สร้างแถบแอปด้านล่างเพื่อช่วยผู้ใช้ไปยังส่วนต่างๆ และเข้าถึงฟังก์ชันในแอป
ทําตามคําแนะนํานี้เพื่อเพิ่มแถบแอปด้านล่างลงในแอปโดยใช้คอมโพสิเบิล BottomAppBar
ความเข้ากันได้ของเวอร์ชัน
การใช้งานนี้กำหนดให้โปรเจ็กต์ต้องตั้งค่า minSDK เป็น API ระดับ 21 ขึ้นไป
ทรัพยากร Dependency
สร้างแถบด้านล่างของแอป
ใช้โค้ดต่อไปนี้เพื่อสร้างแถบด้านล่างของแอปที่มีปุ่มไอคอน 4 ปุ่ม และปุ่มการทำงานแบบลอย
@Composable fun BottomAppBarExample() { Scaffold( bottomBar = { BottomAppBar( actions = { IconButton(onClick = { /* do something */ }) { Icon(Icons.Filled.Check, contentDescription = "Localized description") } IconButton(onClick = { /* do something */ }) { Icon( Icons.Filled.Edit, contentDescription = "Localized description", ) } IconButton(onClick = { /* do something */ }) { Icon( Icons.Filled.Mic, contentDescription = "Localized description", ) } IconButton(onClick = { /* do something */ }) { Icon( Icons.Filled.Image, contentDescription = "Localized description", ) } }, floatingActionButton = { FloatingActionButton( onClick = { /* do something */ }, containerColor = BottomAppBarDefaults.bottomAppBarFabColor, elevation = FloatingActionButtonDefaults.bottomAppBarFabElevation() ) { Icon(Icons.Filled.Add, "Localized description") } } ) }, ) { innerPadding -> Text( modifier = Modifier.padding(innerPadding), text = "Example of a scaffold with a bottom app bar." ) } }
ประเด็นสำคัญเกี่ยวกับรหัส
Scaffoldด้านนอกที่มีbottomBarอยู่- การใช้งาน
bottomBarที่มีรายการการดำเนินการ - การดำเนินการที่ใช้
IconButtonซึ่งมีIconสำหรับข้อความคำอธิบายรูปภาพและเนื้อหา โดยแต่ละรายการมีonClickแลมบ์ดาเพื่อดําเนินการเหล่านี้
คุณสามารถส่งคอมโพสิเบิลสสำหรับพารามิเตอร์หลักต่อไปนี้
actions: ชุดไอคอนที่ปรากฏขึ้นทางด้านซ้ายของแถบ โดยปกติแล้ว รายการเหล่านี้จะเป็นการดำเนินการหลักสำหรับหน้าจอหนึ่งๆ หรือรายการการนำทางfloatingActionButton: ปุ่มการทำงานแบบลอยที่ปรากฏขึ้นทางด้านขวาของแถบ
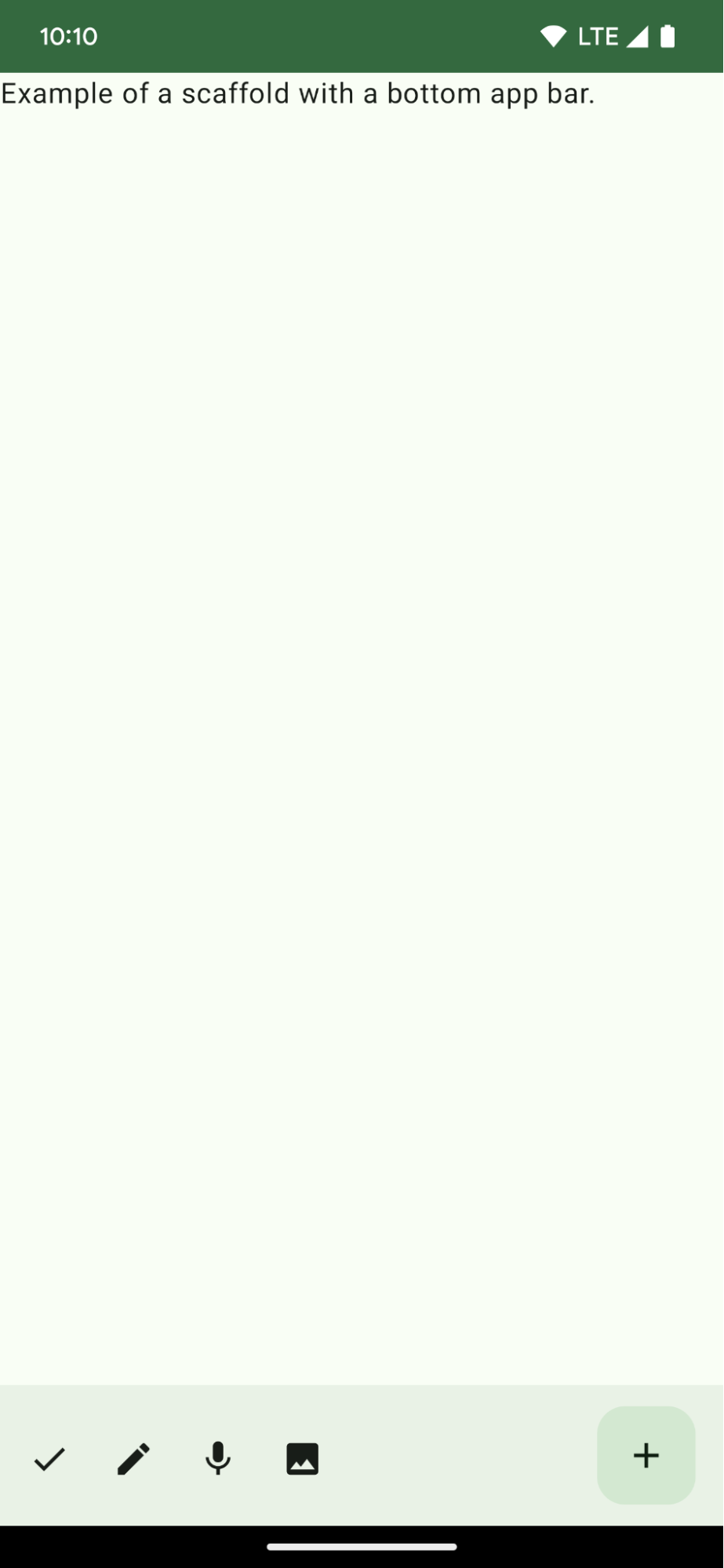
ผลลัพธ์

