אתם יכולים להגדיר עיצוב אוטומטי של מספר טלפון בשדה טקסט באפליקציה, וכך לחסוך למשתמשים זמן כי המספר יעוצב בזמן שהם יזינו את הספרות. כדי להגדיר עיצוב אוטומטי של מספר טלפון, פועלים לפי ההנחיות האלה:
- יוצרים את שדה הטקסט.
- עיצוב אוטומטי של מספר בשדה הטקסט.
תאימות גרסאות
כדי להטמיע את התכונה הזו, צריך להגדיר את minSDK של הפרויקט לרמת API 21 ומעלה.
תלויות
יצירת שדה הטקסט
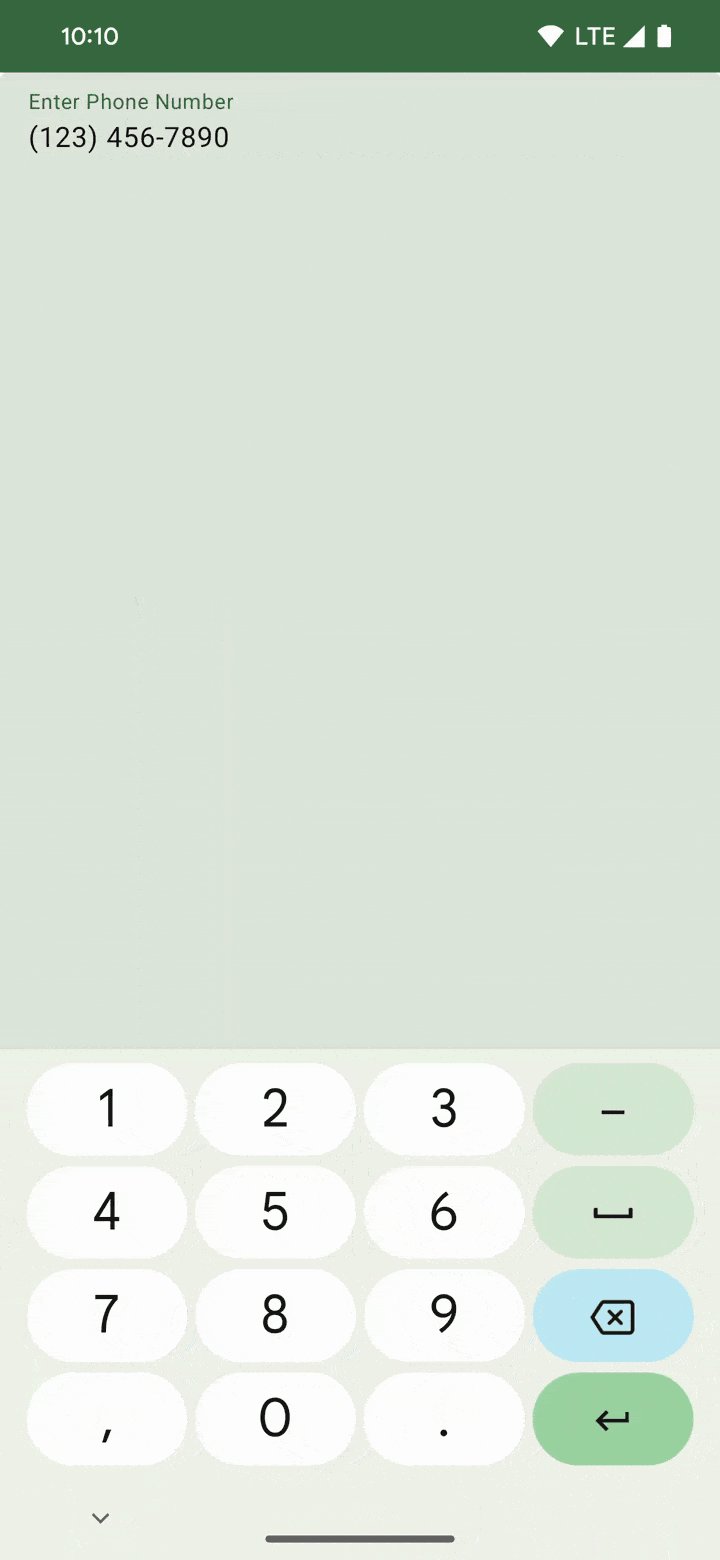
קודם כול, מגדירים את TextField. בדוגמה הזו מוצג מספר טלפון
מפורמט לפי תוכנית המספור של צפון אמריקה
(NANP). NanpVisualTransformation מפרמט מחרוזת גולמית של מספרים ל-NANP, למשל:
1234567890 ל-456-7890 (123).
