הרכיב הניתן לקישור Slider מאפשר למשתמשים לבחור מתוך מגוון ערכים. אפשר להשתמש בפס ההזזה כדי לאפשר למשתמש לבצע את הפעולות הבאות:
- לשנות הגדרות שמשתמשות בטווח ערכים, כמו עוצמת קול ובהירות.
- לסנן נתונים בתרשים, כמו כשמגדירים טווח מחירים.
- קלט מהמשתמשים, כמו הגדרת דירוג בביקורת.
פס ההזזה מכיל מסלול, סמן, תווית ערך וסימני וי:
- טראק: הטראק הוא העמודה האופקית שמייצגת את טווח הערכים שאפשר לבחור בפס ההזזה.
- אגודל: האגודל הוא רכיב בקרה שניתן לגרירה בפס ההזזה, שמאפשר למשתמש לבחור ערך ספציפי בטווח שמוגדר על ידי המסלול.
- סימוני וי (V): סימוני וי הם סמנים או אינדיקטורים חזותיים אופציונליים שמופיעים לאורך המסלול של פס ההזזה.
במאמר הזה נסביר על הטמעות של פס ההזזה הבאות:
תאימות גרסאות
כדי להטמיע את האפשרות הזו, צריך להגדיר את minSDK של הפרויקט לרמת API 21 ואילך.
יחסי תלות
יצירת פס שקופיים בסיסי
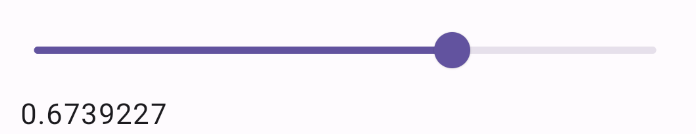
הדוגמה הבאה היא פס הזזה פשוט. כך המשתמש יכול לבחור ערך מ-0.0 עד 1.0. מכיוון שהמשתמש יכול לבחור כל ערך בטווח הזה, המחוון הוא רציף.
תוצאות

יצירת פס מחליק מתקדם
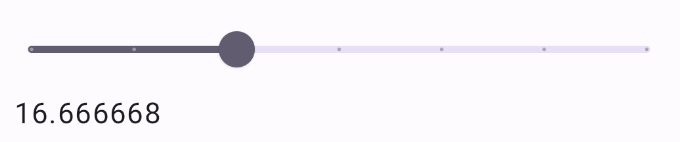
קטע הקוד הבא מיישם פס מחליק עם שלושה שלבים, בטווח מ-0.0 ל-50.0. מכיוון שהאגודל נצמד לכל שלב, פס ההזזה הזה הוא מנותק.
תוצאות

פס ההזזה של הטווח
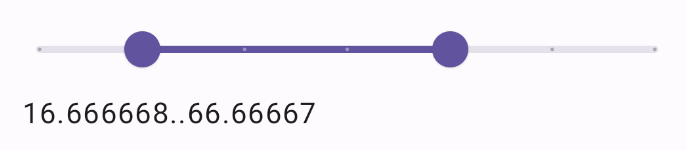
אפשר גם להשתמש ב-composable הייעודי RangeSlider. כך המשתמש יכול לבחור שני ערכים. האפשרות הזו יכולה להיות שימושית במקרים שבהם המשתמש רוצה לבחור מחיר מינימום ומקסימום.
הדוגמה הבאה היא דוגמה פשוטה יחסית לפס ההזזה של טווח רציף:
תוצאות

נקודות עיקריות
להגדרה המלאה של ה-API, אפשר לעיין במסמך העזרה של Slider. אלה כמה מהפרמטרים העיקריים של ה-composable Slider:
value: הערך הנוכחי של פס ההזזה.onValueChange: פונקציית lambda שמופעל בכל פעם שהערך משתנה.enabled: ערך בוליאני שמציין אם המשתמש יכול לבצע פעולות על פס ההזזה.
כשמטמיעים פס מחליק מורכב יותר, אפשר להשתמש גם בפרמטרים הבאים.
colors: מופע שלSliderColorsשמאפשר לשלוט בצבעים של פס ההזזה.valueRange: טווח הערכים שאפשר לבחור בסרגל ההזזה.steps: מספר החריצים בסרגל ההזזה שאליהם נצמדת האגודל.
אפשר גם להעביר ל-Slider רכיב thumb ו-track כדי להתאים אישית את המראה של הרכיב בצורה מעמיקה יותר.
אוספים שמכילים את המדריך הזה
המדריך הזה הוא חלק מהאוספים הבאים של מדריכים מהירים, שמכסים יעדים רחבים יותר לפיתוח Android: