ใน Material Design เฟรมเวิร์กคือโครงสร้างพื้นฐานที่ให้บริการแพลตฟอร์มมาตรฐานสําหรับอินเทอร์เฟซผู้ใช้ที่ซับซ้อน ธีมเป็นองค์ประกอบที่เชื่อมโยงส่วนต่างๆ ของ UI เช่น แถบแอปและปุ่มการดำเนินการแบบลอยตัวเข้าด้วยกัน เพื่อให้แอปมีรูปลักษณ์และความรู้สึกที่สอดคล้องกัน
ความเข้ากันได้ของเวอร์ชัน
การติดตั้งใช้งานนี้กำหนดให้ต้องตั้งค่า minSDK ของโปรเจ็กต์เป็น API ระดับ 21 ขึ้นไป
ทรัพยากร Dependency
สร้างสคาฟเฟิลด์
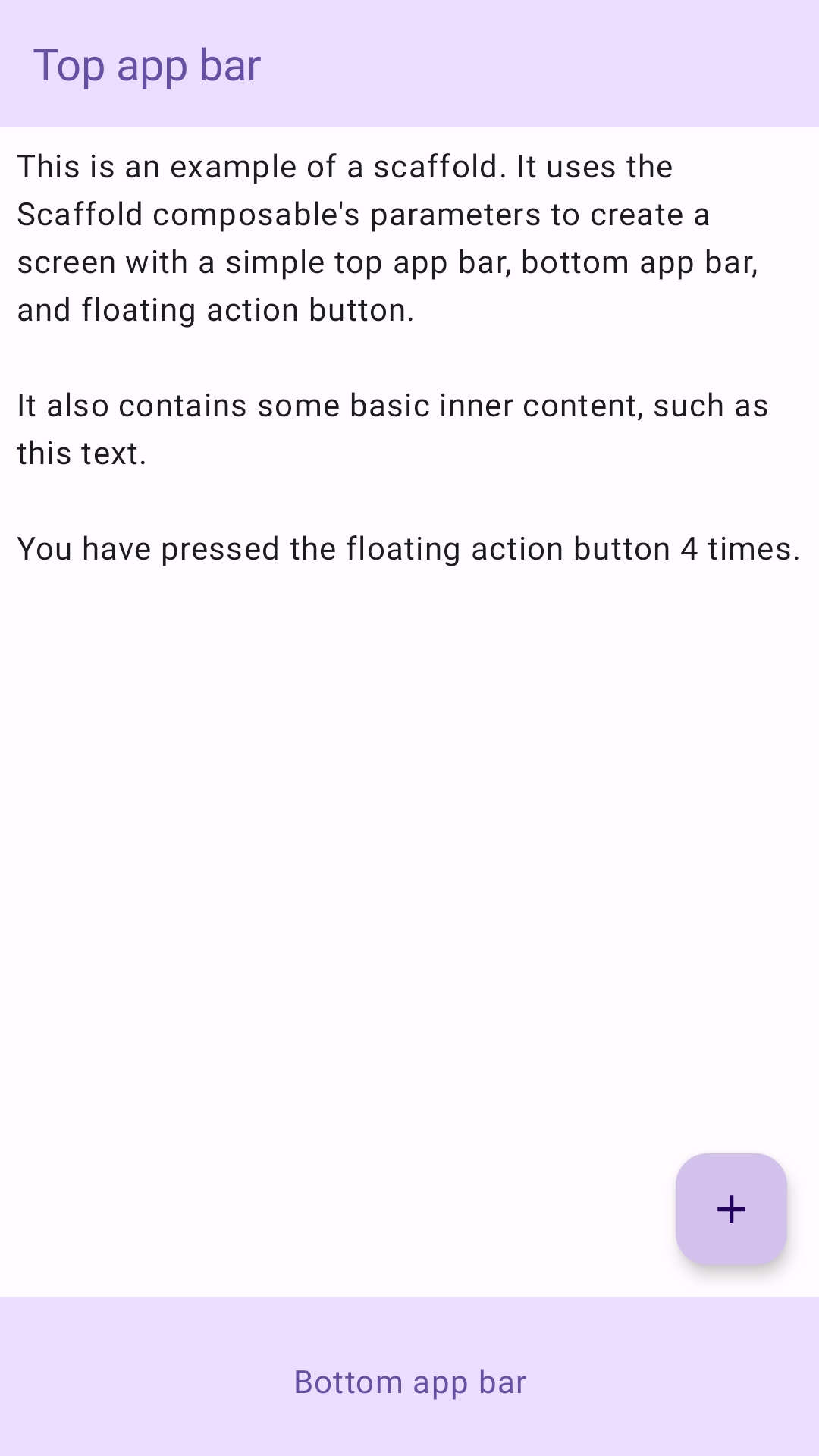
ตัวอย่างต่อไปนี้แสดงตัวอย่างการใช้งาน Scaffold อย่างเต็มรูปแบบ โดยมีแถบด้านบนของแอป แถบด้านล่างของแอป และปุ่มการทำงานแบบลอยที่โต้ตอบกับสถานะภายในของ Scaffold
ผลลัพธ์

ข้อมูลสำคัญ
คอมโพสิเบิล Scaffold มี API ที่ใช้งานง่ายซึ่งคุณสามารถใช้เพื่อรวบรวมโครงสร้างของแอปตามหลักเกณฑ์ของ Material Design ได้อย่างรวดเร็ว
Scaffold ยอมรับ Composable หลายรายการเป็นพารามิเตอร์ ซึ่งรวมถึงแอปต่อไปนี้
topBar: แถบแอปที่ด้านบนของหน้าจอbottomBar: แถบแอปที่ด้านล่างของหน้าจอfloatingActionButton: ปุ่มที่วางเหนือมุมขวาล่างของหน้าจอซึ่งคุณใช้เพื่อแสดงการดำเนินการหลักได้
ดูตัวอย่างโดยละเอียดเพิ่มเติมเกี่ยวกับวิธีใช้แถบแอปทั้งด้านบนและด้านล่างได้ที่หน้าแถบแอป
นอกจากนี้ คุณยังส่งเนื้อหา Scaffold ไปยังคอนเทนเนอร์อื่นๆ ได้ โดยจะส่งค่า innerPadding ไปยัง Lambda content ซึ่งคุณนำไปใช้ในคอมโพสิเบิลย่อยได้
คอลเล็กชันที่มีคู่มือนี้
คู่มือนี้เป็นส่วนหนึ่งของคอลเล็กชันคู่มือฉบับย่อที่มีการดูแลจัดการซึ่งครอบคลุมเป้าหมายการพัฒนา Android ที่กว้างขึ้น ดังนี้

สร้างสคาฟเฟิลด์หน้าจอหลัก