@Composable fun PhoneNumber() { var phoneNumber by rememberSaveable { mutableStateOf("") } val numericRegex = Regex("[^0-9]") TextField( value = phoneNumber, onValueChange = { // Remove non-numeric characters. val stripped = numericRegex.replace(it, "") phoneNumber = if (stripped.length >= 10) { stripped.substring(0..9) } else { stripped } }, label = { Text("Enter Phone Number") }, visualTransformation = NanpVisualTransformation(), keyboardOptions = KeyboardOptions(keyboardType = KeyboardType.Number) ) }
מידע חשוב על הקוד
- רכיב
TextFieldשאפשר להרכיב ממנו רכיבים אחרים, שבוonValueChangeמשתמשים בביטוי רגולרי כדי להסיר את כל התווים שאינם מספריים, ומגבילים את האורך ל-10 תווים לכל היותר לפני עדכון המצבphoneNumber. - לרכיב
TextFieldיש מופע מותאם אישית שלVisualTransformationשמוגדר במאפייןvisualTransformation. NanpVisualTransformation, המחלקה המותאמת אישית שנוצרה כאן, מוגדרת בקטע הבא.
עיצוב אוטומטי של מספר בשדה הטקסט
כדי לעצב מחרוזת גולמית של מספרים, משתמשים בהטמעה של המחלקה custom
NanpVisualTransformation:
class NanpVisualTransformation : VisualTransformation { override fun filter(text: AnnotatedString): TransformedText { val trimmed = if (text.text.length >= 10) text.text.substring(0..9) else text.text var out = if (trimmed.isNotEmpty()) "(" else "" for (i in trimmed.indices) { if (i == 3) out += ") " if (i == 6) out += "-" out += trimmed[i] } return TransformedText(AnnotatedString(out), phoneNumberOffsetTranslator) } private val phoneNumberOffsetTranslator = object : OffsetMapping { override fun originalToTransformed(offset: Int): Int = when (offset) { 0 -> offset // Add 1 for opening parenthesis. in 1..3 -> offset + 1 // Add 3 for both parentheses and a space. in 4..6 -> offset + 3 // Add 4 for both parentheses, space, and hyphen. else -> offset + 4 } override fun transformedToOriginal(offset: Int): Int = when (offset) { 0 -> offset // Subtract 1 for opening parenthesis. in 1..5 -> offset - 1 // Subtract 3 for both parentheses and a space. in 6..10 -> offset - 3 // Subtract 4 for both parentheses, space, and hyphen. else -> offset - 4 } } }
מידע חשוב על הקוד
- הפונקציה
filter()מוסיפה את התווים של הפורמט הלא מספרי במקומות המתאימים. - האובייקט
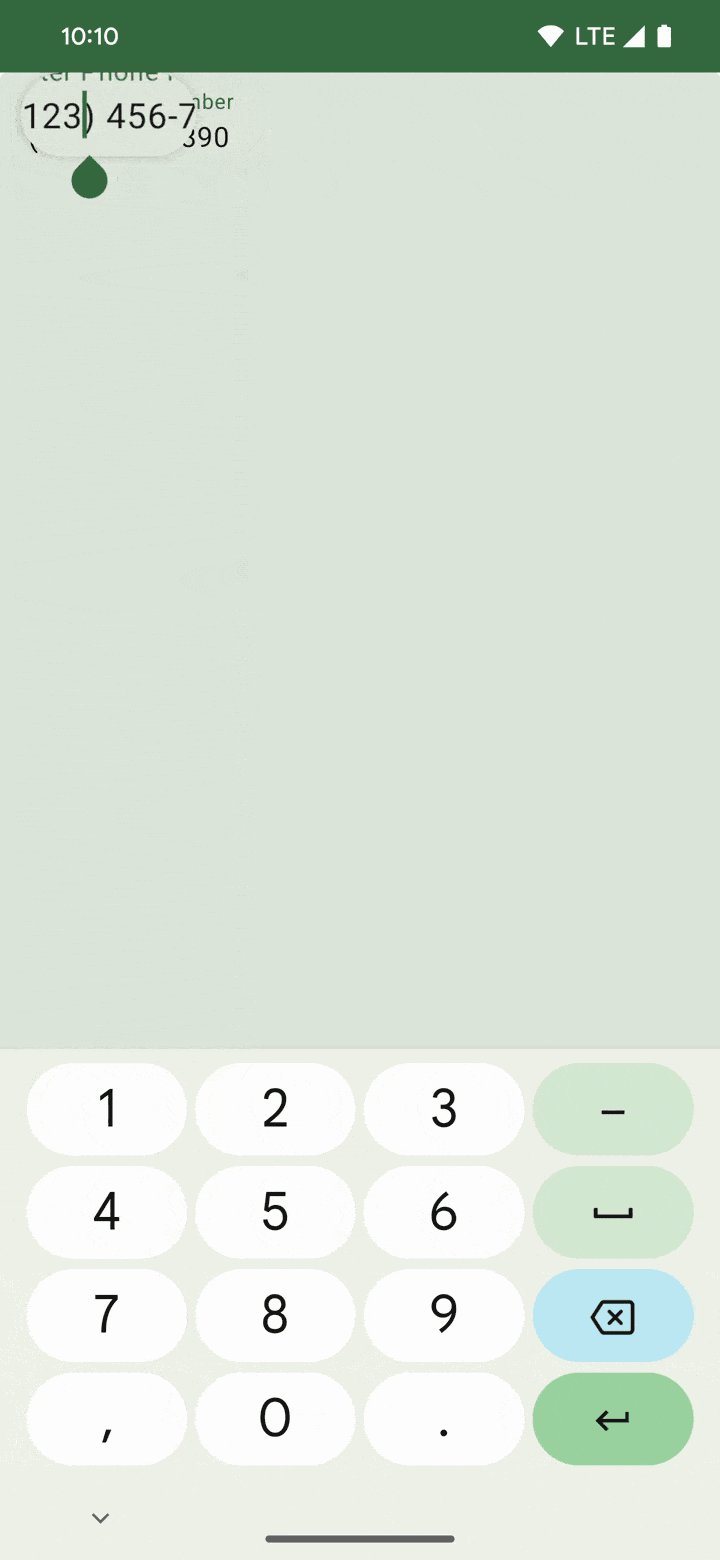
phoneNumberOffsetTranslatorמכיל שתי שיטות. אחד ממפה את ההיסטים בין המחרוזת המקורית למחרוזת המעוצבת, והשני מבצע את המיפוי ההפוך. מיפויים כאלה מאפשרים דילוג על תווי העיצוב כשהמשתמש משנה את מיקום הסמן בשדה הטקסט. - המחרוזת המעוצבת ו-
phoneNumberOffsetTranslatorמשמשים כארגומנטים של מופעTransformedTextשמוחזר ומשמש אתTextFieldלביצוע העיצוב.
