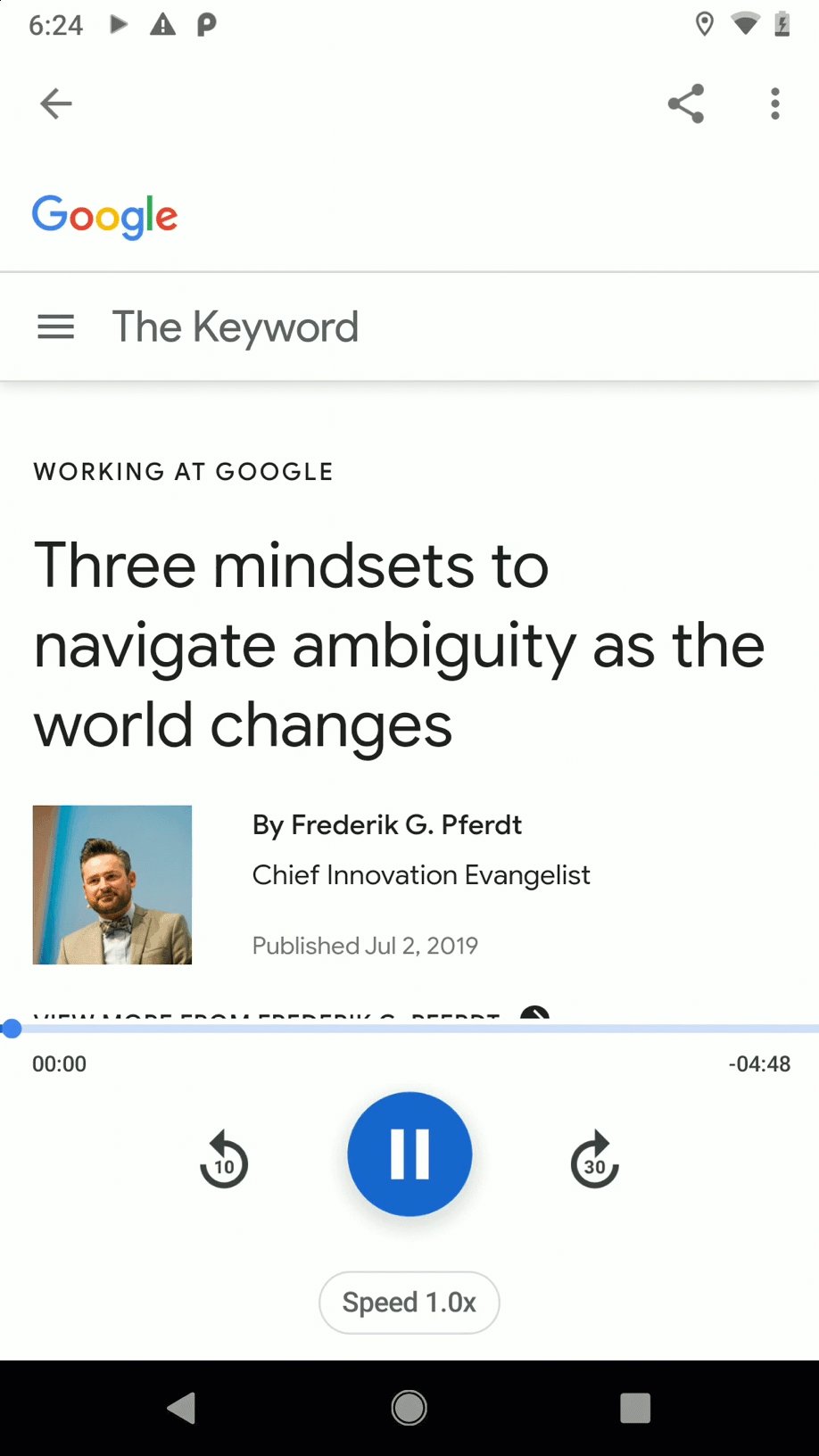
Read It হল Android ডিভাইসে উপলব্ধ একটি Google সহকারী বৈশিষ্ট্য যা ব্যবহারকারীদের জন্য সংবাদ নিবন্ধ এবং ব্লগ পোস্টের মতো দীর্ঘ-ফর্মের ওয়েব সামগ্রী পড়ার আরেকটি উপায় অফার করে। একটি অ্যাপকে জোরে জোরে ওয়েব-ভিত্তিক বিষয়বস্তু পড়তে, পড়া শব্দগুলিকে হাইলাইট করতে এবং পৃষ্ঠাটিকে স্বয়ংক্রিয়ভাবে স্ক্রোল করতে ব্যবহারকারীরা "Hey Google, এটি পড়ুন" এর মতো কিছু বলতে পারেন৷ এই বৈশিষ্ট্যটি সম্পর্কে আরও জানতে, আপনি Read It পণ্য আপডেট পোস্টটিও পড়তে পারেন।

ওয়েব-ভিত্তিক সামগ্রী সহ Android অ্যাপগুলি onProvideAssistContent() পদ্ধতি ব্যবহার করে সহকারীকে তথ্য প্রদান করে Read It সমর্থন করতে পারে।
এই প্রক্রিয়াটি সহকারীর সাথে শেয়ার করা ডেটার গঠন বজায় রাখতে সাহায্য করে। যে ব্যবহারকারীরা শেয়ার করা অ্যাপ সামগ্রী পান তারা পাঠ্য বা স্ক্রিনশটের পরিবর্তে ডিপ লিঙ্কযুক্ত বা সরাসরি সামগ্রী গ্রহণ করতে পারেন।
আপনার অ্যাপে যেকোন ওয়েব-ভিত্তিক সামগ্রী এবং শেয়ারযোগ্য entity জন্য onProvideAssistContent() প্রয়োগ করুন।
সহকারীকে সামগ্রী প্রদান করুন
আপনার বিষয়বস্তু অ্যাক্সেস করার জন্য এটি পড়ুন, আপনার অ্যাপটিকে অবশ্যই সহকারীকে বিষয়বস্তু সম্পর্কে তথ্য প্রদান করতে হবে, যেমন এর ওয়েব URI এবং কিছু মৌলিক প্রসঙ্গ। সহকারী তারপর ব্যবহারকারীর কাছে উচ্চস্বরে পড়ার জন্য আপনার সামগ্রী পুনরুদ্ধার করতে পারে।
Android অ্যাপগুলির জন্য যেগুলি ইতিমধ্যেই WebViews বা Chrome কাস্টম ট্যাবগুলি ব্যবহার করে ওয়েব-ভিত্তিক বিষয়বস্তু প্রয়োগ করে, সেই একই ওয়েব URIগুলিকে Read It এর জন্য একটি প্রারম্ভিক পয়েন্ট হিসাবে ব্যবহার করুন৷
বিল্ট-ইন ইন্টেন্টের সাথে Read It কার্যকারিতা একত্রিত করার সময়, অ্যাপ অ্যাকশন চালু করার পরে ব্যবহারকারীর টাস্ক ফ্লোতে চূড়ান্ত অ্যাপ কার্যকলাপের জন্য আপনাকে শুধুমাত্র onProvideAssistContent() প্রয়োগ করতে হবে।
উদাহরণস্বরূপ, যদি আপনার অ্যাপ সংবাদ নিবন্ধগুলি প্রদর্শন করে, নিবন্ধটি দেখানো চূড়ান্ত স্ক্রিনে onProvideAssistContent() প্রয়োগ করুন; কোনো অগ্রগতি বা পূর্বরূপ স্ক্রীনের জন্য আপনাকে এটি বাস্তবায়ন করতে হবে না।
