏเป็นสีเทาและใช้งานไม่ได้

สร้างกล่องโต้ตอบขั้นสูง
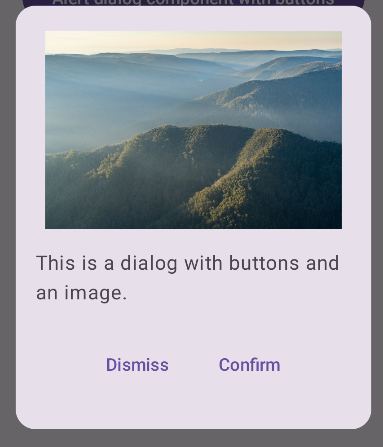
ต่อไปนี้เป็นการใช้งาน Dialog composable ที่ขั้นสูงขึ้น ในตัวอย่างนี้ คอมโพเนนต์จะใช้อินเทอร์เฟซที่คล้ายกับตัวอย่าง AlertDialog ก่อนหน้าด้วยตนเอง
ผลลัพธ์

คอลเล็กชันที่มีคู่มือนี้
คู่มือนี้เป็นส่วนหนึ่งของคอลเล็กชันคู่มือฉบับย่อที่มีการดูแลจัดการ ซึ่งครอบคลุมเป้าหมายการพัฒนา Android ที่กว้างขึ้น ดังนี้

ข้อความที่แสดง

ขอข้อมูลจากผู้ใช้