คอลเล็กชันที่มีคู่มือนี้
คู่มือนี้เป็นส่วนหนึ่งของคอลเล็กชันคู่มือแนะนำโดยผู้เชี่ยวชาญที่ครอบคลุมเป้าหมายการพัฒนา Android ที่กว้างขึ้น ดังนี้

สร้างสคาฟเฟิลด์หน้าจอหลัก
ดูวิธีใช้แพลตฟอร์มมาตรฐานเพื่อสร้างอินเทอร์เฟซผู้ใช้ที่ซับซ้อน โครงสร้างพื้นฐานจะยึดส่วนต่างๆ ของ UI ไว้ด้วยกัน ทำให้แอปมีรูปลักษณ์และความรู้สึกที่สอดคล้องกัน

แสดงคอมโพเนนต์แบบอินเทอร์แอกทีฟ
ดูวิธีที่ฟังก์ชันคอมโพสิเบิลช่วยให้คุณสร้างคอมโพเนนต์ UI ที่สวยได้ง่ายๆ ตามระบบการออกแบบ Material Design
หากมีคำถามหรือความคิดเห็น
ไปที่หน้าคำถามที่พบบ่อยเพื่อดูคู่มือฉบับย่อหรือติดต่อเราเพื่อบอกความคิดเห็นของคุณ