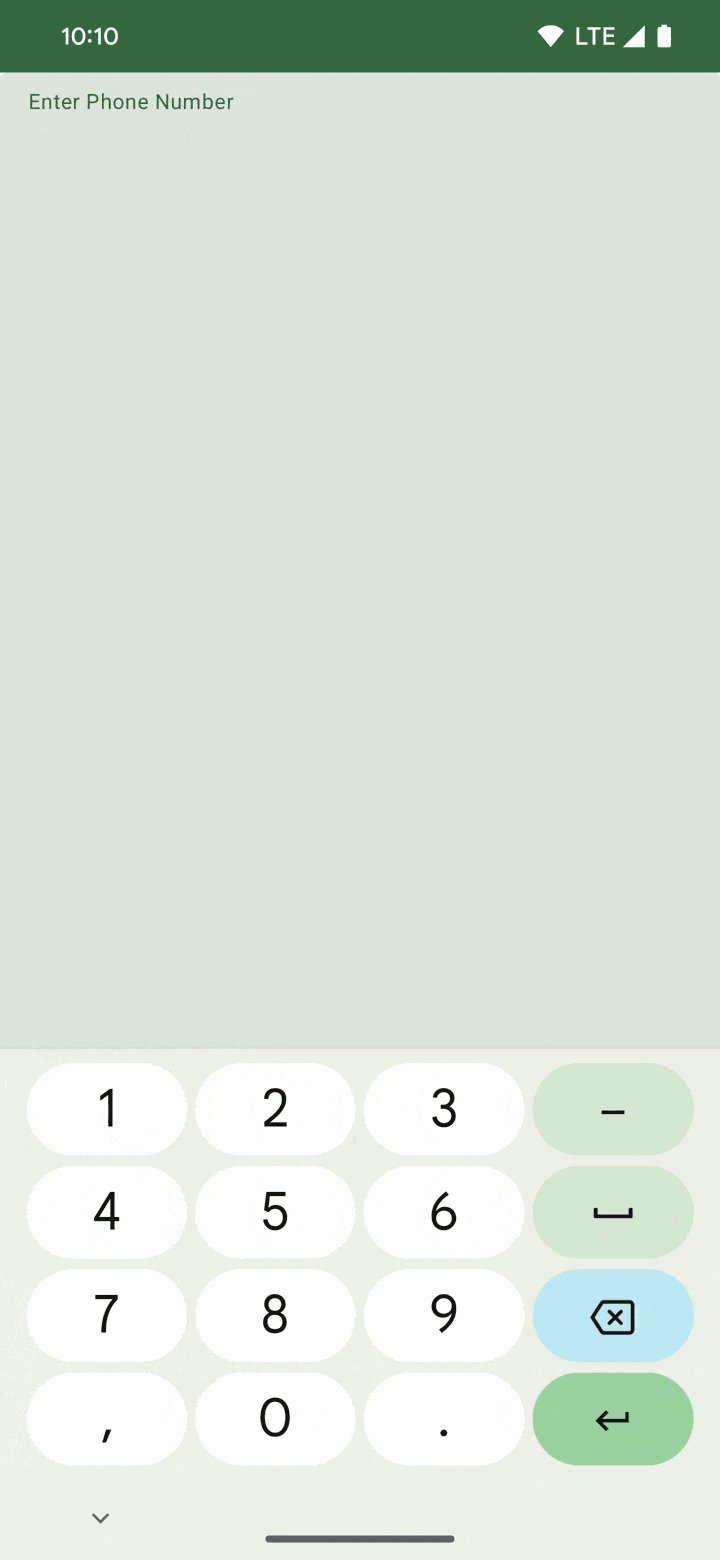
תוצאות

אוספים שכוללים את המדריך הזה
המדריך הזה הוא חלק מאוספים של מדריכים מהירים בנושאים שקשורים לפיתוח ל-Android:

הטקסט שיוצג