AssistContent এর uri ক্ষেত্রে আপনার বিষয়বস্তুর জন্য একটি ওয়েব URI প্রদান করুন। structuredData ফিল্ডে schema.org শব্দভাণ্ডার ব্যবহার করে JSON-LD অবজেক্ট হিসেবে প্রাসঙ্গিক তথ্য প্রদান করুন।
নিম্নলিখিত কোড স্নিপেট সহকারীকে সামগ্রী প্রদানের একটি উদাহরণ দেখায়:
কোটলিন
override fun onProvideAssistContent(outContent: AssistContent) { super.onProvideAssistContent(outContent) // Set the web URI for content to be read from a // WebView, Chrome Custom Tab, or other source val urlString = url.toString() outContent.setWebUri(Uri.parse(urlString)) // Create JSON-LD object based on schema.org structured data val structuredData = JSONObject() .put("@type", "Article") .put("name", "ExampleName of blog post") .put("url", outContent.getWebUri()) .toString() outContent.setStructuredData(structuredData) }
জাভা
@Override public void onProvideAssistContent(AssistContent outContent) { // Set the web URI for content to be read from a // WebView, Chrome Custom Tab, or other source String urlString = url.toString(); outContent.setWebUri(Uri.parse(urlString)); try { // Create JSON-LD object based on schema.org structured data String structuredData = new JSONObject() .put("@type", "Article") .put("name", "ExampleName of blog post") .put("url", outContent.getWebUri()) .toString(); outContent.setStructuredData(structuredData); } catch (JSONException ex) { // Handle exception Log.e(TAG, ex.getMessage()); } super.onProvideAssistContent(outContent); }
onProvideAssistContent() প্রয়োগ করার সময়, প্রতিটি entity সম্পর্কে যতটা সম্ভব ডেটা প্রদান করুন। নিম্নলিখিত ক্ষেত্র প্রয়োজন:
-
@type -
.name -
.url(যদি বিষয়বস্তু URL-ঠিকানাযোগ্য হয় তবেই প্রয়োজন)
onProvideAssistContent() ব্যবহার সম্পর্কে আরও জানতে, Android ডেভেলপার ডকুমেন্টেশনে সহকারী গাইডের জন্য প্রাসঙ্গিক বিষয়বস্তু অপ্টিমাইজ করা দেখুন।

